21 Remove A Class Javascript
Jun 03, 2018 - We want to remove the class “first” from our container. In JavaScript, we need to define a variable for the container. ... Now we can manipulate the classes. With the code below, you can use the ES6 remove() method to easily remove that class name from the element as shown below. Oct 21, 2018 - You can’t directly edit classList because it’s a read-only property. You can however use its methods to change the element classes. Download my free JavaScript Beginner's Handbook and check out my JavaScript Masterclass!
Add Class And Remove Class Using Javascript For Entire Table
The Element.remove () method removes the element from the tree it belongs to.

Remove a class javascript. In this video, you will learn how to add and remove class onclick in javascript. Also, you will learn how to check if class exists, toggle class and add or ... Select the HTML element which need to remove. Use JavaScript remove() and removeChild() method to remove the element from the HTML document. Example 1: This example uses removeChild() method to remove the HTML element. The removeClass () method removes one or more class names from the selected elements. Note: If no parameter is specified, this method will remove ALL class names from the selected elements.
CSS class names can be removed or added using the classList method, or they can modified straight with the className property. Using the classList method. classList is pretty smart and the most modern system of manipulating CSS class names in elements via JavaScript. Remove class names. Here's how to remove a single class name: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Tip: Also see How To Remove A Class. Tip: Learn more about the classList property in our JavaScript Reference. To remove the visible class from the div element, you use the following code: const div = document .querySelector( 'div' ); div.classList.remove( 'info' ); Code language: JavaScript ( javascript )
< p > Click the "Try it" button to remove the "mystyle" class from the DIV element: </ p > ... A demo of removing class by using the className JS attribute. In this example, three Bootstrap classes are applied to the button initially i.e. btn, btn-success, and btn-block. As you click the button, the btn-block class is removed by using the JavaScript classList.remove. That means the button size will be normal after removing the btn-block ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The most used method to remove all item's classes is the removeClass() jQuery method. This method removes a single, multiple or all classes from each element in the set of matched elements. If a class name is specified as a parameter, only that class will be removed from the set of matched elements. Remove a CSS class using JavaScript. This is a tutorial on how to remove a CSS class from a HTML element using JavaScript. To do this, we can either use regular JavaScript or the jQuery library. Removing a CSS class using regular JavaScript. Remove a single class, multiple classes, or all classes from each element in the set of matched elements. ... Description: Remove a single class or multiple classes from each element in the set of matched elements.
There are different methods and techniques you can use to remove elements from JavaScript arrays: pop - Removes from the End of an Array shift - Removes from the beginning of an Array splice - removes from a specific Array index I am trying to remove a class in Javascript (without jquery) but it doesnt seem to work. Is there something I am missing from the code? function removeClass(selector, myClass) { elements ... Dec 17, 2013 - I have a body element on which I add a few classes. And I want to remove the no-javascript class from it, after it's being read by the browser. ...
Aug 05, 2020 - To remove a class name from an element with JavaScript, the code is as follows −Example Live Demo In this tutorial, you'll learn how to add or remove a class on a HTML element using JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.... May 06, 2021 - Learn more about How to Add/Remove CSS Classes Using JavaScript from DevelopIntelligence. Your trusted developer training partner. Get a customized quote today: (877) 629-5631.
Get the latest tutorials on SysAdmin and open source topics. ... Thanks for signing up! ... In this tutorial, you will learn how to modify CSS classes using the JavaScript classList object for your DOM Manipulation project. The classList object allows you to adjust CSS classes that are assigned ... I have a number of elements with a class name of faq-container and when I click on any of them, I would like the class faq-display added to the body tag. I know I have to set up a loop like for (var i = 0; i < elements.length; i++) { elements[i].classList.remove('hover'); } but I am unsure as to exactly where to write it in the code to make ... Remove a class name from multiple elements with pure JavaScript. Filed under: JavaScript— Tagged with: functional, iteration, recursion, DOM. This post examines all the ways multiple DOM elements can be manipulated. That can be done with a while loop or with recursion when using a live HTMLCollection.
Mar 27, 2017 - Hi everyone, I have a little script just to add or remove a class. When the class have to bee added there is no problem, but when it has to remove it the following mistake is shown: TypeError: d.removeClass is not a function I don’t understand why. My JS code is the following: function ... Nov 16, 2011 - Could anyone let me know how to remove a class on an element using JavaScript only? Please do not give me an answer with jQuery as I can't use it, and I don't know anything about it. Remove a CSS Class Removing a class from an element requires the use of the remove()method belonging to the classListproperty of the element. To remove the recently added class thornfrom the <div>element, we just do
Before jQuery version 1.12/2.2, the .removeClass() method manipulated the className property of the selected elements, not the class attribute.Once the property was changed, it was the browser that updated the attribute accordingly. This means that when the class attribute was updated and the last class name was removed, the browser might have set the attribute's value to an empty string ... In this article, we will discuss three simple ways to remove a specific 'div' element using plain Javascript. Using parentNode.removeChild (): This method removes a specified child node from the DOM tree and returns the removed node. Example: This example uses the parentNode.removeChild () method to remove a specific 'div' element. Tip: Also see How To Toggle A Class. Tip: Also see How To Add A Class. Tip: Learn more about the classList property in our JavaScript Reference. Tip: Learn more about the className property in our JavaScript Reference.
Nov 13, 2020 - In this tutorial, you will learn how to modify CSS classes using the JavaScript classList object for your DOM Manipulation project. The classList property works in all modern browsers, and IE10 and above. You can use the classList property to easily add, remove, and toggle CSS classes from an element in vanilla JavaScript. Say we have an element like below: <div class="hot spicy pizza"> 🍕 </div> How to add or remove a class on button click using jQuery. Sometimes you'll need to add a class to an element on the click of a button with the option to remove the class on the click of another button. In the below example, when the 'Add class' button is clicked, the green block's background is changed to blue, through the addition of a class ...
How to remove a character from string in JavaScript ? Given a string and the task is to remove a character from the given string. Method 1: Using replace () method: The replace method is used to replace a specific character/string with other character/string. It takes two parameters, first is the string to be replaced and the second is the ... Now, we need to add a class to the div element by clicking on a Add class button and remove a class by using the Remove class button. One way to play around with classes without frameworks/libraries would be using the property Element.className, which "gets and sets the value of the class attribute of the specified element." (from the MDN documentation).As @matías-fidemraizer already mentioned in his answer, once you get the string of classes for your element you can use any methods associated with strings to modify it.
Learn how to remove a class name from an element with JavaScript. ... Click the button to remove a class from me! 1 week ago - The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. JavaScript Removing a class from an HTML element is simple with the JavaScript classList property's remove () method. If you've read How to add a class to an element already then you'll realize that removing a class is the exact same way, just in reverse.
Aug 25, 2020 - Javascript queries related to “remove class using document.getelementbyid” ... Learn how Grepper helps you improve as a Developer! If the class does not exist, it is added. Toggling can be performed with the toggle method. This methods accepts 2 parameters: The CSS class to add or remove. An optional force argument — which can either be true or false. When set to true, then add the class — which becomes similar to the add method. When set to false, then remove the ...
 How To Add And Remove Class In Javascript 2021 Webdevelop
How To Add And Remove Class In Javascript 2021 Webdevelop
 Removing A Div Class With Javascript Or Jquery On Page Load
Removing A Div Class With Javascript Or Jquery On Page Load
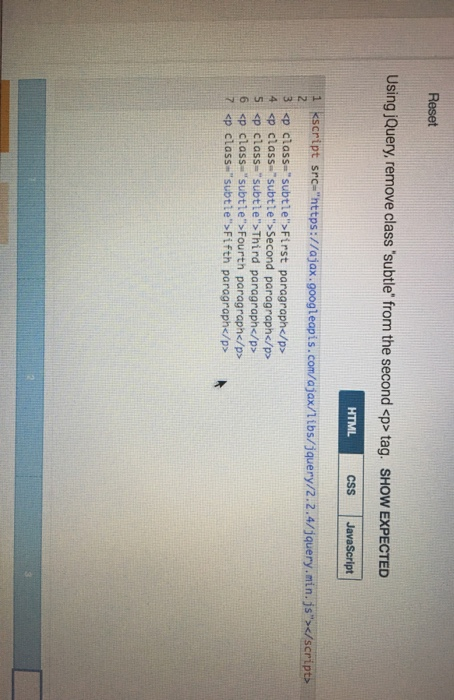
 Reset Using Jquery Remove Class Subtle From The Chegg Com
Reset Using Jquery Remove Class Subtle From The Chegg Com
 How To Add Remove Toggle Class In Javascript With Source Code
How To Add Remove Toggle Class In Javascript With Source Code
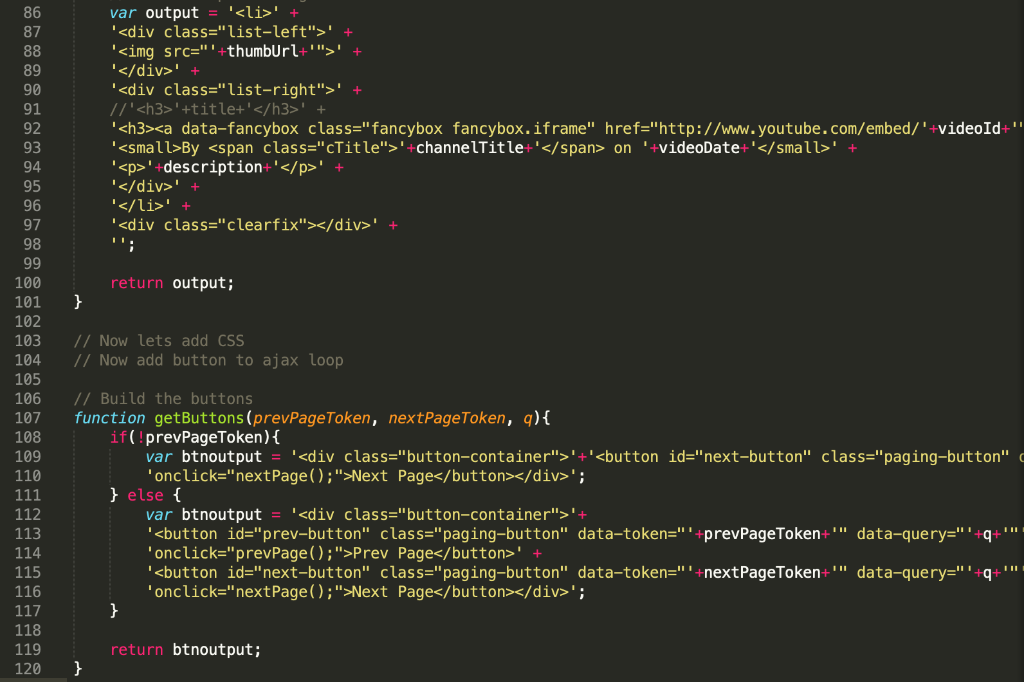
 Remove The Jquery And Use Vanilla Javascript Refactor Chegg Com
Remove The Jquery And Use Vanilla Javascript Refactor Chegg Com
 Remove A Javascript Class Method From Eventlistener Inside
Remove A Javascript Class Method From Eventlistener Inside
 How To Add And Remove Classes In Vanilla Javascript
How To Add And Remove Classes In Vanilla Javascript
 How To Add Or Remove A Class With Javascript
How To Add Or Remove A Class With Javascript
 Remove All Class Javascript Code Example
Remove All Class Javascript Code Example
 Linkedlist In Javascript What Can We Do With Linkedlist In
Linkedlist In Javascript What Can We Do With Linkedlist In
 Vanilla Javascript Classlist Add Remove Amp Toggle
Vanilla Javascript Classlist Add Remove Amp Toggle
 Javascript Hasclass Using Classlist Learn Javascript Blog
Javascript Hasclass Using Classlist Learn Javascript Blog
 Javascript Call Class Method Code Example
Javascript Call Class Method Code Example
 How To Remove A Class From An Element With Es6 Ron Vangorp
How To Remove A Class From An Element With Es6 Ron Vangorp
Using Element Classlist To Manipulate Css Classes On The Dom
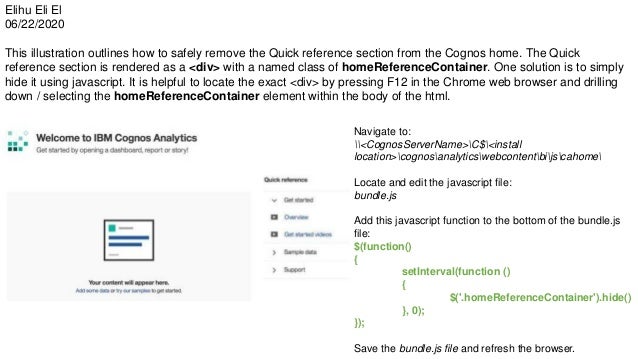
 Remove Quick Reference Section From Cognos
Remove Quick Reference Section From Cognos
 Scrimba Dom Modifying Styles Classname And Classlist
Scrimba Dom Modifying Styles Classname And Classlist
 How To Delete An Html Element In Javascript Code Example
How To Delete An Html Element In Javascript Code Example
 Javascript Classlist Javatpoint
Javascript Classlist Javatpoint
 Remove Elements From A Javascript Array Geeksforgeeks
Remove Elements From A Javascript Array Geeksforgeeks
0 Response to "21 Remove A Class Javascript"
Post a Comment