23 Console Log Javascript Parameters
Oct 17, 2019 - Add new features to the console to turbocharge your development workflow in JavaScript. To display the results, copy and paste the previous code snippet in the Console or navigate to Console messages examples: Logging with specifiers. Expand the information in the log to display the huge difference between %o and %O. Use specifiers to log and convert values. Expand the results displays the difference between the %O and %o ...
 Csn On Twitter Day 9 Javascript Arguments Is A Special
Csn On Twitter Day 9 Javascript Arguments Is A Special
function foo() {console.log(arguments[0]); console.log(arguments[1]); console.log(arguments[2]);} If we now invoke it as if it were a function tag: ... As you can see, although at first it may be a JavaScript feature that goes unnoticed, tagged-template literals give us a lot of versatility when writing code and have become increasingly popular ...

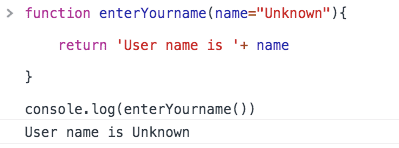
Console log javascript parameters. Our code returns: Hello, World.You can see that we've not specified an argument in this example. Instead, we've set a default function parameter. In this case, any time an argument is not specified, the value of the "name" parameter in our function becomes "World". Learning functions allows the same piece of code to be executed many times in a program, without having to repeatedly rewrite the code. Programming languages have different names for it including procedures and methods. In JavaScript, we call them functions. Learn some tips and tricks to debug your JavaScript code using some powerful methods available on the console.
function add(a, b = 1) { return a + b; } console.log(add(1, 2)); // expected output: 3 console.log(add(1)); // expected output: 2 Using undefined property Whenever no value or undefined is passed to a function, a conditional (IF) statement could be used to pass the default value instead if any of the parameters is undefined. Home › console.log javascript arguments › console.log javascript parameters › javascript console.log two parameters. 34 Console Log Javascript Parameters Written By Roger B Welker. Saturday, August 14, 2021 Add Comment Edit. Console log javascript parameters. Jul 05, 2017 - One of the most basic debugging tools in JavaScript is console.log(). The console comes with several other useful methods that can add to a developer’s debugging toolkit.
arguments is an Array-like object accessible inside functions that contains the values of the arguments passed to that function. Passing Multiple Arguments To Console Log Stack Overflow. Section 5 Function Parameters Tap Forms Javascript. Ways To Format Console Output In Javascript Cloudsavvy It. Suppressing Console Log Messages In Production Code By. Inspect The Json From The Response Payload Documenting Apis. function add(x = 1, y = x, z = x + y) { return x + y + z; } console .log (add ()); // 4. Code language: JavaScript (javascript) In the add () function: The default value of the y is set to x parameter. The default value of the z is the sum of x and y. The add () function returns the sum of x, y, and z. The parameter list seems to have its own ...
HTML DOM provides the console object in order to use some auxiliary functions related to the browser.console.log() is one of the useful functions where it will simply print given data, integer, variable, string, JSON to the browser console. console.log() Syntax. console.log() function has very simple syntax where it accepts single or multiple parameters to print their data to the browser console. But I've recently discovered the joys of passing more than one argument to console.log: it allows you to prefix a console log with a string, so console.log('DEBUG', object) outputs the string plus an expandable object whose properties you can inspect. How can I change my conlog function to do this? I've tried logging out all arguments like this: The console module provides a simple debugging console that is similar to the JavaScript console mechanism provided by web browsers.
To understand rest parameters in JavaScript, let's start with creating a function to add two numbers. function addNumbers(num1, num2) { let res = num1 + num2; return res; } let result = addNumbers(7, 2); console.log(result); JavaScript. The above function takes two input arguments and returns the addition of passed arguments. The console.log() is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. Syntax: console.log(A); Parameters: It accepts a parameter which can be an array, an object or any message. Return value: It returns the value of the parameter given. Rest parameter is an improved way to handle function parameter, allowing us to more easily handle various input as parameters in a function. The rest parameter syntax allows us to represent an indefinite number of arguments as an array. With the help of a rest parameter a function can be called with any number of arguments, no matter how it was defined.
The console object provides access to the browser's debugging console (e.g. the Web console in Firefox). The specifics of how it works varies from browser to browser, but there is a de facto set of features that are typically provided. Definition and Usage. The console.log() method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console). Nov 30, 2019 - As seen in the Elements panel%O ... JavaScript object%c → Applies CSS style rules to the output string as specified by the second parameter · %c → A format specifier that will apply CSS style rules to the output string. We pass the CSS as a string as the second parameter. console.log("%cJavascript ...
May 28, 2020 - I’ll admit it, I don’t always use a debugger to figure out what’s going wrong in my program. If my mouse clicks start printing documents down the hall, then it’s time to break out the most powerful of all debugging tools: the console. The reason is quite simple. console.log () The console.log () method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Note: This feature is available in Web Workers. arguments is not defined inside the arrow function. But this is not a big problem. You can use more efficiently the rest parameters to access all the arguments inside the arrow function. Let's see how to do that in the next section. 5. Rest parameters. The ES2015 rest parameter lets you collect all the arguments of the function call into an ...
Nov 19, 2020 - Honestly, I have trouble telling ... console.log(obj), at least in Firefox’s console, but both methods do exist. Next, I cover a human-readable method meant to display tabular data. ... “This function takes one mandatory argument data, which must be an array or an object, and one additional optional parameter ... Learn how to parse query string parameters and get their values in JavaScript. Use the results for tracking referrals, autocomplete, and more. 1) String Substitutions using console.log () To perform string substitutions, we need to use %s format specifier in console.log (). You could see that console.log () takes two parameters. First parameter has %s format specifier and it means that it should be replaced with the string specified as second parameters and the same is seen in console ...
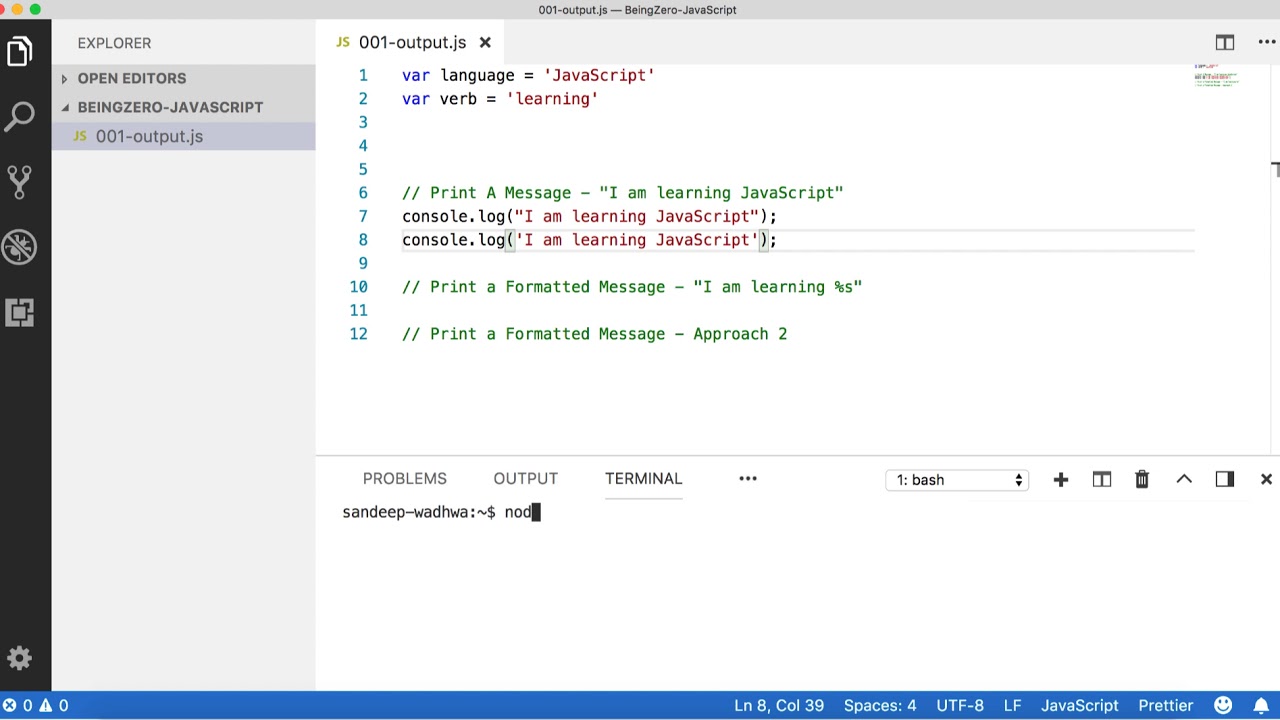
The console.log () method is used to print to stdout with newline. Like printf () the function can take multiple arguments. Here is a simple example : In the above example, we have executed a simple command console.log ("Node.js....") and the REPL prints the provided string to stdout along with a string 'undefined' (as console.log doesn't ... Example 2: Passing Parameter to Function // program to pass parameter to function in setTimeout() function greet(x, y) { console.log(x); console.log(y); } // passing parameter setTimeout(greet, 3000, 'hello', 'world'); console.log('This message is shown first'); Output. This message is shown first hello world. In the above program, additional parameters x and y are required in the greet ... Mar 19, 2020 - Practical tips on how to use efficiently console.log().
Introduction to JavaScript arrow functions. ES6 arrow functions provide you with an alternative way to write a shorter syntax compared to the function expression. The following example defines a function expression that returns the sum of two numbers: let add = function (x, y) { return x + y; }; console .log (add ( 10, 20 )); // 30. Apr 17, 2019 - by Yash Agrawal How to use the JavaScript console: going beyond console.log()One of the easiest ways to debug anything in JavaScript is by logging stuff using console.log. But there are a lot of other methods provided by the console that can help you debug better. Let’s let user = { name: 'Jesse', contact: { email: 'codestackr@gmail ' } } console.log (user) console.log ( {user}) The first log will print the properties within the user object. The second will identify the object as "user" and print the properties within it. If you are logging many things to the console, this can help you to identify each log.
Next, we call the InvokeVoidAsync() method and we pass as the first parameter the name of the JavaScript method to call, in our case it's the console.log() and as a second parameter the any parameter we want to pass to the JavaScript method. This is equivalent to console.log("Hello Blazor!"). Blazor Logging Framework JavaScript setInterval () The setInterval () method repeats a block of code at every given timing event. The commonly used syntax of JavaScript setInterval is: setInterval (function, milliseconds); Its parameters are: function - a function containing a block of code. milliseconds - the time interval between the execution of the function. The forEach () method takes a parameter callback, which is a function that JavaScript will execute on every element in the array. // Prints "a", "b", "c" ['a', 'b', 'c'].forEach (v => { console.log (v); }); JavaScript calls your callback with 3 parameters: currentValue, index, and array. The index parameter is how you get the current array ...
Function parameters and arguments are among the most confusing terms. This post will help you learn about what parameters and arguments are and the difference between them. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The arguments object is a local variable available within all non-arrow functions. You can refer to a function's arguments inside that function by using its arguments object. It has entries for each argument the function was called with, with the first entry's index at 0.. For example, if a function is passed 3 arguments, you can access them as follows:
Sep 10, 2020 - Logging messages to the console is a very basic way to diagnose and troubleshoot minor issues in your code. But, did you know that there is more to console than just log? In this article, I'll show you how to print to the console in JS, as well as all The third case, when we pass 3 arguments works as expected. Clearly this is not the solution. arguments, the object holding the passed arguments. The correct solution is to define a function with empty signature, as if it did not accept any parameters, and then to look at the arguments object that holds all the parameters. In this tutorial learn about the Function Arguments, Parameters, and Argument Objects in JavaScript. We learned how to create a function in JavaScript. The parameters are the way we pass values to a JavaScript function. We learn the difference between argument and parameters, setting Default Parameters & learn about Argument Object.
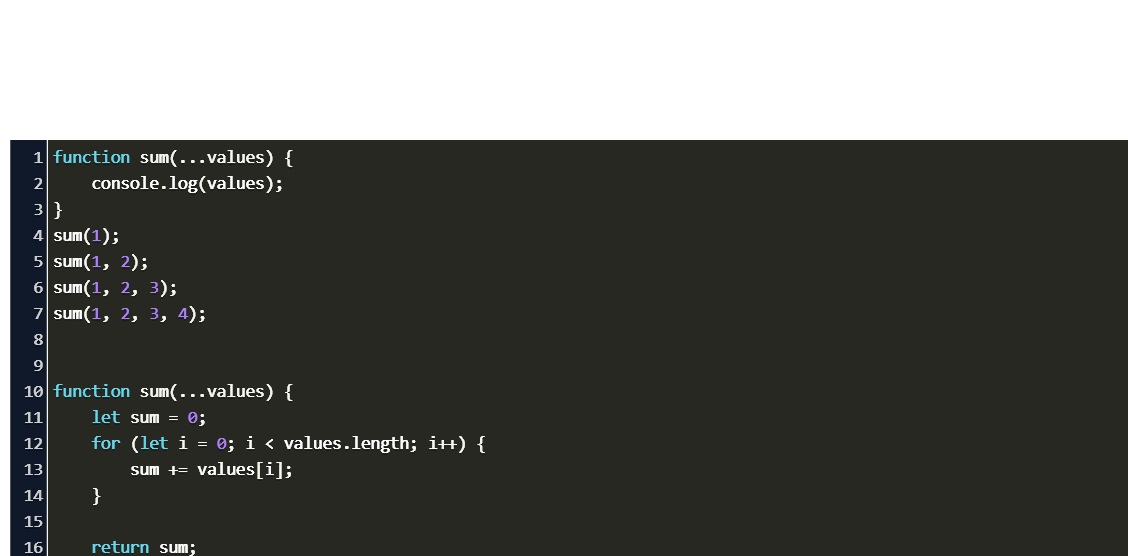
 How To Write A Function That Accepts Any Number Of Arguments
How To Write A Function That Accepts Any Number Of Arguments
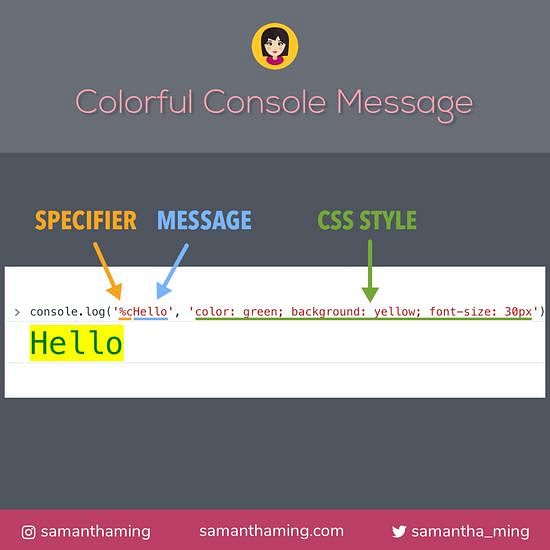
 Colorful Console Message Samanthaming Com
Colorful Console Message Samanthaming Com

 How To Use Console In Node Js Scotch Io
How To Use Console In Node Js Scotch Io
 How Many Parameters Can Be Passed When Calling A Function
How Many Parameters Can Be Passed When Calling A Function
 Output Function Console Log Javascript From Scratch
Output Function Console Log Javascript From Scratch

 Handy Tips On Using Console Log
Handy Tips On Using Console Log
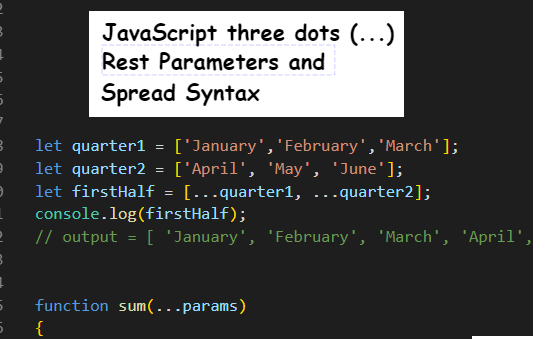
 Javascript Three Dots Rest Parameters And Spread Syntax
Javascript Three Dots Rest Parameters And Spread Syntax
 Javascript Template Literals Amp Tag Functions For Beginners
Javascript Template Literals Amp Tag Functions For Beginners
 Chapter 5 Arguments Passing Data To Functions Get
Chapter 5 Arguments Passing Data To Functions Get
 Javascript Default Parameters Javatpoint
Javascript Default Parameters Javatpoint
 Automator Javascript See Console Log Output Ask Different
Automator Javascript See Console Log Output Ask Different
 Setting The Default Parameter Values For A Javascript
Setting The Default Parameter Values For A Javascript
 Javascript Function Optional Parameter Code Example
Javascript Function Optional Parameter Code Example
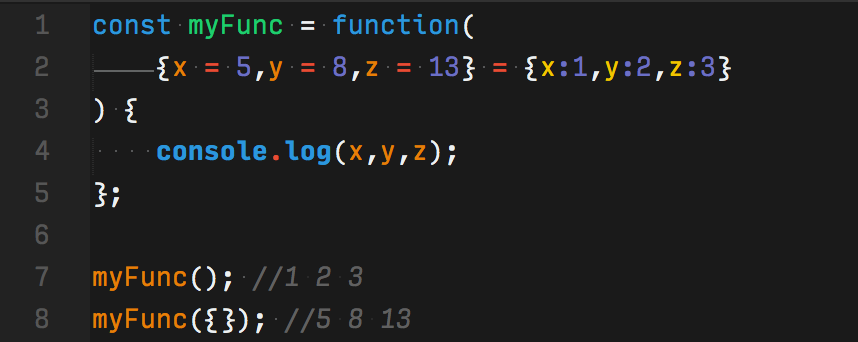
 Named And Optional Arguments In Javascript By Jim Rottinger
Named And Optional Arguments In Javascript By Jim Rottinger
 Why Js Variable Show Object Object But Console Log Works
Why Js Variable Show Object Object But Console Log Works
 Need Help On A Javascript Script That Returns The Parameters
Need Help On A Javascript Script That Returns The Parameters
 Javascript Function Multiple Parameters Code Example
Javascript Function Multiple Parameters Code Example
 Javascript Tutorial Gt Using Console Log
Javascript Tutorial Gt Using Console Log
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All

0 Response to "23 Console Log Javascript Parameters"
Post a Comment