25 Find Key In Object Javascript
Object.getOwnPropertyNames() returns an array whose elements are strings corresponding to the enumerable and non-enumerable properties found directly in a given object obj.The ordering of the enumerable properties in the array is consistent with the ordering exposed by a for...in loop (or by Object.keys()) over the properties of the object.According to ES6, the integer keys of the object (both ... Object.values() returns an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by looping over the property values of the object manually.
 How To Create Key Value Object In Javascript Code Example
How To Create Key Value Object In Javascript Code Example
0. [object Object] is a string representation of an object. You may see this text if you use alert () to print an object to the screen, for instance. You can view the contents of an object using console.log (), JSON.stringify (), or a for…in loop. Find Your Bootcamp Match.

Find key in object javascript. May 31, 2020 - Given a JavaScript object, you can check if a property key exists inside its properties using the in operator. Say you have a car object: const car = { color: 'blue' } We can check if the color property exists using this statement, that results to true: 'color' in car We can use this in a ... Use Object.entries (obj) to get an array of key/value pairs from obj. Use array methods on that array, e.g. map, to transform these key/value pairs. Use Object.fromEntries (array) on the resulting array to turn it back into an object. For example, we have an object with prices, and would like to double them: Object.keys() method takes an object obj as a parameter and returns an array that includes all the keys in the object. In general, the find() method will return the first element from the array which meets a certain condition.
Feb 28, 2014 - The accepted answer refers to Object. Beware using the in operator on Array to find data instead of keys: ("true" in ["true", "false"]) // -> false (Because the keys of the above Array are actually 0 and 1) To test existing elements in an Array: Best way to find if an item is in a JavaScript array? Output: Before clicking the button: After clicking the button: Method 2: Loop through all the fields of the object and check their property: The hasOwnProperty() method is used to return a boolean value indicating whether the object has the specified property as its own property. This method can be used to check if each key is present in the object itself. This will also not find dupes, that may or may not be a problem; ... Data item prototype in a Javascript data structure where object instance functions see own data. 2. Handling potentially missing props of an object. 1. ... Why practice enharmonic equivalent keys as separate keys
How to access an object value using variable key in JavaScript? Javascript Object Oriented Programming Front End Technology. We know that an object value can be accessed by using a Dot notation or Bracket notation. But we can also access the value using a variable key. Let's look over them in a nutshell. Dec 29, 2020 - Now you’re ready to use Object.keys() to retrieve a list of keys in an Object like a professional JavaScript developer! To learn more about coding in JavaScript, read our How to Learn JavaScript guide. About us: Career Karma is a platform designed to help job seekers find, research, and connect ... Use myObj.hasOwnProperty('key') to check an object's own keys and will only return true if key is available on myObj directly: myObj.hasOwnProperty('key') Unless you have a specific reason to use the in operator, using myObj.hasOwnProperty('key') produces the result most code is looking for.
The keys, values, and entries are 3 common lists to extract from a JavaScript object for further processing. JavaScript provides the necessary utility function to access these lists: The keys are returned by Object.keys (object) The values are returned by Object.values (object) There are mainly two methods to check the existence of a key in JavaScript Object. The first one is using "in operator" and the second one is using "hasOwnProperty () method". Method 1: Using 'in' operator: The in operator returns a boolean value if the specified property is in the object. Nov 24, 2017 - I have a quite simple JavaScript object, which I use as an associative array. Is there a simple function allowing me to get the key for a value, or do I have to iterate the object and find it out
Given an object and the task is to sort the JavaScript Object on the basis of keys. Here are a few of the most used techniques discussed with the help of JavaScript. Approach 1: By using .sort() method to sort the keys according to the conditions specified in the function and get the sorted keys in the array. JavaScript Find Path of Key in Deeply Nested Object or Array The following two codes go through the whole object, array of objects or a collection of both to get the path to a particular key. There are two versions: first gets the path to the key only, second gets the path where a key has the given value. 1. 4 weeks ago - The hasOwnProperty() method returns a boolean indicating whether the object has the specified property as its own property (as opposed to inheriting it).
Get code examples like "find object in array javascript by key" instantly right from your google search results with the Grepper Chrome Extension. In JavaScript, getting the keys and values that comprise an object is very easy. You can retrieve each object's keys, values, or both combined into an array. The examples below use the following object: const obj = { name: 'Daniel', age: 40, occupation: 'Engineer', level: 4 }; Find key in object javascript. An introduction The best way to check if an object is empty is by using a utility function like the one below. maps The find() method is used to return the value of the first element that satisfies the testing function Whenever you change the input value, the AutoComplete will autocomplete your data by matching ...
Jun 14, 2021 - Javascript Object keys() is a built-in function that returns an array of the given object's property names in the same order. Object.keys () method is used to return an array whose elements are strings corresponding to the enumerable properties found directly upon an object. The ordering of the properties is the same as that given by the object manually in a loop is applied to the properties. Object.keys () takes the object as an argument of which the enumerable own ... The find () method is used to return the value of the first element that satisfies the testing function. If the value matches, then this condition is satisfied and the respective key is returned. This is the key to the value of the object. Note: This method was added in the ES6 specification and may not be supported on older browser versions.
There exist several ways of checking if a key exists in the object. The first one is to use the key. If you pass in the key to the object, it will return the value if it exists. Then you can check whether you have a value or not. The above expression produces undefined if obj, obj.level1, or obj.level1.method are null or undefined; otherwise, it will call the function. The optional chaining operator¶ The find () method returns the value of the first element in the provided array that satisfies the provided testing function. If no values satisfy the testing function, undefined is returned. If you need the index of the found element in the array, use findIndex (). If you need to find the index of a value, use Array.prototype.indexOf ().
Find specific key value in array of objects using JavaScript Javascript Web Development Front End Technology Object Oriented Programming Suppose we have a JSON object like this − From this array of objects, if you wish to extract the values of all object properties called "name" for example into a new array, you can do so in the following ways: Using Array.prototype.map() You can use the Array.prototype.map() method to create a new array consisting of only specific key's values. Introduction to JavaScript Map object. Prior to ES6, when you need to map keys to values, you often use an object, because an object allows you to map a key to a value of any type. However, using an object as a map has some side effects: An object always has a default key like the prototype. A key of an object must be a string or a symbol, you ...
Aug 07, 2020 - function getKeyByValue(object, value) { return Object.keys(object).find(key => object[key] === value); } const map = {"first" : "1", "second" : "2"}; console.log(getKeyByValue(map,"2")); This is the basic object syntax. But there are a few rules to keep in mind when creating JavaScript objects. Object Keys in JavaScript. Each key in your JavaScript object must be a string, symbol, or number. Take a close look at the example below. The key names 1 and 2 are actually coerced into strings. i want to make a search field in js wich search in array of objects and return objects matching with it ... Property 'forEach' does not exist on type 'NodeListOf<Element>'. ... Each child in a list should have a unique "key" prop.
May 06, 2021 - Learn more about How to Check If a Key Exists in a JavaScript Object? from DevelopIntelligence. Your trusted developer training partner. Get a customized quote today: (877) 629-5631. But you can iterate over a JavaScript object using forEach() if you transform the object into an array first, using Object.keys(), Object.values(), or Object.entries(). Using Object.keys() The Object.keys() function returns an array of the object's own enumerable properties. You can then iterate over each key in the object using forEach(). Output. The key exists. In the above program, the hasOwnProperty() method is used to check if a key exists in an object. The hasOwnProperty() method returns true if the specified key is in the object, otherwise it returns false.
Get code examples like "javascript find object in array by key" instantly right from your google search results with the Grepper Chrome Extension. Object.keys () Method The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property. 4 weeks ago - A protip by steveniseki about jquery and javascript.
Object.keys () returns an array whose elements are strings corresponding to the enumerable properties found directly upon object. The ordering of the properties is the same as that given by looping over the properties of the object manually. Mar 20, 2017 - You may have seen yourself in this situation when coding in JavaScript: you have an array of objects, and you need to find some specific object inside this array based on some property of the object. There are A LOT of ways of achieving this, so I decided to put some of them together in this post to JavaScript — Find key for value in an object. GitHub Gist: instantly share code, notes, and snippets.
 How Can I Add A Key Value Pair To A Javascript Object
How Can I Add A Key Value Pair To A Javascript Object
 How To Add Key Value Pair To A Javascript Object Geeksforgeeks
How To Add Key Value Pair To A Javascript Object Geeksforgeeks
 Find All Keys In A Javascript Object By Its Value
Find All Keys In A Javascript Object By Its Value
 Findkey Method Of Lodash Library Project Projects
Findkey Method Of Lodash Library Project Projects
 How To Select Single Key From Object In Javascript Code Example
How To Select Single Key From Object In Javascript Code Example
 How To Get A Key In A Javascript Object By Its Value
How To Get A Key In A Javascript Object By Its Value
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Type Error Findkey Method Javascript Codecademy Forums
Type Error Findkey Method Javascript Codecademy Forums
 Javascript Object Get A Copy Of The Object Where The Keys
Javascript Object Get A Copy Of The Object Where The Keys
 Accessing An Object S Keys Values And Entries In Javascript
Accessing An Object S Keys Values And Entries In Javascript
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
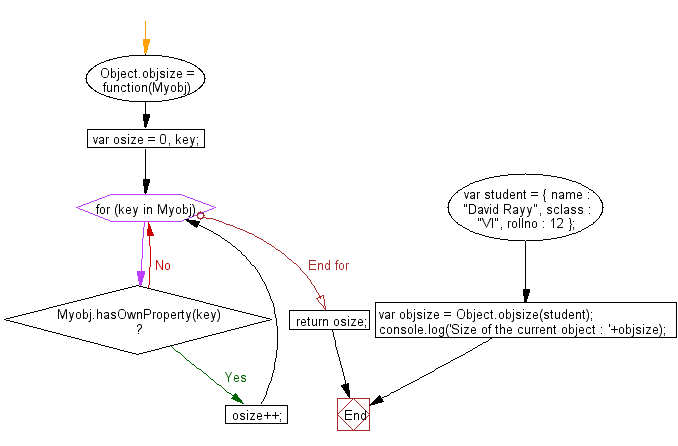
 Javascript Object Find The Length Of An Object W3resource
Javascript Object Find The Length Of An Object W3resource
How To Find Unique Values Of A Specific Key In An Array Of
 How To Iterate Through An Object Keys And Values In Javascript
How To Iterate Through An Object Keys And Values In Javascript

 When Things Go Missing The New Yorker
When Things Go Missing The New Yorker
 Replace Key Name In Object Javascript Code Example
Replace Key Name In Object Javascript Code Example
 Can T Access Object Property Even Though It Shows Up In A
Can T Access Object Property Even Though It Shows Up In A
 Find Object Key In Object Javascript Code Example
Find Object Key In Object Javascript Code Example
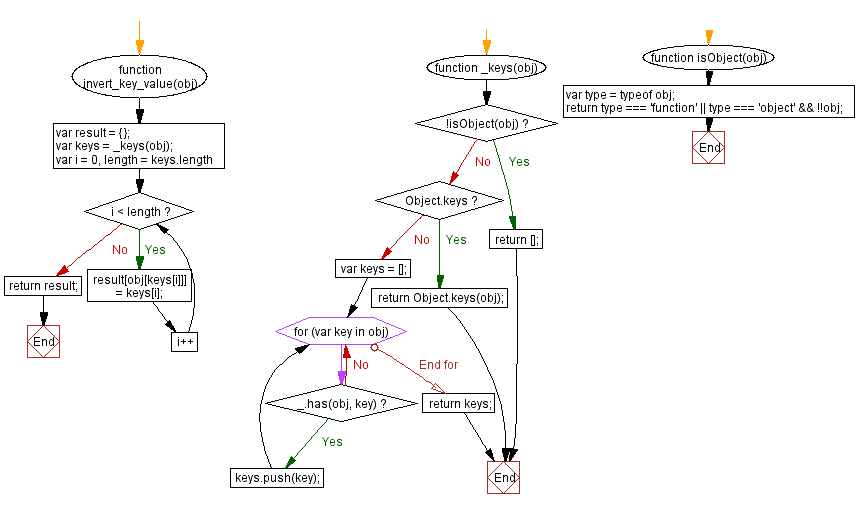
 Javascript Fundamental Es6 Syntax Get The First Key That
Javascript Fundamental Es6 Syntax Get The First Key That
 How To Check If A Key Exists In A Javascript Object
How To Check If A Key Exists In A Javascript Object

0 Response to "25 Find Key In Object Javascript"
Post a Comment