23 Filter Method In Javascript
Link for all dot net and sql server video tutorial playlistshttp://www.youtube /user/kudvenkat/playlistsLink for slides, code samples and text version of ... JavaScript's Array#map () and Array#filter () functions are great when used together because they allow you to compose simple functions. For example, here's a basic use case for filter (): filtering out all numbers that are less than 100 from a numeric array. const nums = [25, 125, 75, 200]; function atLeast100(num) { return num >= 100; } nums ...
 Using Filter In Javascript Dev Community
Using Filter In Javascript Dev Community
JavaScript Filter Array. The JavaScript array filter() method creates a new array based on the contents of an existing array. The filter() method evaluates a callback function on each item in an existing array. Any item that meets the condition in the callback function is added to a new list.

Filter method in javascript. If you want to short circuit filter instead of simply bypassing it with a condition, you would have to create your own (recursive) filter function - not particularly DRY either. So better fall back to a conditional expression. - user6445533 Jun 27 '17 at 20:51 The filter () method returns an array containing elements of the parent array that match the set test. A function containing a test is passed as an argument to the filter method. To keep an element the test function should return true and false to discard an element. [10, 2, 5, 100, 8].filter((number)=> number < 20) 1.You can iterate over the betterWords array three separate times (once for each of the words in the overusedWords array). Create a variable that represents the total times that word appears. Add 1 to the variable every time the current word is the same as that word. 2.You can make this simpler by using one if, and two else if statements in the ...
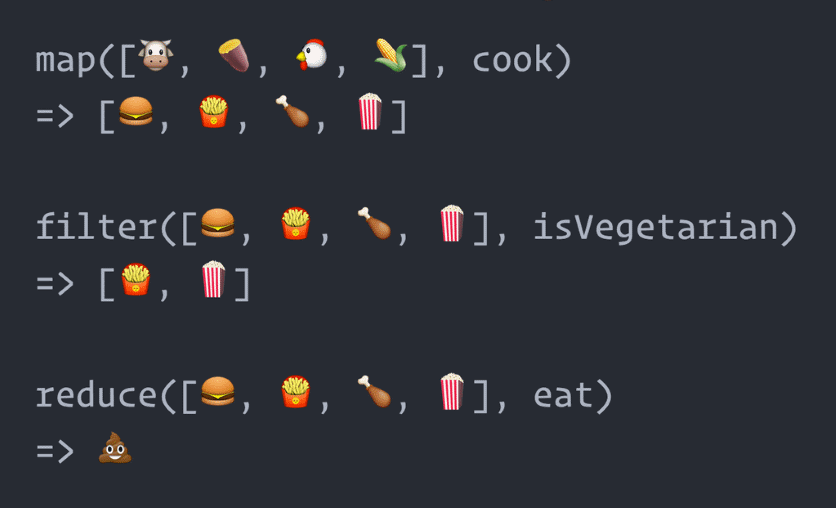
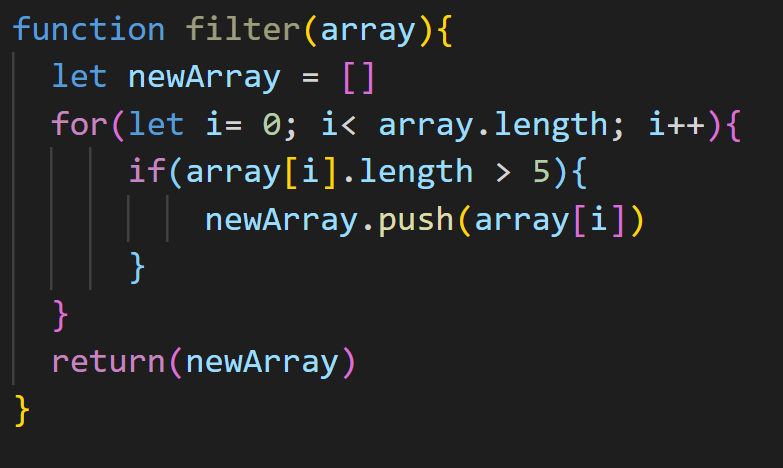
Before beginning, first let's get some basics out of the way. The basic information we need is: map(), filter()and reduce() methods are invoked on arrays and written in Array class in JavaScript ... filter() calls a provided callbackFn function once for each element in an array, and constructs a new array of all the values for which callbackFn returns a value that coerces to true. callbackFn is invoked only for indexes of the array which have assigned values; it is not invoked for indexes which have been deleted or which have never been assigned values. The filter () method returns a new array created from all elements that pass a certain test preformed on an original array. Here's what the syntax looks like: let newArr = oldArr.filter (callback); newArr — the new array that is returned. oldArr — the array to run the filter function on. callback — the function used to test each element ...
The JavaScript filter array function is used to filter an array based on specified criteria. After filtering it returns an array with the values that pass the filter. The JavaScript filter function iterates over the existing values in an array and returns the values that pass. The search criteria in the JavaScript filter function are passed ... Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and how to use each one. Here is a fun summary by Steven Luscher: Map/filter/reduce in a tweet: Javascript array filter() method creates a new array with all elements that pass the test implemented by the provided function. Syntax. Its syntax is as follows −. array.filter(callback[, thisObject]); Parameter Details. callback − Function to test each element of the array. thisObject − Object to use as this when executing callback ...
JavaScript Filter Array () Method to Filter Complex Arrays in an Easy Way. JavaScript filter method is used to create a new array from an existing array. The JavaScript filter () method returns a new array which will be filtered from an original array. You will be performing a certain test on an original array and the elements that pass this ... How to make text search function in JavaScript. The search function leverages both the filter method and includes the method we talked about before. Filter function filters bands, but we use includes to search for text in the band values (etc. in the name of the band. JavaScript. Copy to clipboard. JavaScript Array filter() ... Definition and Usage. The filter() method creates an array filled with all array elements that pass a test (provided by a function). filter() does not execute the function for empty array elements. filter() does not change the original array. Browser Support.
The Array filter method is one of the most widely used methods in JavaScript. It allows us to quickly filter out elements from the array with certain criteria. So in this article, you will learn everything about the filter method and its various use cases. The filter() method creates an array filled with all array elements that pass a test implemented by the provided function. The filter method is well suited for particular instances where the user…
In es6, we got more useful methods in javascript, where one of them is filter() method that help us to filter the particular set of elements from the array. Consider we have an array of numbers from 1 to 10, but we need only odd numbers from the array. The Array.filter() method is arguably the most important and widely used method for iterating over an array in JavaScript.. The way the filter() method works is very simple. It entails filtering out one or more items (a subset) from a larger collection of items (a superset) based on some condition/preference. Having trouble working with filter method in JavaScript. I'm currently taking a JavaScript course and stuck on an exercise where i should create a function that, when applied to an array, returns a new array filtered with only the strings with less than 10 characters.
Code language: JavaScript (javascript) In this example, we called the filter () method of the cities array object and passed into a function that tests each element. Inside the function, we checked if the population of the each city in the array is greater than 3 million. If it is the case, the function returns true; Otherwise, it returns false ... The find () method returns the first value that matches from the collection. Once it matches the value in findings, it will not check the remaining values in the array collection. requests.find (function(item) {. return item.App == "Apple". }); The filter () method returns the matched values in an array from the collection. The JavaScript filter method allows you to remove elements from a JavaScript array that do not meet a specific criterion. Like the forEach and map methods that we discussed in our last lesson, the filter method takes in a callback function. In this case, however, the callback function must evaluate to a boolean value - either true or false.
Some familiarity with JavaScript Arrays. Some familiarity with JavaScript Functions. Using filter() on an Array of Numbers. The syntax for filter() resembles: var newArray = array.filter(function(item) { return condition; }); The item argument is a reference to the current element in the array as filter() checks it against the condition. This ... JavaScript Array filter() method. The JavaScript array filter() method filter and extract the element of an array that satisfying the provided condition. It doesn't change the original array. Syntax. The filter() method is represented by the following syntax: JavaScript. The arr.filter () method is used to create a new array from a given array consisting of only those elements from the given array which satisfy a condition set by the argument method. Parameters: This method accepts five parameter as mentioned above and described below: callback: This parameter holds the function to be called for ...
How to implement a filter () for Objects in JavaScript? The filter () method basically outputs all the element object that pass a specific test or satisfies a specific function. The return type of the filter () method is an array that consists of all the element (s)/object (s) satisfying the specified function. The filter() method creates a new array with all elements that pass the test implemented by the provided function. Let us simplify this further by using an example. If you have an array of random numbers (e.g ages of people) and you only need numbers that are above a certain number ( e.g 18). Unfortunately, JavaScript objects don't have a filter() function. But that doesn't mean you can't use filter() to filter objects, you just need to be able to iterate over an object and convert the object into an array using Object.entries().
 Filter Method In Javascript Arrays And How To Use It
Filter Method In Javascript Arrays And How To Use It
 Filter Array Of Objects By Array Of Exclude Property Values
Filter Array Of Objects By Array Of Exclude Property Values
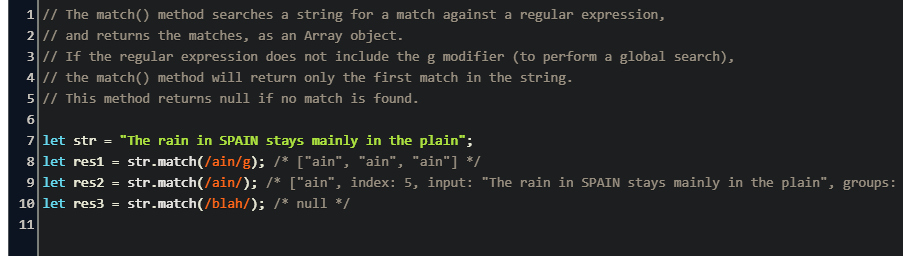
 Filter A String By Word Match In Javascript Code Example
Filter A String By Word Match In Javascript Code Example
 Javascript Filter Array Method To Filter Complex Arrays In
Javascript Filter Array Method To Filter Complex Arrays In
 How To Filter Object In Javascript Code Example
How To Filter Object In Javascript Code Example
 Javascript Filter Method Doesnt Return One Result Stack
Javascript Filter Method Doesnt Return One Result Stack
 Understanding Map And Filter In Array In Javascript
Understanding Map And Filter In Array In Javascript
 The Javascript Filter Function
The Javascript Filter Function
 Learn To Chain Map Filter And Reduce Method In Javascript
Learn To Chain Map Filter And Reduce Method In Javascript
 Javascript Filter Method Tutorial
Javascript Filter Method Tutorial
 Learn Array Filter In Javascript A Vue Js Lesson From Our
Learn Array Filter In Javascript A Vue Js Lesson From Our
 Javascript Array Filter Method Definition By Lemuel
Javascript Array Filter Method Definition By Lemuel
 Using The Javascript Filter Array Method
Using The Javascript Filter Array Method
 Javascript Lesson 23 Reverse Method In Javascript Geeksread
Javascript Lesson 23 Reverse Method In Javascript Geeksread
 Understand The Javascript Array Filter Function In 5 Examples
Understand The Javascript Array Filter Function In 5 Examples
 Javascript Lesson 23 Reverse Method In Javascript Geeksread
Javascript Lesson 23 Reverse Method In Javascript Geeksread
 A Guide To Javascript Filter Function Makiplace
A Guide To Javascript Filter Function Makiplace
 How To Use Array Filter Method In Javascript Reactgo
How To Use Array Filter Method In Javascript Reactgo
 Javascript Array Filter Method
Javascript Array Filter Method
 The Javascript Reduce Method Nick Mccullum
The Javascript Reduce Method Nick Mccullum
 Filtering Fruits In Javascript And React By Chandler Hanson
Filtering Fruits In Javascript And React By Chandler Hanson

0 Response to "23 Filter Method In Javascript"
Post a Comment