34 Bind Call Apply Javascript
The bind () function returns a new function. It makes a copy of logName () and tells the JavaScript engine: "Whenever this copy of logName () is invoked, set its 'this' keyword to reference person during its execution context". This behavior of returning a new function/making a copy is different than call () and apply (), which we will get to ... In Javascript working with "this" is very tricky if you don't understand the concept in-depth. It's good to know the theory before putting things into practice. Call(), Apply(), and Bind() methods can come in handy when setting the "this" value. Before we dive deep into these methods, let's first understand the this keyword.. this in Javascript Points To Remember !!
 Call Apply And Bind In Javascript Learn Coding
Call Apply And Bind In Javascript Learn Coding
Call, Apply, and Bind are three incredibly important JavaScript methods that are available to all JavaScript functions — out of the box. Call, Apply, and Bind help keep our code clean. And they make possible some advanced design patterns in JavaScript. Also, they are extremely powerful tools in functional programming in JavaScript.

Bind call apply javascript. Call () accepts both an array of parameters and a parameter itself. Both are great tools for borrowing functions in JavaScript. bind (), call () and apply () functions can make your life easier when you need to set the value of 'this'. Hope the post was helpful. Understanding the "this" keyword, call, apply, and bind in JavaScript March 26, 2018. 13 minute read. by Tyler McGinnis. Before diving into the specifics of the this keyword in JavaScript, it's important to take a step back and first look at why the this keyword exists in the first place. Function.prototype.bind() Function.prototype.bind() is slightly different from the previous two methods. Instead of calling a function with the given this context and returning the result, it returns a function with its this context bound and any arguments provided individually prepended to the arguments at the time of calling the returned function. For example:
Hàm bind thì hơi khác hơn một chút. Hàm này không gọi hàm trực tiếp mà nó sẽ trả về một hàm mới. Và bạn có thể sử dụng hàm số mới này sau. Về cách truyền tham số vào thì nó giống với hàm call. Trên đây là một số sự khác nhau giữa call, apply và bind trong JavaScript ... 28/7/2021 · In JavaScript, you can use call(), apply(), and bind() methods to couple a function with an object. This way you can call the function on the object as if it belonged to it. The call() and apply() are very similar methods. They both execute the bound function on the object immediately. You can assign a different this object when calling an existing function.this refers to the current object (the calling object). With apply, you can write a method once, and then inherit it in another object, without having to rewrite the method for the new object.. apply is very similar to call(), except for the type of arguments it supports.You use an arguments array instead of a list of ...
bind creates a new function with the same function body and then returns the new function call calls the same function in a different passed context and the parameters have to be explicitly written apply calls the same function in a different passed context but the parameters have to be passed in a an array. var f = function(p1, p2) { var s = this; } var newFunc = f.bind(window, 1, 2); // here ... Use.call()or.apply()when you want to invoke the function immediately, and modify the context. Call/apply call the function immediately, whereas bindreturns a function that, when later executed, will have the correct context set for calling the original function. This way you can maintain context in async callbacks and events. I do this a lot: Hello friends, In this new tutorial, we are going to discuss the call(), bind(), and apply() method in Javascript. If you are working in javascript for some time, naturally, you have faced these concepts. If we understand these concepts thoroughly, we can do better in javascript. If we see for the interview, it is one of the most asked questions.
call () and apply () executes the function immediately, whereas bind () returns a new function. the object/value on which the function executes depends on the this value defined by the context. 10/9/2020 · Call, Apply, and Bind are Javascript functions that you will begin to see as you learn more and more about Javascript. They are key to being able to manipulate objects in creative and efficient... The bind () function creates a new bound function, which is an exotic function object (a term from ECMAScript 2015) that wraps the original function object. Calling the bound function generally results in the execution of its wrapped function. A bound function has the following internal properties:
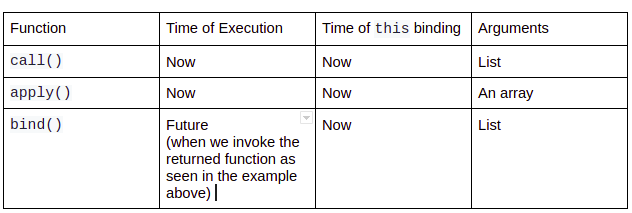
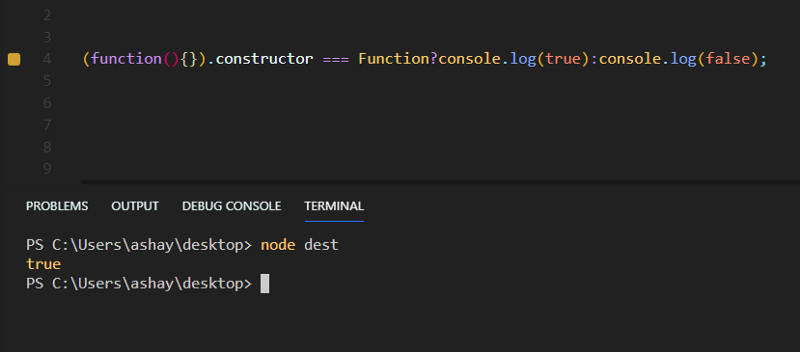
The differences between call, apply, and bind Both call and apply invoke a function. Their only difference is that call accepts arguments in a comma-separated fashion while apply requires arguments to be passed as an array or an array-like object. Bind returns a function. This video explains the famous call, apply and bind methods of Javascript step by step in details. These functions are frequently asked in javascript intervi... Calling the constructor directly can create functions dynamically, which can be executed in the global scope. As functions are objects in JavaScript, their invocation is controlled by the apply, call, and bind methods. To check if a function is a Function object, we can use the code in the following snippet, which returns true.
Bind, Call, Apply: There are three methods that can be used to explicitly set a value for this on an object;.bind (),.call () and.apply (). When using.bind () we can have a function and an object... Call( ), Bind( ), and Apply( ) to Rescue. We use call, bind and apply methods to set the this keyword independent of how the function is called. This is especially useful for the callbacks (as in the above example). We know that functions are a special kind of objects in JavaScript. So they have access to some methods and properties. With the apply () method, you can write a method that can be used on different objects. The JavaScript apply () Method The apply () method is similar to the call () method (previous chapter). In this example the fullName method of person is applied on person1:
Call and Apply These two functions are on the Function prototype (Function. prototype), so only functions can call. They share the same function: Call a function, define this parameter, pass the... 3/10/2019 · Call and Apply. call and apply are very similar—they invoke a function with a specified this context, and optional arguments. The only difference between call and apply is that call requires the arguments to be passed in one-by-one, and apply takes the arguments as an array. In JavaScript, this is a reference to an object. The object that this refers to can vary, implicitly based on whether it is global, on an object, or in a constructor, and can also vary explicitly based on usage of the Function prototype methods bind, call, and apply.
call (), apply () The official docs for call () say: The call () method calls a function with a given this value and arguments provided individually. What that means, is that we can call any... Unlike call () and apply () that execute the current function immediately, bind () returns a new function. You can use bind () for events like onClick where you don't know when they will be fired but you know the desired context. javascript array JavaScript this javascript object function function binding Do you find this helpful? 5/6/2017 · Uses. You can use call () / apply () to invoke the function immediately. bind () returns a bound function that, when executed later, will have the correct context ( "this") for calling the original function. So bind () can be used when the function needs to be called later in certain events when it's useful.
Call & apply Use to invoke a function directly by passing in the reference which points to the thisvariable in the method. Bind creates a new function with a given this value, and returns that... call(), bind() and apply() - you might have seen at least one of these three methods if you've spent quite some time in the Javascript realm. Well, maybe you're not using them that often in your day to day work but these are among most frequently asked questions in any Javascript interview. 2/8/2018 · When to use apply. A common use case for apply was to call functions that couldn’t be passed an array of arguments. For example, if you had an array of numbers: let nums = [1,2,3] and you wanted to find the smallest number. You couldn’t just call Math.min (nums) you would instead have to call Math.min.apply (null,nums) to get a minimum.
Khái niệm và cách sử dụng các hàm Bind, Call và Apply. Ba hàm bind, call và apply là các prototype của Function nên chỉ có Function mới có thể gọi được 3 hàm này. Sở dĩ, một Function có thể gọi Function khác vì trong JavaScript, Function cũng là một loại Object, mà đã là Object thì sẽ ...
 Understanding Bind Call And Apply In Javascript Web
Understanding Bind Call And Apply In Javascript Web
 Javascript Call Apply Bind Methods In 90 Seconds Javascriptjanuary
Javascript Call Apply Bind Methods In 90 Seconds Javascriptjanuary
 Javascript Call Apply And Bind By Omer Goldberg
Javascript Call Apply And Bind By Omer Goldberg
 Call Apply And Bind Method The Three Workhorses Of
Call Apply And Bind Method The Three Workhorses Of
 Call Apply And Bind In Javascript With Examples
Call Apply And Bind In Javascript With Examples
 How Javascript Works Deep Dive Into Call Apply And Bind
How Javascript Works Deep Dive Into Call Apply And Bind

 Difference Between Call Apply And Bind Dev Community
Difference Between Call Apply And Bind Dev Community
 Javascript 中call Apply Bind 的用法 菜鸟教程
Javascript 中call Apply Bind 的用法 菜鸟教程
 Javascript Call Apply And Bind
Javascript Call Apply And Bind
 When To Use Bind Call And Apply In Javascript By
When To Use Bind Call And Apply In Javascript By
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Understanding The This Keyword Call Apply And Bind In
Understanding The This Keyword Call Apply And Bind In
 Understanding Call Apply Amp Bind In Javascript Learnjavascript
Understanding Call Apply Amp Bind In Javascript Learnjavascript
 Call Apply And Bind Functions In Javascript By Simmy
Call Apply And Bind Functions In Javascript By Simmy
Grokking Call Apply And Bind Methods In Javascript
 Js Call Bind And Apply Methods Modern Engineer
Js Call Bind And Apply Methods Modern Engineer
 Understanding The Call Bind Amp Apply Methods In
Understanding The Call Bind Amp Apply Methods In
 How To Call Apply And Bind In Javascript
How To Call Apply And Bind In Javascript

 Call Apply Amp Bind In Js Abhijit Patra
Call Apply Amp Bind In Js Abhijit Patra
 Use Javascript To Simulate Call Apply And Bind
Use Javascript To Simulate Call Apply And Bind
 Understanding Apply Call And Bind Ta Digital Labs
Understanding Apply Call And Bind Ta Digital Labs
Github Suryansh54 Javascript Call Apply Bind
 Difference Between Call Apply And Bind Dev Community
Difference Between Call Apply And Bind Dev Community
 How Javascript Works Deep Dive Into Call Apply And Bind
How Javascript Works Deep Dive Into Call Apply And Bind


 Understanding Javascript Call Apply And Bind
Understanding Javascript Call Apply And Bind
 The Abcs Of Javascript Apply Bind And Call Hacker Noon
The Abcs Of Javascript Apply Bind And Call Hacker Noon
 Javascript Call Amp Apply Vs Bind Stack Overflow
Javascript Call Amp Apply Vs Bind Stack Overflow
 Understanding Call Apply And Bind In Javascript Dev
Understanding Call Apply And Bind In Javascript Dev
 Javascript S Call Apply And Bind Methods Project Immerse
Javascript S Call Apply And Bind Methods Project Immerse
0 Response to "34 Bind Call Apply Javascript"
Post a Comment