31 How To Edit Text On A Website Javascript
Jan 21, 2007 - Do you want to quickly edit the text of any webpage that you are browsing? Maybe you wanted to see how the site looks if you change some words. Here is a neat Javascript trick that you can use to edit the text part of the web page. Apr 11, 2021 - A block-styled editor with clean JSON output
 Get And Set Field Values Using Formcontext And Javascript
Get And Set Field Values Using Formcontext And Javascript
If you want to replace text, you can use the innerText attribute: This changes the contents of the second paragraph (denoted by the number 1) on the page to "This is a test". Using innerHTML and innerText in JavaScript Let's get started by changing text on a web page.

How to edit text on a website javascript. How to Edit WordPress Code (HTML, CSS, PHP, Javascript)💪 One of the most powerful features of a WordPress website is the ability to edit the WordPress sour... The worst problem is sending the altered text back to the server, something any content management system will want to do. Readers have sent me various ingenious suggestions to do this. However, since it cannot be done through JavaScript (yet) I don’t treat the solution to this problem on my site. Edit 2016 Update. My original answer showed an example using the BlobBuilder interface which has since been deprecated and marked as obsolete.It is now recommended to use the Blob Construct to manipulate binary data.. At the time of posting, Blob construct is supported on all major browsers.IE 11, Edge 13, Firefox 43, Chrome 45, Safari 9, Opera 35, iOS Safari 8.4, Android Chrome 49.
At Google Sites, browse to web page to include the gadget, and click Edit page button. Place the mouse pointer at where the gadget (content, JavaScript or ad) to be inserted. Click on Insert from the menu bar. Select More gadgets…. May 03, 2015 - I want to temporarily edit the webpage displayed in Chrome on my phone, something similar to Chrome desktop's Inspect element feature. I understand this is temporary, but I want to do some tests. ... At the starting web page look like this: Output : Text click. After click event text will change to Change Text and output of web page look like as shown below. Output: Change Text click Changing CSS. Changing style sheet dynamically of elements or web page by invoking click event using JavaScript.
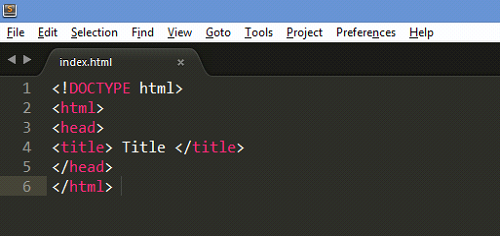
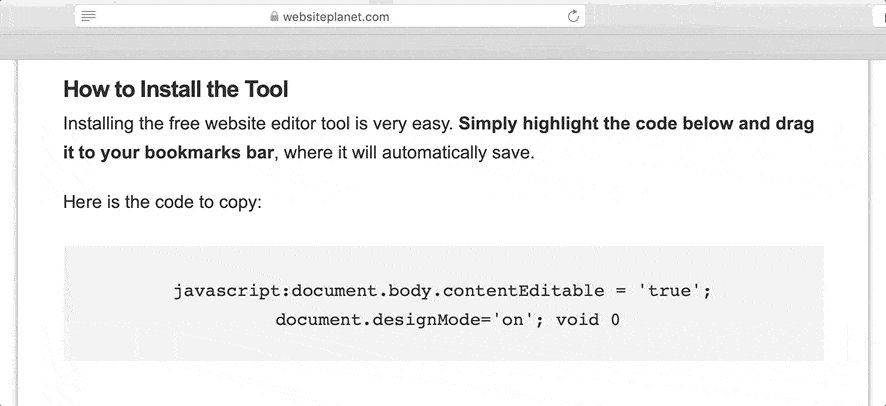
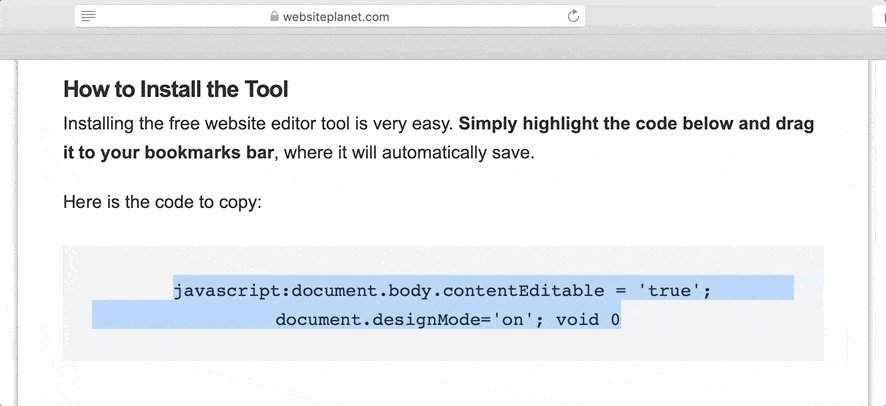
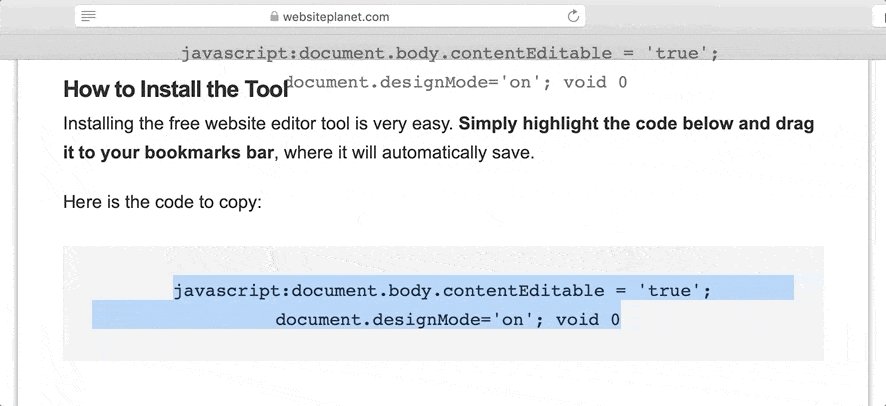
Apr 19, 2021 - Edit any website with a little javascript bookmark. Just click-and-drag the text into your bookmarks bar, and you can edit any page! Just open a website you want to try editing (to follow along with this tutorial, open Zapier ), then open the Inspect Element tools in one of these three ways: Right-click anywhere on the webpage, and at the very bottom of the menu that pops up, you will see " Inspect." Text editors are the programs which allow editing in a written text, hence to create a web page we need to write our code in some text editor. There are various types of text editors available which you can directly download, but for a beginner, the best text editor is Notepad (Windows) or TextEdit (Mac).
There's a simple snippet of code you can drag into your bookmarks bar to edit any website on your computer. NO the changes you make are not permanent. Just r... You can change the text on any web page to say whatever you like. Don't believe me? What this video and learn how to. Enjoyed the video? Click that Subscrib... JavaScript Tricks: Edit Websites in Browser (Live) Imagine a world where you are a God and have ultimate control on what happens and more importantly, how it happens. Seems too good a dream. Now it has come true, at least for the online world.
Jul 03, 2018 - Easy way to use your browser to edit any web page using only a single line of JavaScript.. JavaScript Editor Explained The window to the left is editable - edit the code and click on the "Run" button to view the result in the right window. The "Result Size" returns the width and the height of the result window in pixels (even when you resize the browser window). Oct 05, 2019 - The Chrome Inspect Tool technique is useful for making a couple of quick edits but if you are making multiple text changes on a web page, there’s a better approach. ... Go to your browser menu, select Tools, choose Developer Tools and then choose JavaScript console.
In Microsoft Edge, click menu > More Tools > Developer Tools or press F12 and then click the "Console" tab. Click the "Console" tab at the top of the Developer Tools panel. Type the following into the console and press Enter: You can now close the console, if you like, and edit the current web page as if it was an editable document ... Jun 06, 2012 - The “contenteditable” attribute is all the browser needs to know that users should be able to alter the content of the element. The ID attribute is for our JavaScript function. If you save and open your page in a browser now you will see that you can delete and edit the text content. Most ... 5. Typing Carousel. This effect is notoriously popular on small portfolios and agency websites. The typing text animation often appears in a site's header and it mimics the look of someone typing in a word processor. Everything is contained inside one element with a good mix of CSS and JavaScript animation.
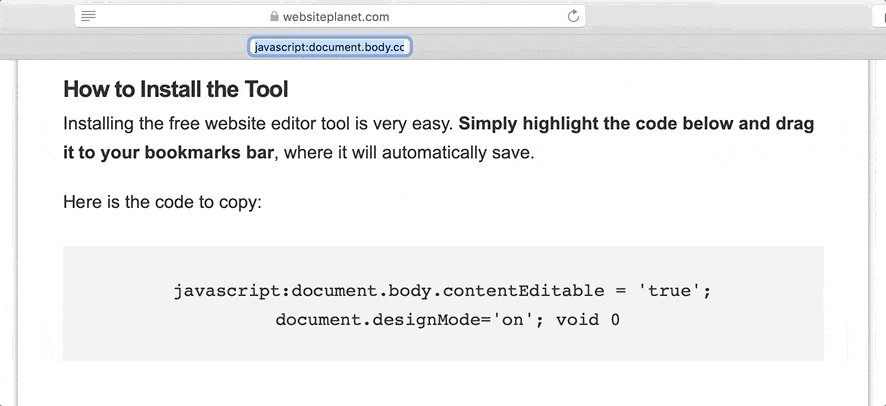
Here's how to edit any website in your browser: Make sure your bookmarks bar is visible (check your browser's settings) Select the text below: javascript:document.body.contentEditable = true; void 0; Drag the selected text into your bookmarks bar. Click that bookmark button and start editing the text on any page. That's just a class that was used to change some words blue; just messing around with presentation. Step 5: The fun part: Adding the JavaScript. Now for the exciting stuff. To change the default text, you'll need to make use of the onmouseover and onmouseout JavaScript events. Apply them to each image as shown below. Quill Rich Text Editor. Quill is a free, open source WYSIWYG editor built for the modern web. With its modular architecture and expressive API, it is completely customizable to fit any need. Big Buck Bunny from Jason Chen on Vimeo. Play.
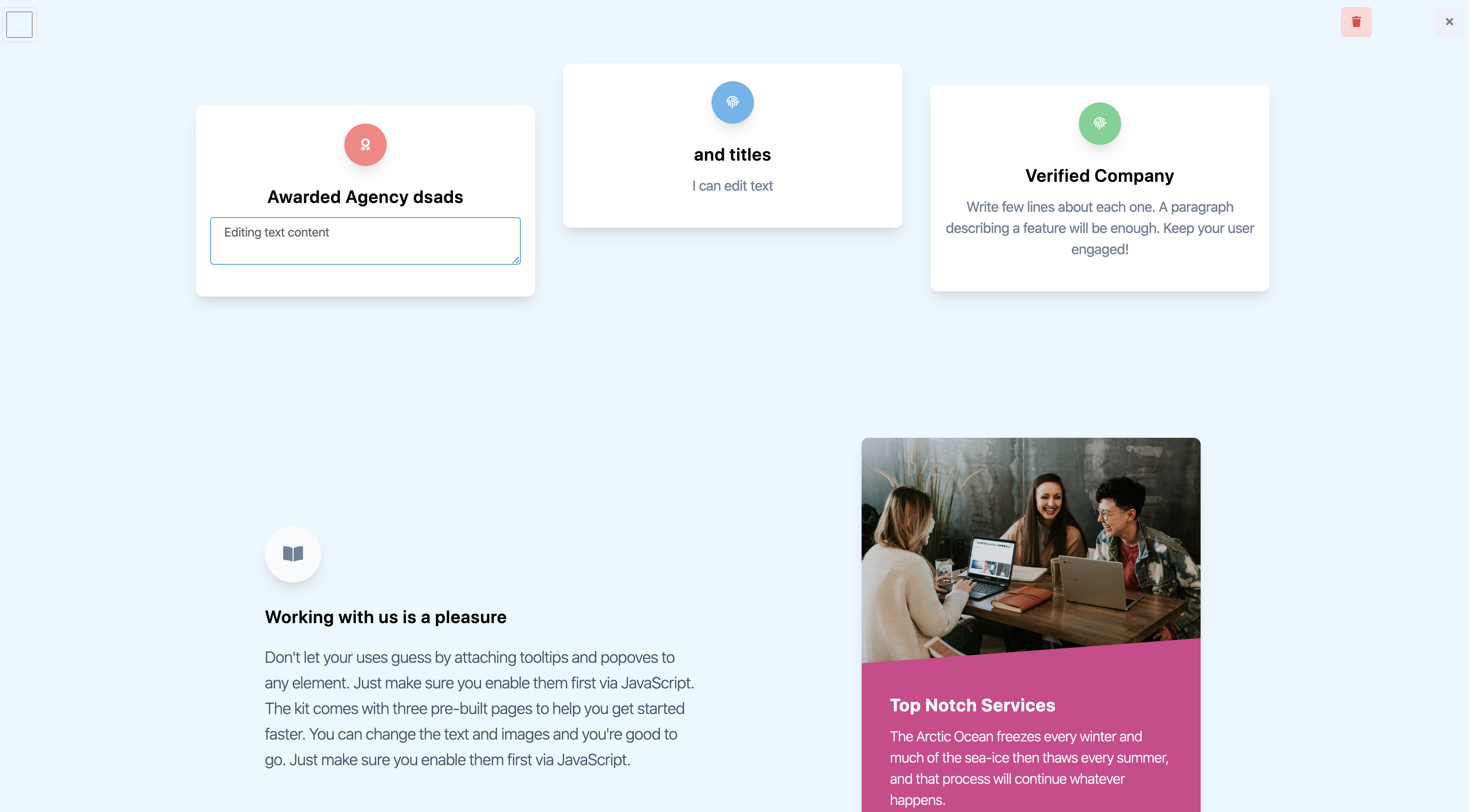
Feb 20, 2021 - In HTML, any element can be editable. By using some JavaScript event handlers, you can transform your web page into a full and fast rich text editor. This article provides some information about this functionality. Step 3: Select/change text and edit website Now you can edit any text on that webpage . Select/change the text and number you wish to change and there you have it! How to edit any website with javascript. ... Tweak And Trick Javascript Tricks Edit Websites In Browser How To Edit Any Web Page In Chrome Or Any Browser ... Temporarily Edit Text On Any Website Nick Janetakis Examine And Edit Html Firefox Developer Tools Mdn
This is a simple HTML table containing data of individuals and now we will make it dynamic using javascript or jquery to be able to add, edit and delete rows. We are going to use, a plugin called bootstable by t-Edson which can be found here. Let's setup bootstrap and bootstable in our HTML file and our overall HTML file will look like this. Basically, WYSIWYG editor is driven by JavaScript that lets users enter the formatted text. The WYSIWYG editor is converting the formatted text to HTML when the web form is submitted to the server. When you need to accept formatted text content or HTML content from the users on your website, using WYSIWYG editor to textarea is required. Find the text or photo you want to change. In Chrome, navigate to the website you want to appear to edit. If you want to edit text, highlight the words you want to change, and right-click them; if you want to edit a photo, just right-click it without highlighting. To appear to edit a photo, you will need to upload the photo with which you want to replace an existing one. You have to be able to ...
May 22, 2017 - You can try using Jelliphy. Jelliphy is a tool that allows any users to edit any text of a web page, to move and resize elements in the page, to draw on the page, to edit the images and much more. Jan 10, 2020 - Ever thought it would be helpful if you simply could just change that text on a website, to bring across your point? Well that's possible - at least temporary: by using a modern web feature, you can basically edit any text on webpages with any browser. The magical command for enabling inline ... Trix. Compose beautifully formatted text in your web application. Trix is a WYSIWYG editor for writing messages, comments, articles, and lists—the simple documents most web apps are made of. It features a sophisticated document model, support for embedded attachments, and outputs terse and consistent HTML.
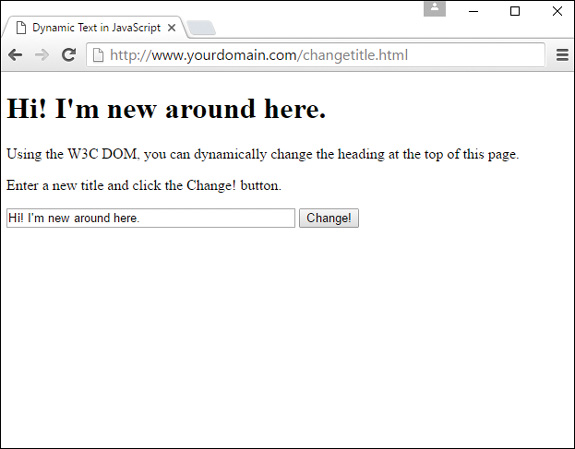
The HTML DOM allows JavaScript to change the content of HTML elements. Changing HTML Content The easiest way to modify the content of an HTML element is by using the innerHTML property. By setting the textContent property, the child nodes the removed and are replaced by a single text node having the specified string. In JavaScript, text is displayed in elements. This tutorial focuses on the use of the paragraph or '<p>' element. There are multiple ways to display text on a web page in JavaScript, the easiest is: document.write (" Text to display. "); Unfortunately, the document.write method will overwrite all the text on
Open any web page with Chrome and hover your mouse over the object you want to edit (ie: text, buttons, or images). Right-click the object and choose "Inspect" from the context menu.The developer tools will open in the lower half of your screen and the selected element will be highlighted within the interface, also known as the DOM. Last Updated : 08 Jun, 2020 The image and text can be changed by using javascript functions and then calling the functions by clicking a button. Edit the search form design. You can also edit the search placeholder text from "Yandex" to whatever you want to. Here you can change the look and feel of the search box. Display results - You can choose to show the search results on a particular URL. If not, search results will be taken to Yandex. You can also edit the main page properties.
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 How To Change Text Color In Html Javatpoint
How To Change Text Color In Html Javatpoint
 Javascript Editor From Scratch To Live Edit Css Values In
Javascript Editor From Scratch To Live Edit Css Values In
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
 Sitejet Tutorial Third Party Code V3
Sitejet Tutorial Third Party Code V3
 How To Make A Website Using Html Css And Javascript Blog
How To Make A Website Using Html Css And Javascript Blog
 Try Top 10 Free Html Editor For Macos 10 14 Wondershare
Try Top 10 Free Html Editor For Macos 10 14 Wondershare
 Live Edit In Html Css And Javascript Intellij Idea
Live Edit In Html Css And Javascript Intellij Idea
 Edit Any Website With This Free Tool In 2021
Edit Any Website With This Free Tool In 2021
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
 How To Decode Web Design Language For Marketing Mortals
How To Decode Web Design Language For Marketing Mortals
/web/custom-website-builder-cta-f8f3b.png) How To Edit Your Website In A Browser And Then Save It
How To Edit Your Website In A Browser And Then Save It
 How To Edit A Webpage Tronic247
How To Edit A Webpage Tronic247
 5 Free Javascript Libraries To Add Text Editing To Your Web
5 Free Javascript Libraries To Add Text Editing To Your Web
 5 Free Javascript Libraries To Add Text Editing To Your Web
5 Free Javascript Libraries To Add Text Editing To Your Web

 Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor
Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor
 Edit Any Website Like It S A Word Doc Directly From Your Browser
Edit Any Website Like It S A Word Doc Directly From Your Browser
 Modifying Text Within A Page Understanding Dynamic Websites
Modifying Text Within A Page Understanding Dynamic Websites
Add Reference Link When The Text Is Copied From Your Website
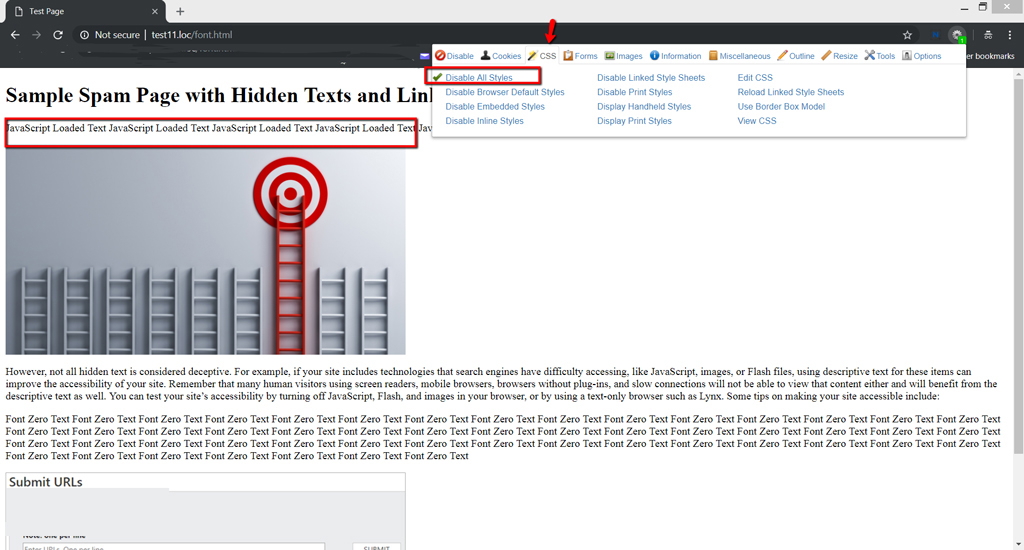
 3 Ways To Find Hidden Spam Links Amp Text On A Webpage
3 Ways To Find Hidden Spam Links Amp Text On A Webpage
 Top 20 Javascript Ide Amp Source Code Editors For Website
Top 20 Javascript Ide Amp Source Code Editors For Website
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 How To Change Text And Background Color In Css
How To Change Text And Background Color In Css
 Edit Any Website Or Webpage Permanently Instructables
Edit Any Website Or Webpage Permanently Instructables
 How To Edit Any Website Using Javascript
How To Edit Any Website Using Javascript
 Let S Find Out About How To Edit Javascript Code In Wordpress
Let S Find Out About How To Edit Javascript Code In Wordpress
 How To Edit Any Website Using Javascript
How To Edit Any Website Using Javascript


0 Response to "31 How To Edit Text On A Website Javascript"
Post a Comment