34 Javascript Get Post Data From Form
Create a form. We will use HTML tags to create a form. Below is the minimal list of things you need to create a form. Opening and closing form tags <form>…</form>. Form submission type POST or GET. Submission URL that will process the submitted data. Input fields such as input boxes, text areas, buttons,checkboxes etc. 22/6/2021 · formData.get(name) – get the value of the field with the given name, formData.has(name) – if there exists a field with the given name, returns true, otherwise false; A form is technically allowed to have many fields with the same name, so multiple calls to append add more same-named fields. There’s also method set, with the same syntax as append.
 Post Method To Send And Receive Javascript Object Using Json
Post Method To Send And Receive Javascript Object Using Json
JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted:

Javascript get post data from form. Sending Form Data via JavaScript. Right now, clicking submit on the form doesn't go anywhere. Since we don't have an action that leads to a URL, the form will just post to itself by default. Since index.html is an html file, not a PHP file, no form processing can happen on this page. Instead, we'll send the form to PHP through JavaScript. 2/6/2008 · The following is a simple example of how to submit data from one HTML page to another using the POST method from Javascript. Normally, if data needs to be sent from one HTML page to another, it is done by appending the information to the query parameter of the the URL in the familiar “name=value” format. e.g. In this JavaScript serialize tutorial we have covered serializing form data using JavaScript, it means to get all values of form fields in a URL query string format. ... jQuery Mobile Form Example jQuery Ajax Post Data Example. Prev Onclick JavaScript Form Submit.
Look clean and simple? Let's use the Fetch API to get and post data. Using Fetch to Get Data. To demonstrate how Fetch GET request works, we are going to call the GitHub API to retrieve a list of users. We will then use vanilla JavaScript to display the users on the web page. Let's start with the HTML. We only need a heading and an unordered list: Since this is not an article on APIs, I will put the discussion to "REST" and will come right on the topic which is how Node.JS server handles user data using GET or POST methods. GET and POST Methods - Transfer Form Data to Server. The two most widely used methods to transfer user input data to the server are GET and POST methods. I suggest that you use jQuery. Here’s a sample for you that fills the data entered in a textbox(txtbx1) in this case to the other textbox(txtbx2) on click of a ...
Where: Data is an object; DataType is the data expected by the server (xml, json, script, text, html).; URL is the address of server or using any function on the server side that accept the HTTP-POST. In this tutorial, learn jquery ajax form submits with the form data step by step. A simple jQuery Ajax example to show you how to submit a multipart form, using Javascript FormData and $.ajax (). If you will be using jQuery's Ajax Form Submit, you can send the form data to the server without reloading the entire page. /** * Class for getting form content * * @version 1.0.0 */ class FormContent{ /** * Create new form content object * * @param {HTMLFormElement} formElement Single form element * @param {string} inputSelectors Selectors for elements which will be used to read and display data (like jQuery selectors: # for IDs, . for classes and so on).
HTML forms use either GET or POST to send data to the server. The method attribute of the form element gives the HTTP method: HTML. <form action="api/values" method="post">. The default method is GET. If the form uses GET, the form data is encoded in the URI as a query string. If the form uses POST, the form data is placed in the request body. That's it! The FormData() constructor returns a FormData object of key/value pairs from your form fields.. Form fields must have a name property, or they'll be skipped. Just an id won't work.. Submitting form data to an API with the FormData() method. First, let's set up an event listener to detect when forms are submitted. In this tutorial, you'll learn how to get form data with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉 https://bit.ly/2ThXPL3Follow me on Twi...
If your form action attribute is omitted, you can send a form to the same HTML file without actually using a GET HTTP access, just by using onClick on the button used for submitting the form. Then the form fields are in the elements array document.FormName.elements . Definition and Usage. The method attribute specifies how to send form-data (the form-data is sent to the page specified in the action attribute).. The form-data can be sent as URL variables (with method="get") or as HTTP post transaction (with method="post").. Notes on GET: Appends form-data into the URL in name/value pairs; The length of a URL is limited (about 3000 characters) Handling JSON request bodies in an Express based API. If your API is built with Express you'll want to configure your routes to be able to accept JSON request bodies. You can use the body-parser middleware to handle this for you. It can be configured to parse the JSON request body for POST/PUT/PATCH requests and it will then add it as an object under a body property in the request object.
To follow along, create a file named form.js in the same folder as the HTML form. Let's see. Grabbing form fields from the event target. First of all we register an event listener for the submit event on the form to stop the default behaviour (they send data to the back-end). 24/9/2008 · this is the answer of rakesh, but with support for arrays (which is quite common in forms): plain javascript: function post_to_url(path, params, method) { method = method || "post"; // Set method to post by default, if not specified. // The rest of this code assumes you are not using a library. 22/5/2019 · The serializeArray() method creates an array of objects (name and value) by serializing form values. This method can be used to get the form data. Syntax: $(selector).serializeArray() Parameter: It does not accept any parameter. Return Value: It returns all the value that is inside the inputs fields. Example:
Warning: When using FormData to submit POST requests using XMLHttpRequest or the Fetch_API with the multipart/form-data Content-Type (e.g. when uploading Files and Blobs to the server), do not explicitly set the Content-Type header on the request. Doing so will prevent the browser from being able to set the Content-Type header with the boundary expression it will use to delimit form fields in ... To send a POST request using vanilla JavaScript, you must use an XMLHttpRequest object to interact with the server and provide the correct Content-Type request header for the POST message body data. In this JavaScript POST request example, the Content-Type: application/json header indicates that the body of the POST message contains JSON, and ... How to send GET and POST AJAX request with JavaScript Last updated on March 20, 2021 by Yogesh Singh AJAX is the only way that allows communicating client-side with the server-side.
Lastly, here is a quick one for you guys who are wondering how to send the form data to the server - We do it with an AJAX call. Create a var xhr = new XMLHttpRequest() object. Set the submission method (post or get) and target URL - xhr.open("POST", "SERVER.SCRIPT"). const form = new FormData(); form.append('upload', fs.createReadStream(encryptedBackupFilePath)); Web-based applications run smoother if instead of using the traditional form method, they use JavaScript to post data to the server and to update the user interface after posting data: It also makes it easier to keep POST and GET actions separated. SignalR makes it even slicker; it can even update multiple pages at the same time. Is it time to use JavaScript to post data rather than posting ...
How to get the value of a form element : Drop downs and lists; How to get the value of a form element : check box and radio button; Using JavaScript to access form objects when there are multiple forms; Using JavaScript to reset or clear a form; The HTML Form Submit Button; How to make a web form and get it online quickly; JavaScript Button The form above sends data using the POST method, you can also send this kind of data as GET request, but I rather parse data in the body of the request than the URL. Within the form tags there are 3 different input types, text, password and submit. If the submit button has focus and you press the Enter key, the browser also submits the form data. When you submit the form, the submit event is fired before the request is sent to the server. This gives you a chance to validate the form data. If the form data is invalid, you can stop submitting the form.
Now save all the changes to the file and execute the file again. node http-form-submit.js. We've got our server running make sure it's running. Now go back to the browser and write the data into form before submitting the form. After entering the form details, click on the submit button and the data is sent to Server using POST Request. Building an HTTP request by hand can be overwhelming. Fortunately, the XMLHttpRequest specification provides a newer, simpler way to handle form data requests with the FormData object.. The FormData object can be used to build form data for transmission, or to get the data within a form element to manage how it's sent. Note that FormData objects are "write only", which means you can change ... 14/11/2020 · Step 3: Now, it is the time to write the codes for listening to the GET and POST requests made by the browser. When the user enters http://localhost:3000 in the browser’s address bar, following ...
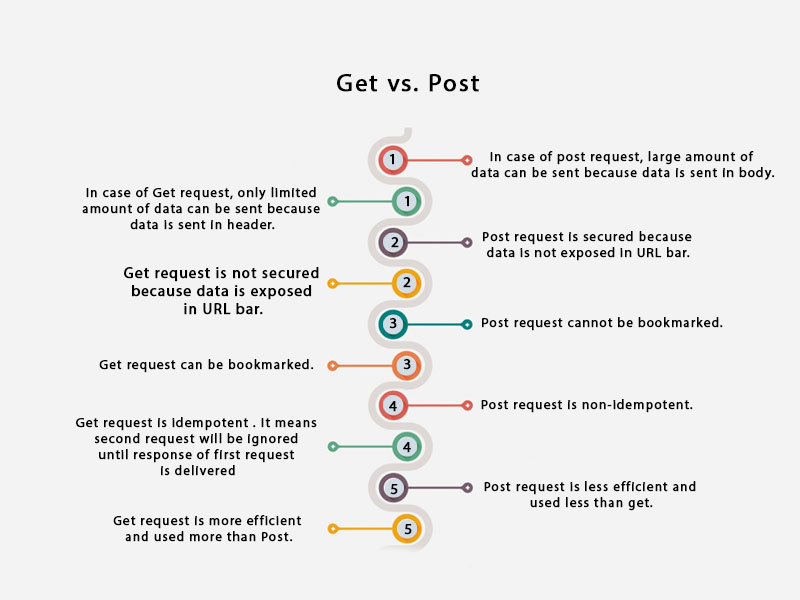
 Get Vs Post Key Difference Between Http Methods
Get Vs Post Key Difference Between Http Methods
 How To Make A Post Request With Curl Linuxize
How To Make A Post Request With Curl Linuxize
 Handle Process Http Post Request Data Node Js Tutorial
Handle Process Http Post Request Data Node Js Tutorial
 Tools Qa How To Make A Post Request In Postman
Tools Qa How To Make A Post Request In Postman
 Php Jquery Ajax Post Form Data Example
Php Jquery Ajax Post Form Data Example
 Get And Post Method Using Fetch Api Geeksforgeeks
Get And Post Method Using Fetch Api Geeksforgeeks
New Javascript Embed Form Code Snippet Wufoo
 Post Form Data With Axios In Node Js Stack Overflow
Post Form Data With Axios In Node Js Stack Overflow
 Building Requests Postman Learning Center
Building Requests Postman Learning Center
 Get Data From Parsed Textresponse In Javascript Stack Overflow
Get Data From Parsed Textresponse In Javascript Stack Overflow
 Simple Get And Post Request Using Fetch Api Method By Making
Simple Get And Post Request Using Fetch Api Method By Making
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Get And Post Method Using Fetch Api Geeksforgeeks
Get And Post Method Using Fetch Api Geeksforgeeks
 Javascript Get Form Data Code Example
Javascript Get Form Data Code Example
 How To Post Data In Javascript Ajax Code Example
How To Post Data In Javascript Ajax Code Example
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
 Simple Custom Post Request Datatables Forums
Simple Custom Post Request Datatables Forums
 Handle Process Http Post Request Data Node Js Tutorial
Handle Process Http Post Request Data Node Js Tutorial
 Node Js Post Content Type Form Data Getting Null Response
Node Js Post Content Type Form Data Getting Null Response
 Sending Form Data Post With The Fetch Api In Javascript
Sending Form Data Post With The Fetch Api In Javascript
Getting Post Parameters In Node Js
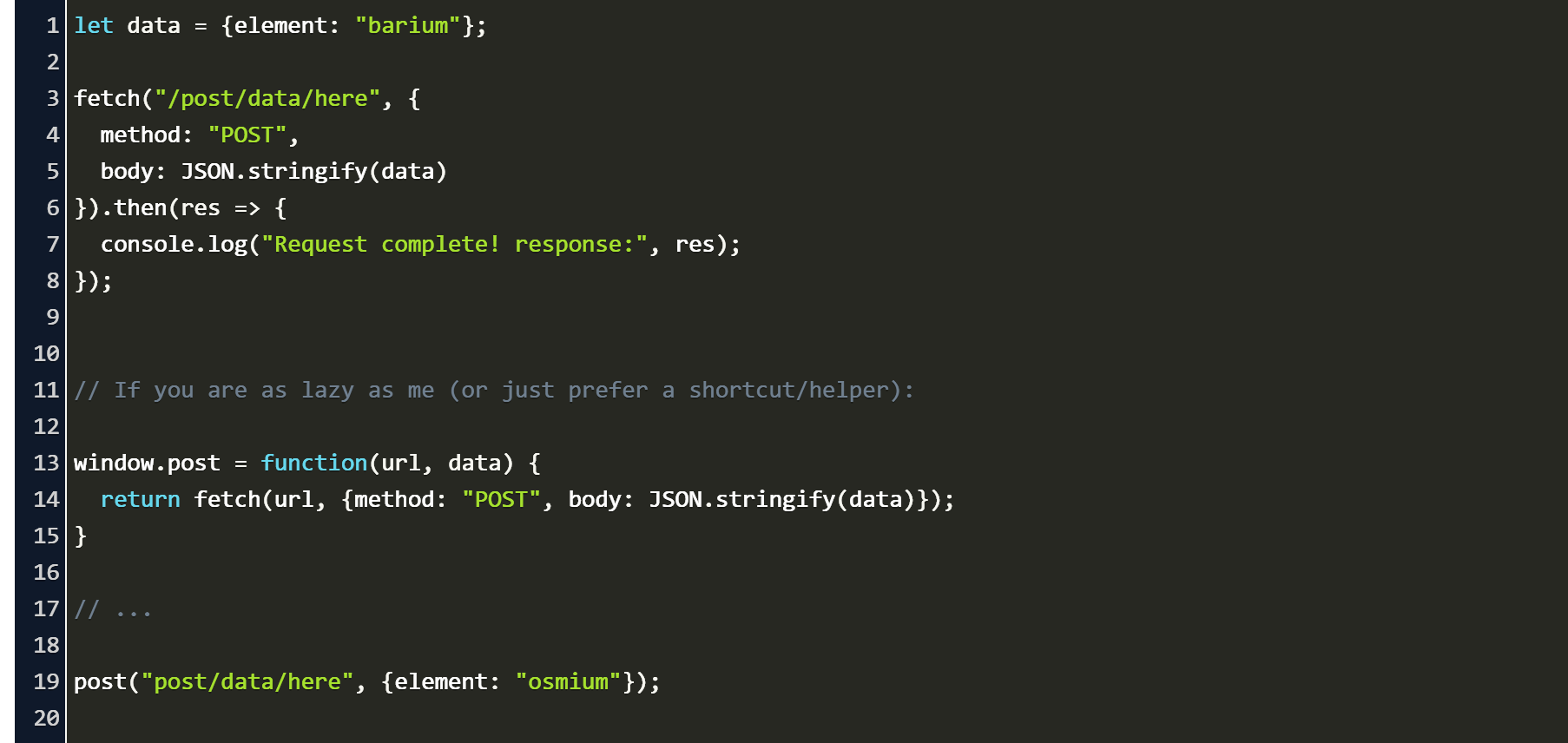
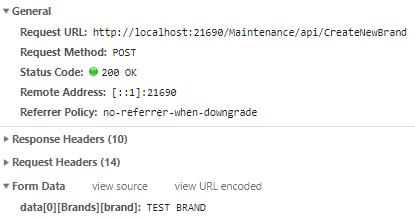
![]() How To Use Fetch To Post Form Data As Json To Your Api
How To Use Fetch To Post Form Data As Json To Your Api
 Esp32 Http Get And Http Post With Arduino Ide Random Nerd
Esp32 Http Get And Http Post With Arduino Ide Random Nerd
 Put Request Using Fetch In Javascript Examples Codez Up
Put Request Using Fetch In Javascript Examples Codez Up
 Php Exploring Post Vs Get And Validating Form Data Using Javascript
Php Exploring Post Vs Get And Validating Form Data Using Javascript
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
 Post Amp Get In Javascript Without Html Form Simple Examples
Post Amp Get In Javascript Without Html Form Simple Examples
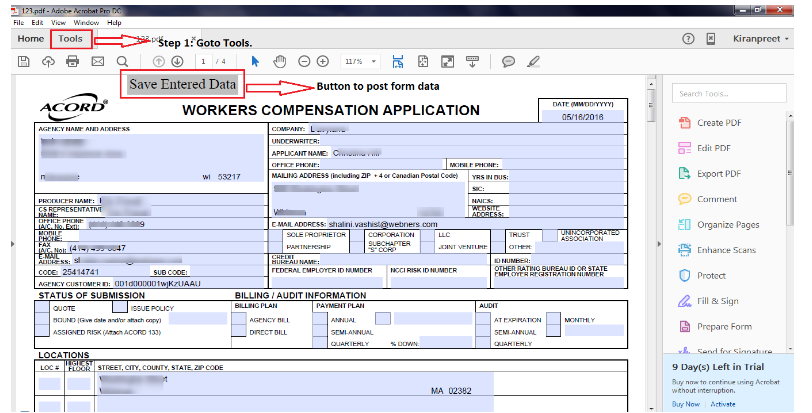
 Javascript How To Post Acord Pdf Forms Data To A Web Url
Javascript How To Post Acord Pdf Forms Data To A Web Url
 Javascript Send Post Request In Console Code Example
Javascript Send Post Request In Console Code Example
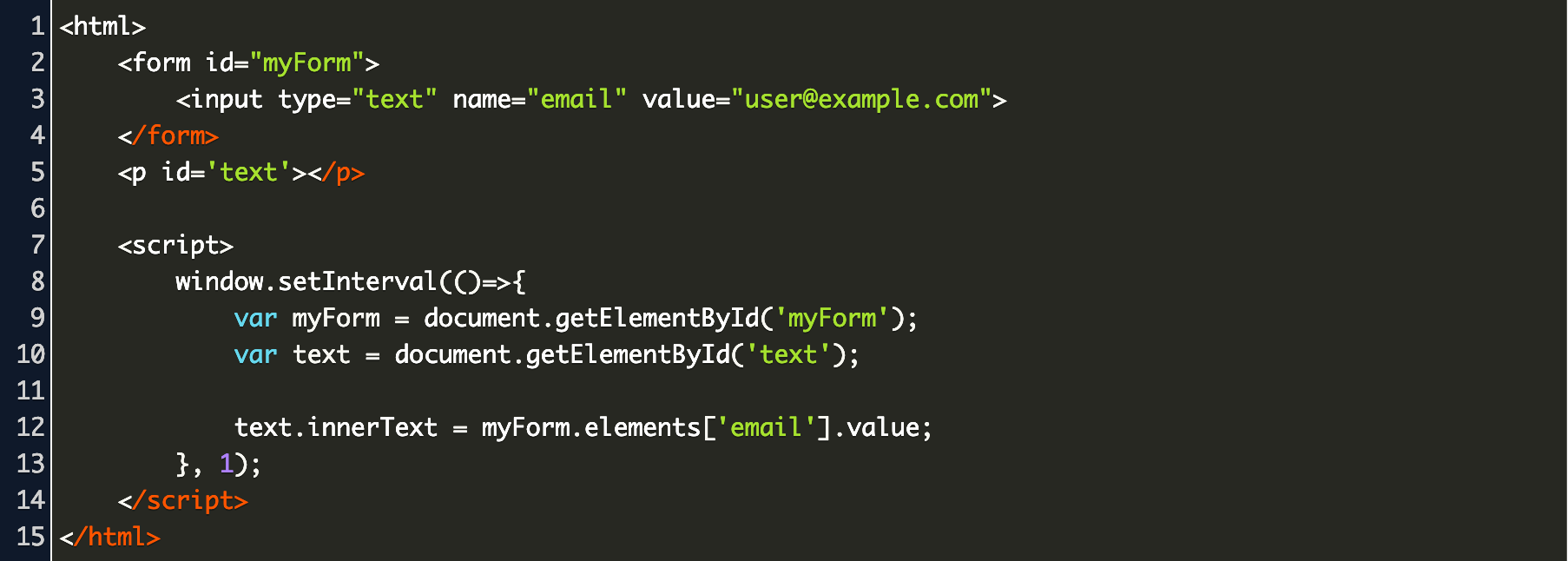
 How To Get Form Data Using Javascript Jquery Geeksforgeeks
How To Get Form Data Using Javascript Jquery Geeksforgeeks
 Esp32 Http Get And Http Post With Arduino Ide Random Nerd
Esp32 Http Get And Http Post With Arduino Ide Random Nerd
 Javascript Fetch Post Form Data Code Example
Javascript Fetch Post Form Data Code Example

0 Response to "34 Javascript Get Post Data From Form"
Post a Comment