31 Javascript Hit Counter Code
Code language: CSS (css) How it works. First, declare a variable counter and initialize it to 1.; Second, display the value of counter in the Console window if counter is less than 5.; Third, increase the value of counter by one in each iteration of the loop.; Since the for loop uses the var keyword to declare counter, the scope of counter is global. Therefore, we can access the counter ... Learn where to write and execute JavaScript Code | How to write JavaScript code? Subscribe To Me On Youtube: https://bit.ly/2z5rvTVIn this video I explain a...
 Are Current Web Design Trends Pushing Us Back To 1999
Are Current Web Design Trends Pushing Us Back To 1999
The largest selection of hit counters. Our free hit counter and visitor counter is simple to install on your blog (overblog, blogspot, blogger, tumblr...) or website. Choose a visitor counter and install it in the html pages of your website or your blog. Click here to create the visit counter. The registration is free and No mail address needed.
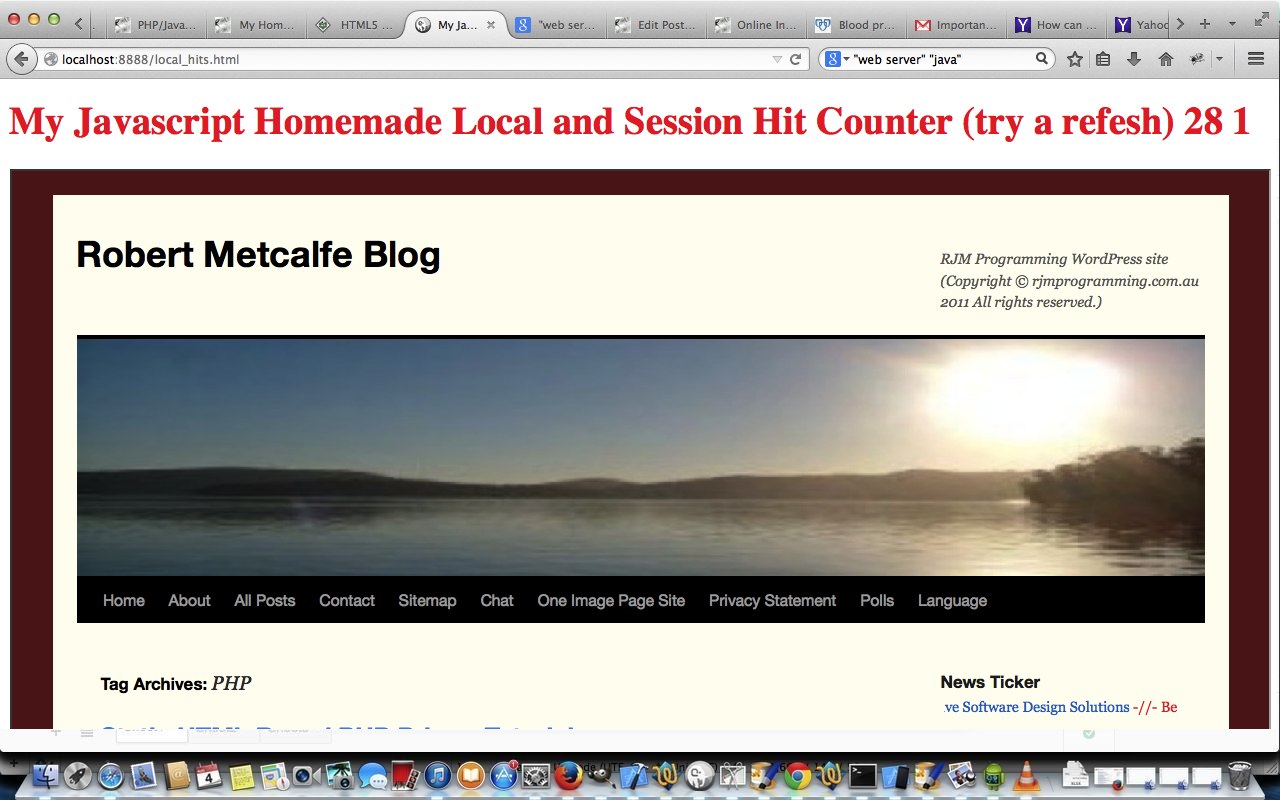
Javascript hit counter code. Starting with some simple HTML, an h1 for the display of the current count and Buttons for adding and subtracting <h1 class="counter-display">(..)</h1> <button class="counter-minus">-</button> <button class="counter-plus">+</button> You can another tag for the counter display if you feel like. I'm just using a h1 for this example. The hit counter stores each "hit" or "like" in a separate line in the "hit counter list". To retrieve this you would have to write a script to pull them in and count the hits and likes on the individual items. This might take a few seconds, but is no big deal. Sep 06, 2019 - Keep track of visitors with a website traffic counter. Here's how to create your own visitor counter in html!
In minutes you can download and install your own hit counter and track your website's traffic. Select the counter style and the starting number and you will be given some very simple html code to put on your web page. what is Javascript JavaScript Where To JavaScript How To JavaScript Comment Create Variable Type of Variable Write Function Alert Message Change bgcolor and fgcolor Change Background Color Confirm Message Types of Operators Arithmatic If Else If Else If While Loop For Loop Switch Case Create Array Create Function Call a Function Calculate Text Length Split Function Open new Window Validation ... The JavaScript Source is your resource for thousands of free JavaScripts for cutting and pasting into your Web pages. Get free Java Script tutorials, references, code, menus, calendars, popup windows, games and help.
Using javascript create cookie, This cookies records how many times the visitor has visited the page and writes to the page accordingly. There is also delete cookies option in this script and reset the counter. Also Check Simple Graphical Hit counter using php and mysql. <script LANGUAGE="JavaScript">. function GetCookie (name) {. Nov 13, 2020 - What You Need to Know to Get Started With Linux November 13, 2020 This article has been just updated: November 13, 2020 An Overview of the Linux OS for Newbies There may come a time in your computing life when you either desire or require a degree of knowledge regarding the Linux operating system. All 36 PHP 12 JavaScript 4 CSS 3 Go 3 HTML 3 Python 3 C 1 C++ 1 Java 1 Kotlin 1. ... Code Issues Pull requests Discussions ... 📈 Hit counter for your GitHub or any kind of website.
Click here to try again. If you've seen this page more than once, try switching accounts The result is a counter that is always increasing, unlike most other JavaScript counters that simply generate a random number to display. Use it to add a fun, inflatable, and most importantly, believable counter display to your site! Example: Note: Revisit this page a little later (ie: after 1 minute), and you'll notice the number has increased. 100% Free Visitor Counter for your Homepage / Website. Free Visitor Counters: We offer a 100% free hit counter for your homepage! Choose from cool styles! Get your very own for your site. Choose from six different styles in three easy steps. 1 Click on a style. 2 Copy the generated code. 3 Embed in your homepage.
In this tutorial we're going to use the Count #API with #JavaScript in order to create a Live Visits Counter which will track how many times a page was visit... The ‘Get It!’ button will take you to the next page where the JavaScript code has been generated for your desired counter. You simply need to copy this code and paste it to your website’s source code. Aug 09, 2007 - Recently I wanted to add a simple web page persistent hit counter to one of my websites. You have all seen such counters; there are a bazillion styles and sizes available on the Internet for free. Rather than use one of the external hit counter services such as hitwebcounter or free-counters ...
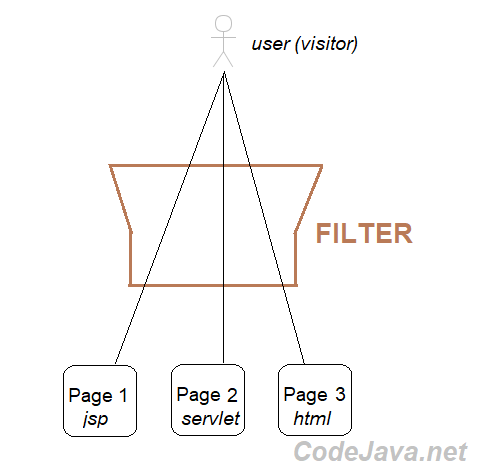
To work with CSS counters we will use the following properties: counter-reset - Creates or resets a counter. counter-increment - Increments a counter value. content - Inserts generated content. counter () or counters () function - Adds the value of a counter to an element. To use a CSS counter, it must first be created with counter-reset. Visitors counter free visitors counter of visitors users no registration visitor counter visitors free service visits counter simple easy styles php html javascript visitors counter free code script To implement a hit counter you can make use of the Application Implicit object and associated methods getAttribute () and setAttribute (). This object is a representation of the JSP page through its entire lifecycle.
Javascript is a client side scripting language - it runs on client pc. The counter itself must be implemented at the server side, since you have to count http requests. The javascript code though may request the server to update the counter at the html page displayed at client's pc. Hit counter script and website counter script Hit counter script is an easy to use website stats script. In includes website counter script & page counter in addition to full website stats. It also records the pages accessed by users, browsers used, screen resolutions etc. This info helps you know what your users like and then change your site ... This article described how to create a fast page hit counter that's easy to use with plain HTML. The code uses ASP.NET and the JScript .NET programming language and includes features like a logo, automatically creating new counters, and preventing users from artificially inflating the value of the counter.
Page hit tracking system: by referencing an image from the hosting website, a hit for that page will be logged. Special configurations on the hosting website allow for custom images to be displayed such as a hit counter or a custom image. ... Optimize your HTML, CSS and Javascript code with ease. 3/9/2018 · Here are a few links to website where you can create your own counter, and how to add the counter to your webpage: http://www.e-zeeinternet / http://www.free-counters.co.uk/ http://www.freecountercode / http://www.easycounter / http://www.tinycounter / You need to choose which counter you want to use. A small piece of javascript code must be installed in all webpages to be tracked. Each time a person browsing the web requests a tracked webpage the counter code will communicate with our servers logging hits and unique visits. Can I make my counter invisible?
12/8/2017 · The correct way to do it would be storing this value somewhere else, like localStorage and reading it from there. You are not supposed to read your own HTML to update the value. HTML elements are supposed to be results, not your input. var counterNumber = 1if (localStorage.getItem("count")) { counterNumber = parseInt(localStorage. HTML Hit Counter Codes A Javascript hit counter is a very useful tool for keeping easy track of website traffic. While visitor logs will always give more in-depth information on the actual visitors to a site, using a Javascript hit counter to actually display how popular a site is can be a simple and dynamic part of the design of a web page. Sep 04, 2012 - Hit counter created using "localStorage" in javascript is far better than cookies or any ready made counter. Count will increase even if you close browser window and next time you refresh page · Copy the code given below into script tag and refresh the page to count:
In this mini-project, I will show you how to create an animated counter that counts up to any number using JavaScript with HTML & CSS.Code:https://codepen.io... 13/2/2020 · Let’s add some code. var count = document.getElementById('count'); var input = document.getElementById('input'); The counter will update as the user enters texts so we grab a reference to the id of both the textarea and the count to be updated. So far so good. What we need to do now is listen to changes to our text input and count the words. Oct 22, 2012 - Free source code and tutorials for Software developers and Architects.; Updated: 4 Sep 2018
These webpage counters are easy to use html counter. You just have to put the web counter code in to your HTML and you are ready to go. Our webpage counters do not require any registration or email sign up and all you need is just to put some web counter code to your site to start tracking hit stats on any webpage or website. As part of personalising your visitors' experience, you might want to show them how many times they visited you · This is easily achieved by using JavaScript and storing a cookie on your visitor's machine When you embed a hit counter on your website, it connects to the internet and counts the people or in a technical way, a traffic on your website. The counter increases as soon as it faces any entry in your website. The API's help in this case to keep the count intact on the number of people who have visited your website, webpage, or a blog site.
12/3/2019 · This code will count the times that the visitor visited a page. To do this just copy and write these block of codes inside the text editor, then save it as script.js inside the js folder. expiration = new Date; expiration. setMonth( expiration. getMonth()+6) counter = eval ( cookieVal ("total_visited")) counter ++. 14/9/2017 · The Javascript. You can play around with the values in the counter_list variable to change the display on the screen. The time interval set using Javascript's setInterval () function is currently set at 1000 microseconds (1 second), you can also alter this to change the counting interval. 12/8/2014 · The code handles HTML elements with either/both Javascript DOM concepts of innerHTML and/or value. There is flexibility regarding your wording around the 0 (zero) of the HTML h1 element used in useofhc.php too, as long as 0 (zero), or other numbers for that matter, do …
17/1/2021 · Code language: JavaScript (javascript) At this stage the hit counter is fully functioning and will update every time you refresh the page. However you may only want to update the total hits once per user and not each time the page is viewed. To achieve this we’ll need to set a cookie and only update the totalHits if the cookie doesn’t exist. In the JavaScript code we added a function called reset_counter that, if called, will use the removeItem method of localStorage to remove a key/value pair from the local storage. In the last line we use document.getElementById ('reset') again to identify the HTML button, and then we attach an event listener using the addEventListener method.
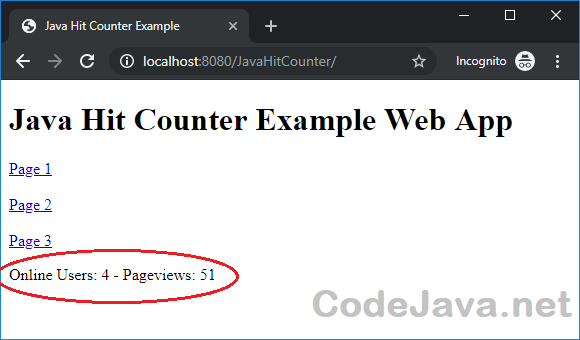
 How To Code Hit Counter For Java Web Application
How To Code Hit Counter For Java Web Application
 How To Add Website Visitors Counter Statistics On Your Website
How To Add Website Visitors Counter Statistics On Your Website
How To Use Gostats Com Hit Counter In Simple Html Page
 How To Create Nfts With Javascript Logrocket Blog
How To Create Nfts With Javascript Logrocket Blog
 Javascript Counter How Is Counter Done In Javascript
Javascript Counter How Is Counter Done In Javascript
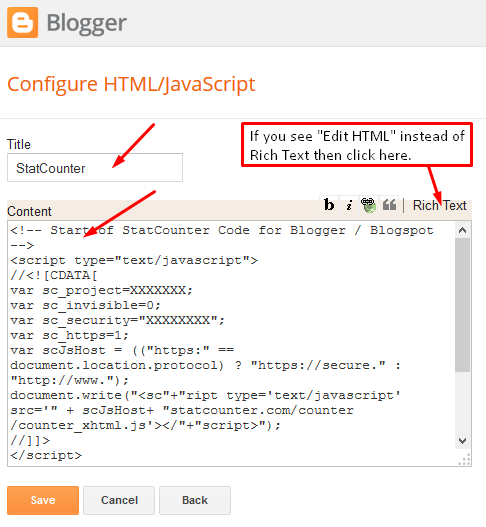
 Blogger Free Hit Counter Visitor Tracker And Web Stats
Blogger Free Hit Counter Visitor Tracker And Web Stats
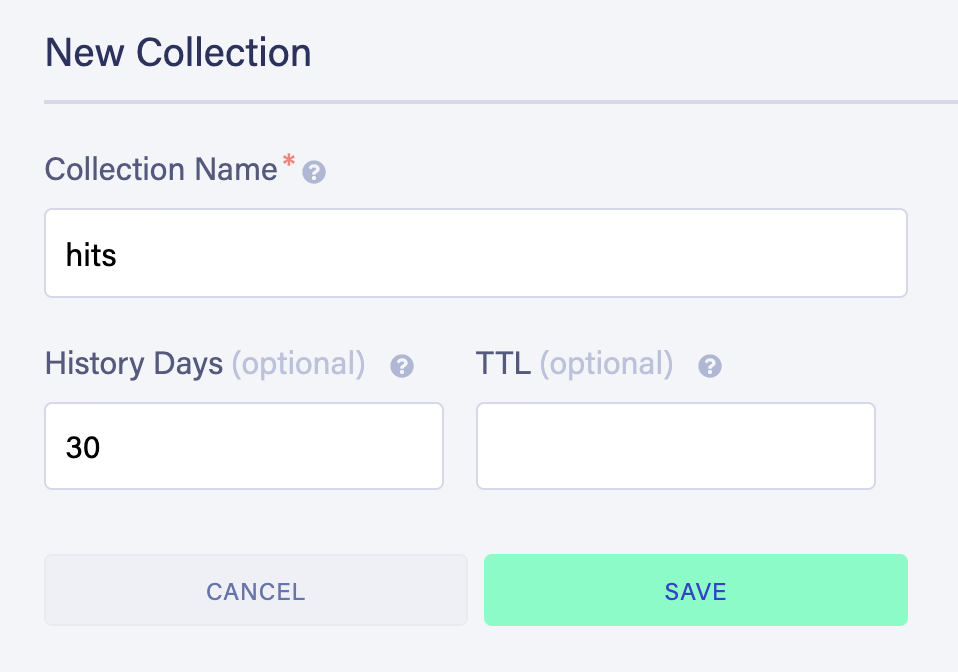
 Build A Web Page Hit Counter With Javascript Amp Firebase
Build A Web Page Hit Counter With Javascript Amp Firebase
 Visitor Counter Using Cookies And Javascript Website
Visitor Counter Using Cookies And Javascript Website
 Creating An Animated Counter In Javascript Engineering
Creating An Animated Counter In Javascript Engineering
Enabling Frame Rate Counters For Html Applications In Windows
 Jquery Counter Plugins Jquery Script
Jquery Counter Plugins Jquery Script
 Build A Hit Counter For Gatsby With React Aws Lambda And
Build A Hit Counter For Gatsby With React Aws Lambda And
 How To Add Animated Number Counters In Wordpress Themeskills
How To Add Animated Number Counters In Wordpress Themeskills
Github Felladrin Online Visitors Counter Real Time Online
Create A Simple Pageview Counter Using Php And Mysql May 2020
 Bootstrap Snippet Animated Counter Bootstrap Using Html Css
Bootstrap Snippet Animated Counter Bootstrap Using Html Css
 How To Code Hit Counter For Java Web Application
How To Code Hit Counter For Java Web Application
 Live Visits Counter Javascript Tutorial Day 17
Live Visits Counter Javascript Tutorial Day 17
 Frequency Counter Algorithm Pt 2 How To Count Elements In
Frequency Counter Algorithm Pt 2 How To Count Elements In
How To Set Up Statcounter On An Art Blog Emptyeasel Com
 How To Create A Counter On Your Web Page
How To Create A Counter On Your Web Page
Flag Counter Flags Es Free Counter For Every Website And Blog
 How To Build An Animated Counter With Javascript Studytonight
How To Build An Animated Counter With Javascript Studytonight
 Html Javascript Hit Counter Primer Tutorial Robert James
Html Javascript Hit Counter Primer Tutorial Robert James
Javascript Hit Counter Code Example Enemy
 Javascript Counters Making A Simple Counter In Javascript
Javascript Counters Making A Simple Counter In Javascript
 Javascript Hit Counter Lovetoknow
Javascript Hit Counter Lovetoknow


0 Response to "31 Javascript Hit Counter Code"
Post a Comment