31 Javascript Eval Function Call
web.javascript_eval_expr. web.javascript_eval_function. The first call web.javascript_eval_expr is a procedure which takes two arguments: an expression and a target, both of data type varchar2. This legal JavaScript expression is interpreted in the Web page in which the Forms applet is embedded. The eval () function in JavaScript is used to evaluate the expression. It is JavaScirpt's global function, which evaluates the specified string as JavaScript code and executes it. The parameter of the eval () function is a string. If the parameter represents the statements, eval () evaluates the statements.
 Remove Eval Functions From Code Material Design For Bootstrap
Remove Eval Functions From Code Material Design For Bootstrap
The Button has been assigned an OnClientClick event handler which makes call to the ViewDetails JavaScript function. The multiple Eval (DataBinder.Eval) values are passed as parameters to the ViewDetails JavaScript function using string.Format function. The string parameter values are passed within double quotes.

Javascript eval function call. Sep 25, 2019 - It creates a function from a string, also in the global scope. So it can’t see local variables. But it’s so much clearer to pass them explicitly as arguments, like in the example above. ... A call to eval(code) runs the string of code and returns the result of the last statement. The JavaScript call () Method. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1: 2,598. Discover my book! DISCOUNT CODE: sharvit39. javascript eval: direct vs indirect call. June 20, 2016 javascript. Every javsacript developer knows that eval is evil. But eval is really powerful and from a theoretical perspective eval is very interesting. For instance, did you ever ask yourself in what context does eval run? In this article ...
You can use eval() method to invoke a JavaScript function whose name is stored in a string variable but there’s a better method that doesn’t require eval. eval is a predefined global function in javascript. It executes String in the form Javascript code. It takes the Input as a string and returns the output of the javascript expression code string. The code can be variables, objects, and objects which javascript executes using this function. Jul 04, 2013 - Dynamic code evaluation is a very controversial subject in every programming language that allows it, but especially in javascript since it can be a major security risk, especially when evaluating code from untrusted source. Nevertheless it is useful technique, that can be helpful in development ...
So please treat this question like interesting case instead of suggesting to get rid of eval. – mnowotka Dec 6 '11 at 16:38 ... There are so many errors in this snippet. Please post functional code. What should this code do? Read this article about prototyping in JS: 2ality /2011/11/javascript... Feb 26, 2020 - The eval function is used to execute JavaScript source code. ... expr: The expr is a string represent a JavaScript expression, statement, or sequence of statements. The expression can include variables and properties of existing objects. We should not call eval to evaluate an arithmetic expression ... Jan 23, 2012 - You can see that the function gets called although it is not parsed by the browser. Now how do we do this? Simple, we use eval() method of JavaScript to evaluate and register the javascriot elements dynamically. Thus is you have a string whose value is the function name.
The argument of the eval() function is a string. If the string represents an expression, eval() evaluates the expression. If the argument represents one or more JavaScript statements, eval() evaluates the statements. Do not call eval() to evaluate an arithmetic expression; JavaScript evaluates arithmetic expressions automatically. eval executes a string containing code, e.g. eval . Use string to call function without eval(), Generally, we use the evil eval() method to invoke a JavaScript function whose name Now let's call the function without using eval. window [fnName](params);. A string of code may be long, contain line breaks, function declarations, variables and so on. Definition and Usage The eval () function evaluates or executes an argument. If the argument is an expression, eval () evaluates the expression. If the argument is one or more JavaScript statements, eval () executes the statements.
JavaScript has a function to create code dynamically and the code may contain variables, objects and functions.This code is stored in a string that is given as an argument to the built-in function eval. Eval may be used with JSON. This format is an alternative to XML that is easier in its definition and its use. expression-eval - JavaScript expression parsing and evaluation. math.js - Extensive math library for JavaScript and Node.js; Sum Up eval() function is rarely used in the modern JavaScript because of its high vulnerability and performance reasons. Misusing the function can lead to running malicious code on the user's machine and data loss. Description. eval () is a function property of the global object. The argument of the eval () function is a string. If the string represents an expression, eval () evaluates the expression. If the argument represents one or more JavaScript statements, eval () evaluates the statements. Do not call eval () to evaluate an arithmetic expression ...
Dec 15, 2010 - Indirect eval call. In practice. ... David Flanagan recently wrote about global eval() in Javascript, proposing a simple one-liner like this: A comparison of using eval or Function in JavaScript to evaluate an expression. It returns the value of the last expression. However, eval is considered to be evil because: it's run in the scope that it's invoked and Even though, eval.call and eval.apply do not force the context to be passed in correctly, you can use a closure to force eval to execute in the required context as mentioned in the answers of @Campbeln and @user3751385. My original answer. This is not possible.
4/2/2008 · scope, the called function was updating the calling function's counter variable. This seems weird in the extreme, but it was happening with both FireFox and Internet Explorer, so it seem to be a javascript "thing". The problem disappeared of course after I changed the calling function's counter variable. Something to be aware of, folks! This takes the user input and places it right into an eval () call. eval () will take the string (including the user input) and execute it as JavaScript code. This statement will get the property of the colorHexes object that matches the input to easily map inputted colors to outputted hex values. Home › javascript eval call function with parameters › javascript eval function call › javascript+eval+function call with object parameter. 36 Javascript Eval Function Call Written By Joan A Anderson. Monday, August 23, 2021 Add Comment Edit. Javascript eval function call.
22/7/2014 · No need for the string.Format call - Eval can do that for you. OnClientClick='<%# Eval("IsBlockPosting", "return confirmPosting(\"{0}\")") %>' ... Passing multiple eval parameters to a javascript function from ASPX. Function as a parameter. Passing value from gridview to javascript function. How do I make eval() ... eval (code) Function can be called with or without the new operator. Function takes one or more string arguments and produces a new function object. The last argument is a string representing JavaScript code. In Javascript, eval() is one of the most interesting yet most dangerous functions in the language. Eval() takes a string and attempts to run it as Javascript code. While the above example is safe ...
eval()executes a string of characters as code. You use eval()precisely because the string contents are not known in advance, or even generated server-side; basically, you need eval()because the JavaScript itself will generate the string from data which is available only dynamically, in the client. 1/6/2012 · Calling Javascript fn with Eval and multiple parameter. May 30, 2012 08:11 AM. | ssjGanesh | LINK. The below thing is used to call a javascript function with single parameter, <asp:LinkButton id='lnk' runat='server' OnClientClick='<%#Eval ("columnname","javascript:somefun ( {0});")%>' />. eval() is a global function in JavaScript that evaluates a specified string as JavaScript code and executes it. ... The eval() function can also call the function and get the result as shown below.
The situation cried out for a "eval" type method where we could just plug values into a custom equation and retrieve a result. VBScript, JScript.NET, and JavaScript all contain an eval method, where you can pass a string containing a valid expression for the language and retrieve a result - dynamic execution. eval () eval () is a global function which takes a JavaScript expression as a string and executes it. It does not return anything except undefined. If you write some script into your HTML and use eval (), you will notice the output gets printed to the console while in an environment like node, you will want to use console.log (). Nov 07, 2011 - In javascript, object members can be access with a string the same way you do with an array. Assuming your function is declared in the global scope, it become a function in the window object. You can call it using a string. ... It seems if with no "I hate eval" one will be politically wrong.
Mar 28, 2019 - Description: DOM functions that act like 'eval' and execute strings as code are dangerous and impede program analysis and understanding. Consequently, they should not be used. ... /** * @name Call to eval-like DOM function * @description DOM functions that act like 'eval' and execute strings ... Oct 31, 2013 - Read How to Call a JavaScript Function From a String Without Using eval and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more. JavaScript: dynamically call functions Posted on March 31, 2014 Sometimes you need to call a Javascript function but only know which one will be called at runtime. So you cannot directly call the function in you code but need to some get a function in a variable and be able to use it to call the appropriate function.
A function definition (also called a function declaration, or function statement) consists of the function keyword, followed by: The name of the function. A list of parameters to the function, enclosed in parentheses and separated by commas. The JavaScript statements that define the function, enclosed in curly brackets, {...}. Apr 19, 2014 - Call a javascript function using a string variable which contains the function name to be executed - call_function_using_string Nov 06, 2011 - You can call javascript function within the eval("functionname as string") either. Like below: (eval is pure javascript function)
May 22, 2017 - In my answer I went into more detail, ... eval call actually contained a syntactically invalid statement – Elias Van Ootegem Jul 3 '13 at 12:47 ... Because no answer is specific about why the last snippet fails, and nobody seems to be warning you for the dangers of eval: ... A string representing a JavaScript expression, ... 6/7/2020 · The eval() function is used to evaluates the expression. If the argument represents one or more JavaScript statements, eval() evaluates the statements. We do not call eval() to evaluate an arithmetic expression.JavaScript evaluates arithmetic expressions automatically. Syntax: eval(string) During a function call eval (), the function call operator (the parentheses) encounters a reference to eval and can determine the name of the function to be called. Therefore, such a function call triggers a direct eval (). You can, however force an indirect eval () by not giving the call operator a reference.
Unable To Access Application Over Https Because Of Javascript
 Comparison Of Safeeval And Eval Performance And Security
Comparison Of Safeeval And Eval Performance And Security
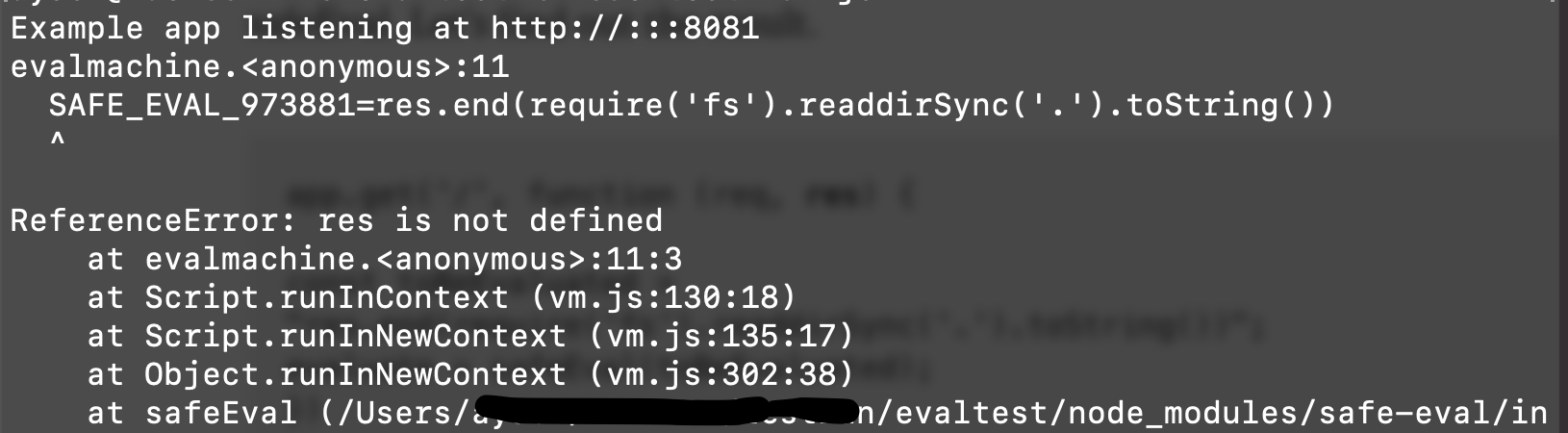
 Eval Function In Java Script Throwing Error With Direct
Eval Function In Java Script Throwing Error With Direct
 How To Call Function From It Name Stored In A String Using
How To Call Function From It Name Stored In A String Using
 Python Eval How Python Eval Function Work With Examples
Python Eval How Python Eval Function Work With Examples
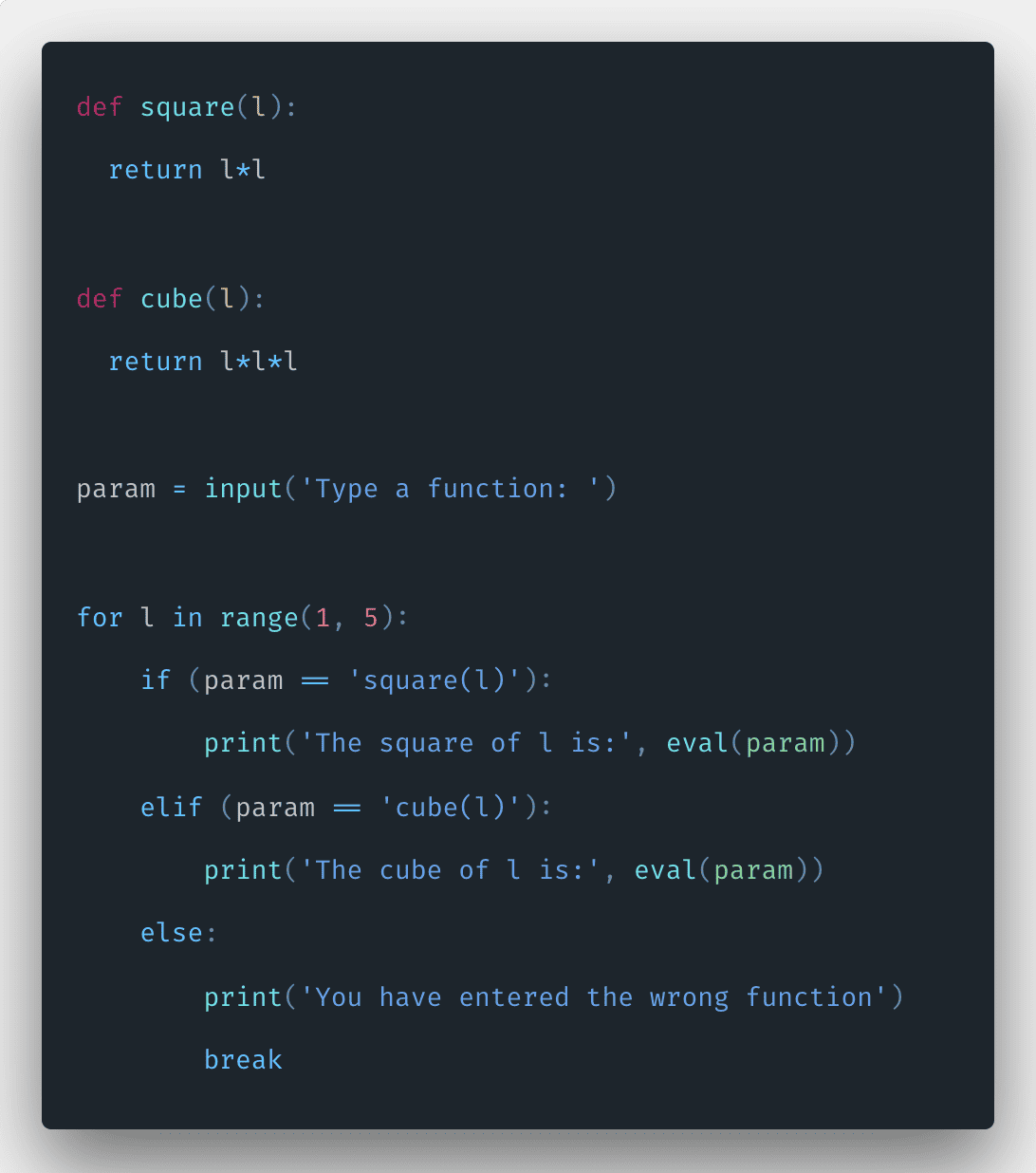
 Python Eval How To Use Eval Function In Python
Python Eval How To Use Eval Function In Python
 Implement Your Own Call Apply And Bind Method In
Implement Your Own Call Apply And Bind Method In
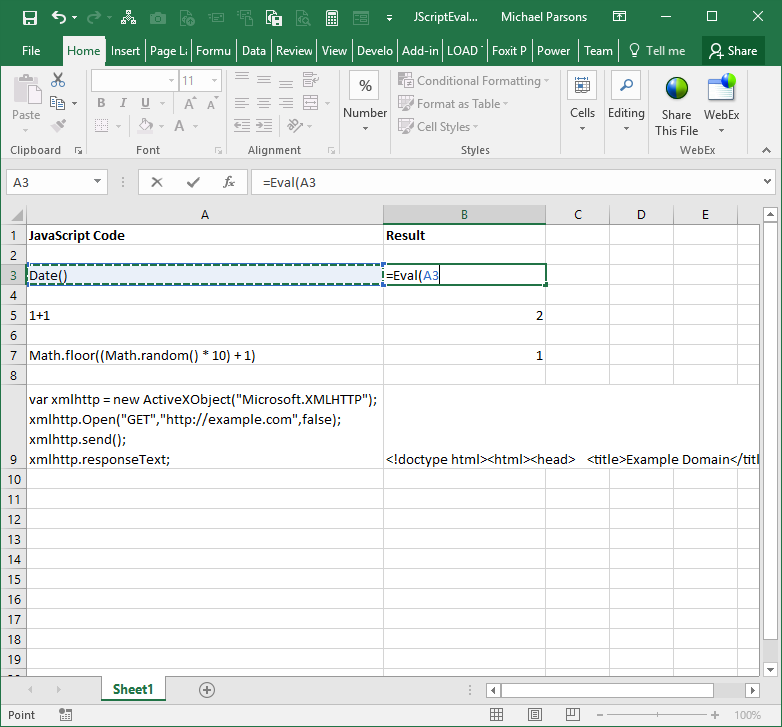
 Easy Javascript Evaluation On Windows By Mike Parsons
Easy Javascript Evaluation On Windows By Mike Parsons
 How To Pass Parameter In Javascript Function From Html Code
How To Pass Parameter In Javascript Function From Html Code
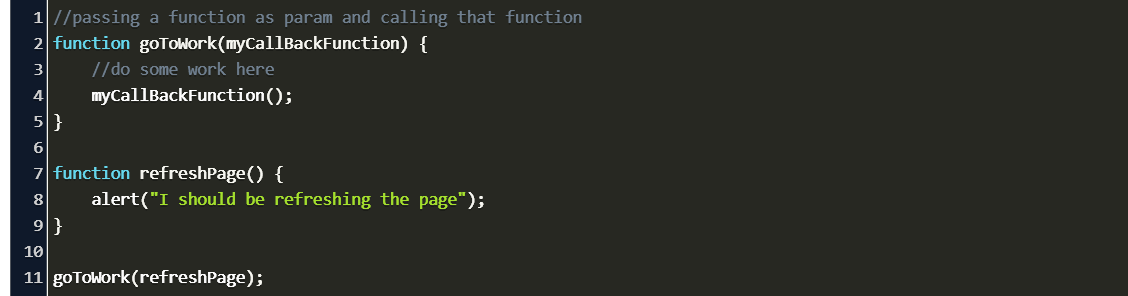
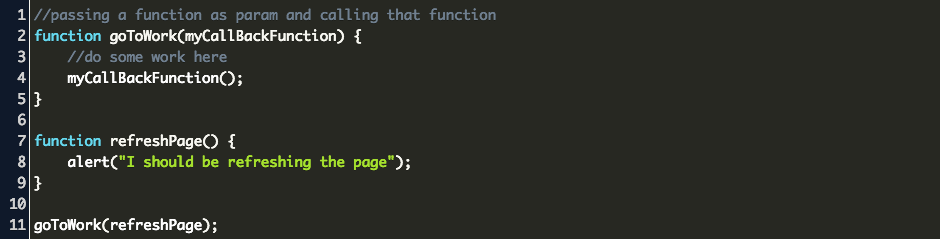
 Passing A Function To A Function Vs Calling A Fucntion In
Passing A Function To A Function Vs Calling A Fucntion In
 5 Ways To Prevent Code Injection In Javascript And Node Js
5 Ways To Prevent Code Injection In Javascript And Node Js
 Javascript Eval Function Today We Will Look Into
Javascript Eval Function Today We Will Look Into
 Evil Eval Function With Examples In Javascript Typescript
Evil Eval Function With Examples In Javascript Typescript
Advanced Obfuscated Javascript Analysis
Concurrency Model And The Event Loop Javascript Mdn
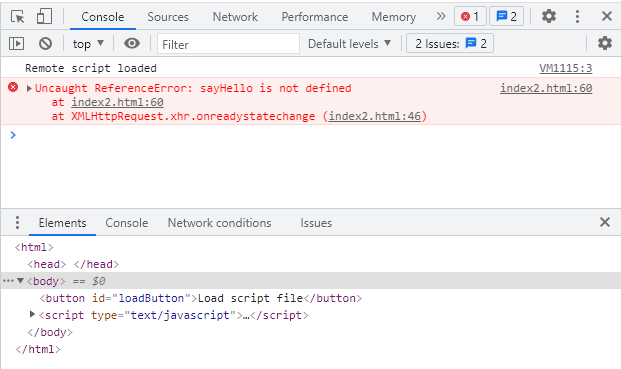
 Dynamically Loading A Javascript File Codeproject
Dynamically Loading A Javascript File Codeproject
 5 Ways To Prevent Code Injection In Javascript And Node Js
5 Ways To Prevent Code Injection In Javascript And Node Js
 Javascript Inside The Database
Javascript Inside The Database
 A Comparative Evaluation Of The Execution Behavior Of
A Comparative Evaluation Of The Execution Behavior Of
 Implementing Custom Javascript Actions For Scriptless Testing
Implementing Custom Javascript Actions For Scriptless Testing
 Exploring Javascript S Eval Capabilities And Closure Scoping
Exploring Javascript S Eval Capabilities And Closure Scoping
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
.gif) Advanced Obfuscated Javascript Analysis
Advanced Obfuscated Javascript Analysis
 Javascript Without Parentheses Using Dommatrix Portswigger
Javascript Without Parentheses Using Dommatrix Portswigger
Javascript Best Practices Useless Code Comparisons And
 Eval In Javascript Runs Bad Method Stack Overflow
Eval In Javascript Runs Bad Method Stack Overflow
 Javascript Pass Function As Parameter Code Example
Javascript Pass Function As Parameter Code Example
 Con Script Specifying And Enforcing Finegrained Security Policies
Con Script Specifying And Enforcing Finegrained Security Policies
 Javascript High Performance Avoiding Eval For Object References Packtpub Com
Javascript High Performance Avoiding Eval For Object References Packtpub Com

0 Response to "31 Javascript Eval Function Call"
Post a Comment