26 Javascript Create Blob From Image Url
17/9/2014 · window.URL = window.URL || window.webkitURL; var blobURL = window.URL.createObjectURL(blob); // and get it's URL // helper Image object var image = new Image(); image.src = blobURL; image.onload = function { for (var x = 0; x < self.ThumbSizes.length; x++) { // have to wait till it's loaded var resized = resizeMe(image, self.ThumbSizes[x]); // send it to canvas var resized_blob = … 31/3/2021 · Javascript create blob from image url. Web browsers support the Blob data type for holding data Then you can use the toDataURL function to get a data: url that has the base-64 encoded image Blob stands for Binary Large Object and it is a representation of bytes of data A blob: URL does not refer to data the exists on the server, it refers to data that your browser currently has in memory, for the current page
 How To Create A File And Generate A Download With Javascript
How To Create A File And Generate A Download With Javascript
Once the blob data was successfully downloaded, I created a URL for the blob data using the URL.createObjectURL() method. Finally, I appended this URL to the src attribute of an image with the ID "result-image". Once again - you will probably need to modify that ID to suit your own needs if you intend on showing the blob data as an image.

Javascript create blob from image url. Here you need to create a blob: URI which will point to the File object. The browser internal fetching mechanism will be able to retrieve the data on user's disk from this URL and thus to display that image: document.querySelector ('input').onchange = e => { const file = e.target.files [0]; // this Object holds a reference to the file on disk ... Instantly share code, notes, and snippets · Thank you! This helped a lot. Appreciate you sharing Jan 25, 2019 - I am retrieving a Blob image from a database, and I'd like to be able to view that image using JavaScript. The following code produces a broken image icon on the page: var image = document.createE...
Aug 19, 2015 - I've created a utility for converting an image to data URI using JavaScript. Following is the code to convert an image to blob using JavaScript −Example Live Demo The image is presented in local or URL Make an asynchronous call to load remote URL ie image URL using XMLHttpRequest object of an Image URL, store the image data in the blob. A blob object is simply a group of bytes that holds the data stored in a file. A data-url form is data:[<mediatype>][;base64],<data>. They can be used anywhere with regular URLs. The string will be decoded by the browser, and the image will be shown. For transforming a Blob into base-64, the built-in FileReader is used. It is capable of reading data from Blobs in multiple formats. The demo of downloading a blob via base ...
20/10/2014 · Javascript Create File Object From URL. In this tutorial I will show you how to retrieve a remote file and then create a blob (similar to file object). This can be useful if you want to analyze a text/binary remote file on frontend using JavaScript. This simple code converts a remote file to a blob object. var blob = null; May 04, 2021 - We can’t change data directly ... a Blob, create new Blob objects from them, mix them into a new Blob and so on. This behavior is similar to JavaScript strings: we can’t change a character in a string, but we can make a new corrected string. ... A Blob can be easily used as a URL for <a>, <img> ... 6 days ago - The readAsDataURL method is used to read the contents of the specified Blob or File. When the read operation is finished, the readyState becomes DONE, and the loadend is triggered. At that time, the result attribute contains the data as a data: URL representing the file's data as a base64 encoded ...
The function described below is available on NPM: var b64toBlob = require('b64-to-blob'). The atob function will decode a base64-encoded string into a new string with a character for each byte of the binary data.. var byteCharacters = atob(b64Data); Each character's code point (charCode) will be the value of the byte. We can create an array of byte values by applying this using the ... A File object in JavaScript references an actual file in the local filesystem. This File object inherits all properties and methods from the Blob class. Although the File objects and Blob objects are different, they expose same methods and properties. There is no way to create a File object, some JavaScript API return references File objects. // They're usually revoked automatically when the tab that created it closes, // but we should be a good citizen. img.onload = ()=> URL.revokeObjectURL( url ); If you need to do manual conversion of base64 data to raw bytes, it's quite involved if you want to do it properly, but a simple …
Dec 06, 2014 - Contribute to kripken/sql.js development by creating an account on GitHub. Mar 04, 2020 - Browse other questions tagged javascript image file zip blob or ask your own question. ... Are the benefits of light, high end equipment (such as carbon fiber frame) defeated by wearing a backpack? Can I use a product that already exists to make another product? ... To subscribe to this RSS feed, copy and paste this URL ... Sep 15, 2020 - The main piece of this code for ... which creates a Blob from the given typed array and returns an object URL for it. Having converted the data into an object URL, it can be used in a number of ways, including as the value of the <img> element's src attribute (assuming the data contains an image, of ...
How to convert Image to Blob object in Javascript? This example also displays image in HTML using blob object. The image is presented in local or URL Make an asynchronous call to load remote URL ie image URL using XMLHttpRequest object of an Image URL, store the image data in the blob. Create a blob object using raw data. JavaScript | Blob. A blob object is simply a group of bytes that holds the data stored in a file. It may seem like that a blob is a reference to the actual file but actually it is not. A blob has its size and MIME just like that of a simple file. The blob data is stored in the memory or filesystem of a user depending on the browser features and ... 1 week ago - The created image is in a resolution of 96dpi. ... A callback function with the resulting Blob object as a single argument.
20/7/2021 · Approach 1: Create an empty img element using document.createElement () method. Then set its attributes like (src, height, width, alt, title etc). Finally, insert it into the document. Example 1: This example implements the above approach. <!DOCTYPE HTML>. <html>. Web browsers provide a variety of data primitives that web developers use to manage, manipulate, and store data - from plain text, to files, images, videos and more. However, using them correctly and effectively can be confusing. One such example is converting a base64 string to a blob using JavaScript. A blob represents binary data […] Apr 12, 2019 - A guide to how to use Data URIs, Blobs and Files in Javascript for the complete beginner.
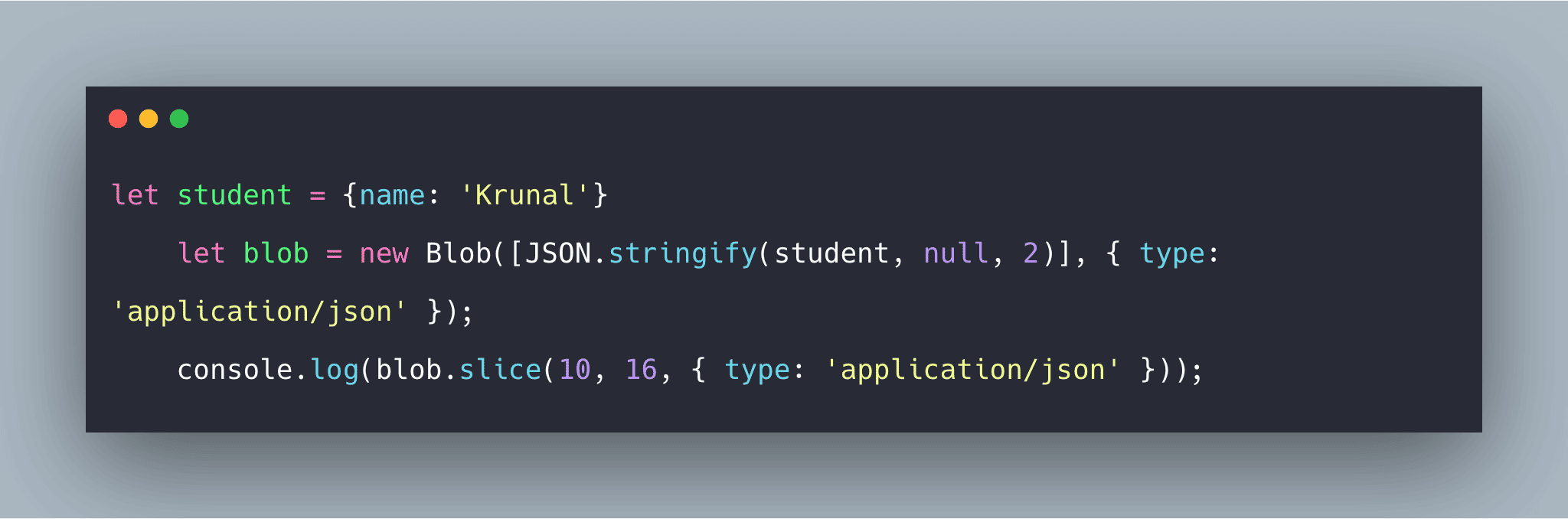
Convert a blob to an image with JavaScript (e.g. to render blob to canvas) Blob.slice () This method is used to create a new Blob object containing the data in the specified range of bytes of the source Blob. var newBlob = blob.slice([byteStart], [byteEnd], [contentType]); JavaScript. Copy. byteStart : The byte from which to include in the new blob. Default value is 0. Sep 21, 2020 -
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Render a retrieved image using a blob: URL - JSFiddle - Code Playground Close Apr 10, 2017 - Not the answer you're looking for? Browse other questions tagged javascript image blob or ask your own question. The URL.createObjectURL () static method creates a DOMString containing a URL representing the object given in the parameter. The URL lifetime is tied to the document in the window on which it was created. The new object URL represents the specified File object or Blob object. To release an object URL, call revokeObjectURL ().
Install the package. The preferred way to install the Azure Storage Blob client library for JavaScript is to use the npm package manager. Type the following into a terminal window: Bash. npm install @azure/storage-blob. May 22, 2017 - I'm working on an offline mode for a simple application, and I'm using Indexeddb (PounchDB as a library), I need to convert an Image to Base64 or BLOB to be able to save it. I have tried this code... Use FileReader to read data from a Blob or File. Blobs allow you to construct file like objects on the client that you can pass to apis that expect urls instead of requiring the server provides the file. For example, you can construct a blob containing the data for an image, use URL.createObjectURL...
The blob() method of the Response interface takes a Response stream and reads it to completion. ... In our fetch request example (run fetch request live), we create a new request using the Request() ... we read a Blob out of the response using blob(), put it into an object URL using URL.createObjectURL, and then set that URL as the source of an ... Due to security restrictions, client-side Javascript cannot directly access the file system. That is, no direct writing and loading of files on the user's computer. But this is the roundabout way of doing things - Create a BLOB (binary) object to contain all the data, then set a download link to it. 3) UPLOAD BLOB TO SERVER THE JAVASCRIPT From the storage-blob SDK we are going to use the function generateBlobSASQueryParameters that creates a query string with the right authentication info that will let a client upload images to storage. That function requires a containerName, a set of permissions like read, write, etc., an expiresOn parameter for the SAS key, and a StorageSharedKeyCredential with the authentication info from ...
And, that I should look into using a Blob URI instead. Now, I have used Blobs in the past to render image previews (thank you Jonathan Rowny); but, I've never created a Blob myself. As such, I wanted to take my previous text-download demo and revamp it to use Blobs and the URL.createObjectURL() method. Apr 19, 2018 - The “onload” function will fetch an image via AJAX and return it as an “ArrayBuffer” object. With this object, we then create a new instance of a Blob by passing the ArrayBuffer into the Blob’s constructor. After this, we create a reference string that allows us to access the blob from the DOM. This is done by calling “URL... self.createImageBitmap () The createImageBitmap () method creates a bitmap from a given source, optionally cropped to contain only a portion of that source. The method exists on the global scope in both windows and workers. It accepts a variety of different image sources, and returns a Promise which resolves to an ImageBitmap.
25/7/2021 · # Create a Blob URL. To create a Blob we call new Blob()then call window.URL.createObjectURL() to convert it into a URL. // Create a Blog object for selected file & define MIME type var blob = new Blob(fileInput.target.files, { type: fileInput.target.files[0].type }); // Create Blog URL var url = window.URL.createObjectURL(blob); Following is the code to convert an image to blob using JavaScript −Example Live Demo<!DOCTYPE html> ×. Home. Jobs. Tools. Coding Ground . Current Affairs. UPSC Notes ... Reference: FileReader.readAsDataURL Considering the following example: function previewFile(file) { var reader = new FileReader(); reader.onloadend = function ...
12/7/2017 · If we could combine that with the ability to create a Blob URL and/or firing fetch events for notifications we could end up with a very memory efficient system for editing images in service workers. You can use the URL of any other Pen and it will include the JavaScript from that Pen. ... You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. Canvas to Blob is a polyfill for Browsers that don't support the standard JavaScript HTMLCanvasElement.toBlob method. It can be used to create Blob objects from an HTML canvas element. Setup
The code in azure-storage-blob.js exports a global variable called azblob, which you'll use in your JavaScript code to access the blob storage APIs. Add the initial JavaScript code. Next, paste the following code into the <script> element shown in the previous code block, replacing the placeholder comment.
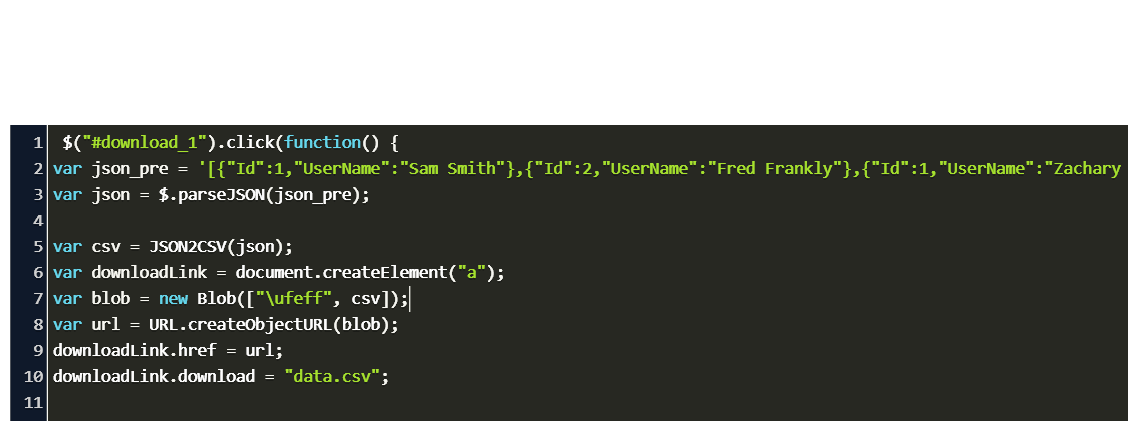
 Create A Blob Link From Csv Data Javascript Code Example
Create A Blob Link From Csv Data Javascript Code Example
 Converting A Base64 String To A Blob In Javascript Ionic Blog
Converting A Base64 String To A Blob In Javascript Ionic Blog
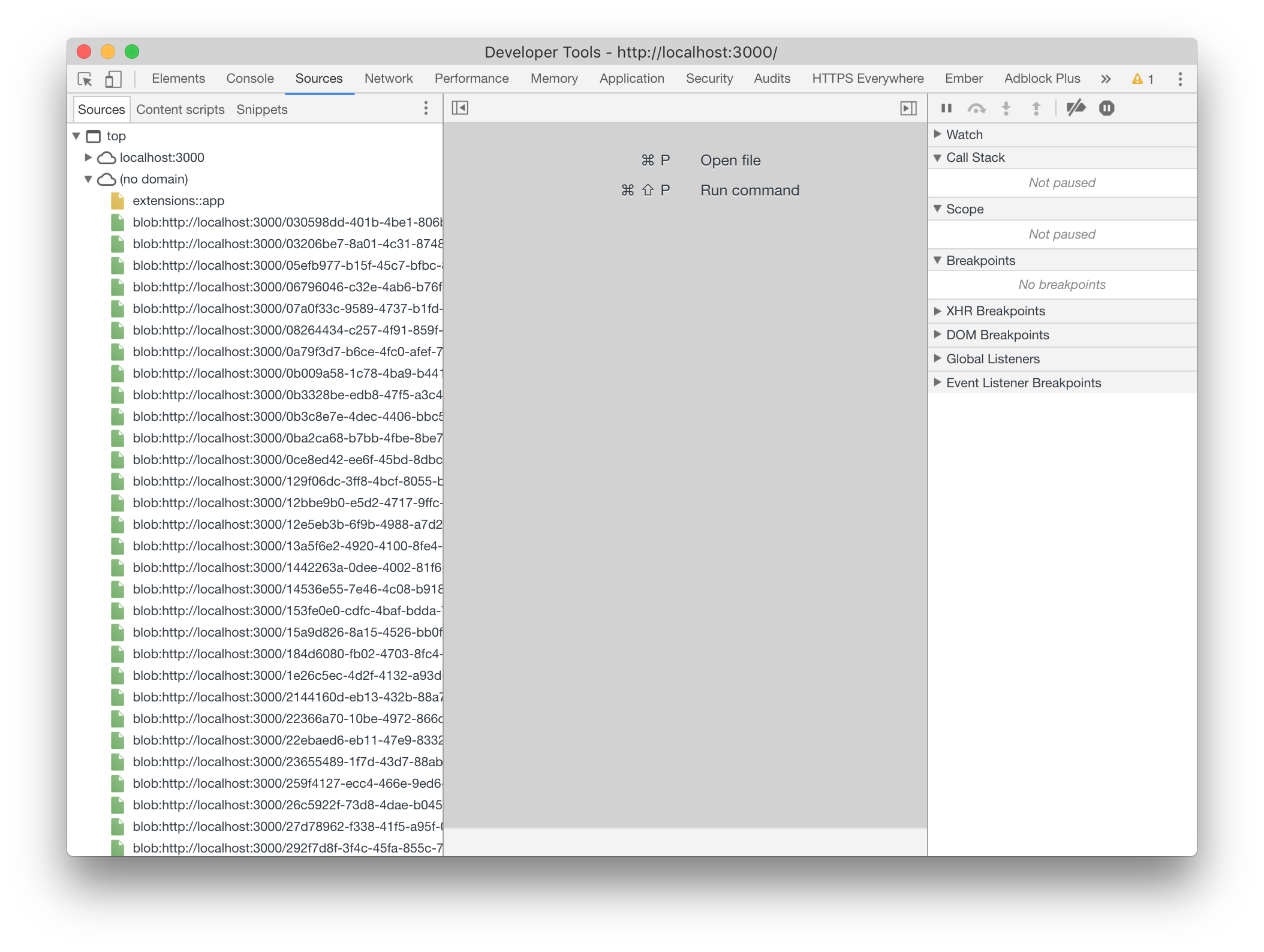
 How To Find A Real Url From A Blob Url Quora
How To Find A Real Url From A Blob Url Quora
 Making Blob Images Web Design Tutorial Isotropic Design
Making Blob Images Web Design Tutorial Isotropic Design
 Programmatic File Downloads In The Browser Logrocket Blog
Programmatic File Downloads In The Browser Logrocket Blog
 Javascript Blob Object Explained By Yadav Niteesh Codeburst
Javascript Blob Object Explained By Yadav Niteesh Codeburst
An Introduction To Javascript Blobs And File Interface
 Post The Image Created By Createobjecturl Stack Overflow
Post The Image Created By Createobjecturl Stack Overflow
 Javascript Download An On The Fly Generated Blob File Into
Javascript Download An On The Fly Generated Blob File Into
 Download Multiple Liles From Azure Blob Url List On Single
Download Multiple Liles From Azure Blob Url List On Single
 Upload File With Progress From Browser To Azure Blob Storage
Upload File With Progress From Browser To Azure Blob Storage
 Get Started With Blobs In Javascript
Get Started With Blobs In Javascript
 Guide To Optimize Amp Resize Images In Azure Blob Storage
Guide To Optimize Amp Resize Images In Azure Blob Storage
 Making Blob Images Web Design Tutorial Isotropic Design
Making Blob Images Web Design Tutorial Isotropic Design
Github Blueimp Javascript Canvas To Blob Javascript Canvas
 Javascript Canvas Blobs Amp Files
Javascript Canvas Blobs Amp Files
 Download Javascript Data As Files On The Client Side
Download Javascript Data As Files On The Client Side
 Get Notified Via Azure Event Grid Whenever Azure Blob Is Updated
Get Notified Via Azure Event Grid Whenever Azure Blob Is Updated
Source Supplied As A Blob Url String Won T Play Issue
 Javascript Blob Object Example Blob Object Explained
Javascript Blob Object Example Blob Object Explained
 Don T Over React Rendering Binary Data Big Nerd Ranch
Don T Over React Rendering Binary Data Big Nerd Ranch



0 Response to "26 Javascript Create Blob From Image Url"
Post a Comment