23 Javascript Node Graph Library
22/7/2020 · Network Graph To Be Made. Building a JS Network Graph From Scratch. Basically, to build a JS-based network graph, we need to follow the same four steps as with literally any JavaScript chart: Create an HTML page. Add the necessary scripts. Load the data that will be visualized. Draw the chart. 1. Create an HTML page Simple HTML5 charts using the canvas element · Topological sort of directed ascyclic graphs (like dependecy lists)
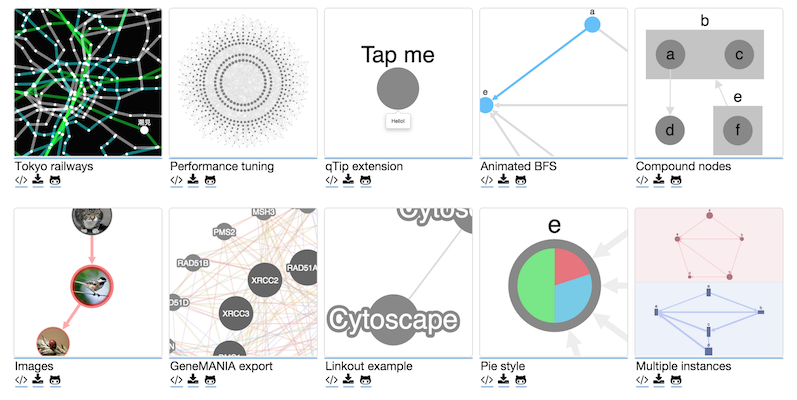
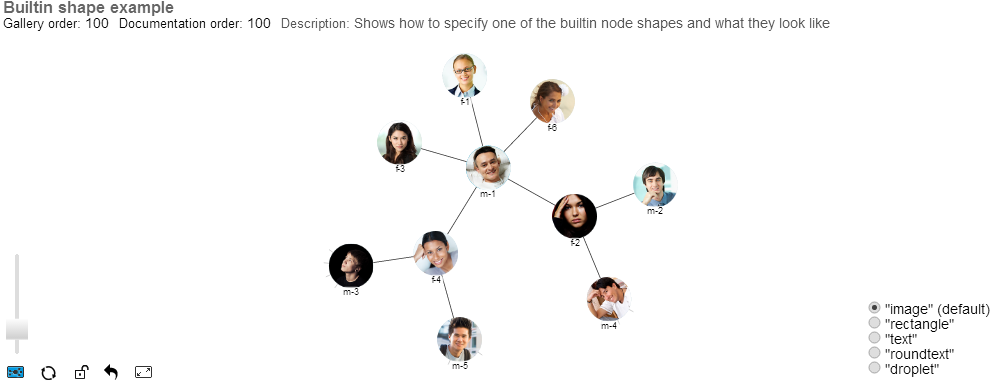
 Cytoscape Js Javascript Graph Library For Analysis And
Cytoscape Js Javascript Graph Library For Analysis And
Apr 24, 2021 - There're numerous JavaScript charting libraries. To make your life easier, I decided to share my picks. Check out the best JS libraries for creating web charts!

Javascript node graph library. Aug 23, 2020 - Libraries based on SVG are usually better for smaller to medium datasets, as each element is a unique node and exists in the DOM tree. This also means that they offer a lot more flexibility by allowing direct access. Although you could make them work with large data sets with the help of some ... A graph is a data structure where a node can have zero or more adjacent elements. The connection between two nodes is called edge. Nodes can also be called vertices. The degree is the number of edges connected to a vertex. E.g., the purple vertex has a degree of 3 while the blue one has a degree of 1. May 24, 2021 - This library provides a minimalist implementation of a directed graph data structure. Nodes are represented by unique strings. Internally, an adjacency list is used to represent nodes and edges. The primary use case for this library is in implementing dataflow programming or reactive programming.
A library in Javascript to create graphs in the browser similar to Unreal Blueprints. Nodes can be programmed easily and it includes an editor to construct and tests the graphs. It can be integrated easily in any existing web applications and graphs can be run without the need of the editor. Try it in the demo site. Select Register. On the Node.js Graph Tutorial page, copy the value of the Application (client) ID and save it, you will need it in the next step. Select Certificates & secrets under Manage. Select the New client secret button. Enter a value in Description and select one of the options for Expires and select Add. GoJS is a feature-rich JavaScript library for implementing interactive diagrams across modern browsers and platforms. GoJS makes constructing diagrams of complex Nodes, Links, and Groups easy with customizable templates and layouts.
Graph theory (a.k.a. network) library for analysis and visualisation ... A robust and multipurpose Graph object for JavaScript. NoFlo is a JavaScript implementation of Flow-Based Programming (FBP). Separating the control flow of software from the actual software logic. Helping you organize large applications easier than traditional OOP paradigms, especially when importing and modifying large data sets. NoFlo and Node.js 5/5/2019 · H3Viewer: a JavaScript library providing layout and navigation of node-link graphs in 3D hyperbolic space. The library handles graphs up to 300,000 edges. JavaScript Diagram : a commercial JavaScript library for visualizing, creating, and editing interactive diagrams.
Nov 11, 2019 - ccNetViz is a lightweight, high performance javascript library for large network graphs (see graph theory) visualization using WebGL. It enables custom styling of nodes and edges in css like way, curve edges, dynamic changes of the network, a number of layout settings (including force-directed, ... Linkurious announces the release of Ogma, the Javascript library for large-scale graph visualization and interaction. State of the art visualization libraries for the Web are unable to display graphs with more than 10 000 nodes and edges. With Ogma is it now possible to display more than 100 000 nodes and 100 000 edges. Before getting started, you should have Node v6 installed, although the examples should mostly work in previous versions of Node as well. For this guide, we won't use any language features that require transpilation, but we will use some ES6 features like Promises , classes , and fat arrow functions , so if you aren't familiar with them you ...
Sigma is a JavaScript library dedicated to graph drawing. It makes easy to publish networks on Web pages, and allows developers to integrate network exploration in rich Web applications. ... The following example shows how simple it is to use sigma to display a JSON encoded graph file. ... { "nodes... A fully featured graph library written in pure JS; Permissive open source license (MIT) for the core Cytoscape.js library and all first-party extensions; Used in commercial projects and open-source projects in production; Designed for users first, for both frontfacing app usecases and developer usecases; Highly optimised; Compatible with. All modern browsers Open source. Chart.js is a community maintained project, contributions welcome! 8 Chart types. Visualize your data in 8 different ways; each of them animated and customisable. HTML5 Canvas. Great rendering performance across all modern browsers (IE11+). Responsive. Redraws charts on window resize for perfect scale granularity.
Pure JavaScript Libraries vis.js supports many types of network/edge graphs, plus timelines and 2D/3D charts. Auto-layout, auto-clustering, springy physics engine, mobile-friendly, keyboard navigation, hierarchical layout, animation etc. MIT licensed and developed by a Dutch firm specializing in research on self-organizing networks. Creating a graph create (iterations= 1000, distance= 1.0, layout= "spring", depth= True). The create() command returns a new graph object encompassing the drawing canvas. The network of connected nodes will originate from the center of the canvas. The distance parameter controls the spacing between nodes and hence the size of the graph.. By default, a spring force layout is used to visualize ... GoJS allows considerable customization of Links and Nodes to build all kinds of diagrams. Visualize flow, or connect pipes.
15/9/2019 · You can use Cytoscape.js headlessly on Node.js to do graph analysis in the terminal or on a web server. The library was originally developed at Donnelley Centre and university of Toronto and is backed by funding from the likes of NRNB, NIH and Agilent to name a few. Read more – Cytoscape Dec 03, 2019 - Graphlib is a JavaScript library that provides data structures for undirected and directed multi-graphs along with algorithms that can be used with them. Vis.js is a JavaScript library easy to use, designed to handle large amounts of data, and one of most complete graph visualization libraries. It also has many interactive features. Users can zoom in and out of the graph display, nodes can be selected and dragged, and hovering over a node can display its information in a tooltip.
This library is also meant to visualize and render network node graphs and offers customization and extensibility for additional features. Cytoscape.js responds to user interaction and works on touch screen interfaces, allowing users to zoom, tap, and explore in the method that is relevant to them. JavaScript Graph Library Dracula.js is a set of tools to display and layout interactive connected graphs and networks, along with various related algorithms from the field of graph theory. Just plain JavaScript and SVG. The code is released under the MIT license, so commercial use is totally fine. Key Features. Easy to use: Seamless zooming & panning behaviour and single and multi-selections of elements Customizable: Different node and edge types and support for custom nodes with multiple handles and custom edges Fast rendering: Only nodes that have changed are re-rendered and only those that are in the viewport are displayed Utils: Snap-to-grid and graph helper functions
Plotly JavaScript Open Source Graphing Library. Built on top of d3.js and stack.gl, Plotly.js is a high-level, declarative charting library. plotly.js ships with over 40 chart types, including 3D charts, statistical graphs, and SVG maps. plotly.js is free and open source and you can view the source, report issues or contribute on GitHub . D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG, and CSS. A dynamic, browser based visualization library. The library is designed to be easy to use, to handle large amounts of dynamic data, and to enable manipulation of and interaction with the data. The library consists of the components DataSet, Timeline, Network, Graph2d and Graph3d.
Graph theory (a.k.a. network) library for analysis and visualisation ... A simple JavaScript implementation of Dijkstra's single-source shortest-paths algorithm. Sep 11, 2020 - Cytoscape.js lets you create a reusable graph widget that can be integrated with your own JavaScript code. It is also compatible with all modern browsers, as well as various software frameworks such as CommonJS/Node.js, AMD/Require.js, jQuery and Meteor/Atmosphere among others. Whenever the elements property change on the React Flow component we re-render the graph. So if you want to add a node for example you need to push a new node to your elements array and pass it to the React Flow component. If you want to remove a node you need to listen to the remove event by passing a function to onElementsRemove prop:
Plotly node.js Library. Plotly's Nodejs graphing library makes interactive, publication-quality graphs online. Examples of how to make line plots, scatter plots, area charts, bar charts, error bars, box plots, histograms, heatmaps, subplots, multiple-axes, polar charts and bubble charts. 13/5/2019 · Ember Charts is another great open source library built with D3.js and Ember.js. It provides time series, bar, pie, and scatter charts that are easily customizable. It uses SVG to render charts. Chart.js Chart.js is an open-source javascript library supporting eight charts Line, Bar, Radar, Doughnut and Pie, Polar Area, Bubble, Scatter, Area and has the ability to mix these charts. It is a small library that uses HTML5 Canvas for rendering its charts. Chart JS also supports time-series.
Arbor is a graph visualization library built with web workers and jQuery. Rather than trying to be an all-encompassing framework, arbor provides an efficient, force-directed layout algorithm plus abstractions for graph organization and screen refresh handling. It leaves the actual screen-drawing to you. GraphGL: a JavaScript network visualization library released under the MIT License. It is designed for rendering large graphs in web browsers and dynamic graph exploration. It is suitable for static files (exported GraphML/GEXF files converted to JSON) and for dynamic files. In this article, I will implement 8 graph algorithms that explore the search and combinatorial problems (traversals, shortest path and matching) of graphs in JavaScript.. The problems are borrowed from the book, Elements of Programming Interviews in Java.The solutions in the book are coded in Java, Python or C++ depending on what version of the book you own.
Newton Graph Library. This repository contains learning and prototype code for a high-level dashboard for architects and stakeholders. The goal is to visualize architectures in large organizations as organisms that live and breath with deployments, problems, etc. A JavaScript port of the NetworkX graph library. May 28, 2020 - With so many JavaScript chart libraries out there, it can be tough to choose the right one for your project. We review five of today's top choices.
chemical graph theory library for JavaScript. ... Deprecated: Use the @encapsule/arccore package that includes the graph library. ... Plot trees by adding nodes and edges with re-rooting at any node and customizable colors. https://tree-visualizer.vercel.app/
 20 Best Javascript Charting Libraries
20 Best Javascript Charting Libraries
 Rendering A Bill Of Material As A Graph Using Cytoscape Js
Rendering A Bill Of Material As A Graph Using Cytoscape Js
 Noflo Flow Based Programming For Javascript
Noflo Flow Based Programming For Javascript
 Javascript Library To Draw Network Graph Using Mouse Stack
Javascript Library To Draw Network Graph Using Mouse Stack
 Plotly Node Js Graphing Library Nodejs Plotly
Plotly Node Js Graphing Library Nodejs Plotly
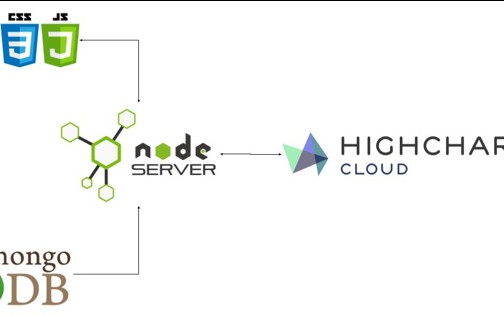
 Node Js Restful Api To Create Interactive Charts Dzone
Node Js Restful Api To Create Interactive Charts Dzone
 Zoomcharts Interactive Javascript Chart And Graph Examples
Zoomcharts Interactive Javascript Chart And Graph Examples
 Github Sgratzl Chartjs Chart Graph Chart Js Graph Like
Github Sgratzl Chartjs Chart Graph Chart Js Graph Like
 Build Node Js Express Apps With Microsoft Graph Microsoft
Build Node Js Express Apps With Microsoft Graph Microsoft
25 Cytoscape Js And Cytoscape Cytoscape User Manual 3 8 2
 Network Graph Blog Frontpage Highcharts
Network Graph Blog Frontpage Highcharts
 18 Javascript Libraries For Creating Beautiful Charts
18 Javascript Libraries For Creating Beautiful Charts
 Network Graph The D3 Graph Gallery
Network Graph The D3 Graph Gallery
25 Cytoscape Js And Cytoscape Cytoscape User Manual 3 8 2
 High Level Js Library For Interactive Network Graph
High Level Js Library For Interactive Network Graph
 What Is The Best Html5 Visualization Library That Can Draw
What Is The Best Html5 Visualization Library That Can Draw
 Cola Js Constraint Based Layout In The Browser
Cola Js Constraint Based Layout In The Browser
 React Node Graph Component Reactscript
React Node Graph Component Reactscript


0 Response to "23 Javascript Node Graph Library"
Post a Comment