35 How To Use A Javascript Variable In Html
To add the content of the javascript variable to the html use innerHTML() or create any html tag, add the content of that variable to that created tag and append that tag to the body or any other existing tags in the html. do I use this JavaScript variable in HTML . do I use this JavaScript variable in HTML You cannot use js variables inside html. Global Variables in HTML With JavaScript, the global scope is the JavaScript environment. In HTML, the global scope is the window object. Global variables defined with the var keyword belong to the window object:
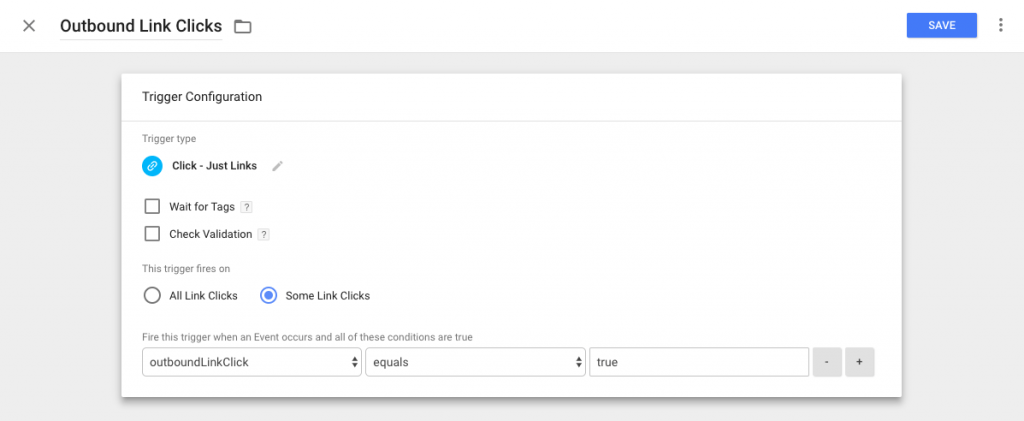
 Outbound Link Click Custom Javascript Variable For Google Tag
Outbound Link Click Custom Javascript Variable For Google Tag
How to Get the Value of Text Input Field Using JavaScript In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element.

How to use a javascript variable in html. 24/6/2021 · How to use a JavaScript variable inside HTML tag , consider the following example. <script> var tbIndx = 10 ;/script> . . . <input type= "text" name= "someInput" value= "?" >. I want the attribute 'value' to have the value of the variable tbIndx instead of '?', so how to? Aug 15, 2006 - I'm attempting to take a javascript variable and input into some HTML schtuff...but for some reason it doesn't seem to be working. I'm not really sure how t... Let’s add some markup in it and then add a custom variable: <html lang="en"> <head> <title>Webpack shared variables!</title> </head> <body> <h1><%= myTitle %></h1> </body> </html> As you can see, we are trying to print a variable in our HTML... which is impossible! To make it work we’ll use the html-webpack-plugin that gives us the ability to use EJS syntax and inject data into it. The plugin will generate a valid HTML …
JavaScript - Variables, One of the most fundamental characteristics of a programming language is the set of data types it supports. These are the type of values that can be represented 29 Nov 2016 — Use document.write(). ... or you can simply do it using document.write(number); . ... Here is another way it can be done . ... You cannot add ...8 answers · 59 votes: Try This... <html> <head> <script> function myFunction() { var number = "123"; document.getElement ... JavaScript - Variables, One of the most fundamental characteristics of a programming language is the set of data types it supports. These are the type of values that can be represented
Using the dollar sign is not very common in JavaScript, but professional programmers often use it as an alias for the main function in a JavaScript library. In the JavaScript library jQuery, for instance, the main function $ is used to select HTML elements. Oct 04, 2011 - Hi all How to use javascript variable in html tag code Accessing HTML input elements from JavaScript Assuming you don't have other elements with same names, you can access input values from JavaScript by name as follows: var firstName = document.getElementsByName("firstname").value; You now have the value from firstname field in JavaScript variable called firstName.
You don't "use" JavaScript variables in HTML. HTML is not a programming language, it's a markup language, it just "describes" what the page should look like. If you want to display a variable on the screen, this is done with JavaScript. First, you need somewhere for it to write to: Methods to use Variables inside this 'href' attribute: Using onclick property: This method uses the 'onclick' property of ';a' tag, i.e, whenever the link (';a' tag) is clicked, an 'onclick' event is triggered. Here we will use this onclick event to generate a new URL and redirect the user to that URL. 5 days ago - Variables are used to store values (name = "John") or expressions (sum = x + y). Before using a variable, you first need to declare it. You have to use the keyword var to declare a variable
Javascript variables in HTML attributes (5 answers) How to use JS variable inside HTML attribute value (1 answer) Closed last year . JavaScript Variables, Creating a variable in JavaScript is called "declaring"; a variable. You declare a JavaScript variable with the var keyword: var carName;. ... For those of you who need a way to pass variables across pages but wouldn't think of using a cookie to do it - try this method using JavaScript! The HTML <script> Tag. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
Change Variables With JavaScript. CSS variables have access to the DOM, which means that you can change them with JavaScript. Here is an example of how you can create a script to display and change the --blue variable from the example used in the previous pages. For now, do not worry if you are not familiar with JavaScript. Dec 28, 2014 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Answer: Use the concatenation operator (+) The simple and safest way to use the concatenation operator (+) to assign or store a bock of HTML code in a JavaScript variable. You should use the single-quotes while stingify the HTML code block, it would make easier to preserve the double-quotes in the actual HTML code.
It is recommended to use local variables in JavaScript functions because it allows using variables with the same name, as they are local variables that stay within separate functions. While using local variables, you can access them in the current function; in other words, the program will only access a variable in the scope of that variable. Example 1: The concatenation technique can be applied in order to use the values stored in JavaScript variables. In the following example, whenever the button is clicked, the content present inside the <span> element is appended to the <p> element. Then we will use the ready () method that helps to load the whole page then execute the rest code. About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ...
Aug 06, 2016 - I want to inject a whole html page into a "main" page. I succeeded in doing this, but I still need to access variables of the injected page, from within the main page. Here is an example: I have my how to use a javascript variable inside html tag. Passing JavaScript data values between 2 HTML pages. How to pass a javascript variable to an html form action tag. Javascript Passing a variable. Passing Data from HTML forms to JavaScript! JavaScript Function Use To Pass Variables to a URL. One last point: you also need to avoid using JavaScript reserved words as your variable names — by this, we mean the words that make up the actual syntax of JavaScript! So, you can't use words like var, function, let, and for as variable names. Browsers recognize them as different code items, and so you'll get errors.
html { /* Will be overridden by JS */ --element-height: 20px } We can now communicate cleanly between JavaScript and stylesheets. How awesome is that! ... See the Pen Example of Using JavaScript to Set CSS Variables by Zack Bloom (@zackbloom) on CodePen. Use Basic Formatting to Insert Variable Into String in JavaScript. Another way of neatly inserting the variable values into our string is by using the basic formatting supported in JavaScript. Using the Javascript console.log(), we can avoid concatenation and add placeholders in the targetted string. The values to be assigned are passed as ... Getting HTML form values and display on console in JavaScript? Update MongoDB variable value with variable itself? Can re-declaring a variable destroy the value of that variable in JavaScript? How to properly use h1 in HTML5? Setting a default variable value to undefined in a function - JavaScript? HTML DOM Variable Object
15 Nov 2011 — var tbIndx = 10; document.getElementById("someInput").value = tbIndx; hope it helps :).1 answer · 2 votes: Try this: in html HTML Copy Code <input type="text" id="someInput" name="someInput"></input> and in javascript JavaScript Copy Code var ... 13 Feb 2013 — If you want to change the text inside another paragraph, then first give the paragraph an id, then set a variable to it using getElementById([id]) ...6 answers · Top answer: <html> <script> var simpleText = "hello_world"; var finalSplitText = simpleText.split("_"); ... JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert ().
Sometimes you wish to use a variable from your .env file in JavaScript. Maybe you want to redirect to your applications URL, or you want to set a debug value for a JavaScript library for example. The write method is used to write something in the html document. Here we appended the variable name with 'Welcome Mr.' and printed that in the html page. You can save the above content as 'MyFirst.html' and when it opens this in IE or Chrome it will print the contents written by the 'document.write' function. You can add an HTML element without any value, then assign the value using javascript. In HTML: <p id="insert"></p> Then in Javascript: document.getElementById ...
“how to use js var in html” Code Answer's. js variable html. javascript by Annoyed Alligator on Apr 14 2020 Comment. -2. JavaScript Output, For the variable value, there is a javascript command: [code]document. can use a similar process for non-text HTML elements you'd like to add to the page. HTML is not a programming language, it's a markup language, it just "describes" what the page should look like. 28/3/2021 · There are three ways to display JavaScript variable values in HTML pages: Display the variable using document.write() method; Display the variable to an HTML element content using innerHTML property; Display the variable using the window.alert() method; This tutorial will show you how to use all three ways to display JavaScript variables in HTML pages. Let’s start with using …
In JavaScript, variables can be accessed from another file using the <script> tags or the import or export statement. The script tag is mainly used when we want to access variable of a JavaScript file in an HTML file. This works well for client-side scripting as well as for server-side scripting. Apr 25, 2017 - What I mean is, can a variable/array declared and initialized be used in HTML, outside the var foo = array('placeholder1', 'placehold... HTML,CSS,JavaScript,DHTML,XML,XHTML,ASP,ADO and VBScript tutorial from W3Schools.
I am using HTML 4.01. In HTML i called and function which returns a string value. The return value is captured in a variable named 'var returnValue'. When i popup a message with alert function, my 'returnValue' has expected output value. Now my question is, i want value of 'returnValue' variable inside an HTML table. How to display xml data in html page using javascript I am trying to display xml data in html page applying JavaScript but some cases i am finding difficulty. asked Sep 25, 2020 Daniel Anderson 4k points Dec 28, 2020 - Get code examples like "how to use javascript variable in html" instantly right from your google search results with the Grepper Chrome Extension.
Apr 14, 2020 - Get code examples like "js variable into html" instantly right from your google search results with the Grepper Chrome Extension. Passing JavaScript variable to PHP in the same page Tushar Shuvro - May 16, 2020: Display html form values in another page after submit Tushar Shuvro - Apr 25, 2020: How to disable right click in html using JavaScript Tushar Shuvro - May 1, 2020: How to get client IP address using JavaScript in html Tushar Shuvro - Apr 28, 2020
 Access Javascript Variable In Asp Net Codebehind Stack Overflow
Access Javascript Variable In Asp Net Codebehind Stack Overflow
 Leaflet L Geojson From A Js Variable Geojson Object Not
Leaflet L Geojson From A Js Variable Geojson Object Not
 Javascript Variables And Assignment Operators
Javascript Variables And Assignment Operators
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
 Types Of Variables Piwik Pro Help Center
Types Of Variables Piwik Pro Help Center
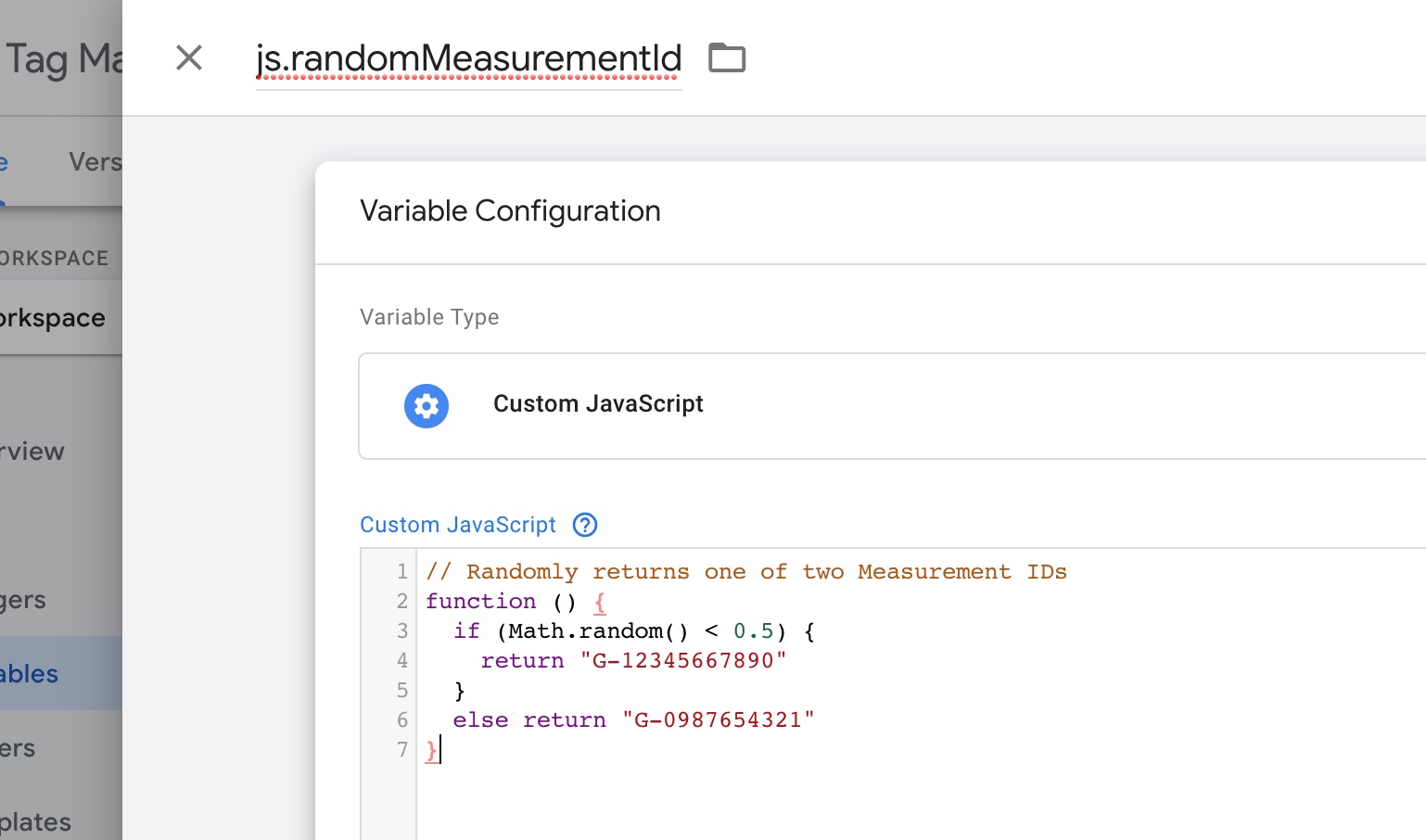
 Custom Javascript Variables In Google Tag Manager Hume Dev
Custom Javascript Variables In Google Tag Manager Hume Dev
How To Display Variables In Html That Are Determined By
 Variables In Javascripts The Engineering Projects
Variables In Javascripts The Engineering Projects
 Get More Data About A User With Javascript Variable
Get More Data About A User With Javascript Variable
 Can T Pass An Input Value Into A Javascript Variable
Can T Pass An Input Value Into A Javascript Variable
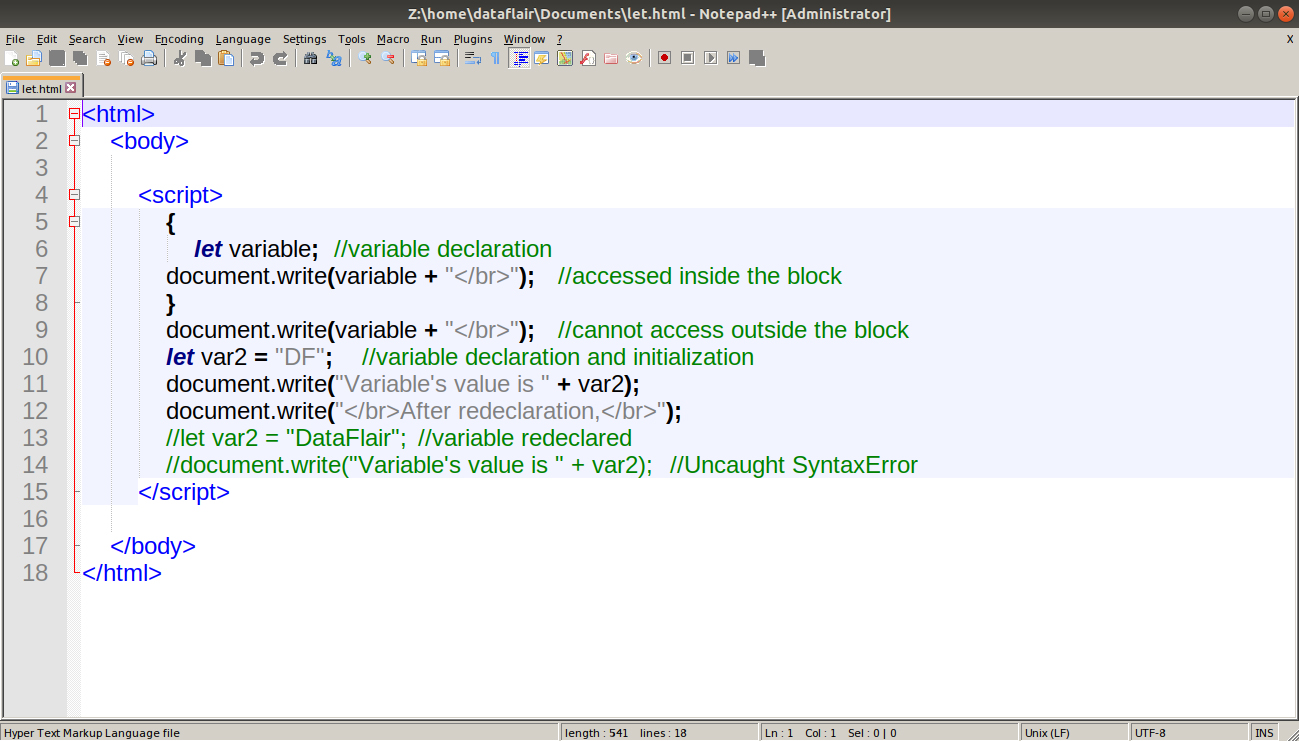
 Javascript Basics Let Variable And Arrow Function Definition
Javascript Basics Let Variable And Arrow Function Definition
 Load External Js Via Custom Javascript Variables In Google
Load External Js Via Custom Javascript Variables In Google
 Beginner Javascript Tutorial 5 Using Variables With Strings
Beginner Javascript Tutorial 5 Using Variables With Strings
 Send Pass Get Variables With Php Form Html Amp Java Script Code
Send Pass Get Variables With Php Form Html Amp Java Script Code
 Javascript Variables Var Types Declaration Scope String
Javascript Variables Var Types Declaration Scope String
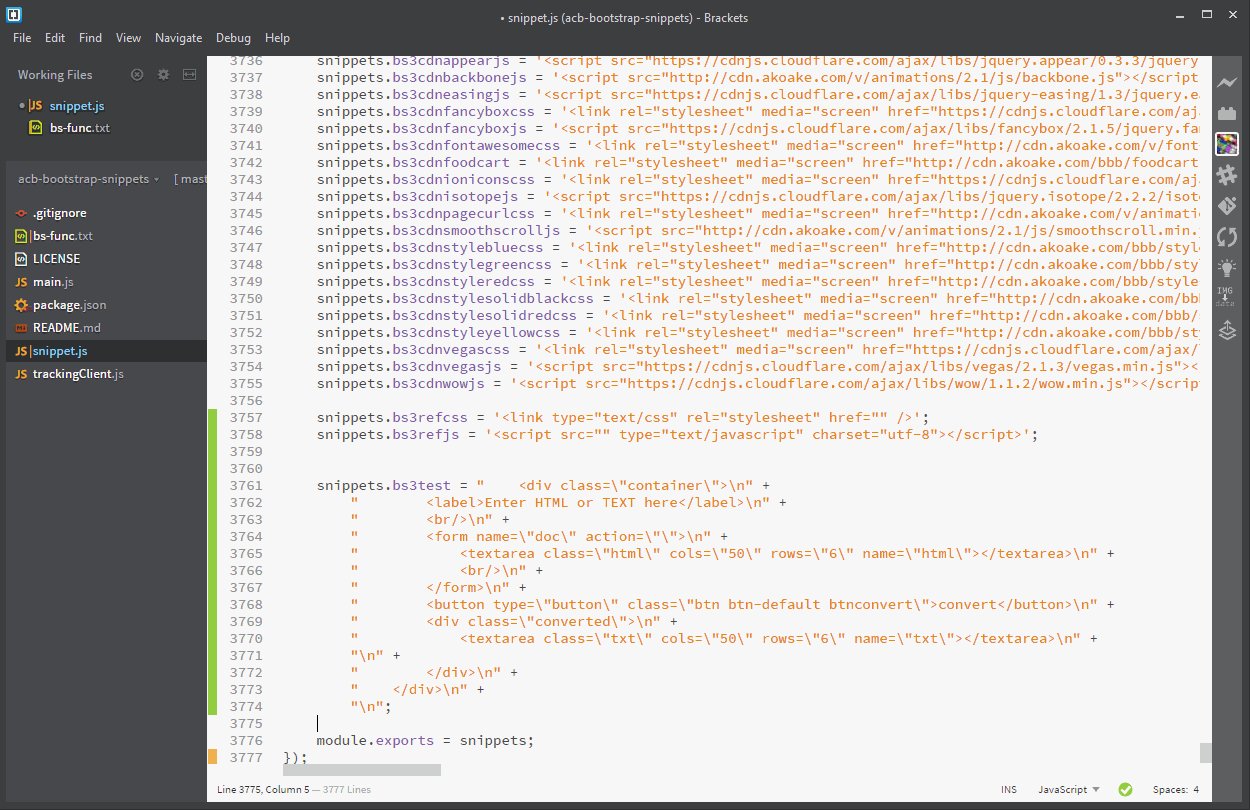
Cannot Rename Javascript Variable In Html File Issue 32081
 String Variables To Html Elements Super Simple Javascript Jquery Tutorials
String Variables To Html Elements Super Simple Javascript Jquery Tutorials
 Measureschool Making You A Data Driven Marketer
Measureschool Making You A Data Driven Marketer
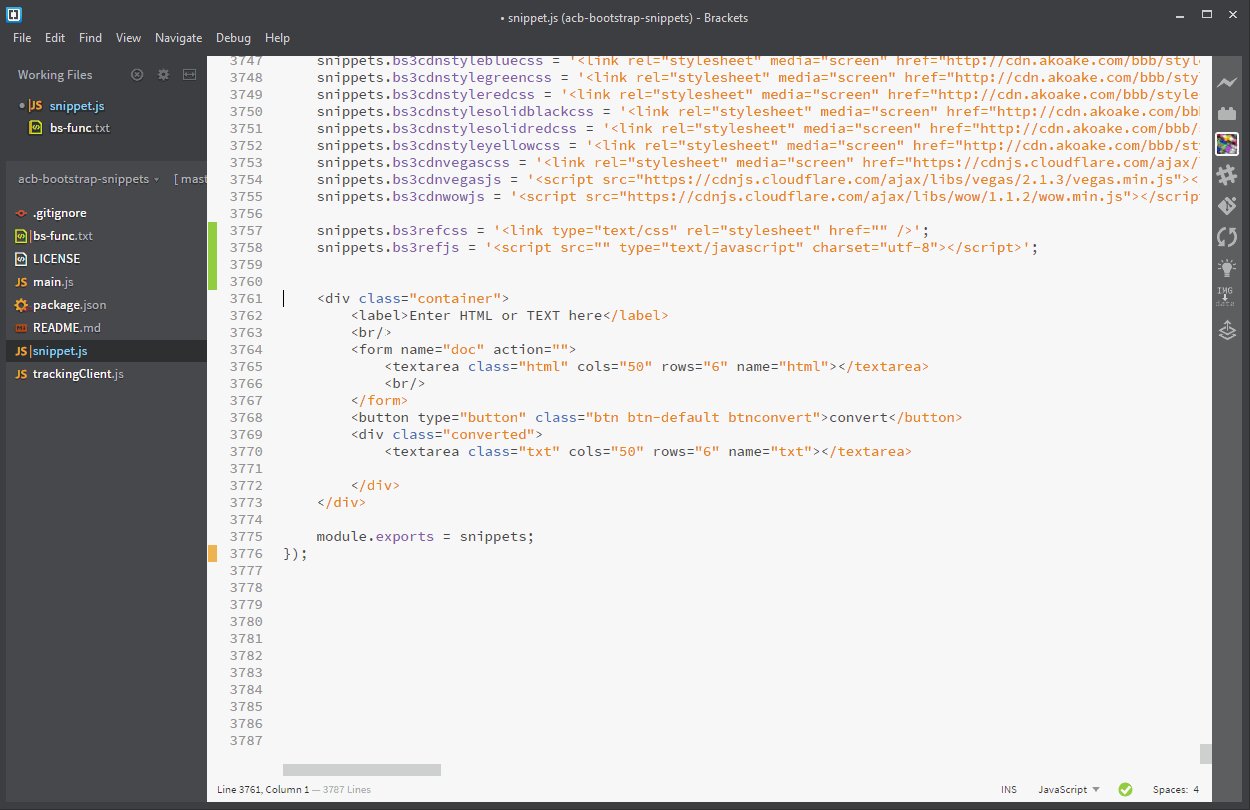
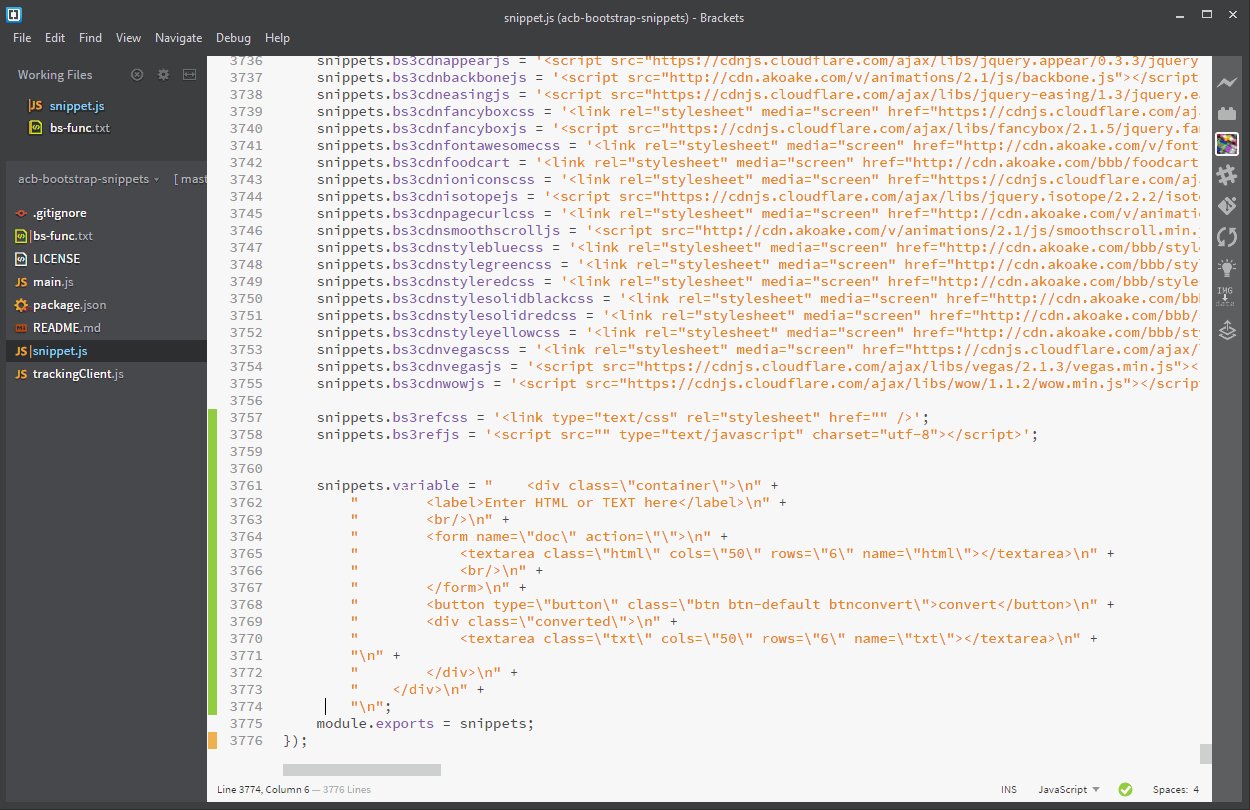
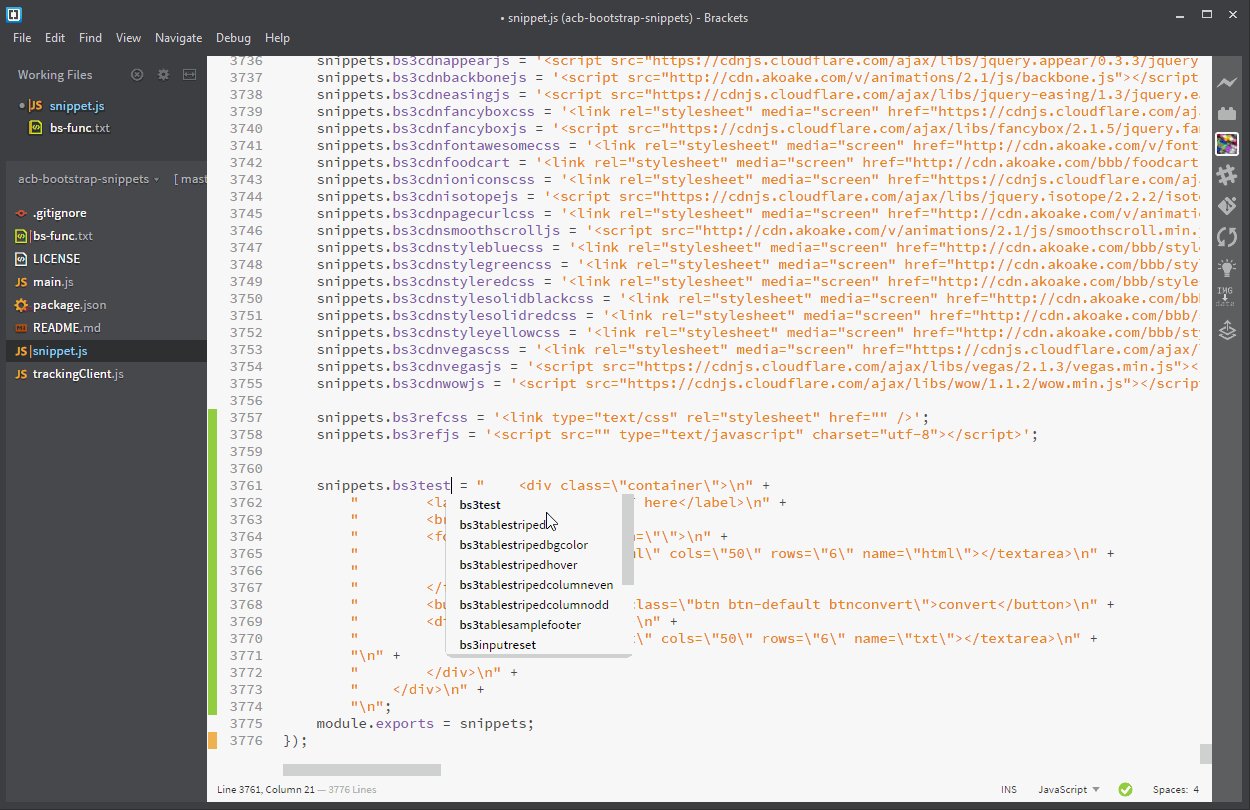
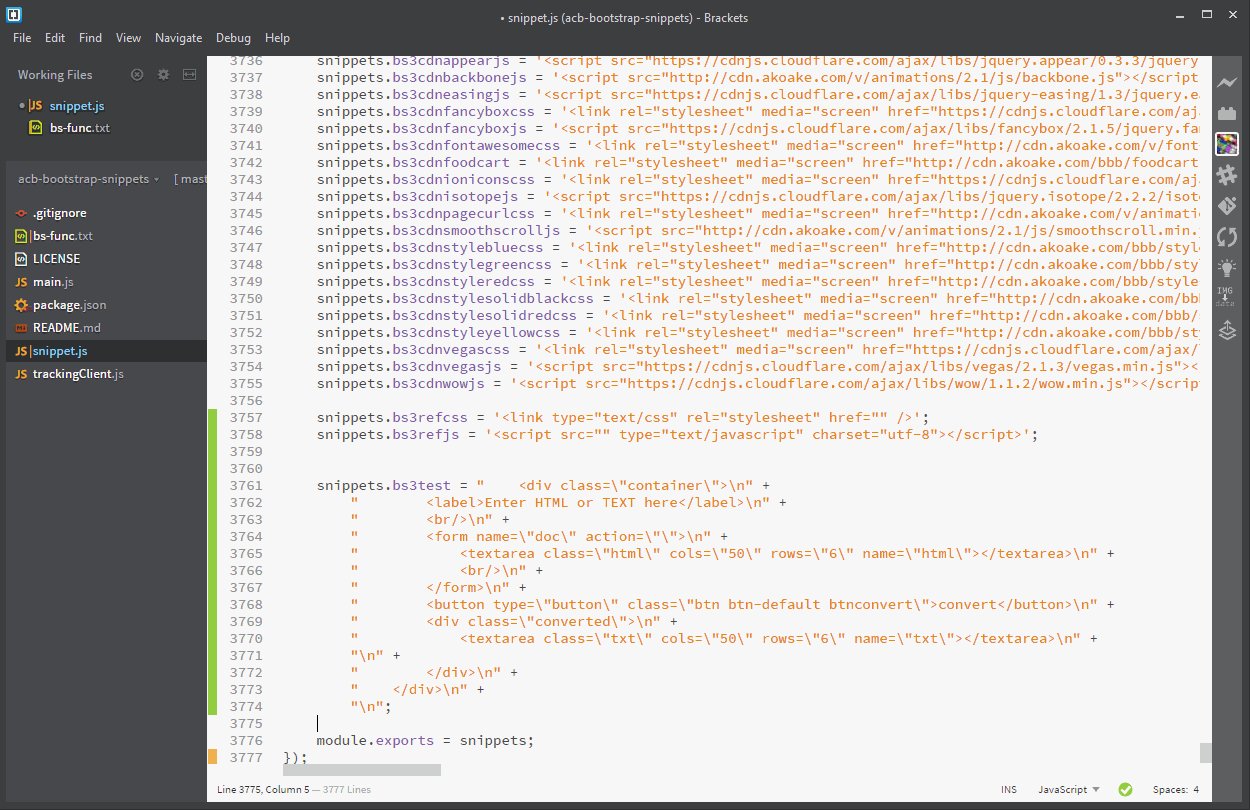
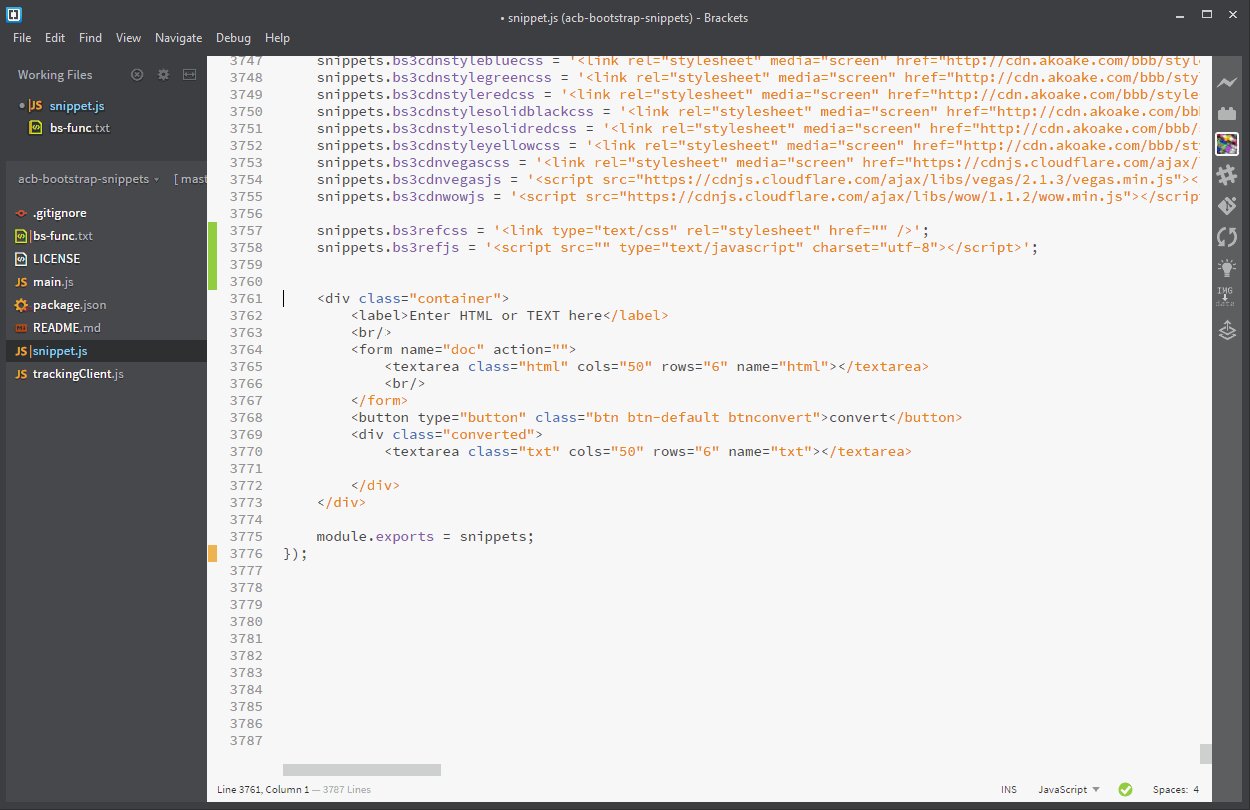
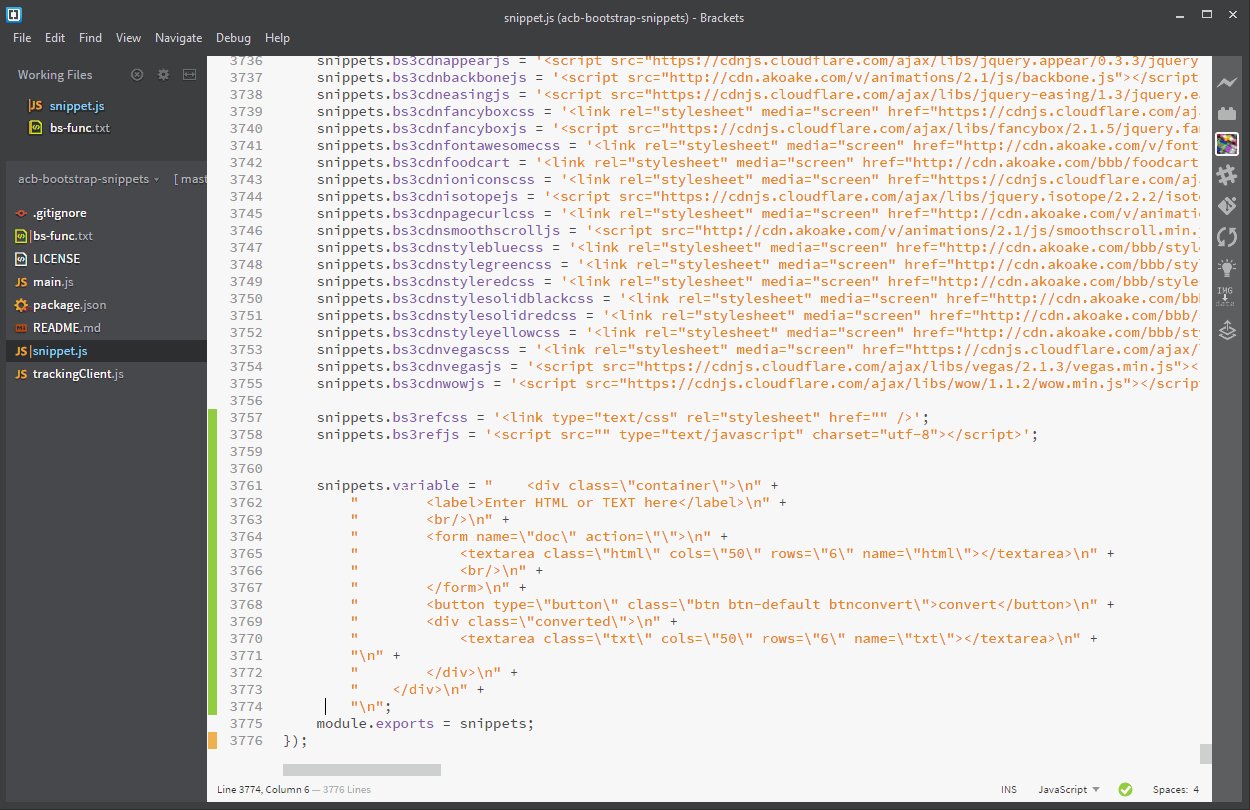
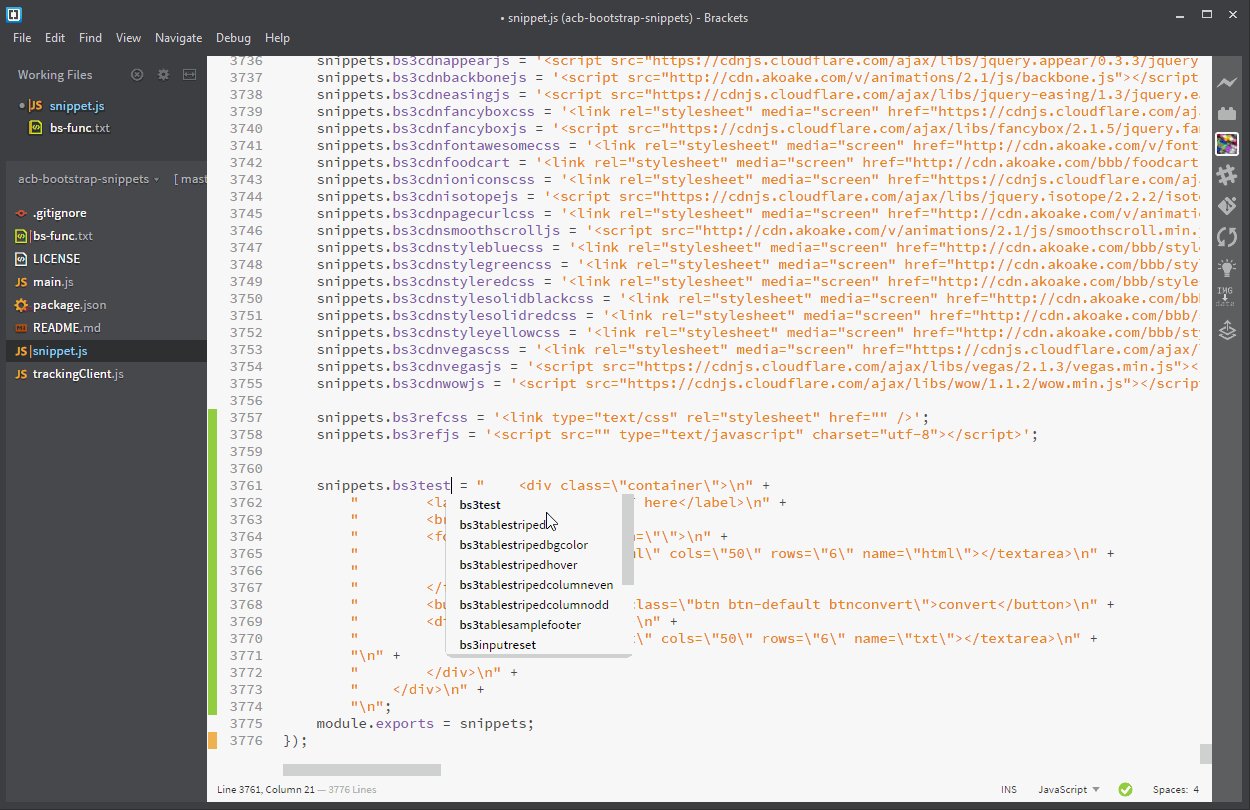
 Acb Html To Variable Readme Md At Master Acbarbosa1964 Acb
Acb Html To Variable Readme Md At Master Acbarbosa1964 Acb
 Javascript Variables And Assignment Operators
Javascript Variables And Assignment Operators
 How To Change The Value Of A Global Variable Inside Of A
How To Change The Value Of A Global Variable Inside Of A
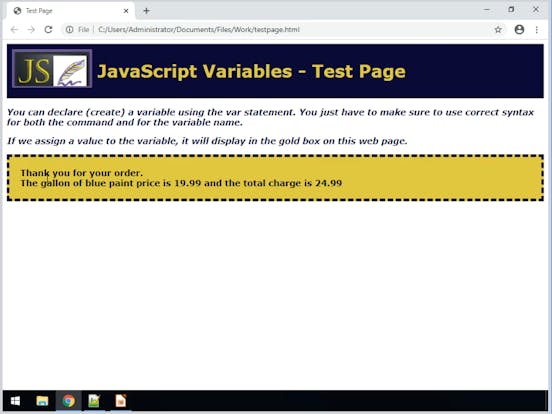
 How To Display Javascript Variable Value In Html
How To Display Javascript Variable Value In Html
 How To Get Url Parameters With Javascript The Easiest Way
How To Get Url Parameters With Javascript The Easiest Way
 Javascript Lesson 6 Variables In Javascript Geeksread
Javascript Lesson 6 Variables In Javascript Geeksread
 Using The Chrome Debugger Tools Part 9 The Console Tab
Using The Chrome Debugger Tools Part 9 The Console Tab
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
 Get Url And Url Parts In Javascript Css Tricks
Get Url And Url Parts In Javascript Css Tricks
 Javascript Variables And Data Types Number String Boolean
Javascript Variables And Data Types Number String Boolean
 How To Pass And Use Arguments To Code With Javascript Dummies
How To Pass And Use Arguments To Code With Javascript Dummies
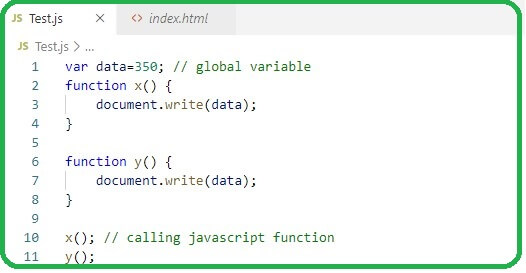
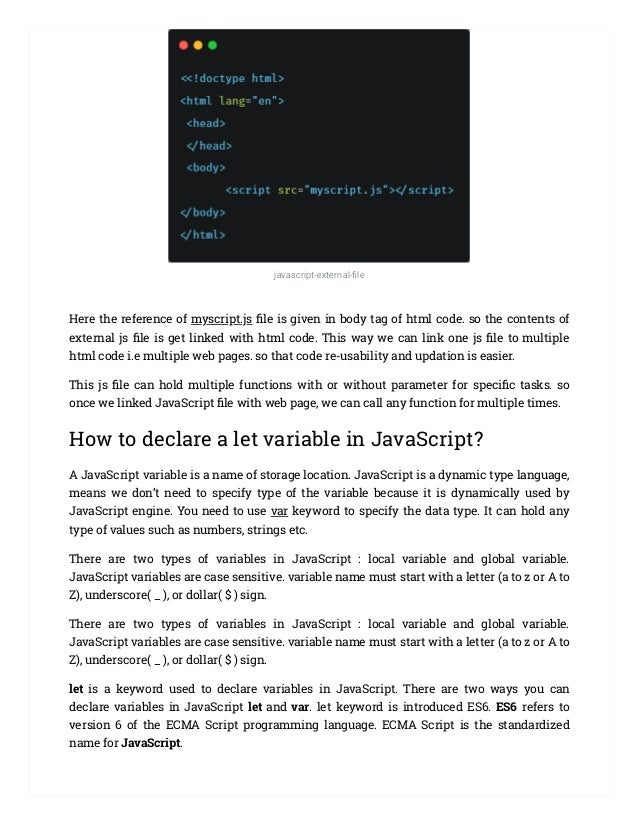
 What Is A Javascript Variable How To Declare A Variable
What Is A Javascript Variable How To Declare A Variable
 Difference Between Var And Let In Javascript Geeksforgeeks
Difference Between Var And Let In Javascript Geeksforgeeks
 Get More Data About A User With Javascript Variable
Get More Data About A User With Javascript Variable


0 Response to "35 How To Use A Javascript Variable In Html"
Post a Comment