25 How To Remove Div In Javascript
In this article, we will be explaining to you how to create an editable div using HTML, CSS, and JavaScript. An editable div is one on which is you will click then it will generate an editable text area to edit or to write any text on your browser itself. Removing an element with the plain JavaScript remove () method. As you might know, the DOM does not support removing an element directly. When removing an element with JavaScript, you must go to its parent first instead. This was always odd and not so straightforward. According to DOM level 4 specs, which is the current version in development ...
 Jquery Add Remove Class On Mouseover
Jquery Add Remove Class On Mouseover
In the JavaScript snippet above, we: Retrieved our element from the HTML DOM by using the document.getElementById () method. In this case, the element that we want to modify is a div with the ID "intro". After we retrieved the element, we were able to remove the CSS class by using classList.remove ().

How to remove div in javascript. To remove everything inside a div element, use the remove() method. You can try to run the following code to remove everything inside a element −Example ... Code language: JavaScript (javascript) How it works: First, get the ul element with the id menu by using the getElementById() method. Then, remove the last element of the ul element by using the removeChild() method. The menu.lastElementChild property returns the last child element of the menu. Put it all together. To remove the visible class from the div element, you use the following code: const div = document .querySelector( 'div' ); div.classList.remove( 'info' ); Code language: JavaScript ( javascript )
2. Using JavaScript. In plain JavaScript, you can get all the children of the div and disable them within a loop. The idea is to use the getElementsByTagName() method, which returns a collection of elements with the given tag name. To get all elements, use the * string. Method 1: Using CSS removeProperty: The CSSStyleDeclaration.removeProperty() method is used to remove a property from a style of an element.The style of the element is selected by going through the styleSheets array and selecting the cssRule. The removeProperty method can then be specified with the property to be removed. The removeChild () method is used to remove a specified child node of the given element. It returns the removed node as a node object or null if the node doesn't exist. This method uses firstChild property to return the first child and removeChild () method uses to remove the content of first child.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Now, we need to add a class to the div element by clicking on a Add class button and remove a class by using the Remove class button. Adding class. In JavaScript, we have a classList property which contains a add() method that is used to add a class to an element. Example: This tutorial will show you how to create a hidden Div and display it with the click of a link. There are a few reasons you may want to hide a Div in a website design. You may want to create a drop down type menu or a box that will show more information when you click a link. Another reason would be for SEO purposes. In theory hiding information in a Div is not against Google's rules.
Kishor Joshi wrote:Don't know how to acheieve this any help? Actually, it looks like you do know how to achieve it as you are using the jQuery append() and remove() methods. So what's the actual problem? [Asking smart questions] [] [Books by Bear] When removing an element with JavaScript, you must go to its parent first instead. This was always odd and not so straightforward. According to DOM level 4 specs, which is the current version in ... The modern approach to remove an element is to use the remove () method. Just call this method on the element you want to remove from the DOM, like below: const elem = document.querySelector('#hint'); elem.remove(); This method was introduced in ES6 and, at the moment, only works in modern browsers. However, you can use a polyfill to make it ...
20/1/2011 · <div id="task_row_0" class="task_row"></div> And then you can just do: var div = document.getElementById("task_row_" + taskId); div.parentNode.removeChild(div); 1/9/2020 · Following is our button. On clicking, the above div should hide −. <button onclick="showOrHideDiv ()">Click The Button</button>. Use the style.display concept in JavaScript to hide div. Following is the code −. This video is a sample from Skillsoft's video course catalog. In JavaScript, you can add and remove objects from a div container. In this video, Jamie Campbe...
Now I deleted div2, div5. Please check str in the code, To remove div, I want to click on the div which was created dynamically by. Copy Code. str<br />. So now I want adding div s,removing div s and remaining div 's contents, but the code I wrote is not working in such a way. C#. Copy Code. 21/9/2013 · function LoadResponse(response,control) { var container = document.getElementById(control); try { while (container.firstChild) container.removeChild(container.firstChild); var t = document.createElement(' div'); t.innerHTML = response; container.appendChild(t); } catch (ex) { container.innerHTML = response; } } This method is not supported by Internet Explorer browser. Find out more about remove method on MDN.. 3. innerHTML property. Unlike previous methods, this property's purpose isn't really to remove element.innerHTML property will get or set the HTML markup contained within the element.. But you can utilize this property to "remove" any elements within the container, by setting the value ...
Remove Elements/Content To remove elements and content, there are mainly two jQuery methods: remove () - Removes the selected element (and its child elements) empty () - Removes the child elements from the selected element Select the HTML element which need to remove. Use JavaScript remove() and removeChild() method to remove the element from the HTML document. Example 1: This example uses removeChild() method to remove the HTML element. Whether you delete page-level elements div, or list-level elements ulli, ulol, and delete image elements img and text box elements input, you can use the removeChild () method in javascript. 1. Javascript remove div and its innerHTML If there is a div as follows:
remove div javascript . javascript by Flamer on Jun 16 2020 Comment . 4. javascript delete element . javascript by Ankur on Apr 10 2020 Donate Comment . 11 remove javascript . javascript by Confused Chinchilla on Sep 14 2020 Comment . 1. Source: dzone ... 10/6/2020 · In this article, we will discuss three simple ways to remove a specific ‘div’ element using plain Javascript. Using parentNode.removeChild(): This method removes a specified child node from the DOM tree and returns the removed node. Syntax: element.parentNode.removeChild(element) The remove () method removes the specified element from the DOM.
Hi. I have a requirement to add and remove div and few elements dynamically and post it back to server... I'm able to add the div tag dynamically but I'm not able to remove the selected line . Few more questions for my understanding element.remove() The DOM is organized in a tree of nodes, where each node has a value, along with a list of references to its child nodes. So element.parentNode.removeChild(element) mimics exactly what is happening internally: First you go the parent node, then remove the reference to the child node.. As of DOM4, a helper function is provided to do the same thing: element.remove(). This video is a sample from Skillsoft's video course catalog. In JavaScript, you can create a container and remove it based on the user's input. In this vide...
Viewed 56k times. 12. How can I remove the content of a div tag using JavaScript? I have tried some code, but it only removes the level1 div (and of course all o it childern), but how can I remove only the content in level3 inside? function destroyDiv () { var div = document.getElementById ("level1"); div.parentNode.removeChild (div); } Element.remove () is unscopable. The remove () method is not scoped into the with statement. See Symbol.unscopables for more information. with( node) { remove(); } Copy to Clipboard. Create an separate function and use remove (), not removeChild (). The ChildNode.remove () method removes the object from the tree it belongs to. But remove doesn't work in every browser. It is a new function.
30/1/2018 · To hide a div when the user clicks outside of it, try to run the following codeExampleLive Demo<!DOCTYPE html>
 Remove Element From Array Using Slice Stack Overflow
Remove Element From Array Using Slice Stack Overflow
 Remove Dom Elements Dynamically In Jquery
Remove Dom Elements Dynamically In Jquery
 Removing The Whitespace Gap Between Inline Block Elements
Removing The Whitespace Gap Between Inline Block Elements
 Remove The Jquery And Use Vanilla Javascript Refactor Chegg Com
Remove The Jquery And Use Vanilla Javascript Refactor Chegg Com
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
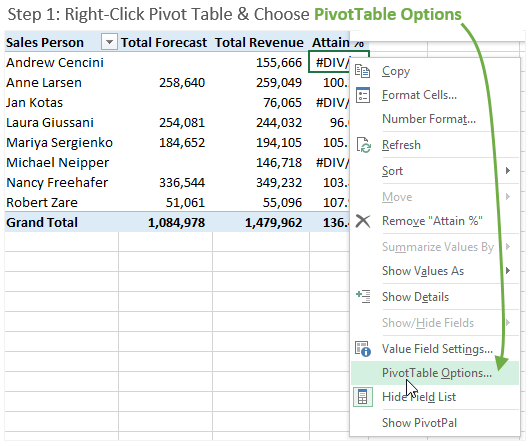
 How To Remove Errors In Your Pivot Tables Video Excel Campus
How To Remove Errors In Your Pivot Tables Video Excel Campus
 How To Clear The Content Of A Div Using Javascript
How To Clear The Content Of A Div Using Javascript
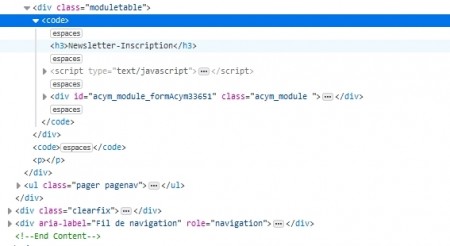
 How To Remove The Blank Lines Acymailing
How To Remove The Blank Lines Acymailing
 How To Remove Sharepoint Multiple Lines Of Text Html Tags
How To Remove Sharepoint Multiple Lines Of Text Html Tags
Add And Remove Textbox Using Javascript May 2020
 Capturing The Correct Element In Google Tag Manager Simo
Capturing The Correct Element In Google Tag Manager Simo
 12 Creating And Removing Elements And Attributes
12 Creating And Removing Elements And Attributes
 How To Remove Html Div On Click Using Javascript Stack Overflow
How To Remove Html Div On Click Using Javascript Stack Overflow
 Remove Element From Document Javascript Dynamically Feefs
Remove Element From Document Javascript Dynamically Feefs
 Create Insert Replace And Delete Dom Nodes With Javascript
Create Insert Replace And Delete Dom Nodes With Javascript
 Remove Style From Div Using Jquery Code Example
Remove Style From Div Using Jquery Code Example
 Javascript How To Remove A Div Container Using Removechild
Javascript How To Remove A Div Container Using Removechild
 Javascript Hide Elements Javatpoint
Javascript Hide Elements Javatpoint
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice
 Create Element Inside Div Javascript Code Example
Create Element Inside Div Javascript Code Example
 Javascript 30 Removing Existing Html Elements Using Dom
Javascript 30 Removing Existing Html Elements Using Dom
 Javascript Adding And Removing Nodes By Erik Young Medium
Javascript Adding And Removing Nodes By Erik Young Medium
 Destroy Element Javascript Code Example
Destroy Element Javascript Code Example

0 Response to "25 How To Remove Div In Javascript"
Post a Comment