27 Javascript Set Style Background Image
25/9/2019 · In this video, you will learn how to set or change background image in javascript. In this video, you will learn how to set or change background image in javascript. Jun 11, 2021 - The properties set above will add ... with the background-image style to the <div> element. Thank you for reading, and I hope you found this article useful. If you have any questions, you can find me on Twitter. I will share some short developer tips from time to time as well. 🙂 ... JavaScript Full Stack ...
 Get The Closest Element By Selector
Get The Closest Element By Selector
25/9/2018 · I have an image array images having four random images, I want to change the background-image in style of css of class contents using javascript. for that i …

Javascript set style background image. The issue arises when i try to set the tabs background image via a call to getElementByID - I do now know how to create a dynamic URL that uses the parameter that was passed in, along with some other hard coded values. In this case, we are swapping the OFF background image with the ON background image. How can i do this? The background property sets or gets eight separate background properties, which is listed below, in a shorthand form. ... The following code shows how to style the background of a document. 2 weeks ago - The background shorthand CSS property sets all background style properties at once, such as color, image, origin and size, or repeat method.
The easiest and straightforward way to change CSS styles of an element with JavaScript is by using the DOM style property. All you need to do is just fetch the element from DOM and change its inline styles: What you will learn here about JavaScript: JavaScript change background color on button click; JavaScript change background color on mouseover; JavaScript change background color dynamically; JavaScript change background image on click; JavaScript change background image of div; JavaScript change background image on hover Set a background image for a document: document.body.style.backgroundImage = "url('img_tree.png')";
The background-image CSS property sets one or more background images on an element. The background images are drawn on stacking context layers on top of each other. The first layer specified is drawn as if it is closest to the user. The borders of the element are then drawn on top of them, and the background-color is drawn beneath them. The backgroundImage property sets or returns the background image of an element. Tip: In addition to the background-image you should also specify a background-color. The background-color will be used if the image is unavailable. First, select the paragraph element whose id is content by using the querySelector () method. Then, set the color and font-weight properties of the paragraph by setting the color and fontWeight properties of the style object.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Set the background image of an element with CSS Javascript Web Development Front End Scripts To set the background image of an element, use the background-image property. The background-image property sets one or more background images for an element. By default, a background-image is placed at the top-left corner of an element, and repeated both vertically and horizontally. Tip: The background of an element is the total size of the element, including padding and border (but not the margin).
The backgroundImage property sets or gets the background image of an element. ... Image URL. To specify more than one image, separate the URLs with comma. ... The following code shows how to set a background image for a document. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 6. Add ID Attribute To The Image In JavaScript. Adding multiple styles to the image element individually would be tedious. Instead, let's create a new CSS rule inside the style tags or an ...
Dec 23, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 27/2/2018 · To set the size of the background image in JavaScript, use the backgroundSize property. It allows you to set the image size for the background. The background property sets or returns up to eight separate background properties, in a shorthand form. With this property, you can set/return one or more of the following (in any order): background-color. background-image. background-repeat. background-attachment. background-position.
38 Javascript Set Style Background Image Written By Roger B Welker. Friday, August 20, 2021 Add Comment Edit. Javascript set style background image. Document Getelementbyid Id Style Background In Jquery Code. Programming How Can Javascript Change The Background Style. Re: How to change DIV background-image with Javascript. Nov 10, 2008 08:49 PM. | agolden | LINK. Try: divObj.style.backgroundImage = 'url (Images/iCon_MGlass.gif)'; Hope that helps. Aaron. Don't forget to click "Mark as Answer" on the post that helped you. This credits that member, earns you a point and marks your thread as Resolved so everyone ... To set the background image using jQuery, use the jQuery css () method.
In this time, there will be no change in background color occur if we mouse over the element. To change the background color, we need to write some JavaScript code that is given below: document.getElementById("myID").addEventListener("mouseover", function() {. document.getElementById("myID").style.backgroundColor = "green"; Apr 28, 2021 - This post will discuss how to change the background image of a div with JavaScript/jQuery and CSS... In plain JavaScript, you can directly modify the `backgroundImage` CSS property of the image to set one or more background images on an element. In the following example, as a background-size value, we use "cover", which scales the background image as much as possible so that the background image entirely covers the area. To create a full-page background image, also add a background image to the container with the height set to 100%. Example of adding a full-page background image:¶
Jan 10, 2021 - The background-image CSS property sets one or more background images on an element. Using jquery to set the background-image also does this problem. The problem is that I am posting the HTML to a php script that needs the urls in this specific format. I know that setting the image path relative fixes this, but I can't do that. Javascript Reference - HTML DOM Style backgroundImage Property. Website Home; HOME; Javascript Reference; Javascript Reference; Buildin Object; JavaScript Array; JavaScript Date; JavaScript Global; JavaScript Boolean; ... The following code shows how to set a background image for a document. <!
The backgroundImage property sets or returns the background image of an element. Tip: In addition to the background-image you should also specify a background-color. The background-color will be used if the image is unavailable. Here are the easiest ways to set background image in React.js using inline styles CSS. Here is the output of what we are going to code. Open Image An image in the background with text on top. Set Background Image in React using Strings in CSS Specifies or returns the image to use as the background of the object.
A background image can be specified for almost any HTML element. Background Image on a HTML element To add a background image on an HTML element, use the HTML style attribute and the CSS background-image property: Today, We want to share with you set background image javascript.In this post we will show you background image size, hear for javascript change background image we will give you demo and example for implement.In this post, we will learn about how to Change a background image in react native? with an example. Find centralized, trusted content and collaborate around the technologies you use most. Learn more
1 week ago - The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute. Sets the width and height of the background image in percent of the parent element. The first value sets the width, the second value sets the height. If only one value is given, the second is set to "auto" cover: Scale the background image to be as large as possible so that the background area is completely covered by the background image. The style property can use any element like div, paragraph, and heading so on and also Link JavaScript to Html. These are script language we can put code anywhere and showed output for it so many examples with using Html and element or javascript syntax. document.getElementById ("div").style.backgroundColor = "#ffffff";
To set the background image in JavaScript, use the backgroundImage property. It allows you to set the background image. To change the background image using jQuery, you can use the jQuery CSS() method.For this, the whole property value is specified using the url() functional notation.. Approach: Suppose we have an image URL stored in a variable and then use css() method to change the value of background image. Below example illustrates the above approach: Think of it this way: background-image is a CSS property, and CSS focuses on presentation or style; HTML focuses on semantics or meaning. When it comes to images, you've got options. If an image is needed for decoration, then the background-image property may be a good choice for you.
 How To Add A Background Image In Wordpress
How To Add A Background Image In Wordpress
 Set Of Coding Language Symbols Hypertext Markup Personal
Set Of Coding Language Symbols Hypertext Markup Personal
 Vector Drawing Calculator Background Flat Style Numbers
Vector Drawing Calculator Background Flat Style Numbers
 List Control Client Side Conditional Styling Using The
List Control Client Side Conditional Styling Using The
 How To Change Background Color In Html Javatpoint
How To Change Background Color In Html Javatpoint
 Javascript Dynamic Background Image Code Example
Javascript Dynamic Background Image Code Example
 Js Change Background Image Code Example
Js Change Background Image Code Example
 Javascript Set Css Set Css Styles With Javascript Dev
Javascript Set Css Set Css Styles With Javascript Dev
 Set Amp Get Html Data Attributes In Javascript Simple Examples
Set Amp Get Html Data Attributes In Javascript Simple Examples
How To Implement A Background Image In Html Edureka
 How To Steal A Websites Background Image Css Tricks
How To Steal A Websites Background Image Css Tricks
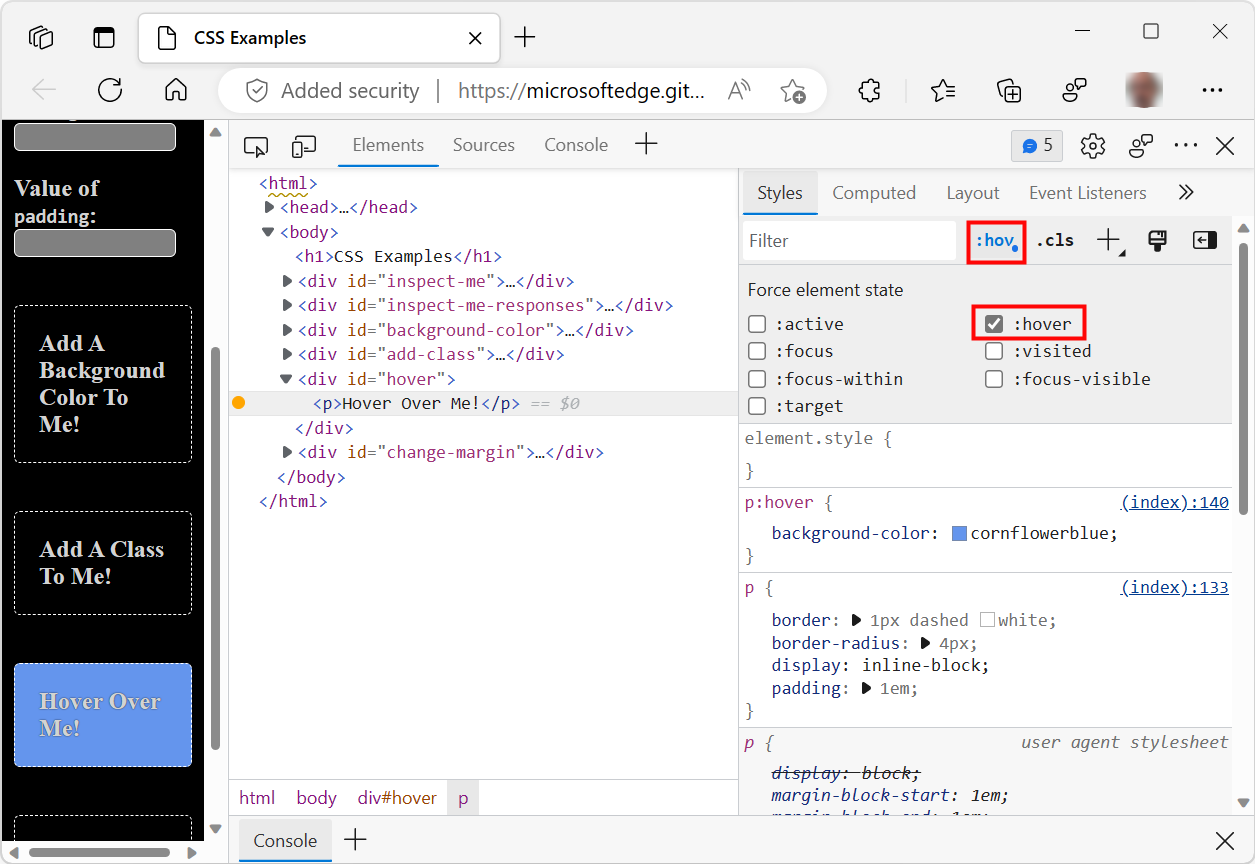
 Get Started With Viewing And Changing Css Microsoft Edge
Get Started With Viewing And Changing Css Microsoft Edge
 How To Change Background Color In Css Javatpoint
How To Change Background Color In Css Javatpoint
 Change The Background Color Using Javascript Html Amp Css
Change The Background Color Using Javascript Html Amp Css
 Html Div Tag Usage Attributes Examples
Html Div Tag Usage Attributes Examples
 Set Canvas As Body Background Example
Set Canvas As Body Background Example
 Inject Javascript Activity To Get Background Color Help
Inject Javascript Activity To Get Background Color Help
 Examine And Edit Css Firefox Developer Tools Mdn
Examine And Edit Css Firefox Developer Tools Mdn
:max_bytes(150000):strip_icc()/html-background-example-15e4a8f1a6724b3ca187b2bcc19650e8.jpg) Use Css3 To Stretch A Background Image To Fit A Web Page
Use Css3 To Stretch A Background Image To Fit A Web Page
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
 How To Set A Background Using Javascript By Ai Lyn Tang
How To Set A Background Using Javascript By Ai Lyn Tang
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
 Page Items And Javascript More Than S And V
Page Items And Javascript More Than S And V
 Use Javascript For A Background Image Stack Overflow
Use Javascript For A Background Image Stack Overflow
Change Background Color In Javascript
 Html Background Color Tutorial How To Change A Div
Html Background Color Tutorial How To Change A Div
0 Response to "27 Javascript Set Style Background Image"
Post a Comment