34 Javascript Write Variable To Html
A function or a variable in the same scope cannot have the same name as the variable. It is a good practice to declare your constants in uppercase. This will help programmers differentiate the constants from other variables in the program. const VARNAME = "DataFlair"; // initialized with a string. To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use.
 How Can I Print The Javascript Source Code In A Website
How Can I Print The Javascript Source Code In A Website
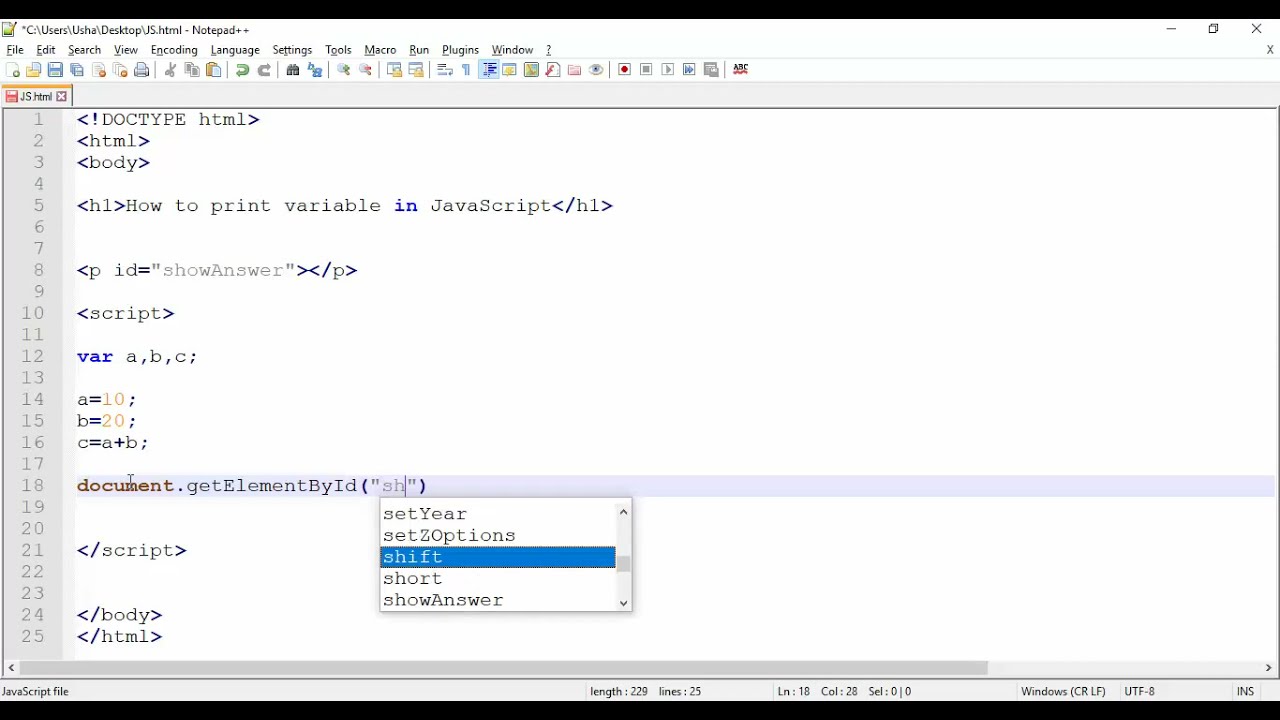
You can add an HTML element without any value, then assign the value using javascript. In HTML: <p id="insert"></p> Then in Javascript: document.getElementById ...

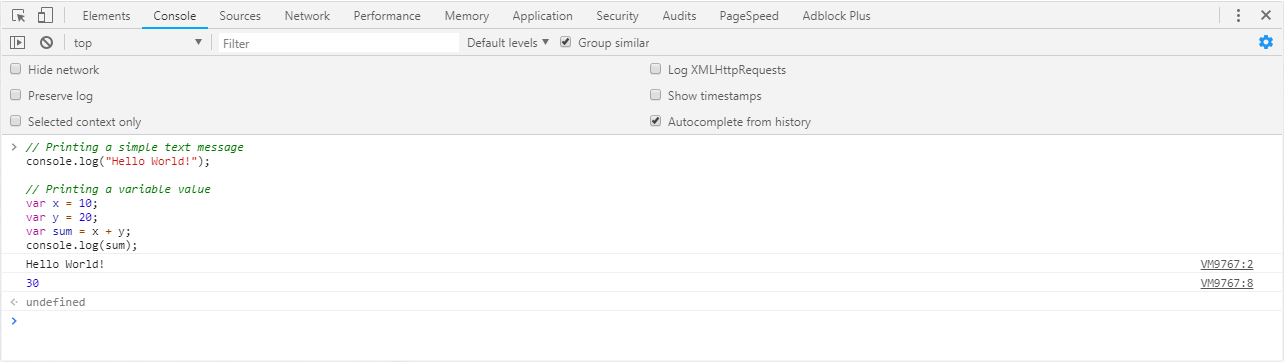
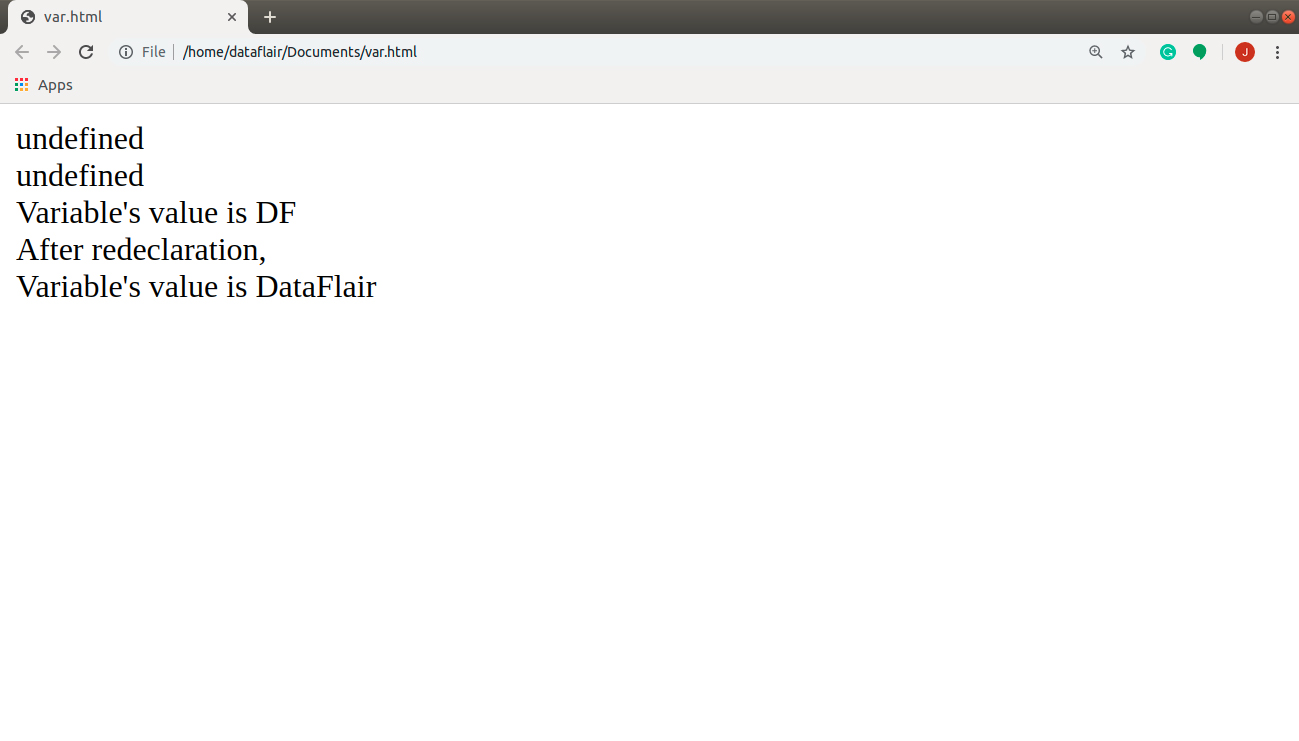
Javascript write variable to html. In JavaScript, a variable stores the data value that can be changed later on. Use the reserved keyword var to declare a variable in JavaScript. Syntax: var < variable-name >; var < variable-name > = < value >; A variable must have a unique name. The following declares a variable. Example: Variable Declaration. Another way of neatly inserting the variable values into our string is by using the basic formatting supported in JavaScript. Using the Javascript console.log (), we can avoid concatenation and add placeholders in the targetted string. The values to be assigned are passed as arguments as shown below. JavaScript. Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. A notification is shown if the file is not part of any jsconfig.json project.
how do I use document.write to write the value of var on a page I'm stuck on a challenge question. var player = 'Jasmine'; is working, then the questions asks to use function document.write () to add the contents of var to the page. 40 Javascript Write Variable To Html. Written By Joan A Anderson Saturday, August 7, 2021 Add Comment. Edit. Javascript write variable to html. Javascript Variables A To Z Guide For A Newbie In. How To Display A Javascript Variable In A Textbox Web Programming. Javascript Interview Questions. 35 Javascript Write Variable To Html Written By Ryan M Collier. Sunday, August 15, 2021 Add Comment Edit. Javascript write variable to html. 4 Ways To Print In Javascript Wikihow. How To Use Variables In Html Javascript. Javascript Menghitung Luas Dan Keliling Segi Empat.
JavaScript Function Use To Pass Variables to a URL. Passing Values to Variables in a URL Using JavaScript Is it possible to access javascript variable in HTML element Answer: Use the concatenation operator (+) The simple and safest way to use the concatenation operator (+) to assign or store a bock of HTML code in a JavaScript variable. You should use the single-quotes while stingify the HTML code block, it would make easier to preserve the double-quotes in the actual HTML code. Below is the syntax to create variables in JavaScript: var var_name; var x; The var_name is the name of the variable which should be defined by the user and should be unique. These types of names are also known as identifiers. The rules for creating an identifier in JavaScript are, the name of the identifier should not be any pre-defined word ...
You don't "use" JavaScript variables in HTML. HTML is not a programming language, it's a markup language, it just "describes" what the page should look like. If you want to display a variable on the screen, this is done with JavaScript. First, you need somewhere for it to write to: Since JavaScript has become an integrated part of the Front End Development, you must learn how to read from and write to an HTML document. Before we go the actual coding, let us have a brief discussion on DOM - Document Object Model, because that will help you to understand the topic better. Try entering the four lines above into your console one by one, and see what the results are. You'll notice that we are using a special operator called typeof — this returns the data type of the variable you type after it. The first time it is called, it should return string, as at that point the myNumber variable contains a string, '500'.Have a look and see what it returns the second time ...
There are many ways in which we can read and write data to file. Lets have a look on each of them one by one. JavaScript Read and Write to Text File Method 1: Using Node.js. First is by using writefile and readFile method in node.js environment. writeFile: This is used to write content to file. Its syntax is below: There are three ways to display JavaScript variable values in HTML pages: Display the variable using document.write () method Display the variable to an HTML element content using innerHTML property Display the variable using the window.alert () method I don't know JavaScript but have been tasked to write a script that will change the value of a Boolean variable to the word "Yes" on a table row. I have been trying to achieve this based on my knowledge of ActionScript.
Passing JavaScript variable to PHP in the same page Tushar Shuvro - May 16, 2020: Display html form values in another page after submit Tushar Shuvro - Apr 25, 2020: How to disable right click in html using JavaScript Tushar Shuvro - May 1, 2020: How to get client IP address using JavaScript in html Tushar Shuvro - Apr 28, 2020 1. The process of creating a variable is also known as declaring a variable. When you declare a variable, you tell the computer to reserve some memory for your program to store some data. To declare a variable in JavaScript, use the var command. For instance, the following command creates a variable. The variable needs to be declared as protected or public; private variables are not avaliable for that operation. Also, use databinding (<%# MyVar %>) rather than Response.Write (<%= MyVar ...
It is recommended to use local variables in JavaScript functions because it allows using variables with the same name, as they are local variables that stay within separate functions. While using local variables, you can access them in the current function; in other words, the program will only access a variable in the scope of that variable. JavaScript Variable. A JavaScript variable is simply a name of storage location. There are two types of variables in JavaScript : local variable and global variable. There are some rules while declaring a JavaScript variable (also known as identifiers). Name must start with a letter (a to z or A to Z), underscore ( _ ), or dollar ( $ ) sign. 'val' is the javascript variable that stores the value that we want to pass into the URL. The URL has a variable named 'XYZ' that takes value = 55 from the javascript variable 'val'. Using document.write: document: When an HTML document is loaded into a web browser, it becomes a document object.
HTML provides structure and meaning to our text, CSS allows us to precisely style it, and JavaScript contains a number of features for manipulating strings, creating custom welcome messages and prompts, showing the right text labels when needed, sorting terms into the desired order, and much more. All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs. The new variable name didn't have any of the periods in it, so I was then able to write them out into my email using javascript just fine. Your code looks right, just switch out the standard results.variables with your custom created variables (without any periods in the name).
This is a walkthrough on how to use webpack to insert variables from a file into HTML or JavaScript. No prior knowledge of webpack, node, or git is required to follow along. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert ().
Global And Local Variables Mycis2336
 How To Get Values From Html Input Array Using Javascript
How To Get Values From Html Input Array Using Javascript
 Javascript How To Print Variable
Javascript How To Print Variable
 Javascript Interview Questions
Javascript Interview Questions
 10 Javascript Tutorial Print Variable With String Amp Assignment Operators بالعربي
10 Javascript Tutorial Print Variable With String Amp Assignment Operators بالعربي
Javascript Math Calculate The Sum Of Values In An Array
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
 Javascript Lesson 6 Variables In Javascript Geeksread
Javascript Lesson 6 Variables In Javascript Geeksread
 How To Code An Alert With A Variable Using Javascript 3 Steps
How To Code An Alert With A Variable Using Javascript 3 Steps
 Javascript Generating Output Tutorial Republic
Javascript Generating Output Tutorial Republic
 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
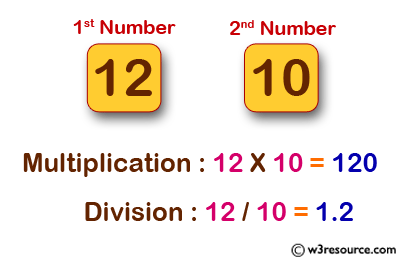
 Javascript Basic Calculate Multiplication And Division Of
Javascript Basic Calculate Multiplication And Division Of
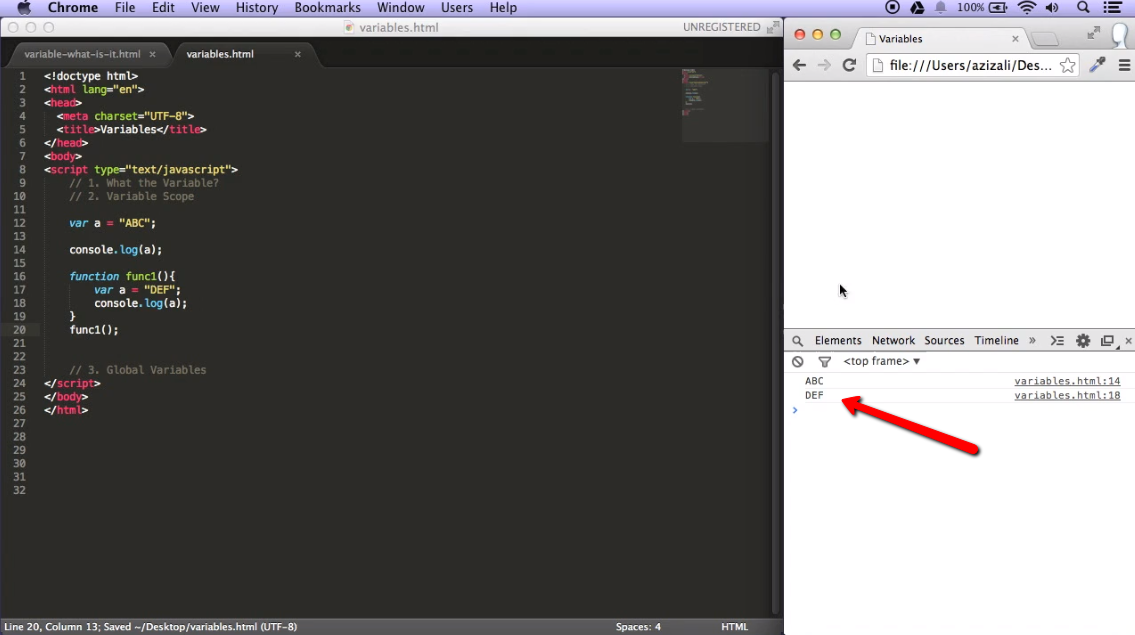
 Variable Scope In Javascript Ilovecoding
Variable Scope In Javascript Ilovecoding

 Javascript Functions Javascript Tutorial
Javascript Functions Javascript Tutorial
 Watch Variables In Sources Chrome Developers
Watch Variables In Sources Chrome Developers
 How To Find Even Numbers In An Array Using Javascript
How To Find Even Numbers In An Array Using Javascript
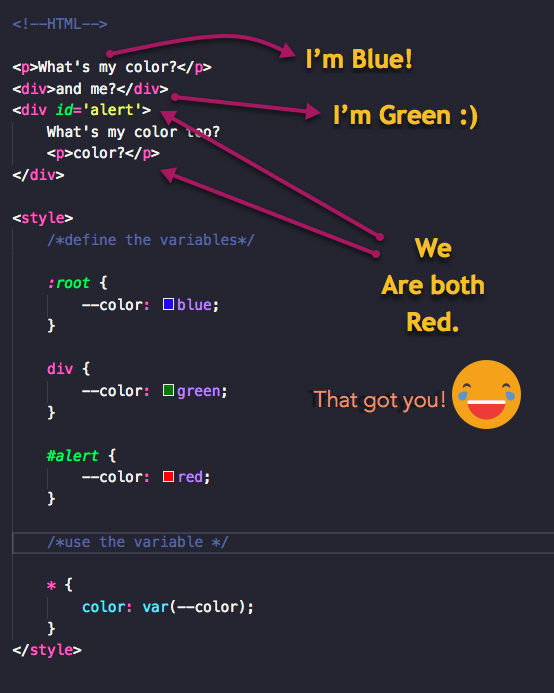
 How To Use Css Variables Like A Pro Logrocket Blog
How To Use Css Variables Like A Pro Logrocket Blog
 Debug Javascript Using Chrome Developer Tools Dzone Web Dev
Debug Javascript Using Chrome Developer Tools Dzone Web Dev
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Tools Qa What Is A Conditional Statement In Javascript Or A
Tools Qa What Is A Conditional Statement In Javascript Or A
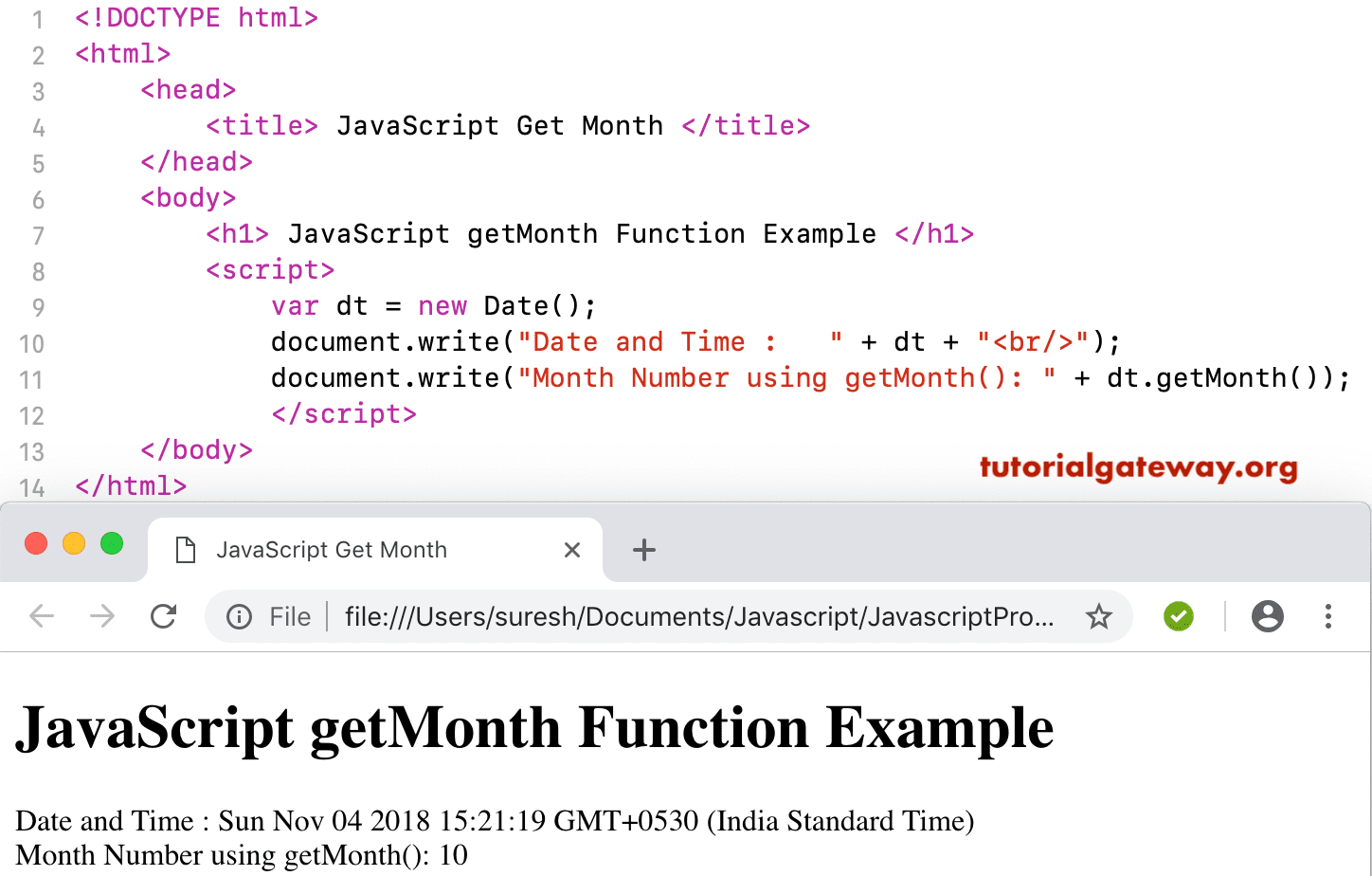
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 How To Code An Alert With A Variable Using Javascript 3 Steps
How To Code An Alert With A Variable Using Javascript 3 Steps
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
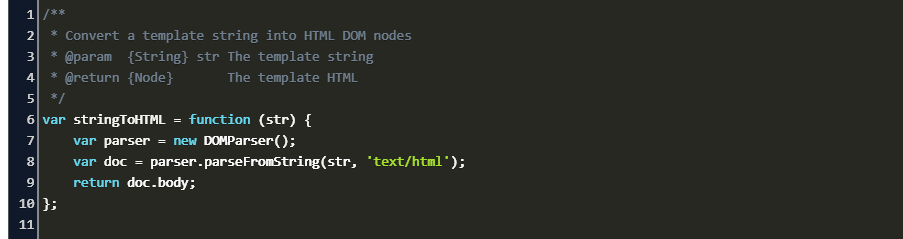
 Convert A String To Html Element In Js Code Example
Convert A String To Html Element In Js Code Example
 Loading Script Files Dynamically
Loading Script Files Dynamically

 How To Declare A Variable In Javascript With Pictures Wikihow
How To Declare A Variable In Javascript With Pictures Wikihow


0 Response to "34 Javascript Write Variable To Html"
Post a Comment