30 Javascript Window Onload Function Example
$(window).load(function() { /** Add your code here **/ console.log("Web page fully Loaded. HTML, Javascript, CSS, Images, Iframes and objects are fully loaded."); }) Which One To Use Basic Or Advance. It depends on your web site project. Only use advance window onload method if your code relies on images, video, audio, iframe or external files ... window.onload just runs when the browser gets to it. window.addEventListener waits for the window to be loaded before running it. In general you should do the second, but you should attach an event listener to it instead of defining the function.
John Goldsmith S Vislog Save As Web Tab Navigation With
This is a JavaScript tutorial, in this tutorial, you will learn about window onload in JavaScript.Like our tutorials, check out our website: http://www.b-rad...

Javascript window onload function example. In the above example we prevented default behavior of a element (opening link) using event.preventDefault() inside our onclick callback function. Onload Event. The onload event is used to execute a JavaScript function immediately after a page has been loaded. Example: window.onload javascript example; windows onload function; window.location onload; js script on load; javascript onload window; on dom load event; dom lister on load; javascript on loader; document.load in javascript; winddow.onload; load on document js; window onafterload; document load on js; on load make function js; window.onreload; window ... So in this JavaScript tutorial for beginners, I want to show you another kind of JavaScript event - the Window.onload event! The Window object in JavaScript ...
window.onload Event: fired when DOM is ready and all the contents including images, css, scripts, sub-frames, etc. finished loaded (i.e. everything is loaded). document.onload Event: fired when DOM tree (built from markup code within the document ) is ready, which can be prior to images and other external content is loaded. An example of where I still need to use ajax is when i place a custom component inside an apex:repeat, and the component has, for example, a button that calls an actionfunction (that's also inside the component) with its rerender target being another element (that's also inside the component). Dec 16, 2016 - When I investigated the issue I found that the way window.onload event was being used in the Javascript code of that plugin, was causing the issue. This was quite annoying because the flaw in the code of other’s plugin was causing to break the functionality of my plugin.
The onloadeddata event occurs when data for the current frame is loaded, but not enough data to play next frame of the specified audio/video. During the loading process of an audio/video, the following events occur, in this order: onloadstart. ondurationchange. onloadedmetadata. onloadeddata. onprogress. how to use window onload function in javascript; document load; window onunload; window onload event in javascript; onload method; is onload a JS event; windows.onload() js document.onload function ; document. on load; window onload function in javascript; onload() in js dom; js onload method; on window onunload; onload function.onload.then; on ... Oct 01, 2017 - $(document).ready() uses either ... ready .On the contrary $(window).load() and window.onload are created to check if the page and its resources are loaded ,resources are images ,texts,css styles and stylesheets and JavaScript files so if you just want to check if the DOM is ...
Code language: JavaScript (javascript) How it works: First, create an image element after the document has been fully loaded by place the code inside the event handler of the window's load event. Second, then assign the onload event handler to the image. Third, add the image to the document. Finally, assign an image URL to the src attribute. The window object in JavaScript has an event handler called onload. When this event handler is used, the entire page and all of its related files and components are loaded before the function listed in the onload event handler is executed, hence the term "on load." Window: load event. The load event is fired when the whole page has loaded, including all dependent resources such as stylesheets and images. This is in contrast to DOMContentLoaded, which is fired as soon as the page DOM has been loaded, without waiting for resources to finish loading. Bubbles.
Follow this JavaScript onload example and find out what's a JavaScript onload event. Learn to add a function to execute upon a JavaScript onload event! Follow this JavaScript onload example and find out what's a JavaScript onload event. Learn to add a function to execute upon a JavaScript onload event! window.addEventListener("load", function(event) { console.log("Tutte le risorse hanno terminato il caricamento!"); }); ... //Use window.onload to to execute JavaScript only after the HTML has loaded //Syntax: window.onload = function() { //JavaScript goes here } document.onload. It gets fired prior to loading of images and other external content. document.onload event is fired before the window.onload. window.onload. It gets fired when the complete page loads, which includes images, scripts, css, etc. Example. Here'a an example to understand onload. Live Demo
window.onload. The load event on the window object triggers when the whole page is loaded including styles, images and other resources. This event is available via the onload property. The example below correctly shows image sizes, because window.onload waits for all images: The onload Function The window object in JavaScript has an event handler called onload. When this event handler is used, the entire page and all of its related files and components are loaded before the function listed in the onload event handler is executed, hence the term " on load." If two scripts each use window.onload, then the first function gets overwritten by the second. The Problem. Most scripts need to wait until the document is ready to start performing duties. Often, window.onload is used to guarantee that the document is ready to be manipulated with JavaScript. Using 2 or more scripts with window.onload , however ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Introduction to JavaScript Window Events. JavaScript Window Events are associated with the windows object defined for describing the events. There are other ways also which can handle the windows event like using and defining within the body tag for the events but that makes the entire code and the event a bit cumbersome to understand and evaluate. Jul 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based on the information. The onload event can also be used to deal with cookies (see "More Examples" below). Window.onload function we can use to perform some task as soon as the page finishes loading. This JavaScript function is used in different condition like displaying a print page or directing focus (keeping the crusher blinking) to user input field as soon as the page is loaded. While the document ready is a jQuery event which means that it is only available in the jQuery library, the window.onload is a pure JavaScript event, and therefore, available in most browsers and libraries. The other main difference is apparent from their definitions. The window.onload event waits for the content unlike $ (document).ready ().
Now, there is an example in which we will use the HTML onload attribute and the JavaScript functions. Example3 It is a simple example of using the HTML onload attribute with the function defined in JavaScript. In this example, the alert () function gets called whenever the document refresh. Compile javascript-onload1 Example: Online Editor, jQuery and Bootstrap technologies with this online compiler, it helps you learn better the web technology. The window.onload function is widely supported by popular browsers. It begins as soon as the resource is loaded. As we already mentioned welcoming messages, we should explain how they can be incorporated into web pages. This example shows how the JavaScript onload event can display an alert box with a specific message and a button:
The reason it is done this way is because you can't simply put 3 methods inside of window.onload itself. So what is commonly done is calling multiple functions from within an anonymous function ... The general idea is that window.onload fires when the document's window is ready for presentation and document.onload fires when the DOM tree (built from the markup code within the document) is completed.. Ideally, subscribing to DOM-tree events, allows offscreen-manipulations through Javascript, incurring almost no CPU load.Contrarily, window.onload can take a while to fire, when multiple ... window.onload () is a native JavaScript function. The window.onload () event fires when all the content on your page has loaded, including the DOM (document object model), banner ads and images. Another difference between the two is that, while we can have more than one $ (document).ready () function, we can only have one onload function.
Cross-window communication. The "Same Origin" (same site) policy limits access of windows and frames to each other. The idea is that if a user has two pages open: one from john-smith , and another one is gmail , then they wouldn't want a script from john-smith to read our mail from gmail . So, the purpose of the "Same ... 2 weeks ago - The onload property of the GlobalEventHandlers mixin is an event handler that processes load events on a Window, XMLHttpRequest, element, etc. Javascript answers related to “window.onload = function() javascript” · jquery onload event · on load javascript · window load javascript · run on load js · document ...
Call/Execute javascript function after the whole web page is loaded. Here you will learn two ways to call javascript function after the whole web page is loaded. When you work with jQuery/javascript, sometime you need to load whole web page and after that call/execute javascript functions. 1. First Simple Way Note: ready() event and body.onload() event, both have a similar work to do, that is, execute the script when the page is loaded, but there is a key difference between the two. The difference is, onload() event gets called only after the entire DOM along with the associated resources is completely loaded, whereas, jQuery's document.ready() event gets called once the DOM is loaded without ... window.onload appears to be the most widely supported. In fact, some of the most modern browsers have in a sense replaced document.onload with window.onload. Browser support issues are most likely the reason why many people are starting to use libraries such as jQuery to handle the checking for the document being ready, like so:
Multiple Window Onload Events With Javascript Solidly Stated
 Javarevisited Difference Between Jquery Document Ready
Javarevisited Difference Between Jquery Document Ready
Fmeserver Init Javascript Fails To Define Server
 Javascript Onload Javascript Onload Example Javascript Body
Javascript Onload Javascript Onload Example Javascript Body
 The First Event Load Events In Javascript Peachpit
The First Event Load Events In Javascript Peachpit
 Why Window Onload Is Not Working After Button Click
Why Window Onload Is Not Working After Button Click
 Document Ready Vs Window Load Interview Questions Angular
Document Ready Vs Window Load Interview Questions Angular
 When Does Document Ready Get Invoked Stack Overflow
When Does Document Ready Get Invoked Stack Overflow
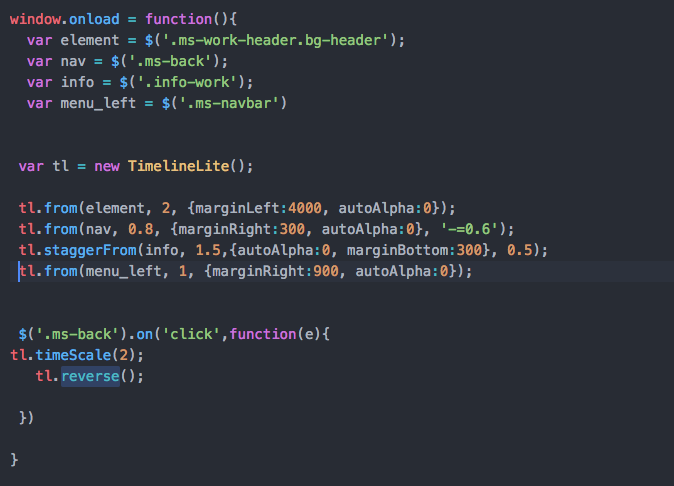
 How Reverse Animations When I Leave The Page Gsap Greensock
How Reverse Animations When I Leave The Page Gsap Greensock
 Javascript Page Load Event Code Example
Javascript Page Load Event Code Example
 Jquery Onload Examples To Implement Jquery Onload Method
Jquery Onload Examples To Implement Jquery Onload Method
 Call Javascript Function After Whole Page Load Complete
Call Javascript Function After Whole Page Load Complete
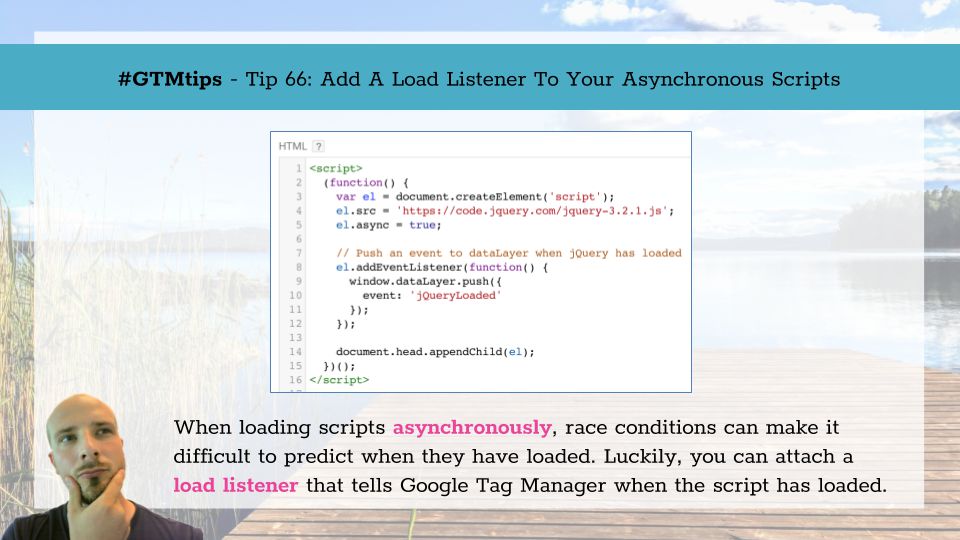
 Gtmtips Add A Load Listener To Script Elements Simo
Gtmtips Add A Load Listener To Script Elements Simo
 Why Window Onload Is Not Working After Button Click
Why Window Onload Is Not Working After Button Click
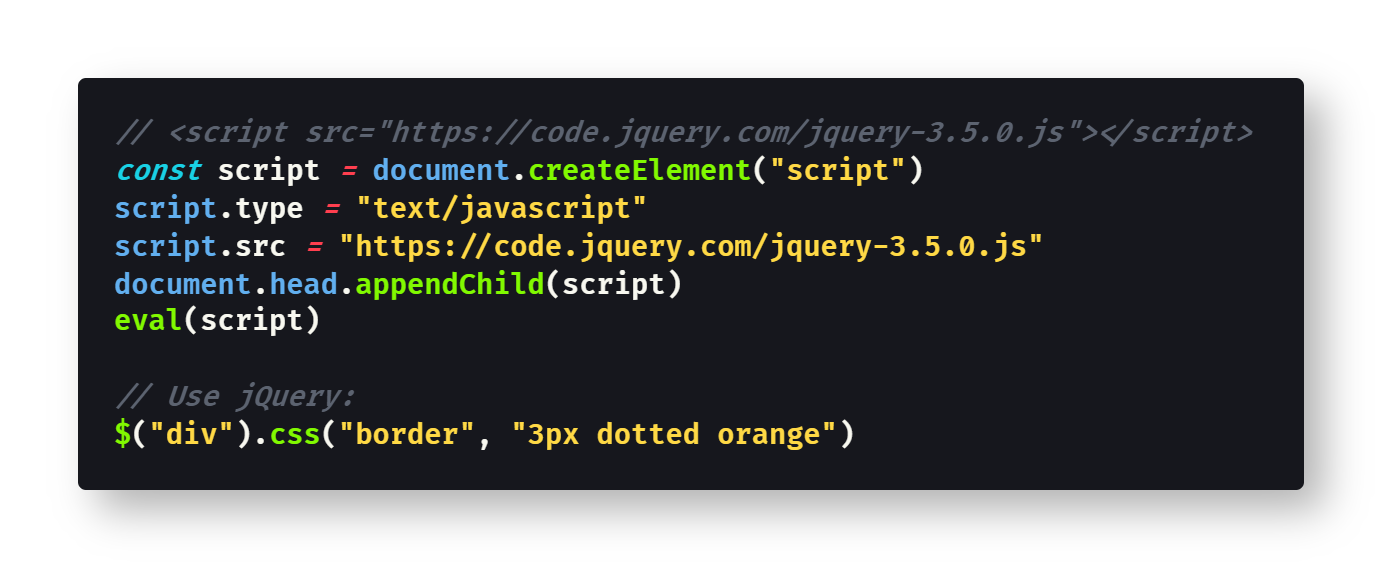
 How To Load External Javascript Files From The Browser
How To Load External Javascript Files From The Browser
 How To Run A Function When The Page Is Loaded In Javascript
How To Run A Function When The Page Is Loaded In Javascript
 Javascript Load Events Order For Window Document
Javascript Load Events Order For Window Document
 How To Run A Function When The Page Is Loaded In Javascript
How To Run A Function When The Page Is Loaded In Javascript
 Cse 154 Lecture 10 More Events Problems With Reading
Cse 154 Lecture 10 More Events Problems With Reading
 Handling Asp Net Ajax Client Side Events Technique
Handling Asp Net Ajax Client Side Events Technique
 The Difference Between Domcontentloaded And Load Develop Paper
The Difference Between Domcontentloaded And Load Develop Paper
 Javascript Window Onload To Execute Script As Soon As Page Loads And Difference Between Body Onload
Javascript Window Onload To Execute Script As Soon As Page Loads And Difference Between Body Onload
Window Onload 与body Onload区别 Linmb
 Module 9 Jquery Online Presentation
Module 9 Jquery Online Presentation
 The Difference Between Javascript Calling Function With Or
The Difference Between Javascript Calling Function With Or
 Javascript Detect When Image Loaded Javascript Check If
Javascript Detect When Image Loaded Javascript Check If
 Window Onload To Executes Functions As The Page Loads In
Window Onload To Executes Functions As The Page Loads In
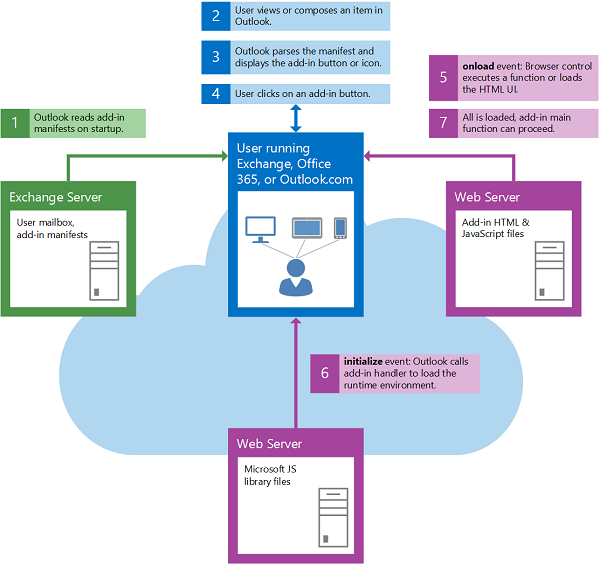
 Loading The Dom And Runtime Environment Office Add Ins
Loading The Dom And Runtime Environment Office Add Ins
 Difference Between Body Onload And Document Ready
Difference Between Body Onload And Document Ready
0 Response to "30 Javascript Window Onload Function Example"
Post a Comment