23 How To Use In Javascript
How to Script Forms with JavaScript HTML forms are the objects used to take template information from a user. For instance, if you work with customers, you need a customer's first and last name, address, and zip code. A form object displays input fields for the user to enter this information and send it back to your web server. External JavaScript in Angular 10 by Example. Let's now see how we can use external JavaScript in Angular 10. We'll make use of the popular jQuery library as an example. Note: Please note that it's not recommended to use jQuery for maniplulating the DOM in Angular. This is simply an example of including an external JS library in Angular.
 Extend Your Mobile And Reactive Apps Using Javascript
Extend Your Mobile And Reactive Apps Using Javascript
If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer:

How to use in javascript. Jul 15, 2021 - The Yahoo User Interface library's success is partly attributable to this, and there is even a tool you can use to build the same documentation for your products. Don’t worry too much about this until you become more experienced with JavaScripting — JavaDoc is mentioned here for completeness. Next, we can quickly create a JavaScript snippet using the axios library with requests to the desired endpoint and test its work in the browser console. 3. Make your first JavaScript app with API. After we check the endpoints, we can start creating an application, including the necessary API calls. Jul 20, 2021 - The in operator returns true if the specified property is in the specified object or its prototype chain.
See Work with tables using the Excel JavaScript API for more information. Data protection. Your add-in can control a user's ability to edit data in a worksheet. The worksheet's protection property is a WorksheetProtection object with a protect() method. The following example shows a basic scenario toggling the complete protection of the active ... Nov 19, 2011 - Prototype, jQuery, and most javascript libraries use the $ as the primary base object (or function). Most of them also have a way to relinquish the $ so that it can be used with another library that uses it. In that case you use jQuery instead of $. In fact, $ is just a shortcut for jQuery. 4. If your form does not have any id, but it has a class name like theForm, you can use the below statement to submit it: document.getElementsByClassName ("theForm") [0].submit (); Share. Improve this answer. edited Jul 30 '20 at 22:13.
Ajax is a method for using JavaScript to talk to a server, retrieve information from the server, and update the web page without the need to load a new web page. Google Maps uses this technique to let you move around a map without forcing you to load a new web page. These days, JavaScript is finding a lot of use outside of the web browser. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. This JavaScript example writes "Hello JavaScript!" into an HTML element with id="demo": Using the Ionic framework for Building Android Apps with Javascript. The ionic framework works with Angular, React as well as vanilla JavaScript or Vue, to bind the application. Ionic 5 is the latest version of the framework. The support for React, JavaScript, and Vue was added in version 4.
The heading text changed to Hello world! using JavaScript. You did this by using a function called querySelector () to grab a reference to your heading, and then store it in a variable called myHeading. This is similar to what we did using CSS selectors. When you want to do something to an element, you need to select it first. On web pages (client-side Javascript), the usual practice is to make an AJAX call to a server-side script that will connect to the database. In NodeJS (server-side Javascript), we can easily connect to a database using the correct database module. "use strict"; Defines that JavaScript code should be executed in "strict mode". The "use strict" Directive The "use strict" directive was new in ECMAScript version 5. It is not a statement, but a literal expression, ignored by earlier versions of JavaScript.
Because we only want to use pure JavaScript we do not need to install frameworks or dependencies. Start by creating a new project folder and inside that new folder create two empty new files:... @squint Why would a true or false ever be outside of the 32 bit range hence they are only 0 or 1, and btw if you compare numbers just use !!n to get the boolean value. - user2039981 May 26 '16 at 17:17 What About this?. The handling of this is also different in arrow functions compared to regular functions.. In short, with arrow functions there are no binding of this. In regular functions the this keyword represented the object that called the function, which could be the window, the document, a button or whatever.. With arrow functions the this keyword always represents the object that ...
3 days ago - What is = in JavaScript? Equal to (=) is an assignment operator, which sets the variable on the left of the = to the value of the expression that is on its right. This operator assigns lvalue to rvalu 3 weeks ago - Since the Web is a largely text-based medium designed to allow humans to communicate and share information, it is useful for us to have control over the words that appear on it. HTML provides structure and meaning to our text, CSS allows us to precisely style it, and JavaScript contains a number ... Jan 03, 2018 - It is usally used to signify a variable holding a jquery or other javascript framework object, because they can have shorthand $ function.. It is just easier to identify the type of the contents.. ... There are 28 letters in the alphabet as far as JavaScript is concerned. a-z, _ and $. Anywhere ...
2 weeks ago - Template literals are literals delimited with backticks (`), allowing embedded expressions called substitutions. In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type. On the other hand, arrays are an ordered collection that can hold data of any type. JavaScript is free to use for everyone. JavaScript References. W3Schools maintains a complete JavaScript reference, including all HTML and browser objects. The reference contains examples for all properties, methods and events, and is continuously updated according to the latest web standards.
1. InvokeAsync<T> (name, args) - Invokes the specified JavaScript function asynchronously. Here "name" is the name of JS function to be invoked and "args" are the arguments that will be passed to the JS function. The type parameter "T" specify the result type that this JS function will return like string, int, etc. 2. Let's understand. Remember when performing comparisons, the equality operator ( ==) will attempt to make the data types the same before proceeding. On the other hand, the identity operator ( ===) requires both data types to be the same, as a prerequisite. Let's understand with an example. See the code below : var valueOne = 3; var valueTwo ... It's a little hard to google when all you have are symbols ;) The terms to use are "JavaScript conditional operator". If you see any more funny symbols in JavaScript, you should try looking up JavaScript's operators first: Mozilla Developer Center's list of operators. The one exception you're likely to encounter is the $ symbol.
JavaScript is a scripting language commonly implemented as part of a web browser in order to create enhanced user interfaces and dynamic websites. It's a good language for beginners, because it allows you to quickly implement interactive techniques in HTML pages. All the functions in JavaScript can use arguments object by default. An arguments object includes value of each parameter. The arguments object is an array like object. You can access its values using index similar to array. However, it does not support array methods. How to Use JavaScript in HTML | Web Development Tutorials for Beginners 2017 - Part 4Hello and Welcome to Web Development Tutorial for beginners 2017 Part 4,...
This tutorial will walk you through creating a "Hello, World!" program in JavaScript. To make the program more interesting, we’ll modify the traditional “Hello, World!” program so that it asks the user for their name. We’ll then use the name in a greeting. Aug 03, 2019 - The dollar sign is commonly used ... in JavaScript, the $ has long been used as its alias, and many of the libraries available for use with JavaScript create a $() function that references an element from the DOM if you pass it the id of that element. There is nothing about $ that requires it to be used this ... JavaScript strings are used for storing and manipulating text. ... A JavaScript string is zero or more characters written inside quotes. ... let answer1 = "It's alright"; let answer2 = "He is called 'Johnny'"; let answer3 = 'He is called "Johnny"'; ... The string will be chopped to "We are the ...
Ready to try JavaScript? Begin learning here by typing in your first name surrounded by quotation marks, and ending with a semicolon. For example, you could type the name "Jamie"; and then hit enter. May 27, 2020 - Develop ML models in JavaScript, and use ML directly in the browser or in Node.js. ... Tutorials show you how to use TensorFlow.js with complete, end-to-end examples. In a programming language, variables are used to store data values. JavaScript uses the keywords var, let and const to declare variables.
JavaScript is a client scripting language which is used for creating web pages. It is a standalone language developed in Netscape. It is used when a webpage is to be made dynamic and add special effects on pages like rollover, roll out and many types of graphics. It is mostly used by all websites for the purpose of validation. JavaScript can be used for security password creation, check forms, games, providing online animations and special effects. Mobile apps and server-based applications can be built using JavaScript. You can add JavaScript to an HTML document by adding these "scripts," or snippets of JavaScript code, into your document's header or body. The roles that JavaScript plays in both client-side (front end) and server-side (back end) development of applications can vary wildly. In-browser JavaScript also allows you to perform webpage manipulation, interaction with the user and with the web server. Javascript offer advantages like: Show dynamic content based on the user profile.
Let’s say you’re trying to use quotation marks inside a string. You’ll need to use opposite quotation marks inside and outside of JavaScript single or double quotes. That means strings containing single quotes need to use double quotes and strings containing double quotes need to use ... Aug 17, 2020 - You can use a wide variety of design patterns in JavaScript. However, some design patterns make it difficult for types to be inferred automatically (for example, patterns that use dynamic programming). To cover these cases, TypeScript supports an extension of the JavaScript language, which ... Yes, apart from making our websites more attractive, beautiful, we can also use JavaScript to create several kinds of games. So let's see how we can create a game using HTML and JavaScript. To create the game, we will be going to use the HTML Canvas, so before going further, ...
The JavaScript Console provides you with a space to try out JavaScript code in real time by letting you use an environment similar to a terminal shell interface. Working with an HTML File You can also work within the context of an HTML file or a dynamically-rendered page in the Console. For a tutorial about assignment operators, read our JavaScript Assignment Tutorial. ... The + operator, and the += operator can also be used to concatenate (add) strings. Given that text1 = "Good ", text2 = "Morning", and text3 = "", the table below explains the operators: ... Comparison operators are used in ... Learn JavaScript and Javascript arrays to build interactive websites and pages that adapt to every device. Add dynamic behavior, store information, and handle requests and responses. This course can help marketers and designers upgrade their career and is a starting point for front-end engineers.
Jan 15, 2020 - Even though most server-side ... just about every website uses some amount of JavaScript for “front-end” functionality. Moreover, the evolution of the language itself and the standardization of browser technology has given rise to in-browser web apps powered almost ... In the search box, search for javascript.enabled; Toggle the "javascript.enabled" preference (right-click and select "Toggle" or double-click the preference) to change the value from "false" to "true". Click on the "Reload current page" button of the web browser to refresh the page. React doesn’t require using JSX, but most people find it helpful as a visual aid when working with UI inside the JavaScript code. It also allows React to show more useful error and warning messages. With that out of the way, let’s get started! ... In the example below, we declare a variable ...
 Beginner Javascript Tutorial 7 Using Parameters With Functions
Beginner Javascript Tutorial 7 Using Parameters With Functions
 Use Javascript Function In Window Application C
Use Javascript Function In Window Application C

 The Difference Between And In Javascript Learn To
The Difference Between And In Javascript Learn To
 How To Use Boolean Operations In Javascript
How To Use Boolean Operations In Javascript
 Sap Api Management Javascript And Servicecallout Policy Along
Sap Api Management Javascript And Servicecallout Policy Along
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 5 Javascript Tips To Make You A Better Programmer By Trevor
5 Javascript Tips To Make You A Better Programmer By Trevor
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 Video How To Use Javascript Array Find Method Dhananjay Kumar
Video How To Use Javascript Array Find Method Dhananjay Kumar
 What Are The Uses Of Javascript Javatpoint
What Are The Uses Of Javascript Javatpoint
 32 Best Places To Learn Javascript For Web Development
32 Best Places To Learn Javascript For Web Development
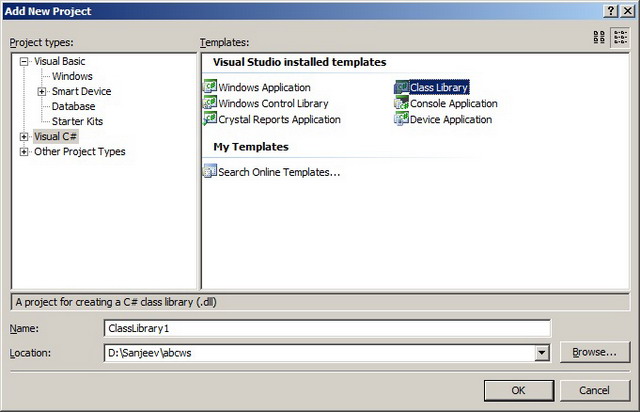
 How To Add And Use Javascript Files S Functions In Dll
How To Add And Use Javascript Files S Functions In Dll
 How To Use Javascript To Save Canvas Data In Chrome
How To Use Javascript To Save Canvas Data In Chrome
 How To Use Javascript To Move An Object From One List To
How To Use Javascript To Move An Object From One List To
 Enhancing Nintex Forms With Javascript
Enhancing Nintex Forms With Javascript
 How To Use Javascript Libraries In Your Dart Applications
How To Use Javascript Libraries In Your Dart Applications
 Javascript In Lighthouse Studio
Javascript In Lighthouse Studio
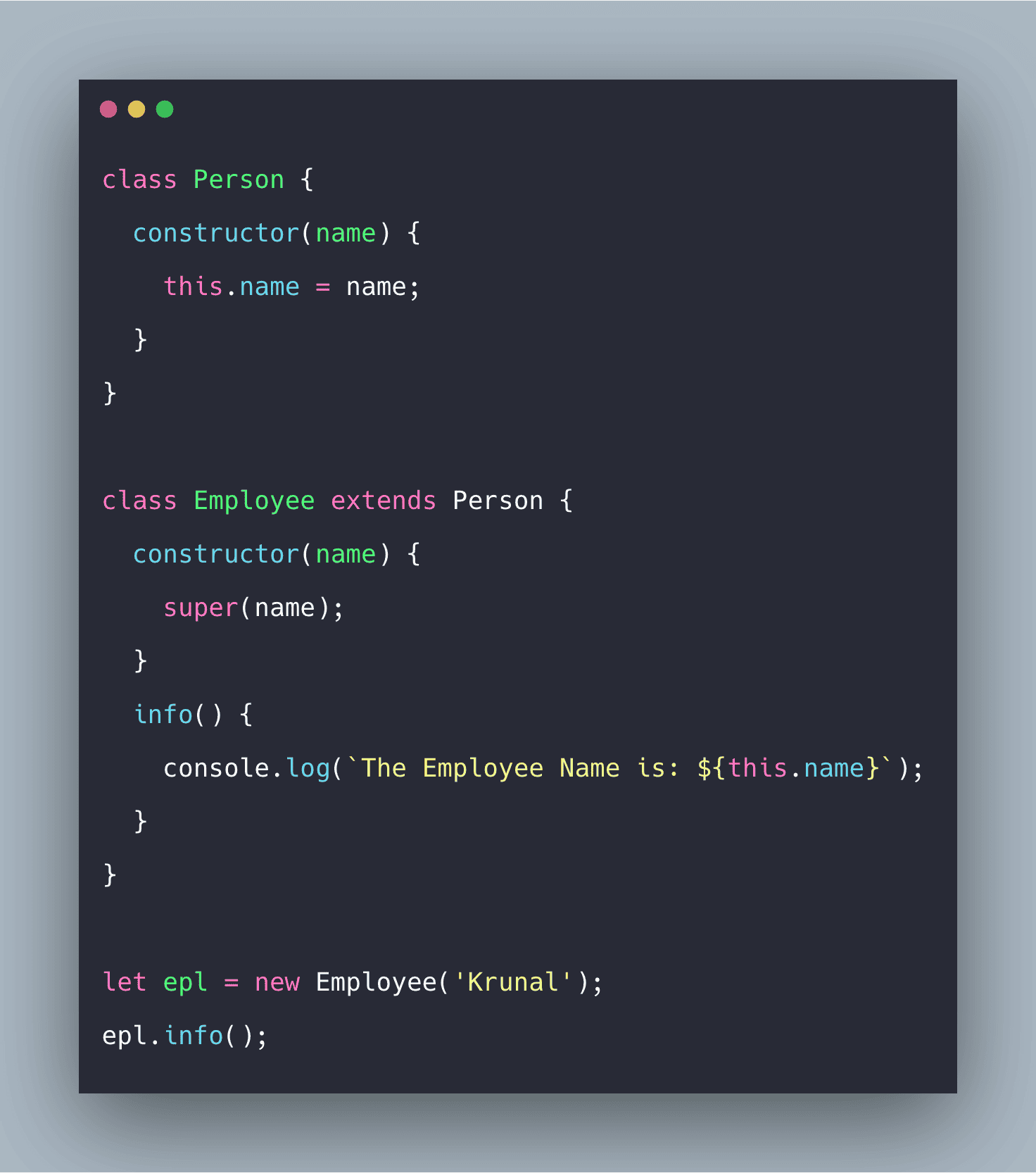
 Javascript Class How To Define And Use Class In Javascript
Javascript Class How To Define And Use Class In Javascript
 How To Use Javascript Injections To Locally Manipulate The
How To Use Javascript Injections To Locally Manipulate The
 How To Learn Javascript Coding On A Mac Macworld Uk
How To Learn Javascript Coding On A Mac Macworld Uk
 Define And Run Javascript Code Outsystems
Define And Run Javascript Code Outsystems
0 Response to "23 How To Use In Javascript"
Post a Comment