26 Javascript Var Let Const
Let, Var, and Const are the various ways that JavaScript provides for declaration of JavaScript Variables. Var is an old way of declaring variables. Whereas, Let & Const came into the picture from the ES6 version. Before starting the discussion about JavaScript let Vs var Vs const, let's understand what ES is?. ES stands for Ecma Script, which is a scripting language specification specified by ... Sejak ES6 Javascript memperkenalkan let dan const untuk urusan variabel. var tetap di pertahankan untuk menjaga kompatibilitas ke versi sebelumnya. Lalu apa bedanya ? Kapan harus menggunakannya …
 What 39 S The Difference Between Using Let And Var Stack
What 39 S The Difference Between Using Let And Var Stack
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS ...

Javascript var let const. JavaScript. Const. The const keyword was introduced in ES6 (2015). Variables defined with const cannot be Redeclared. Variables defined with const cannot be Reassigned. Variables defined with const have Block Scope. ES6 introduced two important new JavaScript keywords: let and const. These two keywords provide Block Scope in JavaScript. Variables declared inside a { } block cannot be accessed from outside the block: Example. {. let x = 2; } // x can NOT be used here. Variables declared with the var keyword can NOT have block scope. 10/8/2021 · Declaring variables in JavaScript since ES6 can be done in different ways. Most prominent of those are using var, let and const. 1. Basic example on var. Consider the examples below: /* Example 1 */ x = 10; function updatex() { x = 20; } updatex (); console.log (x); //20. /* Example 2 */ x = 10; function updatex() { var x = 20; } updatex ();
JavaScript: var, let, const 差異. 在成為更好軟體開發者的道路上,保持程式碼的無暇 (clean code)可能是軟體工程師最需要專注的事情之一,而宣告變數的使用方式、型態尤為重要。. JavaScript在ES6中新增了 "let" 宣告方式來取代 "var"。. 在ES6之前,JavaScript的世界中並 ... Var, Let, and Const in JavaScript.These are the three keywords used to create javascript variables.All variable starts with any of these keywords. In this vi... Apr 11, 2021 - In JavaScript, var, let, and const are three ways of creating variables. Here, we will about the scope and difference between these three…
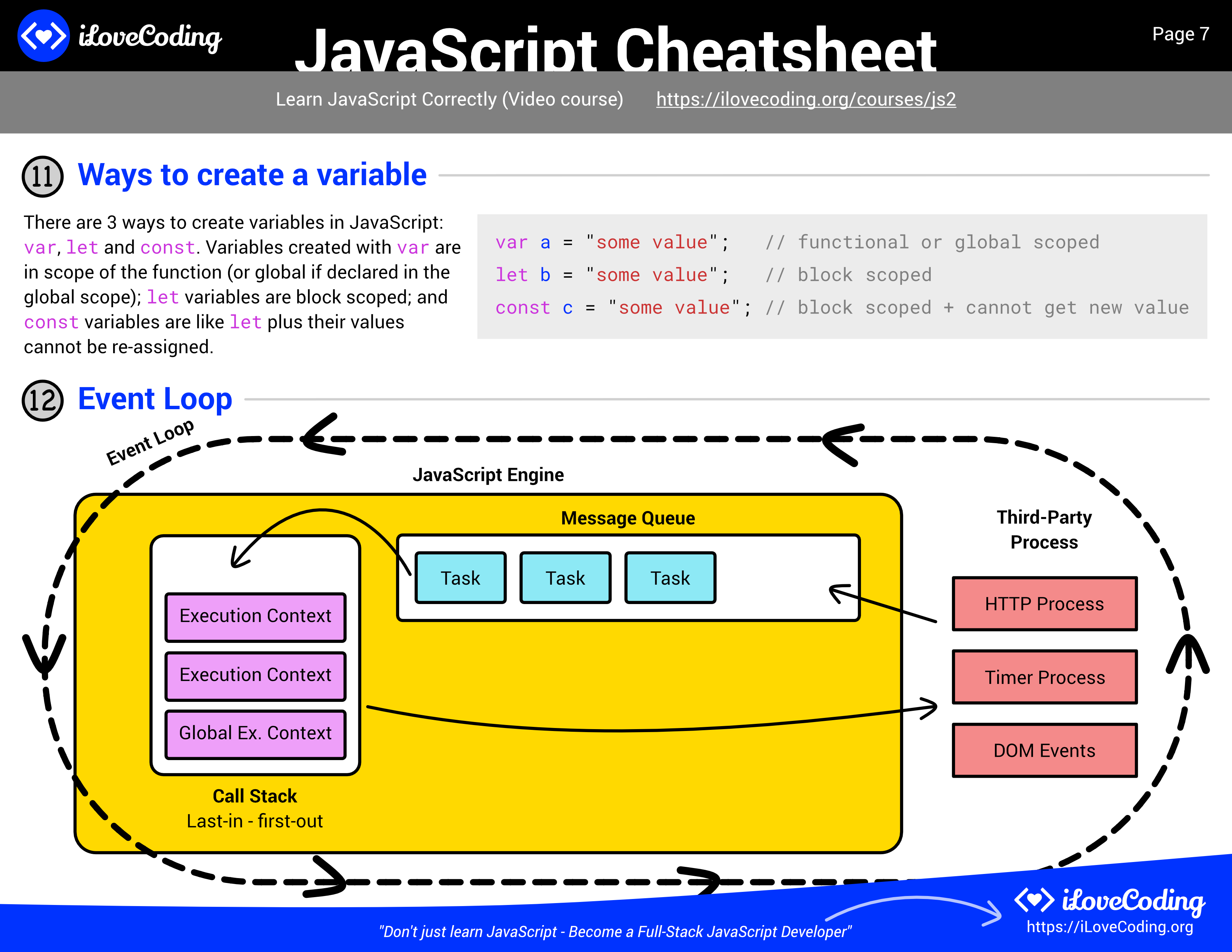
Sep 02, 2020 - Whenever you need a refresher on var, let, and const, here's the cheatsheet for you. There are three ways to create variables in a JavaScript application: using var, using let, or using const. This will not be a post trying to convince you which one you should use, or arguing about what is best. It's just good to know about the differences and what it means when you use the different options. The let and const declarations provide better scope management than the traditional var. Plus the var keyword may confuse programmers coming from other languages like VB or Java that use var to declare variables, but with different rules.
The keywords let and const. The keywords let and const were introduced in ES6 as an alternative for var. They are very useful and almost every JavaScript developer uses them these days. Unlike the keyword var These two keywords have block scope. That means when you declare them inside a block, they will only be accessible inside that block {}. var-let-const ve Farkları var vs let. İlk olarak, var ve let'i karşılaştıralım. var ve let arasında ki fark, var function scope özelliği taşırken, let block scope özelliği ... Var vs Let vs Const In Javascript. ... In 2015, ES6 was released and we were introduced to let and const in plain javascript. What I mean by "plain" javascript is that using the keyword let or const in a browser without something like typescript/coffeescript or a transpiler like Babel was a-ok.
May 22, 2019 - Understanding Function scope vs. Block scope in Javascript Var keyword is used less and less every day in javascript due to more robust keywords such as let and const. What is Let in Javascript? The Let keyword in javascript is a more advanced version of the Var keyword. Even though both the keyword are used for variable declaration in javascript, the variable declared has a different meaning. ES6 came with a lot of great new features including two new ways to define variables in JavaScript. There are now three different keywords or identifiers to declare a variable in JavaScript. In this article, I will explain the main differences between var, let, and const and when should you use them.
This concept of scope is the most prominent distinction between the old-fashioned var and modern let/const. A block of code is the code between curly braces in JavaScript. var. There's other nuances between var and let/const so let's explore a few code snippets to understand them better. var outside of a for-loop 11/8/2021 · In this article, we have understood how variables are declared in JavaScript, and the differences between the variable types - var, let and const. These variable types are unique in their own way and serve to make code development efficient, however, it is advised to use let whenever possible and const whenever the value of the variable is to remain constant. Apr 01, 2021 - In a previous post I discussed some of the differences between var, let and const. This post goes a little deeper into differences between the three. So hold on to your consoles!
Mar 02, 2020 - When we declare a new variable in JavaScript, we can either use const, let, or var. Each of these is used for something different and some might be needed in specific situations depending on what… Oct 08, 2020 - A refresher on using var, let, and const effectively in Javascript. Learn when should you use these keywords and examine the right places to use them. My advice: 1) Do not ever use var.Refactor it out of exisitng code if possible. 2) Always use const if the value won't change. For example, if you create an array to push elements into it later, the array still can be const because its a reference that won't change. 3) Use let only if you are sure the variable will change. For example, for loop indexes.
Let us check a few different between these 3. let and const are context scope or block scope (within curly brackets) whereas var is not as discussed in the above examples. var is a function and global scope. The variable that you have created using the var keyword can be redeclared, reassigned, and updated. Here is another basic Javascript concept that can be a good interview question. var vs let vs const. If you are an interviewer: you can always come up with a variation of these questions. If you are an interviewee: make sure you understand the difference so that you can answer any variation of these questions. Question 1 - var. 1 week ago - Perhaps the most important thing you can learn to be a better coder is to keep things simple. In the context of identifiers, that means that a single identifier should only be used to represent a…
30/11/2020 · Var is function-scoped, while const and let are block-scoped. Const variables cannot be reassigned, while let variables can be. Var, const, and let can be confusing at first. It can help to read different tutorials on them, as well as test out your own code in different ways to solidify your understanding. Having a strong foundation of var, const, and let will help you not just at the start of your JavaScript … プログラミング初心者向けに、JavaScriptにおける【let、var、const】の違い・使い分けを解説した記事です。本記事では、let、var、constをどんな時に使うのか、書き方の例などを紹介します。実際のサンプルを書きながら解説しているので、参考にしてみてください。 TypeScript follows the same rules as JavaScript for variable declarations. Variables can be declared using: var, let, and const. ... Variables in TypeScript can be declared using var keyword, same as in JavaScript. The scoping rules remains the same as in JavaScript.
Note: Const is the same as the let keyword, but as constants used to store never-changing values, it doesn't support points 2, 3, 4. Usually, constants are named with CAPITAL letters. Conclusion. As per the best practices, we should avoid using the var keyword, instead go for let and const keywords as needed. JavaScript ES6 - Var, Let And Const. JavaScript was lacking behind in some areas compare to other programming languages. One good example is declaring a block-scoped variable. However, ES6 has an exciting feature that adds up to JavaScript. Thus, we will be discussing the let and const keyword in this post. 위와 같은 문제점으로 인해 javascript를 욕 하는 사람이 참 많았다. 하지만 let, const 를 사용하면 var 를 사용할때보다 상당히 이점이 많다. 두개의 공통점은 var와 다르게 변수 재선언 불가능 이다. let 과 const 의 차이점은 변수의 immutable 여부이다. let 은 변수에 ...
All declarations (function, var, let, const and class) are hoisted in JavaScript, while the var declarations are initialized with undefined, but let and const declarations remain uninitialized. They will only get initialized when their lexical binding (assignment) is evaluated during runtime by the JavaScript engine. Jan 01, 2019 - In this post you'll learn the differences between var, let, and const as well as topics like function vs block scope, variable hoisting, and immutability. The other difference between var and let is that the latter is initialized to a value only when a parser evaluates it (see below). Just like const the let does not create properties of the window object when declared globally (in the top-most scope). An explanation of why the name "let" was chosen can be found here.
Mar 19, 2019 - And, finally, when it comes to ... with var will be attached to the 'this' object. In the global Execution Context, that will be the window object in browsers. This is not the case for let or const. ... As I am currently trying to get an in depth understanding of JavaScript I will share ... Feb 27, 2021 - ES2015(ES6) was released long back and one of the features that came with ES6 is the addition of let... 31/8/2021 · let, const and var are the three ways you can declare a variable in JavaScript. var is the older way of declaring variables while let and const were introduced in ES6 to solve the issues that arose due to the use of var. By default, you should always try to use const to declare variables as a good programming practice.
var declarations are globally scoped or function scoped while let and const are block scoped. var variables can be updated and re-declared within its scope; let variables can be updated but not re-declared; const variables can neither be updated nor re-declared. They are all hoisted to the top of their scope. Before the ES6 was released, var was the only feature for declaring variables in Javascript. When the ES6 was released, one of the most interesting features was the addition of let and const for variable declarations. In this article we will see the difference between var, let and const.. VAR
 Belajar Javascript Es6 Variabel Var Let Const Reassign
Belajar Javascript Es6 Variabel Var Let Const Reassign
 Using Variables And Variables Types In Javascript Var Let
Using Variables And Variables Types In Javascript Var Let
 Javascript Const Keyword With Examples Dot Net Tutorials
Javascript Const Keyword With Examples Dot Net Tutorials
Const Vs Let Vs Var Javascript W Zac Gordon
 What Is The Difference Between Declaring Variables In
What Is The Difference Between Declaring Variables In
 Declaring Variables Using Var Let And Const Geeksblood
Declaring Variables Using Var Let And Const Geeksblood
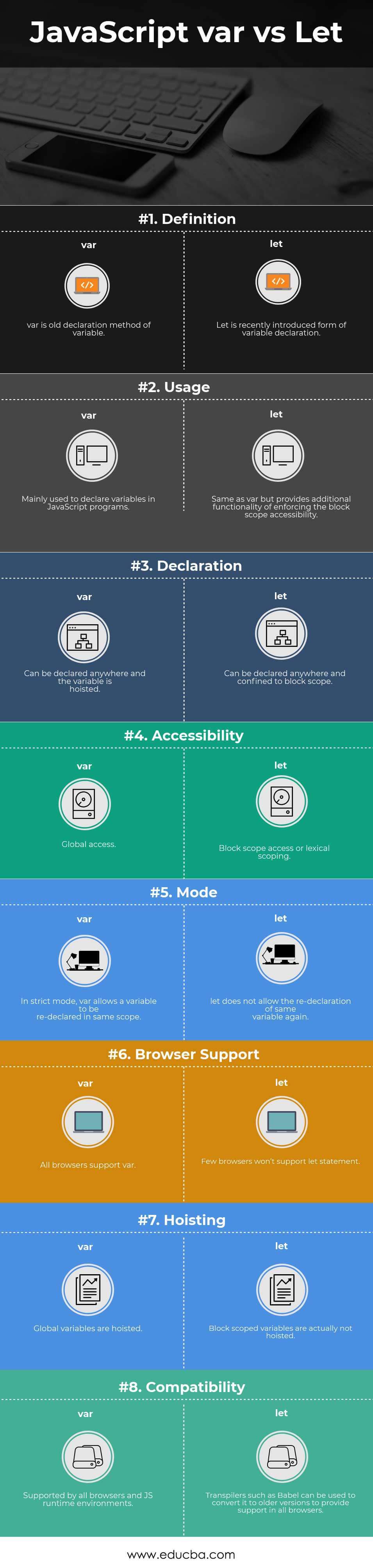
 Javascript Var Vs Let Top 8 Essential Comparison Of Js Var
Javascript Var Vs Let Top 8 Essential Comparison Of Js Var
 Javascript Variables Amp Data Types With Var Let Const
Javascript Variables Amp Data Types With Var Let Const
 For Beginners What You Need To Know About Var Let Const
For Beginners What You Need To Know About Var Let Const
 Var Let And Const What S The Difference
Var Let And Const What S The Difference
 Learn The Difference Between Var Let And Const Javascript Basics You Must Know
Learn The Difference Between Var Let And Const Javascript Basics You Must Know
 Var Let And Const In Javascript A Cheatsheet
Var Let And Const In Javascript A Cheatsheet
 Javascript Let Vs Var Vs Constant Mosh
Javascript Let Vs Var Vs Constant Mosh
 The Difference Between Let Var And Const Javascript
The Difference Between Let Var And Const Javascript
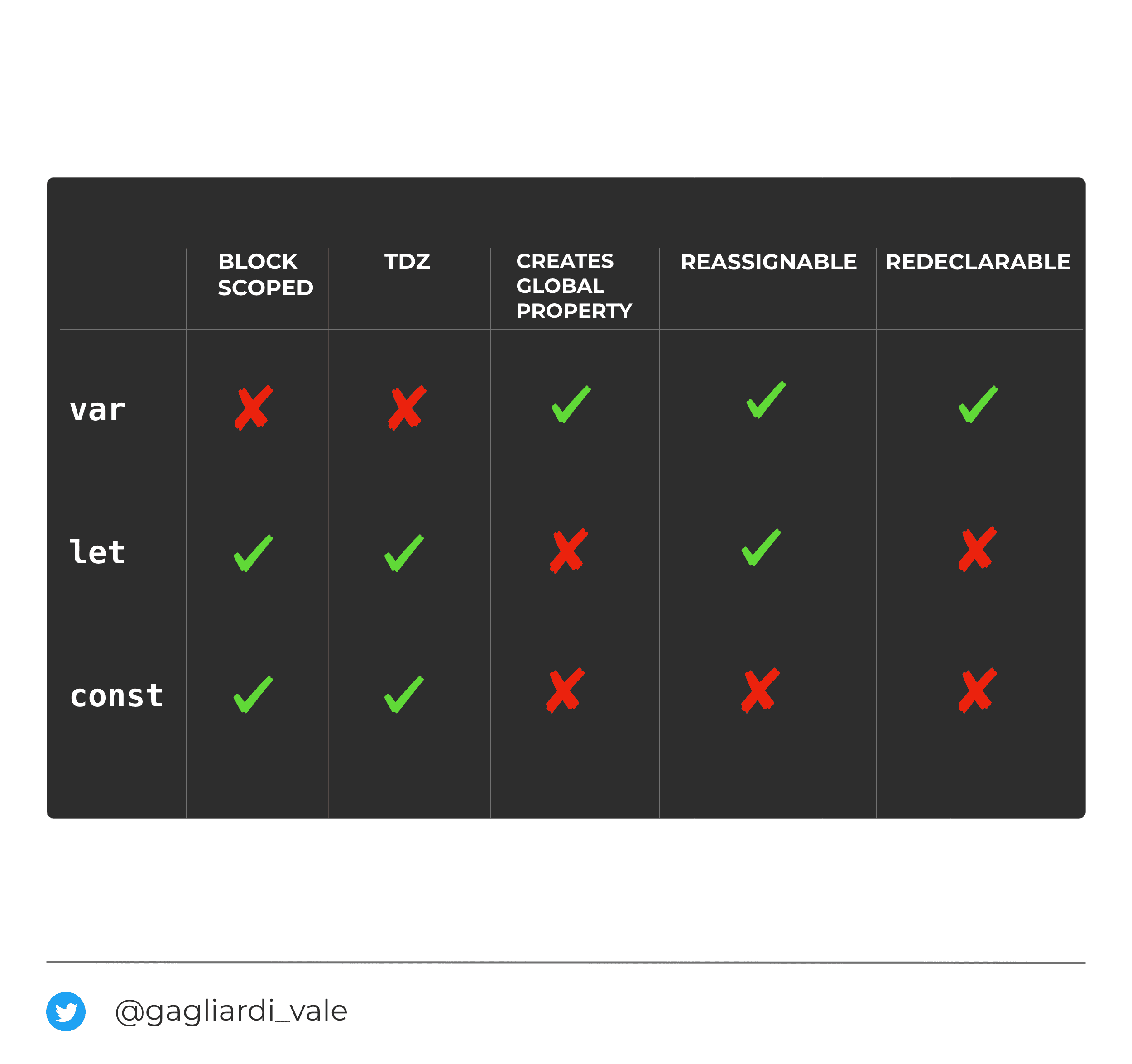
 Var Vs Let Vs Const In Javascript Ui Dev
Var Vs Let Vs Const In Javascript Ui Dev
 Javascript Var Let And Const Dor Moshe S Blog
Javascript Var Let And Const Dor Moshe S Blog
 Javascript Variables Var Let Const
Javascript Variables Var Let Const
 Javascript Var Vs Let Top 8 Essential Comparison Of Js Var
Javascript Var Vs Let Top 8 Essential Comparison Of Js Var
 How Let And Const Are Scoped In Javascript Wes Bos
How Let And Const Are Scoped In Javascript Wes Bos

 Understand Var Let And Const Keywords In Javascript Learn
Understand Var Let And Const Keywords In Javascript Learn
 Javascript Difference Between Var Let And Const Okay Js
Javascript Difference Between Var Let And Const Okay Js
 Var Vs Let Vs Const In Javascript Ui Dev
Var Vs Let Vs Const In Javascript Ui Dev
 When To Use Var Let And Const In Javascript Translation Of
When To Use Var Let And Const In Javascript Translation Of

0 Response to "26 Javascript Var Let Const"
Post a Comment