24 How To Clone An Object In Javascript
Object-Oriented Programming in JavaScript; Testing for an empty object in Javascript; Understanding Object.keys in JavaScript; JavaScript Clone an Array example; Learn SOLID Principles of Object-Oriented Design - Course; Convert PHP Object To JSON | PHP Array To JSON; Solved - typeerror: a bytes-like object is required,… 1) A vanilla Javascript method for cloning objects. This is a somewhat simple function that will clone an object and return the clone. If a non-object value is passed in, that value is returned. // recursive function to clone an object. If a non object parameter.
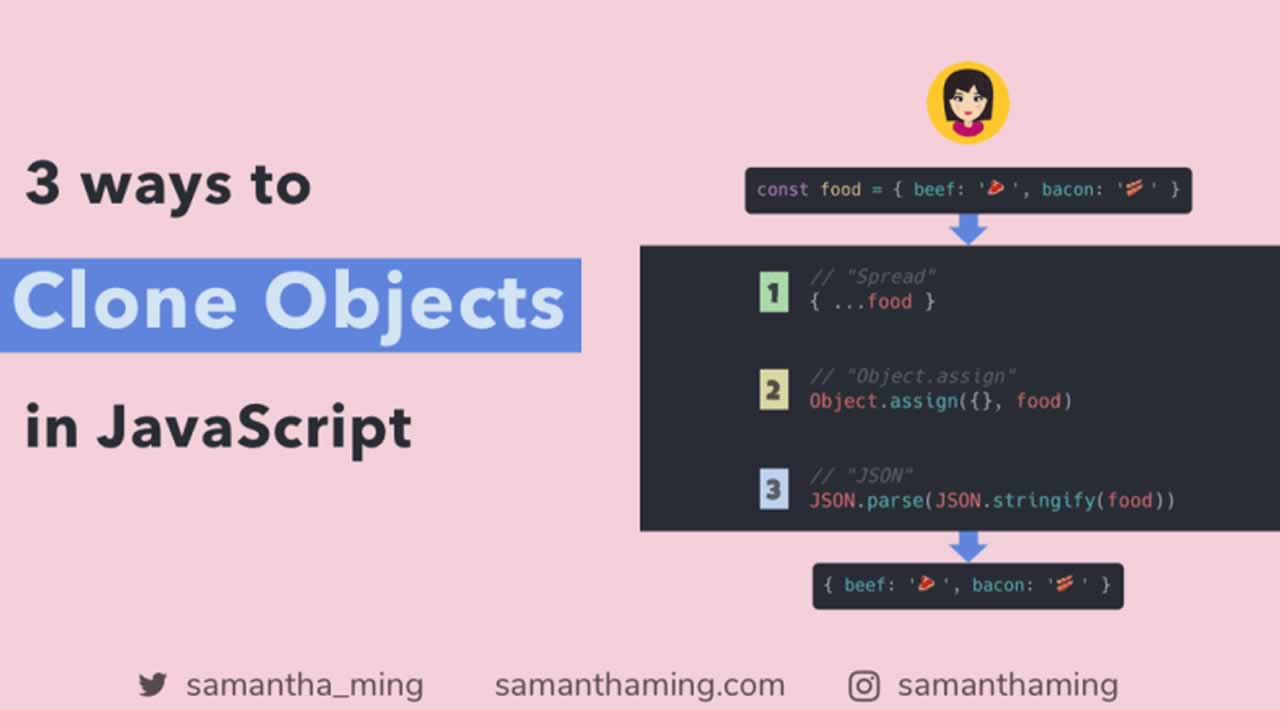
23/11/2019 · Spread Operator (…) In es6, we have spread operator which is also used to clone an object. const obj = {a:1,b:2,c:3}; const clone = {...obj}; console.log(clone); Note: These above two methods are only used for shallow copying of objects but not for deep copying.

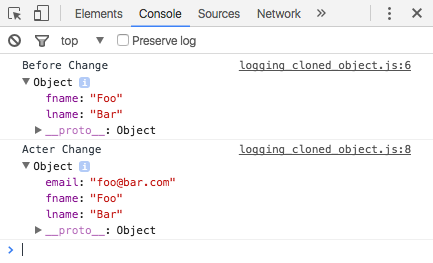
How to clone an object in javascript. The first method gets handy for cloning simple objects like the fruits object used in the examples. But for complex objects like the one below with nested objects, we need to do a deep clone. When we clone this object with the first method, though the superHeros object doesn't refer to the same memory location, spiderMan and batMan is still a ... Code language: CSS (css) The reason is that the address is reference value while the first name is a primitive value. Both person and copiedPerson references different objects but these objects reference the same address objects.. Deep copy example. The following snippet replaces the Object.assign() method by the JSON methods to carry a deep copy the person object: Sometimes we want to clone an object in our JavaScript code. In this article, we'll look at how to clone an object with JavaScript. Use the Object.assign Method One way to clone a JavaScript object is to use the Object.assign method.
Primitive and referenced values (objects) behave very differently when we want to make a copy of them.Primitive valuesLet's suppose a… | Web design web development news, website design and online marketing. Web design, development, javascript, angular, react, vue, php, SEO, SEM, web hosting, e-commerce, website development and search engine optimization, social media management. Deep Copy Objects. All methods above create shallow copies of objects. If you have non primitive data types as properties, and you try to make a copy, the object will be copied, BUT the underlying objects will be passed by reference to the new object. This means a shallow copy instead of a deep copy has been created. Cloning in javascript is nothing but copying an object properties to another object so as to avoid creation of an object that already exists. There are a few ways to clone a javascript object. 1) Iterating through each property and copy them to a new object. 2) Using JSON method.
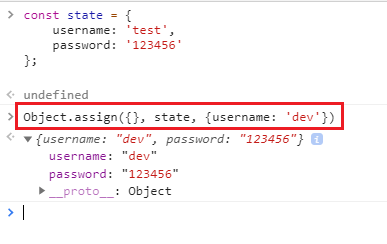
The Object.assign () method copies all enumerable own properties from one or more source objects to a target object. It returns the modified target object. Javascript Objects are the fundamental data structure of JavaScript. Javascript object is the collection of properties, and the property is an association between the key-value pair. Javascript objects are reference values, you can't simply just copy using the = operator. Clone Object In Javascript. JavaScript offers many ways to copy an ... Here's how to create a copy of an object in JavaScript, but without certain properties. Let's say I want to make a copy of this statueObj object below, BUT I don't want the company property in my new object. const statueObj = { city: "Sydney", height: 238, material: "bronze", company: "Haddonstone" } The following code will do just this ...
27/3/2019 · Cloning a JavaScript object is a task that is used mostly because we do not want to create the same object if the same object already exists. There are few ways. By iterate through each property and copy them to new object. Using JSON method as the source object MUST be JSON safe. So it need exception handling to keep it safe in case in which ... An elegant way to clone a Javascript object in one line of code An Object.assign method is part of the ECMAScript 2015 (ES6) standard and does exactly what you need. var clone = Object.assign ({}, obj); The Object.assign () method is used to copy the values of all enumerable own properties from one or more source objects to a target object. So that's how you shallow/deep clone objects created from using the object literal syntax var x = {}; or var x = Object.create();, meaning they are literally constructed directly from the Object class in JavaScript. What about objects that are instances of a custom implemented class? As we'll see, because we will most likely have methods ...
Copying an object with the Object.assign() method Among the object constructor methods, Object.assign() is used to copy the values and properties from one or more source objects to a target object. It returns the target object, which has properties and values copied from the source object. The object variable is a container for a newly initialized object. The copy variable points to the same object and is a reference to the object. The object { a: 2, b: 3, } shows that there exist two ways of gaining success. This method can remove any form of immutability, leading to bugs. There is a naive way to copy objects: it's looping through the original one copying every p const cloneFood = Object.assign({}, food); {} is the object that is modified. The target object is not referenced by any variable at that point, but because Object.assign returns the target object, we are able to store the resulting assigned object into the cloneFood variable. We could switch our example up and use the following:
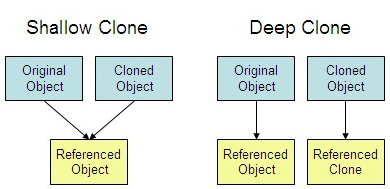
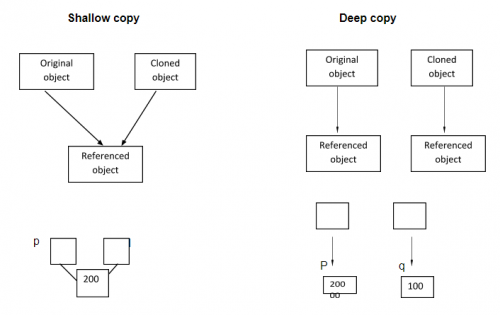
A shallow copy also allows some duplicate data, which it will contain the top-level properties, but the nested level object is shared among the original source object and the target copy object. Examples to Implement JavaScript Clone Object. Below are the examples of JavaScript Clone Object: Example #1. Code: <!DOCTYPEhtml> <html> <head> <title></title> All operations via copied references (like adding/removing properties) are performed on the same single object. To make a "real copy" (a clone) we can use Object.assign for the so-called "shallow copy" (nested objects are copied by reference) or a "deep cloning" function, such as _.cloneDeep(obj). JavaScript offers many ways to create shallow and deep clones of objects. You can use the spread operator (...) and Object.assign () method to quickly create a shallow object duplicate. For the deep cloning of objects, you can either write your own custom function or use a 3rd-party library like Lodash.
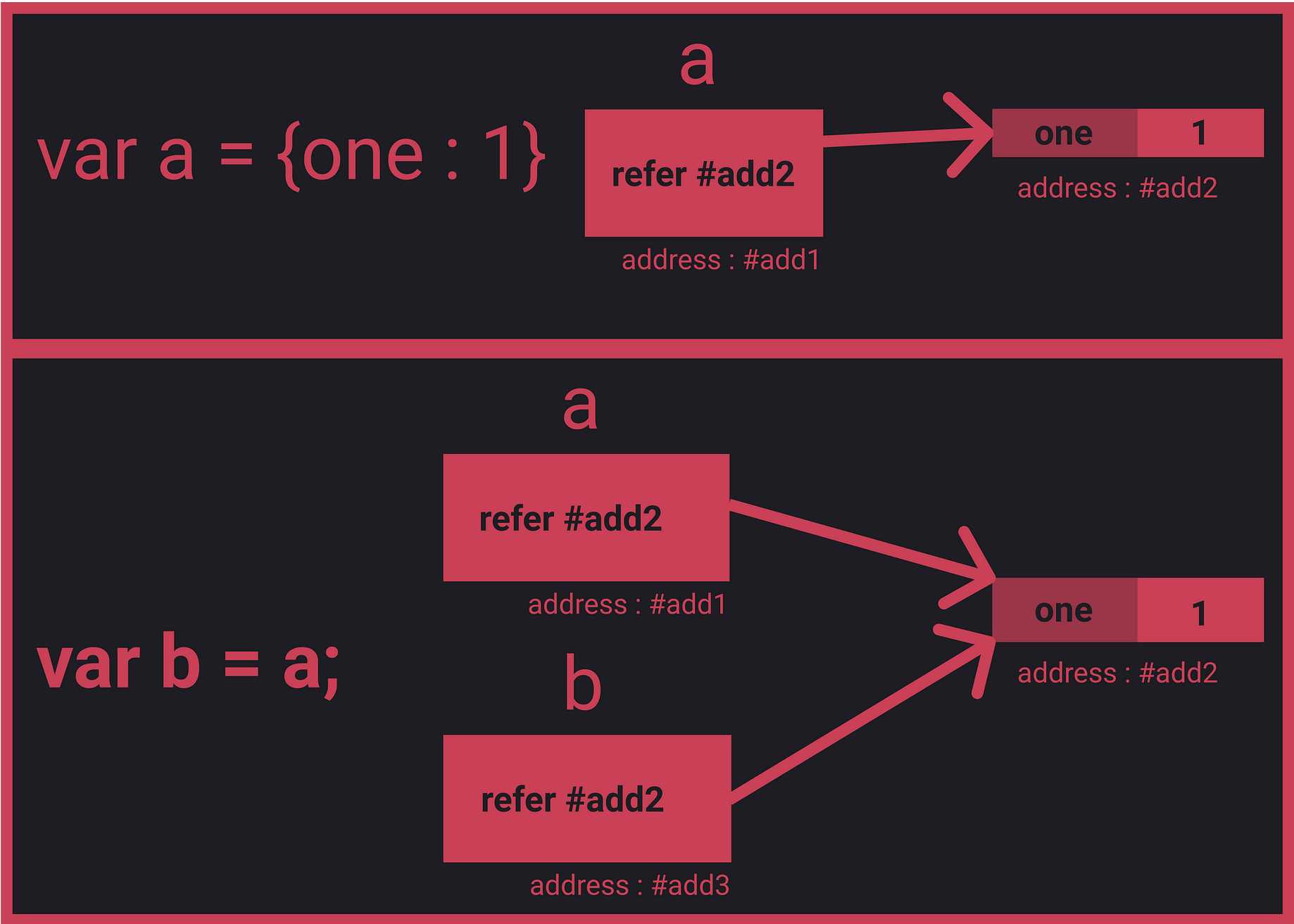
When you copy an object using an equals sign, JavaScript copies the reference to the object to the new variable. After that, both the variables point to the same object. And then, if a new variable makes changes to the object, it will be reflected in the original variable. There are multiple ways to clone the objects. Objects in javascript are reference types that mean if you use the assignment operator as below you are just assigning a memory pointer where values... Note: This is a shallow copy, so it also assigns objects/arrays by reference instead of by value. 8. JSON.parse and JSON.stringify (Deep copy) JSON.stringify turns an object into a string. JSON.parse turns a string into an object. Combining them can turn an object into a string, and then reverse the process to create a brand new data structure.
The deep copy of JavaScript objects can be done in different ways. Let's consider the following JavaScript object: Deep copy by JSON.parse/stringify with data loss: We can use JSON.parse(JSON.stringify(obj)) if the object does not have following: Add your content…Dates, functions, undefined, Infinity, RegExps, Maps, Sets, Cloning using object spread The simplest way to clone a plain JavaScript object is to invoke the object spread operator: const clone = {...object }; Where object is the object you'd like to copy, and clone is the shallow copy of object. Summary: Copying or cloning an array in Javascript is often confusing for beginners. This article explains different ways to copy or clone array in Javascript and some hidden facts about them. There are some fundamental concepts like mutable and immutable objects in Javascript which you must need to know.
Use the jQuery extend () method to Deep Clone an Object in JavaScript We can use jQuery's.extend () to shallow copy and deep copy an object. It is the most reliable deep cloning method with no data loss or corruption of data. Its major function is to merge two or more objects. 4/10/2020 · This method copies the values (of all enumerable own properties) from one or more source objects to a target object. Use Case. It is useful for merging objects or cloning … When we copy an object or array and all the level properties are copied without any reference, then it is Deep cloning. Objects should always be deeply cloned. When we copy an object or array and all the level properties are copied without any reference, then it is Deep cloning. Objects should always be deeply cloned.
 3 Ways To Clone Objects In Javascript
3 Ways To Clone Objects In Javascript
 Ways To Clone An Object In Javascript By Tran Son Hoang
Ways To Clone An Object In Javascript By Tran Son Hoang
What Is The Simplest Way To Clone An Object In Javascript
 How To Clone A Javascript Object
How To Clone A Javascript Object
 Object Cloning In Java Javatpoint
Object Cloning In Java Javatpoint
 How To Deep And Shallow Clone An Object In Javascript
How To Deep And Shallow Clone An Object In Javascript

 How To Find Duplicate Objects In Arraylist Javascript Code
How To Find Duplicate Objects In Arraylist Javascript Code
 Ways To Clone An Object In Javascript By Tran Son Hoang
Ways To Clone An Object In Javascript By Tran Son Hoang
How To Clone A Javascript Date Object By John Au Yeung
 Different Ways To Duplicate Objects In Javascript By
Different Ways To Duplicate Objects In Javascript By
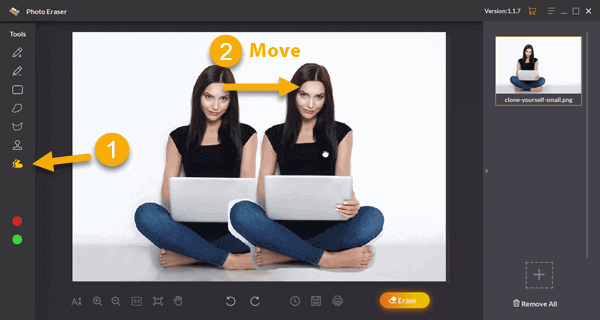
 How To Duplicate An Existing Person Or Object In Photo
How To Duplicate An Existing Person Or Object In Photo
 Showing Objects In The Javascript Console Without Going Mad
Showing Objects In The Javascript Console Without Going Mad
 How To Clone An Array In Javascript
How To Clone An Array In Javascript
 What Is The Most Efficient Way To Deep Clone An Object In
What Is The Most Efficient Way To Deep Clone An Object In
Github Dankogai Js Object Clone Deep Clone And Comparison
 How To Duplicate An Existing Person Or Object In Photo
How To Duplicate An Existing Person Or Object In Photo
 Javascript Clone Object How Does Javascript Clone Object Works
Javascript Clone Object How Does Javascript Clone Object Works
 Shallow Copying Cloning Objects In Javascript By Serdar
Shallow Copying Cloning Objects In Javascript By Serdar
 A Glance At Deep And Shallow Copy In Javascript Online
A Glance At Deep And Shallow Copy In Javascript Online
What Is The Most Efficient Way To Deep Clone An Object In
 How To Deep Clone A Javascript Object
How To Deep Clone A Javascript Object
 How To Clone A Javascript Object Geeksforgeeks
How To Clone A Javascript Object Geeksforgeeks
0 Response to "24 How To Clone An Object In Javascript"
Post a Comment