25 How To Create A Chatbot In Javascript
May 11, 2018 - Home Web Development News Server-Side ... bot with JavaScript ... Today, we are going to build a chatbot that can search for restaurants based on user goals and preferences. Let us begin by building Node.js modules to get data from Zomato based on user preferences. Create a file called ... Create a trainable chatbot with java. A chatbot is a software application used to conduct an on-line chat conversation via text or text-to-speech, in lieu of providing direct contact with a live human agent. This article will demonstrate a short fun coding piece to simulate a chatbot. Its objectives are:
 Building A Simple Ai Chatbot With Web Speech Api And Node Js
Building A Simple Ai Chatbot With Web Speech Api And Node Js
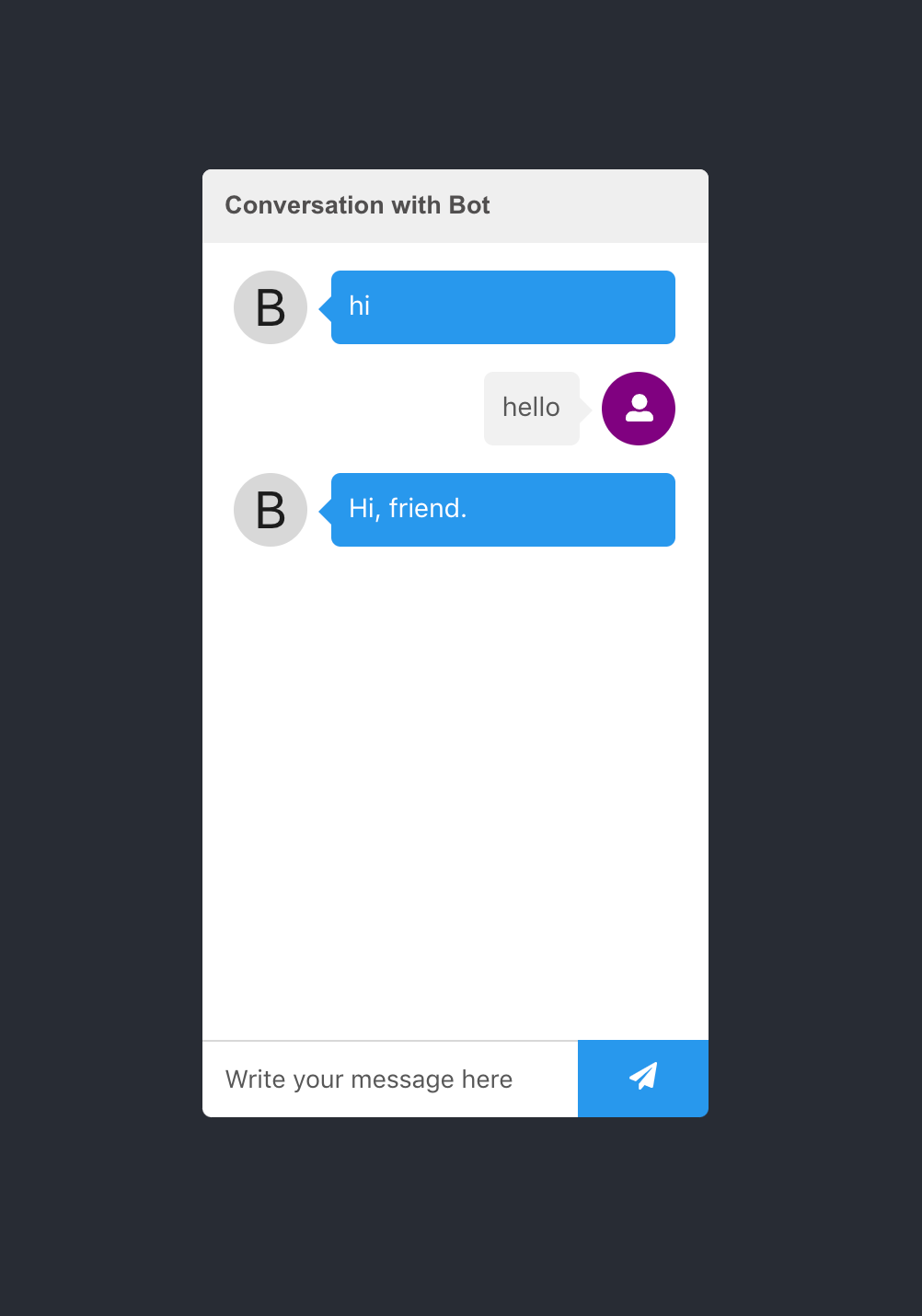
I am assuming you have little knowledge of Javascript and Jquery especially selectors in Jquery. Let's start with index.html, Here I have divided the whole document into three parts like. 1. The header that contains heading. 2. Container in which we will place our chatbots chats history and . 3.

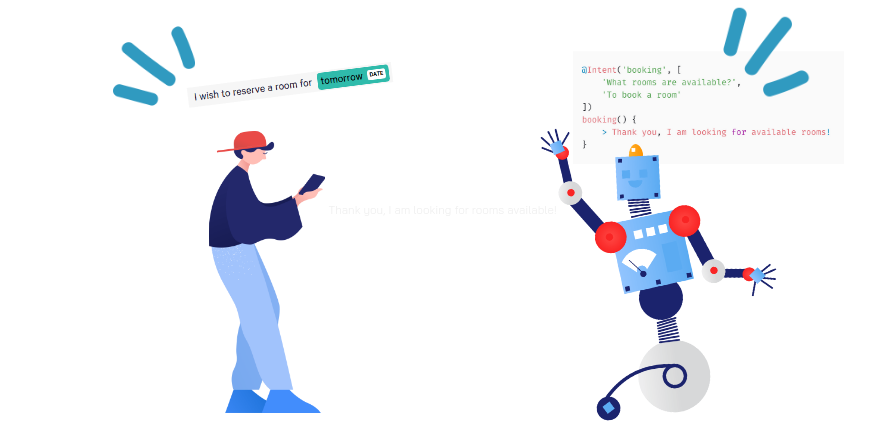
How to create a chatbot in javascript. To create a chatbot, you can use ready-to-use code sets from open repositories designed specifically to build chatbots (image by NLP.js repository) Our chatbot will have the following features: Saying hello, goodbye, giving info about the pricing according to corresponding intents. Oct 17, 2016 - In the past few months, chat bots have become very popular, thanks to Slack, Telegram and Facebook Messenger. But the chat bot idea is not new at all. In Visual Studio, create a new bot project using the Echo Bot (Bot Framework v4 - .NET Core 3.1) template. Choose AI Bots from the project types to show only bot templates. Thanks to the template, your project contains all the code that's necessary to create the bot in this quickstart.
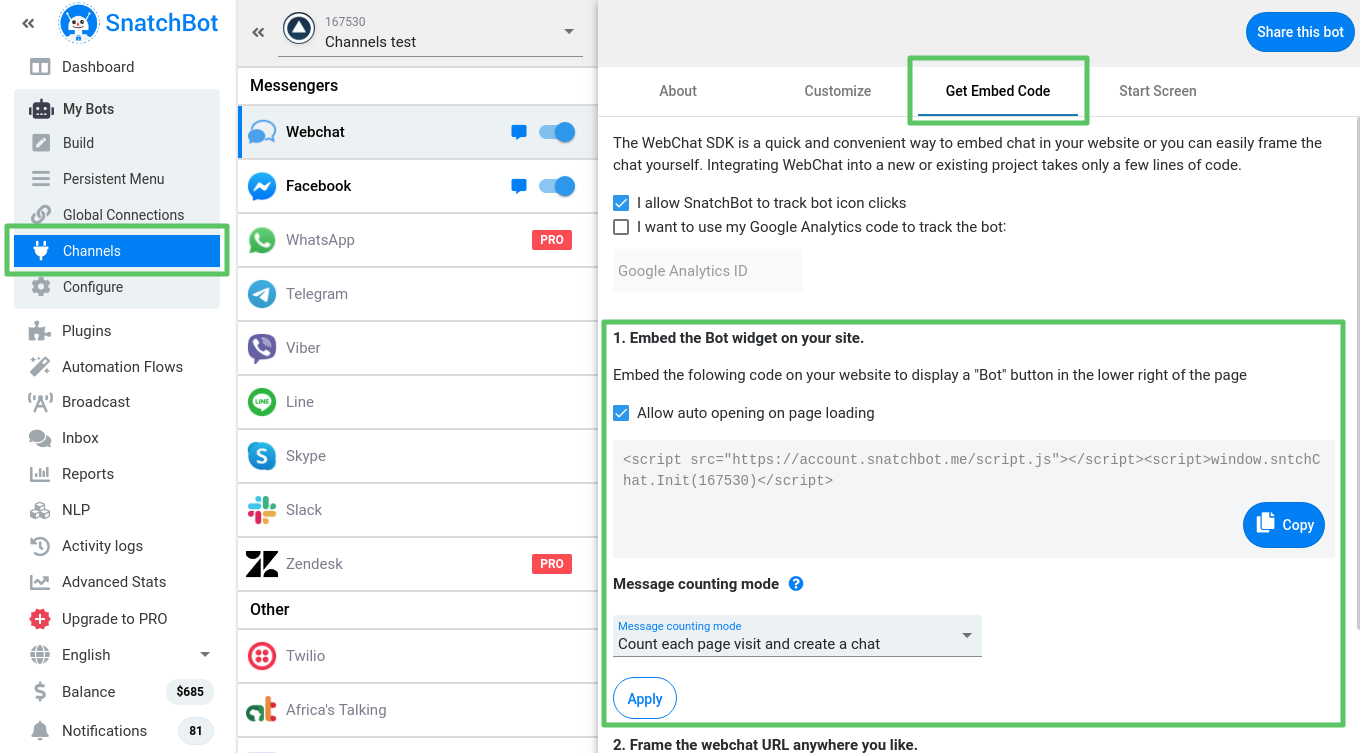
bot/main.converse. start() is a function representing a dialog @Event('start') is a decorator indicating how the function should be triggered. Here, the "start" event indicates that the function is triggered as soon as the first interaction with the chatbot occurs To have the syntax color in the conversational script, add an extension in VS Code: 1. · Use a JavaScript snippet This method is about adding a JavaScript short piece of code to your website/store code. Go to the CHANNELS section in your admin panel. Select "Live Chat" > "Integration" > "JavaScript." 408 People Learned 3. How To Create A Chatbot For A Website - Merge With External Code. The next and most important step is to merge with external code. Heroku is one of the best external codes to build an app. If you are working in python, you need the following code from Heroku; #start.
Apr 03, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Simple, powerful, free tools to create and use millions of apps. This course does not incorporate Artificial Intelligence in the process of creating chatbots. It neither uses a server nor a database. Instead, it only uses Javascript where the complete logic will be created in the front-end (client-side). So this course is perfect for web developers, specifically, front-end web developers.
Create a.js file, and start with some basics. //index.js document.addEventListener("DOMContentLoaded", () => { document.querySelector("#input").addEventListener("keydown", function(e) { if (e.code === "Enter") { console.log("You clicked the form and pressed the enter button!") Finally we invoke the listen method to begin listening to our requests: server.listen(process.env.port || process.env.PORT || 3978, function () { console.log('Chatbot listening to %s', server.url); }); Next we create a connector and bot object which manages communications between the bot app ... so I am trying to create a chatbot for Discord. I have created a mini chatbot, with little intelligence. In the version I made, each time a user sends a message, it waits for the next non-bot user's message. It then stores the data in a database, where the first message is what may be said by a user, and the second being a possible reply by the ...
Jul 13, 2020 - My philosophy is simple. To become good at something, you need to do it a lot. It's not enough to do it once. You need to do it again, and again and again. It will never end. I used the same philosophy to get good at programming. One thing I've Jun 08, 2012 - RiveScript is a simple scripting language for chatbots with a friendly, easy to learn syntax. Create your own chatbot in Go, Java, JavaScript, Perl or Python. Aug 07, 2017 - Using voice commands has become pretty ubiquitous nowadays, as **more mobile phone users use voice assistants** such as Siri and Cortana, and as devices such as Amazon Echo and Google Home have been invading our living rooms. These systems are built with speech recognition software that allows ...
Javascript Chatbot Setting up Javascript Chatbot Creating a Chatbot Using the Chatbot System. README.md. Javascript Chatbot. A chatbot 'library' that makes it easy to develop chatbots that respond to users commands. It's still a work in progress, so expect more features to come soon. The importance of chatbot lies in the fact that it is often described as one of the most advanced, accurate, and pleasing expressions of interaction between humans and machines. However, from a technical point of view, a chatbot only represents the natural evolution of a Question-Answering system leveraging Natural Language Processing (NLP). After creating the chatbot, the next step is to connect the chatbot to your website. You will get a short piece of Javascript code from the dashboard. Navigate to Dashboard → ⚙️Settings. Click on the Install section and click the Web tab and copy the JavaScript code.
Several e-commences stores, banks, businesses, and different sorts of apps have added chatbots in their application because they knew the importance of having chatbots. In this course, you will learn how to create chatbots using vanilla Javascript. Firstly, you will get to know how chatbots work, then I'm gonna walk you through 4 different ... In this video, we are going to create a Chatbot using Javascript only. We are going to use Web speech API for this. We are going to do two major things in th... An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
Browse thousands of programming tutorials written by experts. Learn Web Development, Data Science, DevOps, Security, and get developer career advice. Go to the CHANNELS section in your admin panel. Select "Live Chat" > "Integration" > "JavaScript." Copy the code snippet. Add the JavaScript code to your website's code. Now, let's create a helper pug_functions.js file were we can use the JavaScript functions in pug file. The file includes a single JavaScript function to get the asset path location from the manifest file generated with Gulp task runners.
Do you wanna create a chatbot web app using Javascript?. Do you wanna improve your javascript skills by creating uncommon web app?. With the advance of technology, chatbots have become important and even mandatory in many applications these days. Several e-commences stores, banks, businesses, and different sorts of apps have added chatbots in their application because they knew the importance ... Sep 16, 2020 - Embed a Javascript based Chatbot to your Web Applications. In this course, you will learn how to create chatbots using vanilla Javascript. Firstly, you will get to know how chatbots work, then I'm gonna walk you through 4 different chatbot apps that are commonly used these days.
The steps of the process: 1. Clone CS repository from GitHub: git clone https:// github. com / bwilcox -1234/ ChatScript. git. JavaScript. Copy. 2. Go to CS directory and create a folder for your chatbot with a file for the main topic, and filesfood.txt describing a list of topics to be included: Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! SharePoint Online chatbot using JavaScript. Step 1: Log in to the SharePoint Online site - > Create a web part page - > Add a Script Editor Web part. Step 2: Please look into the below screenshot. This design will appear on your site once you paste the below code inside the Script Editor Web part.
Aug 13, 2018 - Today, we will create a simple chatbot web application using HTML, CSS, Javascript, and RiveScript.js. Wait! What is RiveScript.js? It is a RiveScript interpreter library for javascript. RiveScript is a scripting language for chatterbots, making it easy to write trigger/response pairs for building ... JavaScript is being widely used in building Web Applications, Hybrid Applications and even Desktop Applications. Now, i tried making a Chat Bot using JavaScript on both the Client Side and on the… May 27, 2021 - Building a Conversational Bot with JavaScript and Node.js is out. Stay connected to Telerik Blogs for .NET, JavaScript, cross-platform app development (and beyond) news and tutorials.
You design a layout for a chatting. Then you post user input question to database using AJAX. And get the answer from AJAX then show it to the user. I think that's a very simple way to build a chat bot. Nov 29, 2020 - Create your first bot with the Bot Framework SDK using C#, Java, JavaScript or Python. Chatbot is this part of artificial intelligence which is more accessible to hobbyists (it only takes some average programming skill to be a chatbot programmer). So, programmers out there who wanted to create true AI or some kind of artificial intelligence, writing intelligent chatbots is a great place to start!
download code here:https://drive.google /file/d/0B6PJTFPJMShgNHNCcnU5bVBqX0k/view?usp=sharingkeywords: make create simple chatterbot chatbot bot from scra... Initialize the bot. That is all you need to get a working chatbot. // initialize the bot var config = { // what inputs should the bot listen to? this selector should point to at least one input field inputs: '#humanInput', // if you want to show the capabilities of the bot under the search input inputCapabilityListing: true, // optionally, you ... How to build a chatbot To create your bot using the ChatBot framework, you need to have an active ChatBot account. To create your account, visit chatbot and sign up as a new user. ChatBot offers a free 7-day trial, so you can build your bot during that time.
To avoid these errors whether there is any simplest method to create the chatbot using dialog flow? Whether I can use dialog flow sdk to make the development process simpler? If we can do so, can you share the steps that has to be followed ? javascript google-cloud-messaging artificial-intelligence dialogflow-es chatbot. Share. Improve this ...
 Developing A Chatbot Using Microsoft S Bot Framework Luis
Developing A Chatbot Using Microsoft S Bot Framework Luis
 How To Build An Faq Chatbot With Api Ai Using Node Js And
How To Build An Faq Chatbot With Api Ai Using Node Js And
 How To Build A Chatbot With React
How To Build A Chatbot With React
 How To Build Your First Telegram Chatbot With Node Js Sitepoint
How To Build Your First Telegram Chatbot With Node Js Sitepoint
 How To Create A Chatbot With Python Amp Deep Learning In Less
How To Create A Chatbot With Python Amp Deep Learning In Less
 Javascript Tutorial Simple Chatai Using Rivescript Js By
Javascript Tutorial Simple Chatai Using Rivescript Js By
 How To Build A Discord Bot Full Javascript Chatbot Tutorial
How To Build A Discord Bot Full Javascript Chatbot Tutorial
 Create A Smart Chat Bot From An Html Form Convform Free
Create A Smart Chat Bot From An Html Form Convform Free
 Create A Universal Chatbot In Javascript For Beginners By
Create A Universal Chatbot In Javascript For Beginners By
 Chatbotlab Io Make A Chatbot In 5 Minutes
Chatbotlab Io Make A Chatbot In 5 Minutes
 Github Allendecid Aichat Aichat Js Open Source Chatbot In
Github Allendecid Aichat Aichat Js Open Source Chatbot In
 Creating A React Based Conversational Chatbot Client A Team
Creating A React Based Conversational Chatbot Client A Team
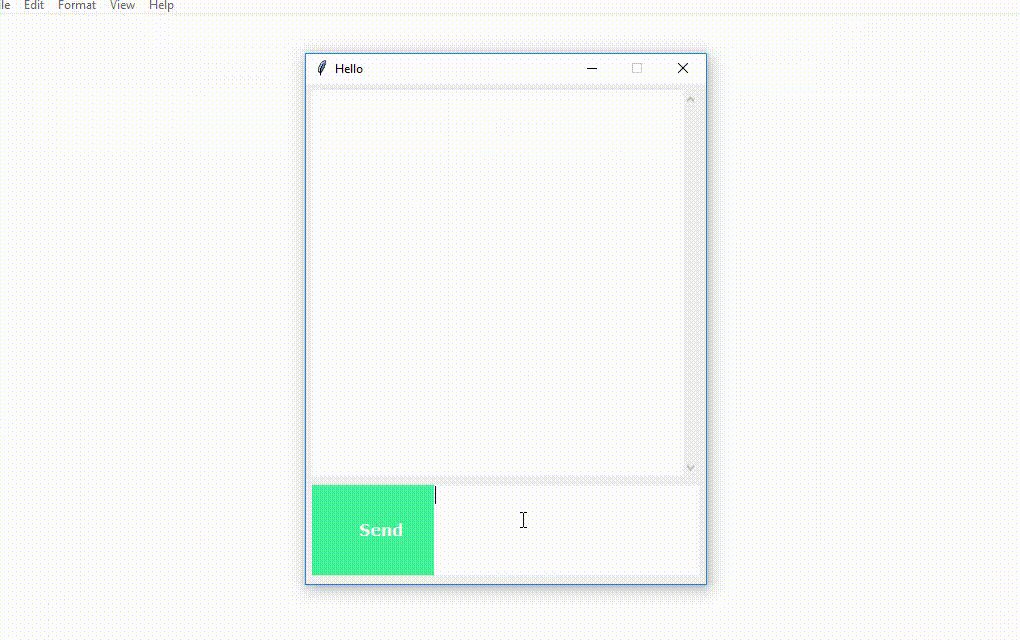
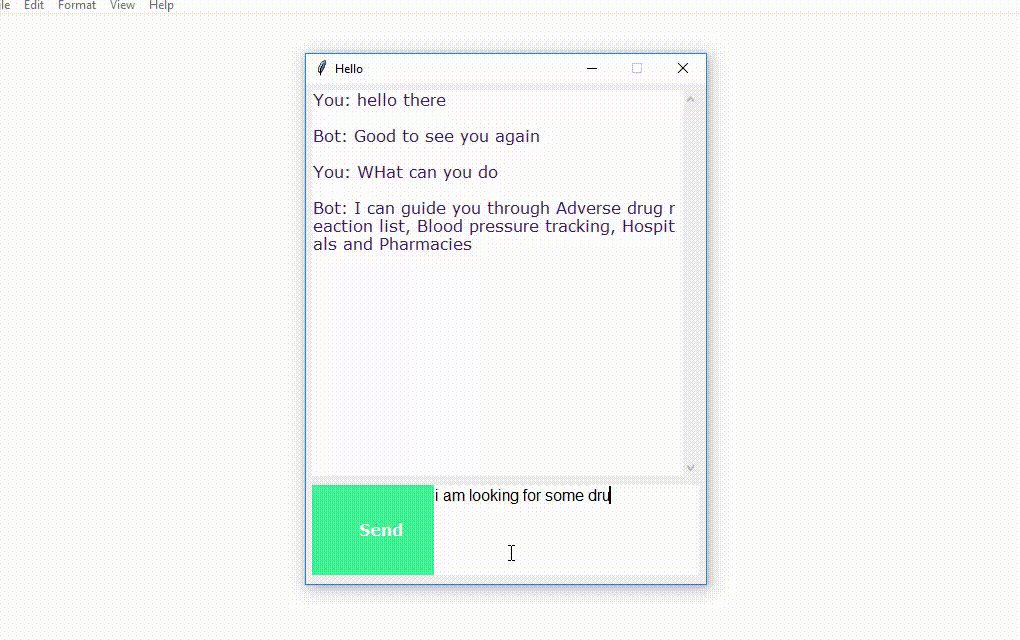
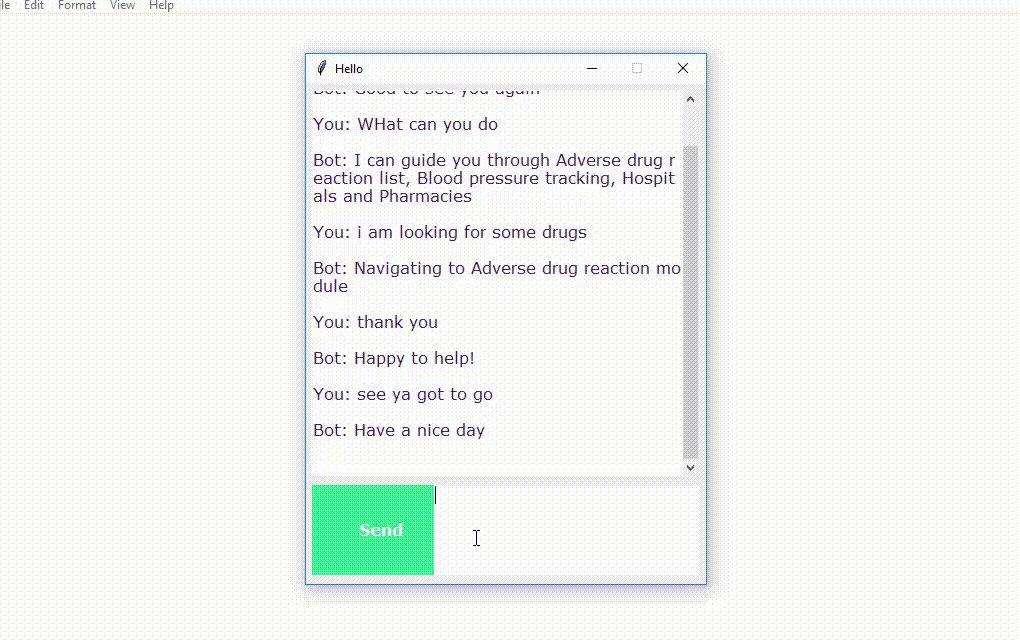
 How To Create An Ai Chatbot In Javascript With Source Code Simple Beginners Tutorial
How To Create An Ai Chatbot In Javascript With Source Code Simple Beginners Tutorial
 How To Create Animated Talking Virtual Assistant Chatbot Bytize
How To Create Animated Talking Virtual Assistant Chatbot Bytize
 How To Make A Chatbot Easy Ways To Create Chatbots For Free
How To Make A Chatbot Easy Ways To Create Chatbots For Free
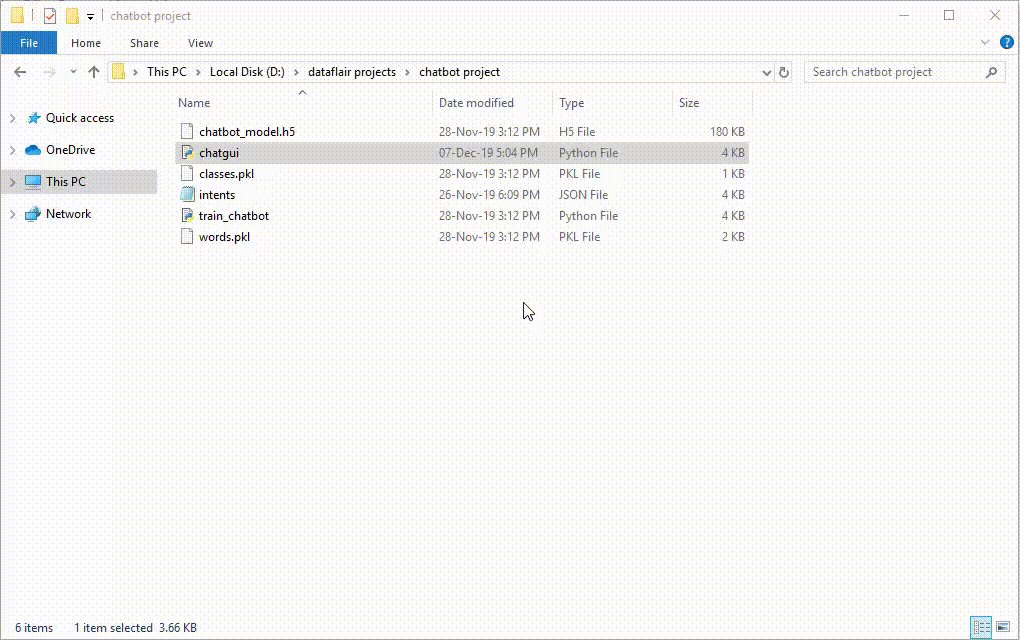
 Python Chatbot Project Learn To Build Your First Chatbot
Python Chatbot Project Learn To Build Your First Chatbot
 Adding Your Chatbot To A Website
Adding Your Chatbot To A Website
 Building An Intelligent Node Js Chatbot With Azure Bot
Building An Intelligent Node Js Chatbot With Azure Bot

 Make A Simple Chatbot With Javascript Dev Community
Make A Simple Chatbot With Javascript Dev Community
 Build A Whatsapp Chatbot To Learn German Using Gpt 3 Twilio
Build A Whatsapp Chatbot To Learn German Using Gpt 3 Twilio
 How To Build A Chatbot In React Native Using React Native
How To Build A Chatbot In React Native Using React Native
 Creating A React Based Conversational Chatbot Client A Team
Creating A React Based Conversational Chatbot Client A Team
 How To Create Your Own Chatbot With Dialogflow And Node Js In
How To Create Your Own Chatbot With Dialogflow And Node Js In
0 Response to "25 How To Create A Chatbot In Javascript"
Post a Comment