25 Send Post Request To Rest Api Via Javascript
Dec 04, 2019 - There are many more libraries that can be used to send HTTP requests with JavaScript, like jQuery, axios, Angular's HttpClient, and more. However, I would stick to fetch() wherever possible, as that is the new, modern, recommended approach. Thank you for reading today's blog post, I hope it'll be useful in your REST ... Send the message specified in the request body using either JSON or MIME format. When using JSON format you can include a file attachment in the same sendMail action call. When using MIME format: Provide the applicable Internet message headers and the MIME content, all encoded in base64 format in the request body.
 Build Node Js Rest Apis With Express Amp Mysql Bezkoder
Build Node Js Rest Apis With Express Amp Mysql Bezkoder
19/7/2021 · JavaScript POST request using the XMLHttpRequest object The XMLHttpRequest is a raw browser object that is used to communicate with the server in pure JavaScript. You can send data to the server or receive data from the server using the XMLHttpRequest object without reloading the entire web page.

Send post request to rest api via javascript. Ajax is the traditional way to make an asynchronous HTTP request. Data can be sent using the HTTP POST method and received using the HTTP GET method. Let's take a look and make a GET request. I'll be using JSONPlaceholder, a free online REST API for developers that returns random data in JSON format. Level up your Java code and explore what Spring can do for you. The fetch API allows to create XMLHttpRequest (XHR) request and handle callback using Promises.The callback is legacy approaches to handle rest api request.The Fetch API uses Promises to avoid callback.The ES7 introduced async-await to avoid promise.The promise is help to send the request and receive a response.
7/12/2017 · // Create a request variable and assign a new XMLHttpRequest object to it. var request = new XMLHttpRequest // Open a new connection, using the GET request on the URL endpoint request. open ('GET', 'https://ghibliapi.herokuapp /films', true) request. onload = function {// Begin accessing JSON data here} // Send request request. send () Also, we already covered sending a GET Request using RestAssured. If you haven't checked that, go for it by clicking this link. Now, in this tutorial, we are going to see "How to send an HTTP POST JSON request using Rest Assured to a Rest API endpoint". Simple representation of POST JSON Request using REST Assured...!!! Click To Tweet Making a POST request#. The general form of the curl command for making a POST request is as follows: curl -X POST [options] [URL] Copy. The -X option specifies which HTTP request method will be used when communicating with the remote server. The type of the request body is indicated by its Content-Type header.
May 22, 2017 - I am trying to send an Http post request to parse server through Rest API keys. Not sure if I am doing it right as below. The following is my whole script and makes a button which should trigge... To send data to the REST API server using JavaScript/AJAX, you must send an HTTP POST request and include the POST data in the request's body. You also need to provide the Content-Type: application/json and Content-Length request headers. Below is an example of a REST API POST request to a ReqBin REST API endpoint. The fetch() method, like the XMLHttpRequest and Axios request, is used to send the requests to the server.The main difference is that the Fetch API uses Promises, which enables a simpler and cleaner API. You will get the whole Get and Post method using fetch API. Syntax: fetch(url, { config }) .then(res => { // Handle response }) .catch(err => { // Handle errors })
Using Fetch to Post Data. The Fetch API is not limited to GET requests only. You can make all other types of requests (POST, PUT, DELETE, etc.) with custom request headers and post data. Here is an example of a POST request: Calling Google News RESTful Web Service with JavaScript / jQuery. This guide walks you through writing a simple javascript/jquery to calling rest web service. When we call Google News API and web service with the help of javascript and jquery then we will get the JSON response given below. "description": "The number of people killed in China by ... 4 weeks ago - While the code above works fine in a general JavaScript app, it needs some changes to work in WordPress. To send a request to the WordPress API, you need to authenticate the request. Also, the URL for REST requests must contain the WordPress base URL. Here is the updated code:
The term REST stands for representational state transfer. It is an architectural style that consists of a set of constraints to be used when creating web services. RESTful API is an API that follows the REST architecture. Typically REST APIs use the HTTP protocol for sending and retrieving data and JSON formatted responses. Nov 04, 2018 - If you look back at the ... is a JavaScript object. This provides an easy way to get values from the body of the request, but it’s not something that happens automatically. The API you are building, expects clients to send JSON formatted data in the body of POST and PUT ... Jun 02, 2020 - During software development, HTTP requests are made all the time. We'll be exploring the Fetch API - a modern, promise-based approach to HTTP requests.
16/4/2021 · Make a POST request for the API used to create the object. We will save object id which was received in the answer. Make a GET request where we will use the id from the first step, thereby demonstrating GET requests and the fact that the object was created Make a PUT request where we substitute the modified object and demonstrate the answer. So far, we have covered sending a GET & POST Request in our tutorial on Java 11 HttpClient API.If you haven't checked that, lets check 'Sending GET Request' by clicking this link and also check 'Sending POST request' using this link.Now, in this example, we are going to see "How to send a PUT request with JSON as request body using Java 11 HttpClient API?". 24/10/2018 · Send POST request to REST API via javascript. First, I read somewhere that we should not use XMLHttpRequest. Second, I am a newbie in Javascript. Third, I created a webpage to submit email and password. This code is not working and just redirects me to the same page again and again.
Mar 02, 2021 - It’s a common task for JavaScript developers to send GET and POST requests to retrieve or submit data. There are libraries like Axios that help you do that with beautiful syntax. However, you can… 8/4/2020 · They have a nice button that generates code to replica an API request from the app, where you design all your request data visually. Internally it uses https://github /Kong/httpsnippet which is an HTTP Request snippet generator for many languages & libraries, written in JavaScript. May 07, 2020 - JavaScript has great modules and methods to make HTTP requests that can be used to send or receive data from a server side resource. In this article, we are going to look at a few popular ways to make HTTP requests in JavaScript. AjaxAjax is the traditional way to make
Finally, use the send() method to send the request over to the server. xmlhttp.send(); If we want to post some data to server, we can use send() method for it. var data = {"name" : "Lokesh"}; xmlhttp.send( JSON.stringify( data ) ); Sending JSON in AJAX Request Body. Javascript example to make an HTTP POST request to the server using AJAX, and ... In this REST API POST example, we also send the Accept: application/json request header to tell the REST API server that the API client expects JSON. ... JavaScript Object Notation is a data interchange format that specifies formatting rules for the portable representation of structured data. Code example 2: Upload a file in the same domain by using the REST API and jQuery. The following code example uses the SharePoint REST API and jQuery AJAX requests to upload a file to the Documents library and to change properties of the list item that represents the file. The context for this example is a solution that's running on the server.
20/4/2016 · Make a request to the REST API URI, passing in your API Key in the header of the request; Get back a response containing the URI to your results; Poll that URI until it returns your results, as complex queries or queries spanning a large set of entries may take longer to complete; Parse the results and display in … HTTP is the protocol used to access the server. REST APIs are served over HTTP or HTTPS. example is the host /about is the path ; 3. Body: The data that you want to send to the server.Usually consists of a JSON formatted string. 4. Headers: Extra data for the request such as access tokens and information about your browser. Let's take a look at a couple of example requests and go through ... The only language we need to use is plain (vanilla) JavaScript, and the rest of the magic (the back end part) will be provided by the Rick and Morty REST API. REST API ENDPOINTS. You can simply think of them as URLs, where when you sent a correctly formulated HTTP request, you obtain a response, almost always in JSON or XML format.
Jul 07, 2020 - In JavaScript, it was really important to know how to make HTTP requests and retrieve the dynamic data from the server/database. JavaScript provides some built-in browser objects and some external… We'll create a request variable and assign a new XMLHttpRequest object to it. Then we'll open a new connection with the open() method - in the arguments we'll specify the type of request as GET as well as the URL of the API endpoint. The request completes and we can access the data inside the onload function. When we're done, we'll send the ... No worries! I went ahead and added a working snippet using Content-Type: application/json. The code I provided is fine for testing, but probably isn't fool-proof for production. Also, it's a shame reqres.in responds with a 201 status to a request with a Content-Type equal to something other than application/json.
In this post, we will get a basic understanding of each of them, then discover how we can create a collection of wrappers to make sending requests to a traditional REST API a breeze. Promises Essentially, a promise is a returned object to which you attach callbacks, instead of passing callbacks into a function. For a POST request, you can use the "body" property to pass a JSON string as input. Do note that the request body should be a JSON string while the headers should be a JSON object. That's it, it's that simple to send Http Get/Post Request in Java 🙂 Send HTTP GET/POST Request in Java using HttpURLConnection...!!! Click To Tweet . If you like this post, please click like button and share it with others on Twitter. Also, check out my other useful blog posts on Rest Assured: How to make a GET Request using Rest Assured
Up until now, we have already covered sending a GET Request using Java 11 HttpClient API.If you haven't checked that, go for it by clicking this link.Now, in this example, we are going to see "How to send a POST request with JSON as request body using Java 11 HttpClient API?". The post () method sends a POST request to the specified url. The post () method is used when you want to send some data to the server. See also POST Request Method, REST API POST Example and POST JSON Example. Generate code snippets for JavaScript/AJAX and other programming languages Convert your POST Request request to the PHP , JavaScript/AJAX , Curl/Bash , Python , Java , C#/.NET code snippets using the JavaScript/AJAX ...
Call A Remote Workflow As Restful Web Service Knime Hub
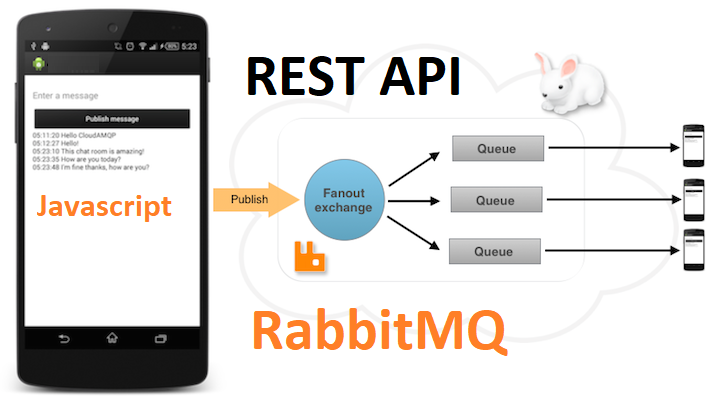
 Rabbitmq Rest Api Fun Tech Projects
Rabbitmq Rest Api Fun Tech Projects
 Chapter 7 Consuming A Rest Api Using An Api From Inside
Chapter 7 Consuming A Rest Api Using An Api From Inside
 How To Create A Secure Rest Api In Node Js
How To Create A Secure Rest Api In Node Js
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 How To Manually Send Http Post Requests From Firefox Or
How To Manually Send Http Post Requests From Firefox Or
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In

 Error On Post Request Javascript Is Required This Web
Error On Post Request Javascript Is Required This Web
 Restful Api Using Node And Express
Restful Api Using Node And Express
 Asynchronous Javascript Using Promises With Rest Apis In Node Js
Asynchronous Javascript Using Promises With Rest Apis In Node Js
Node Js Rest Api To Add Edit And Delete Record From Mysql
 Creating A Rest Api For Amazon Documentdb With Mongodb
Creating A Rest Api For Amazon Documentdb With Mongodb
 Consume One Or More Rest Api Methods Outsystems
Consume One Or More Rest Api Methods Outsystems
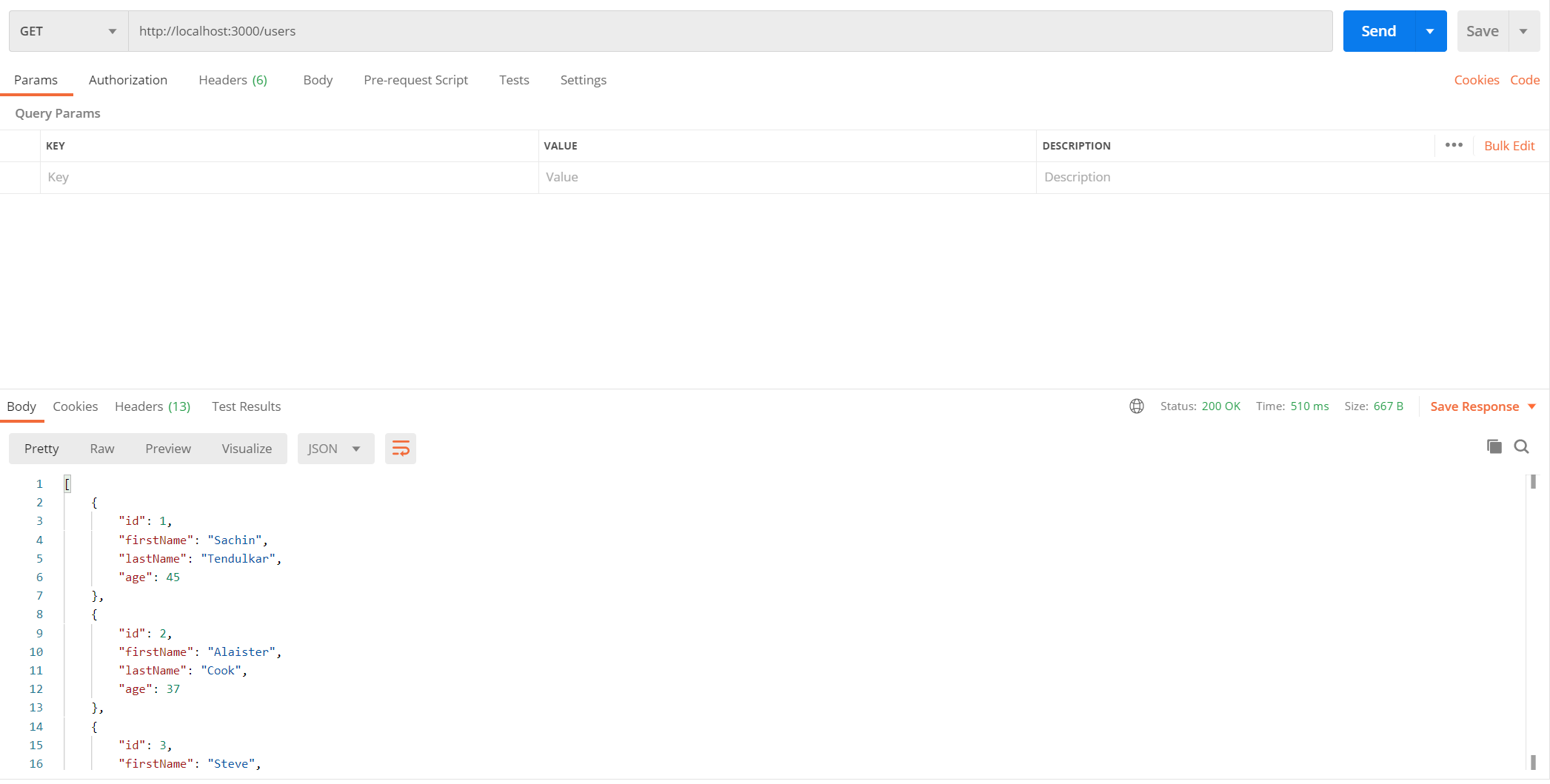
 How To Create A Fake Rest Api With Json Server Sap Blogs
How To Create A Fake Rest Api With Json Server Sap Blogs
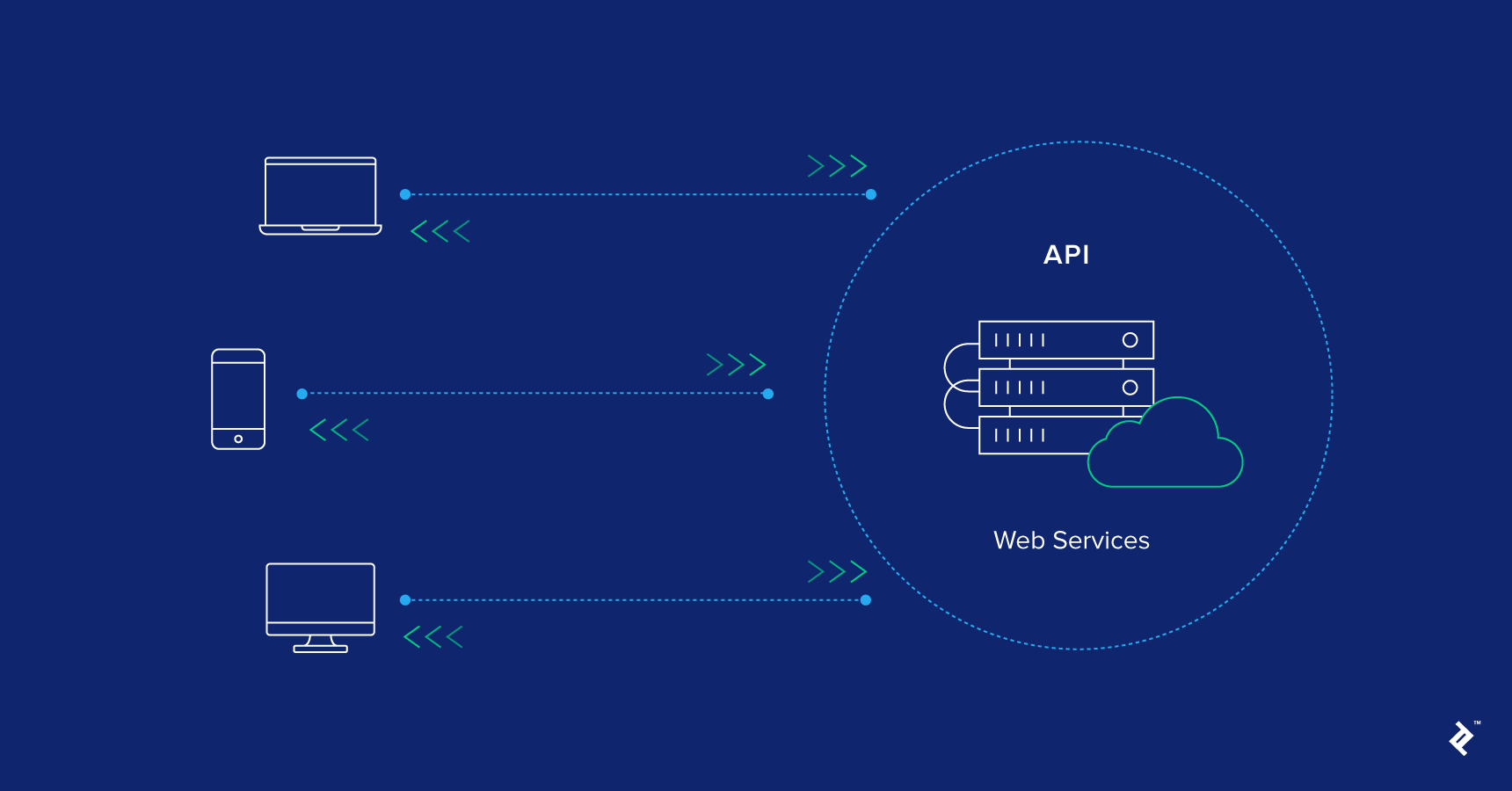
 Web Api Design 5 Best Practices To Know Toptal
Web Api Design 5 Best Practices To Know Toptal
 Sending Form Data Post With The Fetch Api In Javascript
Sending Form Data Post With The Fetch Api In Javascript

 Build Rest Apis For Node Js Part 4
Build Rest Apis For Node Js Part 4
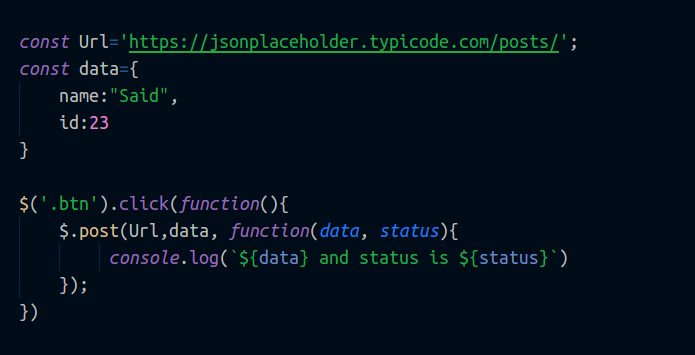
 Send Post Request To Rest Api Via Javascript Stack Overflow
Send Post Request To Rest Api Via Javascript Stack Overflow
 Sending Post Http Request In Json For Rest Api Creating
Sending Post Http Request In Json For Rest Api Creating
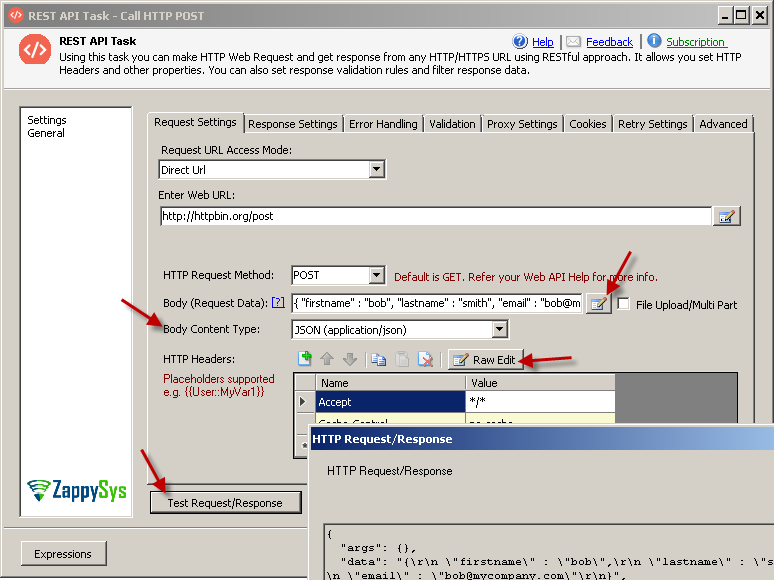
 Http Post In Ssis Send Data To Web Api Url Zappysys Blog
Http Post In Ssis Send Data To Web Api Url Zappysys Blog

0 Response to "25 Send Post Request To Rest Api Via Javascript"
Post a Comment