27 Get Current Url Using Javascript
JavaScript provides multiple methods to get the current URL displaying in web browser address bar. You can use the Location object property of the Window object to get these details. Below is the list of few properties of location object. Here is the list of options available to get URL and other details using JavaScript. May 15, 2020 - Get code examples like "how to get current page url in javascript" instantly right from your google search results with the Grepper Chrome Extension.
 Get The Url Without Any Parameters In Javascript Simple Code
Get The Url Without Any Parameters In Javascript Simple Code
How TO - Get Current URL With JavaScript Previous Next Learn how to get the current URL with JavaScript. Current URL. Use window.location.href to get the current URL address: Example. document.getElementById("demo").innerHTML = "The full URL of this page is:<br>" + window.location.href;

Get current url using javascript. 14/7/2020 · How to get the current URL using JavaScript ? Last Updated : 14 Jul, 2020. The task is to get the Website URL. The current URL can be obtained by using the ‘URL’ property of the Document object which contains information about the current URL. The ‘URL’ property returns a string with the full location of the current page. The JavaScript browser history API lets you go to a new URL. You can use the following methods to navigate to a new URL: Assigning a new value to window.location. Using the window.assign () method. Using the window.replace () method. All of these three methods accomplish the goal of navigating to another URL equally. In JavaScript, the Location object contains the information regarding the URL of the currently loaded webpage. It belongs to window, though, we can access it directly because window is hierarchically located at the top of the scope To get the current URL, we'll leverage the Location object and retrieve its href property:
Aug 18, 2020 - 1. Introduction In this article, we are going to present how to get the current URL in JavaScript. Fortunately, it is not difficult because JS provide... The document.URL property gives the current url of the browser window. Parameters in the url can then be read in the same way as described above. // current page url let url_str = document.URL; let url = new URL(url_str); let search_params = url.searchParams; // read url parameters now as described above 12/7/2020 · See below examples to learn how to achieve this and some other parts of URL with the help of window.location object. You can either use the code directly or save it in a variable and then use. Code Type : Get entire Location (URL) var url = window.location.href; Code Type : Get Location HostName. var hostName = window.location.hostname;
window.location is an object in javascript. it returns following data window.location.host #returns host window.location.hostname #returns hostname window.location.path #return path window.location.href #returns full current url window.location.port #returns the port window.location.protocol #returns the protocol in jquery you can use JavaScript Window Location ❮ Previous Next ❯ The window.location object can be used to get the current page address (URL) and to redirect the browser to a new page. 21/6/2021 · window.location.href will return the entire url of the current document URL. var currentURL = window.location.href; // Output: https://codepremix :80/examples?q='pqr'#abc 2. protocol. window.location.protocol will return the protocol of the current document URL. var currentProtocol = window.location.protocol; // Output: https 3. host
I am using jQuery. How do I get the path of the current URL and assign it to a variable? Example URL: http://localhost/menuname.de?foo=bar&number=0 JavaScript code runs on the browser and it can detect the URL of the current page. Print content from a particular div element using jQuery. The Location href Property of JavaScript can return the entire URL of the current page. Below is the given code of JavaScript location href property which will return the full URL of current page: Javascript Query string URL parameters are very useful while doing CRUD operations on the server side.& from client side also we might need to get query string parameters from URL using JavaScript & modify them. Table of Contents. Using JavaScript split() & regex.exec() method; using Javascript Split & reduce method methods
9/10/2020 · How to get the host url using javascript from the... How to get the host url using javascript from the current page . 0 votes. Given that I'm on the following page: ... How to get the current URL with JavaScript? Hello @kartik, Use: window.location.href As noted in the comments, ... The URL interface is used to parse, construct, normalize, and encode URLs.It works by providing properties which allow you to easily read and modify the components of a URL. You normally create a new URL object by specifying the URL as a string when calling its constructor, or by providing a relative URL and a base URL. You can then easily read the parsed components of the URL or make changes ... The location.href method is one of the most popular ways to perform JavaScript redirects. If you try to get the value of location.href, it returns the value of the current URL. Similarly, you can also use it to set a new URL, and users will then be redirected to that URL. Let's go through the following example. console.log(location.href ...
JavaScript provides you with many methods to retrieve and change the current URL, which is displayed in the browser's address bar. All these methods use the Location object, which is a property of the Window object. You can create a new Location object that has the current URL as follows: Get current URL in JavaScript The split () method first splits the url into an array of elements separated by the / then pop () method helps us to get the last element of an array (that is our url last segment). Similarly, we can also get the last segment by using the combination of substring (), lastIndexOf () methods. Sometimes, if you have an url that ends with a / then ...
Javascript on the client cannot know where joomla is installed. The best option is to somehow include the value of $this->baseurl into the page javascript and then use this value (phpBaseUrl). You can then build the url like this: How to Get Current URL in JavaScript JavaScript suggests a bunch of methods that help to get the current URL displayed at the address bar. All of the methods use the Location object (contains information about the current URL), which is a property of the Window object (provides current page address (URL) and redirects the browser to a new page). How to get URL Parameters using JavaScript ? Method 1: Using the URLSearchParams Object: The URLSearchParams is an interface used to provide methods that can be used to work with an URL. The URL string is first separated to get only the parameters portion of the URL. The split () method is used on the given URL with the "?" separator.
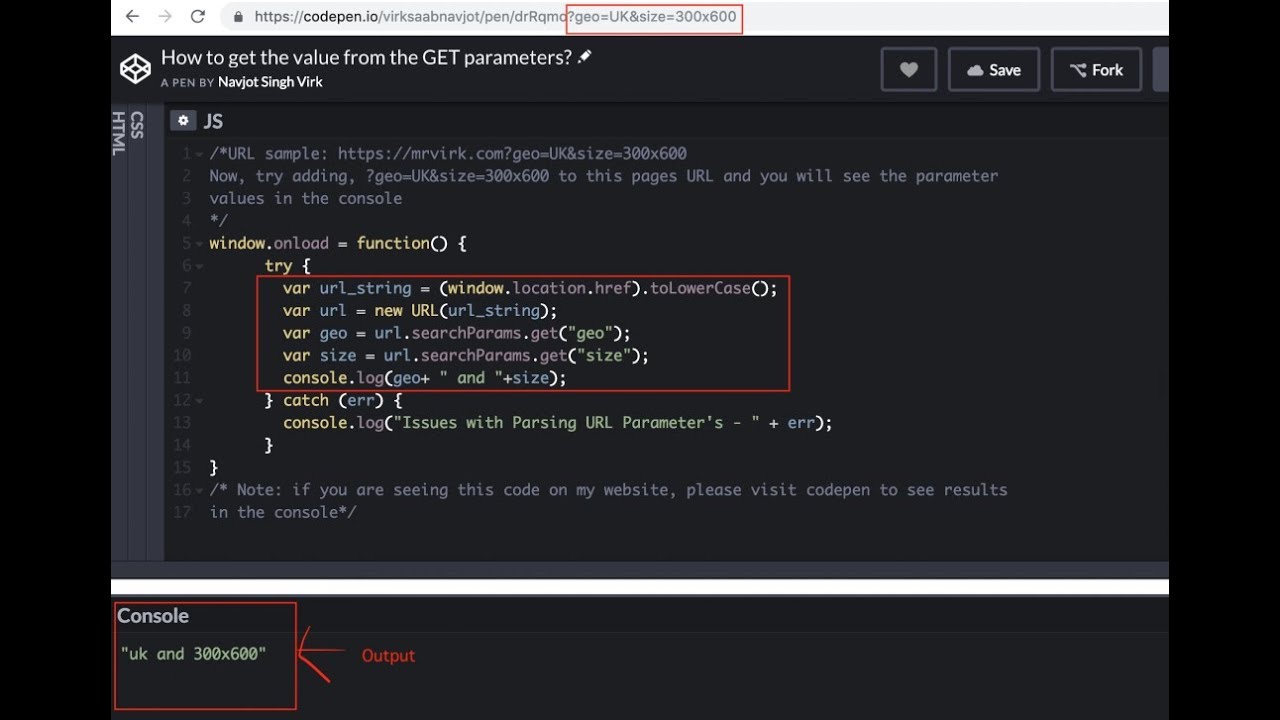
Jul 22, 2019 - The ............ property returns ... (of the current page) ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector ... i want to retrieve the current url from javascript. ex: when the user clicks the button , the function that i have given for the button is <script language="javascript">windows.open(' abcdec.aspx'); </script> , as due to this it moves into "abcdec.aspx" URL parameters or query string parameters are used to send a piece of data from client to server via a URL. They can contain information such as search queries, link referrals, user preferences, etc.. The URLSearchParams interface makes it easier to get the parameter of the URL. It provides methods for working with the query string of a URL.
Many tutorials around the web use complicated regular expression to achieve this task but it can be done in a more straight forward way using the URL API. Note - if you are looking to get the domain name from the current page being viewed in a browser you can simply use window.location.hostname. This tutorial is for those that need to extract ... Aug 15, 2013 - There's actually two different ways to get the current URL. Both document.URL and document.location.href return the URL. However, if you wish to actually change the document's location, only document.location.href. If you only need to read the value, then document.URL is fine · Note that if ... The downside of using the GET method is that it's visible to the visitor and it affects the link of the page. If you don't prefer this method, you can use the POST method, session Cookies or database to store the variables. The JavaScript function below parses and returns the parameters.
Today we will discusshow to get current Page URL using JavaScriptTo get a current URL window.location is used in javascript.If I write window.location in a c... How to get the host URL using JavaScript from the current page. 26. Javascript Get Website URL. 12. Perform a DNS lookup to resolve a hostname to an IP address using JavaScript. 3. Check if homepage using window.location. 2. Getting the website root in Javascript. 5. jQuery: determine the [server's] Document Root. You can use the JavaScript window.location.href property to get the entire URL of the current page which includes host name, query string, fragment identifier, etc.
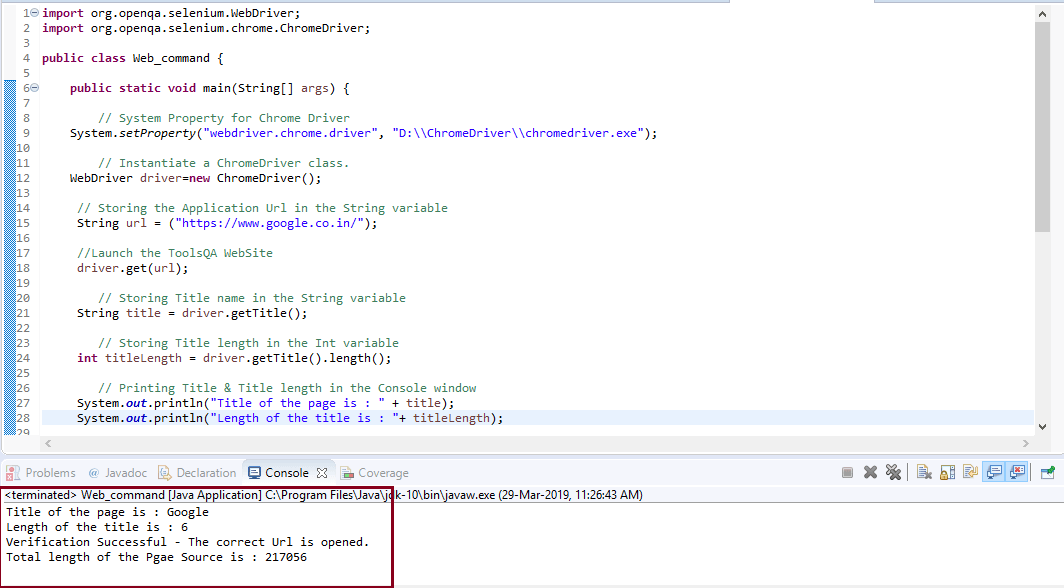
Code Implementation with Javascript for getting title and URL of webpage. from selenium import webdriver #browser exposes an executable file #Through Selenium test we will invoke the executable file which will then #invoke #actual browser driver = webdriver.Chrome(executable_path="C:\\chromedriver.exe") # to maximize the browser window driver ... Suppose you have given an HTML page and the task is to get the file name of an HTML page with the help of JavaScript. There are two approaches that are discussed below: Approach 1: In this approach, window.location.pathname returns the relative URL of the page. Use split () method to split the URL on "/" and pop () method to get the last ... Nov 01, 2018 - Find out the ways JavaScript offers you to get the current URL that's opened in the browser
Mar 20, 2014 - I have this portion of the code. I want to know how can I read the url as the current page instead a fix url Here is the portion of the coding: var str=''; if(model_id != 0 ) str = model_id... Nov 09, 2020 - I would like in the share plugin AddToAny to use the current page url but I need to remove the /bravo. In other word I need to keep only the ?r=number and add in front of it in text the default url. ... I’ll be very grateful if someone can help with this solution. I’m trying to get the hashtag ... 22/6/2009 · JavaScript provides you with many methods to retrieve and change the current URL, which is displayed in the browser's address bar. All these methods use the Locationobject, which is a property of the Windowobject. You can create a new Locationobject that has the current URL as follows: var currentLocation = window.location;
29/6/2016 · For Root URL: function getRootUrl() { document.getElementById('rootresult').innerHTML += window.location.origin ? window.location.origin + '/' : window.location.protocol + '/' + window.location.host + '/'; // getBaseUrl(); } For Base URL: function getBaseUrl() { var re = new RegExp(/^.*\//); In this tutorial, we are going to learn about how to get the protocol, domain name, port from a current URL using JavaScript. Using the window.location object. The window.location object contains different properties that are holding data related to the current page URL. Consider, we have the following URL: Nov 15, 2018 - Note: The window.location object can be used to get the current page address (URL) and to redirect the browser to a new page. ... You want to do the check for is array first. … ... confirm box in javascript javascript alert yes no javascript confirm box yes no javascript confirm dialog yes ...
Aug 14, 2018 - The window.location object can be used to get the current URL.
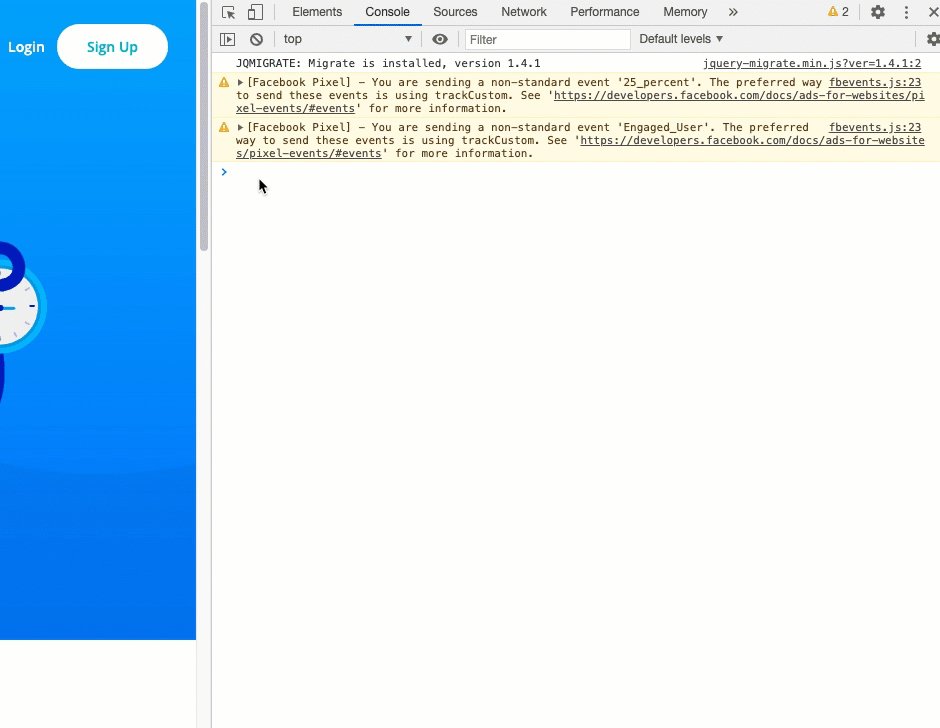
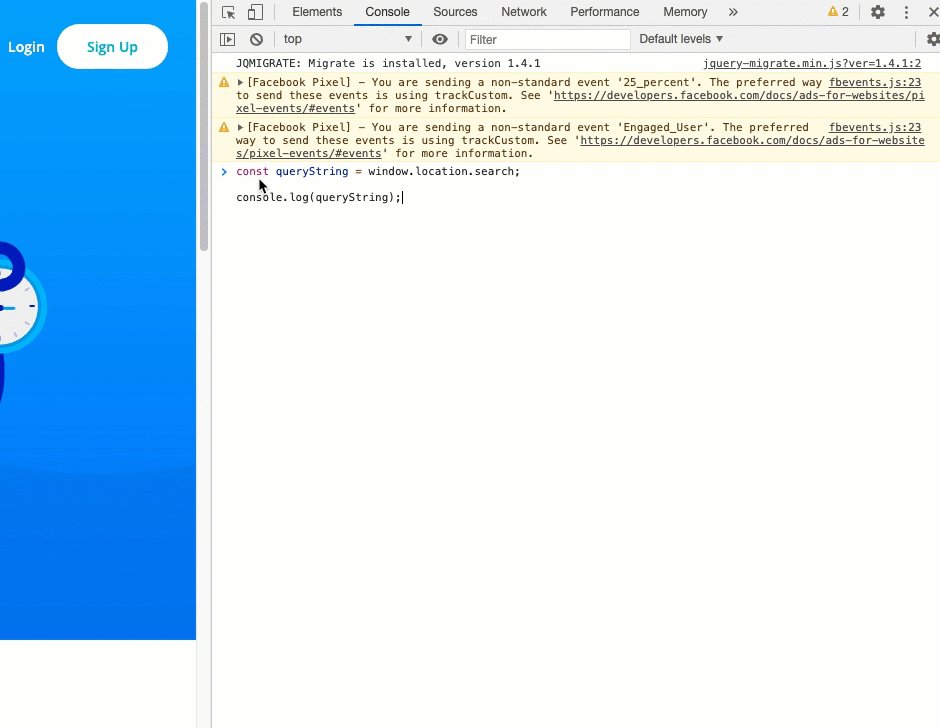
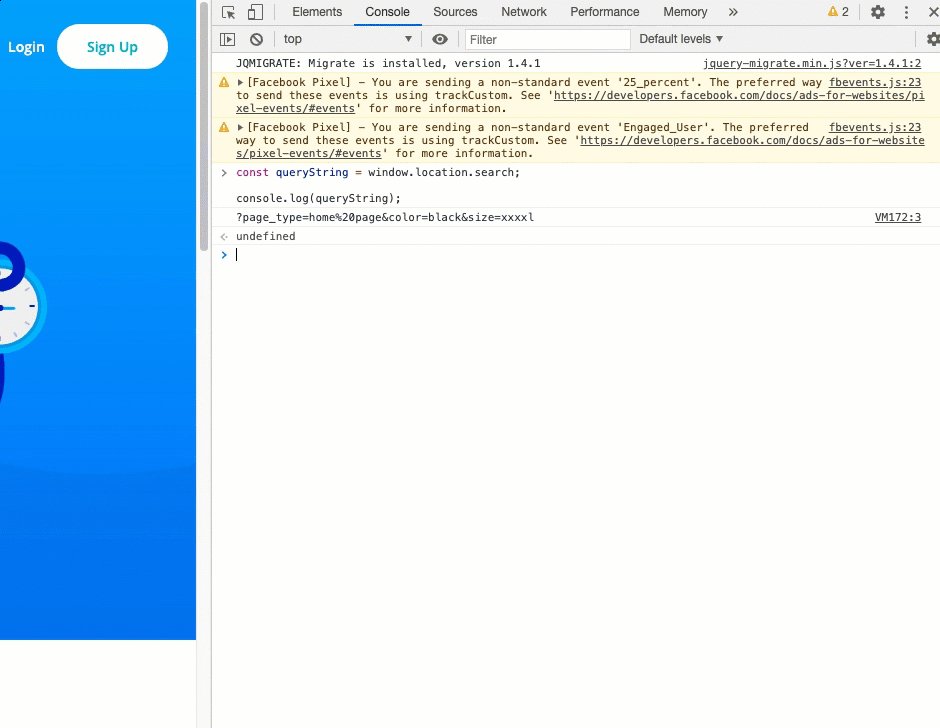
How To Add Or Update Query String Parameter To Current Url In
 Blog Post How To Modify Current Url Without Reloading Or
Blog Post How To Modify Current Url Without Reloading Or
 How To Get The Current Url Using Javascript Geeksforgeeks
How To Get The Current Url Using Javascript Geeksforgeeks
 4 Ways To Redirect A Url Wikihow
4 Ways To Redirect A Url Wikihow
 Get The Current Url With Javascript Stack Overflow
Get The Current Url With Javascript Stack Overflow
 Changing The Url Query String Without Reloading The Page
Changing The Url Query String Without Reloading The Page
 How To Get Current Url In Javascript Poopcode
How To Get Current Url In Javascript Poopcode
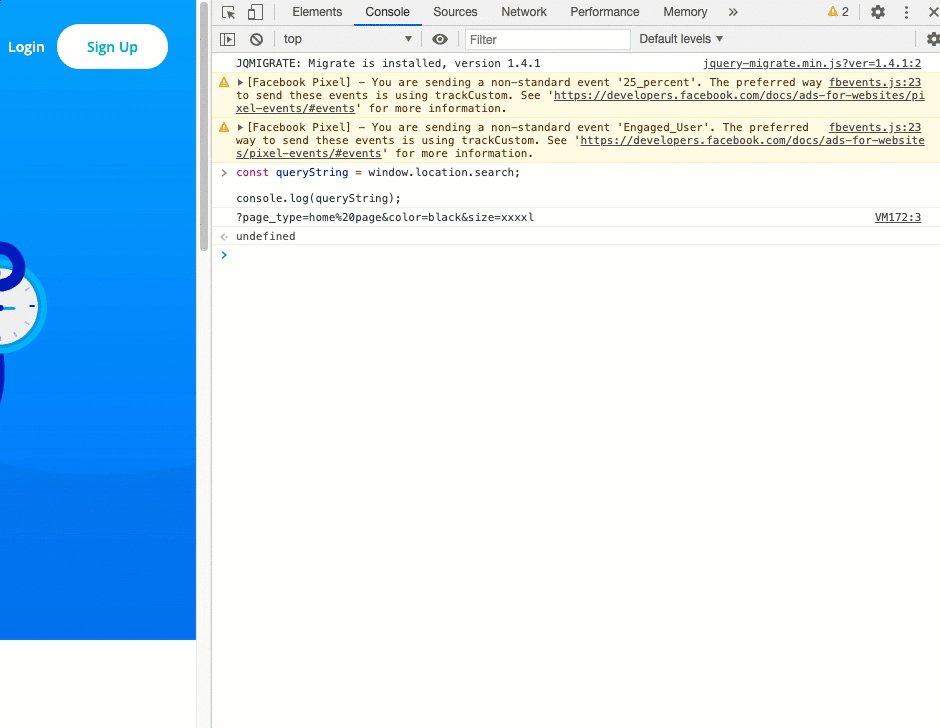
 Vanilla Javascript To Get Url Parameter Values Query String
Vanilla Javascript To Get Url Parameter Values Query String
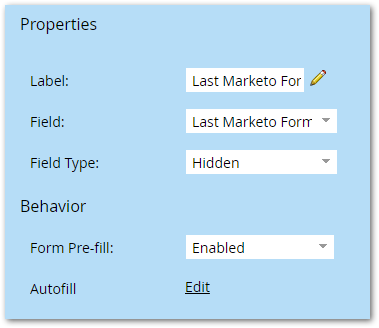
 Switch A Marketo Form S Thank You Page Based On The Current
Switch A Marketo Form S Thank You Page Based On The Current
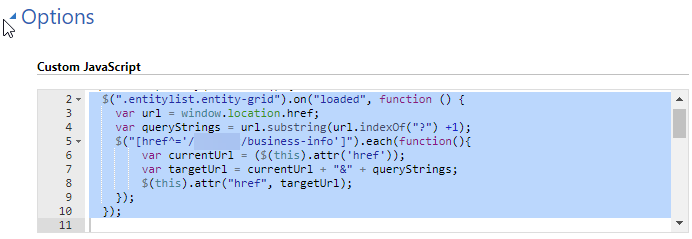
 Changing The Details Page Link Url For Entity Lists Bgbs Portal
Changing The Details Page Link Url For Entity Lists Bgbs Portal
 Selenium Webdriver Browser Commands Javatpoint
Selenium Webdriver Browser Commands Javatpoint
 Understand Javascript Seo Basics Google Search Central
Understand Javascript Seo Basics Google Search Central
 Bom Location Object In Javascript
Bom Location Object In Javascript
 How To Get The Current Url In Javascript Renat Galyamov
How To Get The Current Url In Javascript Renat Galyamov
 Thiscodeworks Saving Organizing Amp Sharing The Best Of Code
Thiscodeworks Saving Organizing Amp Sharing The Best Of Code
 Get The Current Url With Javascript Stack Overflow
Get The Current Url With Javascript Stack Overflow
 Get Current Url In Jquery Jquery 2 Dotnet
Get Current Url In Jquery Jquery 2 Dotnet
 Best Way To Get The Full Url Or Query String Of Current Page
Best Way To Get The Full Url Or Query String Of Current Page
 How To Get The Current Url Using Javascript Code Premix
How To Get The Current Url Using Javascript Code Premix
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 An Example Of Stack Overflow Q Amp A Post Download Scientific
An Example Of Stack Overflow Q Amp A Post Download Scientific
Module With Script Include For Url Url From Arguments



0 Response to "27 Get Current Url Using Javascript"
Post a Comment