29 Variable Hoisting In Javascript Mdn
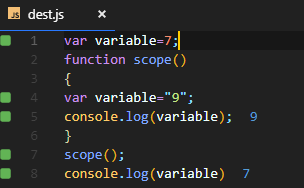
Or as per the MDN page: "The scope of a variable declared with var is its current execution context ", which in this case is the enclosing function 'a'. I also don't believe this behaviour is a result of hoisting as far as I know. So, in addition, this is what is stated on the MDN page? Hoisting in terms of JavaScript means that a variable is created in memory during the compile phase, and thus they can actually be used before they are actually declared. Sounds super confusing, let's better see it in code. This is what a normal flow would look like:
 Variable Hoisting In Javascript Stack Overflow
Variable Hoisting In Javascript Stack Overflow
The scope of a variable declared with var is its current execution context, which is either the enclosing function or, for variables declared outside any function, global. Assigning a value to an undeclared variable implicitly creates it as a global variable (it becomes a property of the global object) when the assignment is executed.

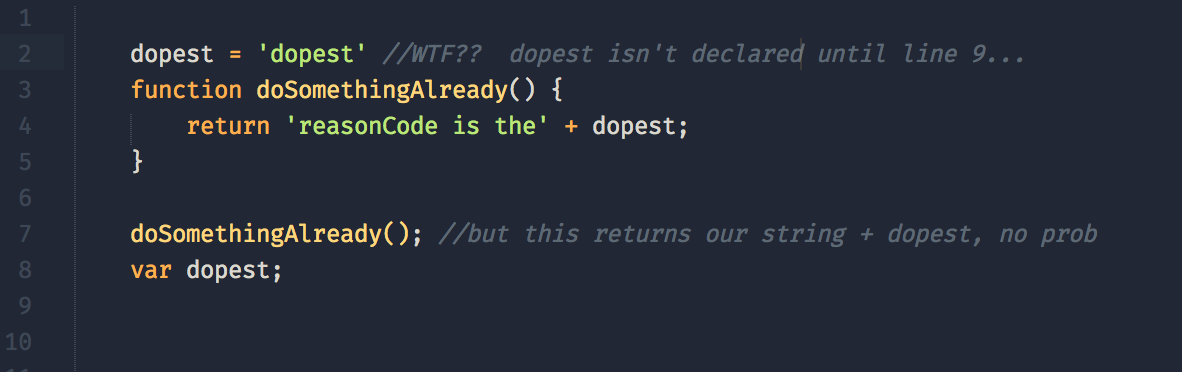
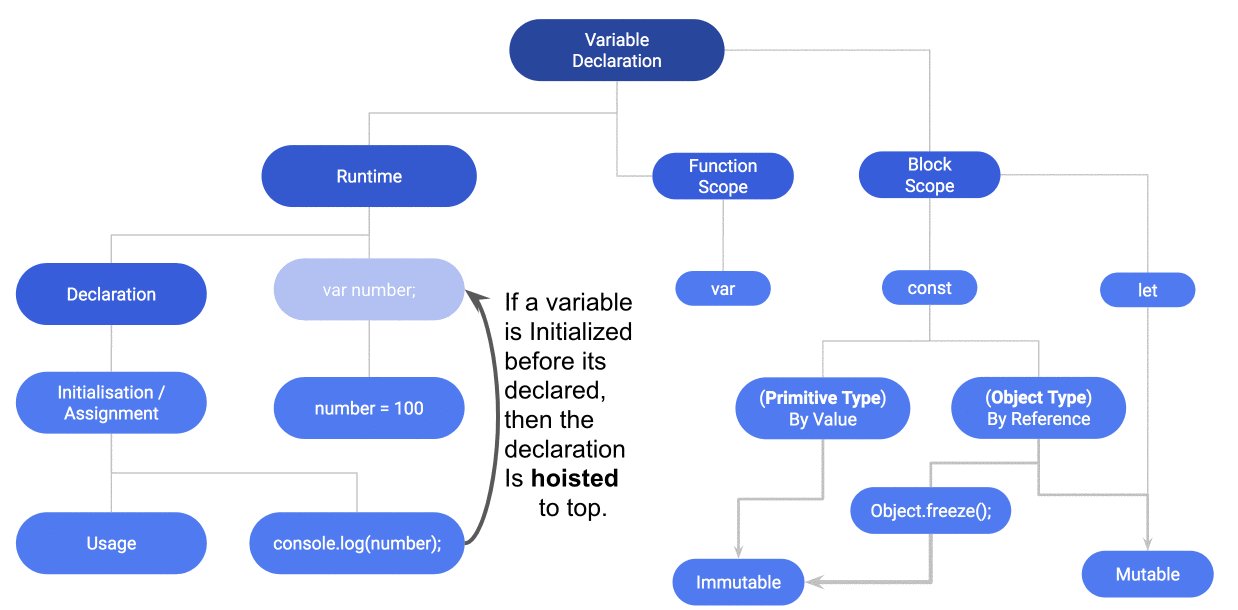
Variable hoisting in javascript mdn. … variable declaration is moved to the top of the function or global code. — MDN web docs. Hoisting is JavaScript's default behavior of moving declarations to the top. — W3Schools. Often it's explained as if the variable and function declarations are physically moved to the top of the code. But that's not what is happening. Example of variable hoisting using var. Here the variable X is declared after the invocation of foo which uses it.. The declaration part var X is hoisted to the top of the scope (global in this case) so when foo is invoked for the first time, X is declared but is not defined with a value hence, we get its value as undefined.. But when foo gets invoked for the second time, it is already defined ... Variable Scope In JavaScript, the scope of a variable is controlled by the location of the variable declaration, and it defines the part of the program where a particular variable is accessible....
According to mdn: JavaScript Hoisting refers to the process whereby the compiler allocates memory for variable and function declarations prior to execution of the code. Variable hoisting: Before starting to understand hoisting let's understand how javascript works with variables behind the scenes. MDN Web Docs gives the following definition of hoisting "Conceptually, for example, a strict definition of hoisting suggests that variable and function declarations are physically moved to the top of your code, but this is not in fact what happens. Instead, the variable and function declarations are put into memory during the compile phase ... < p > JavaScript < strong > Hoisting </ strong > refers to the process whereby the compiler allocates memory for variable and function declarations prior to execution of the code. Declarations that are made using < code > var </ code > are initialized with a default value of < code > undefined </ code >.
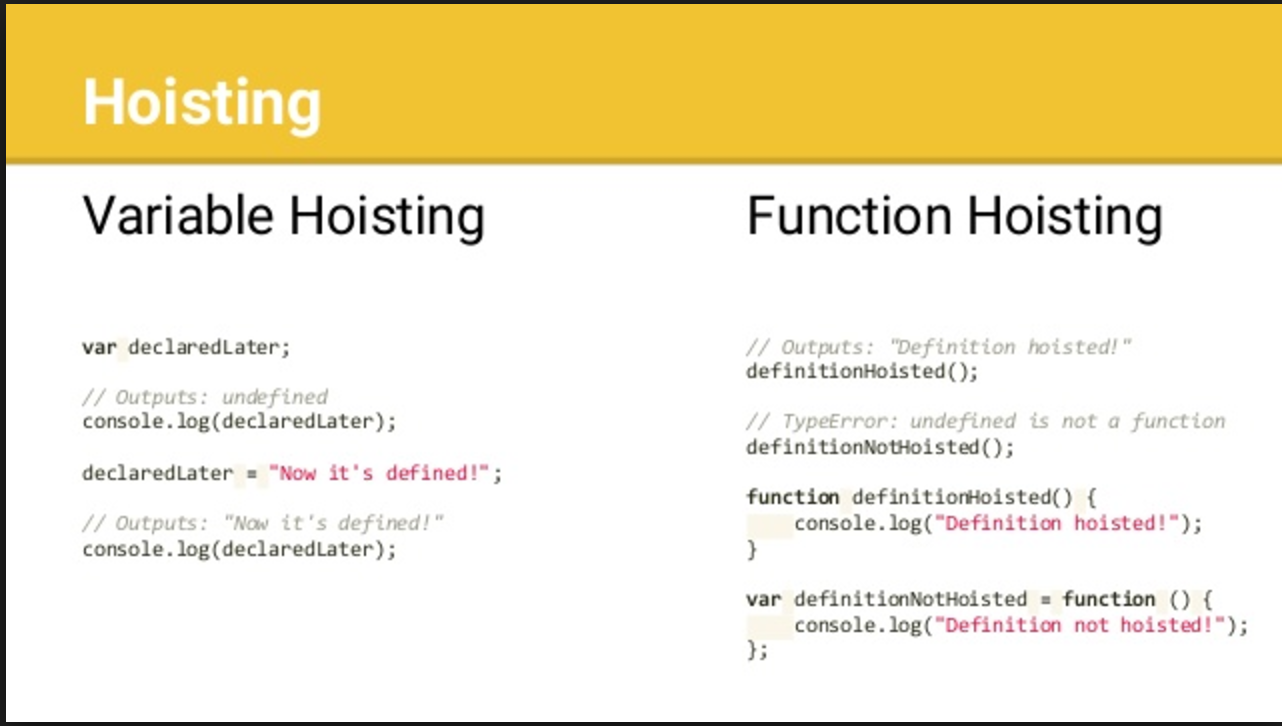
Hoisting is a JavaScript mechanism where variables and function declarations are moved to the top of their scope before code execution. console.log("Hoisting: ", someVariable); ///< Hoisting ... Although JavaScript is an interpreted language, implementation in a web development setting involves a step immediately prior to execution called lexical scoping (tokenizing), in which the… Hoisting let's use initialize and use variables before they are declared. JavaScript only hoists declarations not initialization/assignments to that variable. As only declarations are hoisted, initializing a declared variable after use will give undefined. Function expressions are not hoisted.
Hoisting is JavaScript's default behavior of moving declarations to the top. JavaScript Declarations are Hoisted In JavaScript, a variable can be declared after it has been used. In other words; a variable can be used before it has been declared. Hoisting and Variables Because hoisting is taking advantage of the compilation phase, and variables are assigned in the execution phase, it is important to place variables before function... Javascript's lexical scope, hoisting and closures without mystery ― @nickbalestra; Understanding Variables, Scope, and Hoisting in JavaScript ― DigitalOcean; Understanding Hoisting in JavaScript ― Elizabeth Mabishi at Scotch.io; Hoisting — MDN Web Docs Glossary: Definitions of Web-related terms
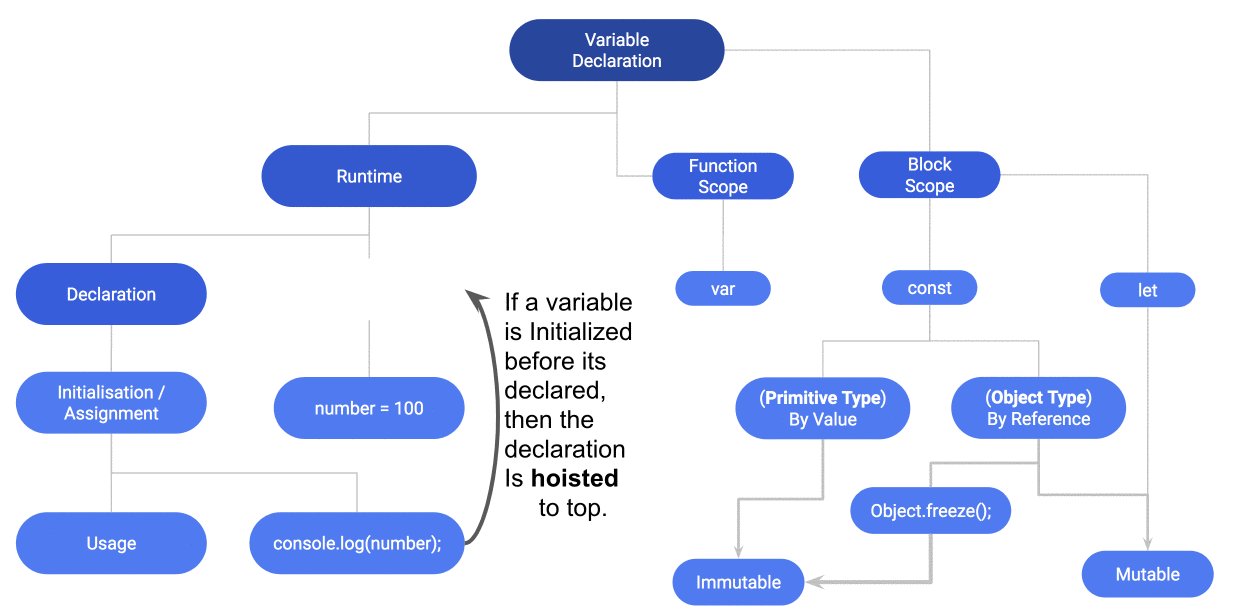
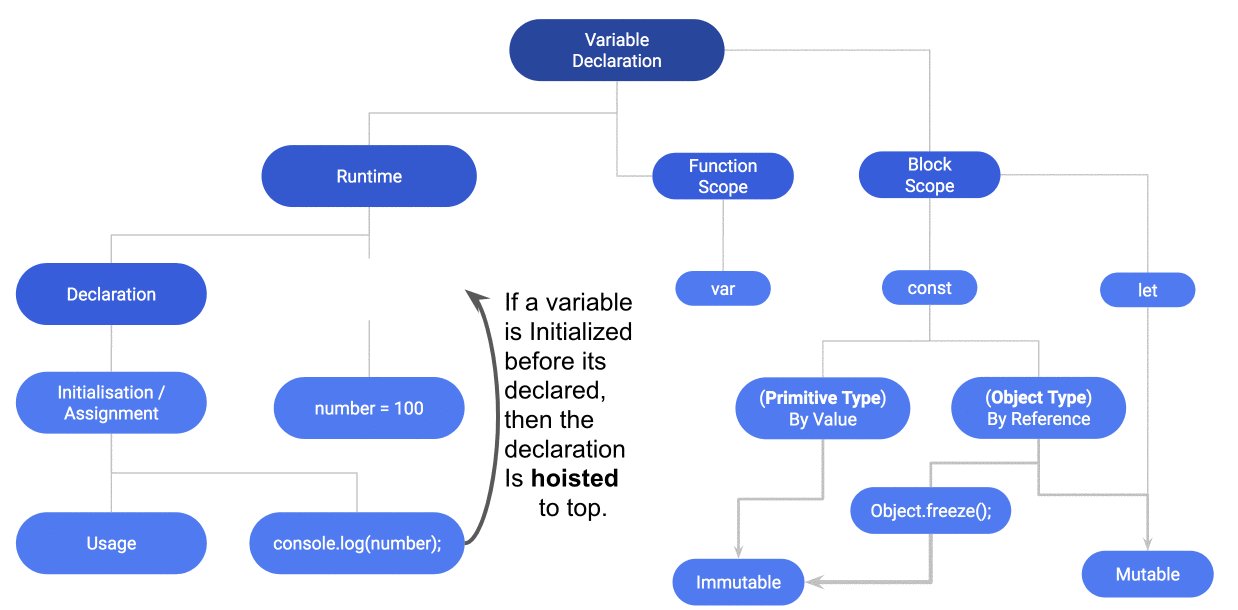
You can declare a variable in three ways: With the keyword var. For example, var x = 42. This syntax can be used to declare both local and global variables. When a function declaration is hoisted, the whole function body is moved to the top of the current scope. A variable declared using the keyword var when hoisted only moves the variable name to the top of the current scope — not the assignment. Variables declared using the keyword var are only scoped by a function, not an if block or a for loop. MDN - let. Variable Hoisting. While talking about hoisting, it's important to remember that JavaScript has function-level scope, which means that functions have access to variables that are defined outside of it, but any variables defined inside of a function are not accessible to the outside. ... Under the hood, JavaScript is always hoisting ...
Hoisting is a term you will not find used in any normative specification prose prior to ECMAScript® 2015 Language Specification. Hoisting was thought up as a general way of thinking about how execution contexts (specifically the creation and execution phases) work in JavaScript. However, the concept can be a little confusing at first. JavaScript Hoisting. Hoisting is a mechanism in JavaScript that moves the declaration of variables and functions at the top. So, in JavaScript we can use variables and functions before declaring them. JavaScript hoisting is applicable only for declaration not initialization. It is required to initialize the variables and functions before using ... Photo by Andrey Kremkov on Unsplash. MDN Web Docs gives the following definition of hoisting "Conceptually, for example, a strict definition of hoisting suggests that variable and function ...
JavaScript | Hoisting. In JavaScript, Hoisting is the default behavior of moving all the declarations at the top of the scope before code execution. Basically, it gives us an advantage that no matter where functions and variables are declared, they are moved to the top of their scope regardless of whether their scope is global or local. Search MDN. Web technology for developers. JavaScript. JavaScript reference. ... JavaScript has automatic memory management, and it would make no sense to be able to use the delete operator on a global variable. 'use strict'; ... It's important to point out that the hoisting will affect the variable declaration, but not its value's ... The var keyword was the original keyword used to declare variables in JavaScript. ... While hoisting applies to variables declared with var, ... MDN — Variable Hoisting; Var, Let, and Const ...
Variable declarations, wherever they occur, are processed before any code is executed. The scope of a variable declared with var is its current execution context, which is either the enclosing function or, for variables declared outside any function, global. If you re-declare a JavaScript variable, it will not lose its value. What do you understand by Hoisting in JavaScript? According to MDN : JavaScript Hoisting refers to the process whereby the compiler allocates memory for variable and function declarations prior to the execution of the code. Don't worry I will explain in simple terms Hoisting can often overlooked by developers, myself included, but it can be a helpful concept if understood. This is what MDN has to say about hoisting — Conceptually, for example, a strict definition of hoisting suggests that variable and function declarations are physically moved to the top of your code, but this is not in fact what happens.
Keyword Scope Reassignable Mutable Temporal Dead Zone; const: Block: No: Yes* Yes: let: Block: Yes: Yes: Yes: var: Function: Yes: Yes: No Let's make JavaScript a bit less confusing by tackling one of the more overlooked quirk of JavaScript known as Hoisting. ... The space between where the variable is created and assigned a value is often referred to as the Temporal Dead Zone. ... MDN Hoisting. Hoisting in Modern JavaScript — let, const, and var. Bekk Christmas. Variables in JavaScript are, in a sense, "hoisted" (or "lifted") to the top of the function or statement. However, variables that are hoisted return a value of undefined. So even if you declare and initialize after you use or refer to this variable, it still returns undefined.
 Javascript Hoisting In Action Concepts And Implementations
Javascript Hoisting In Action Concepts And Implementations
 46 Variable Hoisting In Javascript Mdn Javascript Nerd Answer
46 Variable Hoisting In Javascript Mdn Javascript Nerd Answer
 The Ultimate Guide To Hoisting Scopes And Closures In
The Ultimate Guide To Hoisting Scopes And Closures In
 How To Declare Interact And Scope Variables In Javascript
How To Declare Interact And Scope Variables In Javascript
 Why Does Python Have Variable Hoisting Like Javascript
Why Does Python Have Variable Hoisting Like Javascript
 Fcc My Technical Documentation
Fcc My Technical Documentation
 Java Script For The Net Developer Ward Bell
Java Script For The Net Developer Ward Bell
 Js Demystified 02 Function Hoisting By Misa Ogura Codeburst
Js Demystified 02 Function Hoisting By Misa Ogura Codeburst
 Js Demystified 01 Variable Hoisting By Misa Ogura Codeburst
Js Demystified 01 Variable Hoisting By Misa Ogura Codeburst
 Hoisting In Javascript Life Is Simple
Hoisting In Javascript Life Is Simple
 Demystifying Function And Variable Hoisting In Javascript
Demystifying Function And Variable Hoisting In Javascript
 What Do You Really Know About Variables Data Types And
What Do You Really Know About Variables Data Types And
Hoisting In Javascript Javascript In Plain English
 Scope Amp Hoisting In Javascript What Is Hoisting By
Scope Amp Hoisting In Javascript What Is Hoisting By
 46 Variable Hoisting In Javascript Mdn Javascript Nerd Answer
46 Variable Hoisting In Javascript Mdn Javascript Nerd Answer
 Declaring Variables The Right Way In Javascript By Nehal
Declaring Variables The Right Way In Javascript By Nehal
 Notes From The Mdn Javascript Guide Intro Grammar And Types
Notes From The Mdn Javascript Guide Intro Grammar And Types
 Is Let Really Not Hoisted Lifecycle Of Variables The Startup
Is Let Really Not Hoisted Lifecycle Of Variables The Startup
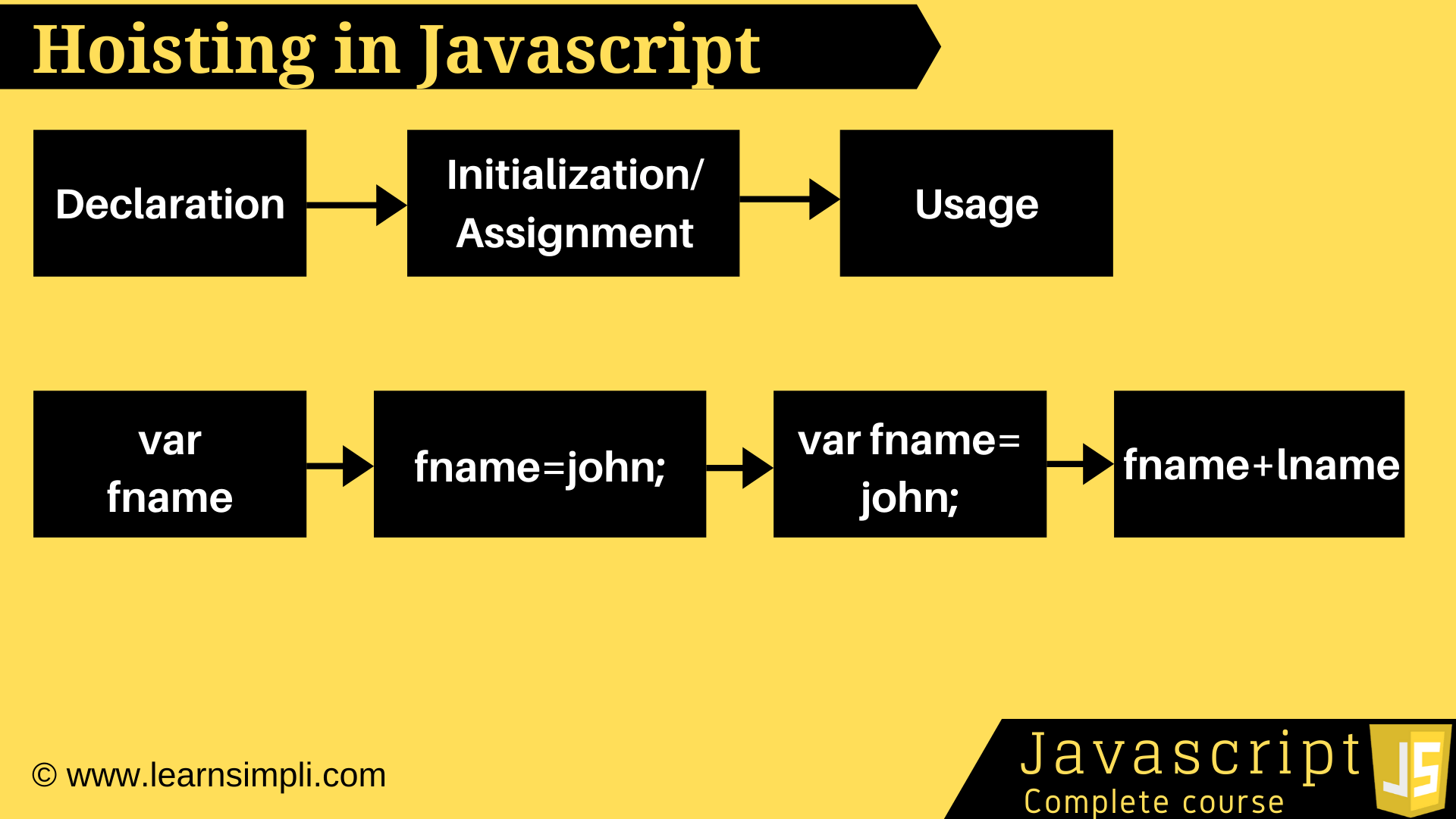
 Hoisting In Javascript Learn Simpli
Hoisting In Javascript Learn Simpli
 Scope Amp Hoisting In Javascript Hacker Noon
Scope Amp Hoisting In Javascript Hacker Noon
 A Closer Look At Javascript Hoisting
A Closer Look At Javascript Hoisting
 Javascript Hoisting Geeksforgeeks
Javascript Hoisting Geeksforgeeks
 Javascript Guide Javascript Mdn Met Afbeeldingen
Javascript Guide Javascript Mdn Met Afbeeldingen
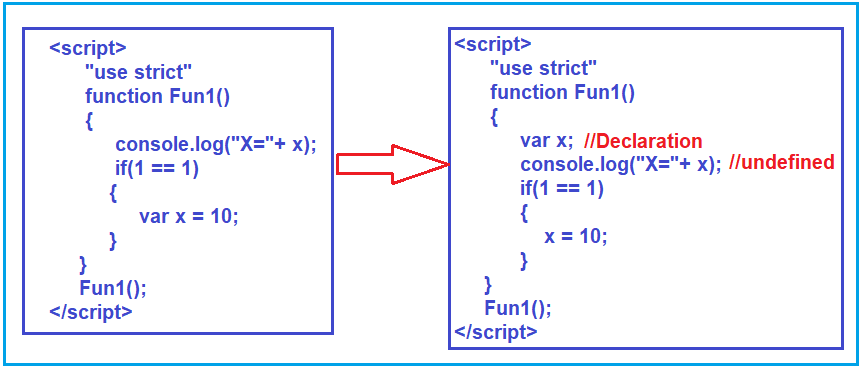
 Javascript Hoisting With Examples Dot Net Tutorials
Javascript Hoisting With Examples Dot Net Tutorials
 Understanding Hoisting In Javascript Digitalocean
Understanding Hoisting In Javascript Digitalocean
46 Variable Hoisting In Javascript Mdn Javascript Nerd Answer


0 Response to "29 Variable Hoisting In Javascript Mdn"
Post a Comment