32 Group Object By Key Javascript
This is the basic object syntax. But there are a few rules to keep in mind when creating JavaScript objects. Object Keys in JavaScript. Each key in your JavaScript object must be a string, symbol, or number. Take a close look at the example below. The key names 1 and 2 are actually coerced into strings. Aug 31, 2016 - Sometimes it'd be nice to group an array of objects by a common key value, maybe an array of events. That way you could easily render them grouped by their starting time. Turns out there isn’t a groupBy() method out of the box in Javascript, but it isn’t too hard to add one for ourselves.
 Sending Object From Js To Php Javascript Sitepoint Forums
Sending Object From Js To Php Javascript Sitepoint Forums
* @param array - array to group objects by key. * @param key - key to group array objects by. * @param removeKey - remove the key and it's value from the resulting object. * @param outputType - type of structure the output should be contained in. */ const groupBy = ( inputArray, key, removeKey = false, outputType = {}, ) => { return inputArray ...

Group object by key javascript. Get code examples like "group array of objects by key in for loop in angular" instantly right from your google search results with the Grepper Chrome Extension. May 22, 2020 - Javascript helper functions for json object grouping and sorting The lodash _.groupBy method. In lodash there is a useful collection method called _.groupBy that can be used to created an object that has keys where each each key is a group that meets some kind of conditions defined in a function that is given to it. In other words in can be used to group items in a collection into new collections.
Nov 08, 2020 - Let's see what utility functions provide JavaScript to extract the keys, values and entries from an object. Either flatten the objects first, like { brand: 'Audi', color_value: 'black' } or pass a function taking each object in the array, returning the desired value on that object. Eg. instead of const value = obj[key] do const value = keyFn(obj).Another approach would be to pass a key with dots, like 'color.value' and have the function parse that. Transforming objects. Objects lack many methods that exist for arrays, e.g. map, filter and others. If we'd like to apply them, then we can use Object.entries followed by Object.fromEntries:. Use Object.entries(obj) to get an array of key/value pairs from obj.; Use array methods on that array, e.g. map, to transform these key/value pairs. Use Object.fromEntries(array) on the resulting array ...
Here I want to give you a brief example on how to implement groupBy in vanilla JavaScript without Lodash by just using JavaScript's reduce method. Let's say we have the following array of objects and we want to group them by property (here color) to get the following output: 1 week ago - The Object.entries() method returns an array of a given object's own enumerable string-keyed property [key, value] pairs. This is the same as iterating with a for...in loop, except that a for...in loop enumerates properties in the prototype chain as well). The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property. Here is an example:
JavaScript group an array of objects by key. In this article, I will explain about the groupBy array of object in javascript. I will explain this using one example. Now I am going group using make. For example ' make:'audi' ' to 'audi: { […..]}'. We use to reduce function. 1 month ago - The Object.keys() method returns an array of a given object's own enumerable property names, iterated in the same order that a normal loop would. Json group by key javascript. JSON group by key value to new JSON Javascript, You can achieve this easily with built-in functions like reduce . Iterate over the input, grouping into an object indexed by scenario , creating a Does anyone know of a (lodash if possible too) way to group an array of objects by an object key then create a new array of objects based on the grouping?
May 16, 2020 - Each child in a list should have a unique "key" prop. ... Install and run react js project... ... Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested ... I have an array which contains employee details and salary information. I want to group employees salary details with employee id. This is the input array: let employeeDetails = [{ 'employeeDetail': { 'empID': 'XXYYZZ11', 'firstname': 'abc', 'joinedAt': '13/04/2014', 'address': 'VVGGHHNN' The groupBy function takes a key (eg: 'year') as its only argument, and returns another function group, which in turn takes the array of objects that we'd like to sort. Within the group function, we're reducing the array using an empty object as the accumulator (because that's the shape of the final result we're after).
JSON Object Literals. JSON object literals are surrounded by curly braces {}. JSON object literals contains key/value pairs. Keys and values are separated by a colon. Each key/value pair is separated by a comma. It is a common mistake to call a JSON object literal "a JSON object". JSON cannot be an object. group-objects-by-property.md Group array of JavaScript objects by keys This fork of JamieMason's implementation changes the key parameter to be an array of keys instead of just a single key. This makes it possible to group by multiple properties instead of just one. A property has a key (also known as "name" or "identifier") before the colon ":" and a value to the right of it.. In the user object, there are two properties:. The first property has the name "name" and the value "John".; The second one has the name "age" and the value 30.; The resulting user object can be imagined as a cabinet with two signed files labeled "name" and "age".
Jul 20, 2021 - The JavaScript exception "is not iterable" occurs when the value which is given as the right hand-side of for…of or as argument of a function such as Promise.all or TypedArray.from, is not an iterable object. "JavaScript group an array of objects by key" is published by Edison Object.keys, values, entries. For plain objects, the following methods are available: Object.keys (obj) - returns an array of keys. Object.values (obj) - returns an array of values. Object.entries (obj) - returns an array of [key, value] pairs. Group Array Of Javascript Objects By Key Or Property Value. Javascript Take A Flat Array And Create A New Array With. How To Create Array Of Objects In Java Javatpoint. How To Group An Array Of Objects In Javascript By Nikhil. Javascript Group An Array Of Objects By Key By Edison.
3 weeks ago - When iterating over an object, the order is based on the enumeration order of Object.keys(), which is not guaranteed to be consistent across JavaScript engine implementations. ... When Vue is updating a list of elements rendered with v-for, by default it uses an “in-place patch” strategy. In JavaScript, we can make use of reduce method of array object to group elements of the array by a particular key. I have an array of objects like the one below. I would like to group this array by the key 'date'. First take the JavaScript Object in a variable. Use object.keys (objectName) method to get access to all the keys of object. Now, we can use indexing like Object.keys (objectName) to get the key of first element of object. Example: This example illustrate the above approach.
Apr 24, 2021 - How to write a custom function that groups an array of objects by key or property Javascript Front End Technology Object Oriented Programming The most efficient method to group by a key on an array of objects in js is to use the reduce function. The reduce () method executes a reducer function (that you provide) on each element of the array, resulting in a single output value. Array contains list of object where each object contains multiple keys and values. There are multiple ways we can achive group by in the array of objects. First, let us declare array of objects, each object holds key and values of. var emps = [ { name: "frank", id: 1, department:"sales" }, { name: "john", id: 2, department:"hr" }, { name: ...
But you can iterate over a JavaScript object using forEach() if you transform the object into an array first, using Object.keys(), Object.values(), or Object.entries(). Using Object.keys() The Object.keys() function returns an array of the object's own enumerable properties. You can then iterate over each key in the object using forEach(). by Alex Permyakov. How to simplify your codebase with map(), reduce(), and filter() in JavaScript Photo by Anders Jildén on Unsplash. When you read about Array.reduce and how cool it is, the first and sometimes the only example you find is the sum of numbers. This is not our definition of 'useful'. ? May 16, 2020 - Each child in a list should have a unique "key" prop. ... Install and run react js project... ... Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested ...
20/11/2020 · How to group an array of objects by key in JavaScript. Javascript Web Development Front End Technology Object Oriented Programming. Suppose, we have an array of objects containing data about some cars like this −. const arr = [ { 'make': 'audi', 'model': 'r8', 'year': '2012' }, { 'make': 'audi', 'model': 'rs5', 'year': '2013' }, { 'make': 'ford', ... Getting value out of maps that are treated like collections is always something I have to remind myself how to do properly. In this post I look at JavaScript object iteration and picking out values from a JavaScript object by property name or index. 3. Sort by key in ascending order. Finally, to sort an array of objects, simply call the sort method of the array and pass as first argument the dynamicSort function that expects as well as first argument a string, namely the key of the object that you want to sort. In this case, we could start by sorting by the name property using the ...
Nov 06, 2020 - Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript ... Write a function called lucky_sevens which takes an array of integers and returns true if any three consecutive elements sum to 7. by js 1 week ago - JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined ... May 16, 2020 - Each child in a list should have a unique "key" prop. ... Install and run react js project... ... Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested ...
Now we need to merge the two array of objects into a single array by using id property because id is the same in both array objects. Note: Both arrays should be the same length to get a correct answer. First way. Here we are the using map method and Object.assign method to merge the array of objects by using id. Is there any cleaner way to group objects like this in javascript. I found a similar question in How to group an array of objects by key. The difference is I need to group object by values of category object. Answer. You can use array#reduce to group your array into categories. Once you have this object add the index to it. May 16, 2020 - Write a function called lucky_sevens which takes an array of integers and returns true if any three consecutive elements sum to 7. by js · exchange value between 2 items in array javascript ... The value associated with each key will be an array consisting of all the elements that resulted ...
6/8/2019 · For the person array, lets group the objects using the color value. In our object, there are two blue color object and one green color object. // Accepts the array and key const groupBy = (array, key) => { // Return the end result return array.reduce((result, currentValue) => { // If an array already present for key, push it to the array. May 16, 2020 - Make a program that filters a list of strings and returns a list with only your friends name in it.javascript ... Sets can be used to store __________. in js ... Encountered two children with the same key, `undefined`. flatlist
 Javascript Group An Array Of Objects By Key By Edison
Javascript Group An Array Of Objects By Key By Edison
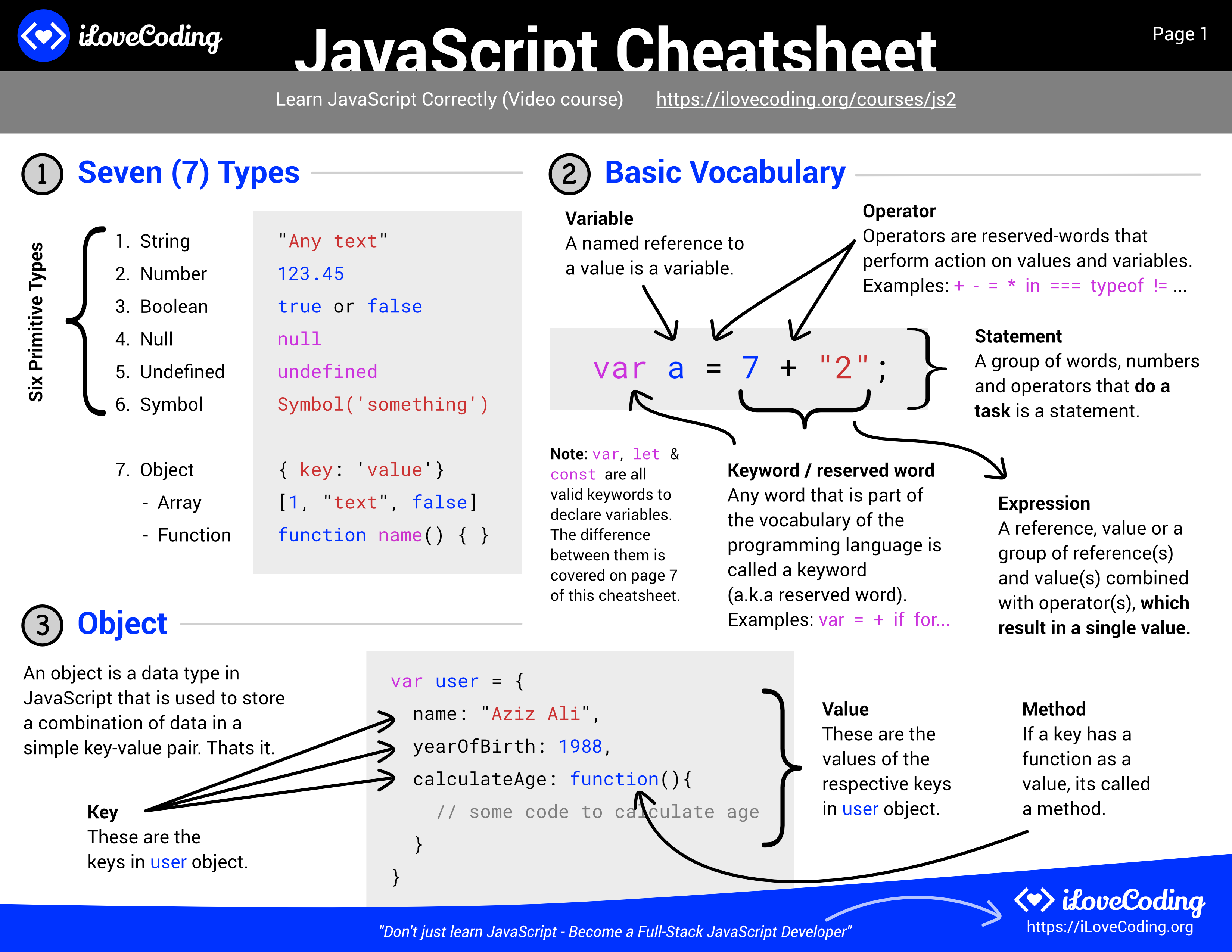
 Javascript Cheatsheet Comprehensive Pdf Included
Javascript Cheatsheet Comprehensive Pdf Included
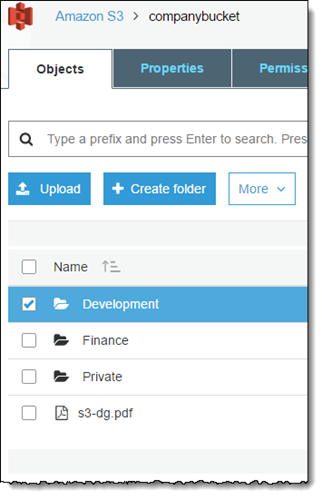
 Controlling Access To A Bucket With User Policies Amazon
Controlling Access To A Bucket With User Policies Amazon
 How Do You Access The Matched Groups In A Javascript Regular
How Do You Access The Matched Groups In A Javascript Regular
 Senior Php Web Application Developer Berlin Germany
Senior Php Web Application Developer Berlin Germany
How To Group An Array Of Objects Through A Key Using Array
 Big Amount Of Data Big Delay Train Issue 213 Axa Group
Big Amount Of Data Big Delay Train Issue 213 Axa Group
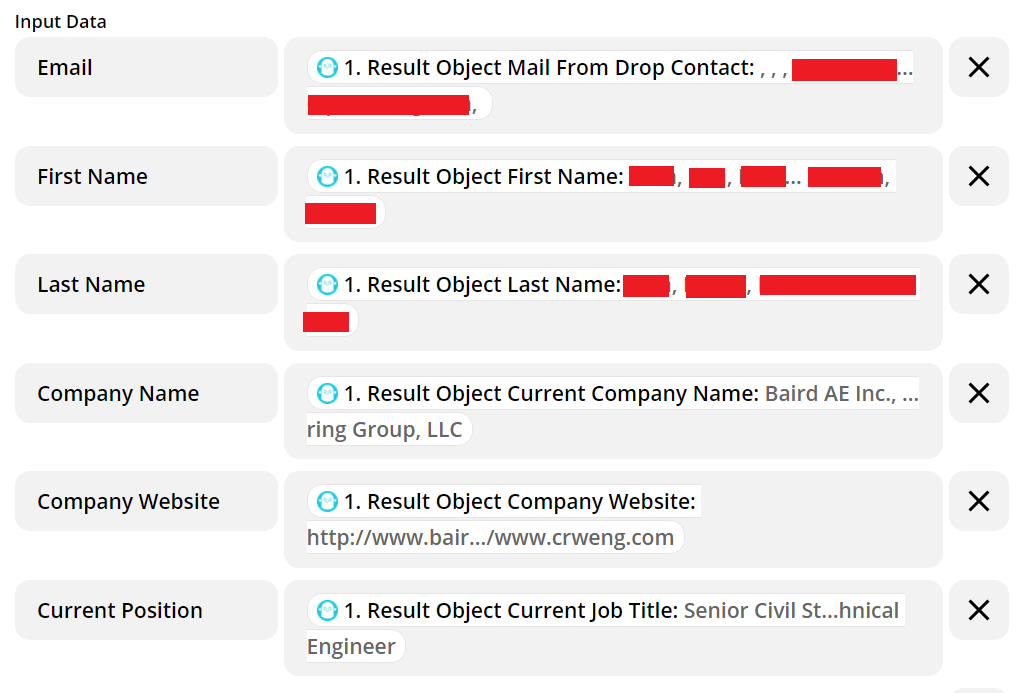
 Potential Bug In Phantombuster To Zapier Run Javascript
Potential Bug In Phantombuster To Zapier Run Javascript
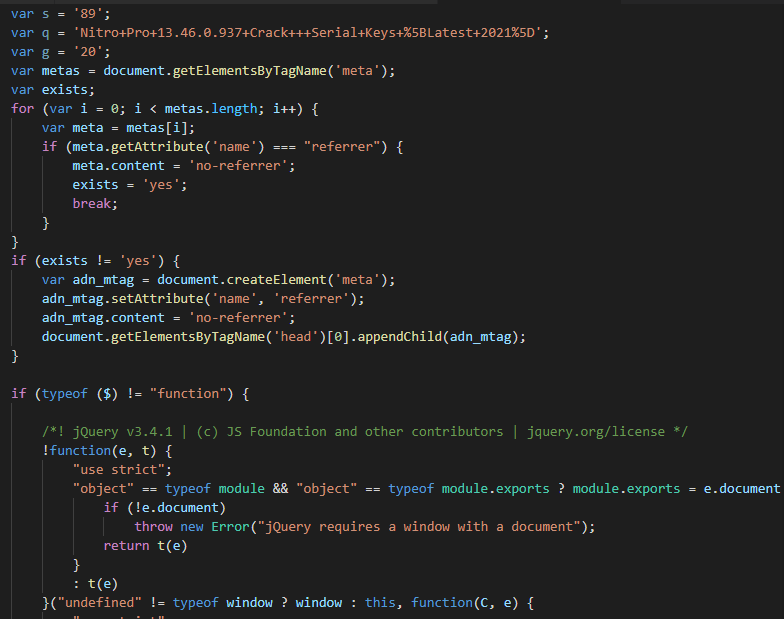
 Fake Pirated Software Sites Serve Up Malware Droppers As A
Fake Pirated Software Sites Serve Up Malware Droppers As A
 Learn Organizational Management Om In Sap Hr
Learn Organizational Management Om In Sap Hr
 Javascript Group Array Of Objects Code Example
Javascript Group Array Of Objects Code Example
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
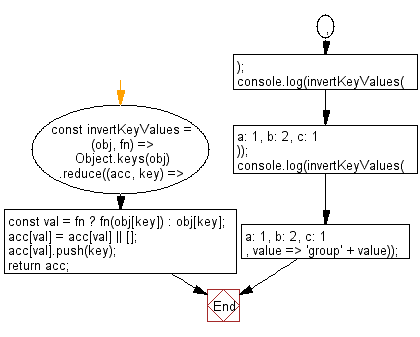
 Javascript Fundamental Es6 Syntax Invert The Key Value
Javascript Fundamental Es6 Syntax Invert The Key Value
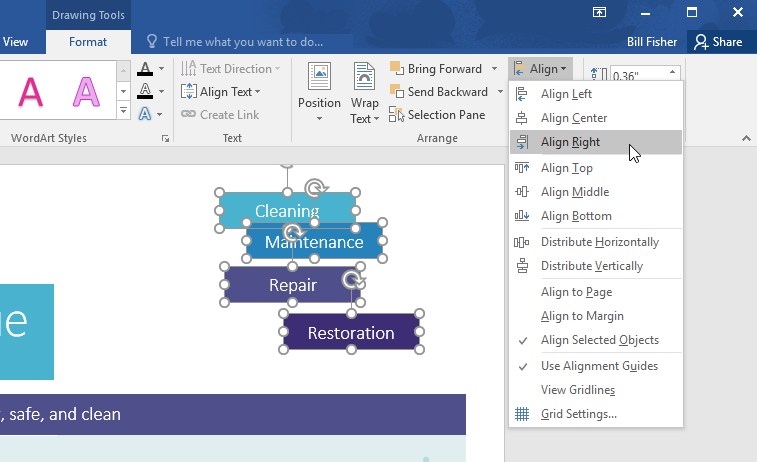
 Word 2016 Aligning Ordering And Grouping Objects
Word 2016 Aligning Ordering And Grouping Objects
 Javascript Sort Object By Key Number Code Example
Javascript Sort Object By Key Number Code Example
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide

Value Substitution Questions Amp Answers Eazybi Community
 Top 15 Javascript Object Key In Quotes Famous Quotes
Top 15 Javascript Object Key In Quotes Famous Quotes
Cannot Read Property Key Of Undefined When Creating A Group
 Javascript Data Grid Row Grouping
Javascript Data Grid Row Grouping
 3 Ways To Access Object Properties In Javascript Object
3 Ways To Access Object Properties In Javascript Object
 Count Of Unique Values Distinctcount In Power Bi Through
Count Of Unique Values Distinctcount In Power Bi Through
 How To Check If Object Is Empty In Javascript Samanthaming Com
How To Check If Object Is Empty In Javascript Samanthaming Com
 A 12 Line Javascript Function To Get All Combinations Of An
A 12 Line Javascript Function To Get All Combinations Of An





0 Response to "32 Group Object By Key Javascript"
Post a Comment