29 Timeline Chart In Javascript
Plotly is a free and open-source graphing library for JavaScript. We recommend you read our Getting Started guide for the latest installation or upgrade instructions, then move on to our Plotly Fundamentals tutorials or dive straight in to some Basic Charts tutorials. There are 4 fundamental steps to creating any JS chart, including a JS timeline chart. They are: Make a basic HTML page. Reference all necessary scripts. Add the data. Write some JS code to configure the timeline chart. 1. Make a basic HTML page. First of all, we have to set up a basic HTML page.
 Creating V8 Profiling Timeline Plots The Chromium Projects
Creating V8 Profiling Timeline Plots The Chromium Projects
Unsourced material may be challenged and removed. There are different JavaScript charting libraries available. Below is a comparison of which features are available in each. Free for education and non-profit use. Paid for commercial applications. Free for personal and non-commercial uses. Paid for commercial applications.

Timeline chart in javascript. One popular type of timeline is the Gantt chart. Note: In JavaScript Date objects, months are indexed starting at zero and go up through eleven, with January being month 0 and December being month... However, you can workaround by converting dateTime to timestamp and formatting y-axis labels using labelFormatter. Please take a look at this JSFiddle for an example on creating timeline chart with the help of Range Bar chart. Thanks, Suyash, but the activity chart may have multiple intervals for the same label, displayed on the same horizontal ... Create Timeline Chart Javascript. Paring gantt chart and timeline vertical timeline in css and javascript visualize the timeline of your sql jobs. Google Charts Tutorial Timelines Chart With Labels Js By Microsoft Award Mvp Graphs Exles Learn In 30sec Wikitechy. Visualize The Timeline Of Your Sql Jobs Using Google Graph And Email Sqlservercentral.
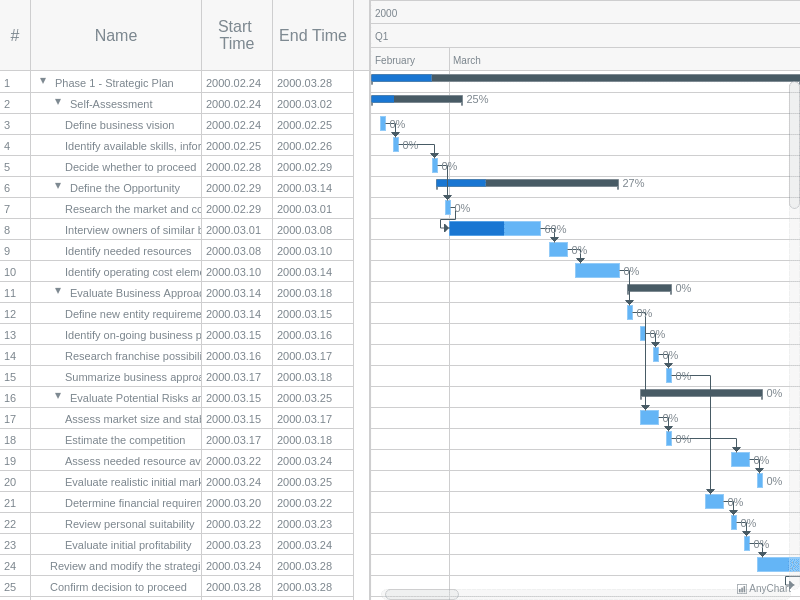
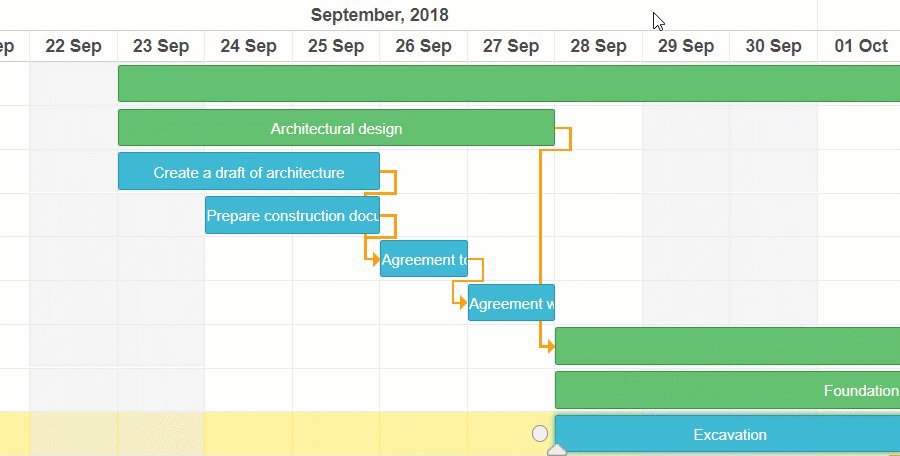
The HTML5/JavaScript Gantt Chart is a project planning and management tool that provides a Microsoft Project-like interface to display and manage hierarchical tasks with timeline details. Its intuitive user interface lets you visually manage tasks, resources, and task relationships in a project. react-image-timeline. Aaron Geisler | April 30, 2016. github page demo page. An image-centric timeline component for React.js. View chronological events in a pleasant way. Responsive & mobile-friendly. Easily customized. Gracefully handles overflow and non-uniform content. Lightweight (only CSS and SVG). 35 Clean CSS Timeline Design To Clearly Explain The Events - uiCookies. Collection of modern and easy-to-use CSS timeline designs for all types of websites and applications. Timelines are an effective element to share your carrier or your product history. Consistency in what you do will change who you are in the future.
Chart.js is a very popular JavaScript library for making charts. A timeline is a very popular type of chart. It looks like chart.js can make many different types of charts, except timelines. Is it possible to make a timeline with chart.js? Javascript Timelines. by Chance Smith. At Sodium Halogen (SH), we're digging into a data-rich project. The task at hand is to have a javascript timeline that has several features we're trying to fit in. The options we have are to find something that matches closely or build our own. Date Formats When providing data for the time scale, Chart.js uses timestamps defined as milliseconds since the epoch (midnight January 1, 1970, UTC) internally. However, Chart.js also supports all of the formats that your chosen date adapter accepts. You should use timestamps if you'd like to set parsing: false for better performance.
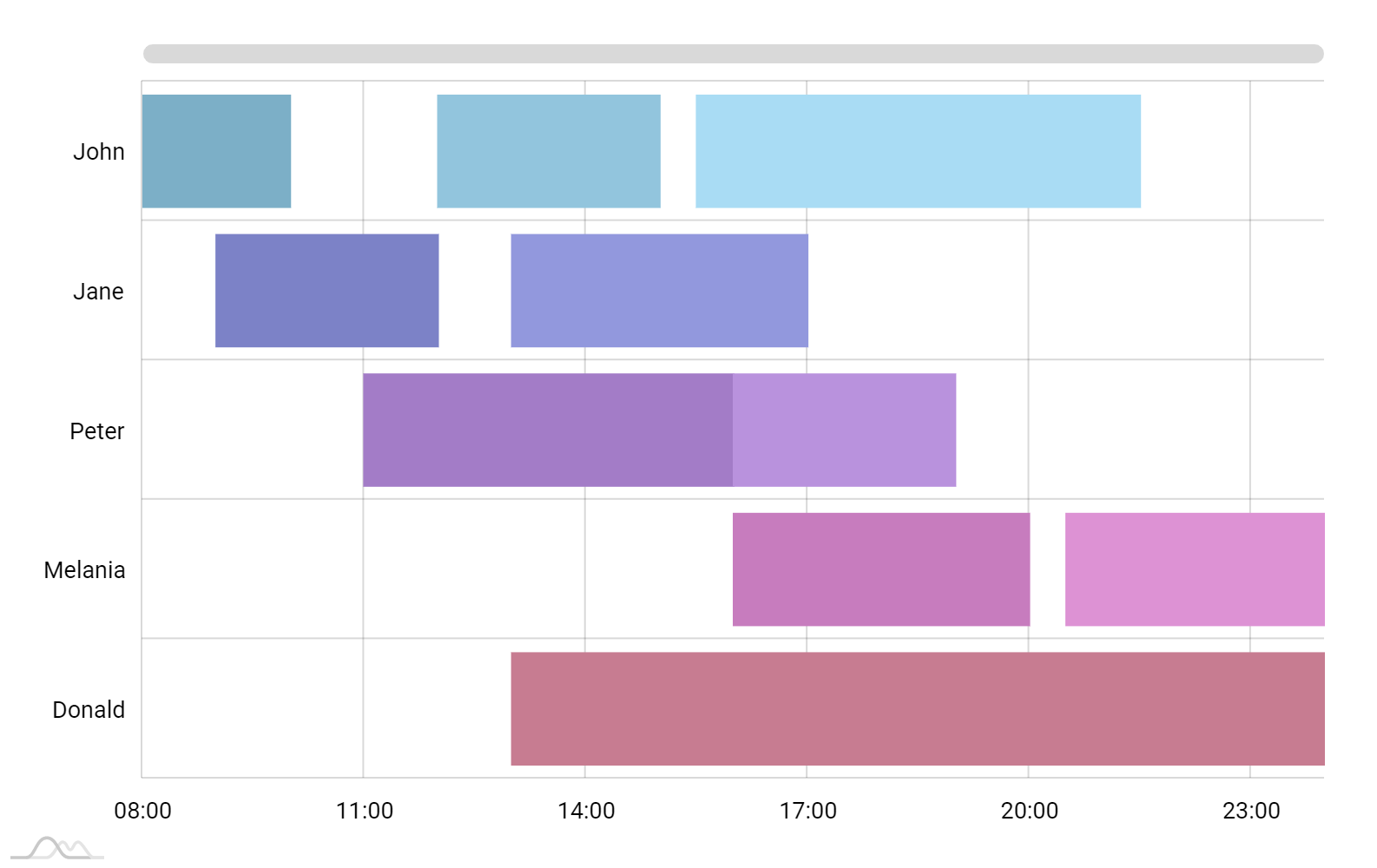
Overview. The date and datetime DataTable column data types utilize the built-in JavaScript Date class.. Important: In JavaScript Date objects, months are indexed starting at zero and go up through eleven, with January being month 0 and December being month 11. Dates and Times Using the Date Constructor Dates Using the Date Constructor. To create a new Date object, you call the Date ... Timeline Charts A timeline chart is a visualization that delineates how a set of assets are utilized over a period of time. With ApexCharts, by modifying the "RangeBar" chart's xaxis.type to 'datetime' and changing the series format, you can easily achieve them. In a timeline chart, each bar is plotted in a range/period set for it. Timeline.js This is an open-source tool that enables anyone to build visually,rich, interactive timelines. Beginners can create a timeline using nothing more than a Google spreadsheet. Experts can use their JSON skills to create custom installations, while keeping TimelineJS's core look and functionality.
TimelineJS is an open-source tool that enables anyone to build visually rich, interactive timelines. Beginners can create a timeline using nothing more than a Google spreadsheet, like the one we used for the Timeline above.Experts can use their JSON skills to create custom installations, while keeping TimelineJS's core functionality. fanthos / chartjs-chart-timeline. fanthos. /. chartjs-chart-timeline. Use Git or checkout with SVN using the web URL. Work fast with our official CLI. Learn more . If nothing happens, download GitHub Desktop and try again. If nothing happens, download GitHub Desktop and try again. The timeline chart displays a horizontal axis arrow representing a span of of years. Events that occurred in a specific year are indicated by vertical arrows and a text explanation. There are three kinds of rows in the data table, defining the background, the timeline axis, and the events on the timeline. Every row has the same basic definitions:
Animation timeline. The biggest planning challenge was determining a JavaScript method by which I would actually time, synchronize, and launch the animations. In my research, I initially focused on tweening engines like tween.js and three.js. But again, these external libraries would make the ad less lightweight, and they came with a learning ... You can try this library jQuery.Gantt. It is very useful and provide lots of options to draw Gantt Chart. The good support people at quickchart.io were kind enough to send me an example that includes dates on the x-axis unlike some of the answers above. You can access the example here. 2017. Lorem ipsum dolor sit amet, quo ei simul congue exerci, ad nec admodum perfecto mnesarchum, vim ea mazim fierent detracto. Ea quis iuvaret expetendis his, te elit voluptua dignissim per, habeo iusto primis ea eam.
To create a Timeline chart, use the anychart.timeline () chart constructor. Then call the range () and moment () methods to create range series and moment series. The following sample demonstrates how a basic Timeline chart is created: Open source. Chart.js is a community maintained project, contributions welcome! 8 Chart types. Visualize your data in 8 different ways; each of them animated and customisable. HTML5 Canvas. Great rendering performance across all modern browsers (IE11+). Responsive. Redraws charts on window resize for perfect scale granularity. JavaScript Line Charts & Graphs Line / Trend Chart is drawn by interconnecting all data points in data series using straight line segments. Line Charts are normally used for visualizing trends in data varying continuously over a period of time or range. You can either use Numeric, Category or Date-Time Axis for the graph.
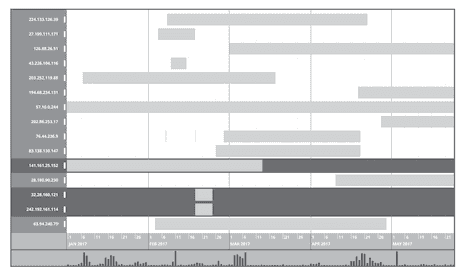
Use an Excel timeline template to chart your work plan, or try a PowerPoint timeline template to track key dates. A vertical template of a timeline works well to show the history of an era, country or project. If you're managing a team, try a template of a timeline that assigns tasks. Add visual interest to your schedules with a sticky note ... The Timeline is developed as a Google Visualization Chart in javascript. It runs in every browser without additional requirements. There is a GWT wrapper available to use the Timeline in GWT (Google Web Toolkit), you can find relevant documentation here . Timelines Chart A parallel timelines layout (swimlanes) for representing state of time-series over time. Each timeline segment can be assigned a value on a color scale, either continuous (heatmap mode) or ordinal (for categorical representation). Time-series can be grouped into logical groups, represented as distinct sections.
View the demo of a basic timeline bar chart created with ApexCharts rangeBar chart-type which can have a start and end values on a datetime x-axis.
 Javascript Library For Drawing Bar Charts With Timeline
Javascript Library For Drawing Bar Charts With Timeline
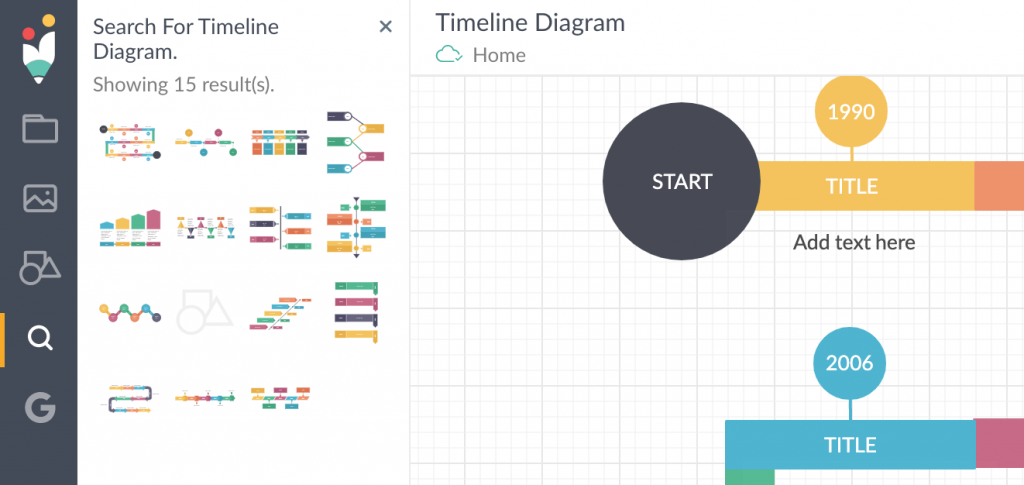
 How To Draw A Timeline Diagram In 3 Simple Steps
How To Draw A Timeline Diagram In 3 Simple Steps
Timeline Chart Basic Charts Anychart Documentation
 Best Javascript Chart Libraries For 2021 Code Wall
Best Javascript Chart Libraries For 2021 Code Wall
 Including Google Visualization Timeline In Jquery Ui Dialog
Including Google Visualization Timeline In Jquery Ui Dialog
Github Leksar Timelines Chart Fork
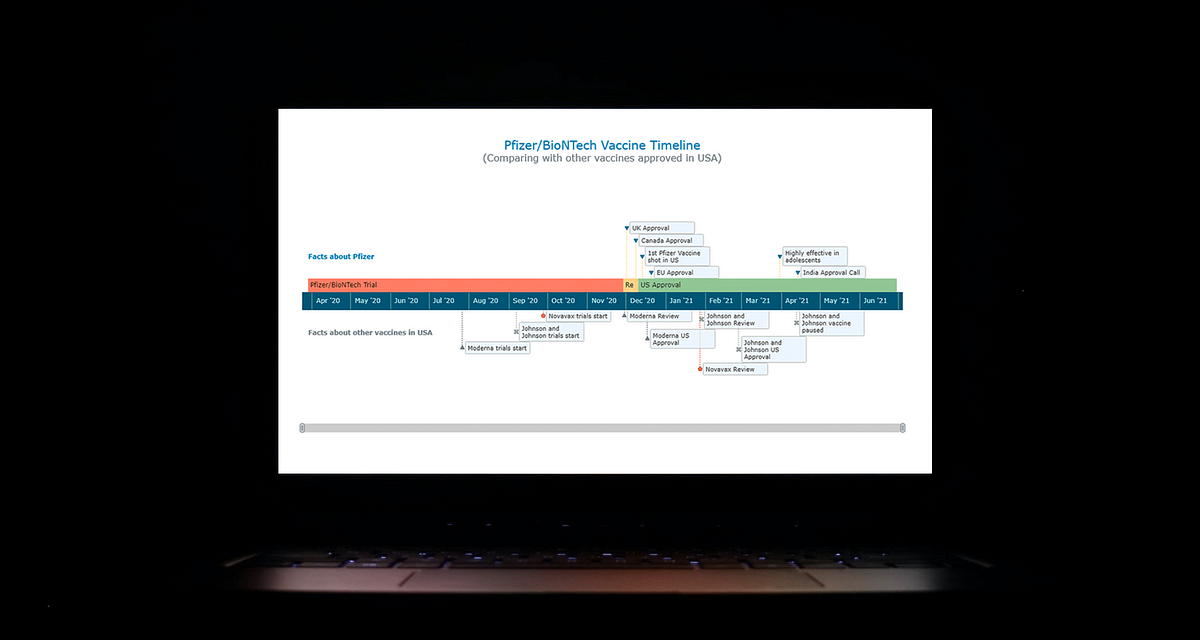
 Creating Interactive Timelines With Javascript By Shachee
Creating Interactive Timelines With Javascript By Shachee
 18 Javascript Libraries For Creating Beautiful Charts
18 Javascript Libraries For Creating Beautiful Charts
 Parallel Timelines Chart With Javascript And Svg Css Script
Parallel Timelines Chart With Javascript And Svg Css Script
 Excel Hourly Timeline Chart Ppt Sample Presentations
Excel Hourly Timeline Chart Ppt Sample Presentations
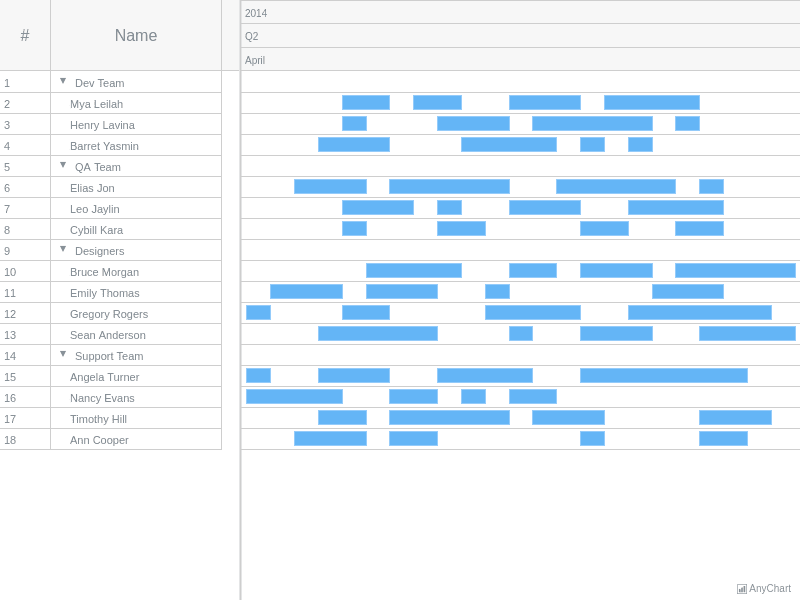
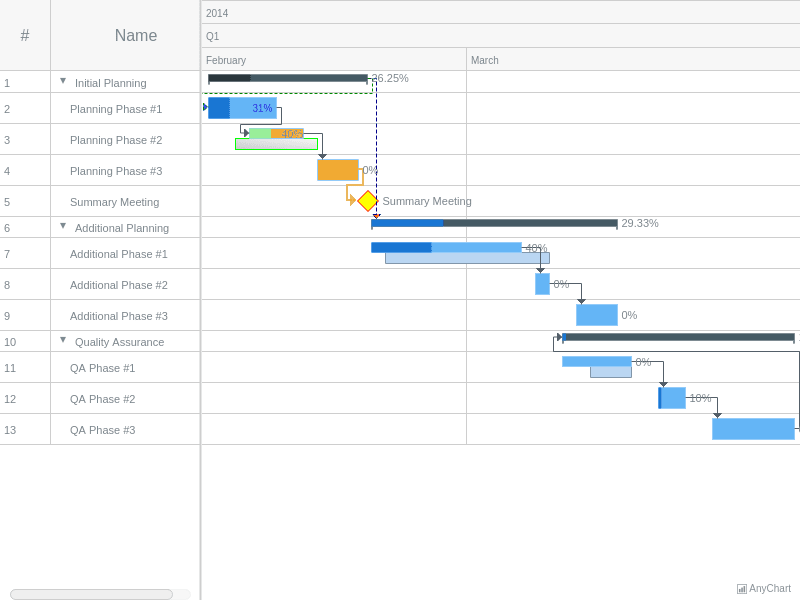
 Gallery Javascript Gantt Charting Library Anygantt Js
Gallery Javascript Gantt Charting Library Anygantt Js
 Javascript Timelines Chance Smith
Javascript Timelines Chance Smith
 How To Create A Horizontal Timeline Calnder In Javascript
How To Create A Horizontal Timeline Calnder In Javascript
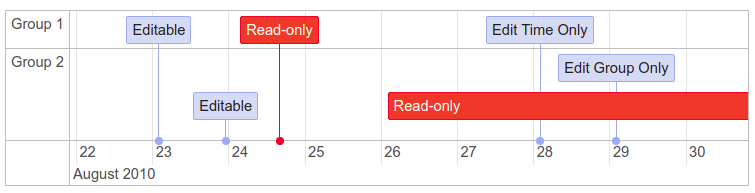
 Customizing Tooltip On Google Timeline Chart Stack Overflow
Customizing Tooltip On Google Timeline Chart Stack Overflow
 10 Javascript Timeline Libraries Bashooka
10 Javascript Timeline Libraries Bashooka
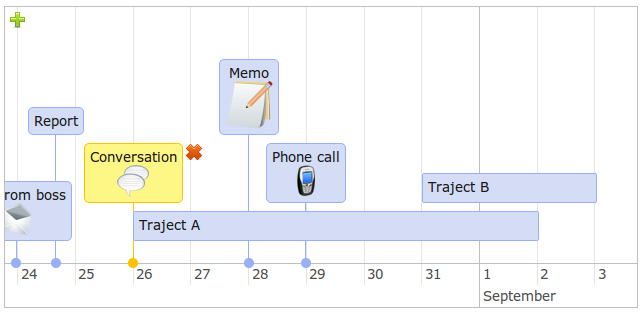
Display A Workflow As A Timeline Using Vis Js English Blog
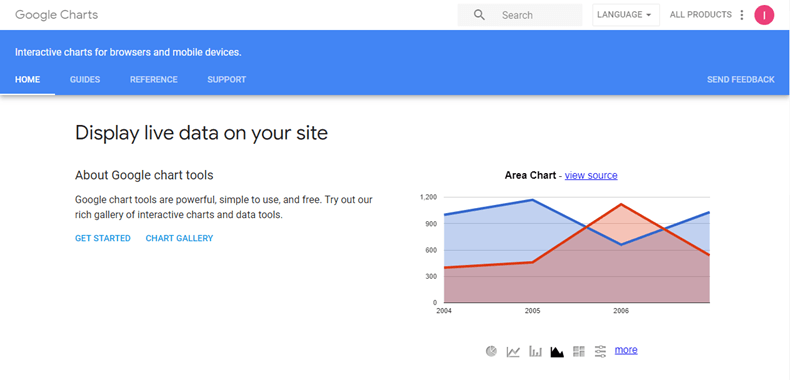
 Dynamics Crm Google Charts Mashup Joe Gill
Dynamics Crm Google Charts Mashup Joe Gill
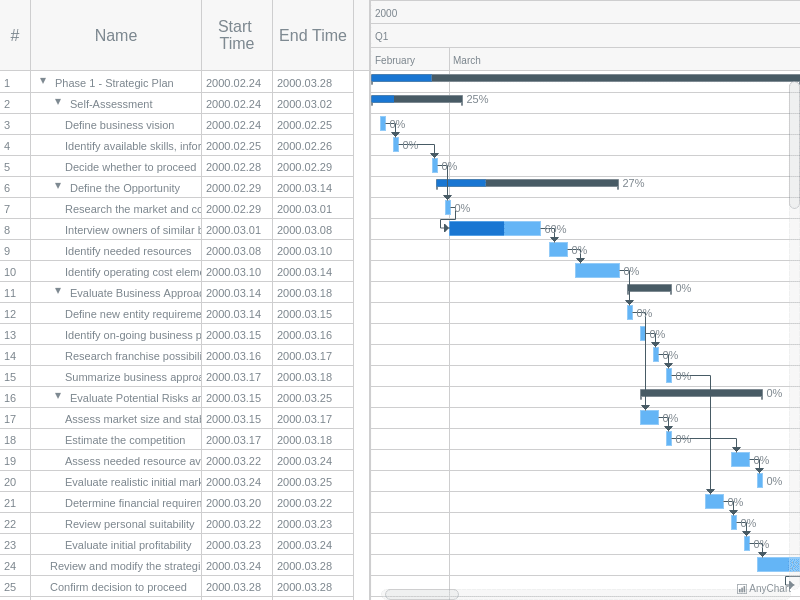
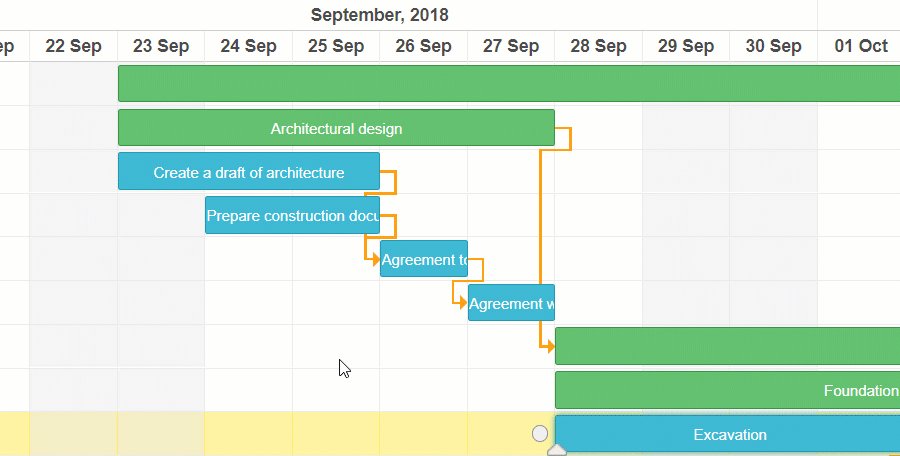
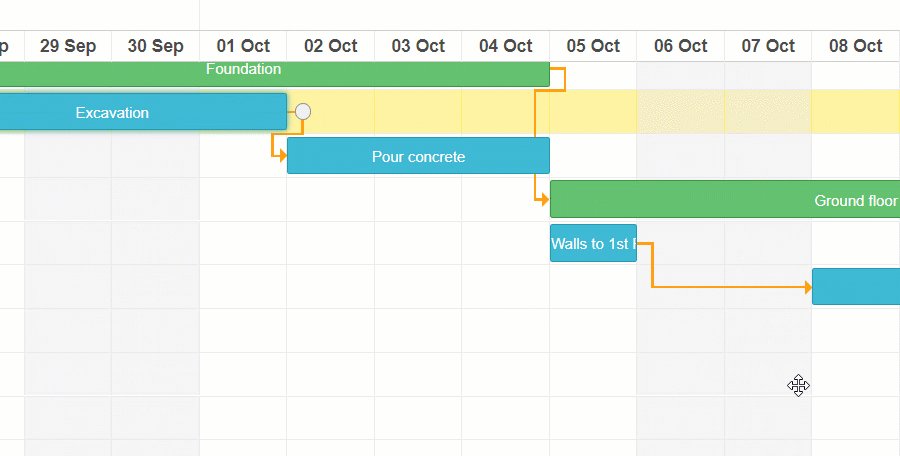
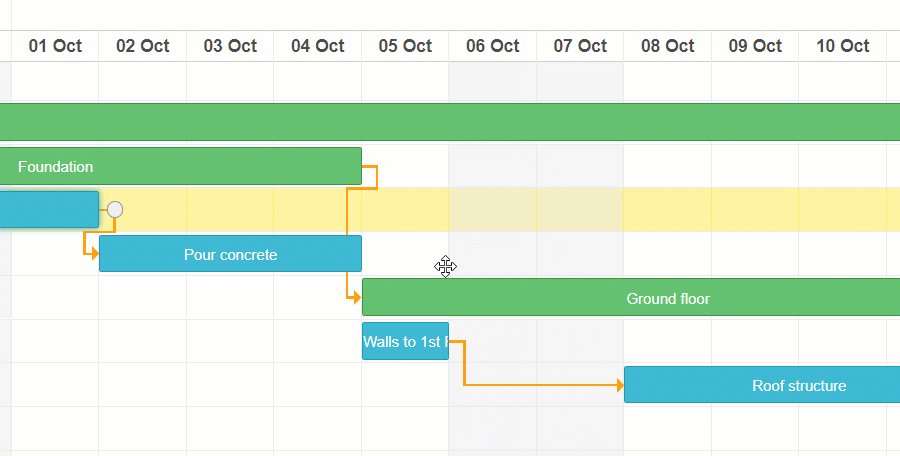
 Javascript Gantt Chart Timeline Chart Syncfusion
Javascript Gantt Chart Timeline Chart Syncfusion
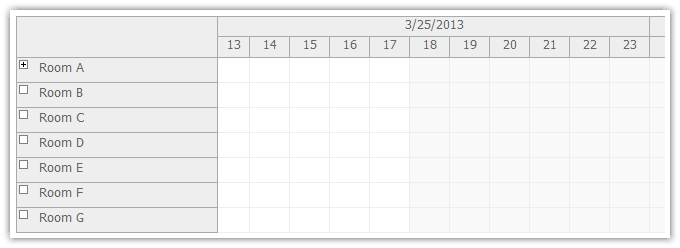
 Flexible Timeline Javascript Scheduler Daypilot For
Flexible Timeline Javascript Scheduler Daypilot For
 Gallery Javascript Gantt Charting Library Anygantt Js
Gallery Javascript Gantt Charting Library Anygantt Js
 Gallery Javascript Gantt Charting Library Anygantt Js
Gallery Javascript Gantt Charting Library Anygantt Js
Css Js Timeline Chart Kopijunkie
 Javascript Gantt Chart Timeline Chart Syncfusion
Javascript Gantt Chart Timeline Chart Syncfusion
 How To Create A Horizontal Timeline Calnder In Javascript
How To Create A Horizontal Timeline Calnder In Javascript
 Javascript Timeline Chart Functionality In Dhtmlx
Javascript Timeline Chart Functionality In Dhtmlx



0 Response to "29 Timeline Chart In Javascript"
Post a Comment