29 How To Use For Loop In Javascript
Making API Calls Inside For Loop. Let's iterate through the array of objects and make an API call. For making the API call, I'll be making use of request-promise module to make API calls.. Let's start by creating a Node project. 20/2/2020 · Since the objects in JavaScript can inherit properties from their prototypes, the fo...in statement will loop through those properties as well. To avoid iterating over prototype properties while looping an object, you need to explicitly check if the property belongs to the object by using the hasOwnProperty () method:
 Master The Art Of Looping In Javascript With These Incredible
Master The Art Of Looping In Javascript With These Incredible
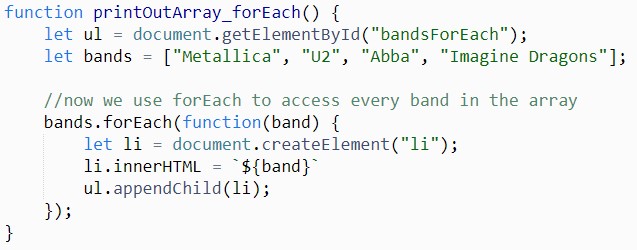
The forEach method is also used to loop through arrays, but it uses a function differently than the classic "for loop". The forEach method passes a callback function for each element of an array together with the following parameters: Current Value (required) - The value of the current array element

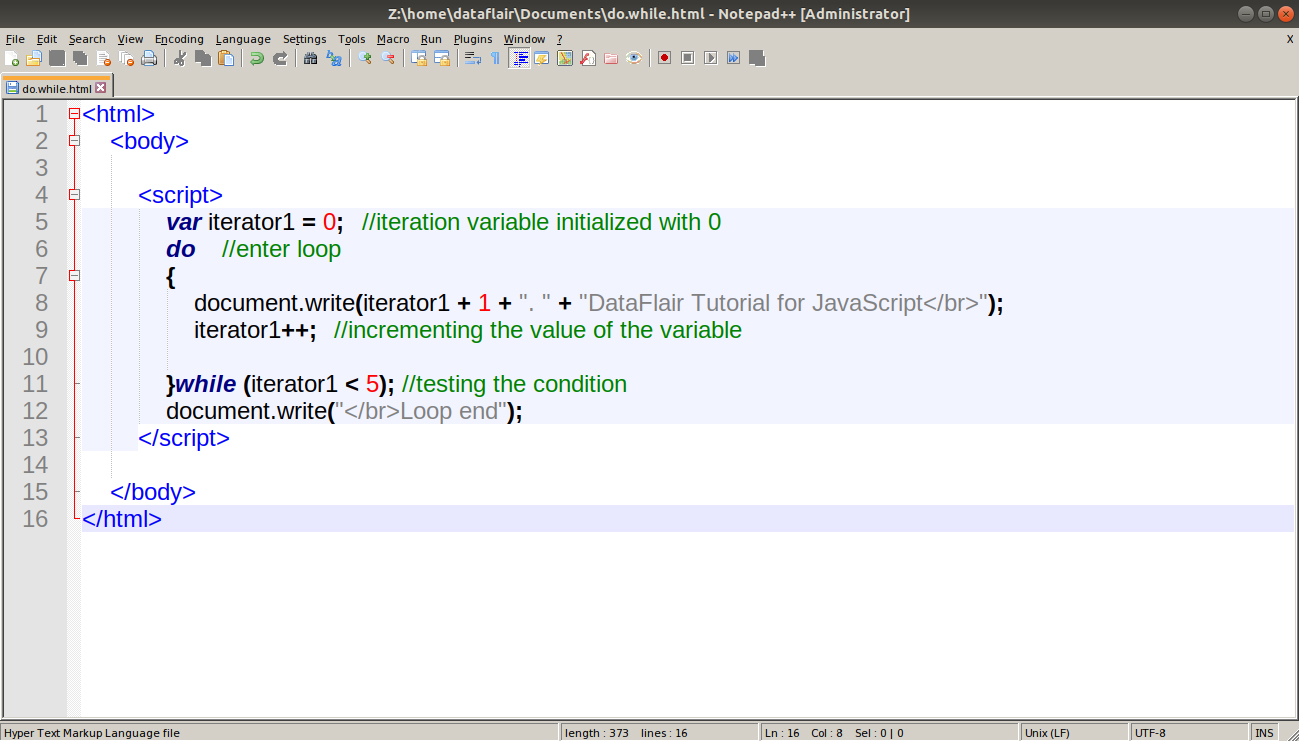
How to use for loop in javascript. A JavaScript for loop executes a block of code as long as a specified condition is true. JavaScript for loops take three arguments: initialization, condition, and increment. The condition expression is evaluated on every loop. A loop continues to run if the expression returns true. The statement1 is executed first even before executing the looping code. So, this statement is normally used to assign values to variables that will be used inside the loop. The statement2 is the condition to execute the loop. The statement3 is executed every time after the looping code is executed. JavaScript while loop examples. See the following example that uses the while statement: First, outside of the loop, the count variable is set to 1. Second, before the first iteration begins, the while statement checks if count is less than 10 and execute the statements inside the loop body. Third, in each iteration, the loop increments count ...
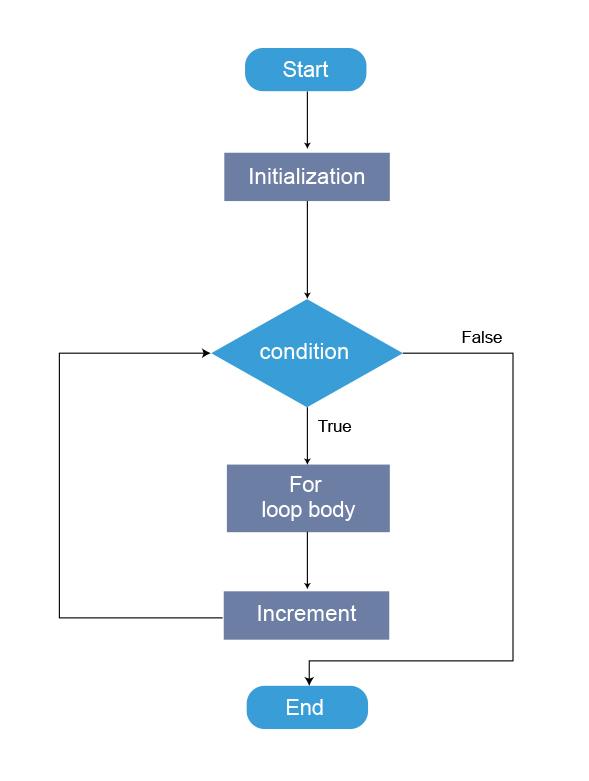
The flow chart of a for loop in JavaScript would be as follows −. Syntax. The syntax of for loop is JavaScript is as follows −. for (initialization; test condition; iteration statement) { Statement(s) to be executed if test condition is true } Example. Try the following example to learn how a for loop works in JavaScript. The for uses 3 expressions: Initialization - initializes the loop variable with a starting value which can only be executed once. Condition - specifies that the loop should stop looping Final expression - is performed at the end of each loop execution. it is even more confusing when I log at the first line of the loop and the first line of the iife: they both log` 0-9` immediately. i know it has been a long time, but can you explain a bit what is going on here?
You are trying to use a switch statement like a series of if and else if statements. A switch statement does not work that way. A switch statement does not work that way. The first case that matches the value of the variable that is in the switch statement will be evaluated. Code language: CSS (css) How it works. First, declare a variable counter and initialize it to 1.; Second, display the value of counter in the Console window if counter is less than 5.; Third, increase the value of counter by one in each iteration of the loop.; Since the for loop uses the var keyword to declare counter, the scope of counter is global. Therefore, we can access the counter ... Loop through a Dictionary in Javascript. Javascript Front End Technology Web Development. Here we'll implement a for each function in our class and accept a callback that we can call on every key-value pair. Let's see how we can implement such a function −.
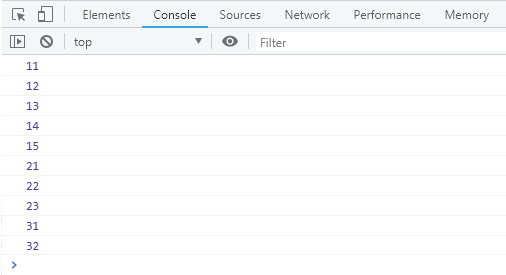
for loop. Let's see what happens when we add a setTimeout method inside a for loop. for (var i=0;i<5;i++){ setTimeout(function(){ console.log(i); }, 1000); } //---> Output 5,5,5,5,5. After 1000 milliseconds we will see a 5 is logged inside browser console but we need 0,1,2,3,4 this happens because of JavaScript is executing the code in ... A for...in loop iterates over the properties of an object in an arbitrary order (see the delete operator for more on why one cannot depend on the seeming orderliness of iteration, at least in a cross-browser setting). The For loop can also be used to alter colors. Consider a situation where you want to choose a particular color for all the anchors of your page. In order to do so, use the following piece of code. {% code-block language="js" %}
Example 1: Loop Through Object Using for...in. In the above example, the for...in loop is used to loop through the student object. The value of each key is accessed by using student [key]. Note: The for...in loop will also count inherited properties. If you want, you can only loop through the object's own property by using the hasOwnProperty ... The for/in statement loops through the properties of an object. The block of code inside the loop will be executed once for each property. JavaScript supports different kinds of loops: for - loops through a block of code a number of times The for loop statement has three expressions: Initialization - initialize the loop variable with a value and it is executed once Condition - defines the loop stop condition Update - executed every time after the code block of the loop has been executed.
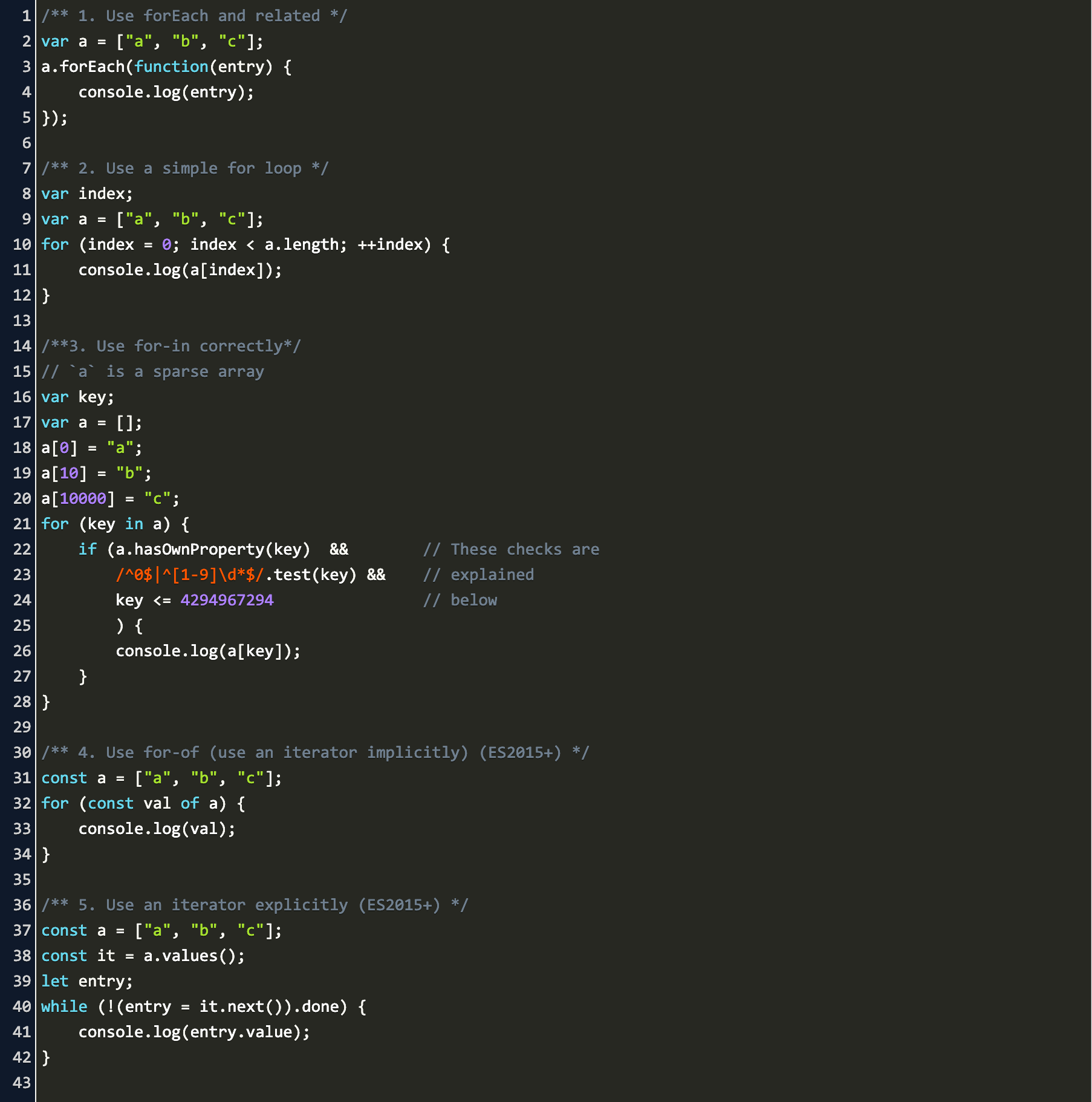
In this tutorial, you will learn about the loops and about for loops in JavaScript with the help of examples. In programming, loops are used to repeat a block of code. For example, if you want to show a message 100 times, then you can use a loop. It's just a simple example; you can achieve much more with loops. 18/2/2020 · You can use this method to iterate through arrays and NodeLists in JavaScript. Looping through Arrays. Here is the syntax of Array.forEach() method: array. forEach (callback (currentVal [, index [, array]]) [, thisVal]) The callback function accepts between one and three arguments: currentVal — The value of the current element in the loop 1. How to use For Loop in Javascript? The for loop is very useful when you already know how many times a piece of code should run. In JavaScript for loop iterates through each and every item in an array. Arrays in JavaScript are zero-based, that means array's first item's index number will be 0 and so on as mentioned below in the screenshot.
When using the forEach method, you're calling on the Array.prototype method in relation to the array directly. When you use a for loop, you have to set up a variable to increment (i), a condition to follow, and the actual increment itself. Based on the example above, let's say that we wrote a for loop like this: The most basic types of loops used in JavaScript are the while and do...while statements, which you can review in "How To Construct While and Do…While Loops in JavaScript." Because while and do...while statements are conditionally based , they execute when a given statement returns as evaluating to true . The JavaScript forEach Loop. forEach is a JavaScript Array method. It is used to execute a function on each item in an array. Lists, sets, and all other list-like objects support the forEach method. We're going to write a loop that displays a list of companies to the console. Instead of using a for loop, we're going to use a forEach loop.
forEach method is a "loop" that iterates all the objects in an array using a method. In order to use forEach we need to provide a function that consumes the object. This is a very intuitive approach once you get used to it. You use an array as a base and a consume method, it returns all the needed objects. JavaScript for Loop. JavaScript includes for loop like Java or C#. Use for loop to execute code repeatedly. Syntax: for (initializer; condition; iteration) { // Code to be executed } The for loop requires following three parts. Initializer: Initialize a counter variable to start with. The Object.keys () method was introduced in ES6 to make it easier to loop over objects. It takes the object that you want to loop over as an argument and returns an array containing all properties names (or keys). After which you can use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of ...
The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely. 1/6/2020 · Loop through the elements in each sub-array. Now you need to loop through each number in the sub-arrays you just logged to the console. Remove console.log(arr[i]); and create another for loop inside of the one you just wrote: JavaScript for-in Loop. For-in loop in JavaScript is used to iterate over properties of an object. It can be a great debugging tool if we want to show the contents of an object. The for-in loop iterates only over those keys of an object which have their enumerable property set to "true". The key values in an object have four attributes ...
JavaScript supports different kinds of loops: for - loops through a block of code a number of times for/in - loops through the properties of an object for/of - loops through the values of an iterable object
 Javascript Fibonacci Series Using While Loop
Javascript Fibonacci Series Using While Loop
 Javascript Print Array To Html Foreach Code Example
Javascript Print Array To Html Foreach Code Example
 Javascript For Loop Tutorial For Beginners
Javascript For Loop Tutorial For Beginners
How To Create For Loop In Jelly When Returning Multiple
 How To Use Loops In Javascript
How To Use Loops In Javascript
Important Javascript Loops You Need To Know Edureka
 How To Use For In Loop In Javascript
How To Use For In Loop In Javascript

 Javascript Foreach Loops Made Easy Career Karma
Javascript Foreach Loops Made Easy Career Karma
 Don T Use For Loop For Javascript Arrays Dev Community
Don T Use For Loop For Javascript Arrays Dev Community
 Javascript For Loop Tutorial For Beginners
Javascript For Loop Tutorial For Beginners
 Loops In Javascript Geeksforgeeks
Loops In Javascript Geeksforgeeks
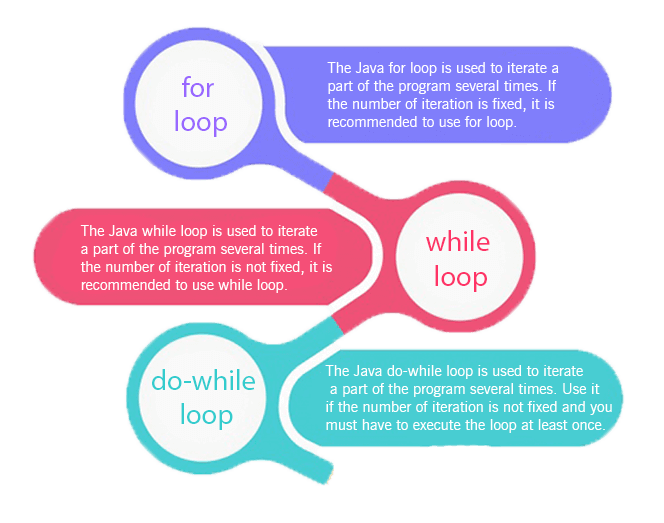
 Loops In Java Java For Loop Javatpoint
Loops In Java Java For Loop Javatpoint
 Javascript Loops Learn To Implement Various Types Of Loop
Javascript Loops Learn To Implement Various Types Of Loop
 For Loop Javascript Old School Loops In Javascript For
For Loop Javascript Old School Loops In Javascript For
 For Loops Vs While Loops In Javascript By Tirzah Morrison
For Loops Vs While Loops In Javascript By Tirzah Morrison
 Javascript For Loop With Examples
Javascript For Loop With Examples
Use For Loop With Undeclared Loop Counter In Javascript
 To Get The Smallest Power Of Two Using While Loop
To Get The Smallest Power Of Two Using While Loop
 For Loop In Javascript Learn How For Loop Works In Javascript
For Loop In Javascript Learn How For Loop Works In Javascript
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async

 Convert Object To Array In Javascript To Use In For Loop
Convert Object To Array In Javascript To Use In For Loop
 Master The Art Of Looping In Javascript With These Incredible
Master The Art Of Looping In Javascript With These Incredible
 How To Use Loops In Javascript
How To Use Loops In Javascript
 Print For Loop Results In A Table Stack Overflow
Print For Loop Results In A Table Stack Overflow
 Javascript Loops Learn To Implement Various Types Of Loop
Javascript Loops Learn To Implement Various Types Of Loop
0 Response to "29 How To Use For Loop In Javascript"
Post a Comment