21 Javascript Detect File Download Dialog
27/8/2014 · Track file download progress with Javascript. Recently i wrote two scripts (1 php + 1 javascript) to display a progress bar on the webpage when a file download happens. Once user clicks on the download link, a confirmation dialog will appear like this. When user confirms it`ll start the download and a progress bar will be displayed. Jul 25, 2020 - Hi All, I have a requirement that needs to open Save as dialogue box using JAVASCRIPT. Will it be possible to open the save as Dialogue box? Thanks, Sreenath
 Real Time Decoding Of Question And Answer Speech Dialogue
Real Time Decoding Of Question And Answer Speech Dialogue
Dec 30, 2020 - It is possible to programmatically open a file dialog in JavaScript, but only from within a handler of a user-initiated event.

Javascript detect file download dialog. # re: Detecting the File Download Dialog In the Browser Without using cookie is there any way to detect file download dialog box either in javascript ot jquery Left by VB Rao on Apr 26, 2016 8:28 AM Detecting the File Download Dialog In the Browser, re: Detecting the File Download Dialog In the Browser. 20/9/2013 · Tracking File-Download Events Using JavaScript And ColdFusion. In my ColdFusion applications, I either use the CFContent tag or the X-SendFile module to stream binary data back to the client as a download. Then, in the browser, I simply link to the ColdFusion page that delivers the binary response. This works perfectly well; but, it's not great ... 21/7/2021 · To trigger a file download on a button click we will use a custom function or HTML 5 download attribute. Approach 1: Using Download attribute. The download attribute simply uses an anchor tag to prepare the location of the file that needs to be downloaded. The name of the file can be set using the attribute value name, if not provided then the ...
When I click a link to download a file in IE 9, the browser displays a small popup at the bottom of the page, asking to save/open/cancel. I can't figure out how to interact with that. It's not really a window. It's not really part of the HTML page either. It's something else. What I want to do is close/cancel the download before it even starts. Hi! I would just like to ask if it's possible for me to check the status of a file download using jsp/javascript. I have a jsp page with a button, which when clicked, opens a 'Save As' dialog ... Hi, I need to set flag in database when user download the file, but problem is i am not getting any javascript event that trigger when file download completed or indicate file has been downloaded....
EXAMPLE CODE DOWNLOAD. Click here to download the source code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project.. QUICK NOTES. If you spot a bug, please feel free to comment below. I try to answer questions too, but it is one person versus the entire world… Re: How to use javascript to show "Open File Dialog" or "Save File Dialog" and get full path both... ... As ASIM mentioned Web does NOT work as Windows App. It does NOT have save dialog and other dialog boxes. However, you can open a PopUp Modal and give user the option to download and save ... I started looking for a solution how to detect that file is generated from back-end and sent back to the browser. After some time spent googling I run across different approaches for this and found idea how to determine that download request is finished. The solution is based on cookies.
This article provides the information about how to raise a File Download dialog box for known MIME types in Microsoft Edge and Internet Explorer.. Original product version: Internet Explorer 11, Internet Explorer 10, Internet Explorer 8, Internet Explorer 7, Microsoft Edge Original KB number: 260519 Summary. When you serve a document from a Web server, you might want to immediately prompt the ... I use the same method to render XLSX files to the browser as well. It works really great, but I need a callback or some event to tell the button when to stop spinning. This prevents the user from continuously clicking the Excel or PDF buttons. Does anyone know a way to detect the file dialog window when it was not created using javascript? Jun 10, 2016 - How can I make a browser display a "save as dialog" so the user can save the content of a string to a file on his system? For example: var myString = "my string with some stuff"; save_to_filesystem(
This all works well. The issue: there is no URL behind these file names. It is a JavaScript. I am able to call the file with invokemember ("click") but I get the pesky dialog box or Open or Save. Then I get the directory dialog box. I have tried sendkeys, trie to capture the Webbrowser_downloadFile event, tried ObjectForScripting (not sure I ... jquery.fileDownload.js Library jQuery File Download is a cross server platform compatible jQuery plugin that allows for an Ajax-like file download experience that isn't normally possible using the web. Demo of jquery.fileDownload.js in action with some different examples Example VS2010 MVC 3 application using jquery.fileDownload.js GitHub - Send me a pull request! Download jquery ... A special download attribute can be used inside of an <a href> tag that will tell the browser to download the file instead of navigating to it. The code below will tell the browser to prompt the user to save the file. The addition of the "download" tag will force a file download dialog box to appear when the link to the file is clicked.
Aug 21, 2011 - Long time ago I had a trouble detecting the start time of a file download with JavaScript. The requirement was to display a "Loading..." mes... Open a "Save As" / "Download" dialog with JavaScript to download a file created on the fly. Ask Question Asked 5 years, 5 months ago. Active 5 years, 5 months ago. Viewed 13k times 3 I have a NGINX ... 10/9/2013 · is there any way around to detect file download completed or abnormal close dialog at client side. please guide me. thanks We are excited to announce that the ASP.NET Forums are moving to the new Microsoft Q&A experience.
May 31, 2021 - The download() function of the downloads API downloads a file, given its URL and other optional preferences. Sep 08, 2017 - jQuery Detect when browser receives file download | Detecting the File Download Dialog In the Browser Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
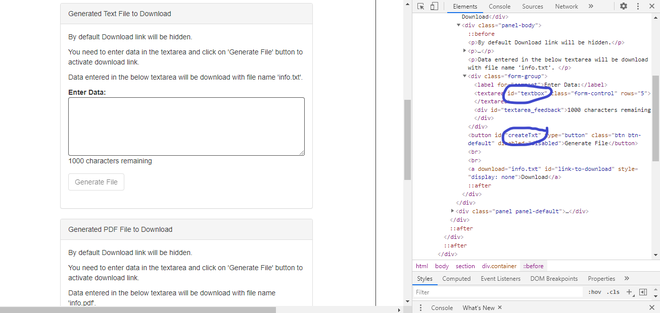
I tried following options but no luck so far. Please provide your inputs Option 1) Mozilla Component Class(nsIFilePicker) via normal javascript ,Can i do this ? I am not writing an FireFox add on etc. Need to just show SaveAs dialog box each time for file download. // Sets a cookie so that when the download begins the browser can // unblock the submit button (thus helping to prevent multiple clicks). // The false parameter allows the cookie to be exposed to JavaScript. A quick solution if you only want to display a message or a loader gif until the download dialog is displayed is to put the message in a hidden container and when you click on the button that generate the file to be downloaded you make the container visible. Then use jquery or javascript to catch ...
Dec 20, 2011 - After I call the server to get a file, how can I call a javascript function when the dialog for download is shown? EDIT: My goal is to give the client a feedback when the file is being processed b... This works in Firefox; it receives an empty HTML file, triggers a load event, and then displays the save dialog for the downloadable file. But it fails on IE and Safari; ie triggers the load event, but does not download the file, and Safari downloads the file (with the wrong name and content type), and does not trigger the load event. Is there a way in javascript to detect that the file download dialog box has appeared or has closed? Suppose I have a form that when submitted makes a request that could take awhile to complete. The response would be a file generated on the server - e.g. a pdf file. When the form is submitted I show some sort of message or graphic, like "please ...
26/12/2016 · As i've found from years of maintaining download.js, there simply is no way to tell from JS (or likely in general, see below) what a user chooses to do with the download Open/Save dialog. It's a common feature request, and i've looked into it repeatedly over the years. I can say with confidence that it's impossible; I'll joyfully pay 10 times this bounty if someone can demo a mechanical way to ... There are four known approaches to dealing with detecting when a browser download starts: Call fetch (), retrieve the entire response, attach an a tag with a download attribute, and trigger a click event. Modern web browsers will then offer the user the option to save the already retrieved file. 13/11/2012 · 1. In regards to editing the filename: HTML5 introduces a new attribute for a tags: download. Using it forces browsers that support the attribute to prompt for a file download, rather than navigating to or attempting to open the linked file. Also, whatever you value you assign to download will replace the file's actual name.
2/10/2011 · Sample ASP .NET MVC app for demonstrating how to "detect" when the browser file download dialog appears. A summary of this approach can be found on my blog: - GitHub - appakz/Detect-Browser-File-Download-Dialog-Sample: Sample ASP .NET MVC app for demonstrating how to "detect" when the browser file download dialog appears. be set to the 'progress' type. Therefore I thought I could just set the cursor type to 'progress'. with javascript when the user click and to set it back to default when. the download is complete. Unfortunately it doesn't seem to be possible. to know when a download is complete. When the user does not upload a file, then the length of the files is a zero value. Due to this, the condition does not get satisfied and an alert box appears that shows "Cancel clicked". Complete Code: In this section, we will combine the above two sections of code to detect when cancel is clicked on file input.
Mar 15, 2012 - Amazing HowTo: 'detecting the file download dialog in the browser' Dec 08, 2004 - JavaScript+HTML+CSS on client side allows you initiate File Dialog! JavaScript+HTML+CSS on client side allows you initiate File Dialog! JavaScript (together with HTML and CSS) strictly on client side (without server support) allows you initiate File Dialog and store results in the specified ... A tab or window closing in a browser can be detected by using the beforeunload event. This can be used to alert the user in case some data is unsaved on the page, or the user has mistakenly navigated away from the current page by closing the tab or the browser. The addEventListener () method is used to set up a function whenever a certain event ...
I have a large install file (an exe) on my web Apache server that people download and install from. Looking at my log files, I see a lot of people downloading it, but no way to tell for sure if they completed the download or cancelled out before it completed. Are there any known methods that would allow the web server to send the file and detect a Scenario1: Downloading a file with a button click. To achieve this. File has to be saved to hard drive on server. Create a link button and write the following code at the <button>_Click event. (Replace your filename with location at "<filename>") System.IO.FileStream fs = null; Oct 28, 2010 - This post has moved to a new host: · http://gruffcode /2010/10/28/detecting-the-file-download-dialog-in-the-browser/
Oct 08, 2014 - Hello everyone, I hope somebody could help me out.. i need to show the "save as" dialog and save a file(could be a PDF, Excel, HTML).. i was able to show the dialog already but it will only save the web page... docu… binding="# {photoGalleryEditPhotoBean.photoName}"></hx:fileupload>. It same as could as the <Input type="file"/>. I wrote the same javascript to display the dialog on click of link. When the form is submited then the selected file path is getting cleared. Bcoz of this I am not able to proceed the futher.. In my project I used a file download dialog box using the same code as given in the above article. My problem is: How we confirm programmatically that file download is completed or not, such that I can update my database. I need a file download confirmation when user click on 'Save' button & completed the file download process.
 Javascript Detect Browser Chrome Firefox Code Example
Javascript Detect Browser Chrome Firefox Code Example
 10 Best Modal Popup Dialog Components For Vue Js 2021 Update
10 Best Modal Popup Dialog Components For Vue Js 2021 Update
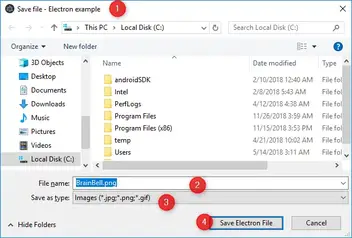
 Saving Files Electron S Save Dialog Box
Saving Files Electron S Save Dialog Box
 How To Work With Javascript Modals Pop Ups Academy
How To Work With Javascript Modals Pop Ups Academy
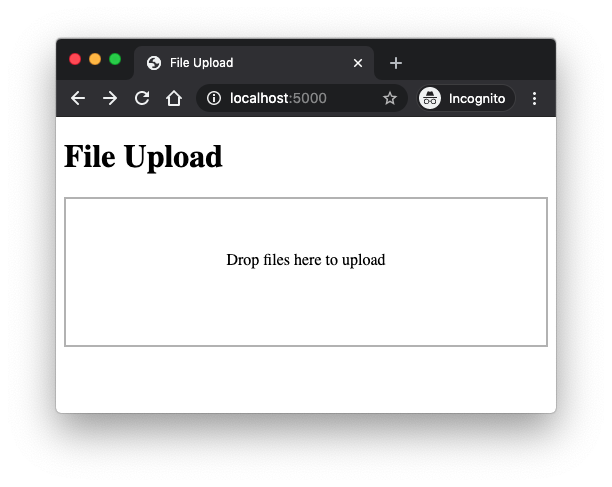
 Handling File Uploads With Flask Miguelgrinberg Com
Handling File Uploads With Flask Miguelgrinberg Com
 Using Artificial Intelligence To Detect Product Defects With
Using Artificial Intelligence To Detect Product Defects With
Download Files Dialog Box Cs V4 01 00
 Dialog As A Service Grpc Api Dialog As A Service
Dialog As A Service Grpc Api Dialog As A Service
 Download File In Selenium Using Python Geeksforgeeks
Download File In Selenium Using Python Geeksforgeeks
 Detect Popup Window From Parent Window Javascript The Asp
Detect Popup Window From Parent Window Javascript The Asp
 Watching A Directory For Changes The Java Tutorials
Watching A Directory For Changes The Java Tutorials
 Detecting Sensitive Data In Dynamodb With Macie Aws
Detecting Sensitive Data In Dynamodb With Macie Aws
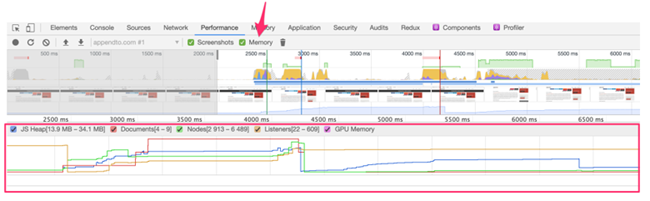
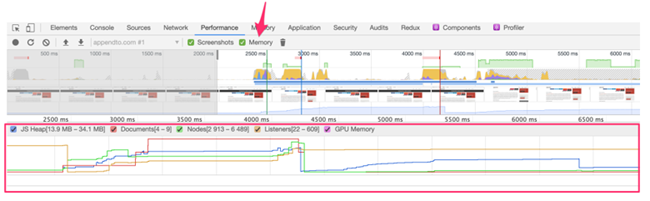
 Troubleshooting Browser Memory Leaks Caused By Javascript Pega
Troubleshooting Browser Memory Leaks Caused By Javascript Pega
 Download File Dialogue Appear Even When Firefox Profile Is
Download File Dialogue Appear Even When Firefox Profile Is
 How To Upload Amp Download A File Using Selenium Webdriver
How To Upload Amp Download A File Using Selenium Webdriver
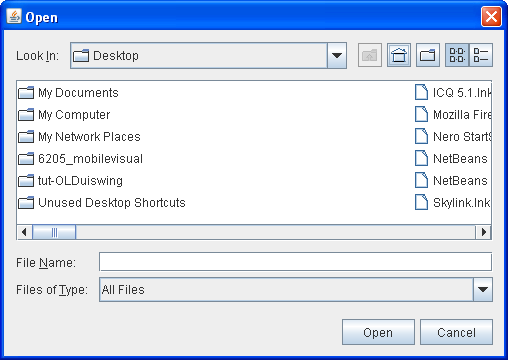
 How To Use File Choosers The Java Tutorials Gt Creating A
How To Use File Choosers The Java Tutorials Gt Creating A
 Visual Studio Code Workspace Trust Security
Visual Studio Code Workspace Trust Security
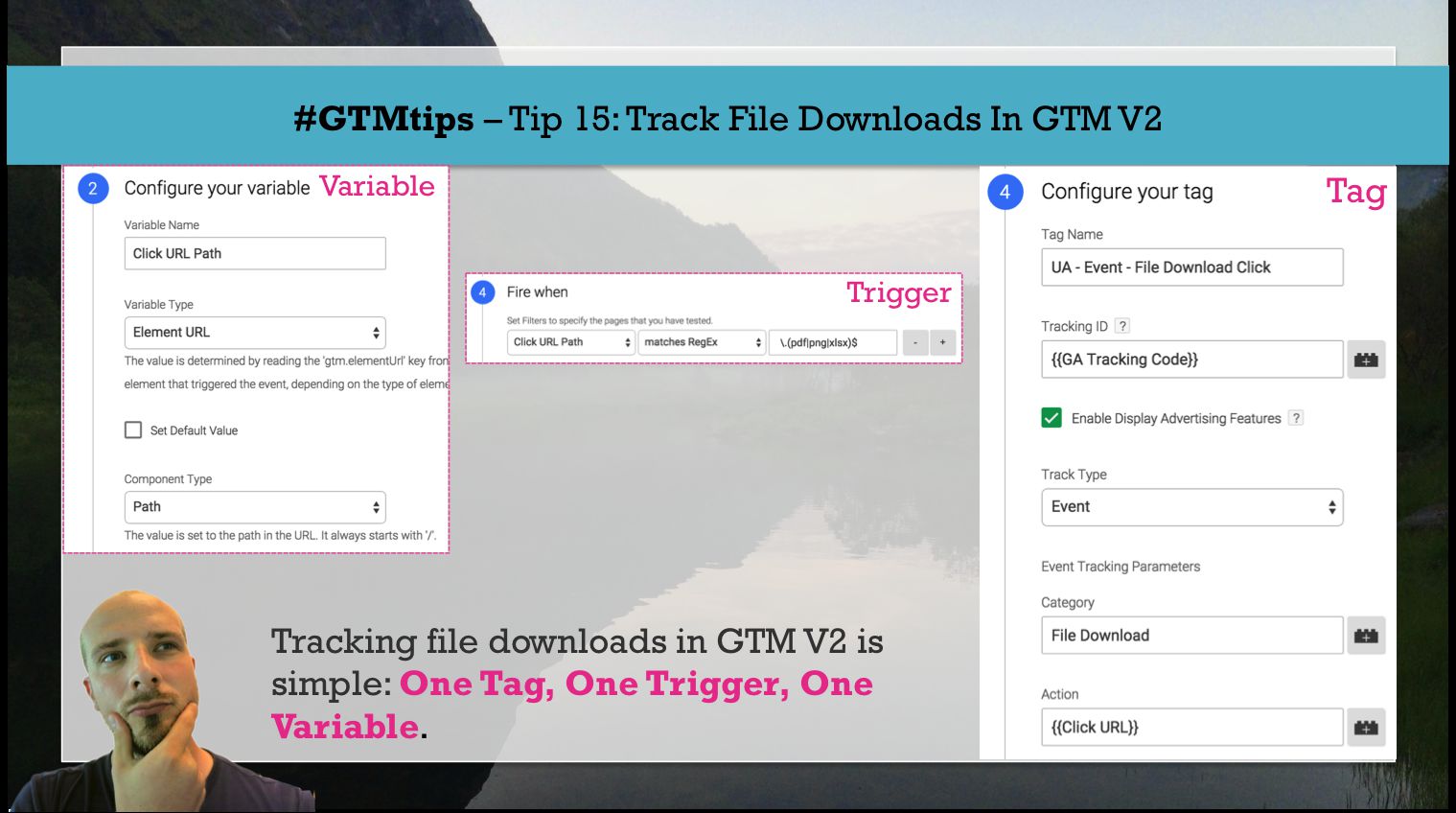
 Gtmtips Track File Downloads In Gtm V2 Simo Ahava S Blog
Gtmtips Track File Downloads In Gtm V2 Simo Ahava S Blog
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn

0 Response to "21 Javascript Detect File Download Dialog"
Post a Comment