20 Javascript Function Naming Conventions
Apr 04, 2017 - This document defines JavaScript naming conventions, which are split into essential, coding and naming conventions · Essential conventions include generic patterns that should be adhered in order to write readable, consistent and maintainable code Jul 13, 2021 - The following guidelines cover how to write JavaScript for MDN code examples.
 Knot Of Nots Avoiding Negative Names For Boolean Methods
Knot Of Nots Avoiding Negative Names For Boolean Methods
Emulating Private Variables In Javascript With Closures And. Apache Jmeter User S Manual Functions And Variables. The Ultimate Guide To Javascript Naming Conventions By Amy. Refactoring Javascript Webstorm. Coding Like Shakespeare Practical Function Naming Conventions. Bad Variable Names To Avoid Samanthaming Com.

Javascript function naming conventions. Function names should apply the lower camel case form: addItem (), saveToStore () or getItemById (). Every function is an action, so the name should contain at least one verb. This document defines JavaScript naming conventions, which are split into essential, coding and naming conventions · Essential conventions include generic patterns that should be adhered in order to write readable, consistent and maintainable code May 28, 2020 - How to abbreviate variable names, documentation, and more.. “JavaScript Best Practices — Variable Naming Conventions” is published by John Au-Yeung in The Startup.
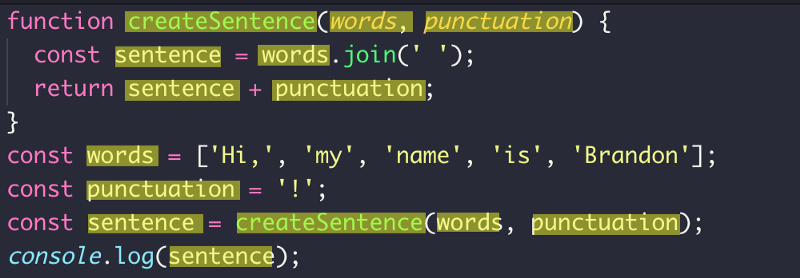
JavaScript Naming Conventions: Function. JavaScript functions are written in camelCase too, it's a best practice to actually tell what the function is doing by giving the function name a verb as prefix. This verb as prefix can be anything (e.g., get , push , apply , calculate , compute , post ) Nov 08, 2011 - I know there is a lot of controversy (maybe not controversy, but arguments at least) about which naming convention is the best for JavaScript. How do you name your variables, functions, objects an... Aug 31, 2019 - I find it amazing how many different meanings we can get from less than 30 characters. I’m talking about the alphabet with some well-placed punctuation, of course. From a love story to a computer program, writing has allowed us to create extraordinarily different worlds.
Abbreviations: Treat abbreviations like acronyms in names as whole words, i.e. use loadHttpUrl, not loadHTTPURL, unless required by a platform name (e.g. XMLHttpRequest).. Dollar sign: Identifiers should not generally use $, except when aligning with naming conventions for third party frameworks.See below for more on using $ with Observable values.. Type parameters: Type parameters, like in ... Java naming convention is a rule to follow as you decide what to name your identifiers such as class, package, variable, constant, method, etc. But, it is not forced to follow. So, it is known as convention not rule. These conventions are suggested by several Java communities such as Sun Microsystems and Netscape. 26/6/2021 · Yes, while camelCase is the preferred practice when naming JavaScript functions, HTML tags are not individual words, so it's best to not camelCase those. Like acronyms, they are best capitalized in the naming process. This is not only seems the most common practice, but also aids in readability and clarity.
link Naming Conventions. Variable and function names should be full words, using camel case with a lowercase first letter. Names should be descriptive but not excessively so. Exceptions are allowed for iterators, such as the use of i to represent the index in a loop. Constructors do not need a capital first letter. link Global Variables Always use the same naming convention for all your code. For example: Do use camelCasing for variable and function arguments names; Do use PascalCasing for function names and global variable; ... Do not use hyphens in JavaScript names. Nov 18, 2020 - When having many members works on a project, it’s a must to have a certain standard to follow for the sake of scalability. Today, we will talk about the most basic standard, naming conventions: what…
There is a convention to prefix boolean variables and function names with "is" or "has". You know, something like isLoggedIn, hasAccess or things like that. But throughout my career I have seen and written code where this convention was just thrown out the window. So let's check out some of these edge cases. For promises there is no specific naming convention, but you can attach a hint to the variable name var getDataPromise = new Promise (...); Of course A+ complaint promises must implement the.then method that also hints that your function returns a promise. I've also seen developers attach Async when they have 2 version of the same function The built-in JavaScript libraries use the same naming conventions as Java. Data types and constructor functions use upper camel case (RegExp, TypeError, XMLHttpRequest, DOMObject) and methods use lower camel case (getElementById, getElementsByTagNameNS, createCDATASection).
Event handler functions are pretty straightforward on the surface: some event happens, some function handles said event. However, in order to maintain consistency between your React components and keep your code clean, it helps to have some sort of naming convention. Fortunately, the HTML event attributes have already done half of the work for us! While some languages have a lot in common, others just seem to exist in a world of their own. I'd like to share with you some naming conventions for JavaScript. Along the way, I'm going to interject some info on where various standards originate from and why they are important. In fact, let's start there. Why Naming Conventions Are Important A programming _language_ is called a _language_ for a reason. In this article, I share with you the grammar-based naming convention I follow for all of my projects. It is indeed a common naming convention, but I hope this article serves as a useful reference for those just beginning their programming journey. Tagged with beginners, programming, javascript.
Google JavaScript Style Guide 1 Introduction. This document serves as the complete definition of Google's coding standards for source code in the JavaScript programming language. A JavaScript source file is described as being in Google Style if and only if it adheres to the rules herein.. Like other programming style guides, the issues covered span not only aesthetic issues of formatting ... A pluggable and configurable linter tool for identifying and reporting on patterns in JavaScript. Maintain your code quality with ease. Nov 08, 2019 - For function names use lowerCamelCasing, and use concise, human-readable, semantic names where appropriate. ... Note: The only place where it is OK to not use human-readable semantic names is where a very common recognized convention exists, such as using i, j, etc. for loop iterators.
use sensible naming, following the naming convention. Method call wrapping. When wrapping a long line which consists of a chained series of functions, break the line at the end of each function, and continue the next chain on a new line. The line should be indented by spaces. In JavaScript, because both variables and functions explicitly defined within such a context may only be accessed inside of it, function invocation provides an easy means to achieving privacy. IIFEs are a popular approach to encapsulating application logic to protect it from the global namespace but also have their use in the world of namespacing. JavaScript. The following are some important conventions and best practices to follow with the JavaScript language, some of which apply to programming in general. camelCase. JavaScript uses a variable- and function-naming convention called "camelCase". This means that anytime you're naming a variable or a function in your code, you separate the ...
One of the more universal, yet simple rules is: Function names should be verbs if the function changes the state of the program, and nouns if they're used to return a certain value. Apart from the above mentioned naming conventions, I also follow the below coding practices. 1. All statements should end with a semicolon. 2. Comments should be used properly. Every function and method should being with a comment indicating the action to be performed by it. Every logic should be commented properly. 3. May 19, 2020 - Prefix any variable or function with _ to show intention for it to be private. As a convention, this will not prevent other parts of the code from accessing it. ... One of the most commonly asked JavaScript interview questions is about hoisting. It's also a concept that might require some getting ...
6/10/2019 · JavaScript Naming Conventions: Variables. JavaScript variables are case sensitive. Therefore, JavaScript variables with lowercase and uppercase characters are different: var name = 'Robin Wieruch'; var Name = 'Dennis Wieruch'; var NAME = 'Thomas Wieruch'; console.log(name); console.log(Name); console.log(NAME); This page describes the general JavaScript code conventions used by W3Schools. You should also read the next chapter "Best Practices", and learn how to avoid coding pitfalls. ... At W3schools we use camelCase for identifier names (variables and functions). Naming Conventions. One wonderful thing about the world of jQuery is our contributors. The capabilities of jQuery are vast. Everyday, people are creating new products and ideas using the many facets of jQuery. It's important that everyone follows proper naming conventions so that we keep the infrastructure of jQuery and its many brands strong.
// Supports both "seasons.js" and "seasons/index.js". import seasons from "./seasons"; Function Default Export. Use camelCase when using export default for a function. The filename should be identical to your function's name. Examples ⇣ Incorrect code for this rule: // snow_falling.js function snowFalling { // ...} export default SnowFalling; Use camelCase when you export-default a function. Your filename should be identical to your function's name. function makeStyleGuide { } export default makeStyleGuide; Use PascalCase when you export a singleton / function library / bare object. const AirbnbStyleGuide = { es6: { } }; export default AirbnbStyleGuide; Name prefixes Arrow Functions. 8.1 When you must use an anonymous function (as when passing an inline callback), use arrow function notation. eslint: prefer-arrow-callback, arrow-spacing. Why? It creates a version of the function that executes in the context of this, which is usually what you want, and is a more concise syntax. Why not?
Jul 15, 2021 - Global variables and function names are an incredibly bad idea. The reason is that every JavaScript file included in the page runs in the same scope. If you have global variables or functions in your code, scripts included after yours that contain the same variable and function names will overwrite ... Nov 16, 2012 - This document defines JavaScript naming conventions, which are split into essential, coding and naming conventions · Essential conventions include generic patterns that should be adhered in order to write readable, consistent and maintainable code 7/3/2013 · ...But the answer is no, there is no broadly-used naming convention for function arguments in JavaScript — unless you consider just using plain names (e.g., without any Hungarian-esque prefixes and such) a convention. Plain names is the overwhelmingly most common thing I see. Specifically, plain names that start with a lower-case letter.
 Emulating Private Variables In Javascript With Closures And
Emulating Private Variables In Javascript With Closures And
 Define Your Naming Convention Cloud Adoption Framework
Define Your Naming Convention Cloud Adoption Framework
 Dynamic Transaction Names In Loadrunner Ajax Truclient
Dynamic Transaction Names In Loadrunner Ajax Truclient
 Python Vs Javascript For Pythonistas Real Python
Python Vs Javascript For Pythonistas Real Python
 Pascal Case Under Scores Camelcase And Pascalcase The
Pascal Case Under Scores Camelcase And Pascalcase The
 Coding Like Shakespeare Practical Function Naming Conventions
Coding Like Shakespeare Practical Function Naming Conventions
Javascript Naming Conventions Jio Javascript Library
How Does A Javascript Function Define A Type And Create
 Sharepoint Naming Conventions Best Practices You Should
Sharepoint Naming Conventions Best Practices You Should
 File Naming Conventions How To Optimize Document Management
File Naming Conventions How To Optimize Document Management

 Var Functionname Function Vs Function Functionname
Var Functionname Function Vs Function Functionname
Github Jam3 Javascript Code Conventions Javascript Style Guide
 Fcc Technical Documentation Page
Fcc Technical Documentation Page
 Typescript Documentation Overview
Typescript Documentation Overview
 Java Script And Ajax Java Script Functions Week
Java Script And Ajax Java Script Functions Week
Question About Object Naming Conventions Issue 1313

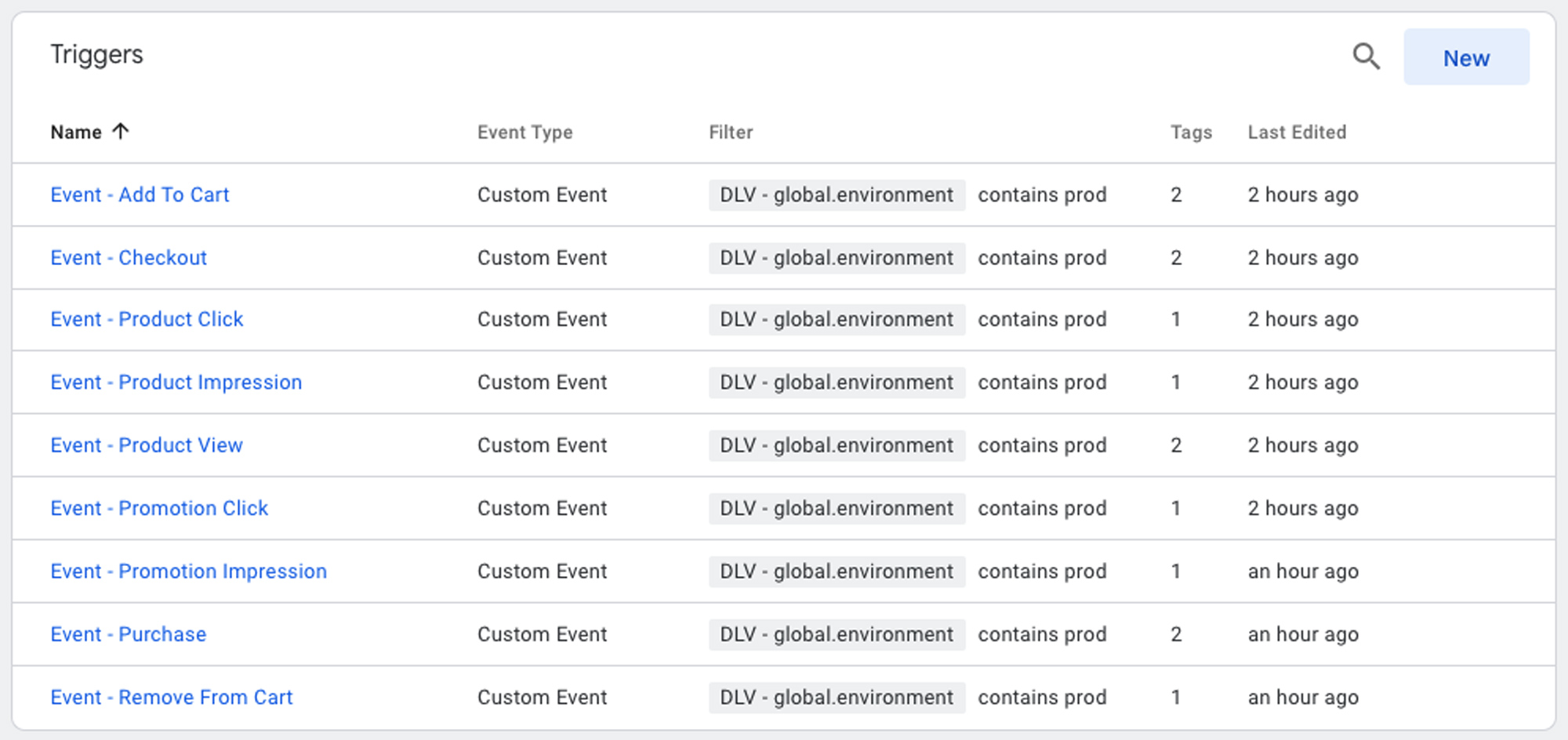
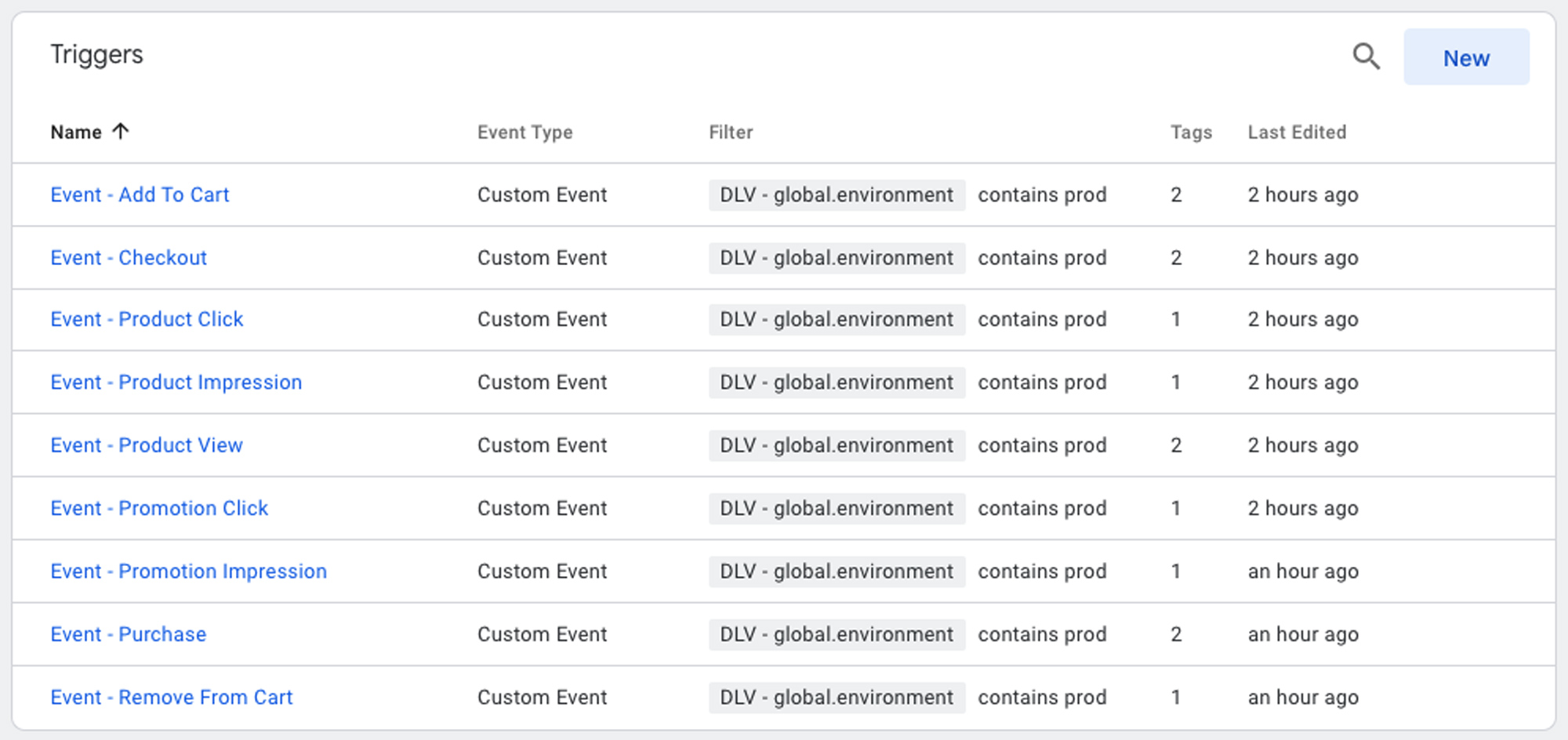
 Google Tag Manager Naming Convention Guide Precis Digital
Google Tag Manager Naming Convention Guide Precis Digital
0 Response to "20 Javascript Function Naming Conventions"
Post a Comment