24 How To Check Only One Checkbox In Javascript
A CheckBoxList is a list of checkboxes grouped together under one control. It's used to provide to the end user the ability to select multiple items for one property, such as selecting a list of desired places to work. But, what If you want your CheckBoxList to only allow one selecting? It's quite easy to achieve that by using JavaScript. Aug 24, 2020 - The below source code is used to limit checkbox selection using JavaScript in the above html form. I log the output into the console as well as I show alert notification to the end users. ... You can place checkboxes in any tag using attribute id. The below example shows that only one checkbox ...
 How To Insert Check Box Tick Box In Google Sheets 3
How To Insert Check Box Tick Box In Google Sheets 3
May 11, 2020 - check.js is a dead simple JavaScript library that provides a SelectAll function to check and uncheck all the related checkboxes with just one click.

How to check only one checkbox in javascript. If we have a series or a group of check boxes then we can provide one button to check all the checkboxes at one go and another button to uncheck all the checked buttons by using client side JavaScript. This way the user in a single attempt can check or uncheck all the buttons. In this post, i will tell you how to select only one checkbox from multiple checkboxes at a time by using jQuery by two ways. This script is usefull when you need users to be able to select only one checkboxes in pages same as radio button i mean if you have group of checkboxes and you want to force user to select only one checkbox at a time then you can use this script. If you want to check a checkbox with JavaScript, use: document.myform.box1.checked = true; Notice that when you consult the checkbox to see whether or not it is checked, you use two consecutive equals characters; and when you assign a check to the checkbox, you use only a single equals character. The single use means "make it equal to _____."
How to Write to NTFS Drives in macOS Mojave 1 minute read In case you use NTFS formatted USB drives on your Mac, you can only open files stored on those drives, but you can't change those files. How to Check/Uncheck the checkbox using JavaScript ? Create a javascript function. Use window.addEventListener: It allows adding event listeners on any HTML document or other objects that support events. Use window.onload function: It is used to perform the task as soon as the page refresh or loading. With the help of onClick event, JavaScript function and this keyword, we can pretty easily check If the checkbox is checked. It also allows us to add any condition we want within our if and else statement JavaScript Multiple Checkboxes Onclick Example
In this section, not only we will learn to select all checkboxes, but we will also create another function that will deselect all the checked checkboxes. So, let's see how we can check and uncheck all the checkboxes in a JavaScript code. Selecting all checkboxes in a JavaScript code. We will implement and understand an example where we will ... I have a checkboxlist it contains 5 items but the user have to slect only one item from the five item using javascript Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Check whether a checkbox is checked with JavaScript. Display some text when the checkbox is checked: Checkbox: Check Whether a Checkbox is Checked Step 1) Add HTML: ...
How to check only one checkbox in javascript. Starter Code File Code In This Lab We Will Learn Chegg Com. Lwc Radio With Checkboxes The Ashcode Blog. Bootstrap Checkbox Examples. Check If A Checkbox Is Checked With Jquery By Anthony Gore. How To Get All Selected Checkboxes In An Array Using Jquery. Apr 16, 2015 - Im trying to check only one checkbox at the time and others uncheck , but when i want to check new chekcbox then pervious will uncheck and so on. i tried this code: JS file $('input[type="checkb... Jul 20, 2016 - I am having total 6 checkbox ( may be add more in future ) and I want to allow only select one so when user checked any of them other should unchecked. I tried with this code and works fine if I d...
to allow only one item to be allowed to be selected.... you should use radiobutton's and assign same group name to all radiobuttons to group them if you still want to use checkbox and allow only one out of them to be selected... then you need to use some custom javascript/jquery I found this ready piece of code which demonstrate the same In this step we define markups for checkboxes and made two buttons to check all and uncheck all checkbox.We create two functions check () and uncheck () to check and uncheck the checkboxes.In first function we get all the input elements and check if type is checkbox and if yes it check the checkbox.In second function it is same as first function only one thing is different it gets all the checkboxes and uncheck all of them.You may also like Live Character Count Using JavaScript 3 weeks ago - Perform its opposite if the checkbox checked state is FALSE. ... This one is only for changing the checkbox state based on option selection.
May 11, 2017 - Free source code and tutorials for Software developers and Architects.; Updated: 11 May 2017 Nov 19, 2011 - I have an HTML page with multiple checkboxes. I need one more checkbox by the name "select all". When I select this checkbox all checkboxes in the HTML page must be selected. How can I do this? I have 3 checkbox, for which I want only 1 checkbox to be checked at a time. below is my fiddle for the html JS fiddle I want this to be worked in IE8 also kindly suggest how to do
The issue was actually found by @sfdcfox.But If you want to allow only 1 checkbox to be checked and the rest N-1 checkboxes to be automatically unchecked you can simplify and replace the whole code by the next two lines: // onclick event handler setBoxes(event){ const boxes = this.template.querySelectorAll('lightning-input'); boxes.forEach(box => box.checked = event.target.name === box.name); } Sep 11, 2017 - Check only one checkbox in jQuery - Example code to allow only one checkbox to be checked using jQuery. Restrict the user to select multiple checkboxes and allow only one checkbox at a time jQuery. Hope this code and post will helped you for implement How to select only one checkbox at a time in jquery example. if you need any help or any feedback give it in comment section or you have good idea about this post you can give it comment section.Your comment will help us for help you more and improve us. we will give you this type of more interesting post in featured also so, For more ...
May 31, 2021 - It must be set via JavaScript. See Indeterminate state checkboxes for details. ... The value attribute is one which all <input>s share; however, it serves a special purpose for inputs of type checkbox: when a form is submitted, only checkboxes which are currently checked are submitted to the ... May 22, 2017 - I have 3 checkbox, for which I want only 1 checkbox to be checked at a time. below is my fiddle for the html JS fiddle I want this to be worked in IE8 also kindly suggest how to do I'm slightly lost on this. I have a form that asks 20 questions with 6 checkable boxes to choose ONE answer from.(N/A, inferior, below avg, avg, above avg, superior) I am trying to only allow one checked box per 6 choices to be accepted, i.e. check one then another the original checked box is erased per question.
JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. I have 15 check boxes in a form. This checkboxes are independent to eachother. I want a javascript function that makes, when user is selecting 2 checkboxes, the first checked box be unchecked and the second remain checked. To get the state of a checkbox, whether checked or unchecked, you follow these steps: First, select the checkbox using the selecting DOM methods such as getElementById () or querySelector (). Then, access the checked property of the checkbox element. If its checked property is true, then the checkbox is checked; otherwise, it is not.
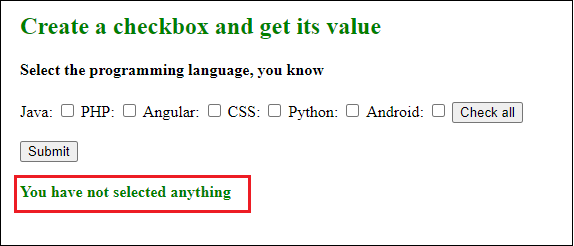
Here, you click on the Check all button, it will mark all the programming language checkboxes. After that, click on the Submit button to get the response. Although you can select the language one by one by marking an individual checkbox and then click on the Submit button to get the result. Output: When you have not selected anything I have a datagrid with a CheckBox column. I need this column to only have 1 check box check at any one time. I guess this would be possible through a javascript function? Please can you give me a tip on how to implement this. I have tried using OnCheckedChanged="CheckedChanged" but this is server side. Definition and Usage. The checked property sets or returns the checked state of a checkbox. This property reflects the HTML checked attribute.
Select only one checkbox at a time using Jquery. If you need to select one checkbox at a time in multiple checkbox, i mean you want to allow anly one checkbox user can check then you can do easily using jquery. jquery prop () through you can give attribute value checked equel to true or false. if you have banch of checkbox like as example, and ... You can use a class selector to allow only one checkbox to be checked with jQuery. Using the HTML Checkbox and Managing the Check State with JavaScript [Tutorial] Checkboxes are a fundamental input component typically represented by an empty box in the unselected state and a box with a checkmark (hence the checkbox name) when selected. They are used to represent a boolean choice, each correlating to a value choice.
angular material two check boxes, only one can be checked at a time Tags: angular , angular-material , checkbox , javascript , typescript I am very new to Angular-material so this question might sound a bit silly, but please bear with me. Disable one checkbox on checking another one within same checkboxlist checkboxlist and checkbox How to check/uncheck the checkboxes in CheckBoxList using JQUERY Join Stack Overflow to learn, share knowledge, and build your career.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. You can use the prop () method to check or uncheck a checkbox, such as on click of a button. The method requires jQuery 1.6+. JavaScript function to select one (single) CheckBox from multiple CheckBoxes Inside the JavaScript window onload event handler, first the HTML Table is referenced and then all the CheckBoxes inside it are referenced. Then a loop is executed over the CheckBoxes and Click event handler is attached.
Dec 20, 2018 - Here Mudassar Ahmed Khan has explained with an example, how to select one (single) CheckBox from multiple CheckBoxes using jQuery. By default, multiple CheckBoxes are meant for multiple selection, thus in order to make it work as Single selection i.e. similar to that of a RadioButtons, jQuery ...
 Get Value Select Javascript Code Example
Get Value Select Javascript Code Example
 When Check A Checkbox Unchecked Other With Javascript
When Check A Checkbox Unchecked Other With Javascript
 Check If Only One Checkbox Is Checked Stack Overflow
Check If Only One Checkbox Is Checked Stack Overflow
 Get All Checked Checkbox Value In Javascript Simple Code
Get All Checked Checkbox Value In Javascript Simple Code
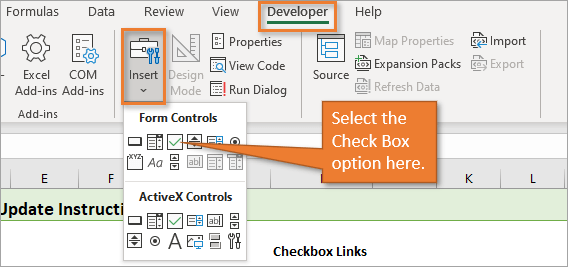
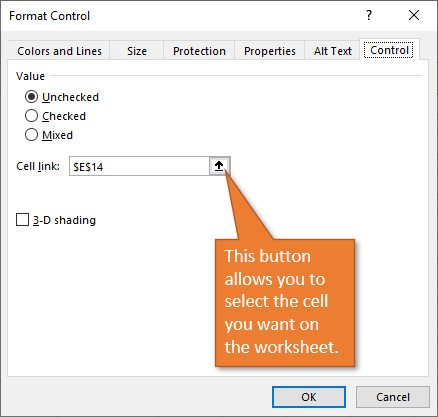
 Enhance Your Checkboxes With Conditional Formatting In Excel
Enhance Your Checkboxes With Conditional Formatting In Excel
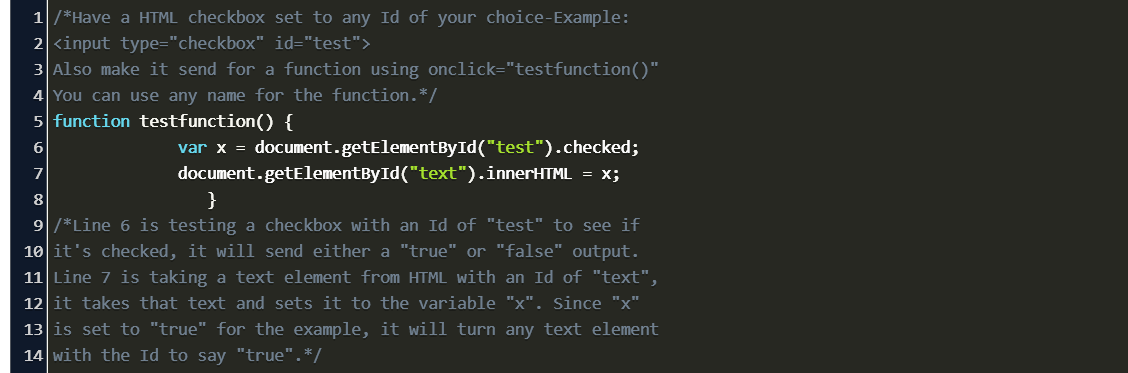
Check And Uncheck Checkboxes Using Javascript May 2020

 Macromedia Checkbox Form Insert Radio Button Server
Macromedia Checkbox Form Insert Radio Button Server
 The Checkbox Hack And Things You Can Do With It Css Tricks
The Checkbox Hack And Things You Can Do With It Css Tricks
 React Array Checkbox To Check Only One Checkbox Stack Overflow
React Array Checkbox To Check Only One Checkbox Stack Overflow
 Enhance Your Checkboxes With Conditional Formatting In Excel
Enhance Your Checkboxes With Conditional Formatting In Excel
 How To Get Checkbox Value In Javascript Code Example
How To Get Checkbox Value In Javascript Code Example
 Create Multiple Checkboxes With Javascript Stack Overflow
Create Multiple Checkboxes With Javascript Stack Overflow
 How To Select The Check Box In Selenium With Examples
How To Select The Check Box In Selenium With Examples
Selection Controls Checkboxes Material Design
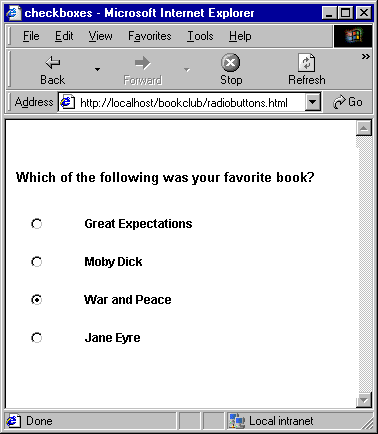
 Why Radio Buttons And Checkboxes Can T Co Exist
Why Radio Buttons And Checkboxes Can T Co Exist
 Allow Only One Approve Reject Checkbox To Be Checked
Allow Only One Approve Reject Checkbox To Be Checked
 Javarevisited How To Check Uncheck Checkboxes In A Page
Javarevisited How To Check Uncheck Checkboxes In A Page
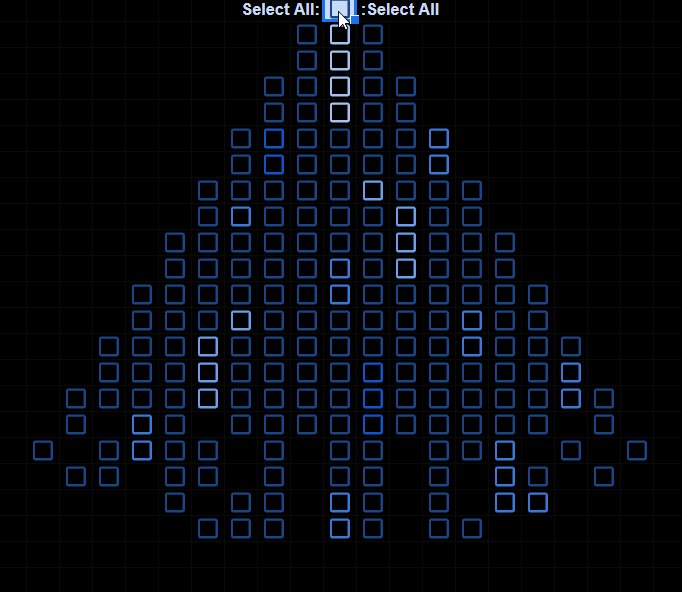
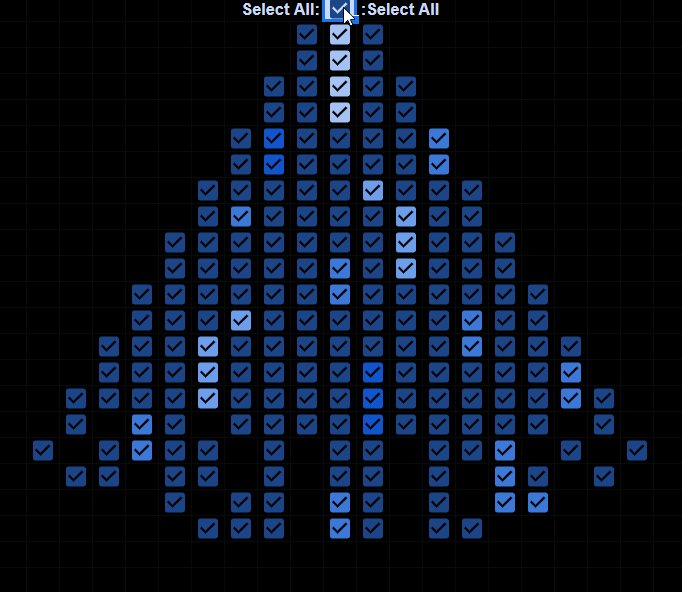
 Google Apps Script Create A Select All Checkbox To Tick
Google Apps Script Create A Select All Checkbox To Tick
 Adding Radio Buttons Checkboxes Amp Lists For User Input To
Adding Radio Buttons Checkboxes Amp Lists For User Input To
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
 How To Select The Check Box In Selenium With Examples
How To Select The Check Box In Selenium With Examples
 How To Check And Uncheck A Checkbox With Jquery The
How To Check And Uncheck A Checkbox With Jquery The
0 Response to "24 How To Check Only One Checkbox In Javascript"
Post a Comment