31 Html Expand Collapse Text With Javascript
javascript expand/collapse text - collapse on default. Ask Question Asked 4 years, 3 months ago. ... I added a solution that removes the javascript and css from your html. I also changed your expand/collapse element to a div instead of input. I've added a span element within the div that changes it's text content ... Toggle/Expander Script. A simple javascript code that expands a block of text. For example, when you click the title or image, the text under it will expand. when you press the title or image again, it will collapse the text. A function that basically toggles the visibility of an element e.g. click, show, click, hide.
 Creating A Toggle Box To Collapse Or Expand Content Using
Creating A Toggle Box To Collapse Or Expand Content Using
This shows some copy with a fading affordance for expanding and collapsing the full text....

Html expand collapse text with javascript. Jul 13, 2017 - Recently I needed to create an FAQ page on a ReactJS based single page application. The page should have expandible/collapsible question/answer pairs. I took to Google to see how others were doing it, but quickly realised that adding in (yet another) third party react library was not the way ... HTML Structure to Expand Collapse Text. Initially, we'll build an HTML structure for our accordion to expand collapse text but without using JavaScript. One thing I want to mention here that finished output of accordion will works like other JS based accordions. So, the users can't judge whats behind it. Creating a toggle box to collapse or expand content using only CSS3 28064 2040 10 2897 Quick navigation All tags Programming languages (139) HTML & CSS (138) Textile (78) Markup languages (61) CSS3 (39) Animation (19) HTML5 (16) Image (15) Form (14) link (9)
Create a Expand/Collapse FAQ Accordion, Collapse other on Click. June 30, 2016 - 7 Comments. This guide creates a FAQ expand/collapse javascript question and answer set up whereby when another question is expanded the current open answer is collapsed. So only one is expanded at any point. In the example below click to see how it works. Problem: Html expand collapse text without javascript. Problem,: please help me to solved it... if an html element has class col-xs-6 and no other class, which of the following is true? Just add data-toggle="collapse" and a data-target to element to automatically assign control of a collapsible element. The data-target attribute accepts a CSS selector to apply the collapse to. Be sure to add the class collapse to the collapsible element. If you'd like it to default open, add the additional class in.
4/5/2018 · The code will then create a function an onclick function for each of the elements: for (var x = 0; x < allSpan.length; x++) { allSpan [x].onclick=function () { // code to collapse or expand element…. } } The piece left is the code necessary to do the collapsing or expanding. The reason is that all the JavaScript code is sent to the browser by the server and browser is responsible for interpreting and displaying corresponding animations. In this article we are going to see how we can make a simple expand/collapse menu using JavaScript. Let's jump straight to the code followed with its explanation. Sep 29, 2020 - Whilst HTML 5 did give us the and tags for collapsible sections, it is often just the wrong code from a semantic point of view. For example if you only want to show part of a list…
1. Introduction. Collapsing/expanding multiple sections of a web page simultaneously with JavaScript is a technique for dynamically changing the displayed content of a web page. Some notes on this example: The web page sections are displayed by default. To not display the web page sections by default, change the HTML source code lines 13, 19 ... May 02, 2020 - In this post we'll make use of the :checked and adjacent sibling selectors to create an accessible and CSS-only collapsible. 10/11/2008 · So, I found the code below that does ALMOST exactly what I need ... the one thing it doesn't do that I must have is for the text to be initially hidden (collapsed) when the page loads. Can someone please tell me how to modify the code below to have the text start off as hidden/collapsed? Thanks in advance. _____ <script type="text/javascript"> <!--
I searched on the web, but didn’t find what I needed. So, I decided to code a simple and straightforward HTML & CSS based accordion to expand and collapse text without using JavaScript. Generally, an accordion is used to make expandable HTML contents on a Web page. How Can I able to Collapse and Expand Table rows On click Have Tried like Below and is working too But I want that onLoad of the Table It must be in collapsed state. and only when the user clicks,it should Expand. But this Code is not working as ,its loading with rows Expanded.But I need to get Collapsed.When the Page Loads. Solution 1. Accept Solution Reject Solution. As much i can understand is you want to expand one of several part expanded at one by clicking any of part (or any icon) Here you can do this. Its very simple like. JavaScript. Copy Code. <script type= "text/javascript" > function ToggleParts (partToShow) { //hide all $ ( "input [id^='part']" ).hide ...
Create the list content, including some HTML styling information for the users browser to use, for them to expand and collapse the list. Use the following code to create this. Remember to follow the rules for creating lists and nested lists inside the code. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. The.collapse class indicates a collapsible element (a <div> in our example); this is the content that will be shown or hidden with a click of a button. To control (show/hide) the collapsible content, add the data-toggle="collapse" attribute to an <a> or a <button> element.
As far as I know, Web Browser control just a wrapper for IE, rendering of webpage is controlled by CSS and JavaScript, as @ Kareninstructor mentioned using JavaScript to expand/collapse text in a html. Please remember to click "Mark as Answer" the responses that resolved your issue, and to click "Unmark as Answer" if not. 20/8/2012 · By using a small amount of JavaScript code in conjunction with HTML, you can expand and collapse Web page text elements when the user presses a button or other visible element. Giving users control over your pages in this way can help them to process essential information about your business and … ExpandCollapse based on DetailsSummary. It can your name of text with html expand collapse javascript. Next developer and collapsible element has several methods. Java is completely different from JavaScript- the boost is a compiled language while the later cause a scripting language. We are expanded expand collapse text in html popup will
Last Updated : 11 Jun, 2020 The expandable table can be achieved by using JavaScript with HTML. By Clicking on a row of the table, it expands and a sub-table pops up. When the user again clicks on that row the content will hide. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Flip Card Profile Card Product Card Alerts Callout Notes Labels Circles Style HR Coupon List Group List Without Bullets Responsive Text Cutout Text Glowing Text Fixed Footer ... Users can click on the expand button, which will display rows inside that. Similarly, when the user clicks on the collapse button, the HTML table rows will be collapsed. There are two ways, we can implement expand/collapse in HTML table rows using jQuery. Implement expand/collapse in HTML table rows using jQuery
Nov 26, 2017 - Collapsible sections are perhaps the most rudimentary of interactive design patterns on the web. All they do is let you toggle the visibility of content by clicking that content's label. Big whoop. Although the interaction is simple, it's an interaction that does not have a consistent native ... The root list item of an expanding branch (the branch heading) may also contain links - the script automatically detects this and makes the expand/collapse link just use the plus/minus HTML. Note however, that if you do use links in the branch heading, it is important that you do not use display:block for the links , or they will be broken onto ... Jun 27, 2014 - I'm trying to get a 'See More' (expand) and 'See Less' (collapse) javascript code working. I will loop through and call this javascript code on each class instance in the HTML. This actually works...
In this article, we will learn how to create a simple collapsible section using CSS and JavaScript. It is done by using a button and enclosing the content of the section in a div. The event listener is added to the button to listen to mouse clicks. The "Active" class is toggled on each button click. When the section is expanded, the ... In this post we'll make use of the :checked and adjacent sibling selectors to create an accessible and CSS-only collapsible. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions
And you can use as many of these blocks as you want on a single page. You can copy the sample code for this tutorial below. The attachment contains a single HTML file that shows the expand/collapse block and navigation tree in action. toggle.html: HTML Code: [ Select ] [ Expand ] [ Line Numbers Off ] < html >. I would like to expand /collapse a text. I found several codes for that, but the issue they are using separates files for that .html What I need is to have all of them set in the same doc, .html Because I'm using a HTML editor, so I'm obliged to have all the code in the same page. Sep 26, 2019 - Usually every time we want to toggle content on a website on click we use javascript. In this article, we are going to explore a different way of doing this by just using CSS capabilities.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Thanks for contributing an answer to Stack Overflow! Please be sure to answer the question.Provide details and share your research! But avoid …. Asking for help, clarification, or responding to other answers. I am trying to make a paragraph hidden unless someone actually clicks a button to show it. Here's my Javascript: <script type="text/javascript"> function toggleMe(a){ var e=document.
.collapsible { background-color: #eee; color: #444; cursor: pointer; padding: 18px; width: 100%; border: none; text-align: left; outline: none; font-size: 15px;} /* Add a background color to the button if it is clicked on (add the .active class with JS), and when you move the mouse over it (hover) */.active, .collapsible… Today, I'll build functionality with the help of the readmore.js JavaScript plugin to expand read more link text. This plugin is very easy to implement and fully customizable. Sometimes you don't want to show all the content on a full page and instead of that, you want to show part of the content. Jun 01, 2014 - Learn how to create a collapsible and expandable element in HTML by just using JavaScript and a single line of CSS. It is very easy to do so! Learn here how.
note: If you use JavaScript to add an .enhanced class on the HTML element from an inline script in the head of the page, it'll ensure that the collapsible is collapsed more immediately (and safely) before the collapsible JS applies. That's because the collapsible CSS includes these rules: Site builders who are comfortable editing HTML directly can add expanding/collapsing (accordion) content sections (the expand/collapse functionality is used on this very page!) to any content page or text widget. Once you have inserted an expanding/collapsing section, you will be able to edit it using the WYSIWYG. I find it to be significantly simpler for expandable and collapsable containers. If you load the jQuery library, then all you need is: $ ('.trigger').click (function () { $ ('.container').toggleClass ('active'); }); Here you'd add a class of trigger to the anchor you want to click and a class of container to your container.
 Text Collapse Outlining General Feature Requests
Text Collapse Outlining General Feature Requests
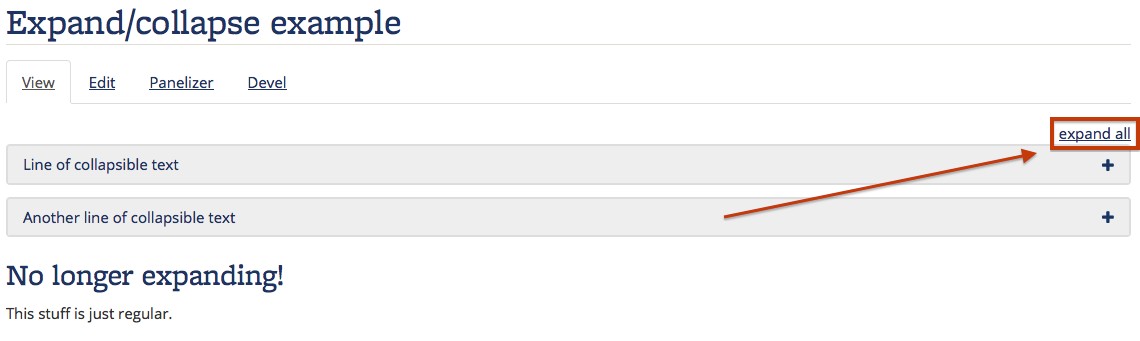
 Expand Collapse Content Open Berkeley
Expand Collapse Content Open Berkeley
 Expand Collapse Table Rows With Jquery
Expand Collapse Table Rows With Jquery
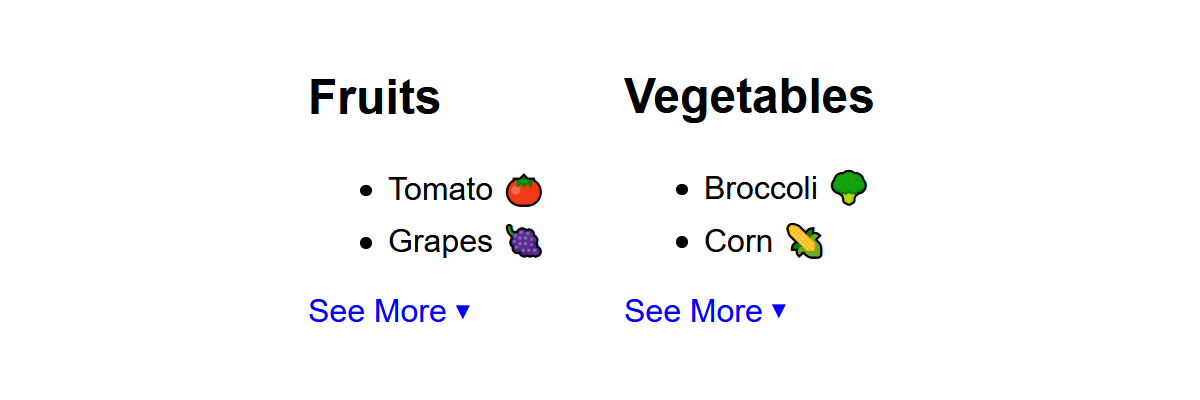
 How To Make A Collapsible List In Html Without Javascript
How To Make A Collapsible List In Html Without Javascript
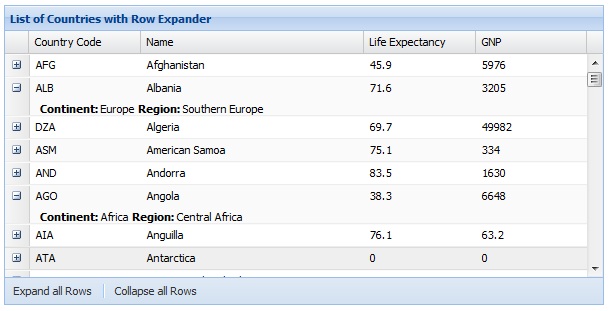
 Programmers Sample Guide Extjs 4 Grid Rowexpander Expand
Programmers Sample Guide Extjs 4 Grid Rowexpander Expand
 Expand Collapse Sharepoint Web Parts Using Jquery
Expand Collapse Sharepoint Web Parts Using Jquery
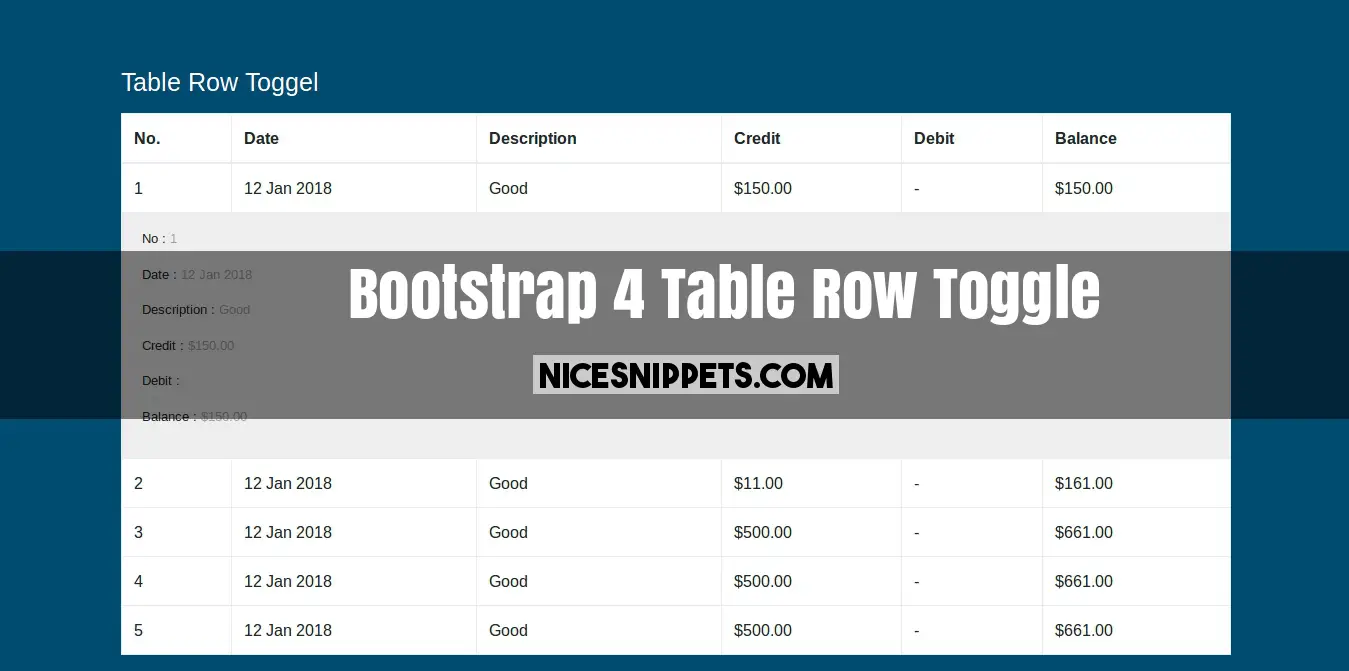
 Table Row Toggle With Bootstrap 4 And Html Css
Table Row Toggle With Bootstrap 4 And Html Css
 Collapsible Sections With Or Without Javascript By Jason
Collapsible Sections With Or Without Javascript By Jason
 How To Expand A Collapsible Item From Link Within Another
How To Expand A Collapsible Item From Link Within Another
Github Maqboolkhan Collapsible List A Very Simple Pure
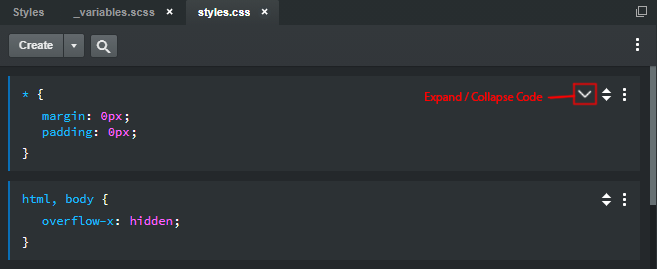
 Code Collapse Expand In Css And Js Panel Ideas Bootstrap
Code Collapse Expand In Css And Js Panel Ideas Bootstrap
 Expand Collapse Buttons For Your Web Parts Path To
Expand Collapse Buttons For Your Web Parts Path To
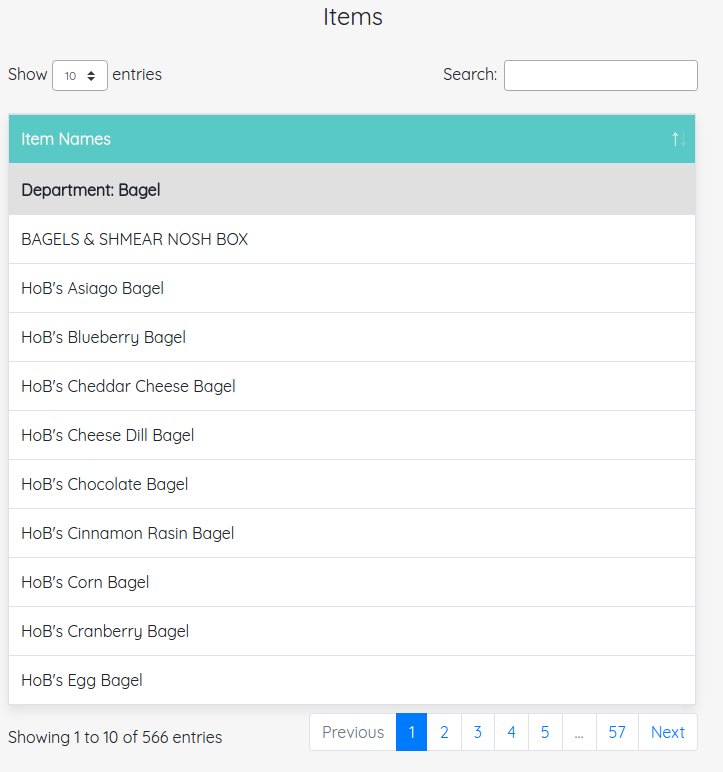
 Is It Possible To Make The Table Expandable And Collapsible
Is It Possible To Make The Table Expandable And Collapsible
 How To Make A Collapsible List In Html Without Javascript
How To Make A Collapsible List In Html Without Javascript
 Can A Table Row Expand And Close Stack Overflow
Can A Table Row Expand And Close Stack Overflow
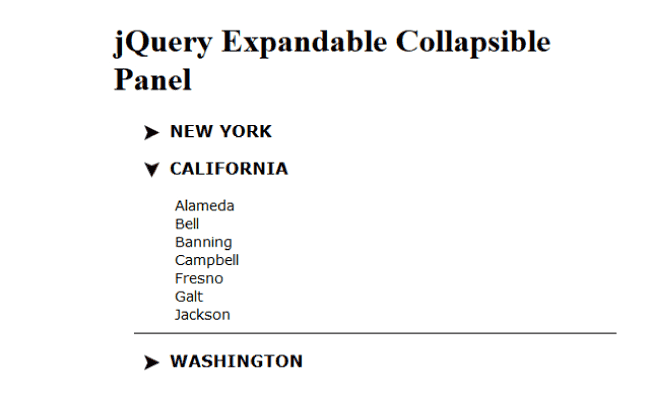
 Creating Jquery Expand Collapse Panels In Html With Minimum
Creating Jquery Expand Collapse Panels In Html With Minimum
 How To Do Dynamic Divs Expand Collapse Loop Stack Overflow
How To Do Dynamic Divs Expand Collapse Loop Stack Overflow
 Support Keyboard Interaction Digital Accessibility
Support Keyboard Interaction Digital Accessibility
 Bootstrap Accordion With Arrow W3hubs Com
Bootstrap Accordion With Arrow W3hubs Com
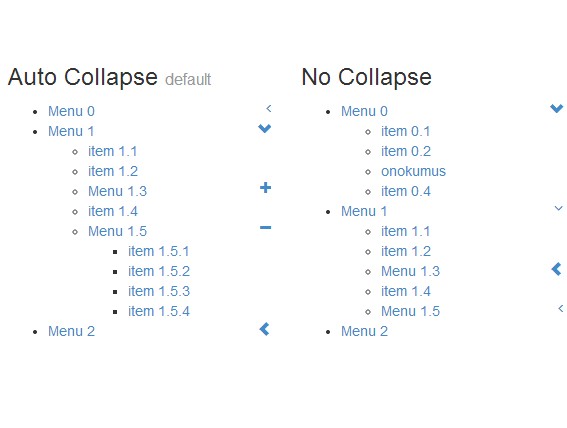
 10 Best Accordion Menu Components In Jquery Javascript Css
10 Best Accordion Menu Components In Jquery Javascript Css
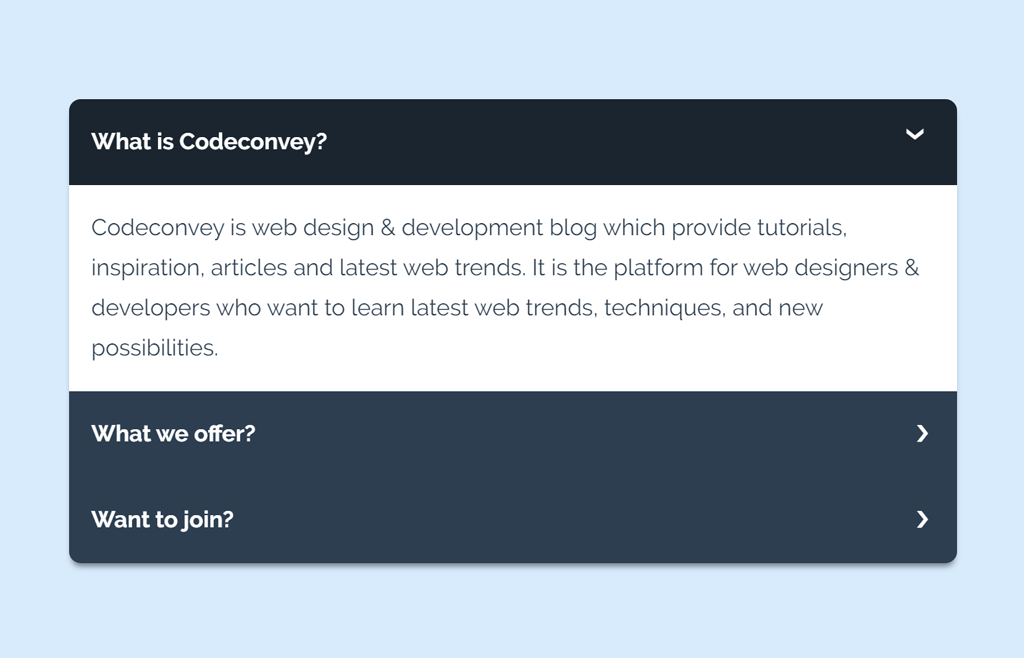
 Html Expand Collapse Text Without Javascript Codeconvey
Html Expand Collapse Text Without Javascript Codeconvey
 Creating A Simple Collapsible Sidebar With Javascript No
Creating A Simple Collapsible Sidebar With Javascript No
 Bootstrap Collapse Examples Amp Tutorial
Bootstrap Collapse Examples Amp Tutorial
 Collapse Arrow On Mouse Click Stack Overflow
Collapse Arrow On Mouse Click Stack Overflow
 Click Expand On Html Stack Overflow
Click Expand On Html Stack Overflow
Sharepoint Expandable Collapsible Headers Solution For




0 Response to "31 Html Expand Collapse Text With Javascript"
Post a Comment