35 How To Minify Javascript In Wordpress
Testing the Fast Velocity Minify plugin Unlike our previous entry, this plugin automatically enables the options to minify your HTML, JavaScript, and CSS. However, you can disable one or more of them manually by going into the Settings → Fast Velocity Minify tab: Moreover, you can exclude specific files from being minified if you'd like. Alternatively, you can also use Minify Code — a WordPress minify tool that offers separate CSS, HTML, and JavaScript minifiers: Download the files that you want to minify from your website. Save a copy as a backup. Copy the content of the file and paste it to the appropriate minifier tool.
 How To Defer Parsing Of Javascript In Wordpress 4 Methods
How To Defer Parsing Of Javascript In Wordpress 4 Methods
Neat plugin for minifying javascript and css files. ... It works like promised. Thank you. 🙂 ... “Better WordPress Minify” is open source software. The following people have contributed to this plugin.

How to minify javascript in wordpress. Minify and Optimize your Javascript by clicking one button and place it in the footer or header. Improve your speed score on GTmetrix, Pingdom Tools and Google PageSpeed Insights by adjusting your CSS and JS files (defer, async, minify, combine, e … 9/6/2017 · Minify JavaScript and CSS in WordPress – With Plugin Here I’ll suggest few WordPress Plugins to Minify CSS, JavaScript and HTML files. And in addition to that you can combine different source code files into one file respectively i.e. 3 CSS files into 1 CSS file by using some of the plugins which would add the value in PageSpeed.
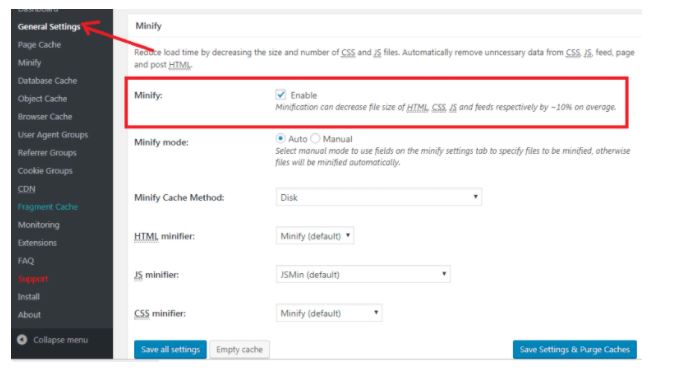
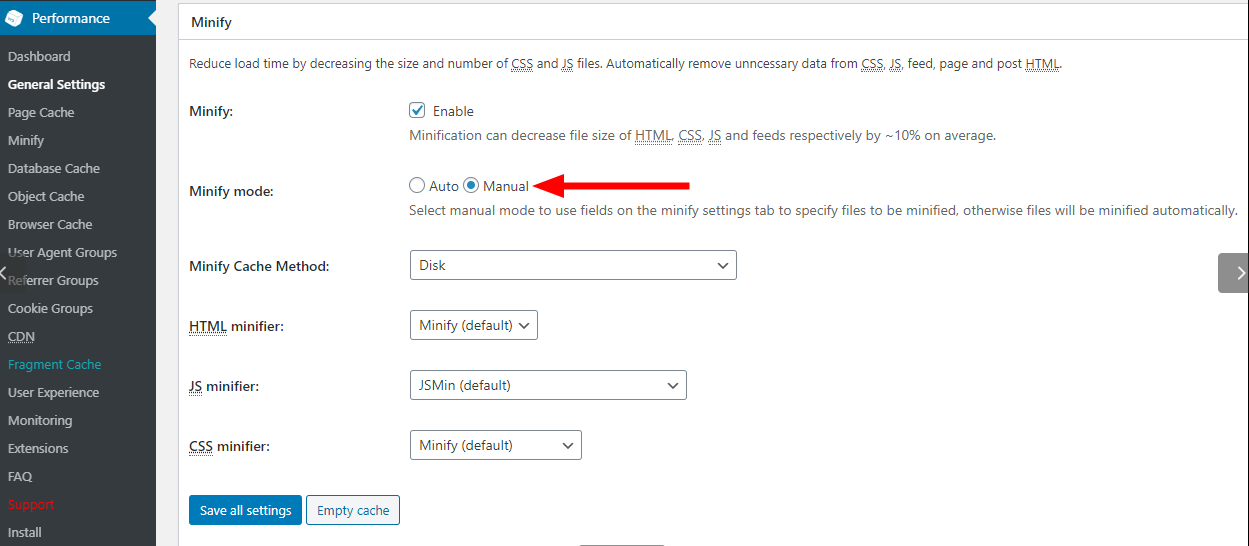
The easiest way to minify your HTML, CSS and JavaScript in WordPress is to use a plugin. This allows you to optimize your WordPress site files for decreased page load times automatically with a few clicks of a button. There are a lot of plugins out there that will do the job but I will briefly mention a few standouts. If you use W3 Total Cache on your site, you can Minify CSS and JS file from your site using its minify feature. Just go to the General Settings tab and scroll to Minify settings, then follow the screenshot. this is the Basic settings. For Advanced settings, click on the Minify option under the Performance tab and follow the screenshot below. Nov 04, 2019 - Here are the top seven WordPress minify plugins to speed up your site. ... Autoptimize is a plugin that will optimize your HTML code, Javascript, and CSS. You can choose which ones of those three you want optimized (it’s best to choose all).
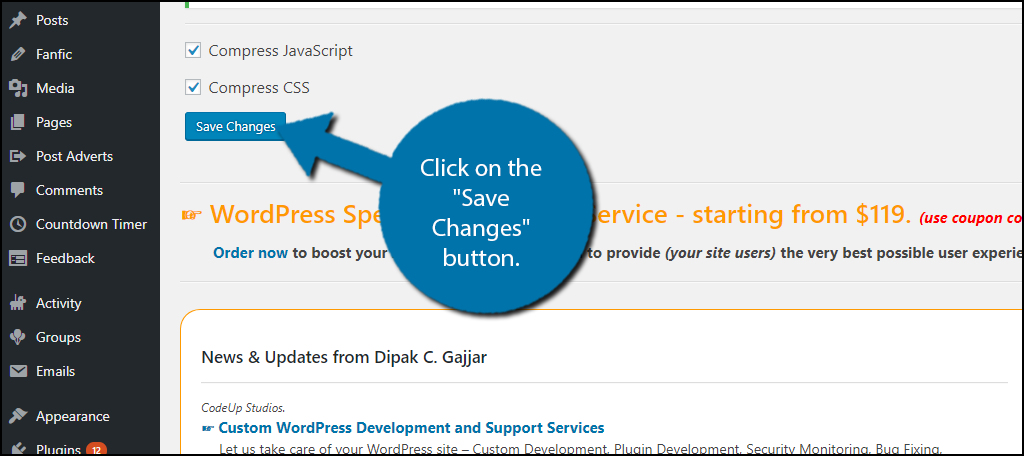
Want to minify JavaScript, CSS, and HTML Files in WordPress site but worried about how you will do that?. The code minification can minimize the file size up to 40% and in few cases even 50% minification. By minimizing the file size, your WordPress site will get a slight speed. Minify Javascript WordPress The process to minify Javascript WordPress is quite straightforward. You simply need to install one of the plugins below. You also might want to note that the core WordPress Javascript files are already minified by default. 6/3/2017 · Clicking on it will take you to plugin’s settings page. On the settings page, you need to check the first two options to automatically minify JavaScript and CSS files on your WordPress site. You can now click on the Save Changes button to store your settings. There are many other advanced options on this page.
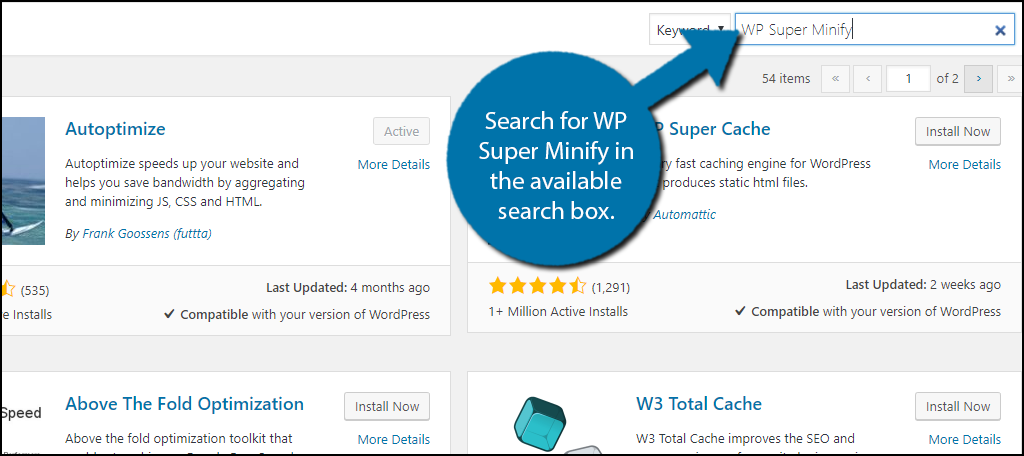
When you properly minify JavaScript and CSS on your WordPress website, you create a better user experience and faster page loading speeds. Furthermore, you put your site on the right track for better SEO and ranking in Google. Now, you have a fantastic way to do this that requires no coding skills. Simply follow the steps above and you are good ... Fast Velocity Minify plugin specially designed for minifying Javascript and CSS files. Once the plugin is activated, click on Setting >> Fast Velocity Minify. This will take you to the plugin's Settings page. Here click on the " Setting" tab and follow the screenshot below, The WP Super Minify plugin speeds up page loads by combining and minifying JavaScript and CSS files on your WordPress site. Just install and activate the plugin then check both the options. • Compress JavaScript. • Compress CSS. Now press done button.
Learn how to minify javascript and css! It's important to make sure your site is running as fast as possible; that's why minifying javascript and CSS is impo... For most WordPress sites, minification is not the definitive solution for a faster site since size reduction usually involves a few kilobytes per site. However, this depends on the theme and plugins you're using. If their code abounds in JavaScript and CSS files, there's no doubt you'll notice an improvement after minification. 4. Better WordPress Minify. BWMinify is a nice tool to combine and minify your CSS and JS files to increase page load time. BWP Minify is very customizable and easy to use. After Install BWminify Plugin, you need to active two auto minify option on the BWmininy setting page then it will minify and combine all necessary JS and JAVAScript files.
On the left-hand admin panel click on Settings and select the WP Super Minify option. This will pull up the main settings page. You will actually not see many options on this plugin. Simply check both the Compress JavaScript and Compress CSS checkboxes. 17/7/2020 · Minify your JavaScript. Go to the tool’s official page here. This one is the same as the css minifier, except the fact that this tool minifies the javascript code. It also does minify the CSS. It’s very easy to use and you can download it as a file. Online JavaScript/CSS/HTML Compressor. Go to the tool’s official page here. How to minify javascript and CSS using Better WordPress Minify
Dec 15, 2019 - Is your website running slowly? If so, you may want to consider trying to minify your WordPress files. In particular, CSS and JavaScript files that have been minified can help boost your website’s speed performance. This is very important because website’s speed not only is extremely convenient ... WP Super Minify is a very light and simple plugin that will minify, combine, and cache HTML, Javascript, and CSS code. This is literally all it does. In the settings, you'll see two options: for excluding Javascript and CSS from being minified. Once the plugin is installed, you'll see a new option on the left side of your WordPress Dashboard, "BWP Minify." Click on it to change the Better WordPress Minify plugin settings. Check the top two boxes, "Minify JS files automatically?" and "Minify CSS files automatically?" to minify your JavaScript and CSS files.
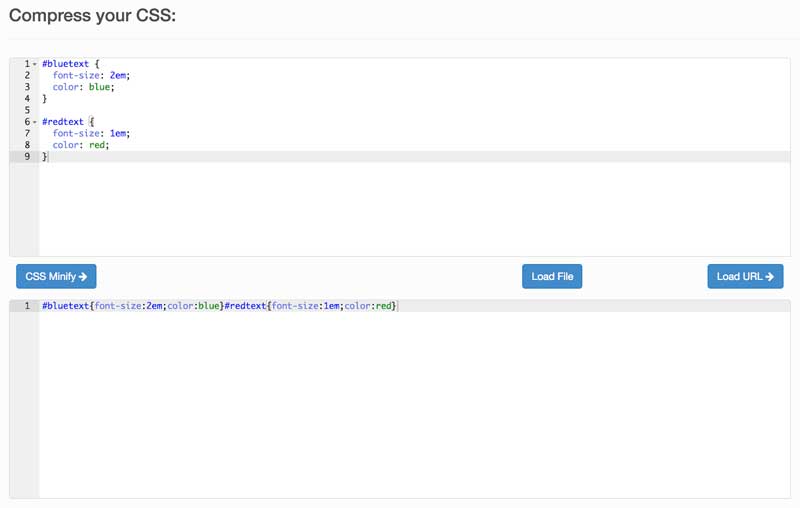
Description. This plugin combines, minifies, and caches inline JavaScript and CSS files on demand to speed up page loads, using Minify PHP Framework. By activating this plugin, you will see the source of your HTML, inline JavaScript and CSS are now compressed. The size will be smaller and quite helpful to improve your page load speed as well as ... How to minify CSS and JavaScript files in WordPress Minify CSS and Javascript in WordPress. The first thing you have to install the Better WordPress Minify plugin and then activate it. For more info, see our guide on how to install a plugin in WordPress. After activation, the plugin will add a new menu item labeled 'BWP minify' in WordPress ... 17/9/2020 · Depending on which code you want to minify, there is a tab for CSS minifier and JavaScript minifier. After deciding, paste your code in the available window and press the Minify button. After a few moments, you will see the minified version of the code you entered. You can simply copy it and transfer it to your original file.
Sep 14, 2020 - Learn how to minify javascript & css! It's important to make sure your site is running as fast as possible; that's why minifying javascript & CSS is important. 14/9/2020 · How to Minify Javascript and CSS in WordPress. There are some great plugins that allow you to minify javascript. Here are the ones we’ve found that work well: Autoptimize (free) Fast Velocity Minify (free) Merge + Minify + Refresh (free) WP Rocket ($49) Which Free Plugin Should You Use How to Minify CSS, JavaScript and HTML In WordPress Using Plugin. Earlier, we mentioned the manual method for minification which isn't beginner-friendly. However, the second method we will discuss is the use of WordPress plugins. Hence, even a beginner can execute this method. WordPress library is so big that you can easily find several ...
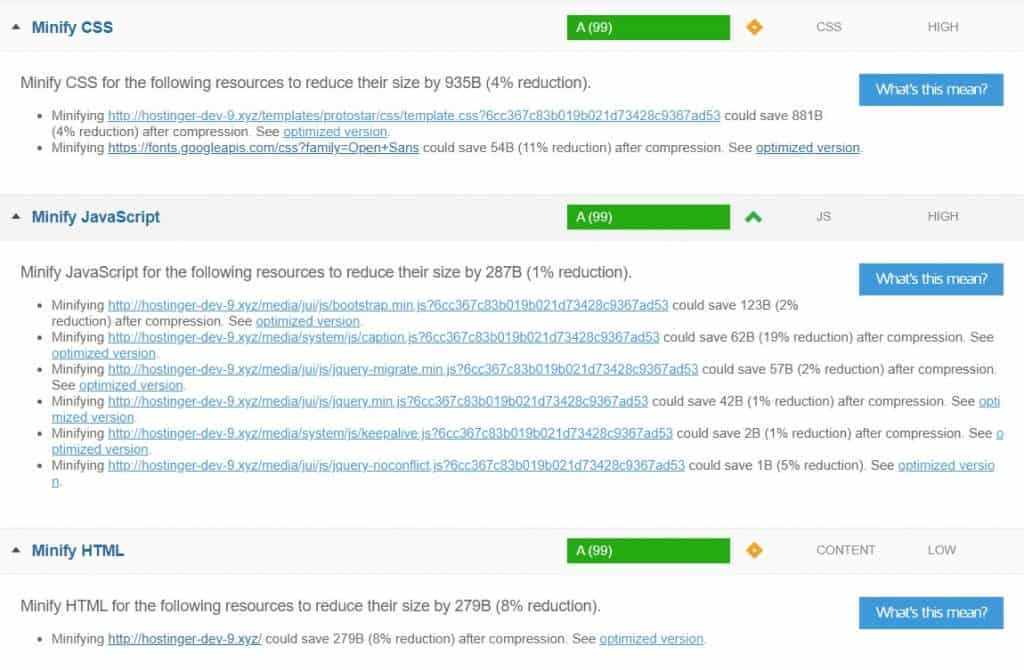
Merge + Minify + Refresh — WordPress Plugins The Merge + Minify + Refresh plugin. This plugin does more than just minify your code. It combines your CSS and JavaScript files and then minifies the generated files using Minify (for CSS) and Google Closure (for JavaScript). 15/4/2021 · You do not have to download the “optimized version” provided by GTmetrix. Download the code files from your WordPress site, and then minify them using the online tools. Tools to Minify JavaScript. JavaScript Minifier; Google Closure Compiler; Uglify.js; Tools to Minify CSS. CSS Minifier; Coveloping; CleanCSS; CSSTidy; CSS Minify by OnlineDomainTools Aug 14, 2020 - This includes optimizing your files, including images, CSS, and JavaScript so that they are as small as possible. You can optimize your CSS by minifying it. If you’re more technical, you may want to do this manually. If you consider yourself non-technical, there are WordPress plugins that ...
Jun 24, 2021 - No use of jQuery or Javascript so it’s ultra light-weight · YouTube iFrames can be replaced with preview thumbnails · Price: Free. ... This post is all about showing you WordPress plugins that you use for caching your website, minifying elements of your site and setting up things like lazy ... How to minify files in WordPress Minify using plugins. Most caching plugins include a feature to minify files. We use either WP Rocket and the relative new-comer Swift Performance on our clients' sites. There are also plugins specifically for minification but I've honestly never found the need to try them. Manual minification WordPress Super Minify is a WordPress minify plugin that can minify, combine, and cache your site files. In addition, it is one of the most straightforward and lightweight tools available for this purpose. Whichever plugin you choose, all you need to do is pick the files you want to minify and the tool will work in the background.
How to Minify JavaScript and HTML for WordPress without a Plugin. One of the major drawbacks yet useful features of WordPress are plugins, they are really useful as they empower the WordPress user with the ability to add a lot of functionality and feature to the website with great simplicity and easy and more importantly without any prior ... Using a WordPress plugin is an easy way to minify the CSS and JavaScript files that keep your site running. Because of how vulnerable these files are, you should make sure you only use a plugin that’s trusted and safe. Here are two minification plugins we recommend. Minify HTML output for clean looking markup and faster downloading. Tim Eckel 10,000+ active installations Tested with 5.6.4 Updated 7 months ago ... Merges/Concatenates CSS & Javascript and then minifies using Minify (for CSS) and Google Closure (for…
Dec 19, 2020 - Having a fast WordPress blog is a way towards success. Learn more about WordPress and start optimizing your blog before it's too late.
 Improve Site Speed Remove Render Blocking Js Amp Css Wp Engine
Improve Site Speed Remove Render Blocking Js Amp Css Wp Engine
 How To Minify Javascript And Css Using Better Wordpress
How To Minify Javascript And Css Using Better Wordpress
 How To Minify Css And Javascript In Wordpress Just Bright Me
How To Minify Css And Javascript In Wordpress Just Bright Me
 How To Minify Css And Javascript In Wordpress Wp Knol
How To Minify Css And Javascript In Wordpress Wp Knol
 How To Minify Css Html And Javascript Files In Wordpress
How To Minify Css Html And Javascript Files In Wordpress
 Html Css Amp Javascript In Wordpress Reduce 5 Plugins In
Html Css Amp Javascript In Wordpress Reduce 5 Plugins In
 Wordpress Minification Guides Dreamhost
Wordpress Minification Guides Dreamhost
 How To Minify Css Javascript Files In Wordpress
How To Minify Css Javascript Files In Wordpress
 How To Minify Your Wordpress Site S Css Html Amp Javascript
How To Minify Your Wordpress Site S Css Html Amp Javascript
 How To Minify Css In Wordpress Greengeeks
How To Minify Css In Wordpress Greengeeks
 Better Wordpress Minify One Of The Best Wordpress Minify
Better Wordpress Minify One Of The Best Wordpress Minify
 Better Wordpress Minify Wordpress Plugin List
Better Wordpress Minify Wordpress Plugin List
 How To Minify Javascript And Html For Wordpress Without A Plugin
How To Minify Javascript And Html For Wordpress Without A Plugin
 How To Minify Css And Javascript In Wordpress Just Bright Me
How To Minify Css And Javascript In Wordpress Just Bright Me
 Wp Super Minify Wordpress Plugin Wordpress Org
Wp Super Minify Wordpress Plugin Wordpress Org
 How To Minify Css And Javascript In Wordpress Just Bright
How To Minify Css And Javascript In Wordpress Just Bright
 How To Minify Javascript And Css In Wordpress Tipsnfreeware Com
How To Minify Javascript And Css In Wordpress Tipsnfreeware Com
 Deferring Minified Javascript Wordpress Org
Deferring Minified Javascript Wordpress Org
 W3 Total Cache Js And Css Minify Folder Are Empty Wordpress
W3 Total Cache Js And Css Minify Folder Are Empty Wordpress
 Better Wordpress Minify One Of The Best Wordpress Minify
Better Wordpress Minify One Of The Best Wordpress Minify
 Fast Velocity Minify Wordpress Optimization Plugin Review
Fast Velocity Minify Wordpress Optimization Plugin Review
 5 Asset Cleanup Wordpress Plugins To Minify Defer Scripts
5 Asset Cleanup Wordpress Plugins To Minify Defer Scripts
 How To Minify And Compress Css Javascript And Html Files In
How To Minify And Compress Css Javascript And Html Files In
 Html Css Amp Javascript In Wordpress Reduce 5 Plugins In
Html Css Amp Javascript In Wordpress Reduce 5 Plugins In
Wp Minifier Combine And Compress Wp Theme And Plugin Files
 7 Best Wordpress Minify Plugins Rigorous Themes
7 Best Wordpress Minify Plugins Rigorous Themes
 We Tested 3 Wordpress Minify Plugins Our Results
We Tested 3 Wordpress Minify Plugins Our Results
 How To Minify And Compress Css Javascript And Html Files In
How To Minify And Compress Css Javascript And Html Files In
 Minify Combine Wordpress Css Javascript Fast Site How To
Minify Combine Wordpress Css Javascript Fast Site How To
 Wordpress Minify Css Javascript Files Visualmodo Blog
Wordpress Minify Css Javascript Files Visualmodo Blog
 Best Ways To Minify Html Css And Javascript In Wordpress
Best Ways To Minify Html Css And Javascript In Wordpress
 How To Use Manual Minify For Css And Js Boldgrid
How To Use Manual Minify For Css And Js Boldgrid
 How To Minify Css In Wordpress Greengeeks
How To Minify Css In Wordpress Greengeeks
 How To Minify Javascript And Css In Wordpress To Increase
How To Minify Javascript And Css In Wordpress To Increase
0 Response to "35 How To Minify Javascript In Wordpress"
Post a Comment