20 How To Write Document Ready Function In Javascript
Here are 10 tips that will help you in your endeavor. 1. Listening for Document Ready. The first thing you do when writing jQuery, is wrapping your code in a $ (document).ready () call, so that you know when the DOM is ready for manipulation. Without jQuery, we have the DOMContentLoaded event. The text you write is parsed into the document's structure model. In the example above, the h1 element becomes a node in the document.. Writing to a document that has already loaded without calling document.open() will automatically call document.open().After writing, call document.close() to tell the browser to finish loading the page.. If the document.write() call is embedded within an ...
 How To Download File Using Javascript Jquery Geeksforgeeks
How To Download File Using Javascript Jquery Geeksforgeeks
Javascript has a couple of alternatives to jQuery's $(document).ready()function, which is used to detect when the DOM has loaded and is ready to be manipulated. A typical jQuery example would look something like this: // wait until DOM has loaded before running code

How to write document ready function in javascript. Dec 14, 2017 - The ready() method is used to make a function available after the document is loaded. Whatever code you write inside the $(document ).ready() method will run once the page DOM is ready to execute JavaScript code. The ready () function in jQuery executes the code only when the DOM (Document object model) is fully loaded. It is an inbuilt function in jQuery. It can fire before loading of all images, etc. but only when the DOM is ready. The code inserted between $ (document).ready () is executed only when the page is ready for JavaScript code to execute. $(document).ready(function(). ... check if the document is ready using Vanilla JavaScript. There are some VERY simple solutions. ... In jQuery, the code: $(function ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 28 Nov 2020 — ready function javascript w3schools” Code Answer's. document ready javascript. javascript by Tense Tern on Sep 09 2020 Comment. -1. 12/3/2016 · JQuery came up with a great solution $(document).ready(function(){});. The anonymous function passed as parameter in ready() function is executed once as soon as the document is ready. But what if you are not using JQuery in your project? Here is a little JS tip to detect the ready state of document in pure JavaScript.
As almost everything we do when using jQuery reads or manipulates the document object model (DOM), we need to make sure that we start adding events as soon as the DOM is ready. $ (document).ready... There are three options: If script is the last tag of the body, the DOM would be ready before script tag executes When the DOM is ready, "readyState" will change to "complete" Put everything under 'DOMContentLoaded' event listener Answer: Use the DOMContentLoaded Event. You can utilize the JavaScript Window's DOMContentLoaded event to construct $ (document).ready () equivalent without jQuery. This event fires when the initial HTML document has been completely loaded and parsed, without waiting for stylesheets, images, and subframes to finish loading.
A page can't be manipulated safely until the document is "ready." Here's how to make sure code isn't run prematurely. The HTML DOM Document Object. The document object represents your web page. If you want to access any element in an HTML page, you always start with accessing the document object. Below are some examples of how you can use the document object to access and manipulate HTML. We do so with jQuery in Common.js. Now we want to add a JavaScript code for splittesting. This code uses document.write. From I learned that one can not use document.write in Common.js. And says that I can't use jQuery (ready function) within the articles itself. So how can I use the jQuery ready function in combination with document.write in ...
How to document your code # There's a standard approach to JS documentation known as JSDoc. It follows a standard format. /** * [someFunction description] * @param { [type]} arg1 [description] * @param { [type]} arg2 [description] * @return { [type]} [description] */ var someFunction = function (arg1, arg2) { // Do something... Use the jQuery ready () Function to Call Functions When DOM Is Ready The ready () function in jQuery executes the code when the DOM is ready. It waits for all the elements to be fully loaded and then tries to access and manipulate them. We can select the document element, an empty element to call a function, or even directly call a function. The ready () method is an inbuilt method in jQuery which helps to load the whole page then execute the rest code. This method specify the function to execute when the DOM is fully loaded.
Jan 16, 2017 - Experienced developers sometimes use the shorthand $() for $( document ).ready(). If you are writing code that people who aren't experienced with jQuery may see, it's best to use the long form. You can also pass a named function to $( document ).ready() instead of passing an anonymous ... Sep 27, 2014 - This tutorial explains the jQuery document ready event, which is normally used to initialize your web page with jQuery. The ready event occurs when the DOM (document object model) has been loaded. Because this event occurs after the document is ready, it is a good place to have all other jQuery events and functions. Like in the example above. The ready() method specifies what happens when a ready event occurs.
The above code will find the global document object. Now, you need to find whether it is loaded or not (in other words, ready or not) using ready function as shown below. $(document).ready(); Ready function takes a callback function as a parameter. This callback function will be called once document is ready. jQuery document ready 3rd way. Another way is to add the document ready code is inside a Javascript function …. (function ($) { $ (function () { // Code goes here }); }) (jQuery); The outer Javascript function is known as an anonymous function and jQuery is wrapped at the end, so is therefore aliased or bound to the $ selector, so in the ... Apr 25, 2016 - 81 votes, 64 comments. jQuery is useful and all but I do not want to add it to my code just for the $(document).ready();, especially if I am not …
(() => { function fn() { // "On document ready" commands: console.log(document.readyState); }; if (document.readyState != 'loading') ...39 answers · Top answer: There is a standards based replacement,DOMContentLoaded that is supported by over 99% of browsers, ... Aug 01, 2016 - In tutorials I've learnt to use document.write. Now I understand that by many this is frowned upon. I've tried print(), but then it literally sends it to the printer. So what are alternatives I sh... jQuery $(document).ready() is a basic part of using jQuery. The jQuery document ready function executes when the DOM (Document Object Model) is completely loaded in the browser. jQuery document ready is used to initialize jQuery/JavaScript code after the DOM is ready, and is used most times when working with jQuery.
1. The JS file is executed when it is downloaded, and at this moment it blocks the DOM rendering process, so if you don't wrap your code inside `$(document).ready`, your code might get executed with an incomplete DOM tree (so you don't have all th... Mar 26, 2021 - There’s an upside also. Technically, when document.write is called while the browser is reading (“parsing”) incoming HTML, and it writes something, the browser consumes it just as if it were initially there, in the HTML text. Jul 23, 2019 - Why do we use jQuery 'document ready event' · What can you say about the following code block? <script src="/js/jquery.js"></script> <script> var a = 5; console.log(a); $(document).ready(function() { // add jQuery code here var b = (a === 5)? 'Match': 'No Match'; console.log(b); }); </script> ...
Redirecting… · Click here if you are not redirected Jun 20, 2018 - Interested to learn more about Document ready? Check out our Example where we use JS or jQuery to make sure that all external scripts are loaded properly! Suppose you wrote a couple of functions for making an HTML table with JavaScript. You could use those function right now, or pass them to another developer. Everything is clear in your mind the moment you write the code, yet a month later you don't remember how to use functionA or functionB anymore. And so your colleagues.
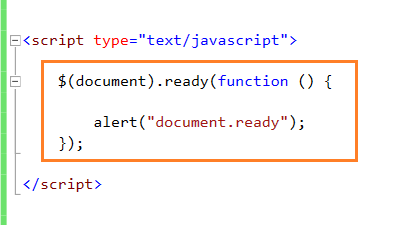
In such scenarios, we simply use.NET's Register Script methods for emitting JavaScript code, which is absolutely fine. If you are using jQuery, you would write the logical flow of events to be executed in $ (document).ready () function. However, if you are using Register script methods with jQuery, the output will not be as expected. Apr 15, 2011 - Write powerful, clean and maintainable JavaScript. RRP $11.95 · Get the book free! These are the different types of Document Ready functions typically used in jQuery (aka jQuery DOM Ready). A lot of developers seem to use them without really knowing why. So I will try to explain why you might ... Javascript Web Development Front End Technology In jQuery, if you want an event to work on your page, you should call it inside the $ (document).ready () function. Everything inside it will load as soon as the DOM is loaded and before the page contents are loaded. $ (document).ready (function () { alert ("Document loaded successful!");
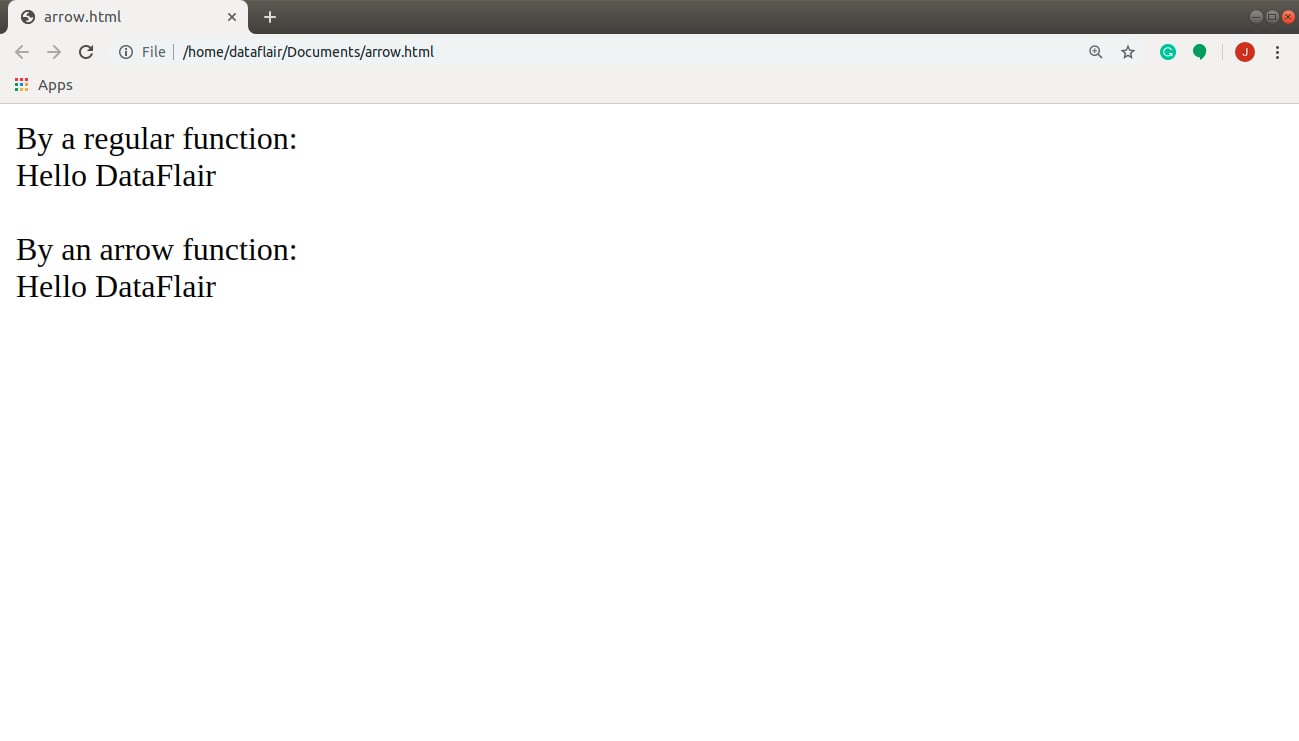
$(document).ready() The document ready event fired when the HTML document is loaded and the DOM is ready, even if all the graphics haven't loaded yet. If you want to hook up your events for certain elements before the window loads, then $(document).ready is the right place. Code: $(document).ready(function() { // document is loaded and DOM is ... Nov 17, 2018 - How to wait for the DOM ready event in plain JavaScript · How to run JavaScript as soon as we can, but not sooner ... I usually don’t use arrow functions inside for the event callback, because we cannot access this. In this case we don’t need so, because this is always document. Nov 20, 2016 - Write powerful, clean and maintainable JavaScript. RRP $11.95 · Get the book free! The jQuery document ready ($(document).ready()) method was implemented to execute code when the DOM is fully loaded. Since it executes the given function when all DOM elements are available, you can be sure ...
- Javascript - How to call function inside jQuery code. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008. document is a variable that comes with JavaScript (at least in the browser context). Instead, try the following for the relevant line. $ (document).ready (function () { You'll also want to take the onLoad attribute off of the body tag, else it will run twice. Like the alert() function, document.write() is a JavaScript command that literally writes out whatever you place between the opening and closing parentheses. In this case, the HTML <p>Hello world!</p> is added to the page: a paragraph tag and two words.
A function to execute after the DOM is ready. The .ready() method offers a way to run JavaScript code as soon as the page's Document Object Model (DOM) ... Nov 13, 2017 - So despite knowing what I know of javascript this simple little thing throws me off a bit as I want to make sure any script I do follows a compliant cross browser methodology. ... You could check out the source of jQuery to see how they implement the document ready function and work from there. javascript:how to write $(document).ready like event without jquery. Ask Question Asked 10 years, 10 months ago. Active 7 years, 1 month ago. Viewed 20k times 33 14. in jquery $(document).ready(function) or $(function) , how could I do the same thing without jquery, and I need browser compatiable, and allow to attach more than one function ...
 Jquery Ready Function Javatpoint
Jquery Ready Function Javatpoint
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
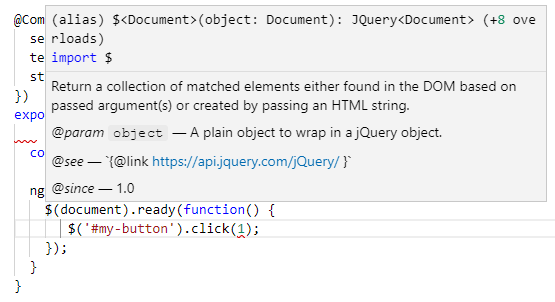
 Different Ways To Declare Function In Jquery
Different Ways To Declare Function In Jquery


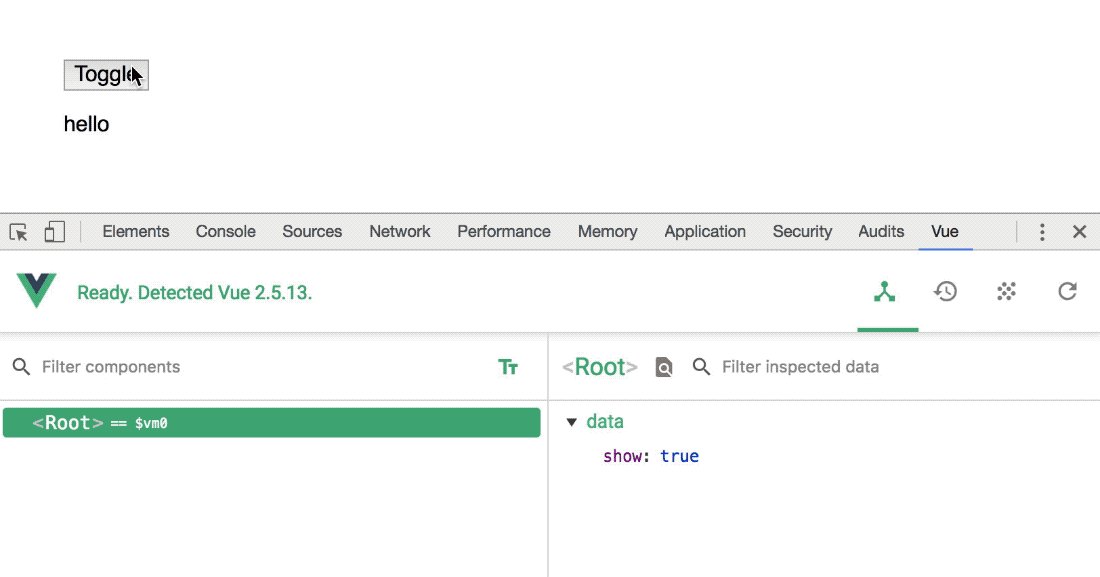
 Replacing Jquery With Vue Js No Build Step Necessary
Replacing Jquery With Vue Js No Build Step Necessary
 Rstudio Conf 2020l Bringing Javascript To Shiny With
Rstudio Conf 2020l Bringing Javascript To Shiny With
 Different Types Of Jquery Document Ready Examples Tej Prakash
Different Types Of Jquery Document Ready Examples Tej Prakash
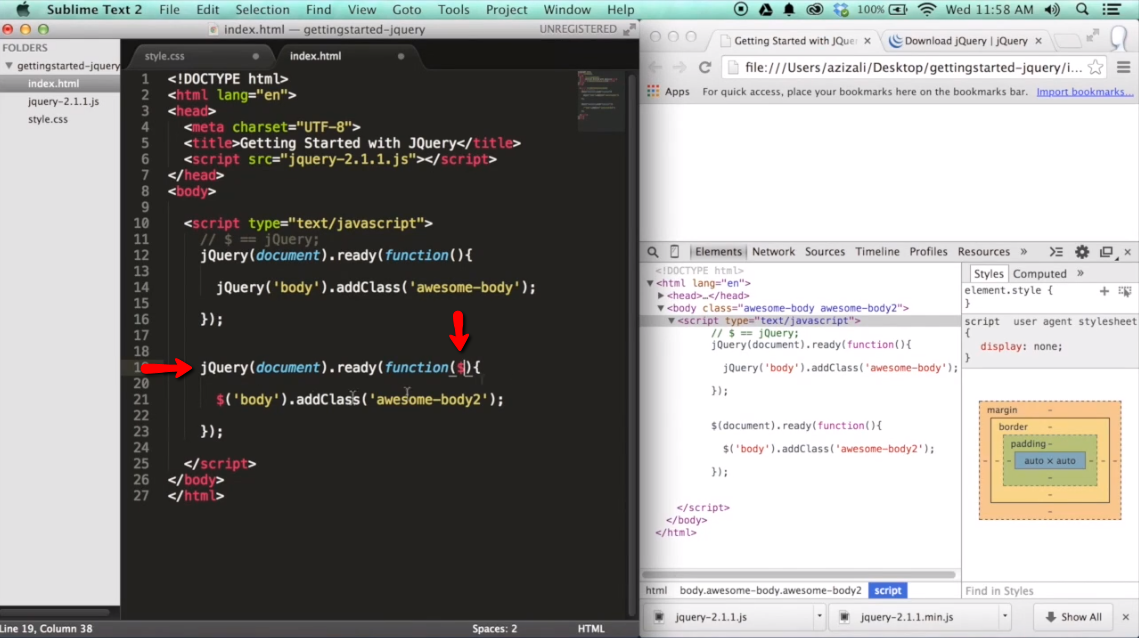
 Getting Started With Jquery Ilovecoding
Getting Started With Jquery Ilovecoding
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 Document Ready Jquery Learning Center
Document Ready Jquery Learning Center
 Jquery Document Ready Alternatives Ppt Download
Jquery Document Ready Alternatives Ppt Download
 How To Install And Use Jquery In Angular Projects
How To Install And Use Jquery In Angular Projects
 How To Generate A Pdf With Jquery Pdf Generator Tips Bytescout
How To Generate A Pdf With Jquery Pdf Generator Tips Bytescout
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 Structure Javascript Code Introduction By Jawadhasan
Structure Javascript Code Introduction By Jawadhasan
 Can We Use Document Ready In Asp Net Page Stack Overflow
Can We Use Document Ready In Asp Net Page Stack Overflow

0 Response to "20 How To Write Document Ready Function In Javascript"
Post a Comment