27 Add A Property To An Object Javascript
Javascript add a property to object. To add a property to an object in JavaScript, use the dot (.) operator. The dot operator is how JavaScript grants access to the data inside the object. The dot (.) is just like a plus (+) and minus (-). To add a new key-value pair to an object, the simplest and popular way is to use the dot notation: foods. custard = '🍮'; console.log( foods); Alternatively, you could also use the square bracket notation to add a new item: foods ['cake'] = '🍰'; console.log( foods); As you can see above, when you add a new item to an object, it usually ...
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
Add New Properties to a JavaScript Object You can add new properties to existing JavaScript objects the same way you would modify them. Here's how we would add a bark property to ourDog:

Add a property to an object javascript. 1. Using bracket syntax to add new property (Old Way but still powerful ) So, this is the way where we can add a new key to the existing object like the way we used to access the array. 2. Using Object.defineProperty () method. This method is useful when your key is also dynamic. 3. Jul 17, 2019 - Adding a property to an object is quite easy in JavaScript. You can basically do it like in the following code. But imagine the lastName should just be added if there is a specific conditional. Properties are the most important part of any JavaScript object. ... Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only.
There’re a few ways to add properties to an object in JavaScript. One way is to add a property using the dot notation: How to add properties to a JavaScript object. How to change the value of an object property. Dot syntax vs bracket notation. When to use square brackets. The name: values pairs in JavaScript objects are called properties. We can add the property to JavaScript object using a variable as the name by using dot notation or bracket notation. Below example illustrate explain two different approaches: Example 1: In this example, we will be using dot notation.
Problem : Add a property to an object javascript. With ECMAScript 2015 you can do it directly in object declaration using bracket notation:. var obj = { [key]: value } Where key can be any sort of expression (e.g. a variable) returning a value:. var obj = { ['hello']: 'World', [x + 2]: 42, [someObject.getId()]: someVar } Object.defineProperty () The static method Object.defineProperty () defines a new property directly on an object, or modifies an existing property on an object, and returns the object. Defining a dynamic property like an Array on the Javascript Object. Let us take the same example as above: var obj = { property1: '', property2: '' }; To create a dynamic property on the object obj we can do: obj['property_name'] = 'some_value'; what this does is, it creates a new property on the object obj which can be accessed as.
Well, arrays and objects are 2 different stories in Javascript. Here are the common ways to add properties to an object in Javascript: Use the dot operator - OBJECT.KEY = VALUE; Use the square bracket operator - OBJECT [KEY] = VALUE; Using the spread operator - OBJECT = {...OBJECT, KEY: VALUE, KEY: VALUE}; Finally, the assign function ... Jan 04, 2021 - JavaScript object is a collection of properties, and a property is an association between a name (or key) and a value. And we as developers use it excessively. In the initial days of my programming career, I found it difficult to work with the object manipulation. So today I would like to list out the ways to add... Dec 24, 2020 - JavaScript object is a collection of properties, and a property is an association between a name (or...
Conditionally add a value to an array. Conditionally adding a value to an array looks a little different. Rather than using an && operator, we use a ternary operator. Unlike the object spread example, if you attempt to spread on a falsy value in an array, you'll get a TypeError: Adding dynamic properties to an object literal using the bracket notation is supported across old and new browsers. This syntax is especially useful when you wish to add a dynamic property after an object has been created or when you're not using ES6. Jul 18, 2019 - JavaScript Objects have properties, which are composed by a label associated with a value. ... Labels can be any string. Notice that I didn’t use quotes around color, but if I wanted to include a character not valid as a variable name in the property name, I would have had to:
To add a new property to Javascript object, define the object name followed by the dot, the name of a new property, an equals sign and the value for the new property. It does not matter if you have to add the property, change the value of the property, or read a value of the property, you have the following choice of syntax. Add or delete a property of an object in JavaScript Ever struggled with adding or deleting a property in JavaScript? Check this article out to learn how omitting or adding properties works in ES5 and in ES6. Previously, we always had to use the bracket notation to use a dynamic key. With ES6, we can finally create dynamic variable key in the object declaration...
Apr 28, 2021 - This post will discuss how to add a property to an object in JavaScript.. A simple approach is to use the dot notation with an assignment operator to add a property to an existing object. The syntax is: `object.property = value`. here, I want equityMonths as an object and Jan to Dec it's key and isEligible as value. for that we have to use Object class's defineProperty() method which allows to add dynamic property into objects. code for adding property dynamically to the object. In order to add a new property to an object, you would assign a new value to a property with the assignment operator (=). For example, we can add a numerical data type to the gimli object as the new age property. Both the dot and bracket notation can be used to add a new object property. gimli.age = 139;
Prototype is used to add new properties and methods to an object. Syntax. myobj.prototype.name = value. myobj: The name of the constructor function object you want to change. name: The name of the property or method to be created. value: The value initially assigned to the new property or method. There're a few ways to add properties to an object in JavaScript. One way is to add a property using the dot notation as follows: obj.foo = 1; We added the foo property to the obj object above with value 1. We can also add a property by using the bracket notation as follows: obj ['foo'] = 1; It does the same thing as the first example, but we ... Adding a property to an object with ES5 JavaScript The basic functionality is given in JavaScript itself. You can extend properties by calling object.thingYouWantToCall where thingYouWantToCall is the property.
A JavaScript object has properties associated with it. A property of an object can be explained as a variable that is attached to the object. Object properties are basically the same as ordinary JavaScript variables, except for the attachment to objects. The properties of an object define the characteristics of the object. Accessing Object Methods. You access an object method with the following syntax: objectName.methodName () You will typically describe fullName () as a method of the person object, and fullName as a property. The fullName property will execute (as a function) when it is invoked with (). This example accesses the fullName () method of a person ... In this example, you will learn to write a JavaScript program that will add a key/value pair to an object. Tutorials Examples ... In the above example, we add the new property height to the person object using the dot notation . i.e. person.height = 5.4;. Example 2: Add Key/Value Pair to an Object Using Square Bracket Notation ...
Sometimes we want to add dynamic properties to an object in JavaScript. For instance, we expect to get Properties names from a user inputting. But we can't use them directly as the object's properties traditionally. See the sample code below: var weapons = { sords: true, guns: false, shield: true } var pro = 'arrows'; weapons.pro … Continue reading "How to add dynamic properties to an ... add a new property to your object using the value of key and assign the value from val to the new property. ... // How to create string with multiple spaces in JavaScript var a = 'something' + '\xa0\xa0\xa0\xa0\xa0\xa0\xa0' + 'something'; To add a property without modifying the object, we can use a method available on JavaScript objects. It is called assign (). This method copies all the properties from various source objects into a target object. If you use it wisely, then you can avoid mutating the original object. The first parameter is target, which is also the resulting ...
Properties are the most important part of any JavaScript object. ... Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only. JavaScript object operations - How to add / remove item from a JavaScript object Getting into JavaScript frameworks like vue.js and react.js, now it's time to review some of the JavaScript fundamentals. add a new property to your object using the value of key and assign the value from val to the new property.
In JavaScript, we can add new properties in an object when we defined the object, and also even if the object is already declared we can still add new properties in an object by using dot notation (.) or square bracket notation ([]) with new property/key name followed by assignment operator with property value. Properties refer to the collection of values which are associated with the JavaScript object. This collection may not follow any particular order. JavaScript provides the feature to add, delete and modify the properties. Properties are denoted by name:values pairs. Nov 22, 2020 - A property is a “key: value” pair, where key is a string (also called a “property name”), and value can be anything. We can imagine an object as a cabinet with signed files. Every piece of data is stored in its file by the key. It’s easy to find a file by its name or add/remove a file.
Get code examples like"how to add property to object in javascript". Write more code and save time using our ready-made code examples. JavaScript is designed on a simple object-based paradigm: An object represents a collection of properties; each property is an association between a name/value pair. A value of property can be a function, which is then known as the object’s method. In addition to objects that are predefined ...
 4 Ways To Create Powershell Objects Ridicurious Com
4 Ways To Create Powershell Objects Ridicurious Com
 Add Read Only Immutable Property To A Javascript Object
Add Read Only Immutable Property To A Javascript Object
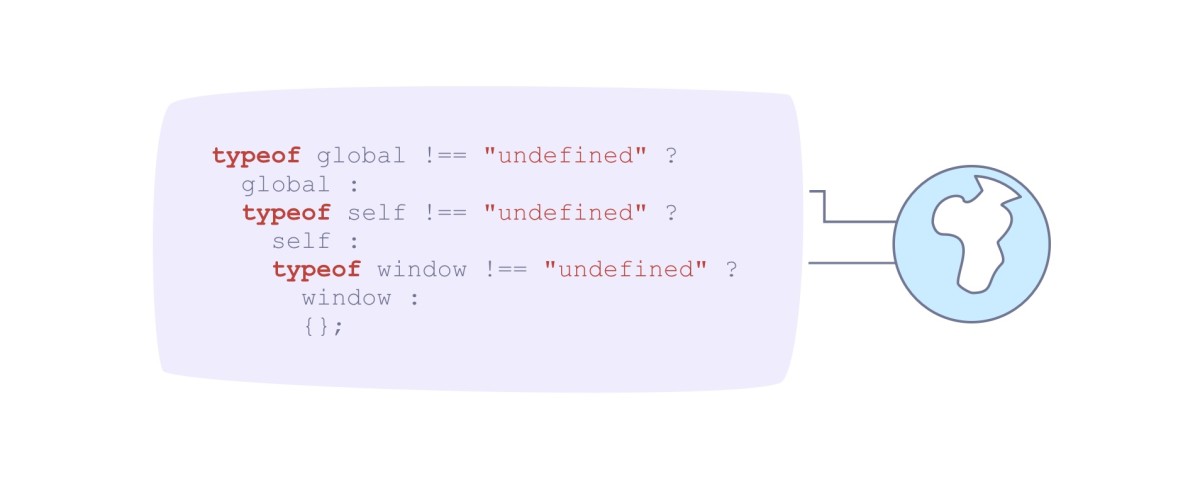
 Javascript Global Object Contentful
Javascript Global Object Contentful
 Javascript Array Push Cannot Add Property 0 Object Is Not
Javascript Array Push Cannot Add Property 0 Object Is Not
 Chapter 3 Objects Grouping Your Data Get Programming With
Chapter 3 Objects Grouping Your Data Get Programming With

 Typeerror Cannot Add Property 1 Object Is Not Extensible
Typeerror Cannot Add Property 1 Object Is Not Extensible
 How To Sort Alphabetically An Array Of Objects By Key In
How To Sort Alphabetically An Array Of Objects By Key In
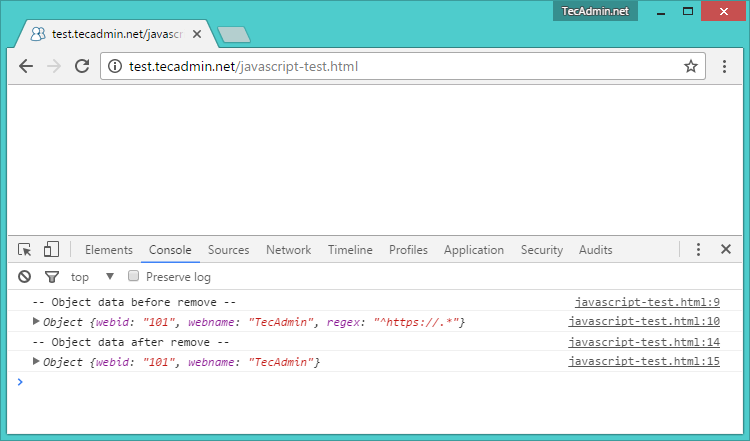
 How To Remove Property From Javascript Object Tecadmin
How To Remove Property From Javascript Object Tecadmin
 How To Add Property To Existing Object On Javascript React
How To Add Property To Existing Object On Javascript React
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
 Javascript How To Add A Property Or A Method To An Object
Javascript How To Add A Property Or A Method To An Object

 Checking If A Key Exists In A Javascript Object Stack Overflow
Checking If A Key Exists In A Javascript Object Stack Overflow
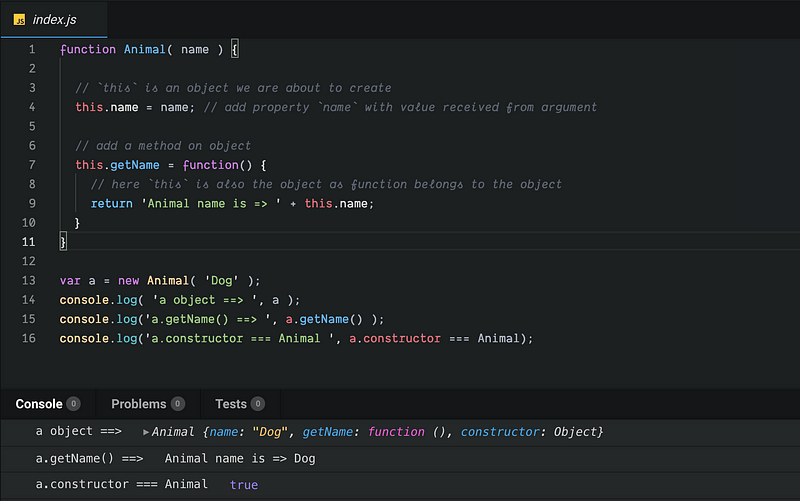
 Prototype Based Inheritance And Prototype Chain In Javascript
Prototype Based Inheritance And Prototype Chain In Javascript
 How To Get The Length Of An Object In Javascript
How To Get The Length Of An Object In Javascript
 Restrict An Object In Javascript Maxim Orlov
Restrict An Object In Javascript Maxim Orlov
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Change Property Name Of Object Javascript Code Example
Change Property Name Of Object Javascript Code Example
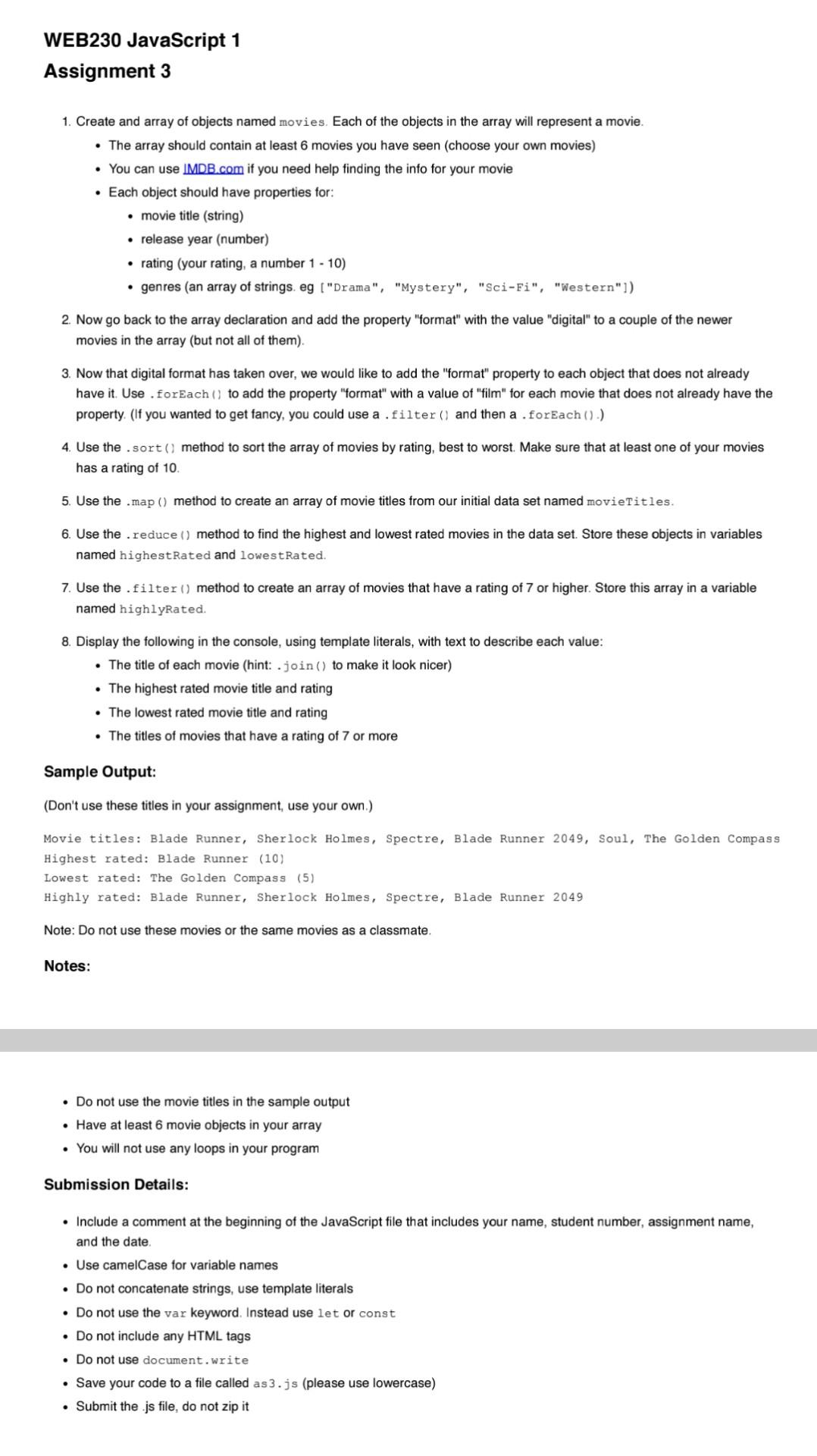
Solved Create And Array Of Objects Named Movies Each Of





0 Response to "27 Add A Property To An Object Javascript"
Post a Comment