33 Javascript How To Wait For A Function To Finish
A function is similar to a subroutine (Gosub) except that it can accept parameters (inputs) from its caller. In addition, a function may optionally return a value to its caller. i.e., if you call a function AHK is waiting until the function ends/returns, just like it does for subroutines. #3 - Posted 28 August 2012 - 03:31 PM Today we are going to learn How do I wait for a promise to finish before returning the variable of a function? in javascript. So Here I am Explain to you all the possible methods here. So Here I am Explain to you all the possible methods here.
 Let S Make A Javascript Wait Function By Just Chris
Let S Make A Javascript Wait Function By Just Chris
Apr 30, 2020 - Create an asynchronous function in NodeJS that will wait for the process to finish and then proceed to the next iteration. ... when a function takes a long time to execute, javaScript waits for the execution to get over and then moves to the next line true or false

Javascript how to wait for a function to finish. javascript- Wait till function finish before continuing; Wait for abstract function to finish c#; Wait for a recursive jQuery function to completely finish; Twisted: Wait for a deferred to 'finish' Wait for a script to finish; wait for the function to finish before continuing to the next loop in a $.each function; Make Jquery function wait for ... The standard way of creating a delay in JavaScript is to use its setTimeout method. "javascript for loop wait for function to finish" Code Answer. wait for loop to finish javascript . javascript by Combative Cheetah on Jun 19 2020 Comment . 0 Source: lavrton . Add a Grepper Answer . Javascript answers related to "javascript for loop wait for function to finish" ...
Create an asynchronous function in NodeJS that will wait for the process to finish and then proceed to the next iteration. ... when a function takes a long time to execute, javaScript waits for the execution to get over and then moves to the next line true or false Sep 28, 2020 - There are many ways JavaScript provides us with the ability to make it behave like an asynchronous language. One of them is with the Async-Await clause. For the longest of time JavaScript developers had to rely on callbacks for working with asynchronous code. As a result, many of us have experienced callback hell and the horror one goes through when faced with functions looking like this.. Thankfully, then (or should we say .then()) came Promises.They offered a much more organized alternative to callbacks and most of the community quickly ...
javascript - Best way to wait for.forEach() to complete - Stack Overflow Sometimes I need to wait for a.forEach() method to finish, mostly on 'loader' functions. Aug 27, 2018 - Unfortunately, it’s not that ... of JavaScript, there’s no “done” event that is called when your code is complete if you’re looping through each Promise. The correct way to approach this type of situation is to use Promise.all(). This function waits for all fulfillments (or the first rejection) before it is marked as finished... Use async/await to Wait for a Function to Finish Before Continuing Execution. Another way to wait for a function to execute before continuing the execution in the asynchronous environment in JavaScript is to use async/wait.
wait for a function to finish javascript javascript wait to return Where callbacks really shine are in asynchronous functions, where one function has to wait for another function (like waiting for a file to load). wait for callback js function other_processing() { ///code accessing some other links that might take up to several seconds ///above is where the problem is the code is executed but this function doesn't wait for the result ///so I get undefined result or an exemption //some other code } see, I hope I'll follow your approach to solve it. am glad. Feb 03, 2020 - Create an asynchronous function in NodeJS that will wait for the process to finish and then proceed to the next iteration. ... when a function takes a long time to execute, javaScript waits for the execution to get over and then moves to the next line true or false
Wait for async javascript scripts to finish. I am developing a JavaScript feature that can read data from a website and I am dealing with a problem that some websites load their content asynchronously. That means, that after the 200 status code, the actual data might still be missing in the document. Let's say, that the website is calling three ... How to wait for the HTML or DOM to load using JavaScript? Published August 25, 2020. To do operations and to ensure the application runs smoothly while performing operations on DOM, we have to wait till DOM or the whole HTML elements loads. There are 2 types of load event we can listen on the DOM: load event on the window object. Create an asynchronous function in NodeJS that will wait for the process to finish and then proceed to the next iteration. ... when a function takes a long time to execute, javaScript waits for the execution to get over and then moves to the next line true or false
11/11/2005 · how do I make several calls to recursive subfunctions, and wait for each one to finish before continuing? function startSlide () {. moveDown ('appt','62.5'); visiLayer ('menu5'); moveRight ('menu5','84.5'); visiLayer ('menu4'); moveUp ('menu4','61'); visiLayer ('menu3'); moveUp ('menu3','40'); Waiting For A Loop Of Async Functions To Finish In Node.js. December 21, 2015; ... Instead in the above code we're waiting until the last asynchronous function call finishes. This simulated wait is accomplished by keeping a counter that only increases when the async function finishes. ... JavaScript, Golang and a variety of frameworks such as ... Feb 03, 2020 - This is not a Forge API related topic, however, I've seen that many people getting started with JavaScript are unaware of Promises and Promise.all() functionality.
To do that there is two popular way described below. Use of setTimeout () function. Use of async or await () function. Use of setTimeout () function: In order to wait for a promise to finish before returning the variable, the function can be set with setTimeout (), so that the function waits for a few milliseconds. Jquery Wait For Function To Finish Before Proceeding. How To Write Asynchronous Code In Node Js Digitalocean. Javascript Wait For A Function To Finish Code Example. Callback To Async Await Concepts Synchronous Code By. Write Asynchronous Code In A Breeze With Async And Await. Apr 30, 2020 - Create an asynchronous function in NodeJS that will wait for the process to finish and then proceed to the next iteration. ... when a function takes a long time to execute, javaScript waits for the execution to get over and then moves to the next line true or false
5/7/2021 · To handle the asynchronous nature of JavaScript executions, you can use one of the three available methods to wait for a function to finish: Using callback functions; Using Promise object; Using async/await keywords; This tutorial will help you learn all three methods, starting from using callback functions. Wait for function to finish using callback functions Within the calling function, I'd like to call the other, wait for that function to finish, then continue on. So, for example/pseudo code: ... If you're not making an asynchronous call, it will behave predictably. The main JavaScript thread will execute one function completely before executing the next one, in the order they appear in the code ... We want to process the array in sequence and wait for the current item to finish it's process and then move to next item. To achieve this we will need to wrap for..loop inside a async function and then we can make a use of await which will pause our loop and wait for promise to resolve.
Sep 27, 2020 - Means we don’t want to wait for a task to finish. The next line of code is allowed to execute and that callback function will be call when the task finish. — That `task` could be fetching data from `database` or anything. ... Open above HTML file in a Chrome Browser | Then do inspect and Open console. ... JavaScript ... 1 week ago - The await operator is used to wait for a Promise. It can only be used inside an async function within regular JavaScript code; however it can be used on its own with JavaScript modules. All Languages >> Javascript >> Next.js >> how to wait for function to finish javascript "how to wait for function to finish javascript" Code Answer. wait until a function finishes javascript .
Is there some way to force javascript to wait for function end before calling readFile again without editing the readFile function? 31/7/2020 · To make JavaScript wait, use the combination of Promises, async/await, and setTimeout () function through which you can write the wait () function that will work as you would expect it should. However, you can only call this custom wait () function from within async functions, and you need to use the await keyword with it. Jun 11, 2019 - JavaScript is synchronous by default and is single threaded. This means that code cannot create new threads and it will execute your code…
10/5/2020 · JavaScript is a synchronous language, i.e. JavaScript executes one line of code at a time. It queues the events in action and perform them in order. But in some case, Javascript behaves as asynchronous, such as in AJAX or Axios calls. It makes a call to the API but does not wait for the API to return result, and progresses with the next queued event. javascript wait for function to finish code example Add a comment 2 You don't want to make the function wait, because JavaScript is intended to be non-blocking. Rather return the promise at the end of the function, then the calling function can use the promise to get the server response.
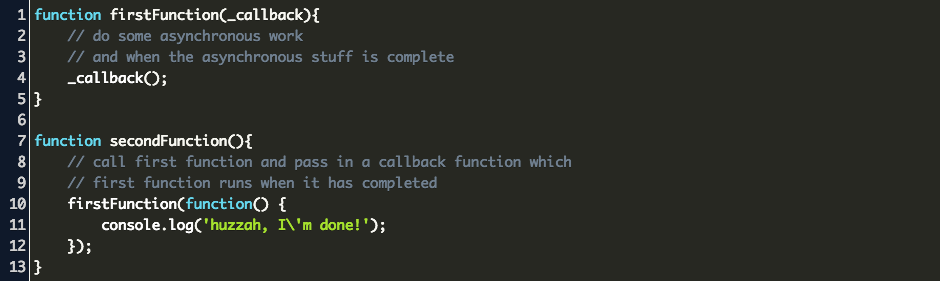
The keyword await is used to wait for a Promise. It can only be used inside an async function. This keyword makes JavaScript wait until that promise settles and returns its result. Here is an example with a promise that resolves in 2 seconds. This is a more elegant way of getting a promise result than using promise.then. 23/7/2021 · Programming language:Javascript. 2021-07-23 04:51:03. 0. Q: how to wait for a function to finish in javascript. william3031. Code: Javascript. 2021-06-03 16:02:04. function firstFunction(_callback){ // do some asynchronous work // and when the asynchronous stuff is complete _callback(); }function secondFunction(){ // call ... when a function takes a long time to execute, javaScript waits for the execution to get over and then moves to the next line true or false when a function takes a long time to execute, javaScript waits for the execution to get over and then moves to the next line make sure a promise is completed before code moves on js
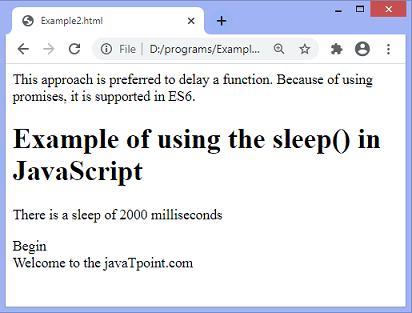
28/9/2020 · async function getData() { let response = await fetch('http://apiurl '); } // getData is a promise getData().then(res => console.log(res)).catch(err => console.log(err); This exposes another interesting fact about async / await. When defining a function as async, it will always return a promise. Using async / await can seem like magic at first. You can mark the initialJSfunction as async and the method call inside it with await.This would make the JS code wait until apex method execution is completed. So, your code snippet would be as shown below: async initialJSfunction() { console.log('about to call waitForApexMethodA'); await this.waitForApexMethodA(); console.log('finished calling waitForApexMethodA'); // More processing ... And while PHP does wait for the number of seconds specified, the sleep function executes even before other commands execute, halting the entire process. So let's say, I want to echo or write Begin Countdown, and make PHP count down from 3, 2, 1 before saying Times Up.
console.log ('1') console.log ('2') console.log ('3') This code will reliably log "1 2 3". Asynchronous requests will wait for a timer to finish or a request to respond while the rest of the code continues to execute. Then when the time is right a callback will spring these asynchronous requests into action. But because the request function executes asynchronously, JavaScript does not wait around for it to finish. Instead, it moves on to the next statement which returns the unassigned variable. For a great explanation on how async in JavaScript works under the hood check out this amazing talk by Philip Roberts at JSConf EU. Within the calling function, I'd like to call the other, wait for that function to finish, then continue on. So, for example/pseudo code: ... If you're not making an asynchronous call, it will behave predictably. The main JavaScript thread will execute one function completely before executing the next one, in the order they appear in the code ...
 Meme Overflow On Twitter Wait All Async Function Inside Map
Meme Overflow On Twitter Wait All Async Function Inside Map
 Jquery Wait For Function To Finish Before Proceeding
Jquery Wait For Function To Finish Before Proceeding
How Javascript Works Event Loop And The Rise Of Async
How To Make Python Wait Miguelgrinberg Com
 How To Make Javascript Wait For A Api Request To Return
How To Make Javascript Wait For A Api Request To Return
 Cleaning Up Asynchronous Javascript With Async Await Keywords
Cleaning Up Asynchronous Javascript With Async Await Keywords
 5 Ways To Make Http Requests In Node Js Using Async Await
5 Ways To Make Http Requests In Node Js Using Async Await
How To Run Async Javascript Functions In Sequence Or Parallel
 Debounce Explained How To Make Your Javascript Wait For
Debounce Explained How To Make Your Javascript Wait For
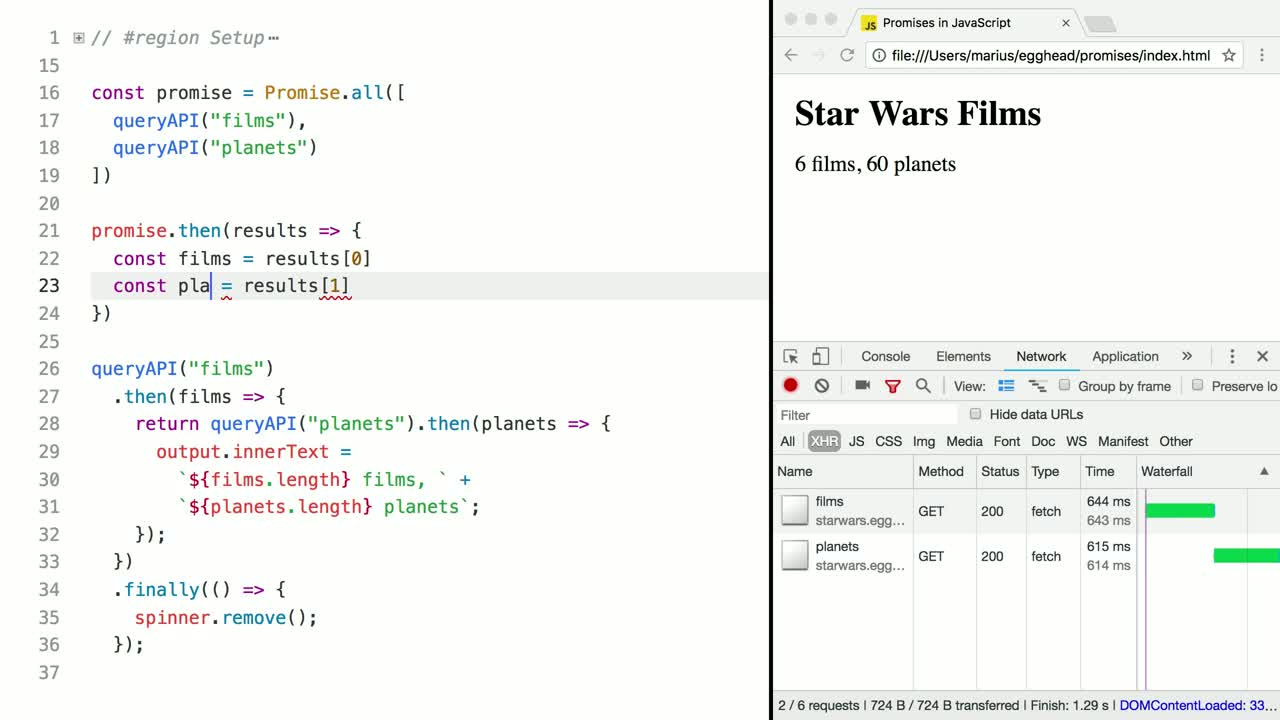
 Javascript Promises In Depth Egghead Io
Javascript Promises In Depth Egghead Io
 Javascript Promises And Async Await As Fast As Possible
Javascript Promises And Async Await As Fast As Possible
 You Used To Callback On My Cellphone Code Worksheet
You Used To Callback On My Cellphone Code Worksheet
 Save Time And Money With Aws Lambda Using Async A Cloud Guru
Save Time And Money With Aws Lambda Using Async A Cloud Guru
 How To Use Async Await In Javascript By Ashay Mandwarya
How To Use Async Await In Javascript By Ashay Mandwarya
 How To Wait For A Function To Complete Its Execution In
How To Wait For A Function To Complete Its Execution In
 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack
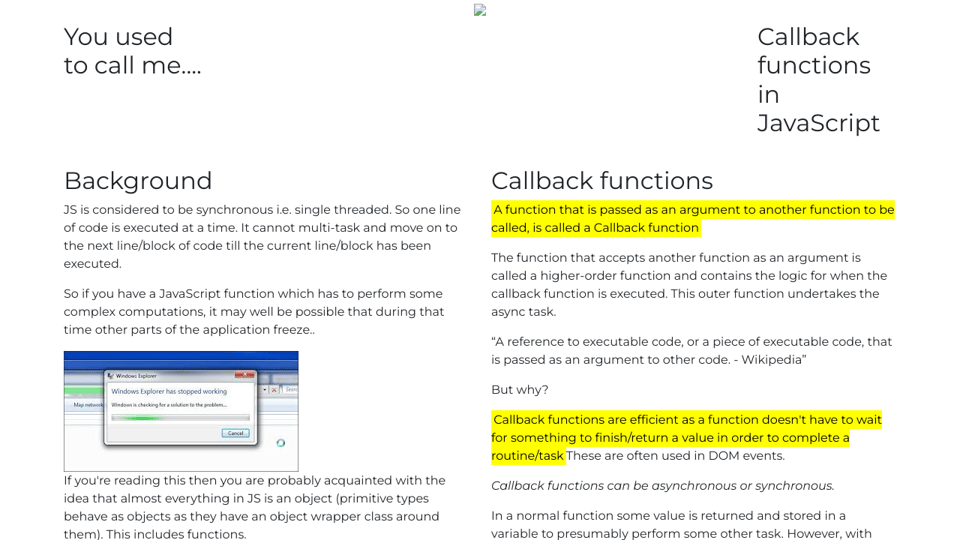
 The Callback Function Hey I Hope You Are Doing Well Today
The Callback Function Hey I Hope You Are Doing Well Today
 Async Programming With Javascript Callbacks Promises And
Async Programming With Javascript Callbacks Promises And
 How To Create A Custom Callback In Javascript Geeksforgeeks
How To Create A Custom Callback In Javascript Geeksforgeeks
 How To Avoid Infinite Nesting Callbacks
How To Avoid Infinite Nesting Callbacks
 Node Promises Async Await Learn Co
Node Promises Async Await Learn Co
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Async Programming With Javascript Callbacks Promises And
Async Programming With Javascript Callbacks Promises And
 Javascript Wait For Function To Finish Code Example
Javascript Wait For Function To Finish Code Example
 How To Wait Callback Maethod To Finish In Js Code Example
How To Wait Callback Maethod To Finish In Js Code Example
 Async Programming In Js Evolution Jobs Uk
Async Programming In Js Evolution Jobs Uk
 Javascript Wait For Event To Finish Code Example
Javascript Wait For Event To Finish Code Example
How To Run Async Javascript Functions In Sequence Or Parallel

 Wait Until A Function Finishes Javascript Code Example
Wait Until A Function Finishes Javascript Code Example
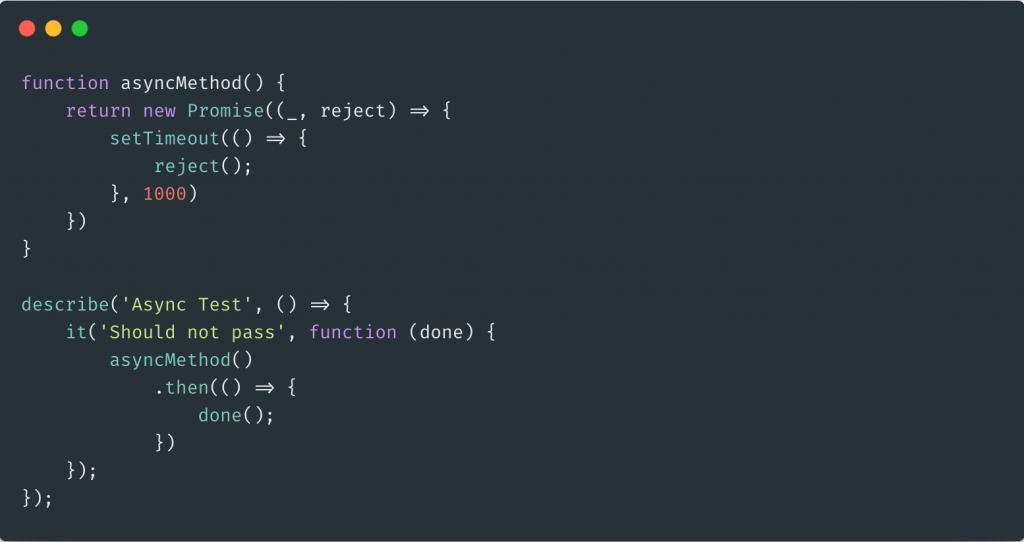
 A Helpful Guide To Testing Promises Using Mocha Testim Blog
A Helpful Guide To Testing Promises Using Mocha Testim Blog

0 Response to "33 Javascript How To Wait For A Function To Finish"
Post a Comment