21 Javascript Catch Specific Error
You can throw exceptions using ... try...catch statements. ... Just about any object can be thrown in JavaScript. Nevertheless, not all thrown objects are created equal. While it is common to throw numbers or strings as errors, it is frequently more effective to use one of the exception types specifically created for ... logMyErrors(e); } } Note: The example above is also the only correct way to narrow down types for catch clauses in TypeScript. And since all possible values can be thrown, and we only have one catch clause per try statement to handle them, the type range of e is exceptionally broad. 3.
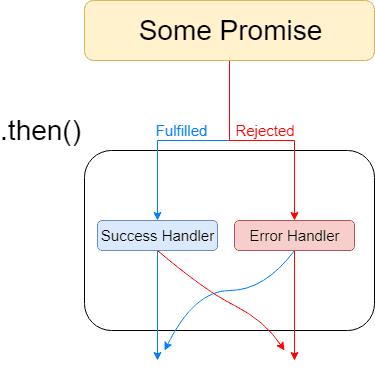
 Javascript Promises Then F F Vs Then F Catch F
Javascript Promises Then F F Vs Then F Catch F
onerror is a special browser event that fires whenever an uncaught JavaScript error has been thrown. It's one of the easiest ways to log client-side errors and report them to your servers. It's also one of the major mechanisms by which Sentry's client JavaScript integration (raven-js) works.

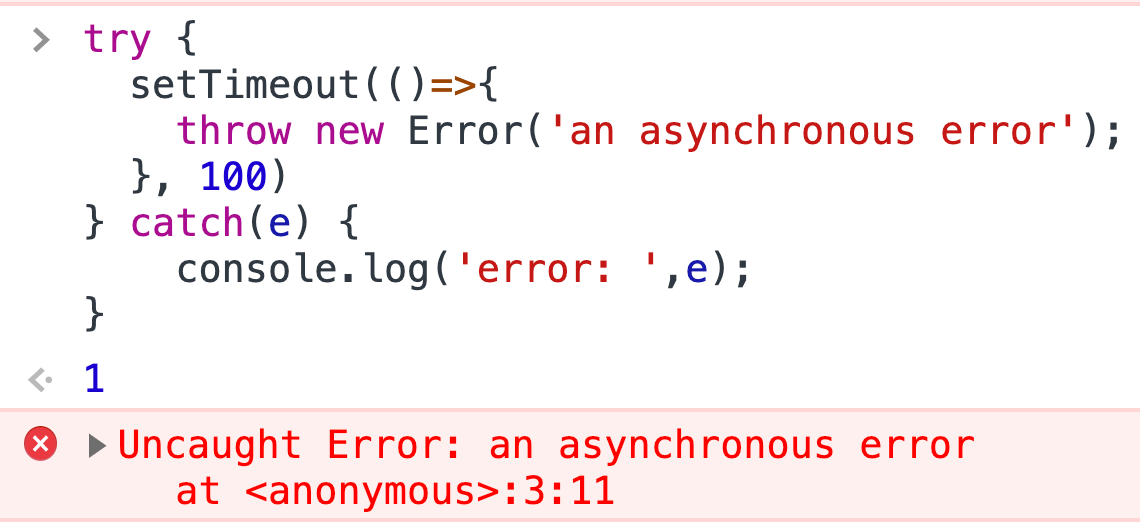
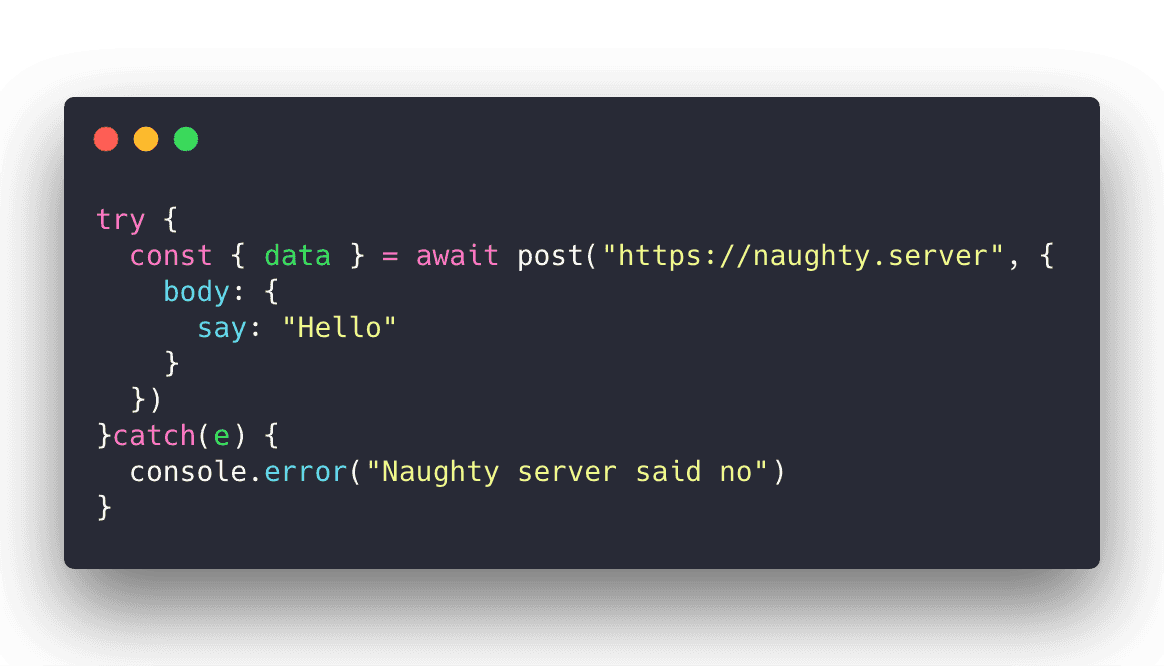
Javascript catch specific error. The Catch-all Error Handler Trapping errors as close to the source is called Structured Error Handling. It's generally a good idea to do this because the closer you are to the error's cause, the better equipped you'll be to deal with it. Having said that, it's not really practical to wrap every line of code in try/catch blocks. How to Throw Errors From Async Functions in JavaScript: catch me if you can Async functions and async methods do not throw errors in the strict sense. Async functions and async methods always return a Promise, either resolved or rejected. You must attach then () and catch (), no matter what. 25/1/2021 · Catch should only process errors that it knows and “rethrow” all others. The “rethrowing” technique can be explained in more detail as: Catch gets all errors. In the catch (err) {...} block we analyze the error object err. If we don’t know how to handle it, we do throw err. Usually, we can check the error type using the instanceof operator:
JavaScript has special constructors for exception objects (see Error Constructors). Use those or subclass them (see Chapter 28). Their advantage is that JavaScript automatically adds a stack trace (on most engines) and that they have room for additional context-specific properties. The function readUser will catch data reading errors that occur inside it, such as ValidationError and SyntaxError, and generate a ReadError instead. The ReadError object will keep the reference to the original error in its cause property. A catch -block contains statements that specify what to do if an exception is thrown in the try -block. If any statement within the try -block (or in a function called from within the try -block) throws an exception, control is immediately shifted to the catch -block. If no exception is thrown in the try -block, the catch -block is skipped.
Custom Errors in JavaScript; How to catch any JavaScript exception in Clojurescript? What are syntax errors in JavaScript? What are runtime errors in JavaScript? Short TEXT for all errors occurred in SAP system; How to handle Geolocation errors in HTML5? How to display errors in PHP file? Explain Optional Catch Binding in JavaScript. Can we re ... Ben Nadel looks at how to catch and rethrow errors in JavaScript and Node.js by using the throw() keyword. Mar 30, 2021 - So how do we hit send on our error? By throwing. But what does it mean to throw? And what does that mean for our program? Throw really does two things: it stops the program, and it finds a catch to execute. Let’s examine these ideas one at a time. When JavaScript finds a throw keyword, the ...
async function f() { try { let response = await fetch('/no-user-here'); let user = await response.json(); } catch(err) { // catches errors both in fetch and response ... To handle errors, you use the try…catch block shown in the following code. In this case, the developer has made a typo that causes the program to access a nonexistent function, allert (). The try part of the block attempts to execute the function, but because the function doesn't exist, the try block fails. At this point, the catch block ... Aug 03, 2018 - Learn how to properly handle errors in your JavaScript apps using the try/catch/finally construct as well as the throw statement.
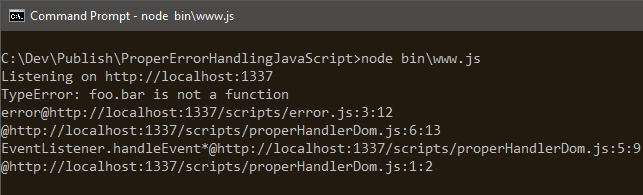
// scripts/badHandler.js function badHandler (fn) {try {return fn ();} catch (e) {} return null;}. This handler receives a fn callback as a parameter. This callback then gets called inside the ... Nov 22, 2017 - Errors are inevitable. They happen. In this article we’ll explore basic error handling in JavaScript with try and catch. We’ll start off by taking a look at the try and catch syntax. Essentially we… The nearest catch that JavaScript finds is where the thrown exception will emerge. If no try/catch is found, the exception throws, and the Node.js process will exit, causing the server to restart. ... Promises handle errors quite elegantly and will catch any errors that preceded it in the chain, which is great for Node.js programmers, because ...
When a JavaScript statement generates an error, ... The remaining exception types represent more specific types of errors, but they are all used in the same fashion as the generic "Error" type ... JavaScript catches adddlert as an error, and executes the catch code to handle it. JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block. TutorialsTeacher is optimized for learning web technologies step by step. Examples might be simplified to improve reading and basic understanding.
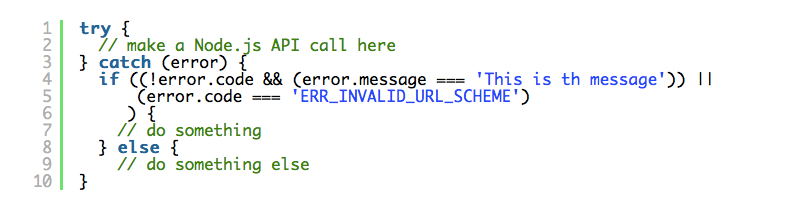
the problem with this code: } catch (e) { if (e.name == 'SpecificError') { // specific error } else { throw e; // let others bubble up } }is that it will not work in IE7, raising the "Exception thrown and not caught" error. 30/12/2020 · A try / catch block is basically used to handle errors in JavaScript. You use this when you don't want an error in your script to break your code. While this might look like something you can easily do with an if statement, try/catch gives you a lot of benefits beyond what an if/else statement can do, some of which you will see below. try{ //... }catch(e){ //... } A try statement lets you test a block of code for errors. A catch statement lets you handle that error. … If an error occurs, JavaScript terminates the code execution and jumps to the catch block. In the catch block, you can access an error object that contains at least the name of the error and message that explains the error in detail. Different web browsers may add more property to the error object.
There are three types of errors in programming: (a) Syntax Errors, (b) Runtime Errors, and (c) Logical Errors. Syntax Errors. Syntax errors, also called parsing errors, occur at compile time in traditional programming languages and at interpret time in JavaScript. Code language: JavaScript (javascript) If you throw an error inside the promise, the catch () method will catch it, not the try/catch. If you chain promises, the catch () method will catch errors occurred in any promise. Dec 30, 2020 - Bugs and errors are inevitable in programming. A friend of mine calls them unknown features :). Call them whatever you want, but I honestly believe that bugs are one of the things that make our work as programmers interesting. I mean no matter how frustrated you might be trying to debug
Apr 26, 2019 - Handling errors well can be tricky. How Error() historically worked in JavaScript hasn’t made this easier, but using the Error class introduced in ES6 can be helpful 2/6/2016 · Try..catch seems to me for "inspecific" errors, not for an "executed command" [what is that, btw?] returning a specific value hat you interpret as an error-vallue. Why not just: var myErrorConstant = myExecutedCommand(); if (myErrorConstant != 0) console.log('myErrorConstant=' + myErrorConstant); or var myErrorConstant = myExecutedCommand(); // Throwing an error will call the catch method most of the time var p1 = new Promise (function (resolve, reject) {throw new Error ('Uh-oh!');}); p1. catch (function (e) {console. error (e); // "Uh-oh!"
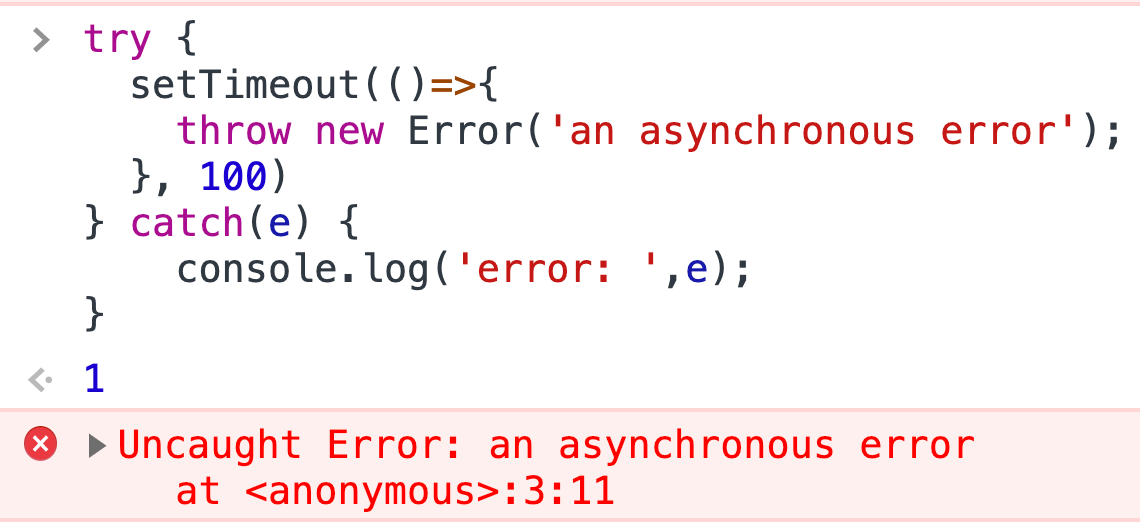
Try entering a none numeric value (ie: "haha") or a number less than 13 (ie: 11). In both cases, by using throw, control is instantly transferred to catch, with e.message displaying a different message. Technically entering a string or number less than 13 certainly doesn't constitute an exception in JavaScript, though for our purpose here, they should. Tip: When an error occurs, JavaScript will normally stop, and generate an error message. Use the throw statement to create a custom error (throw an exception). If you use throw together with try and catch, you can control program flow and generate custom error messages. 9/7/2021 · Javascript generates an object containing the details about it, which is what the (error) is above; this object is then passed (or “thrown”) as an argument to catch. For all built-in or generic...
catch:In the that event an exception is encountered in a tryblock, the catchstatement immediately following the tryis triggered. A catchaccepts one parameter, as specified by the previous throwstatement. Within a catchblock, you can test for specific errors and conditionally execute code for those errors. Apr 04, 2020 - Summary: in this tutorial, you will learn how to handle errors by using the JavaScript try...catch statement. ... In this statement, you place the code that may cause errors in the try block and the code that handles the error in the catch block. Appendix: Conventional properties for Error objects: a list of property names to use for providing extra information in a standard way ... You’re familiar with the idea of exceptions in JavaScript, Java, Python, C++, or any similar language, and that you know what it means to throw and catch them.
Error boundaries are React components that "catch JavaScript errors anywhere in their child component tree" while also logging the errors and displaying a fallback user interface. Catch request errors with Axios. GitHub Gist: instantly share code, notes, and snippets. Unless you want to handle the error in a very generic (simple / catch-all etc) way, don't throw an error.
 Async Await Catch Error Handling That Won T Drive You
Async Await Catch Error Handling That Won T Drive You
 A Guide To Proper Error Handling In Javascript Sitepoint
A Guide To Proper Error Handling In Javascript Sitepoint
 Anti Patterns In Javascript Promises Dan D Kim Website
Anti Patterns In Javascript Promises Dan D Kim Website
 What Exceptions Cannot Be Caught By Try Catch By Bytefish
What Exceptions Cannot Be Caught By Try Catch By Bytefish
 Javascript Try Catch Js Error And Exception Handling
Javascript Try Catch Js Error And Exception Handling
 Node Js Errors Changes You Need To Know About By Node Js
Node Js Errors Changes You Need To Know About By Node Js
 Javascript Errors A Comprehensive Guide To Master Error
Javascript Errors A Comprehensive Guide To Master Error
 What Exceptions Cannot Be Caught By Try Catch By Bytefish
What Exceptions Cannot Be Caught By Try Catch By Bytefish
 Javascript Print Error Catch Try Code Example
Javascript Print Error Catch Try Code Example
 Try Catch In Javascript How To Handle Errors In Js
Try Catch In Javascript How To Handle Errors In Js
Javascript Error And Performance Monitoring Sentry
Error Handling Try Catch Semantic Portal Learn Smart
 Javascript Error And Handling Medium
Javascript Error And Handling Medium
 Tools Qa What Is Error Handling In Javascript And How To Do
Tools Qa What Is Error Handling In Javascript And How To Do
 Exceptions Amp Errors In Protractor
Exceptions Amp Errors In Protractor
 Exception Handling In Node Js Signal
Exception Handling In Node Js Signal
 10 Best Error Monitoring Tools To Use In 2021 A Comparison
10 Best Error Monitoring Tools To Use In 2021 A Comparison
 Print Error Message In Javascript Code Example
Print Error Message In Javascript Code Example


0 Response to "21 Javascript Catch Specific Error"
Post a Comment