34 How To Display Image In Popup Window Using Javascript
Google Map helps to mark a location on the map with marker and display details information in a popup window. An info window displays content in a popup window over the map and added to a specific location. Generally, the InfoWindow is attached to a marker (specific latitude/longitude) for display text/images content over the Google map. I have however covered some useful enhancements in Part 2 - Advanced JavaScript Popup Windows for Images which features more advanced techniques for Popup windows which will resize for different images, allow titles to be displayed and the background colour specified. These enhanced routines are what I use on my own pages but even so the old ...
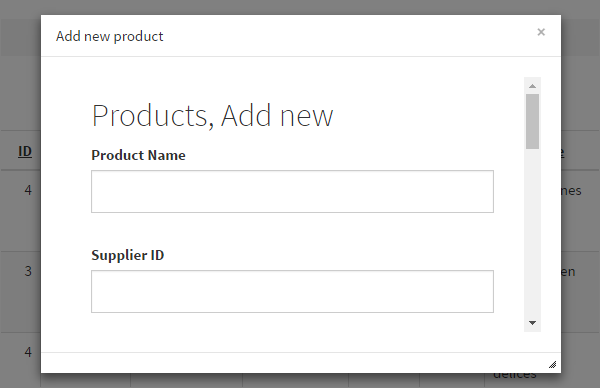
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
Here Mudassar Ahmed Khan has explained how to display a modal popup window using window.open method in JavaScript. JavaScript already has ShowModalDialog function but it does not work in all browser and hence I have come up with a trick where using Modal DIV background we can freeze the Parent Page content until Modal Window is closed. TAGs: JavaScript

How to display image in popup window using javascript. The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked: Jul 28, 2020 - An InfoWindow displays content (usually text or images) in a popup window above the map, at a given location. The info window has a content area and a tapered stem. The tip of the stem is attached to a specified location on the map. Info windows appear as a Dialog to screen readers. Line 1 opens the script element. Line 2 begins the popup () function, taking two arguments. The first argument, mylink, is the object (the link or image map) calling the function, or it can be a string representing the URL for the popup. The second argument, windowname, is a unique name for the popup window.
Displays the current popup window. Popup windows are typically used for displaying drop-down menus or custom tooltips. When the document loses focus (e.g. the user clicks outside the browser window or inside the browser window but outside the document) popup windows are automatically closed. Here is the JavaScript code to show the popup image: Get the thumbnail image source, make the DIV visible, increase the height and width to the required size, and attach the image to the DIV. Hide the DIV at mouse out. Add a OnMouseOver client-side event call for the thumbnail images to show the popup image on mouse-over. Mar 19, 2020 - A tutorial on creating 'popup window' web pages. Includes ready code and working examples. These techniques work around the many common problems with popup windows.
Another promising looking way is to open the popup with a HTML page providing the framework and using the Document Object to change the graphic to the one required and similarly set a new title by statements, which I do not intend to explain, such as: popup_window.document.images [0].scr = "new_graphic.jpg" ; JavaScript popup windows however, are more powerful. Using JavaScript's window.open() method, you can determine what the window looks like (i.e. size, whether it has scrollbars, status bars etc). Basic JavaScript Popup Script. Here is the basic script for generating a popup window: Here I will explain how to show or display gridview row details in new popup window on hyperlink click using jQuery, JavaScript in asp with c#, vb example or jQuery to display or show gridview row details in new popup window on button / hyperlink click using JavaScript in asp with c#, vb example.
Apr 28, 2021 - Popup boxes (or dialog boxes) are modal windows used to notify or warn the user, or to get input from the user. Popup boxes prevent the user from accessing other aspects of a program until the popup is closed, so they should not be overused. There are three different kinds In this article I'm going to walk you through the creation of a very simple popup box with shadow overlay and close button. We're going to implement this using HTML, CSS and jQuery in less than 100 lines (not compressed code). The box and the shadow is hidden when the page loads, we have to trigger an event, like a link click to show it. Jul 06, 2021 - This sample shows how to display information in an InfoWindow when a user clicks the map. The InfoWindow is a dijit (Dojo widget) included in the ArcGIS JavaScript API for the purpose of presenting users with information in a dismissable window. The InfoWindow can contain text, charts, pictures, ...
I have this script, however, I cannot figure out how to get an image to show up in the pop up window. Right now, when the window pops up, I only get script. I have tried to enter a link using the href code and the Description: In previous articles I explained jquery show popup window during pageload, jquery simple modal popup window example, jQuery show alert message while leaving from website, jQuery enable / disable controls on page, jQuery Countdown timer script example and many articles relating to JQuery and asp .Now I will explain how to display popup window on button click in asp using ... That will create a "popup" window with the picture.jpg image. The windows's size will be pre-set to 500x450px. If, on the other hand, you need to open a "box" with that image within the same page ...
How can I open an image in a new window by using its id? function swipe () { var largeImage = document.getElementById ('largeImage'); largeImage.style.display = 'block'; largeImage.style.width=200+"px"; largeImage.style.height=200+"px"; } This function is called on click on the image. Right now, it's opening in the same window, but I want to ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 1)When I click on Image at bottom image in popup window not display on full window.I have to scroll up to see that Image. 2)I want to disable click on window when Image in open in popup window ...
May 02, 2017 - i have created a button which calculates sum value . after calculation i want to display my result in the new window like pop up window .along with other selected value in the drop box. here is my ... Similar to sliding contact forms, these contact form will be available on every page of your site. That means, your prospects can fill out your form from every page. Here, the popup button is just under the visitor's eye. When the user clicks on the popup button, the form will pop up and appear on the screen using JavaScript on click event. Now, at starting what we want is to hide the div and only show that div after the few seconds when done with page load. We can accomplish by simply using Display property of CSS. Now the main part where we want to Show an Image PopUp after Page Load using HTML CSS and jQuery. We will use setTimeout and Jquery property to get this.
Writing the content directly into ... 3 on Windows, Konqueror 2.2.2 and Omniweb. As you've seen above, you can load a new page into the popup. However it's also possible to write the content into the popup by means of JavaScript. This has the advantage that you don't need to write an entirely new page for display in the popup, ... A popup is simply a browser window that opens while you're viewing another browser window. While some sites open popups that display advertising, others use popups to display helpful information. For instance, you might want site visitors to view a small popup that shows a map or table. In the above JavaScript code, we apply the click event listener to the button so that clicking the button open our new popup window. We have taken the content of the div element inside a variable and write it into our new popup window. To open the new popup window, we have used the JavaScript window open() method.
Display image on hover using HTML, Javascript and CSS Posted 4 years ago by Russell to gift of code. This post explains how to build a link which will display an image when a user hovers over their mouse. This technique could be used to create help balloons or link previews. Popup boxes prevent the user from accessing other aspects of a program until the popup is closed, so they should not be overused. There are three different kinds of popup methods used in JavaScript: window.alert(), window.confirm() and window.prompt(). Alert. The alert method displays messages that don't require the user to enter a response ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
JavaScript Code. To make our modal popup actually work, we will be using a very tiny amount of pure, vanilla JavaScript. When the trigger is clicked, we want to show the modal. When the close button is clicked, we want to hide the modal. When the dark background is clicked, we want to also hide the modal. Great! Modal Image. A modal is a dialog box/popup window that is displayed on top of the current page. This example use most of the code from the previous example, Modal Boxes, only in this example, we use images. Here Mudassar Ahmed Khan has explained with an example, how to display (show) GridView inside jQuery Dialog Modal Popup Window in ASP.Net using C# and VB.Net. This article will also explain how to keep the jQuery Dialog Modal Popup Window when paging in ASP.Net GridView. TAGs: ASP.Net, GridView, jQuery, jQuery Plugins
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. If you want to show an image in a popup window using onclick event using javascript then use the simplest way: Put this in the head section of html code <script type="text/javascript"> function ... If you need to add a modal window (pop-up) to show an image in on a Page or Blog post, try this very simple method: Result: How to 1 Add Javascript code Startin Toggle Navigation Home
window.open. The syntax to open a popup is: window.open(url, name, params): url An URL to load into the new window. name A name of the new window. Each window has a window.name, and here we can specify which window to use for the popup. If there's already a window with such name - the given URL opens in it, otherwise a new window is opened ... JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value.
 First Look Of Pop Up Using Simple Javascript
First Look Of Pop Up Using Simple Javascript
 How To Build A Javascript Alert Box Or Popup Window
How To Build A Javascript Alert Box Or Popup Window
Github Mapshakers Leaflet Control Window Simple Popup
 Quick Tip Show Modal Popup After Time Delay Sitepoint
Quick Tip Show Modal Popup After Time Delay Sitepoint
 How To Avoid Browser Pop Up Blockers On Window Open Yaplex
How To Avoid Browser Pop Up Blockers On Window Open Yaplex
Javascript Popup Window Javascript Popup Window
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 How To Send A Mail From A Form And Show A Popup Stack Overflow
How To Send A Mail From A Form And Show A Popup Stack Overflow
How To Create Full Screen Overlay Popup Using Css Only
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 Click A Button And Show Pop Up Window Without Using Alert
Click A Button And Show Pop Up Window Without Using Alert
 How To Display Alert Message Box In Php
How To Display Alert Message Box In Php
 Pop Up A Html Page Or Window To Display A Response Stack
Pop Up A Html Page Or Window To Display A Response Stack
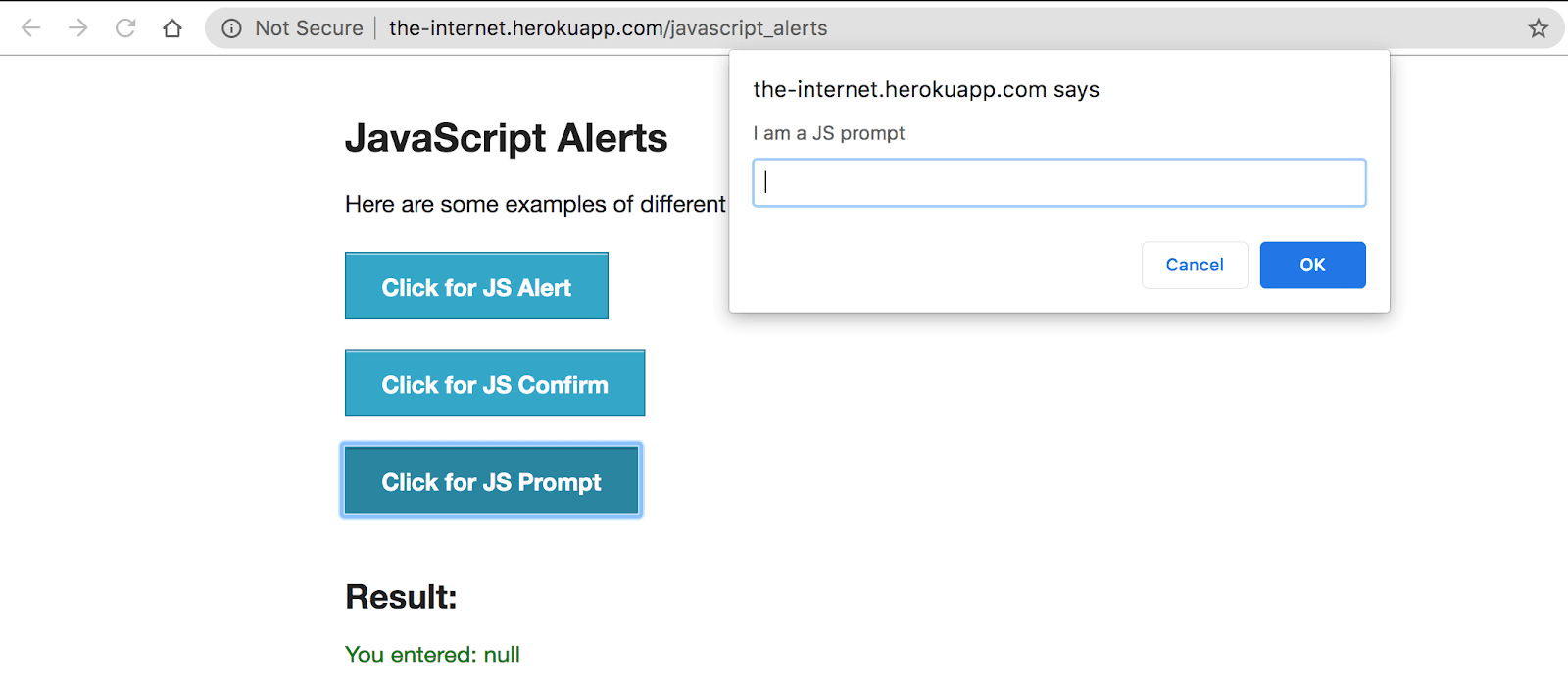
 The Alert Box Part 1 Of 5 On Popup Windows
The Alert Box Part 1 Of 5 On Popup Windows
 Selenium Alert Amp Popup Window Handling How To Handle
Selenium Alert Amp Popup Window Handling How To Handle
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
![]() Asp Net Ajax Dock And Modal Popups Devexpress
Asp Net Ajax Dock And Modal Popups Devexpress
Modal Popup Lightning Component Salesforce Salesforce Blog
 Html Popup Window Html Popup Window
Html Popup Window Html Popup Window
 How To Avoid Browser Pop Up Blockers On Window Open Yaplex
How To Avoid Browser Pop Up Blockers On Window Open Yaplex
 How To Display A Page In A Popup Window
How To Display A Page In A Popup Window
 Avgrund Css3 And Javascript Ui Modal Popup Window Library
Avgrund Css3 And Javascript Ui Modal Popup Window Library
 How To Handle Alerts Popups In Selenium Webdriver Selenium
How To Handle Alerts Popups In Selenium Webdriver Selenium
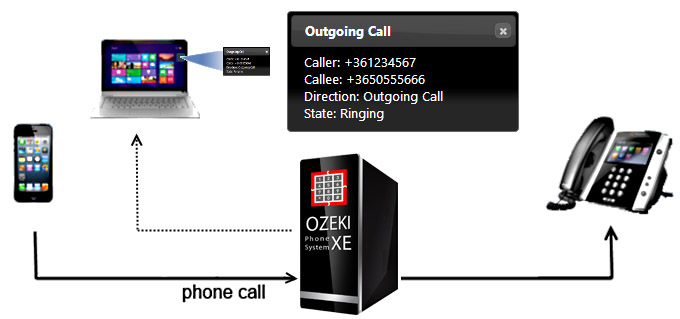
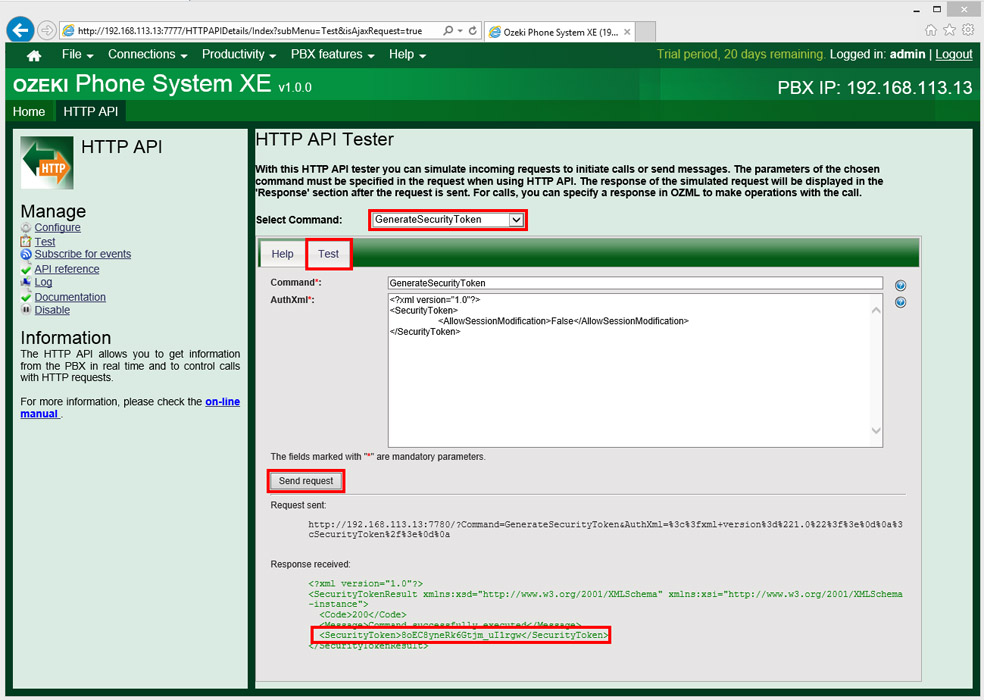
 How To Display A Html Popup Window With Javascript Api
How To Display A Html Popup Window With Javascript Api
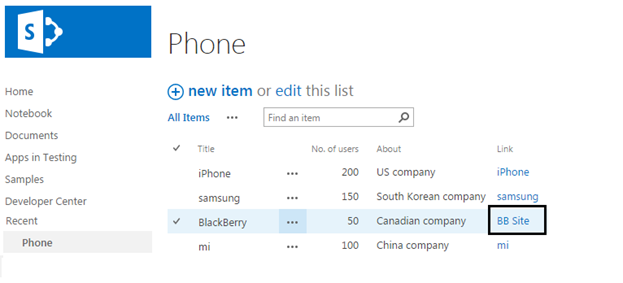
 How To Open Sharepoint List Hyperlink Column In Modal Popup
How To Open Sharepoint List Hyperlink Column In Modal Popup
 Webdriverio Tutorial Handling Alerts Amp Overlay Modals In
Webdriverio Tutorial Handling Alerts Amp Overlay Modals In
 Creating A Popup Window Using Js And React By Daniela
Creating A Popup Window Using Js And React By Daniela
Javascript Modal Popup Window Codeproject
 Custom Alert Confirm Prompt Popup Box Javascript Library
Custom Alert Confirm Prompt Popup Box Javascript Library
 How To Center A Popup Window On Screen Geeksforgeeks
How To Center A Popup Window On Screen Geeksforgeeks
 How To Display A Html Popup Window With Javascript Api
How To Display A Html Popup Window With Javascript Api
Javascript Popup Window Javascript Popup Window
Trigger An Avada Model On Page Load Technocats Web Design
0 Response to "34 How To Display Image In Popup Window Using Javascript"
Post a Comment