33 How To Use Console Log Javascript
This JavaScript tutorial explains how to open the web browser console log. ... The Console is one of the many Developer Tools available in web browsers. You can use the Console to debug or troubleshoot your JavaScript code. The location where you can find the Console will differ from browser ... The console.log () method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console).
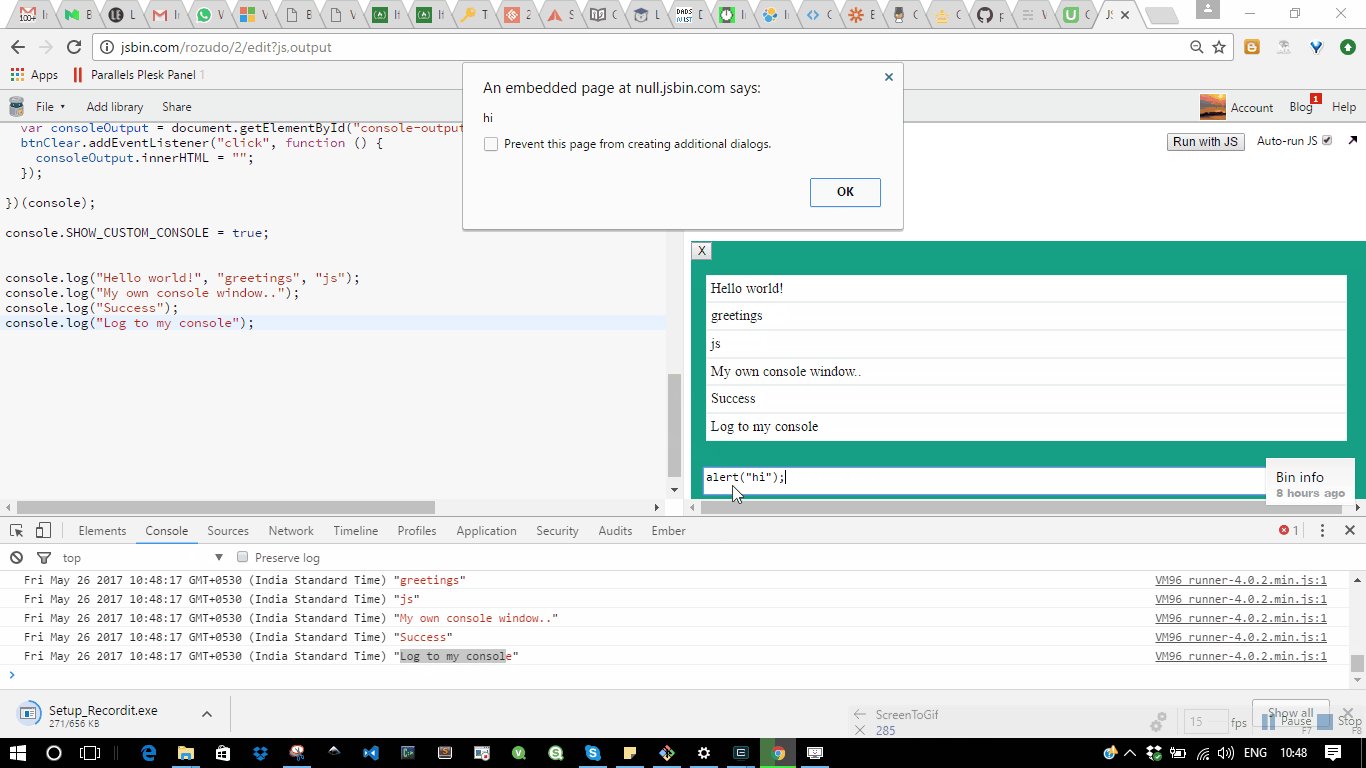
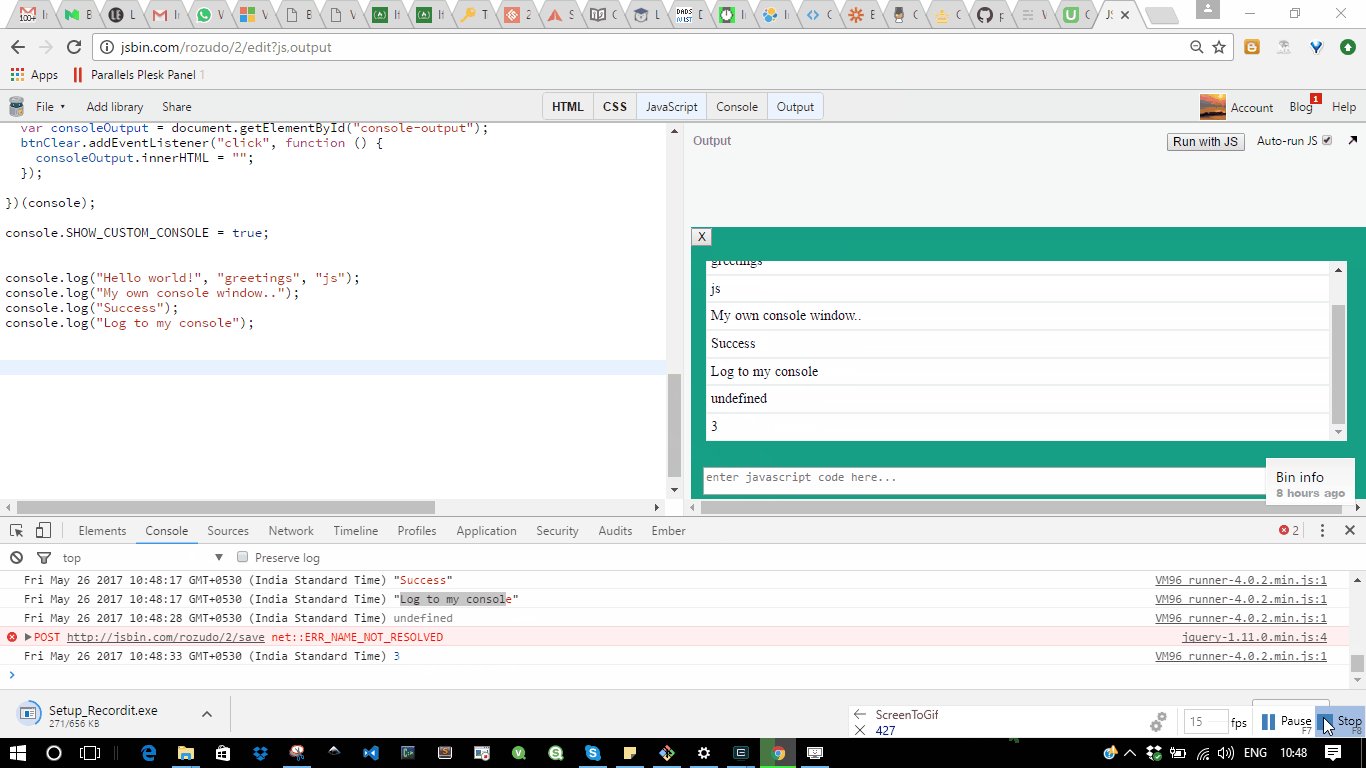
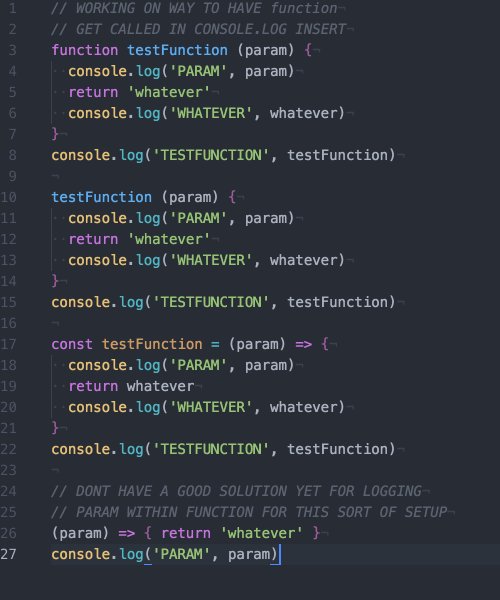
 Snippet Console Log Return Different Value Than Browser
Snippet Console Log Return Different Value Than Browser
You can tell your code to log messages to the console and they will appear when you have instructed them to. You can also use the console to modify variables, values and inspect the values stored in a variable. To display your console, you've got to open up developer tools.

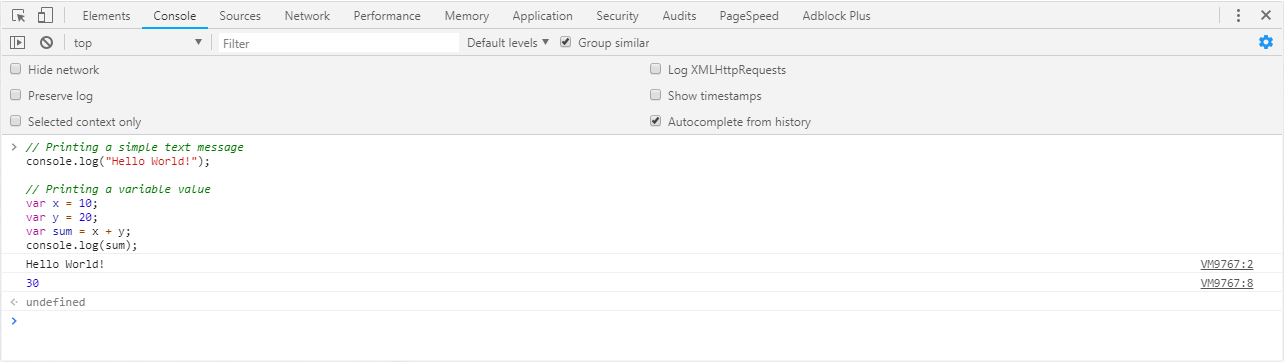
How to use console log javascript. Jun 14, 2016 - 2) Can people using the program see this? Can I see this? Like if I do console.log("Hi world") will people see hi world pop up? 3) What is javascript even used for? Where can I use it outside of codecademy? I'd mainly like to create games and stuff, but probably on my own website. You can also enter into the JavaScript Console by using the keyboard shortcut CTRL + SHIFT + J on Linux or Windows, or COMMAND + OPTION + J on macOS, which will bring focus immediately to the Console. Now that we have accessed the Console, we can begin working within it in JavaScript. Working in the Console Using console.log can be useful for printing out application state without interrupting your workflow. Contrast that with using a JavaScript breakpoint where you are forced to break your workflow to check the application state and then resume the execution of your application.
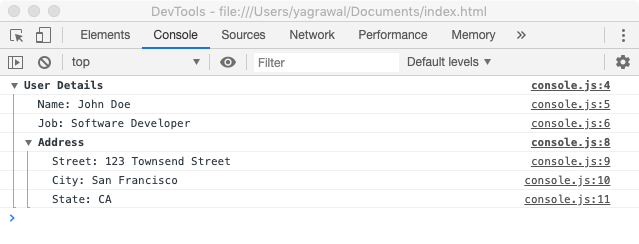
Above you can see the most basic way to log an object - by using console.log(). Don't get me wrong - it's completely fine to do it that way, but it has one fundamental flaw - dynamically evaluation. Dynamic evaluation. When you get into your console window, you'll see your object logged nicely in a form of an expandable tree. console.log("\x1b [33m%s\x1b [0m", "Log Message"); Notice the %s in the first argument string. This is where the second argument (the string we want to print) will be injected. The first half of the string (before the %s) is: \x1b [33m. Apr 17, 2019 - by Yash Agrawal How to use the JavaScript console: going beyond console.log()One of the easiest ways to debug anything in JavaScript is by logging stuff using console.log. But there are a lot of other methods provided by the console that can help you debug better. Let’s
Next to the Hello, Console! message in the Console click log.js:2. The Sources panel opens and highlights the line of code that caused the message to get logged to the Console. The message was logged when the page's JavaScript called console.log ('Hello, Console!'). Figure 7. This interactive tutorial shows you how to run JavaScript in the Chrome DevTools Console. See Get Started With Logging Messages to learn how to log messages to the Console. See Get Started With Debugging JavaScript to learn how to pause JavaScript code and step through it one line at a time.. Figure 1.The Console. # Overview The Console is a REPL, which stands for Read, Evaluate, Print, and Loop. Aug 19, 2014 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
How does console.log() output this? Just for reference, let's print out this array in the console with console. log (turtles): Now let's make it better with console.table. Here is the output when we use console. table (turtles): You can click on the headers of each column to sort that column. In this tutorial, you will learn about JavaScript console with the help of examples. ... All modern browsers have a web console for debugging. The console.log() method is used to write messages to these consoles. For example, Dec 14, 2014 - What is the use of console.log? Please explain how to use it in JavaScript, with a code example.
console.log () You should use the console.log () method to print to console JavaScript. The JavaScript console log function is mainly used for code debugging as it makes the JavaScript print the output to the console. To open the browser console, right-click on the page and select Inspect, and then click Console. The console.log() method is used to write a message to the console. It can be used to write: JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log ().
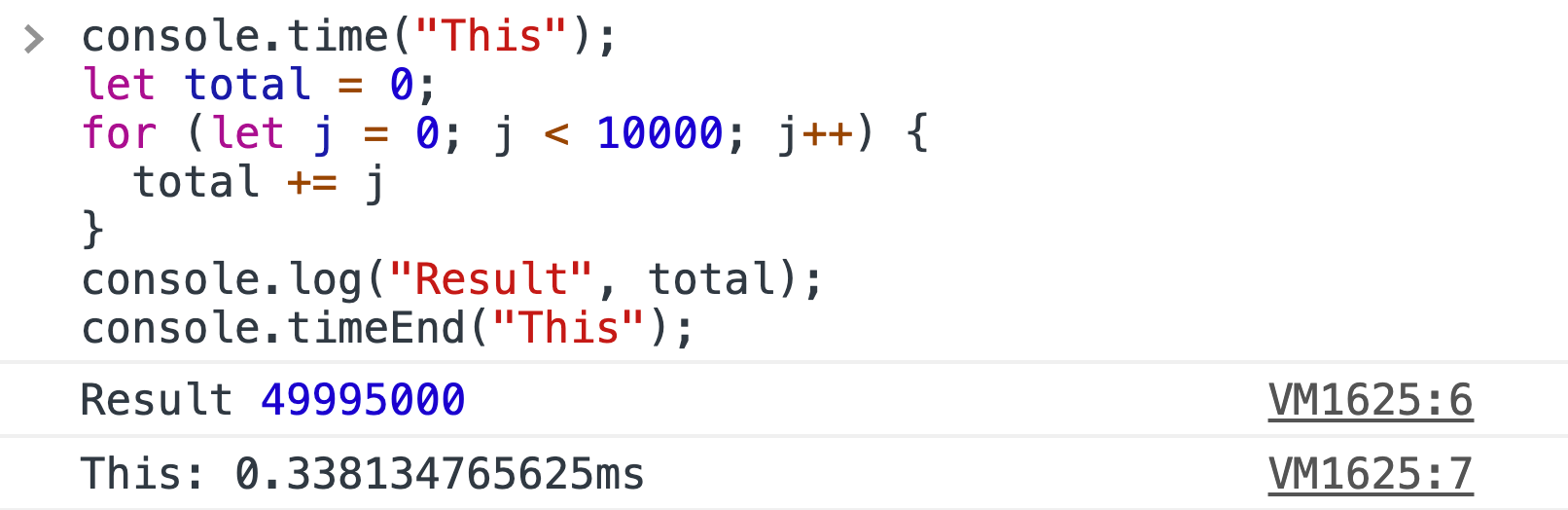
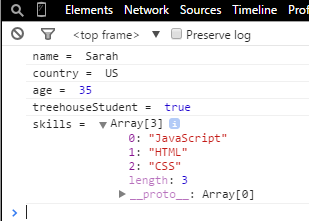
In Node, console.log () calls util.inspect () to print objects. You should call that directly and write it to a file. 5. console.time() and console.timeEnd() Both these methods are used in conjunction with each other. Whenever we want to know the amount of time spent by a block or a function, we can make use of the time() and timeEnd() methods. Both these functions take a string as a parameter. To inspect an out-of-scope object in the console window, use console.log, console.dir, or other commands from your code. Alternatively, you can interact with the object from the console window while it is in scope by setting a breakpoint in your code ( Breakpoint > Insert Breakpoint ).
All modern web browsers, NodeJs as well as almost every other JavaScript environments support writing messages to a console using a suite of logging methods. The most common of these methods is console.log (). In a browser environment, the console.log () function is predominantly used for debugging purposes. Use console.log (), and its color-coded variations, liberally during development but make sure to remove them for production. Use console.group () to streamline your logging activities and save time digging through console messages. Optimize performance by using console.time () to identify processing bottlenecks. console.log() is a very commonly used tool in the JavaScript developer's toolbox. This method does exactly what it sounds like: logs a message to the console. In order to read the logged messages, the DevTools console must be open. Let's drop a few console.log() statements into our Madlibs script file.
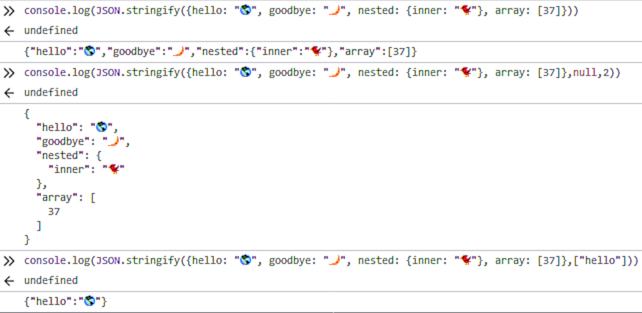
console.log('My message'); Sometimes you might want a message containing multiple variables. Fortunately, console.log () can format the string in a sprintf () way using specifiers like %s, %i, etc. For example, let's format a message containing a string and an integer: I never use console.log. Wait, what!? console.log() doesn't tell you the whole story. You only get the line number where log() is placed but not the whole trace of how it was called, via what function(s). So if you have more than a few calls to the same function, there's no way you can know what's going on without adding some explicit messages like "this was called in foo() from bar()." Console.log () Method - Log an Object in console Console.log () method is one of the most popular and widely used method to do this job. Using console.log () method, you can print any object to the console. This method will also work on any present browser.
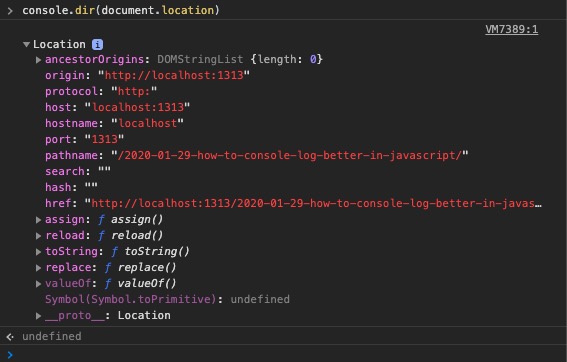
1 week ago - Get access to ad-free content, doubt assistance and more! ... The console.log() is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. console.log () The console.log () method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Note: This feature is available in Web Workers. Jul 30, 2018 - By default, DOM elements are logged into the console as representation of their HTML, but sometimes you want to access the DOM element as JavaScript object and inspect its properties. You can use the %O string specifier to do that (see above), or use console.dir to achieve the same:
Jul 05, 2017 - One of the most basic debugging tools in JavaScript is console.log(). The console comes with several other useful methods that can add to a developer’s debugging toolkit. Sep 10, 2020 - Logging messages to the console is a very basic way to diagnose and troubleshoot minor issues in your code. But, did you know that there is more to console than just log? In this article, I'll show you how to print to the console in JS, as well as all Build the Javascript file. Use either the shortcut (Ctrl + B for Windows, and ⌘ Cmd + B for Mac), or choose Build from the Tools menu. A console will now appear in a pane at the bottom of the window, showing the results of your script! Method 2
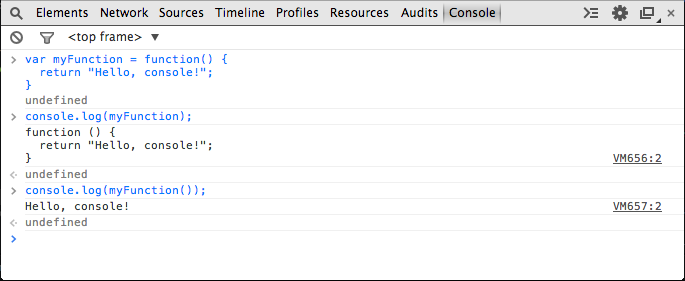
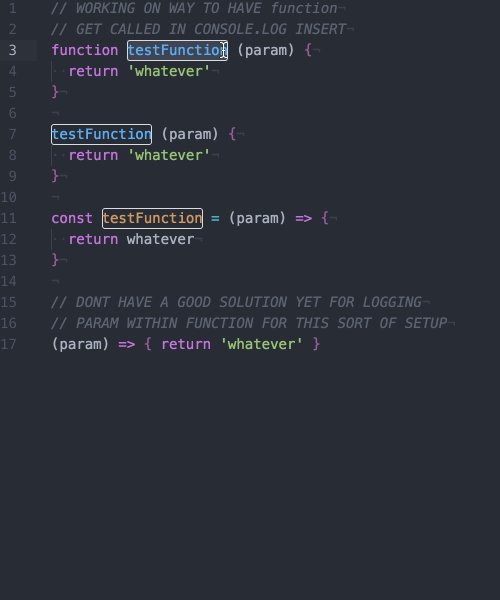
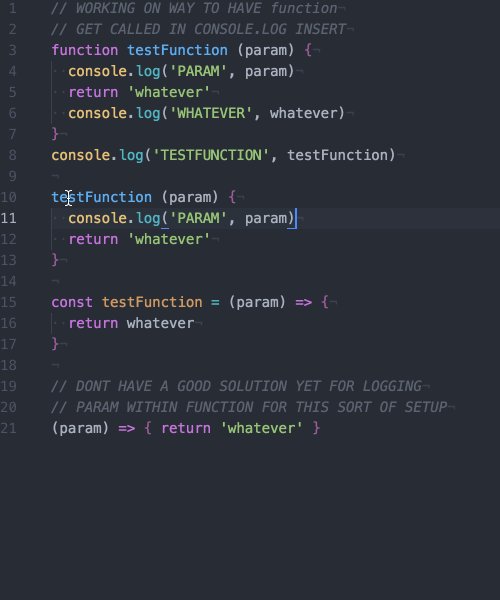
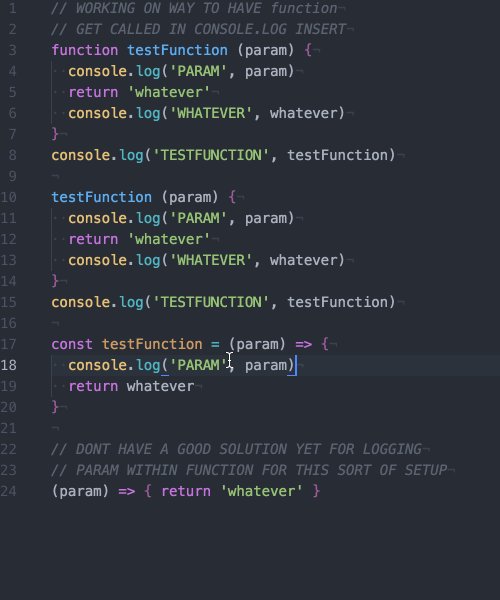
In the above code, it treats console.log is also considering as a String. So, the compiler will treat every text as a String. Hence we need to follow the above solutions to print the value in the console. Not only that if we want to use any javascript syntax in return statement we need to wrap statement in curly braces. Console object. In javascript, the console is an object which provides access to the browser debugging console. We can open a console in web browser by using: Ctrl + Shift + K for windows and Command + Option + K for Mac. The console object provides us with several different methods, like : log () On the client side or in the browser, you can use console.log () to log any data within JavaScript. Using console.log () in Javascript or the Browser Hit the F12 key to open the browser console. Make sure the "Console" tab is selected, then you can copy and paste these examples directly into the console command line:
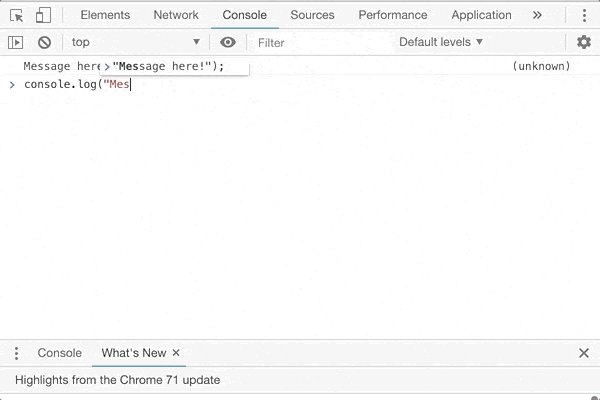
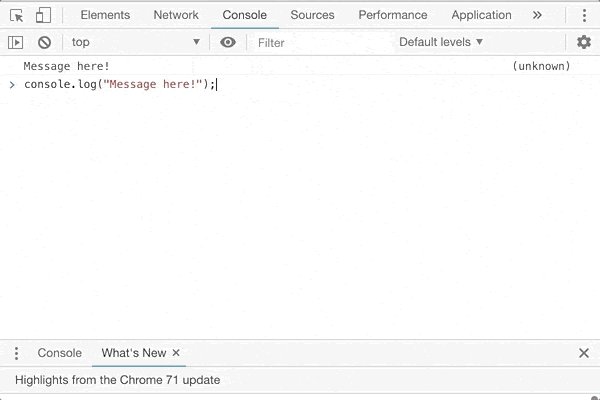
The Console tool inside the browser DevTools is a REPL environment. It means that you may write any JavaScript in the Console that runs immediately. To try it, complete the following actions. Open the Console . Select Control + Shift + J (Windows, Linux) or Command + Option + J (macOS). Type 2 + 2. Jul 18, 2015 - Since console.log() was created to be used in consoles ( by the way, aside from the console at Codecademy, every browser has its own console), it is not part of the standard JavaScript language. Because console.log is not part of JavaScript you can’t use it outside of a console on a regular ... Aug 14, 2020 - The Console has 2 main uses: viewing logged messages and running JavaScript. ... Web developers often log messages to the Console to make sure that their JavaScript is working as expected. To log a message, you insert an expression like console.log('Hello, Console!') into your JavaScript.
Aug 14, 2020 - Earlier, when you clicked Log Info, a script called console.log('Hello, Console!') in order to log the message to the Console. Messages logged from JavaScript like this are called user messages. In contrast, when you clicked Cause 404, the browser logged an Error-level message stating that ... Print Number/Integer To The JavaScript Console We can also print numbers, integers, floating-point numbers by using the console.log () function.
 Handy Tips On Using Console Log
Handy Tips On Using Console Log
 How To Log An Object In Node Js
How To Log An Object In Node Js
 Turbo Console Log Visual Studio Marketplace
Turbo Console Log Visual Studio Marketplace
 What Js Logging Library Tool Do You Use Dev Community
What Js Logging Library Tool Do You Use Dev Community
 Mastering Javascript Console Log To Become A Pro
Mastering Javascript Console Log To Become A Pro
 Javascript Ninja Putting A Hole In Console Log Using Kind
Javascript Ninja Putting A Hole In Console Log Using Kind
 How To Log To Console In Php Stackify
How To Log To Console In Php Stackify
 Javascript Console Log Example How To Print To The
Javascript Console Log Example How To Print To The
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 How To Display Data As Table In Browser Console Hongkiat
How To Display Data As Table In Browser Console Hongkiat
 Alternative Libraries For Console Log For Your Next
Alternative Libraries For Console Log For Your Next
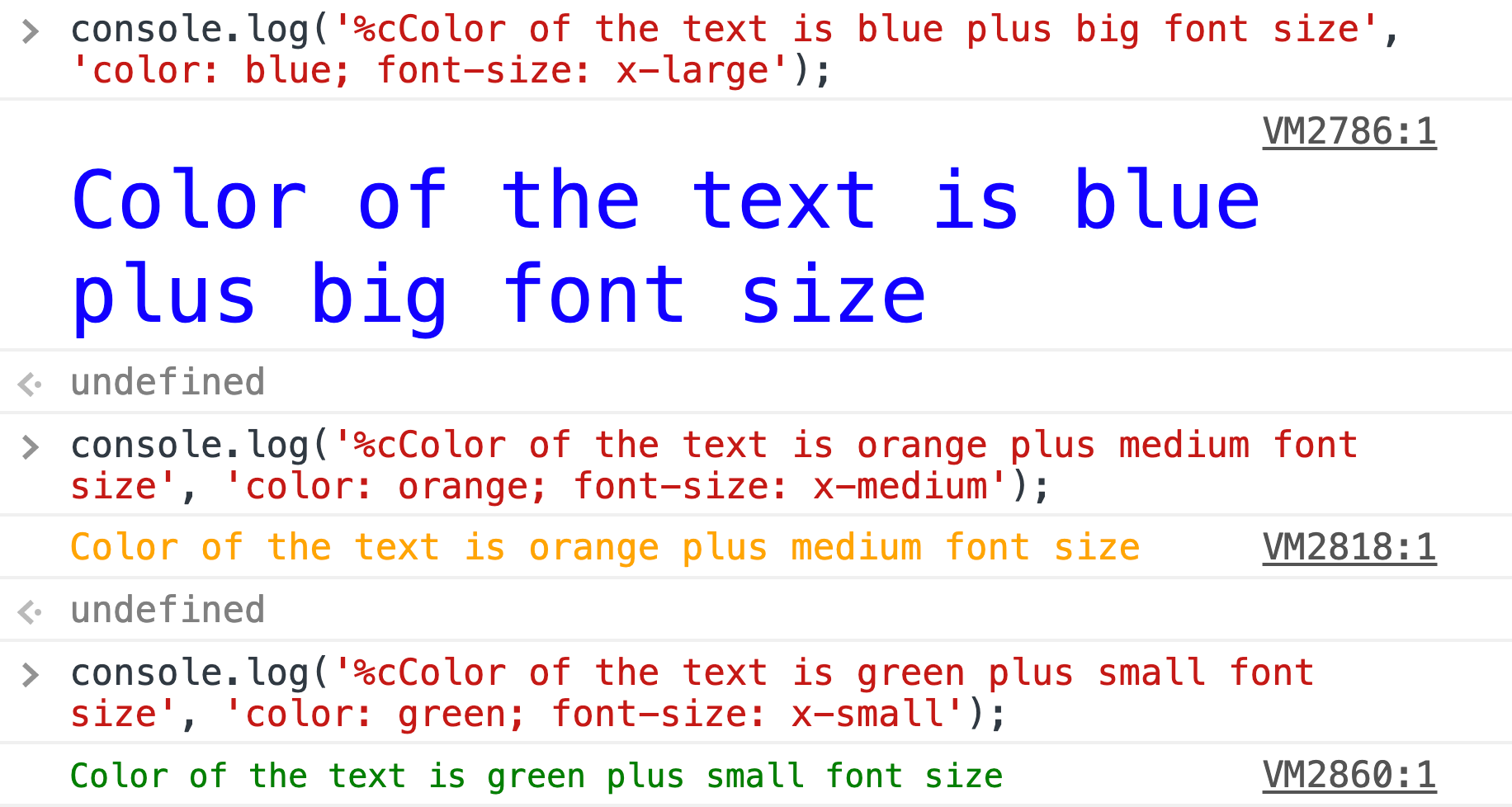
 Change Style Of Console Log Debug Statements In Javascript
Change Style Of Console Log Debug Statements In Javascript
 Javascript How To Open The Javascript Console Log
Javascript How To Open The Javascript Console Log
 Style Console Output In Javascript By Bunlong Medium
Style Console Output In Javascript By Bunlong Medium
 The Complete Guide To Javascript Console Log With Examples
The Complete Guide To Javascript Console Log With Examples
 Javascript Generating Output Tutorial Republic
Javascript Generating Output Tutorial Republic
 Handy Tips On Using Console Log
Handy Tips On Using Console Log
 How To Create Hyperlinks Linked To Javascript Functions In
How To Create Hyperlinks Linked To Javascript Functions In
Php Debug To Javascript Console Log Github
 How To Console Log Better In Javascript
How To Console Log Better In Javascript
 5 Ways To Log An Object To The Console In Javascript By Dr
5 Ways To Log An Object To The Console In Javascript By Dr
 How To Print An Object In An Array To Console Coding
How To Print An Object In An Array To Console Coding
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers

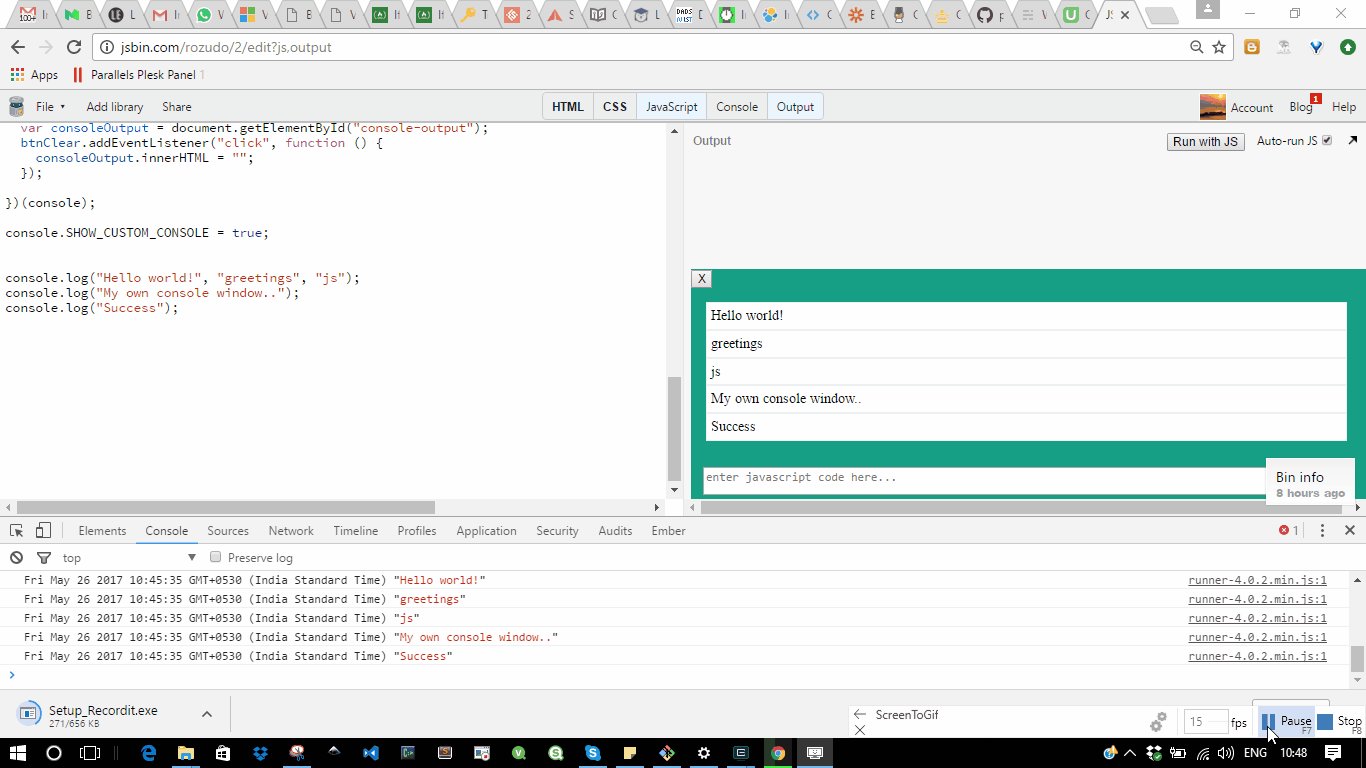
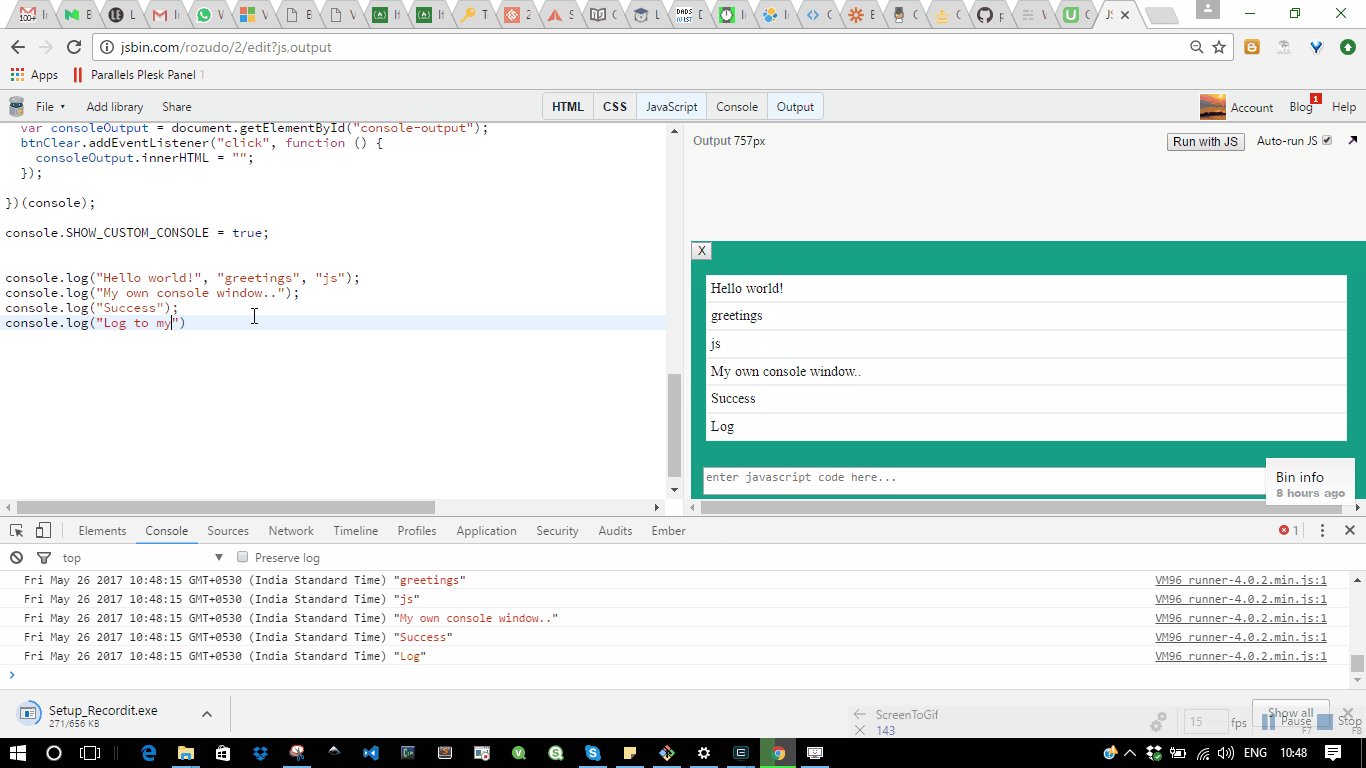
 Build Your Own Interactive Javascript Playground
Build Your Own Interactive Javascript Playground
 Inspecting Console Log Variables In Chrome Stack Overflow
Inspecting Console Log Variables In Chrome Stack Overflow
 Javascript Console Log Tips Amp Tricks For Faster Development
Javascript Console Log Tips Amp Tricks For Faster Development
Using Console Log In Javascript Top Java Tutorial
.png) How To Console Log With Colors In Javascript Simplernerd
How To Console Log With Colors In Javascript Simplernerd



0 Response to "33 How To Use Console Log Javascript"
Post a Comment