27 Javascript Console Log Variable
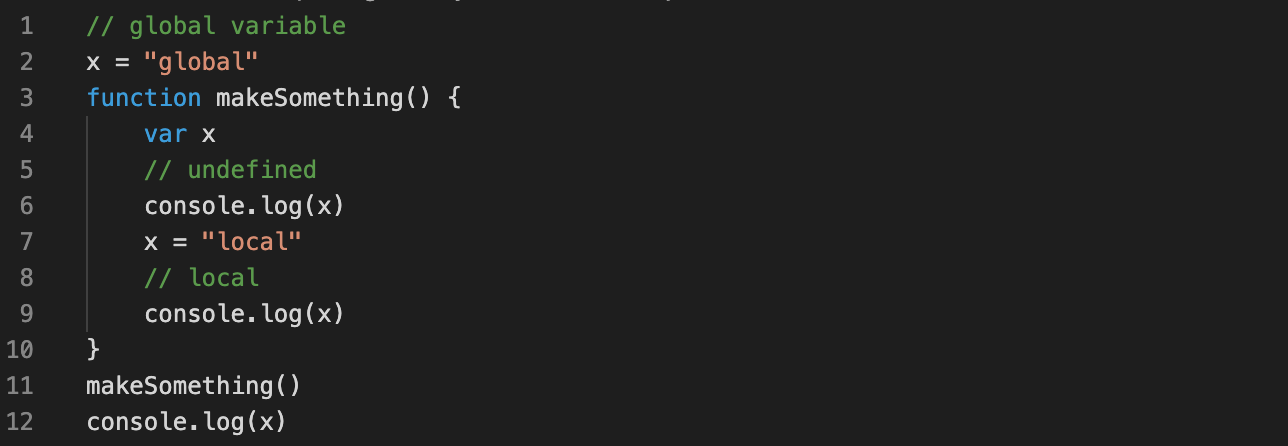
JavaScript console.log Tricks (From a Lazy Developer) By Gordan - On October 23, 2018 - Reading Time 5 minutes Developers often underestimate the time it takes to debug something (this, unfortunately, includes me). JavaScript Variable Scope. In this tutorial, you will learn about variable scope in JavaScript with the help of examples. ... function greet { console.log(a); } greet(); // hello. In the above program, variable a is declared at the top of a program and is a global variable.
 Print Variables Using Var In Javascript Stack Overflow
Print Variables Using Var In Javascript Stack Overflow
So the global object will ultimately be searched for unqualified identifiers. You don't have to type globalThis.String, you can just type the unqualified String.The corollary, in non-strict mode, is that assignment to unqualified identifiers will, if there is no variable of the same name declared in the scope chain, assume you want to create a property with that name on the global object.
Javascript console log variable. Jun 24, 2019 - One of JavaScript’s most straightforward approach to troubleshoot anything is to log stuff utilizing console.log. But the console provides many other methods that can help you debug better. How do I console.log JavaScript variables as it relates to DOM? Javascript Web Development Front End Technology Object Oriented Programming. To display variables on console, use document.getElementById (""). Apr 17, 2019 - The most intuitive way to log this is to just console.log(variable) one after the other. The problem is more apparent when we see how it shows up on the console.
You have to have another console.log for the other name. You've correctly identified it's position, so you just have to place it in its own console.log line. Arrays, at least in JS, don't work like how you've structured it, your code will just produce the last listed position number on your call, so players[0,5] will return just 'Nick', as ... Method 2: Using the Object.keys() method: The Object.keys() method is used to return the properties of the given object as an array. As the window object represents the current browser's window, the properties of this object can be used to find the variables like the previous method. The Object.keys() method is passed the window object as the parameter to get its keys. 21/11/2016 · console.log ( { }) logs variable names. #javascript. #debugging. #console log. Thanks to @wesbos for the tip! #javascript.
Apr 06, 2021 - Let’s say you want to console log a PHP variable $view_variable in your view layer. Recall that console.log is a JavaScript function. The key principle is that we can make use of JSON to pass the PHP variable to the JavaScript function. You create a PHP function like this: In your console.log () statements, you need to explicitly specify each value that you want to inspect. With breakpoints, DevTools shows you the values of all variables at that moment in time. Sometimes variables that affect your code are hidden and obfuscated. In the dialog that comes up set the expression as console.log('message'). If you want detail about a variable just include that in your expression, something like console.log('name is ' + name + ' age is ' + age). Or you could do something like console.log('complicated obj is ' + JSON.stringify(obj)); That's all you need to do.
Nov 15, 2016 - 1.6m members in the javascript community. All about the 𝚓𝚊𝚟𝚊𝚜𝚌𝚛𝚒𝚙𝚝 programming language! Jan 19, 2017 - How can I assign a JavaScript object to a variable which was printed using console.log? I am in Chrome console. With Ruby I would use test = _ to access the most recent item printed. JavaScript console.log () All modern browsers have a web console for debugging. The console.log () method is used to write messages to these consoles.
Print A Variable To The JavaScript Console Print String To The JavaScript Console One of the most used examples of console.log () function is printing or displaying strings in the browser JavaScript console. We will provide single or multiple strings in different ways and formats to the console. 12/5/2020 · console.log("\x1b [33m%s\x1b [0m", "Log Message"); Notice the %s in the first argument string. This is where the second argument (the string we want to print) will be injected. The first half of the string (before the %s) is: \x1b [33m. Aug 27, 2015 - let foo = 123; let bar = 'abc'; let baz = true; console.log(vars`Variables: ${{foo, bar, baz}}`); // Output: // Variables: foo=123, bar=abc, baz=true · Please enable JavaScript to view the comments powered by Disqus.
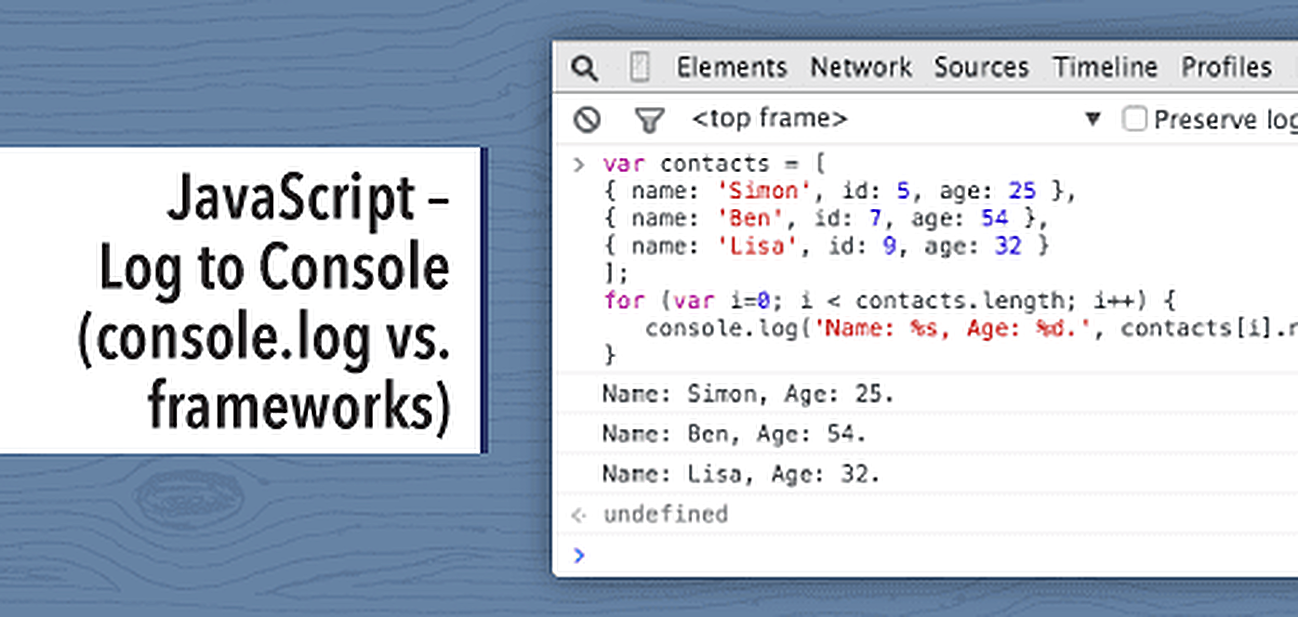
Compared to typeof approach, the try/catch is more precise because it determines solely if the variable is not defined, despite being initialized or uninitialized.. 4. Using window.hasOwnProperty(). Finally, to check for the existence of global variables, you can go with a simpler approach. Each global variable is stored as a property on the global object (window in a browser environment ... Javascript console.log with placeholders. Five types of placeholders are available: %s converts the argument to a String value %d converts the argument to a double value %i converts the argument to a integer value %f converts the argument to a floating point number %o converts the argument to an Object. %s - String. console.log('My message'); Sometimes you might want a message containing multiple variables. Fortunately, console.log () can format the string in a sprintf () way using specifiers like %s, %i, etc. For example, let's format a message containing a string and an integer:
May 30, 2017 - Which browser are you using? It’s certainly odd that those variable names are getting interpreted as strings… ... I’m in Chrome, but was using the Codepen console (there was a tab open). Best check it in a proper console then. JavaScript JavaScript Foundations Strings Methods: Part 1. toddschneider 4,795 Points Posted July 2, 2014 1:23am by toddschneider . toddschneider 4,795 Points is it possible to turn console.log() into a variable or Function? is it possible to turn console.log() into a variable or Function. that could be called on a shorter name like logIt ? so ... Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
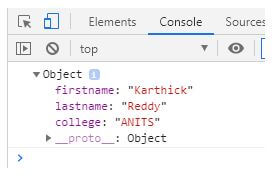
Output of the Console.dir() Method. log Object in Console in Javascript JSON.stringify() - Console Log object in Javascript. Last but not the least method to log object in console is to use the JSON.stringify() method. With JSON.stringify() method you can print the object as a string: Here is how to do it. JSON.stringify(car) Output of the ... For example, you can create a variable named first with a value of Nick with the following command: var first = 'Nick'; Once this variable has been created, you can print its value to the console of your web browser with the following JavaScript statement: console.log(first) The output of this statement will be: Nick. 23/7/2018 · The console.log() is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. Syntax: console.log(A); Parameters: It accepts a parameter which can be an array, an object or any message. Return value: It returns the value of the parameter given.
Definition and Usage The console.log () method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console). If you are logging many things to the console, this can help you to identify each log. Variables within the log. Did you know that you can use portions of your log as variables? console.log("%s is %d years old.", "John", 29) In this example, %s refers to a string option included after the initial value. This would refer to "John". Sep 16, 2020 - This tutorial shows you how to use the var, let, and const keywords to declare JavaScript variables. It also discusses variable scope and hoisting.
When you have a variable and you log it like console.log ({ myVariable }); you're using that shorthand object creation syntax and it gets logged like the object it becomes. One strike against this idea is that sometimes DevTools chooses to output it as ▶ Object and you have to click to open to see the value. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). Jul 16, 2021 - The console.log() method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects.
Logging variables. console.log() can be used to log variables of any kind; not only strings. Just pass in the variable that you want to be displayed in the console, for example: var foo = "bar"; console.log(foo); This will log the following to the console: If you want to log two or more values, simply separate them with commas. While most people use it as console.log (object), you can also do console.log (object, otherObject, string) and it will log them all out neatly. var age = 27 If (age) { //We want our variable to only exist here, where we will use it var doubleAge = age + age console.log(`Double your current age is ${yearPlusTwenty}`) } To help fix this problem, the const and let keywords were introduced in JavaScript.
console.log("story", name, "story"); If nameis an objector an arraythen using multiple arguments is better than concatenation. If you concatenate an objector arrayinto a string you simply log the type rather than the content of the variable. But if nameis just a primitive type then multiple arguments works the same as concatenation.
 We Need To Minimize The Use Of Global Variables In Javascript
We Need To Minimize The Use Of Global Variables In Javascript
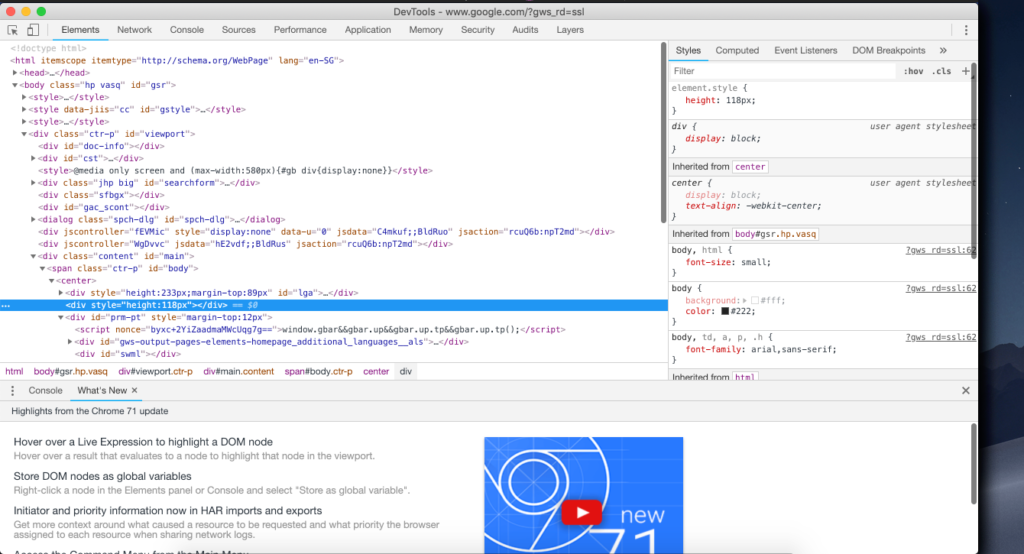
 Using The Chrome Debugger Tools Part 9 The Console Tab
Using The Chrome Debugger Tools Part 9 The Console Tab
 How To Log To Console In Php Stackify
How To Log To Console In Php Stackify
 Strange Variable Undefined Error In Console Log Stack Overflow
Strange Variable Undefined Error In Console Log Stack Overflow
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 Handy Tips On Using Console Log
Handy Tips On Using Console Log
 What Will Be The Output Of The Following Javascript Chegg Com
What Will Be The Output Of The Following Javascript Chegg Com
 Javascript Console Log Examples Of Javascript Console Log
Javascript Console Log Examples Of Javascript Console Log
 Local Scope And Functions Unexpected Behaviour Javascript
Local Scope And Functions Unexpected Behaviour Javascript
 Console Output Of Strings Can Be Confusing For Beginners
Console Output Of Strings Can Be Confusing For Beginners
 Javascript Console Log Function Tutorial With Examples Poftut
Javascript Console Log Function Tutorial With Examples Poftut
 Turbo Console Log Visual Studio Marketplace
Turbo Console Log Visual Studio Marketplace
 Handy Tips On Using Console Log
Handy Tips On Using Console Log
Using Console Log In Javascript Top Java Tutorial
 Save The Console Log In Chrome To A File Stack Overflow
Save The Console Log In Chrome To A File Stack Overflow
 Javascript Log To Console Console Log Vs Frameworks
Javascript Log To Console Console Log Vs Frameworks
 Inspecting Console Log Variables In Chrome Stack Overflow
Inspecting Console Log Variables In Chrome Stack Overflow
 Working With The Devtools Console And The Console Api
Working With The Devtools Console And The Console Api
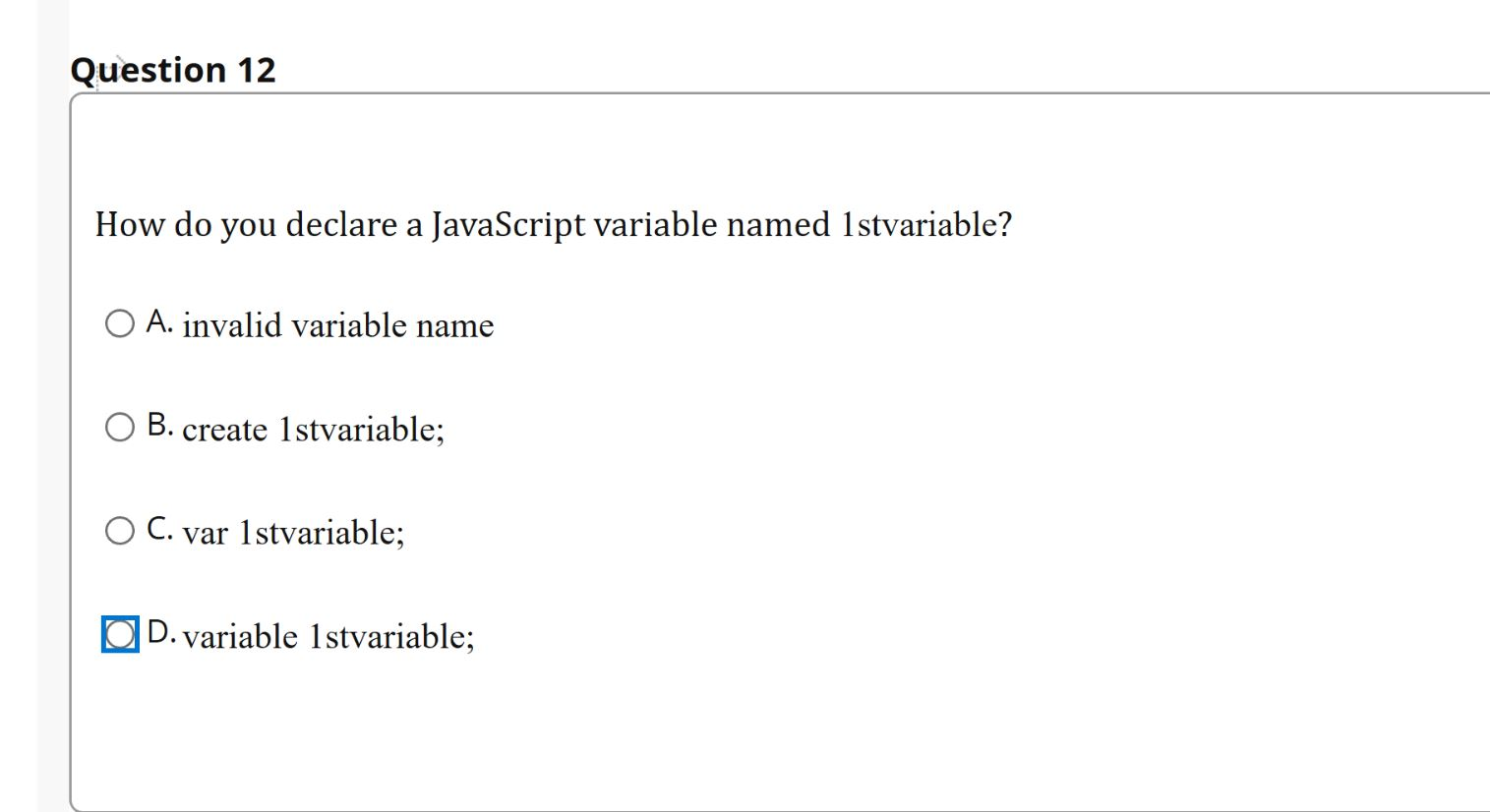
 Javascript Declaring Variables With Var Let And Const By
Javascript Declaring Variables With Var Let And Const By

 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 Better Short Javascript Demos Better World By Better Software
Better Short Javascript Demos Better World By Better Software
 Add Styles And Formatting To Your Console Log Messages In
Add Styles And Formatting To Your Console Log Messages In
 Why Js Variable Show Object Object But Console Log Works
Why Js Variable Show Object Object But Console Log Works
 Javascript Console Interview Questions Input Output Program
Javascript Console Interview Questions Input Output Program

0 Response to "27 Javascript Console Log Variable"
Post a Comment