34 Javascript Add Anchor To Url
Jan 13, 2016 - I have a question that will be found very often. The problem is that nowhere can be found an explicit solution. I have two problems regarding anchors. The main goal should be to get a nice clean ... Oct 19, 2020 - The behaviour is the same, only that the browser URL stays the same. ... The following code will parse your HTML page and override the function of any links that target anchor points on the same page. The link function will be replaced with a call to the ... <script type="text/javascript"> // ...
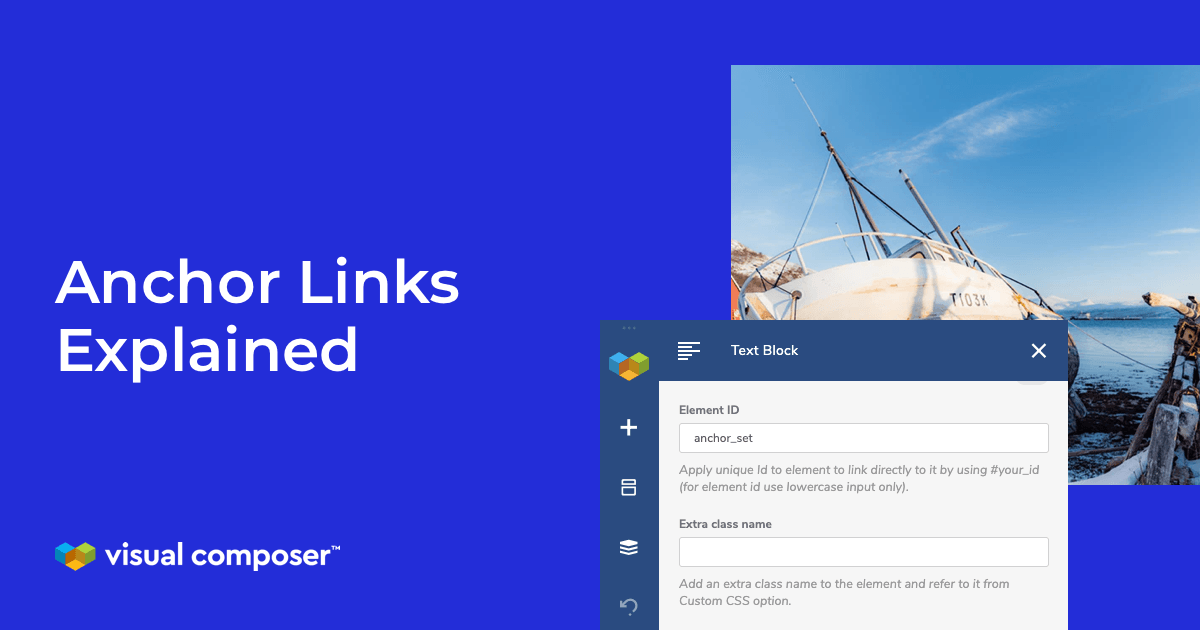
 What Is Anchor Link And How To Use It Visual Composer
What Is Anchor Link And How To Use It Visual Composer
Mar 01, 2014 - I had a dynamically generated catalog ... by Javascript. So if you wanted to link someone with the page you were currently reading, all you could do was send him a link to the main URL where the first page would load. A nice way to enable someone to link directly to a page was to use anchors...

Javascript add anchor to url. In HTML, the anchor tag is used to open URLs in a new tab in an elementary and straightforward manner. More about this tag can be learnt from this article. However, sometimes there's a need to do the same using Javascript. In this case window.open () method proves to be helpful. 23/8/2010 · You can use the following "trick" to parse anyvalid URL. It takes advantage of the anchor element's special href-related property, hash. With jQuery. function getHashFromUrl(url){ return $("<a />").attr("href", url)[0].hash.replace(/^#/, "");}getHashFromUrl("www.example /task1/1.3.html#a_1"); // a_1. Learn HTML - Link to an anchor. Example. Anchors can be used to jump to specific tags on an HTML page. The <a> tag can point to any element that has an id attribute. To learn more about IDs, visit the documentation about Classes and IDs.Anchors are mostly used to jump to a subsection of a page and are used in conjunction with header tags.
If you want to respond to live changes of the anchor, you can bind a callback to the hashchange event: $(document).bind("hashchange", function(){ // Anchor has changed. }); If you want to prevent your page jumping to the top when clearing the anchor, you can bind the hashchange event to jump back to the previous scroll position. The callback could then intercept the browsers default behavior to follow the link. You could then get the src attribute of the a-element that was just clicked, add the desired preferences to the URL and then send the user to the proper location (including preferences) by setting window.location.href to the proper URL. Anchor Tag example. HTML anchor tag is created by using <a> open tag and </a> closing tag. In the href attribute, you have to add the target (web URL) website. On click html, the anchor text will open that webpage. For this example link to an anchor on another page, you just need to change href web URL.
This post will discuss how to trigger the click event of an anchor tag in JavaScript and jQuery. 1. Using jQuery. The idea is to use jQuery's .click () method to trigger the "click" JavaScript event on an element. This is demonstrated below: Note that $ ('selector') [0] is used, as $ ('selector') returns a jQuery object. Add a unique 'Element ID' (don't use spaces). Once you have your Element ID added, it is time to add an anchor link: Open the edit window for the element where the anchor link is going to be added (ex. Basic Button); Click on 'Select URL'; Add the unique 'Element ID'; Note: make sure to use only letters and numbers without spacing. The hypertext reference, or href, attribute is used to specify a target or destination for the anchor element. It is most commonly used to define a URL where the anchor element should link to. In this example, the <a href="http://example ">anchored text</a> links to the URL <em>www.example </em>.
The addEventListener () method allows you to add event listeners on any HTML DOM object such as HTML elements, the HTML document, the window object, or other objects that support events, like the xmlHttpRequest object. Example. Add an event listener that fires when a user resizes the window: window.addEventListener("resize", function() {. 1/8/2018 · However, when we embed these reports in our apllication, opening a new window outside of our apllication is a problem - for security, navigation control, differing UI, etc. So we want to specify how the page is displayed - classically done with an anchor tag, the URL in an href and a "target" parameter. But I don't see any way to do that in ... The URL has a variable named 'XYZ' that takes value = 55 from the javascript variable 'val'. Using document.write: document: When an HTML document is loaded into a web browser, it becomes a document object. This document object has several functions, one of them is written (). write(): Writes HTML expressions or JavaScript code to a ...
Use document.getElementById to Change href of anchor tag with JavaScript. var a = document.getElementById ('yourlinkId'); //or grab it by tagname etc a.href = "somelink url" Change href JavaScript Example Dynamically updating anchor tag href value in JavaScript. This function looks for an element with an id of "nav" (presumably your navigation bar), then looks at each of the anchor tags inside it. It then compares the anchor tag's href tag with the page's URL. If the href tag is contained within the URL anywhere, it gives that link a class of "active," which I can then style specially in my ... Aug 30, 2014 - You chose to go the innerHTML way (rather than createElement and appendChild/insertBefore), which is an option, but putting javascript syntax in the HREF is really bad practice… · What you want to do is give your anchor an id, then use addEventListener/attachEvent to attach a function to ...
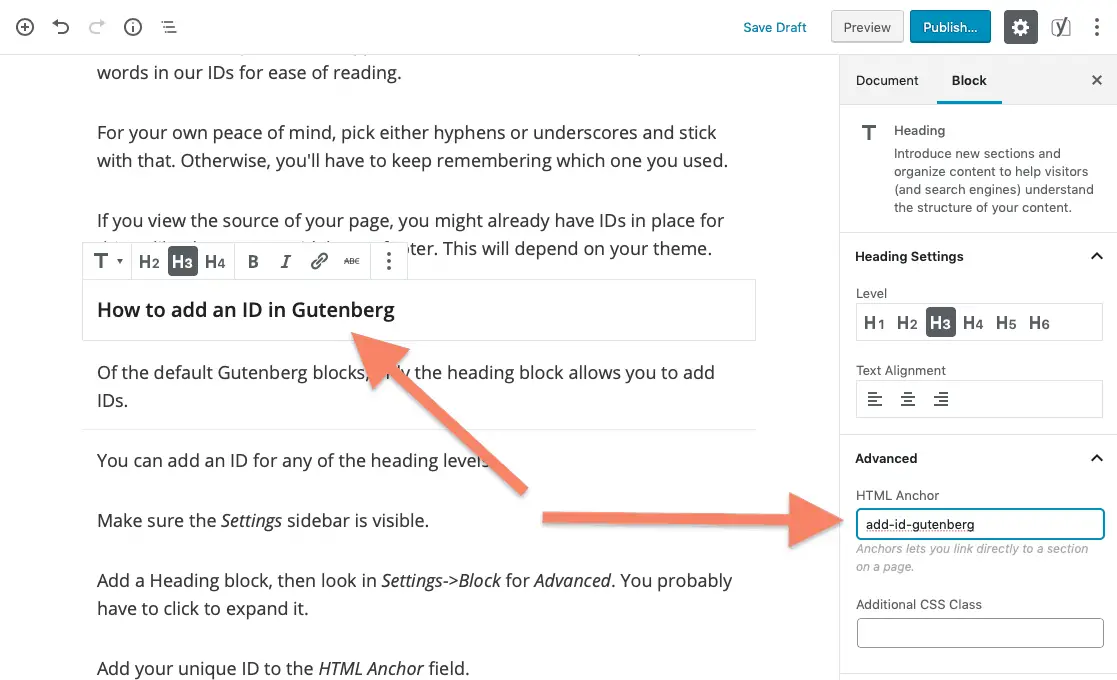
Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. How to get the URL anchor with Javascript. Sep 22, 2012 1 min read ... So two is the minimum number of elements for an url with an anchor. If we didn't have any anchor, we would only have one elements. In order to be sure this is not the case and there is indeed an anchor, we check the urlParts array's length ... Feb 17, 2020 - Note: If your blog is running on WordPress, you should rather use a plugin for adding deep anchor links. This solution is more suitable for static and non-WordPress blogs. For this purpose, you do not need to add IDs to headings or worry about URLs. In fact, we will be using the heading text ...
How to Change the Href for a Hyperlink using jQuery. To set of modify the value of the href attribute of a link or the <a> tag, you can use the jQuery .attr () method. This method can also be used to get the value of any attribute. The attr () method will change the href of all hyperlinks to point to Google. AnchorJS lets you drop deep anchor links (like these) onto any webpage, and be on your way. You don't need to set up IDs or worry about urls. AnchorJS will respect your IDs if you have them, and generate them if you don't. It uses an attractive link icon by default, but you can customize the display via options and CSS styling. There are times when this is not possible and you would need to use a JavaScript redirect to a URL. This is pretty simple, just include one of the following snippets: window.location.assign("new target URL"); window.location.replace("new target URL"); I would recommend using replace because the original URL is not valid.
Sets or returns the value of the charset attribute of a link. download. Sets or returns the value of the download attribute of a link. hash. Sets or returns the anchor part of the href attribute value. host. Sets or returns the hostname and port part of the href attribute value. hostname. Add an id attribute to the anchor element to give a name to the section of the page. The value of the attribute may be a word or a phrase (when using phrases remember not to have spaces, use dashes or underscores instead). <a id="anchor-name">The name where you want to jump</a> Alternatively you can also have the following types of anchors: Nov 21, 2005 - The point is that you can avoid using old 'javascript:<...>' style links. Make sure to 'return false' from your onclick event to prevent submitting your link and any page refresh issues. Even better, change the # to a POST URL so that it works for people w/o a JS-enabled browser (webphones, etc.)
Change the href for a hyperlink using jQuery - jQuery .attr() method is used to set or change the value of href attribute of a link or anchor tag dynamically. For input field text use the val attribute. The <a> HTML element (or anchor element), with its href attribute, creates a hyperlink to web pages, files, email addresses, locations in the same page, or anything else a URL can address. Content within each <a> should indicate the link's destination. If the href attribute is present, pressing the enter key while focused on the <a> element will activate it. Dec 30, 2017 - Hey friends, needing some quick help here. I’m attempting to place smooth scroll links to various sections inside my site – this can be done either through Page Section links that have an ID, or placing the #IDNAME as the URL for Link Blocks. Webflow has built in smooth scrolling – this ...
You can use the jQuery .attr() method to dynamically set or change the value of href attribute of a link or anchor tag. This method can also be used to get the value of any attribute. window.location.replace to substitute the canonical URL with the one including the anchor #outdining at the end of the URL. window.location.reload to refresh the page and make it go the anchor link. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The problem with using named anchors ... relative urls, will confuse browsers, thinking that any anchors point to the base href page which would usually be your homepage. Luckily - nothing is impossible with MODX, and there are (at least) two ways to overcome this issue. Accessing the Named Anchor by adding the URL ... Apr 28, 2021 - With jQuery, you can use the .append() method to append the anchor tag at the end of the specified div element. This is demonstrated below: ... That’s all about dynamically generate an anchor tag in JavaScript and jQuery. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Tiny, fast, efficient, feature rich Javascript library to detect links / URLs / Emails in text and convert them to clickable HTML anchor links Download Install with NPM The A link tag has several optional attributes like "accesskey", which links a shortcut key on your keyboard to the link tag, or "type", which specifies the MIME type of the link target. While you'll rarely use these optional attributes, you will be using the 'href" attribute of the link tag. The "href" attribute defines the ... How to build a simple URL shortener with just HTML and JavaScript. You might have used a URL shortener before, such as bit.ly, goo.gl. They are useful for shortening long URLs so that you can easily share them with your friends, family or co-workers. You might be wondering how these things work.
Aug 13, 2018 - I think this will fix your issues and you can now add the url back into the href attribute for each anchor element. The reason the hover pseudo class had to be removed from the CSS, is the other details such as product name and price were still showing when the icon was clicked.
Anchor Links In Html5 Mode Go To Base Url And Trigger A
 Wix Editor Linking An Element To An Anchor Help Center
Wix Editor Linking An Element To An Anchor Help Center
 How To Get Href Value Of Anchor Tag In Jquery Code Example
How To Get Href Value Of Anchor Tag In Jquery Code Example
 How To Create Anchor Links In Wordpress 3 Easy Methods
How To Create Anchor Links In Wordpress 3 Easy Methods
 Anchor Links Unbounce Community
Anchor Links Unbounce Community
 How To Track Clicks On Anchors In Google Analytics
How To Track Clicks On Anchors In Google Analytics
 Working With Links And Anchors Kentico 12 Service Pack
Working With Links And Anchors Kentico 12 Service Pack
 How To Create Anchor Links In Wordpress 3 Easy Methods
How To Create Anchor Links In Wordpress 3 Easy Methods
 How To Download Files With Javascript By Stan Georgian Itnext
How To Download Files With Javascript By Stan Georgian Itnext
 How To Add Anchor Link In Elementor Step By Step Guide
How To Add Anchor Link In Elementor Step By Step Guide
 How To Create Anchor Links In Wordpress 3 Easy Methods
How To Create Anchor Links In Wordpress 3 Easy Methods
 Solved External Url To Anchor Or Wix Code Workaround Velo
Solved External Url To Anchor Or Wix Code Workaround Velo
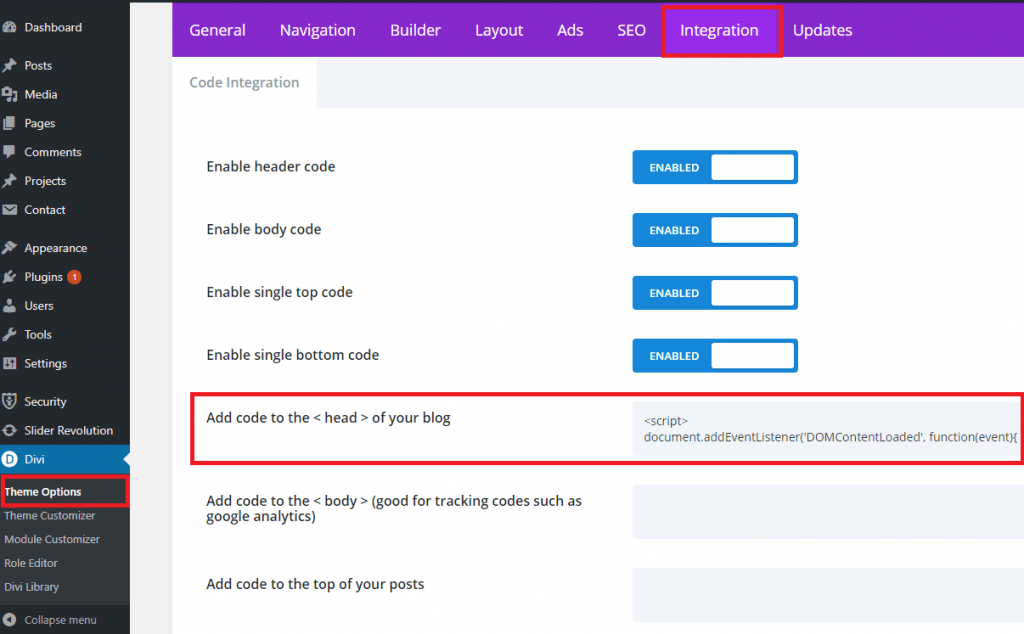
 Solved Divi Anchor Links Doesn T Anchor To The Correct
Solved Divi Anchor Links Doesn T Anchor To The Correct
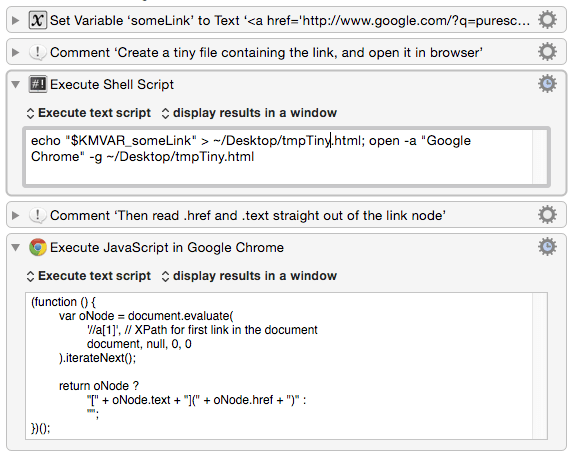
 How To Use Regex To Extract Url And Link Text From Html
How To Use Regex To Extract Url And Link Text From Html
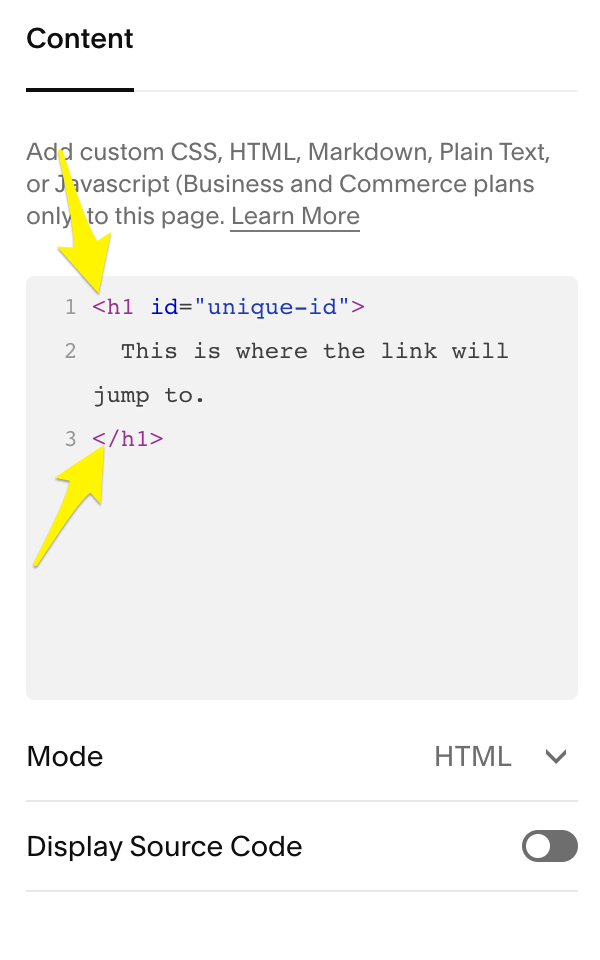
 Creating Anchor Links Squarespace Help
Creating Anchor Links Squarespace Help
 How To Create Anchor Links In Wordpress 3 Easy Methods
How To Create Anchor Links In Wordpress 3 Easy Methods
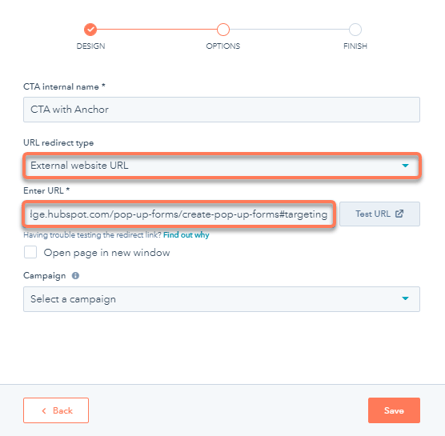
 Calls To Action Ctas Frequently Asked Questions
Calls To Action Ctas Frequently Asked Questions
 Create A Fragment Url In Angular 8 Jump To Anchor
Create A Fragment Url In Angular 8 Jump To Anchor
 Javascript Get A Reference To Dynamic Anchor Tag And Click
Javascript Get A Reference To Dynamic Anchor Tag And Click
 How To Use The Elementor Menu Anchor Widget Elementor
How To Use The Elementor Menu Anchor Widget Elementor
 How To Add Anchor Links In Wordpress
How To Add Anchor Links In Wordpress
 Using Menu Anchor In Wordpress Menu Wordpress Websites For
Using Menu Anchor In Wordpress Menu Wordpress Websites For
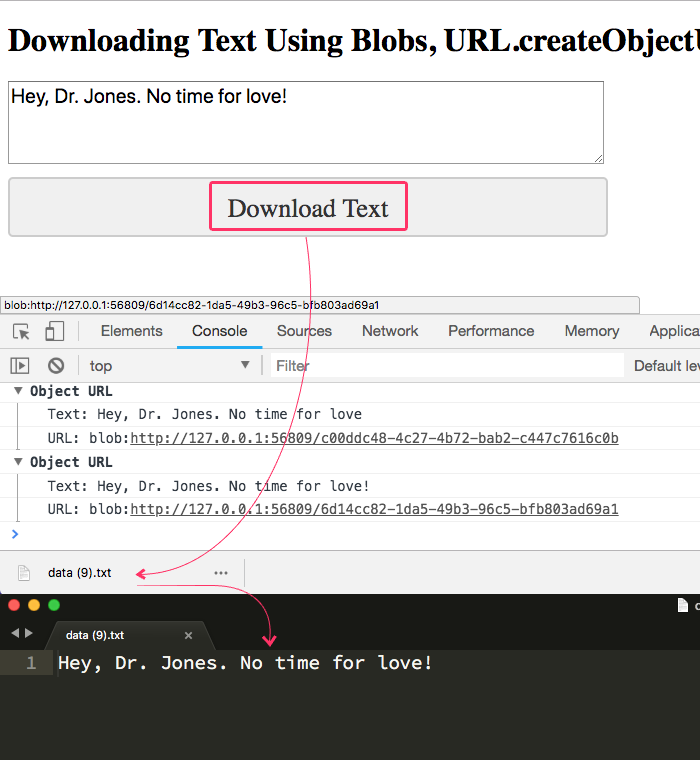
 Downloading Text Using Blobs Url Createobjecturl And
Downloading Text Using Blobs Url Createobjecturl And
 Using Menu Anchor In Wordpress Menu Wordpress Websites For
Using Menu Anchor In Wordpress Menu Wordpress Websites For
 Wordpress 101 How To Link To A Page Section In Wordpress Nav
Wordpress 101 How To Link To A Page Section In Wordpress Nav
 Remove Anchor Link Id Tag And On Urls When Loading A Page
Remove Anchor Link Id Tag And On Urls When Loading A Page
 How To Use Anchor Scrolling Themefusion Avada Website Builder
How To Use Anchor Scrolling Themefusion Avada Website Builder
 How To Create A Link In Javascript Geeksforgeeks
How To Create A Link In Javascript Geeksforgeeks
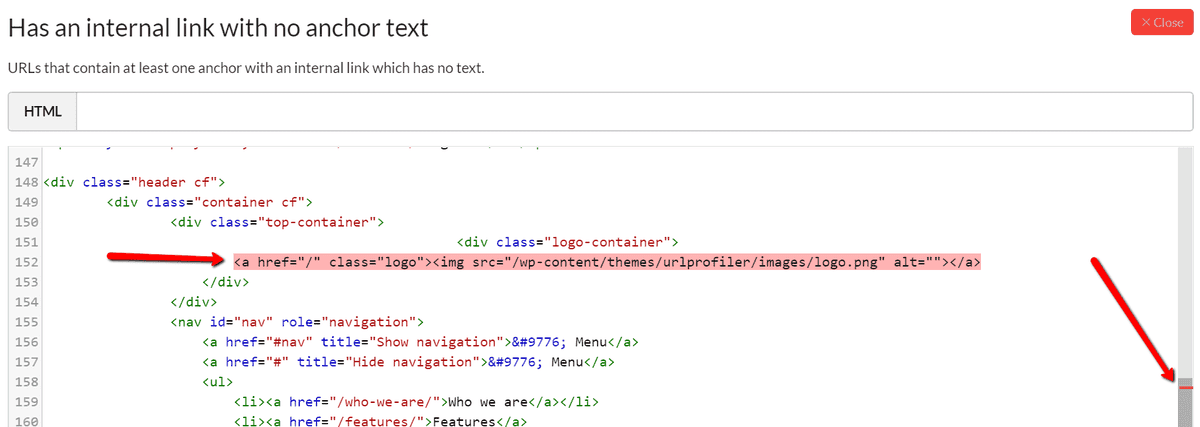
 Has An Internal Link With No Anchor Text Sitebulb
Has An Internal Link With No Anchor Text Sitebulb



0 Response to "34 Javascript Add Anchor To Url"
Post a Comment