35 Javascript If Else If
In JavaScript you have 0 to 11 for the months, so the month of June would be #5. In the IF condition we added "&& z==5" to check and see if we were in the month of June. If these conditions were met we display, "Its the weekend in the month of June". Next we added a "else if" statement to check for another condition. JavaScript If-else The JavaScript if-else statement is used to execute the code whether condition is true or false. There are three forms of if statement in JavaScript.
 7 Conditional Rendering Part 1 V If V Else V Else If
7 Conditional Rendering Part 1 V If V Else V Else If
The JavaScript if-else structure is used for making two-way decisions. In JavaScript if-else structure, one condition and two blocks of statement are given. Either one of the two blocks of statements is executed after evaluating the given condition. The JavaScript if-else structure, first the given condition is tested.

Javascript if else if. The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement. Therefore, you write else followed by what you want to occur, surrounded by curly braces. Write an if statement (as per first example) Follow this with the word else; Between open and closed curly brackets ({}), specify what to do next. JavaScript If Else If statement. The If Else If statement is more powerful than the previous two. Multiple conditions in javascript if statement. In programming, it is very common to get scenarios where we need to fulfil multiple conditions to establish a decision. In this article, I am going to describe, how to use multiple conditions in javascript if statement.
Apr 30, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. JavaScript IF, Else, Else IF Statements Example. May 8, 2020 By Admin Leave a Comment on JavaScript IF, Else, Else IF Statements Example. The javascript conditions statements are the most used statements. When facing some conditional situations in programming, where a certain block of code to be executed when some condition is fulfilled. if (condition) { } else { if (other_condition) { } else { } } In the first example we're using some implicit JS behavior about {} uses. We can omit these curly braces if there is only one statement inside. Which is the case in this construct, because the inner if-then-else only counts as one statment.
Jan 31, 2020 - This tutorial introduces you to the JavaScript if else statement that executes a statement if a condition evaluates to true. Else execution continues with the statements after if-statement. Example Try Online JavaScript If-Else It is an extension to Javascript If statement. When the condition is false, another set of statements are executed. Syntax of if-else statement Explanation : If In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true; Use else to specify a block of code to be executed, if the same condition is false; Use else if to specify a new condition to test, if the first condition is false
Apr 02, 2018 - You can extend an if statement with an else statement, which adds another block to run when the if conditional doesn’t pass. In the example above, "cat" and "dog" are not equal, so the else block runs and the variable outcome gets the value "else block". In this session, you will learn how to write the decision-making code by conditional statements IF and ELSE in JavaScript with the help of an example. JavaScript Conditional Statements. Like many other programming language JavaScript also allow you to write code which can perform many actions. Those actions based on the result of a logical or ... In the example above, JavaScript first checks number > 16. If it is falsy, it goes to the next condition number < 16. If it is falsy as well, it will show the last alert. There can be more else if blocks, the last and final else is optional.
In the code above, JavaScript first checks year < 2015. If that is falsy, it goes to the next condition year > 2015. If that is also falsy, ... Using if..else, write the code which gets a number via prompt and then shows in alert: 1, if the value is greater than zero,-1, if less than zero, JavaScript Nested If Embedding If Statement inside another IF Statement called JavaScript Nested If Statement. The JavaScript Else Statement allows us to print different statements depending upon the expression result (TRUE, FALSE). Sometimes we have to check even further when the condition is TRUE. JavaScript else if statement is used along with the if statement to define multiple different conditions and code blocks. When we have to implement multiple conditions in our script then we can use the if, else if and else statements in our code. The else if statement is used between the if and else statement, where else is not mandatory.
Javascript Conditionals are used to define test conditions to control the flow of the program, if the condition is true then the code blocks are executed, if not the alternate code block is executed. Javascript has three types of Conditionals if , if/else , switch. The block of statements are executed in a sequential order, and enclosed within ... JavaScript - if...else Statement, While writing a program, there may be a situation when you need to adopt one out of a given set of paths. In such cases, you need to use conditional statements JavaScript elseIf is a Conditional Statement for Decision making in programming used to control the flow of execution of the lines of code based on certain specified conditions. If the condition is satisfied, the statement returns true and an action is performed else if the condition fails, another operation is performed.
Definition and Usage The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. Sep 08, 2013 - My question is this: I'm new to JavaScript, I am trying to understand the difference between the " if { " and " else if { " statements. Thus far the only answers I have found are related to someone 1 week ago - Let's look at by far the most common type of conditional statement you'll use in JavaScript — the humble ... Basic if ... else syntax
if else in single line javascript. if condition in javascript can be written in one line. js one line if without else. if else js single line. javascript if else one line return. if then js single line. single line if statement js. one line if statement javascirp. one line if javascript. Codecademy is the easiest way to learn how to code. It's interactive, fun, and you can do it with your friends. JavaScript if else made simple. 🔥Get the COMPLETE course (83% OFF - LIMITED TIME ONLY): http://bit.ly/2M1sp4BSubscribe for more videos: https://www.youtube....
JavaScript if...else 語法 ... 你還可以用很多個 else if 切分更多個條件區塊,程式會從上到下執行每一個 condition,直到第一個 condition 為 true 的區塊,且就只會執行這個區塊的語句;但如果 condition 全部都是 false 則執行 else 區塊 (你也可以省略 else 區塊,則會全部跳過 ... JavaScript is a text-based scripting/programming language used in front and back-end development. The if statements are conditional statements that make decisions based on the defined criteria. These statements perform different actions under different conditions; if the defined/specified criteria are met, the block of code in the body of the if statement will be executed. A JavaScript if…else statement evaluates whether a condition is true or false. If a condition is executed, the code within the if block executes. Otherwise, the contents of the else block execute. Else…if statements let you evaluate multiple conditions.
JavaScript includes three forms of if condition: if condition, if else condition and else if condition. The if condition must have conditional expression in brackets () followed by single statement or code block wrapped with { }. 'else if' statement must be placed after if condition. It can be used multiple times. if (condition) { lines of code to be executed if the condition is true } else { lines of code to be executed if the condition is false } You can use If….Else statement if you have to check two conditions and execute a different set of codes. The if...else is a type of conditional statement that will execute a block of code when the condition in the if statement is truthy. If the condition is falsy, then the else block will be executed. Truthy and falsy values are converted to true or false in if statements. if (condition is true) { // code is executed } else { // code is executed }
JavaScript if...else statement An if statement can have an optional else clause. The syntax of the if...else statement is: if (condition) { // block of code if condition is true } else { // block of code if condition is false } Multiple if...else statements can be nested to create an else if clause. Note that there is no elseif (in one word) keyword in JavaScript. if (condition1) statement1 else if (condition2) statement2 else if (condition3) statement3... else statementN To see how this works, this is how it would look if the nesting were properly indented: The JavaScript if-else statement is used to execute the code whether condition is true or false. There are following three statements in JavaScript. 1. If Statement. 2. If else statement. 3. if else if statement.
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
Writing Better Conditional Expressions In Javascript Wisdom
 Javascript If Else Statement With Examples
Javascript If Else Statement With Examples
 Javascript If Else If Always Selecting If Statement Stack
Javascript If Else If Always Selecting If Statement Stack
 If Else Statement Dev Community
If Else Statement Dev Community
 Jquery If Statement Learn The Examples Of Jquery If Statement
Jquery If Statement Learn The Examples Of Jquery If Statement
 Javascript If Else Statement With Examples
Javascript If Else Statement With Examples
 Use Of Else If Ladder Control Statements In Javascript
Use Of Else If Ladder Control Statements In Javascript
 Conditional If Else Statements Easy Programming
Conditional If Else Statements Easy Programming
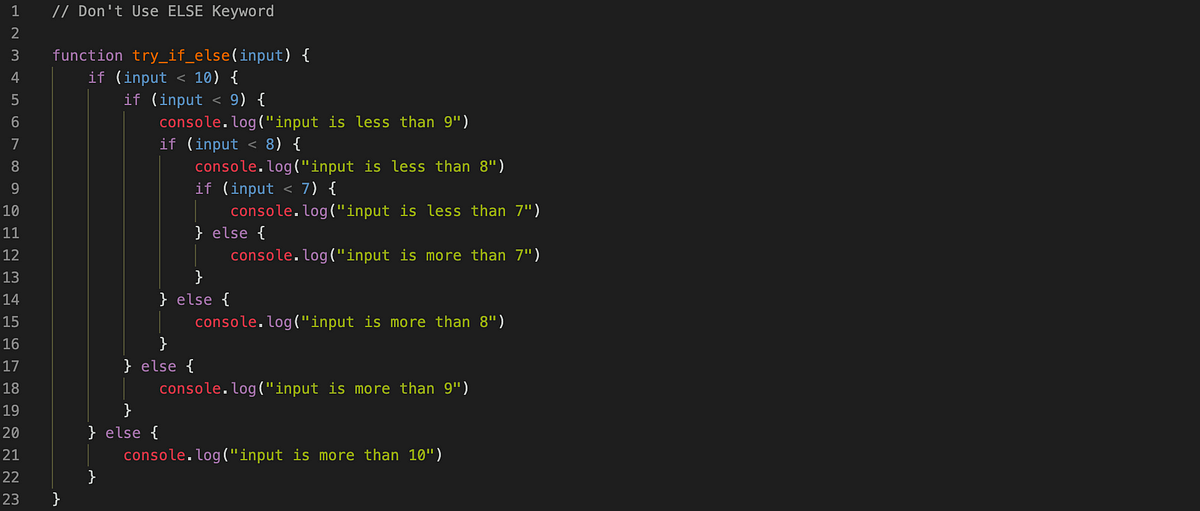
 Stop Using The Else Keyword In Your Code By Anh Dang
Stop Using The Else Keyword In Your Code By Anh Dang
 Control Statements In Javascript Use Of If Else In
Control Statements In Javascript Use Of If Else In
 Basic Javascript Exercise Conditional Statements Notesformsc
Basic Javascript Exercise Conditional Statements Notesformsc
 Javascript If Else And Else If Statements Explained
Javascript If Else And Else If Statements Explained
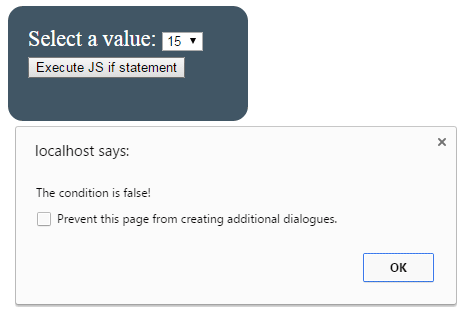
 Javascript If Else Statement With 4 Online Demos
Javascript If Else Statement With 4 Online Demos

 Greeting Javascript If Else Else If Switch Statements And
Greeting Javascript If Else Else If Switch Statements And
Www Variablevisions Com E Commerce Netsuite If Else Statements
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
 Javascript Jquery Html This Is Currently In My Js Chegg Com
Javascript Jquery Html This Is Currently In My Js Chegg Com
 Csce 102 Javascript Slideshow Example
Csce 102 Javascript Slideshow Example
![]() Javascript If If Else If Statement Nested If Else Switch
Javascript If If Else If Statement Nested If Else Switch
 Tools Qa What Is A Conditional Statement In Javascript Or A
Tools Qa What Is A Conditional Statement In Javascript Or A
 Javascript If Else Statement Skip If Condition Stack Overflow
Javascript If Else Statement Skip If Condition Stack Overflow
 When To Use The If Statement To Program Html With Javascript
When To Use The If Statement To Program Html With Javascript
 Faq Conditional Statements Else If Statements Javascript
Faq Conditional Statements Else If Statements Javascript
 The Javascript If Else Conditional
The Javascript If Else Conditional

_24Feb17_1750.png)




0 Response to "35 Javascript If Else If"
Post a Comment