34 How To Get Key Of Object In Javascript
How to extract subset of key-value pairs from Python dictionary object? Test for existence of nested JavaScript object key in JavaScript; Extract properties from an object in JavaScript; Creating a JavaScript Object from Single Array and Defining the Key Value? Changing value of nested object keys in JavaScript; Get key from value in JavaScript Object.Keys () method Uses & Example The JavaScript Object.keys () method returns an array of the given object's property names.The keys may be array index or object named keys.The object.keys return the array of strings that have enumerable properties of passed object. The syntax for Object.keys () method is following.-
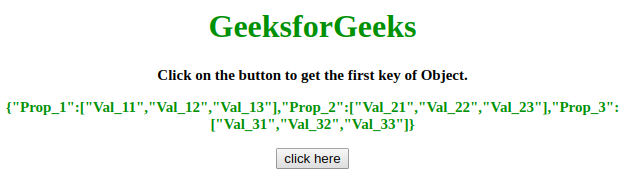
 How To Get The First Key Name Of A Javascript Object
How To Get The First Key Name Of A Javascript Object
So, when you pass the key "programmer" to the object, it returns the matching value that is 2. Aside from looking up the value, you may also wish to check whether a given key exists in the object. The object may have only unique keys, and you might want to check if it already exists before adding one.

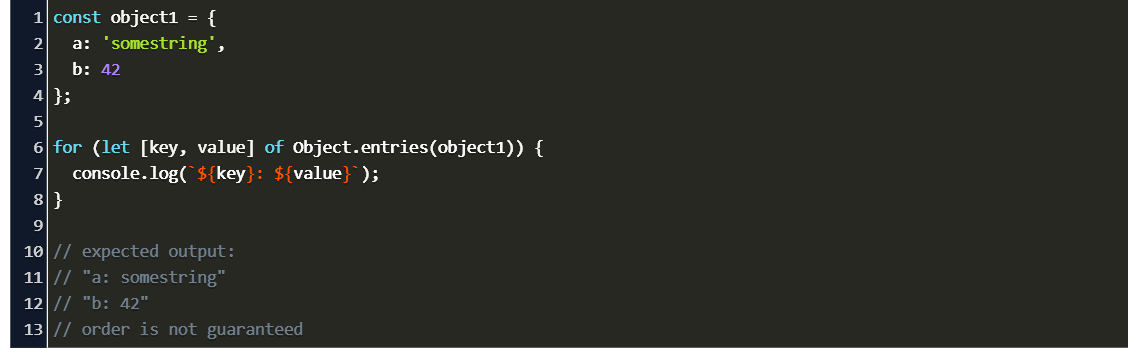
How to get key of object in javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Nov 22, 2020 - Also, we could use another variable name here instead of key. For instance, "for (let prop in obj)" is also widely used. ... Are objects ordered? In other words, if we loop over an object, do we get all properties in the same order they were added? Can we rely on this? As might be expected, Object.keys only retrieves the names of properties that are declared directly on the object. It doesn't get the names of inherited properties. In addition, it only retrieves the names of enumerable properties. Non-enumerable property names are omitted.
JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When the property name is dynamic or is not a valid identifier, a better alternative is square brackets property accessor: object[propertyName] . Apr 18, 2013 - If I have a JS object like: var foo = { 'bar' : 'baz' } If I know that foo has that basic key/value structure, but don't know the name of the key, what's the easiest way to get it? for ... in? $.... Object.keys¶ Since objects do not have index referencing, you can't complete your task by just calling for the first element or last element. For that purpose, you should use the object.keys method to get access to all the keys of object. Then you can use indexing like Object.keys(objectName)[0] to get the key of first element:
Get Object Keys with the Object.keys Method. We can use the Object.keys method to get the keys of an object.. It returns an array with the object's string keys. For instance, we can write: const obj = { first: 'someVal', second: 'otherVal' }; const keys = Object.keys(obj) console.log(keys) The definition of 'Object.keys' in that specification. Standard: Initial definition. Implemented in JavaScript 1.8.5. ECMAScript 2015 (6th Edition, ECMA-262) The definition of 'Object.keys' in that specification. Standard : ECMAScript (ECMA-262) The definition of 'Object.keys' in that specification. Living Standard Get max value per key in a JavaScript array; Extract key value from a nested object in JavaScript? How to get a key/value data set from a HTML form? Get lower key from NavigableMap in Java; Get floor key from NavigableMap in Java; Get last key from NavigableMap in Java; Get ceiling key from NavigableMap in Java; Get higher key from NavigableMap ...
Object.keys in JavaScript. The Object.keys () is a built-in JavaScript method that returns an array of the given object's property names in the same order as we get with a standard loop. The Object.keys () method takes an object as an argument and returns the array of strings representing all the enumerable properties of a given object. The find () method is used to return the value of the first element that satisfies the testing function. If the value matches, then this condition is satisfied and the respective key is returned. This is the key to the value of the object. Note: This method was added in the ES6 specification and may not be supported on older browser versions. When you want to access object keys, the Object.keys()method will be the best tool. This method was introduced to JavaScript in ES6. The way this method works is simple. It takes an object whose keys you want to retrieve as argument.
JavaScript - How to Get an Object’s Keys and Values in JavaScript In JavaScript, getting the keys and values that comprise an object is very easy. You can retrieve each object’s keys, values, or both combined into an array. The examples below use the following object: const obj = { name: 'Daniel', age: 40, occupation: 'Engineer', level: 4 }; Getting an object’s keys. The Object.keys() method returns … Dec 29, 2020 - The JavaScript Object.keys() method retrieves the keys in an Object and returns a list that contains those keys. The order of the keys in the final list is the order they appear in the original Object. ... JavaScript (JS) Objects consist of two main parts: keys and values. JSON Object Literals. JSON object literals are surrounded by curly braces {}. JSON object literals contains key/value pairs. Keys and values are separated by a colon. Each key/value pair is separated by a comma. It is a common mistake to call a JSON object literal "a JSON object". JSON cannot be an object.
JavaScript Program to Add Key/Value Pair to an Object In this example, you will learn to write a JavaScript program that will add a key/value pair to an object. To understand this example, you should have the knowledge of the following JavaScript programming topics: Object.keys () Method The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property. Object Keys in JavaScript Each key in your JavaScript object must be a string, symbol, or number. Take a close look at the example below. The key names 1 and 2 are actually coerced into strings.
The Object.keys() method returns an array of a given object's own enumerable property names, iterated in the same order that a normal loop would. Syntax Object . keys ( obj ) Aug 01, 2012 - I would like to get the keys of a JavaScript object as an array, either in jQuery or pure JavaScript. Is there a less verbose way than this? var foo = { 'alpha' : 'puffin', 'beta' : 'beagle' }; var I know in JavaScript, objects double as hashes, but I have been unable to find a built-in function to get the keys: var h = {a:'b', c:'d'}; I want something like var k = h.keys() ; // k = ['a', 'c...
Object.keys () method is used to return an array whose elements are strings corresponding to the enumerable properties found directly upon an object. The ordering of the properties is the same as that given by the object manually in a loop is applied to the properties. Object.keys () takes the object as an argument of which the enumerable own ... If you can rely on having ECMAScript5 features available, you can use the Object.keys function to get an array of the keys (property names) in an object. All modern browsers have Object.keys (including IE9+). Approach 1: First take the JavaScript Object in a variable. Use object.keys (objectName) method to get access to all the keys of object. Now, we can use indexing like Object.keys (objectName) to get the key of first element of object.
If we'd like to apply them, then we can use Object.entries followed by Object.fromEntries: Use Object.entries (obj) to get an array of key/value pairs from obj. Use array methods on that array, e.g. map, to transform these key/value pairs. Use Object.fromEntries (array) on the resulting array to turn it back into an object. Javascript Object Oriented Programming Front End Technology We know that an object value can be accessed by using a Dot notation or Bracket notation. But we can also access the value using a variable key. Let's look over them in a nutshell. When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ...
Dec 14, 2019 - In the above code, we define a property salary and set enumerable property as false.This will make the salary hidden from the Object.keys. Now we have set the symbol as a property of the object, but… 1 week ago - The Object.entries() method returns an array of a given object's own enumerable string-keyed property [key, value] pairs. This is the same as iterating with a for...in loop, except that a for...in loop enumerates properties in the prototype chain as well). May 03, 2018 - Quality Weekly Reads About Technology Infiltrating Everything
23/5/2020 · Now, to obtain an array with strings containing the names of the properties of the object, we simply need to call the keys method of the Object class, passing as input our object. 1 2 const properties = Object.keys (obj); var key = Object.keys(obj).filter(function(key) {return obj[key] === value}); Where valuecontains the value you're looking for. Said that, I would probably use a loop. Otherwise you could use a proper "hashmap" object - there are several implementation in JS around - or implement by your own. The keys, values, and entries are 3 common lists to extract from a JavaScript object for further processing. JavaScript provides the necessary utility function to access these lists: The keys are returned by Object.keys (object) The values are returned by Object.values (object)
Apr 03, 2017 - Getting value out of maps that are treated like collections is always something I have to remind myself how to do properly. In this post I look at JavaScript object iteration and picking out values from a JavaScript object by property name or index. Find specific key value in array of objects using JavaScript Javascript Web Development Front End Technology Object Oriented Programming Suppose we have a JSON object like this − Nov 01, 2019 - Learn how to get keys of the object in JavaScript.
Learn how to get JavaScript object value by key. Hey, Dev! Are you looking for a forum full of active developers to help you? Keys are indexes and values are elements of an associative array. Associative arrays are basically objects in JavaScript where indexes are replaced by user-defined keys. They do not have a length property like a normal array and cannot be traversed using a normal for loop Here’s an example ...
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
Javascript Engine Fundamentals Shapes And Inline Caches
 How To Iterate Over An Object With Javascript And Jquery
How To Iterate Over An Object With Javascript And Jquery
 Javascript Map Data Structure With Examples Dot Net Tutorials
Javascript Map Data Structure With Examples Dot Net Tutorials
 How To Find Unique Objects In An Array In Javascript By
How To Find Unique Objects In An Array In Javascript By
 Javascript Object Keys Method Get Array Of Keys From
Javascript Object Keys Method Get Array Of Keys From
 Print The Key In An Object Javascript Code Example
Print The Key In An Object Javascript Code Example
 Javascript Object Array Get Key Value
Javascript Object Array Get Key Value
 Javascript Object Keys Tutorial How To Use A Js Key Value Pair
Javascript Object Keys Tutorial How To Use A Js Key Value Pair
 How To Get Keys From An Object As An Array Spursclick
How To Get Keys From An Object As An Array Spursclick
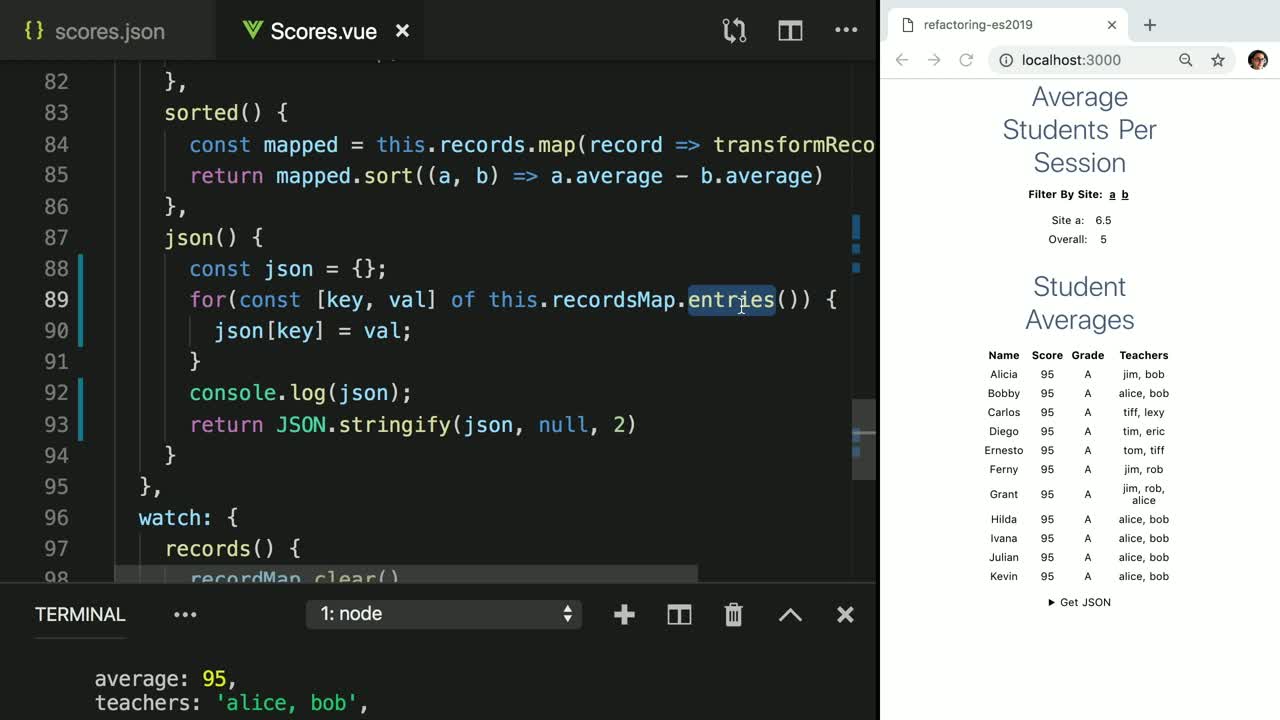
 Create An Object From A Map Or Key Value Pairs In Javascript With Es2019 Fromentries
Create An Object From A Map Or Key Value Pairs In Javascript With Es2019 Fromentries
 Javascript Array Of Objects Check For Key Stack Overflow
Javascript Array Of Objects Check For Key Stack Overflow
 What Is A Javascript Object Key Value Pairs And Dot Notation
What Is A Javascript Object Key Value Pairs And Dot Notation
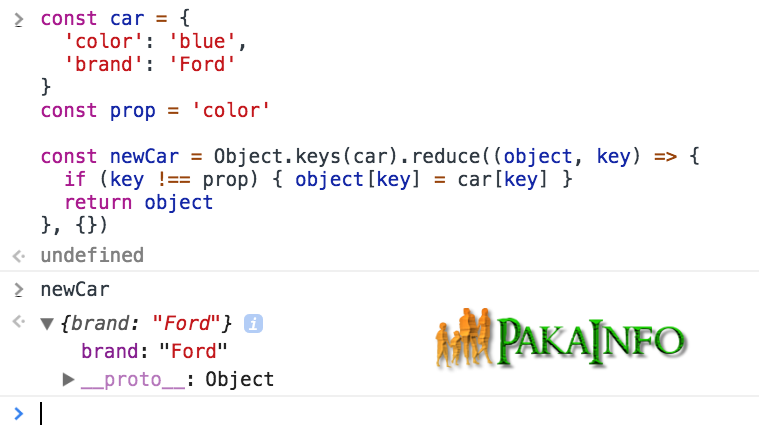
 How To Get A Key In A Javascript Object By Its Value
How To Get A Key In A Javascript Object By Its Value
 How To Get A Key In A Javascript Object By Its Value
How To Get A Key In A Javascript Object By Its Value
 How To Remove A Key From An Object In Javascript By Dr
How To Remove A Key From An Object In Javascript By Dr

 Javascript Object Remove Key Value Examples Pakainfo
Javascript Object Remove Key Value Examples Pakainfo
 3 Ways To Add Dynamic Key To Object In Javascript Codez Up
3 Ways To Add Dynamic Key To Object In Javascript Codez Up
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By
 A 12 Line Javascript Function To Get All Combinations Of An
A 12 Line Javascript Function To Get All Combinations Of An
 Javascript How To Get Values For Object Object Code Example
Javascript How To Get Values For Object Object Code Example
 How To Check If A Key Exists In A Javascript Object
How To Check If A Key Exists In A Javascript Object
 Javascript Maintain Object Key Value Order Stack Overflow
Javascript Maintain Object Key Value Order Stack Overflow
 Javascript Object Get A Copy Of The Object Where The Keys
Javascript Object Get A Copy Of The Object Where The Keys
 The Javascript Object Has Some Methods Available On It That
The Javascript Object Has Some Methods Available On It That
 5 Ways To Check If Property Exists In Javascript Object
5 Ways To Check If Property Exists In Javascript Object
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 How To Sort Javascript Object By Key
How To Sort Javascript Object By Key
 How To Check For An Object In Javascript Object Null Check
How To Check For An Object In Javascript Object Null Check

0 Response to "34 How To Get Key Of Object In Javascript"
Post a Comment