27 Javascript Call Parent Function
Nov 07, 2019 - If I’d just named the function ... – it’s an arguably better pattern for a function that calls super like this to overwrite its parent function’s name – but it does illustrate how flexible JavaScript allows your classes to be.... Android - Is there a way to use ... js click function run multiple times?Drupal - Get current language of Drupal 8 in javascript?Drupal - How to load content in a div with ajax?Drupal - Loading a library only for the front pageDrupal - How can I create a node via ajax call?Drupal - How ...
 The Top 10 Most Common Mistakes That Node Js Developers Make
The Top 10 Most Common Mistakes That Node Js Developers Make
4/5/2012 · Never call the parent method directly. It’s better to pass the this pointer along so that class references will still point to the child. //in Animal: sayHello: function() { return 'Hi, I'm ' + this.name + '.'; } var rabbit2 = new Rabbit('Rebel'); rabbit2.sayHello = function() { return Animal.sayHello(); } alert(rabbit2.sayHello()); //returns "Hi, I'm noname."

Javascript call parent function. $(document).ready(function (){ function ParentFunction(){ ... } }); If that's the case, the ParentFunction is only available to other code in the same scope. Anything outside of that $(document).ready(...) block won't be able to call the function. If you need the function to be available from the global scope, then you need to either move the declaration outside of the $(document).ready ... Jul 10, 2017 - “Call function of the parent window from iframe window from JavaScript” is published by Mandar Badve in threshold. The call () method calls a function functionName with a given this value and arguments. The first argument of the call () method thisArg is the this value. It allows you to set the this value to any given object. The remaining arguments of the call () method arg1, arg2 ,… are the arguments of the function.
For instance, a function call that generates the parent class: ... To provide the solution, JavaScript adds one more special internal property for functions: [[HomeObject]]. When a function is specified as a class or object method, its [[HomeObject]] property becomes that object. 5/6/2020 · Using super Method: The super keyword is used in JS to call functions and constructors from parent class. Where ever super is mentioned in the child class the compiler looks for the specified function in its parent’s class. This is mostly used when functions are overloaded and a certain requirement asks for parent’s version of the function. class - Call parent function which is being overridden by child during constructor chain in JavaScript (ES6) - Stack Overflow Call parent function which is being overridden by child during constructor chain in JavaScript (ES6) [duplicate]
Sometimes, you need to call a JavaScript function that's in a parent window from a child window. For example, suppose you wanted to update a field in the parent window when a user enters or selects some value in a child window. How to call parent window function from child window jquery? Say we wanted to create a Teacher class, like the one we described in our initial object-oriented definition, which inherits all the members from Person, but also includes:. A new property, subject — this will contain the subject the teacher teaches. An updated greeting() method, which sounds a bit more formal than the standard greeting() method — more suitable for a teacher addressing ...
The super keyword is used to access and call functions on an object's parent. The super.prop and super [expr] expressions are valid in any method definition in both classes and object literals. Sep 14, 2020 - PS C:\Users\Amit\javascript-code> ... is= 10 Calling the child method display()= The Parent class value is= 10, The Child Class value2 is=20 ... How to specify that the styles only apply to this element's parent element and that element's child elements in HTML? When should I write the keyword 'inline' for a function/method ... Or if you want to call it in the context of the current instance, you can do: ParentClass.prototype.myMethod.call(this) Same goes for calling a parent method from child class with arguments: ParentClass.prototype.myMethod.call(this, arg1, arg2, ..) * Hint: use apply() instead of call() to pass arguments as an array.
How to call Javascript function of parent window from new pop up window. May15 by rupeshpatel. Context: When we use window.open to display pop up at some instance we wish to call a function of the parent window or let the parent window know about some task of pop up is done now and parent should close it. How to call parent class' method from a subclass in JavaScript so that parent's local variables would be accessible? I'm using one of the approaches to class inheritance in JavaScript (as used in the code I'm modifying), but do not understand how to attach additional functionality for a method ... Nov 04, 2017 - In the code above we create a (nearly) empty class named "Widget" with a simple constructor method (named "constructor", which is the only thing it can be called). You've probably seen this basic example before, so I won't dwell on it. Now we want to abstract some functionality up to a parent class ...
Learn how to get the name of the surrounding function in a javascript context. Home. JavaScript: How to get the caller (parent) function's name. JavaScript; I recently had the need to find out the name of the function that was invoking another specific function in a NodeJS code base. Doing this is usually a hacky solution to a deeper underlying ... A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. I want call a javascript function defined in parent on child window. I have searched for window.opener and window.parent, but they call function on parent window not on child. Also if it is possible by local storage. Parent window function:
It is used to call the constructor of the parent class and to access the parent's properties and methods. Tip: To understand the "inheritance" concept (parent and child classes) better, read our JavaScript Classes Tutorial. To reiterate, to run a JavaScript function located on a parent page from a page loaded within an iframe tag, simply prepend "parent." to the function call. "parent.FunctionName ()" instead of "FunctionName ()". However, it will work only when both the parent and the child pages are loaded from the same domain. Will Bontrager. In the example code below I am showing a simple parent page that calls a child page as a modal popup window. The catch that this example is illustrating is how to communicate back from the modal child page to the parent page. In this case, the example shows how to pass back two parameters to a function on the parent page.
Jul 25, 2019 - function alertTheCallersName(){ var callingFunctionName=alertTheCallersName.caller.name; //get the callers name here alert(callingFunctionName); } function someOtherFunction(){ alertTheCallersName(); } someOtherFunction(); Oct 17, 2016 - This is the best answer for a parent::parent::method() workaround > stackoverflow /a/8212262/292408 – Elijah Lynn Jan 24 '20 at 21:27 ... You cannot call parent::parent, in PHP, and then in Magento, you can use the static syntax to call the instatiated parent of your parent class. Hi, i dont think that it is possible to call a child window function without opening the child window. you can put the function in a common js file and include in both parent and child window (Only if it is a common mathematical or string manipulation function which does not depend on any child page controls)
Nov 26, 2020 - The constructor property returns the constructor function for all JavaScript variables. ... how to Create a class called Person which defines the generic data and functionality of a human with multiple interests in javascript call a parent javascript function from the child window. Javascript Forums on Bytes. Code in Child Page. Calling Function of Parent Window in Child Window: <script type="text/javascript">. window.onunload = function (e) {. opener.CallParentfunction (); }; </script>. Note: This doesn't work on IE if the the Child window and the Parent window are not from the same domain. Calling a JavaScript function of Parent Window from Child ...
29/1/2018 · How to call a parent window function from an iframe using JavaScript? To call a parent window function, use “window.top”. It can call a function in the parent in the form window.opener.function_name() // call the function ProcessChildMessage on the parent page window.opener.ProcessChildMessage('Message to the parent'); The parent code should have the function that the child is calling : // function will be called by the child page function ProcessChildMessage ... What is super() in JavaScript?, ... provides a reference What is super () function in JavaScript? Javascript Web Development Front End Technology Use the super () function to call the constructor of the parent class and access functions on an object's parent class...
Chrome Extension Content Scripts (JavaScript code that runs on whatever websites your extension is made to run on) execute in what Google call Isolated Worlds, that is, a special environment where the script is able to access and modify the DOM, but is not able to access JavaScript functions and variables of that page. With the call () method, you can write a method that can be used on different objects. All Functions are Methods In JavaScript all functions are object methods. If a function is not a method of a JavaScript object, it is a function of the global object (see previous chapter). Returns a reference to the parent of the current window or subframe. If a window does not have a parent, its parent property is a reference to itself. When a window is loaded in an <iframe>, <object>, or <frame>, its parent is the window with the element embedding the window.
When a window is loaded in an <iframe>, <object>, or <frame>, its parent is the window with the element embedding the window. Calling a JavaScript function of Parent Window from Child Window, This blog gives you a way to call a Javascript function of Parent window from the new popup Child Window. Javascript Nested Functions in this, the outer function can be called as Parent function and inner function can be called as Child function. Child function can access variables and parameters of the Parent function. However, Parent function cannot access variables of inside child functions. How do Nested functions work in JavaScript? Basically I need to know how to call a parent method from a child class. All the stuff that I've tried so far ends up in either not working or over-writing the parent method. I am using the following code to set up OOP in javascript: // SET UP OOP // surrogate constructor (empty function) function ...
By passing one of its own objects (e.g. a callback function) to the parent script, that parent can then communicate directly with the script in the iframe without having to concern about what HTMLIFrameElement it is related with. Solution 3: The call () allows for a function/method belonging to one object to be assigned and called for a different object. call () provides a new value of this to the function/method. With call (), you can write a method once and then inherit it in another object, without having to rewrite the method for the new object. Calling JavaScript functions present in the parent window from child window and vice versa - (IE & Firefox) Using window.opener object to access the parent browser window from a child window: (compatible with IE & Firefox)
The parent page now declares a map function called "walk ()". The child page (iframe) should no longer make its own changes to the iframe. contents. When it wants to jump, it should make calls like. "javascript :parent.walk (3)" [if you're unfamiliar with what is going on in the iframe from a previous. Sometimes, the developer may want to modify how a function works on the basis of its caller function. To find out the caller function name, we will use the Function object's caller property. Property used: Function.caller. Here, the Function object is replaced by the name of the function of which we want to know the parent function name. access outlook using c# access parent window from child access parent window function from child alternate to innerText in javascript AppSettings from Web.config into C#.NET class library bind date format with dataformatstring bind date using dataformatstring Binding date format with grid call parent window function from child CheckBoxList and ...
 React Functional Component With Ag Grid Cannot Call Parent
React Functional Component With Ag Grid Cannot Call Parent
 How To Get The Child Element Of A Parent Using Javascript
How To Get The Child Element Of A Parent Using Javascript
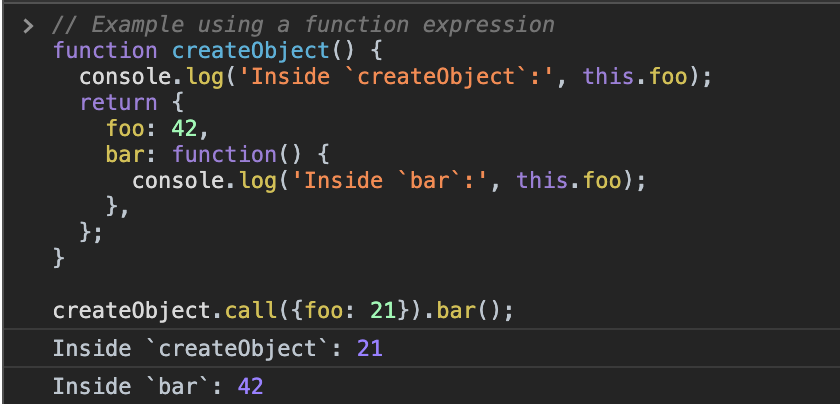
 Gentle Explanation Of This In Javascript
Gentle Explanation Of This In Javascript

 Nested Functions In Javascript Tektutorialshub
Nested Functions In Javascript Tektutorialshub
 How To Update A Component S Prop In Reactjs Oh Yes It S
How To Update A Component S Prop In Reactjs Oh Yes It S
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
 Jquery Parent And Children Tree Traversal Functions
Jquery Parent And Children Tree Traversal Functions
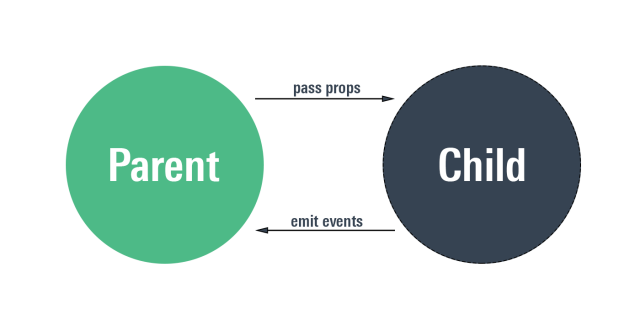
 How To Call Parent Method From Child Component Vue Js Stack
How To Call Parent Method From Child Component Vue Js Stack
 Python Super Python 3 Super Journaldev
Python Super Python 3 Super Journaldev
 Graphing Square And Cube Root Functions Video Khan Academy
Graphing Square And Cube Root Functions Video Khan Academy
 Fire A Child Lightning Web Component Method From Parent Lwc
Fire A Child Lightning Web Component Method From Parent Lwc
 Are Callbacks Always Asynchronous Dev Community
Are Callbacks Always Asynchronous Dev Community
 Gentle Explanation Of This In Javascript
Gentle Explanation Of This In Javascript
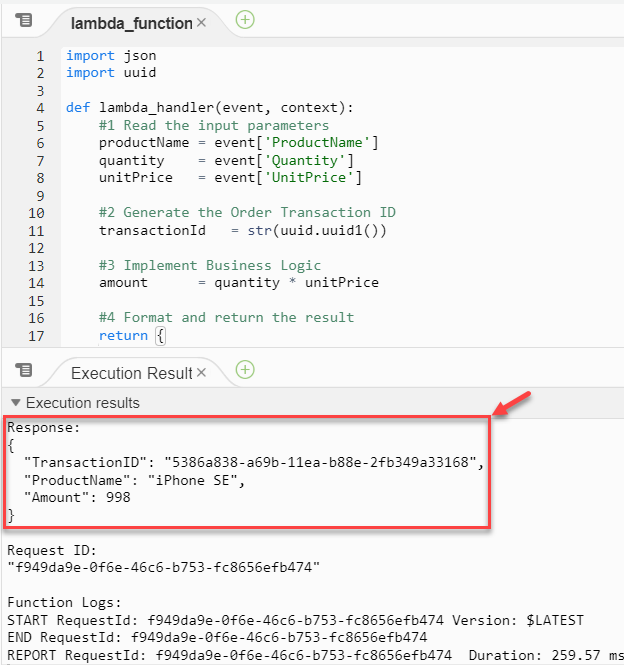
 Calling An Aws Lambda Function From Another Lambda Function
Calling An Aws Lambda Function From Another Lambda Function
 In The Js Code How To Call The Parent Class Function Of The
In The Js Code How To Call The Parent Class Function Of The
 Chapter 3 Javascript For Ajax Developers Asp Net Ajax In
Chapter 3 Javascript For Ajax Developers Asp Net Ajax In
 Arrow Functions Vs Regular Functions In Javascript Level Up
Arrow Functions Vs Regular Functions In Javascript Level Up
 The Top 10 Most Common Mistakes That Node Js Developers Make
The Top 10 Most Common Mistakes That Node Js Developers Make
 How To Call Parent Method From Child Component Vue Js Stack
How To Call Parent Method From Child Component Vue Js Stack


0 Response to "27 Javascript Call Parent Function"
Post a Comment