30 Async Function Javascript Es6
The JavaScript for/of statement loops through the values of an iterable objects. for/of lets you loop over data structures that are iterable such as Arrays, Strings, Maps, NodeLists, and more. The for/of loop has the following syntax: for ( variable of iterable) {. // code block to be executed. Dec 02, 2019 - Async functions allow you to write promise-based code as if it were synchronous
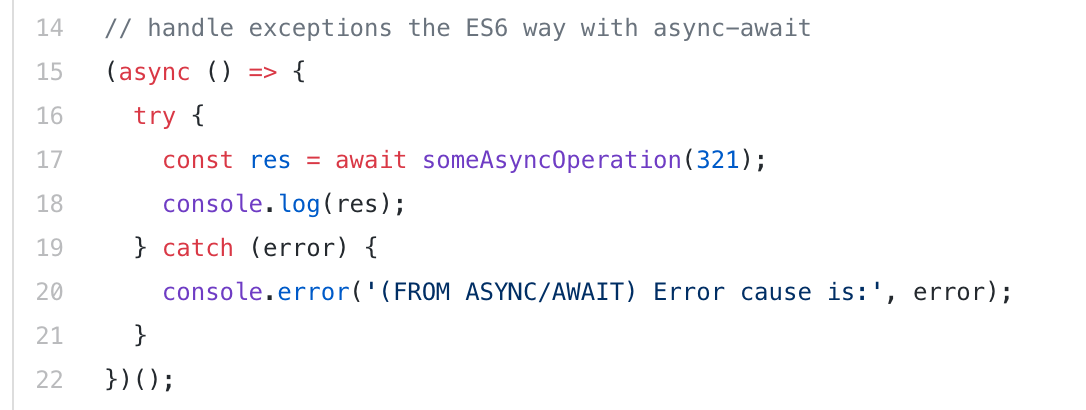
 Exception Handling In Es6 Async Await With Try Catch By
Exception Handling In Es6 Async Await With Try Catch By
The spread operator is a new addition to the JavaScript ES6 operator set. It expands an iterable (for example, an array) into individual elements. ... async function getJoke() {const response ...

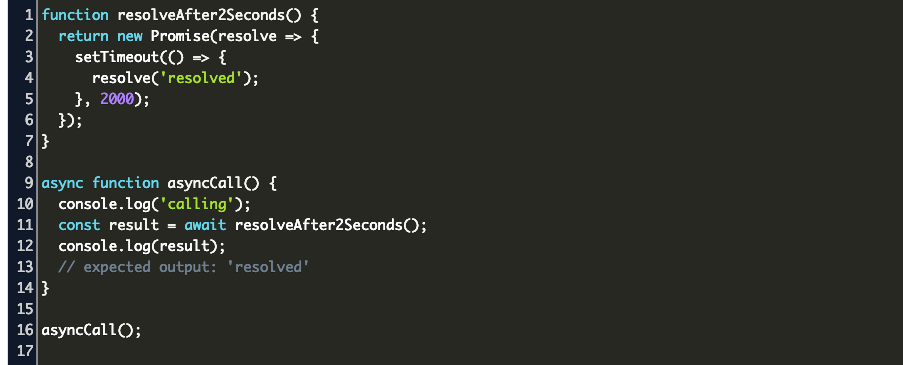
Async function javascript es6. Sep 06, 2020 - In this post we're quickly going over the ins and outs of async/await functions; introduced with ES2017 to help write synchronous-looking code. The async functions are just around the corner - but the journey to here was quite long. Not too long ago we just wrote callbacks, then the Promise/A+ specification emerged followed by generator functions and now the async functions.. Let's take a look back and see how asynchronous JavaScript evolved over the years. Callbacks. It all started with the callbacks. Synchronous asynchronous JavaScript with ES6 Generators. Jan 27th 2015. In the one of my last articles I was looking at a few ways we could call asynchronous code in a synchronous flow. Each approach was trying to tackle the same problem of making 3 XHR requests (each to pull in a dummy tweet) and then displaying a status bar of total tweets ...
Dec 27, 2016 - You can use babel-preset-stage-3 with its transform-async-generator-functions plugin to transpile the async/await syntax ES6’s generator functions. Then the generators are again transformed to ES5 functions with state, the process is described in this blog post. 9/11/2020 · Async/Await And Promises in Javascript ES6 / ES7 / ES8. Async functions enable us to write promise-based code as if it were synchronous, but without blocking the execution thread. It operates asynchronously via the event-loop. The await operator is used to wait for a Promise. It can be used inside an Async block only. ES6 adds the support of promise API to the language. It is also possible to design some asynchronous APIs using generators. In this article, we will see how to use these features individually and together, to deal with asynchrony in JavaScript. ES6 Generators Simple Generator Functions
Mar 22, 2018 - So that’s it for Async/Await Functions in ES6. Let me know your thoughts and questions and give me a follow on twitter. Keep after it. If you like this article, please recommend and share to help others find it! ... Technology and Humans. Javascript. Motivation. Positivity. Gratitude. Patience. The JavaScript async...await syntax in ES6 offers a new way write more readable and scablable code to handle promises. A JavaScript async function can contain statements preceded by an await operator. The operand of await is a promise. At an await expression, the execution of the async function async function An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Async functions may also be defined as expressions.
Use those primitives via async functions. Further reading: chapter “Promises for asynchronous programming” in “Exploring ES6”. The methods promise.then(), promise.catch(), and promise.finally() are used to associate further action with a promise that becomes settled.. The .then() method takes up to two arguments; the first argument is a callback function for the resolved case of the promise, and the second argument is a callback function for the rejected case. Each .then() returns a newly generated promise object ... Getting Started. Before JavaScript ES6, there are a handful of ways to declare a function, which can be a function declaration, like this:. function add(a, b) { return a + b; } console.log(add(2, 3)); Or with function expression:
JavaScript await Keyword. The await keyword is used inside the async function to wait for the asynchronous operation. The syntax to use await is: let result = await promise; The use of await pauses the async function until the promise returns a result (resolve or reject) value. For example, Mar 18, 2020 - To avoid this callback hell issue, ES6 introduced the promises that allow you to write asynchronous code in more manageable ways. First, you need to return a Promise in each function: The await keyword is used in an async function to ensure that all promises returned in the async function are synchronized, ie. they wait for each other. Await eliminates the use of callbacks in .then() and .catch(). In using async and await, async is prepended when returning a promise, await is prepended when calling a promise.
Evolution of Asynchronous JavaScript Slides from my Talk. Table of Contents. Callbacks; Promises (ES6) Generators (ES6) Async Functions (ES7) Callbacks. In JavaScript, functions are first-class objects; that is, functions are of the type Object and they can be used in a first-class manner like any other object. In 7 Surprising Things I Learned Writing a Fibonacci Generator in JavaScript, I covered one obvious use-case for ES6 generator functions: producing iterable sequences of values one at a time. If ... More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous code, so they're well worth learning.
CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun. Jul 04, 2017 - I can mark a javascript function as "async" (i.e. returning a promise) with the async keyword. Like this: 1/3/2021 · Syntax for async await. async function name([param[, param[, ...param]]]) { const data = await api.get('https://example /api/data.json'); console.log(data); } //here api.get return promise . To learn async await first I show you a simple example of promises and convert the same example with async await. Also learn how to handle the error in async await. Create a function which make …
25/6/2016 · This is the anonymous function (aka lambda, callback) that is being called at the end of the original async operation. The main problem is that this function has no error handling mechanism. Jan 17, 2020 - 👉 This article has been updated and republished, read the latest version here Apr 02, 2016 - Earlier this week we took a look at new features coming in ES2016. Today we’ll learn about async / await.The async / await feature didn’t make the cut for …
Aug 14, 2017 - I swear, it feels like it’s been forever since we’ve been using promises in JavaScript, but they actually only became part of the JavaScript language with the ES2015 standard. Up until that point… 1/7/2020 · There are three methods to deal with Asynchronous calls built into JavaScript as shown below: Callback Functions; Promises and Promise Handling with .then() and .catch() method; ES6+/ESNext style async functions using await. In this article, we will discuss how to deal with asynchronous calls in all of the above-mentioned ways. Async functions offer us a way out of the pits of callback hell, by eliminating the need for callbacks through an ingenious application of Promises. It is async functions that delivers the promise of Promises, if you will. The ES6 module format gives us a standard modularization mechanism that's portable across browsers and Node.js.
Feb 26, 2018 - Discover the modern approach to asynchronous functions in JavaScript. JavaScript evolved in a very short time from callbacks to Promises, and since ES2017 asynchronous JavaScript is even simpler with the async/await syntax This isn't true, you can create async functions in the useEffect callback. - Drew Reese Aug 23 at 7:00 When you use an async function like, it returns a promise and useEffect doesn't expect the callback function to return Promise, rather it expects that nothing is returned or a function is returned. In this post we're quickly going over the ins and outs of async/await functions; introduced with ES2017 to help write synchronous-looking code.
Generators in JavaScript -- especially when combined with Promises -- are a very powerful tool for asynchronous programming as they mitigate -- if not entirely eliminate -- the problems with callbacks, such as Callback Hell and Inversion of Control. However, an even simpler solution to these problems can be achieved with async functions. Up next, you'll learn the techniques available in the different JavaScript flavors -- ES5, ES6, ES2016 (ES7), ES2017 (ES8) -- to deal with asynchronous execution. ... Callbacks are a general purpose technique used across programming languages that allow the execution of code -- generally a function... Synchronize your asynchronous code using JavaScript's async await. ... since Promises are the foundation of Async functions, ... (ES6) standard, and at the time of its release, it changed the ...
async / await syntax; Whilst I am quite familiar with the older XHR2 approach and somewhat familiar with ES2015 .then() syntax, I am less familiar with async / await syntax. I understand that I can only use await inside a function which has been declared or assigned with async. But I am trying to understand why Approach 1 works. Approach 1: Mar 16, 2021 - Let’s start with the async keyword. It can be placed before a function, like this: ... The word “async” before a function means one simple thing: a function always returns a promise. Other values are wrapped in a resolved promise automatically. May 31, 2019 - Note: If this pause and resume are reminding you of ES6 generators, it’s because there are good reasons for it. ... We make an async function finishMyTask and use await to wait for the result of operations such as queryDatabase, sendEmail, logTaskInFile etc.
Going Async With ES6 Generators. Getting Concurrent With ES6 Generators. Now that you've seen ES6 generators and are more comfortable with them, it's time to really put them to use for improving our real-world code. The main strength of generators is that they provide a single-threaded, synchronous-looking code style, while allowing you to hide ... Access 7000+ courses for 60 days FREE: https://pluralsight.pxf.io/c/1291657/424552/7490 In Modern JavaScript, explore how to perform asynchronous programming... async function myFunction () {. return "Hello"; } myFunction ().then(. function(value) {myDisplayer (value);}, function(error) {myDisplayer (error);} ); Try it Yourself ». Or simpler, since you expect a normal value (a normal response, not an error):
The async function keyword can be used to define async functions inside expressions. You can also define async functions using an async function statement. Apr 18, 2018 - In this article, I’ll attempt to demystify the async/await syntax by diving into what it really is and how it really works behind the scenes. Most developers have a love-hate relationship with…
 Calling An Async Function From Another Async Function Js Code
Calling An Async Function From Another Async Function Js Code
 Understanding Async Await In Javascript By Gemma Stiles
Understanding Async Await In Javascript By Gemma Stiles
 Learn Async Await In Javascript A Vue Js Lesson From Our
Learn Async Await In Javascript A Vue Js Lesson From Our
 Javascript Async Await Serial Parallel And Complex Flow
Javascript Async Await Serial Parallel And Complex Flow
 Javascript Visualized Promises Amp Async Await Dev
Javascript Visualized Promises Amp Async Await Dev
 Javascript Callbacks Promises And Async Functions Part 1
Javascript Callbacks Promises And Async Functions Part 1
 Async Js Crash Course Callbacks Promises Async Await
Async Js Crash Course Callbacks Promises Async Await
 Javascript Promises Or Async Await Dev Community
Javascript Promises Or Async Await Dev Community
 How To Interact With Mysql Database Using Async Await
How To Interact With Mysql Database Using Async Await
 Es6 Async Await Hindi Vps And Vpn
Es6 Async Await Hindi Vps And Vpn
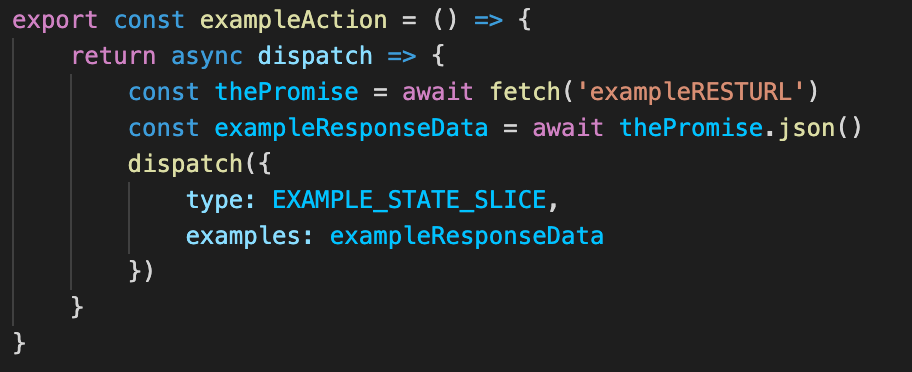
 Async Arrow Functions And Redux How The Times Have Changed
Async Arrow Functions And Redux How The Times Have Changed
 Javascript Es8 Introducing Async Await Functions By Ben
Javascript Es8 Introducing Async Await Functions By Ben
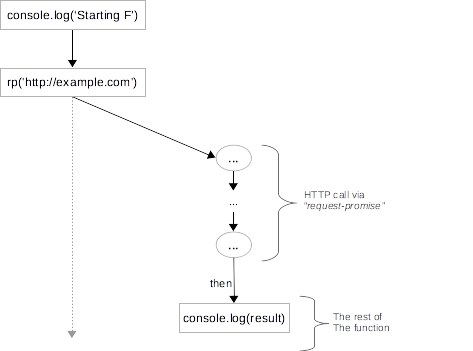
 Await And Async Explained With Diagrams And Examples
Await And Async Explained With Diagrams And Examples
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 How To Get Promiseresult From Async Await Funcation Code Example
How To Get Promiseresult From Async Await Funcation Code Example
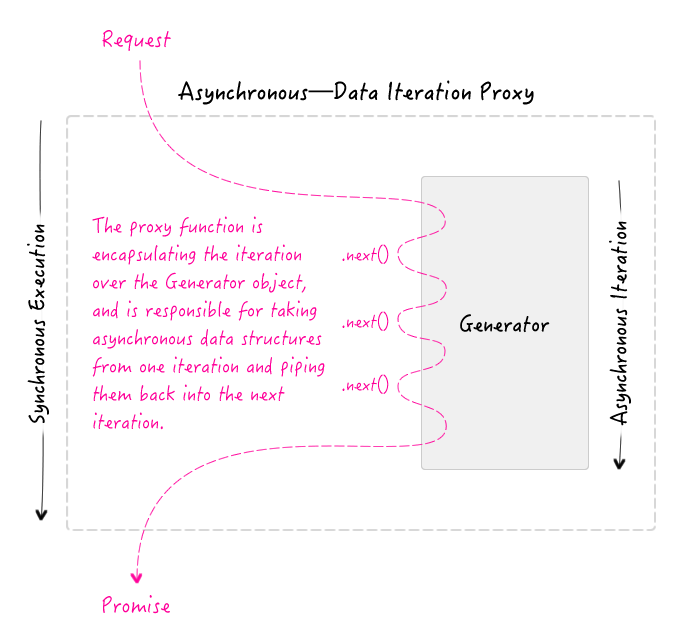
 Using Es6 Generators And Yield To Implement Asynchronous
Using Es6 Generators And Yield To Implement Asynchronous
Handling Concurrency With Async Await In Javascript By
 Javascript Promises Not Working As Expected Stack Overflow
Javascript Promises Not Working As Expected Stack Overflow
 Async Functions In Service Workers Better World By Better
Async Functions In Service Workers Better World By Better
 How Does Async Await Simplify Javascript Programming
How Does Async Await Simplify Javascript Programming
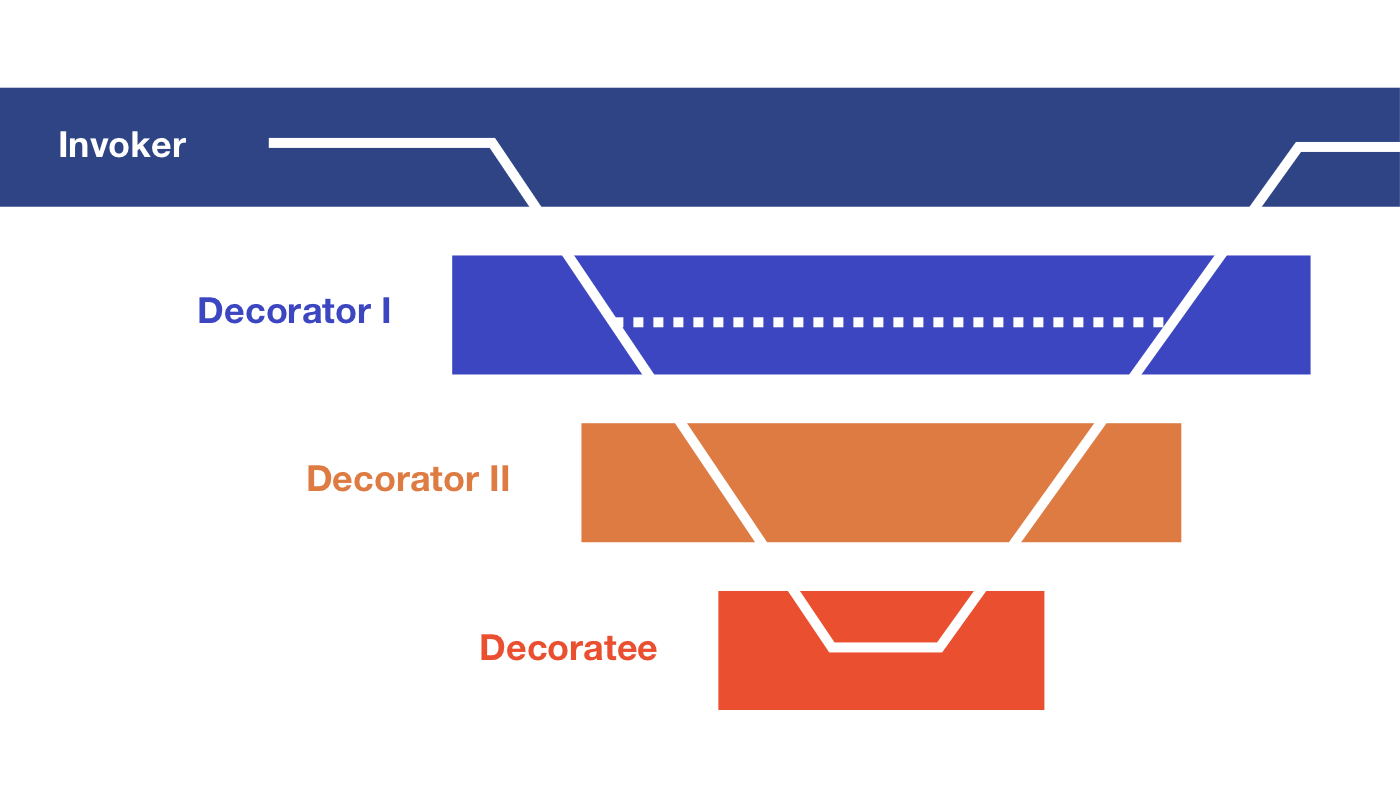
 Decorating Async Javascript Functions
Decorating Async Javascript Functions
 Async Await Without Try Catch In Javascript By Dzmitry
Async Await Without Try Catch In Javascript By Dzmitry
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async
 Javascript Es8 Introducing Async Await Functions By Ben
Javascript Es8 Introducing Async Await Functions By Ben
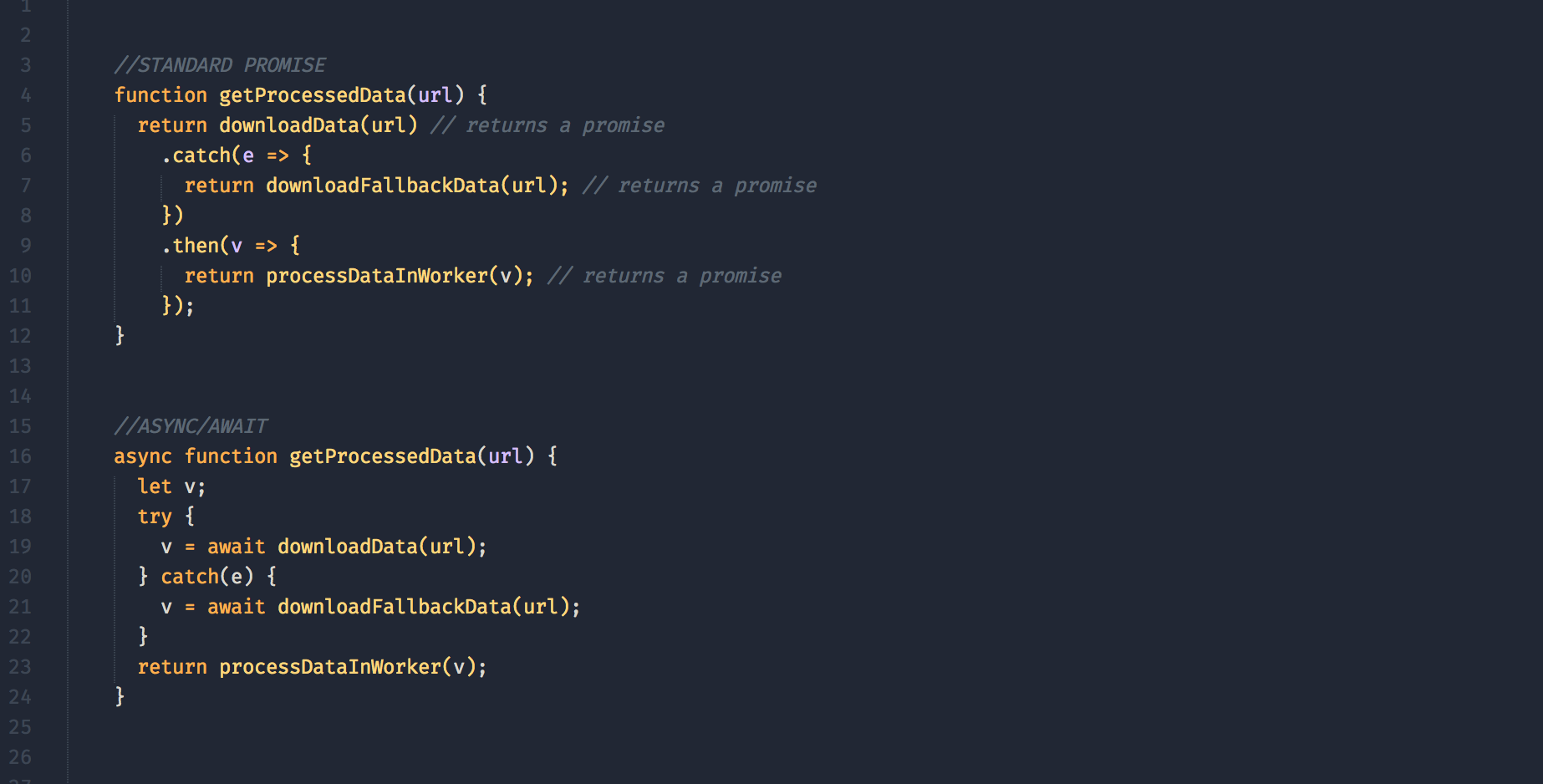
 6 Reasons Why Javascript Async Await Blows Promises Away
6 Reasons Why Javascript Async Await Blows Promises Away
 Async Constructor Functions In Typescript Stack Overflow
Async Constructor Functions In Typescript Stack Overflow
 Understanding Javascript S Async Await
Understanding Javascript S Async Await


0 Response to "30 Async Function Javascript Es6"
Post a Comment