30 How Set Cookies In Javascript
In JavaScript, the document.cookie property might be used to create, delete and read cookies. The example below displays the first step we need to take - creating a cookie: Example. document .cookie = "name=jogger66"; By default, cookies are instantly deleted once you close the browser. However, a defined expiry date can be added to the cookies ... Oct 21, 2014 - Set a cookie. ... name: cookie name. defaultValue: cookie default value. Default is undefined. returns cookie value or defaultValue if cookie was not found ... Remove cookie. ... And now you have a JavaScript Object with keys and values. ... Simple way to read cookies in ES6.
 Tweaking4all Com Working With Cookies In Javascript
Tweaking4all Com Working With Cookies In Javascript
The set () method sets a cookie on the page. It accepts the arguments required to construct a cookie. The set () method requires the first two arguments: name and value. The other arguments aren't mandatory.

How set cookies in javascript. In the code above, newCookie is a string of form key=value.Note that you can only set/update a single cookie at a time using this method. Consider also that: Any of the following cookie attribute values can optionally follow the key-value pair, specifying the cookie to set/update, and preceded by a semi-colon separator: We can set up a cookie that never expires in JavaScript using the following approach: Prerequisites : Intermediate level knowledge of JavaScript; Basic HTML . Disclaimer: All the cookies expire as per the cookie specification. So, there is no block of code you can write in JavaScript to set up a cookie that never expires. A cookie set in this way will be deleted when the visitor closes their web browser, will only be accessible within the current directory on the current domain name, and will be sent over both encrypted and unencrypted connections. These features can be controlled through an optional third ...
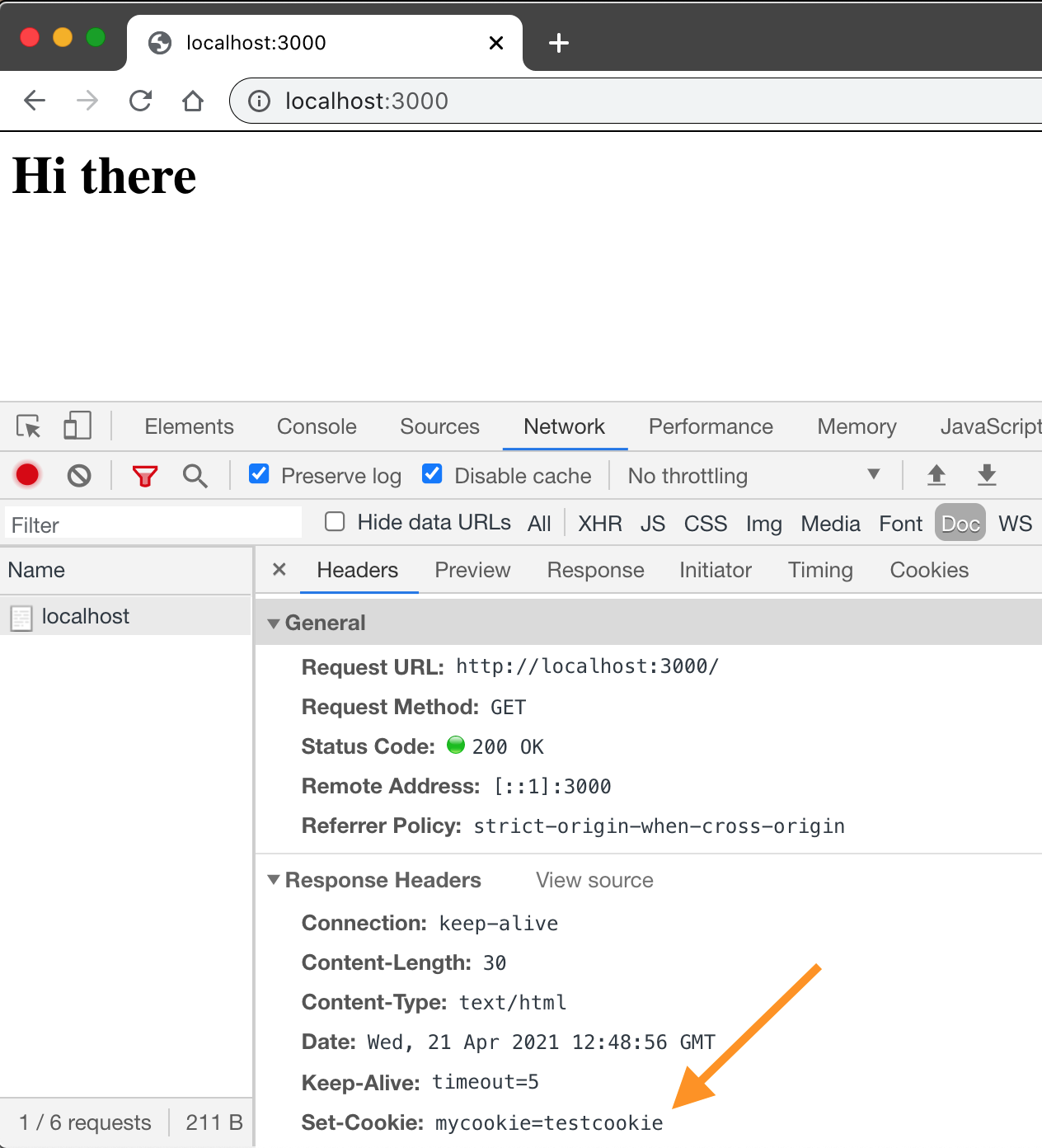
Size optimized functions for creating, reading and erasing cookies in JavaScript. In res.writeHead, the first parameter is 200 status code, which means the success and the second parameter is header information (i.e., Set-Cookie asks the browser to save the cookie) Then, the... 5 days ago - A cookie is a piece of data that is stored on your computer to be accessed by your browser. You also might have enjoyed the benefits of cookies knowingly or unknowingly. Have you ever saved your face
Dec 18, 2014 - The value of max-age must be a numerical value interpreted as an amount of seconds, while the expires value can be set to the special value Session which is not the same as max-age=0;. ... Check JavaScript Cookies on W3Schools for setting and getting cookie values via JS. Property Values. expires=date - Optional. Specifies the date in GMT format (See the Date.toUTCString method). If not specified, the cookie is deleted when the browser is closed. path=path - Optional. Tells the browser what path to the directory the cookie belongs to, (e.g., '/', '/dir'). Note: The path must be absolute. If you set a new cookie, older cookies are not overwritten. The new cookie is added to document.cookie, so if you read document.cookie again you will get something like: ... If you want to find the value of one specified cookie, you must write a JavaScript function that searches for the cookie value in ...
Cookies are small data strings, stored directly in the browser. They are included in the HTTP protocol. As a rule, the web-server sets cookies with the help of a response Set-Cookie HTTP header. After that, the browser adds them to each request to the same domain, using the Cookie HTTP header. Among the most common cases is authentication: Else, if you are using js file to perform javascript or using simple html then see below code. Setting Cookie. We can set/get cookie with the help of document.cookie. In below function I have put cookie expiry to 2 hours. document.cookie = cookieName + "=" + cookieValue + "; " + cookieExpireDate; function setCookieValue(cookieName, cookieValue) You will be redirected to an JavaScript FAQ home page. If this does not happen automatically, feel free to click the above hyperlink
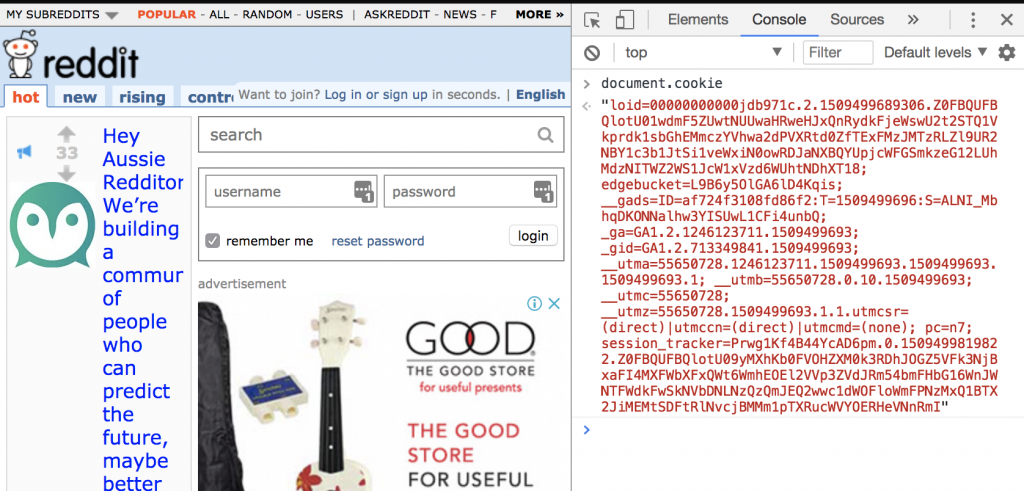
Cookies are an important part of modern browsers. Without them, we couldn’t browse websites that require authentication, such as social networks since we’d be asked for our password on every page we’d browse. We wouldn’t be able to write a simple e-mail, or purchase stuff online. The getCookie () function uses the JavaScript split () method to split the cookie string by semi-colon. Then it loops through the result array to match the name of the requested cookie with the key-value pairs. A cookie is a string that is stored on the user's computer to allow data to persist throughout the user's session. Cookies are often set by HTTP response headers, but they can also be set directly in the browser using JavaScript. To read the entire cookie string you can access document.cookie. document.cookie
1 week ago - Note: As you can see from the code above, document.cookie is an accessor property with native setter and getter functions, and consequently is not a data property with a value: what you write is not the same as what you read, everything is always mediated by the JavaScript interpreter. Creating a Domain Level Cookie . To make a cookie accessible from the entire domain including any sub-domains we just add a domain parameter when setting the cookie as demonstrated in this JavaScript example. You should, of course, substitute your own domain name for example (as example is a domain name specifically reserved for use in ... setCookie function All of the above examples hard-code the cookie values, which will be of limited utility in most cases. Cookie values can also be set using a JavaScript function. Take the following code for example:
Jun 18, 2021 - Cookies are small strings of data that are stored directly in the browser. They are a part of the HTTP protocol, defined by the RFC 6265 specification. Cookies are usually set by a web-server using the response Set-Cookie HTTP-header. Then, the browser automatically adds them to (almost) every ... Link for all dot net and sql server video tutorial playlists http://www.youtube /user/kudvenkat/playlists Link for slides, code samples and text version o... The following setCookie () function helps to create a cookie with a specific name and value using JavaScript. name - The name of the cookie. value - The value of the cookie. exp_days - The cookie expiry time in days.
Cookies help to ensure the user gets the best experience on the website. This blog will show how you can set cookies to the user browser as a cookie consent box using javascript. At first, there is a cookie consent box on the web page, which you can see in the above preview image. Cookies were originally designed for CGI programming. The data contained in a cookie is automatically transmitted between the web browser and the web server, so CGI scripts on the server can read and write cookie values that are stored on the client. JavaScript can also manipulate cookies using the cookie property of the Document object. Nov 22, 2012 - This article discusses the concept of web cookies, and how they can be used with JavaScript.
Cookies can be set in the browser with the help of JavaScript or the jQuery. Here we will be seeing how to set cookies in the browser with the help of jQuery and how to remove them later on. Here we are using CDN of jQuery cookies to insert a cookie in the browser. Sep 04, 2016 - JavaScript is used to set a cookie for each value. When you return, the form is automatically populated with the cookie values. ... The values you enter in the form will be remembered on this page and throughout The Art of Web website until they expire or are deleted. In this JavaScript tutorial, we'll look at how to get and set cookies with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL...
JavaScript Cookies. A cookie is an amount of information that persists between a server-side and a client-side. A web browser stores this information at the time of browsing. A cookie contains the information as a string generally in the form of a name-value pair separated by semi-colons. It maintains the state of a user and remembers the user ... The SetCookie () Function SetCookie () is, of course, used to set a cookie. You can set as many cookies as you want, so long as the browser accepts them. If the browser doesn't accept cookies, you can't force it to do so. In this #tutorial we are going to #learning about #cookie #session #how we can use cookies and how we can get data from cookie and how we can setup and time ...
Set Cookie. The simplest way to create a cookie is to assign a string value to the document.cookie object, which looks like this: document.cookie = "key1=value1;key2=value2;expires=date"; Here the "expires" attribute is optional. If you provide this attribute with a valid date or time, then the cookie will expire on a given date or time and ... A cookie value cannot contain semicolons, commas, or spaces. For this reason, you will need to use the JavaScript's built-in function encodeURIComponent() to encode the values containing these characters before storing it in the cookie. Likewise, you'll need to use the corresponding ... Select Standard to enable cookies. IT's the first of the three tracking settings. This option allows all cookies, including third-party cookies that track you across different websites.. If you'd rather not allow cross-site cookies to track you, select Strict instead. This could make websites act a little different than you'd expect, so if you run into problems, return to this screen and ...
The Set-Cookie HTTP response header is used to send a cookie from the server to the user agent, so the user agent can send it back to the server later. To send multiple cookies, multiple Set-Cookie headers should be sent in the same response. Warning: Browsers block frontend JavaScript code from accessing the Set Cookie header, as required by ... This script does so, so the cookies you can set on this page will be sent to any page in the www.quirksmode domain (though only this page has a script that searches for the cookies and does something with them). ... Cookies can be created, read and erased by JavaScript. @Pilan: Also Mozilla provides a simple framework for reading and writing cookies- Once included on the page, you can set a cookie using: docCookies.setItem(name, value); This is probably the most elegant way how to achieve this. - user3596335 Jul 12 '18 at 19:28
Jul 12, 2019 - Objective: To learn about how to create and read the cookie using JavaScript. Cookie is small piece of data which is saved on user device by website. It is helpful in storing any data to identify the user or to track the user. When user again visits the website, stored data can be read easily. JavaScript Cookie Installation NPM Direct download CDN ES Module Basic Usage Namespace conflicts Encoding Cookie Attributes expires path domain secure sameSite Setting up defaults Converters Read Write TypeScript declarations Server-side integration Contributing Security Releasing Supporters Authors
 Javascript Cookie With Multiple Name Javatpoint
Javascript Cookie With Multiple Name Javatpoint
Magento Get Set And Delete Cookie Jyotiranjan
 Set Cookie In Browser Using Javascript Stack Overflow
Set Cookie In Browser Using Javascript Stack Overflow
 Cookies Read And Write With Javascript Only Apexpath
Cookies Read And Write With Javascript Only Apexpath
 3 Ways To Enable Cookies On Google Chrome Wikihow
3 Ways To Enable Cookies On Google Chrome Wikihow
 How To Use Javascript To Create Read Update And Delete
How To Use Javascript To Create Read Update And Delete
 Set Cookie In Java Read In Javascript Stack Overflow
Set Cookie In Java Read In Javascript Stack Overflow
 Javascript Cookies Get Set Delete Amp Cookie Security
Javascript Cookies Get Set Delete Amp Cookie Security
 Set Cookie In Java Read In Javascript Stack Overflow
Set Cookie In Java Read In Javascript Stack Overflow
 How To Read Cookies Set By Javascript In A Salesforce Apex
How To Read Cookies Set By Javascript In A Salesforce Apex
 How To Set And Unset Cookies From Webpages Using Javascript
How To Set And Unset Cookies From Webpages Using Javascript
 Set Increment And Remove Cookies Using Cookie Js Html Tuts Com
Set Increment And Remove Cookies Using Cookie Js Html Tuts Com
 Cookies In Javascript How Do Cookies Work In Javascript
Cookies In Javascript How Do Cookies Work In Javascript
 Cypress Request And Cookies Better World By Better Software
Cypress Request And Cookies Better World By Better Software
 View Edit And Delete Cookies Chrome Developers
View Edit And Delete Cookies Chrome Developers
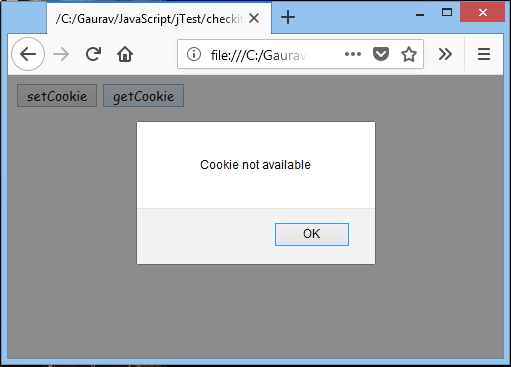
 How To Set And Retrieve Cookie Values Using Javascript Firegist
How To Set And Retrieve Cookie Values Using Javascript Firegist
 Create Javascript Tracking Cookies For Enhanced Ppc
Create Javascript Tracking Cookies For Enhanced Ppc

 Rancher Security Issue Cookie Are Not Set With The Httponly
Rancher Security Issue Cookie Are Not Set With The Httponly
 How Does Cookie Saver Work Cookie Saver Support
How Does Cookie Saver Work Cookie Saver Support
 How To Interchange Cookie Between Javascript And Php Stack
How To Interchange Cookie Between Javascript And Php Stack
 Using Cookies Postman Learning Center
Using Cookies Postman Learning Center
 Chapter 6 Authentication And Sessions Third Party Javascript
Chapter 6 Authentication And Sessions Third Party Javascript
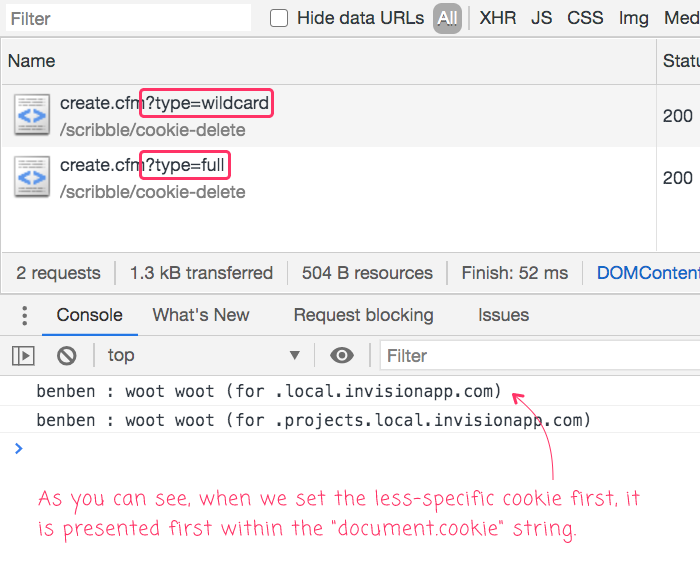
 The First Cookie Wins When Conflicting Cookie Names Are Used
The First Cookie Wins When Conflicting Cookie Names Are Used




0 Response to "30 How Set Cookies In Javascript"
Post a Comment