23 Udacity Javascript Crash Course
Get the latest tech skills to advance your career. Browse Nanodegree programs in AI, automated systems & robotics, data science, programming and business. Why Full-Stack JavaScript Developer course? Udacity's Full Stack JavaScript Developer nanodegree course provides the participants an opportunity to work along with skilled and experienced professionals who are already in the field. This course is designed and curated by top-notch IT expertise who had worked on several real-time projects.
 Udacity Aws Cloud Architect Nanodegree Review Elearner
Udacity Aws Cloud Architect Nanodegree Review Elearner
Learn how to simplify asynchronous work with Native JavaScript Promises!
Udacity javascript crash course. Welcome to my course, JavaScript Crash Course! Why Take This Course? This course is designed to teach you the basics of JavaScript through practical exercises, challenging quizzes and coding challenges. You will be taught everything from how to declare variables to making functions and objects. In this course, you'll learn exactly what to expect during a machine learning interview. You'll cover all the common questions and technical strategies, and review a range of important topics, from machine learning algorithms to image categorization. You'll also learn best practices for data structure questions and whiteboard problems ... Based on the overall score of this Udacity vs Coursera comparison, we can see that Udacity has a higher rating between the two brands, scoring 9.8. Coursera has managed to reach an overall score of 8.6. One of the best online learning platforms with some good quality courses. The platform offers multiple unique features.
Aug 25, 2020 - In this online course, you'll learn more complex JavaScript development tools like React, Angular, Electron, and Vue. Learn online, with Udacity. Learn the fundamentals of JavaScript, the most popular programming language in web development. Learn the fundamentals of JavaScript, the most popular programming language in web development.
This course builds on the skills covered in Intro to JavaScript. Prior to taking this course, the student should be able to: Explain and utilize JavaScript's primitive types. Write conditions and loops. Recognize object syntax and structure. Declare functions. Navigate and use Chrome DevTools. See the technology requirements for using Udacity. Udacity Review - Introduction. To start this Udacity review off the right way, let's see if we can quickly cover what is Udacity and what are its purposes.. Udacity, like many others, is a MOOC-based platform.MOOC stands for Massive Open Online Courses - this means that Udacity provides an online learning experience to anyone that would wish to sign up on the website and start learning. Why Take This Course? Every web developer needs to be able to work with asynchronous code. Network requests, browser events, web workers and just about every else about the web happens asynchronously. JavaScript developers normally rely on callbacks to execute async code, but Native JavaScript Promises offer a much easier solution.
The Intermediate JavaScript Nanodegree program is comprised of content and curriculum to support 3 (three) projects. We estimate that students can complete the program in three (3) months, working 10 hours per week. Each project will be reviewed by the Udacity reviewer network. JavaScript Course: https://www.udemy /course/100-days-of-javascript/?couponCode=ZINOTRUST2HTML&CSS Course: https://www.udemy /course/build-website-with... Course 1: CSS & Website Layout For your first project, you'll create a multi-page blog website, using best practices for content and page styling with HTML and CSS.
Get information about Full Stack JavaScript Developer course by Udacity like eligibility, fees, syllabus, admission, scholarship, salary package, career opportunities, placement and more at Careers360. This course is ideal for beginners who are looking to add a new programming language to their toolbelt. JavaScript is also foundational for developers who want to pursue a career in web development. No prior experience is necessary for this course. See the Technology Requirements for using Udacity. This course covers everything a developer needs to know to asynchronously send and receive data in their web applications. You'll dive into how asynchronous requests work by using the XHR object to create and send asynchronous requests for image and news article data. Then, you'll see how you can perform async requests more easily using third ...
Udacity - Front-End Web Developer Nanodegree Download. In the Front End Developer Nanodegree program, you will complete five projects and build a resume-worthy portfolio. Udacity - Front-End Web Developer Nanodegree Download Why Take This Nanodegree Program? Demand for front end developers is widespread across every industry and continues ... About this Course. Taking this course will provide you with a basic foundation in Java syntax, which is the first step towards becoming a successful Java developer. You'll learn how computers make decisions and how Java keeps track of information through variables and data types. You'll learn to create conditional statements, functions, and ... In fact, JavaScript is the foundation for popular apps like Netflix, Uber, Facebook, and LinkedIn! Most software engineers and developers need to know JavaScript, roles which command salaries averaging $150k. WHAT JOBS WILL THIS PROGRAM PREPARE ME FOR? The addition of JavaScript skills to your developer toolkit is an excellent move for
The Full Stack JavaScript Developer Nanodegree program is comprised of content and curriculum to support four projects. We estimate that students can complete the program in four months, working 10 hours per week. Each project will be reviewed by the Udacity reviewer network and platform. #7 in Advanced Level: Reddacity has aggregated all Reddit submissions and comments that mention Udacity's "JavaScript Design Patterns" course. See what Reddit thinks about this course and how it stacks up against other Udacity offerings. Learn the importance of code organization and how to implement it with either vanilla JavaScript or an organizational library or framework. Learn about the changes made to the JavaScript programming language in ECMAScript 6 and how to use these new improvements to write better cleaner code.
Get the latest tech skills to advance your career. Browse Nanodegree programs in AI, automated systems & robotics, data science, programming and business. Udacity has wide range of AI course where, you can learn about different concepts about Artificial Intelligence and Machine Learning, such as, prologue to AI, Annotating datasets, Training ML models, Introduction to Machine learning, Deep Learning and much more in the numerous programs and nano degrees offered by Udacity. A Detailed Udacity's Intermediate JavaScript Nanodegree Review with reviews, ratings, price, job trends, course curriculum etc. ... Because this is an intermediate course, Udacity expects learners to come in having a bit of previous experience.Specifically, learners should have previously worked with JavaScript, able to work with and explain ...
This course is unique in that the final project can be completed using either dimple.js or d3.js. The visualization library, dimple.js, is easier to use than d3.js and requires less background knowledge. Furthermore, a graphic can be created in considerably fewer lines of code using dimple.js as opposed to d3.js. So why should you learn d3.js? Jul 15, 2015 - Accelerated C++ AI C++ Colfax Colfax ... Intel JavaScript linux Machine Learning Mathematics Modern Code numpy OOP Optimization Parallel Programming Programming Python R Recursion ruby-on-rails sampling distribution Scientific Programming Simple Solution small projects Solutions Statistics swirl Udacity unsupervised ... 4 days ago - Following is curated listed of highly rated and enrolled courses in Udacity. The courses are available for FREE. Courses are arranged based on following Skill Level.
Udacity has other nano degrees as well, but this list includes only the ones that have their courses free of charge. Students who go through the actual nano degree have the opportunity to benefit from protecting reviews, additional student and career guidance, and a job guarantee. Still, you have some great content available to learn from. This fast and effective course will introduce use to new ways to improve your client projects. All SVG files are provided but we do also work through creating the SVG files in Adobe Illustrator (or Similar). Lessons are taught with video screencasts, explained in detail as we work through real projects created directly for this course. Launching Visual Studio Code. Your codespace will open once ready. There was a problem preparing your codespace, please try again.
Get the latest tech skills to advance your career. Browse Nanodegree programs in AI, automated systems & robotics, data science, programming and business. Udacity Course 4: Intro to JavaScript Learn the history of JavaScript and how it compares to Python programming. Understand how the DOM is formed, what nodes and elements are, and how to select items from the DOM. By the end, you'll write JavaScript code that allows the user to create a grid of squares representing their design, and apply colors to
Udacity offers both the paid and the free courses. Udacity Nanodegrees cost approx. $399 per month (The costs of enrollment will vary for each course; Udacity course cost found on the course details page.) Many courses allow you to take the benefit of a 7-day free trial. Learn Full Stack JavaScript Web Development for FREE using resources like YouTube, Udacity and NodeSchool - Full Stack JavaScript.md There are many opinions on the "ideal" style in the world of Front-End Web Development. Therefore, in order to reduce the confusion on what style students should follow during the course of their projects, we urge all students to refer to this style guide for their projects.
The JavaScript Crash Course. Start as a complete beginner and learn some of the most essentials of JavaScript. Write your own code! Rating: 3.5 out of 5. 3.5 (70 ratings) Why Take This Course? As a Front-End Web Developer, JavaScript is one of the most important languages in your toolbox. A strong foundation in the language's features empowers you to write efficient and performant web applications. In this course you'll explore a variety of ways to write object-oriented code in JavaScript. This course is designed to teach web developers how to utilize the various object-oriented programming features within JavaScript. Object-oriented programming allows developers to build applications with reusable and maintainable blocks of code, which leads to efficiency and simplified software design. With object-oriented JavaScript, you'll be ...
Overview. In this course you'll learn how to write JavaScript applications with confidence, using the red-green-refactor workflow. You'll write comprehensive suites of tests that validate your application is functioning as intended at all times. You'll start by exploring how other industries use a variety of tests and the value it provides. Learn how to build objects, create classes, and manage inheritance with object-oriented JavaScript.
 Udacity Vs Coursera Which Is Better Get Educated Online
Udacity Vs Coursera Which Is Better Get Educated Online
 10 Best Javascript Online Courses Classes And Certification
10 Best Javascript Online Courses Classes And Certification
 11 Places To Learn To Code Online August 2021
11 Places To Learn To Code Online August 2021
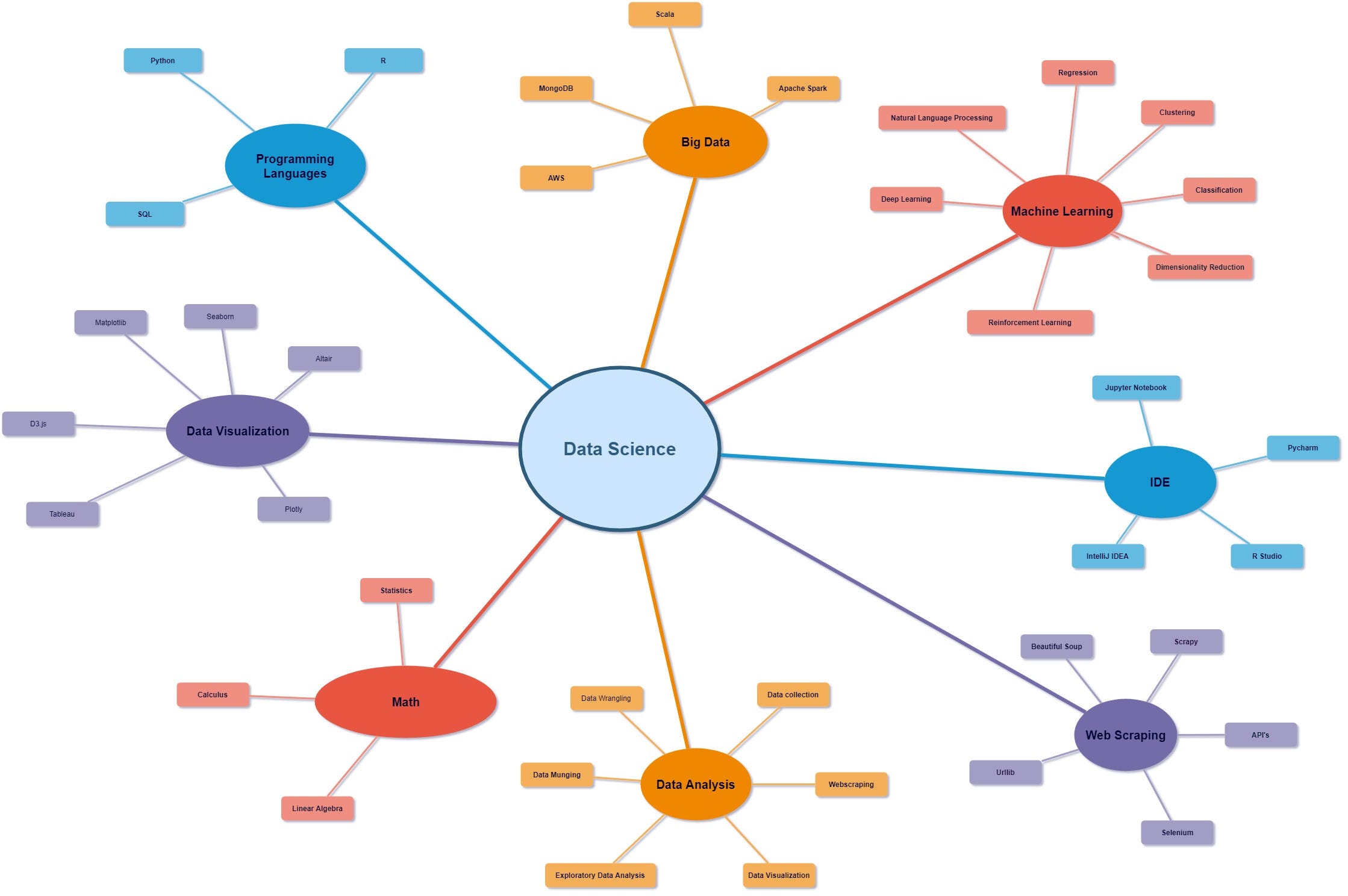
 How To Learn Data Science My Path By Senthil E Towards
How To Learn Data Science My Path By Senthil E Towards
 Best Javascript Online Courses In 2021 Techradar
Best Javascript Online Courses In 2021 Techradar
 Mean Mern Stack 100 Learning Resources Dev Community
Mean Mern Stack 100 Learning Resources Dev Community
Github Anvillasoto 60daysofudacity Tracking My Progress In
 Panzer Division Udacity Html5 Game Development Course
Panzer Division Udacity Html5 Game Development Course
 Javascript Hub Strategies To Create Dynamic Web Pages Udacity
Javascript Hub Strategies To Create Dynamic Web Pages Udacity
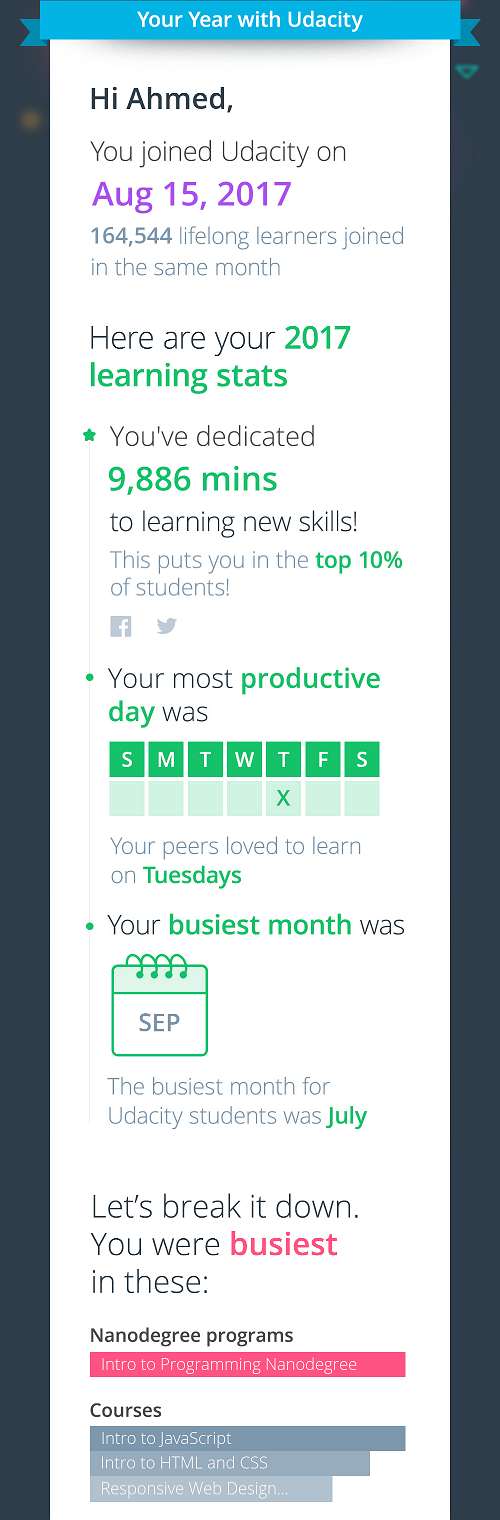
 My Journey To Become A Front End Web Developer By Ahmed
My Journey To Become A Front End Web Developer By Ahmed
 Edx Vs Udacity Which One Should You Choose Online Course
Edx Vs Udacity Which One Should You Choose Online Course
 Data Science Online Courses Coursera Edx Udacity Or Udemy
Data Science Online Courses Coursera Edx Udacity Or Udemy
 10 Great Free Online Courses For Javascript Online Course
10 Great Free Online Courses For Javascript Online Course
 Javascript And The Dom Udacity Free Courses
Javascript And The Dom Udacity Free Courses
 1st Week Udacity Front End Nanodegree By William A
1st Week Udacity Front End Nanodegree By William A
 A Beginner S Git And Github Tutorial Udacity
A Beginner S Git And Github Tutorial Udacity
 Udacity Pixel Art Maker Project Walkthrough Jquery By
Udacity Pixel Art Maker Project Walkthrough Jquery By
 Intro To Javascript Udacity Free Courses
Intro To Javascript Udacity Free Courses
 Udacity Android Developer Nanodegree Behind The Scenes By
Udacity Android Developer Nanodegree Behind The Scenes By


0 Response to "23 Udacity Javascript Crash Course"
Post a Comment