27 Fix My Code Javascript
This tool allows loading the JavaScript URL to validate. Use your JS HTTP / HTTPS URL to validate. Click on the Load URL button, Enter URL and Submit. Users can also validate JS File by uploading the file. It helps to save your validated JavaScript and Share it on social sites or emails. JS Validator works well on Windows, MAC, Linux, Chrome, Firefox, Edge, and Safari. This JavaScript Linter helps a developer who works with JS code … If you are an Internet user you are guaranteed to come across a javascript error applet at some point, so it is essential that you know how to fix JavaScript...
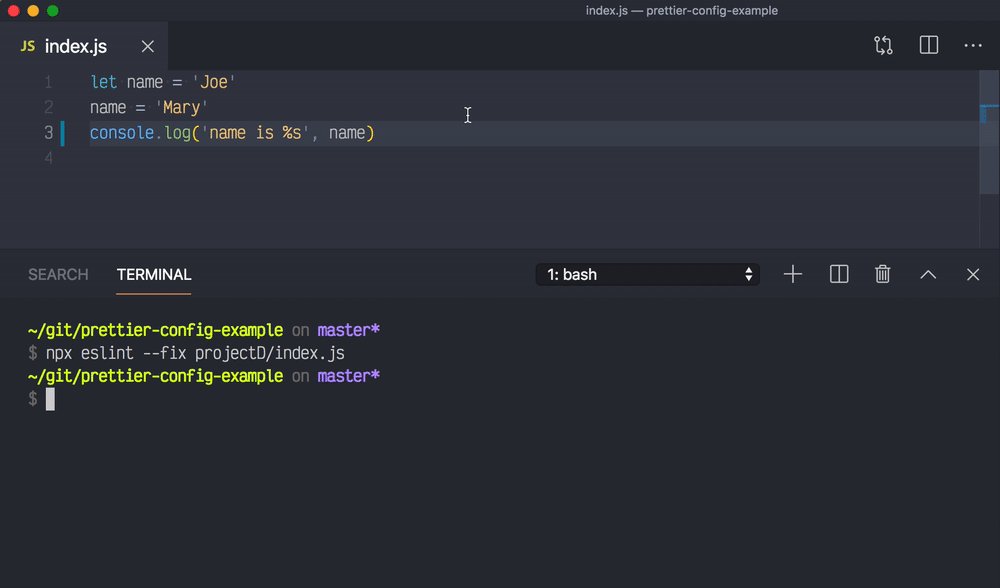
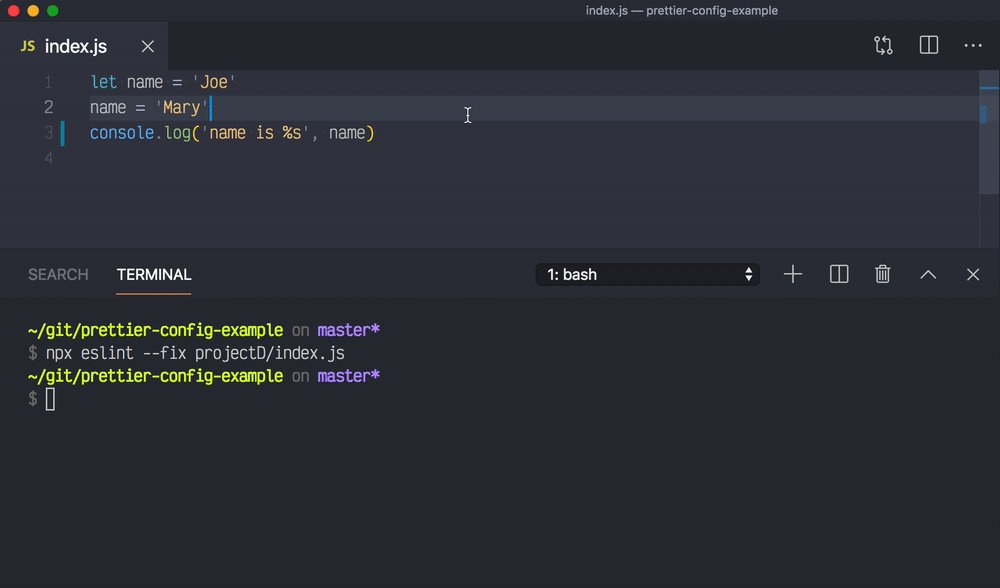
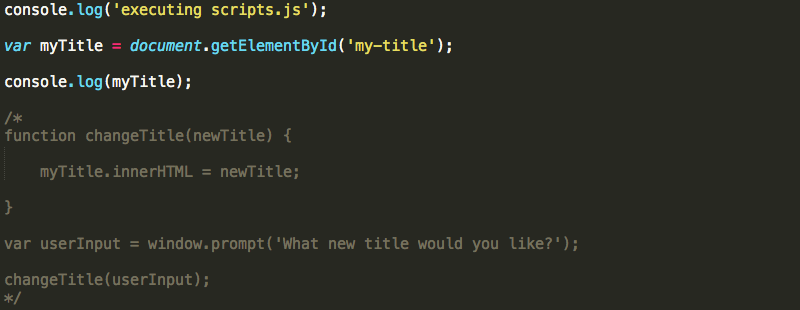
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
A free tool to clean up your dirty code. DirtyMarkup is the best HTML, CSS, and Javascript (JS) beautifier with an API to tidy up your code in an application.

Fix my code javascript. A free tool to clean up your dirty code. DirtyMarkup is the best HTML, CSS, and Javascript (JS) beautifier with an API to tidy up your code in an application. This JavaScript code checker tool highlights and allows to navigate between lines with syntax error. To check your code, you must copy and paste, drag and drop a .js file or directly type in the "JavaScript" online editor below, and click on "Check JavaScript syntax" button. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer:
In these situations, we have a "transition period" where the rule change is only a "warning". Warnings don't cause standard to return a non-zero (error) exit code. However, a warning message will still print to the console. During the transition period, using standard --fix will update your ... JavaScript can be a nightmare to debug: Some errors it gives can be very difficult to understand at first, and the line numbers given aren't always helpful either. Wouldn't it be useful to have a list where you could look to find out what they mean and how to fix them? Here you go! Below is a list of the strange errors in JavaScript. 4. Try these two commands from Start> Run> cmd [enter] regsvr32 vbscript.dll [enter] regsvr32 jscript.dll [enter] 5. See if a browser add-on is causing the problem. Start Internet Explorer without add-ons by right-clicking the IE icon on the desktop. Choose Start without add-ons. or.
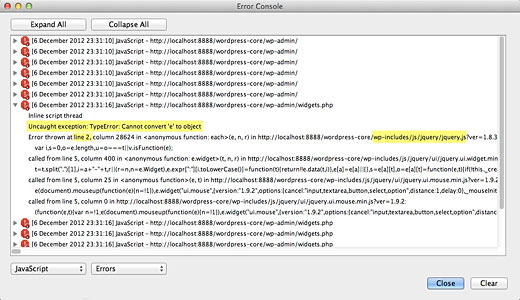
To enable or disable JavaScript in Firefox, follow these steps. Open Firefox. In the address bar, type about:config and press Enter. Click the Accept the Risk and Continue button in the center of the screen. In the Search preference name text field, type javascript.enabled. For the javascript.enabled search result, click the Toggle icon You are on iPad · On a phone When the website is ran, the code will break where the quote is missing. The snapshot to the right shows the code that's broken, and where the lines are in the code. In this case Line 33 is broken. The methods below will show you how to find the lines of broken code through your browser. Javascript console for FireFox
Configure · Report · Cyclomatic complexity · Unused variables · Undefined variables · About == null · About debugging code · About unsafe for..in · About arguments.caller and .callee · About assignments if/for/ JavaScript Debuggers. Debugging is not easy. But fortunately, all modern browsers have a built-in JavaScript debugger. Built-in debuggers can be turned on and off, forcing errors to be reported to the user. With a debugger, you can also set breakpoints (places where code execution can be stopped), and examine variables while the code is executing. Skills: Python, Software Architecture, PHP, JavaScript, Django. See more: help fix code, hire someone fix code, html background image width fix code, converting php code python, convert php code python, world need fixed, site crawler code python, convertphp code python, fix code service, fix code ie7 css, conversion code python php, quick fix ...
Unused variables and unreachable code. Unused JavaScript code, such the else block of an if statement that is always true or an unreferenced import, is faded out in the editor: You can quickly remove this unused code by placing the cursor on it and triggering the Quick Fix command (⌘. (Windows, Linux Ctrl+.)) or clicking on the lightbulb. Unlike a typical code linter, this syntax validator does not care about coding styles and formatting · If there is a syntax error, place the mouse cursor over the squiggly red line to reveal the detailed error description So there we have it, the basics of figuring out errors in simple JavaScript programs. It won't always be that simple to work out what's wrong in your code, but at least this will save you a few hours of sleep and allow you to progress a bit faster when things don't turn out right, especially in the earlier stages of your learning journey.
Chrome, in case the built-in CSS and javascript formatting isn't enough for you: — Quick source viewer by Tomi Mickelsson (github, blog), — Javascript and CSS Code beautifier by c7sky, — jsbeautify-for-chrome by Tom Rix (github), — Pretty Beautiful JavaScript by Will McSweeney — ... ValidateJavaScript is an online validating (or linting) tool that will automatically find basic errors and help prevent potentially destructive bugs in JavaScript and JSX (React.js) code. Copy and paste or directly input your code into the editor above, click the 'Find & Fix Errors' button, and the tool will parse your code and list all errors allowing you to fix them systematically. When it comes to analyzing JavaScript program errors, ESLint is one of the best linting tools available. ESLint provides checks for a large set of potential errors and style violations. Its pluggable architecture also enables anyone to write their own rules and custom configurations.
Solutions. Discourse (42) I am kind of new to coding so I'm not sure what is wrong with my code. Property objMethod should be called by myFunction. Can you fix the syntax so myFunction will be working again? Please check things like braces, commas, and letter case. IMPORTANT: Returning just "string" is insufficient. I attempted to animate a sprite sheet using html and javascript to no avail. Here is my sprite sheet. Below is lines 36-59 of my code. I'm not getting any errors so I don't really know what's wrong. How do I fix/improve my code? This is for a project I'm doing. I've tried using different methods I've found online but none really worked either. 17. While it checks for different things than JSLint, the fixjsstyle mode of the Google closure linter may do what you want. It automatically fixes code to (more closely) fit with the Google Javascript style guide which is well worth a read. As others have pointed out, the Javascript beautifier is …
In my opinion (Note: I'm not a JavaScript guy, I write mostly C), chaining filter/map/reduce should be done when clearer and more straightforward. But, more compact code is not automatically better code. And there are a million opinions about what patterns are more readable or maintainable. HTML Validator / Linter. Validates HTML files for compliance against the W3C standards and performs linting to assess code quality against best practices. Find missing or unbalanced HTML tags in your documents, stray characters, duplicate IDs, missing or invalid attributes and other recommendations. Supports HTML5, SVG 1.1, MathML 3.0, ITS 2.0 ... Linting and pretty-printing your JavaScript code can help you catch errors early, make your code more legible, and improve code quality. However, when you use a formatter (for pretty-printing) and a linter side by side, there can be some friction.
Run Code Cleanup. Visual Studio provides on-demand formatting of your C# code file, including code style preferences, through the Code Cleanup button at the bottom of the editor.. In addition to formatting your file for spaces, indents, et cetera, Code Cleanup also applies a set of code style conventions that you define. Your preferences for each code style are read from the EditorConfig file ... JavaScript Cleaner - Free Online JS Beautifyer This free online JavaScript code beautifier, cleaner tool allows you to tidy and optimize your code. Wheather it's an obfuscated, minimized or just a messy script, this program will help you bring it to a more readable format. Take the JS code you want to work with and paste it in the editor. JSLint, The JavaScript Code Quality Tool. This file allows JSLint to be run from a web browser. It can accept a source program and analyze it without sending it over the network.
Furthermore, JavaScript reacts differently depending on each browser and how each user's settings are set for their browsers. For example, JavaScript has some security holes, and hackers may put malicious code in some JavaScript; thus, for safety reasons, JavaScript is often turned off in some browsers. JavaScript is one of only a few programming languages designed for the development of web pages. JavaScript errors on the other hand are essentially bugs within the code of a specific web page. In the early stages of internet technologies, HTML (Hypertext Markup Language) was the standard for production of websites. Nov 01, 2015 - Let’s face it: As developers, much of our time is spent fixing problems. No matter how hard I try, there’s always something that needs debugging. In the past, I would use console.log or alert. Just sprinkle them in my code, and hope that they give me enough information to fix the problem.
Also, I don't really see how a camper would be able to do this purely with the information given in the challenge. It seems like you are just supposed to copy-paste the code. I updated the hint page with the solution and some hints, or at least I tried. It's pretty much just a rundown of the example code. How to fix my traffic light code? Ask Question Asked 5 years, 4 months ago. ... Browse other questions tagged javascript html css light or ask your own question. The Overflow Blog Podcast 367: Building a better developer platform. Using stretch work assignments to help engineers grow ... Jul 20, 2021 - If you’re experiencing issues with your interactive functionality this may be due to JavaScript errors or conflicts. For example, your flyout menus may be broken, your metaboxes don’t d…
If your code doesn't work and/or the browser complains that something is undefined, check that you've spelt all your variable names, function names, etc. correctly. Some common built-in browser functions that cause problems are: Open your page in a browser, then open the developer tools. In Chrome on Windows, it's ctrl+shift+i. If you are including an external JavaScript file, check for 404 errors in case the path to your file is incorrect. Check for any JavaScript errors that appear in the console. It’s a normal part of writing code to get unexpected results from time to time. For a JavaScript beginner, though, it can be hard to know where to find your mistakes so that you can fix them. So, if your code isn’t working and you’re not sure where the error might be, use this checklist to help you find and fix …
As with HTML and CSS, you can ensure better quality, less error-prone JavaScript code using a linter, which points out errors and can also flag up warnings about bad practices, etc., and be customized to be stricter or more relaxed in their error/warning reporting.The JavaScript/ECMAScript linters we'd recommend are JSHint and ESLint; these can be used in a variety of ways, some of which we'll ... Jun 20, 2019 - One of my favorite features is the ability to auto-fix using the --fix flag. Integrating auto-fix provides constant feedback by cleaning up mistakes and keeping code clean before you check it in to a repository. This saves time for you and your team when reviewing code by ensuring that the ... Javascript Validator. Use Online Javascript Validator to validate javascript code and find errors and warnings of your code that can be fixed. See real time code validation and fix errors and warnings of your code as you type. After coding is complete, format your javascript code.
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
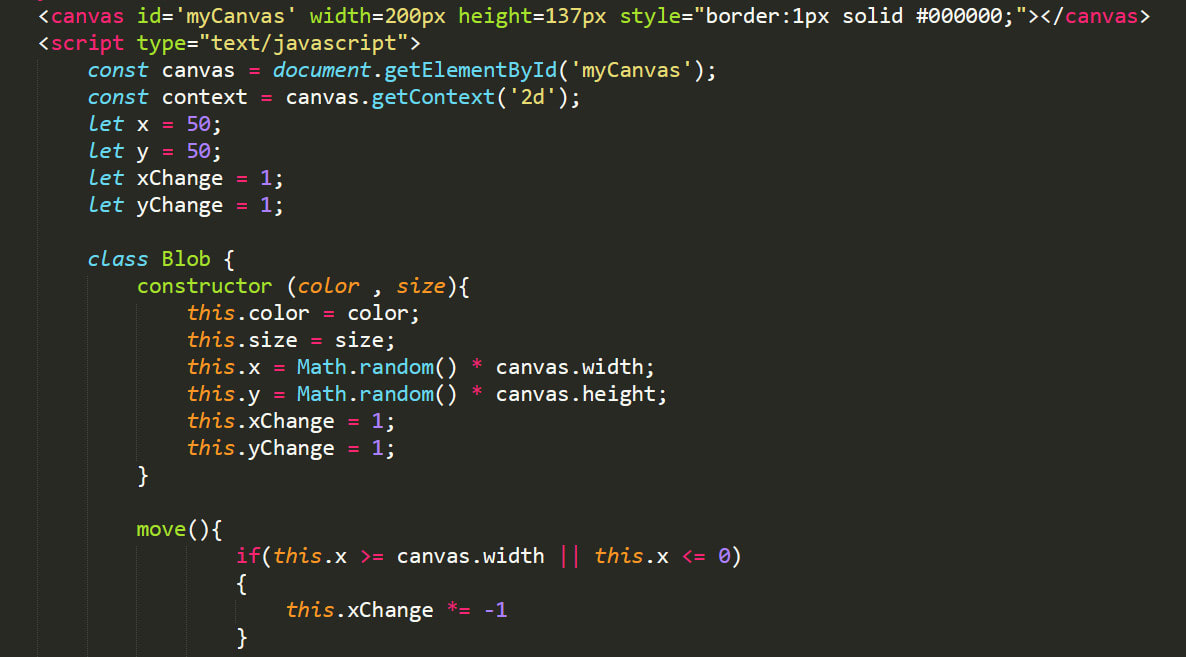
 How Do I Fix My Code So That The Image Does Not Go Off To The
How Do I Fix My Code So That The Image Does Not Go Off To The
 Amazon Codeguru Find Your Most Expensive Lines Of Code Aws
Amazon Codeguru Find Your Most Expensive Lines Of Code Aws
 Why Does My Code Cause An Infinite Loop And How Do I Fix This
Why Does My Code Cause An Infinite Loop And How Do I Fix This
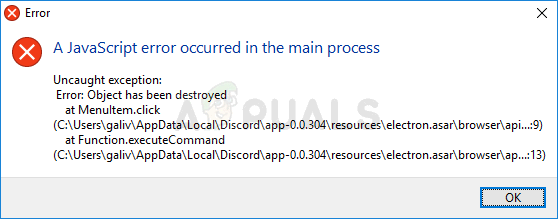
 How To Fix The A Javascript Error Occurred In The Main
How To Fix The A Javascript Error Occurred In The Main
 How To Fix Javascript Errors Stackify
How To Fix Javascript Errors Stackify
Community Code Snippets The Javascript Error Object In
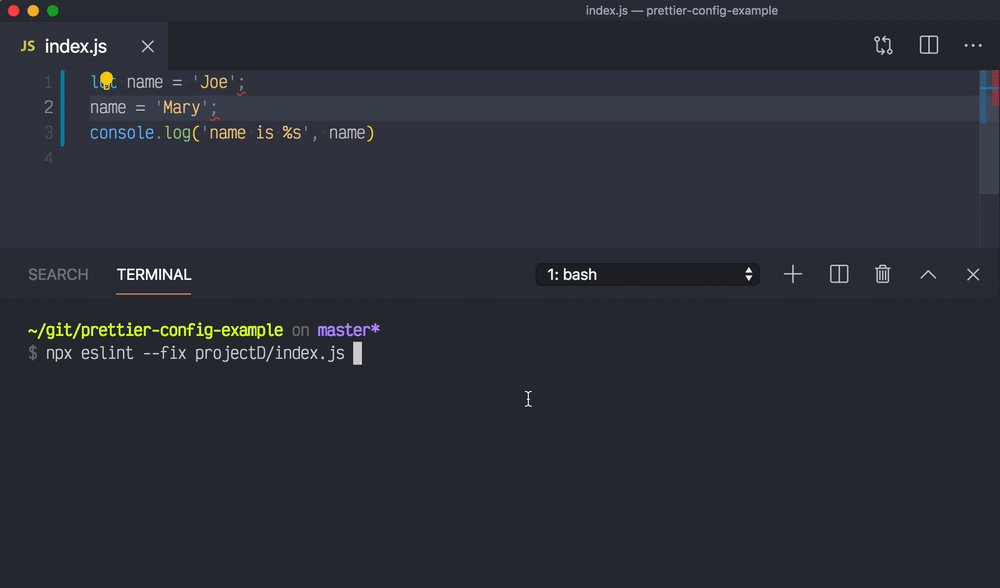
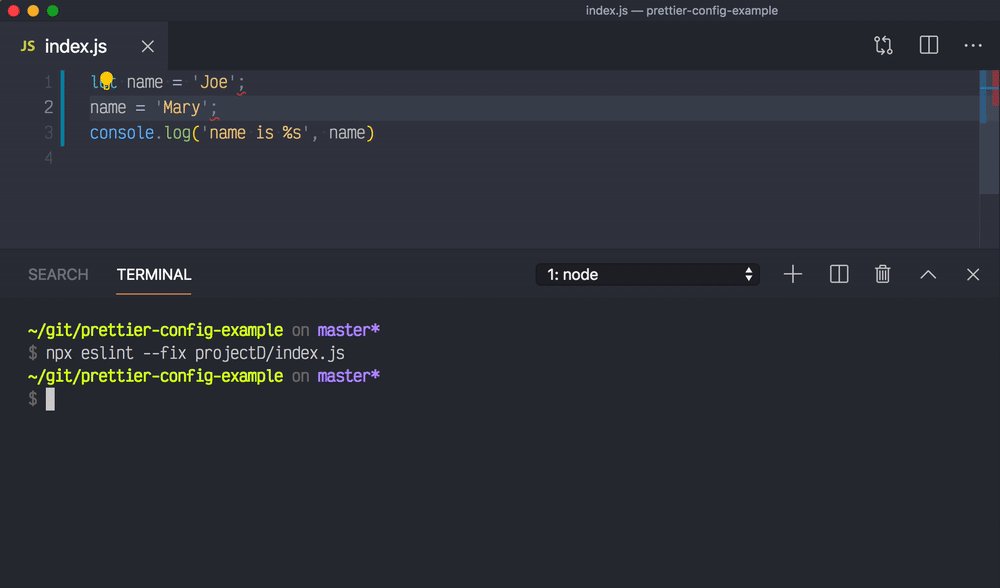
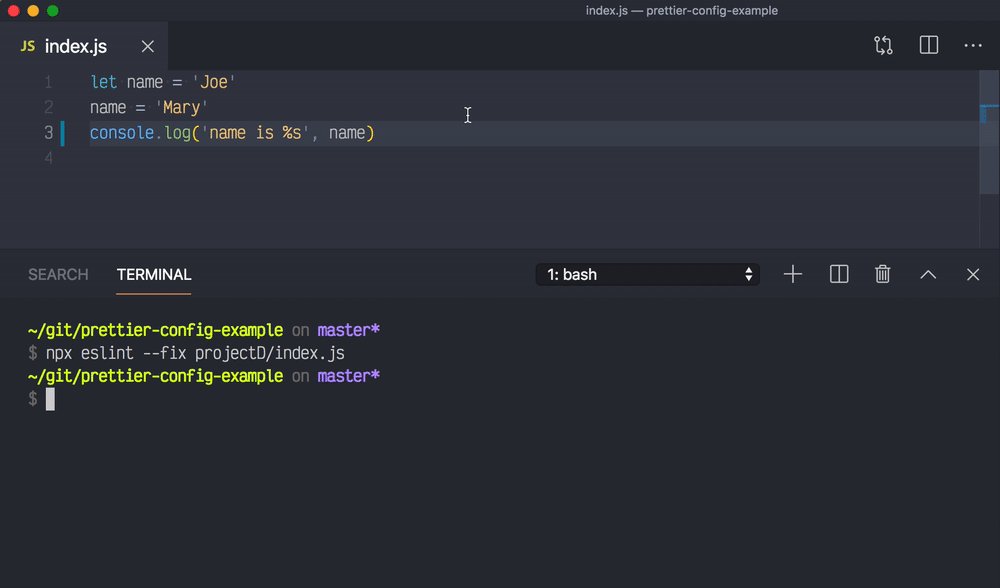
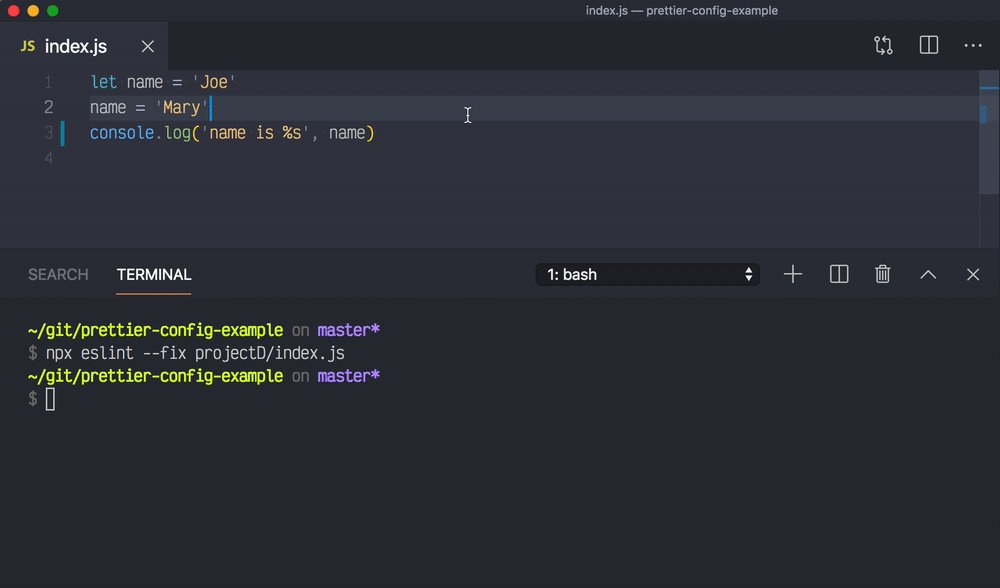
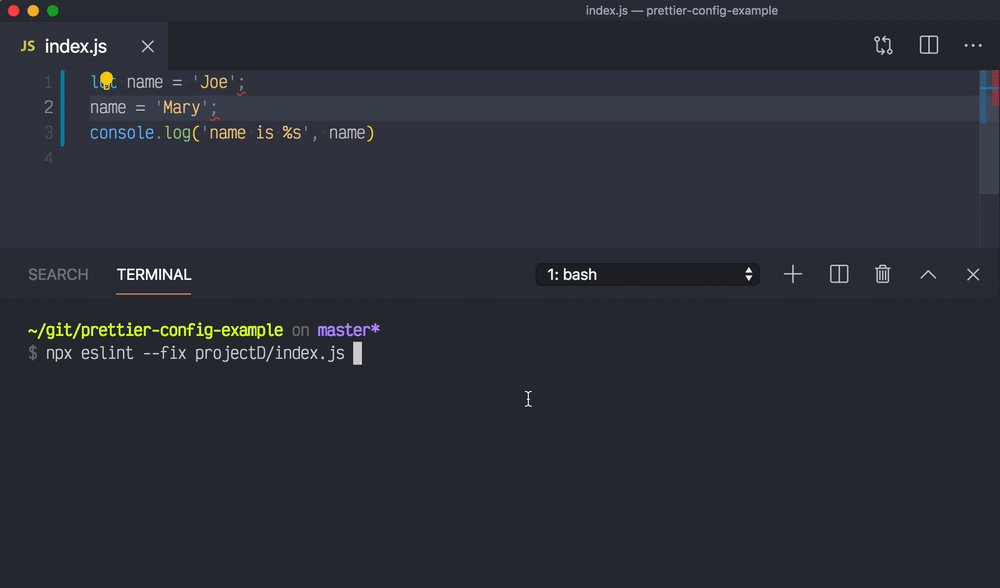
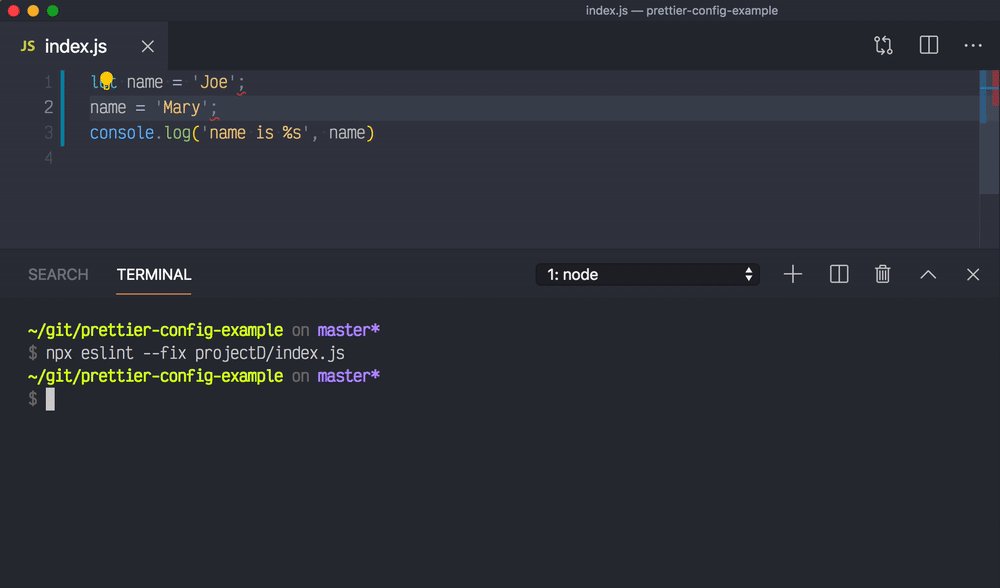
 How To Configure Prettier And Vscode Better World By Better
How To Configure Prettier And Vscode Better World By Better
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
 How To Repair Javascript Errors
How To Repair Javascript Errors
 10 Websites To Test Your Codes Online Hongkiat
10 Websites To Test Your Codes Online Hongkiat
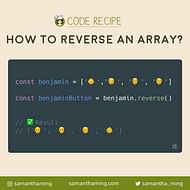
 3 Ways To Set Default Value In Javascript Samanthaming Com
3 Ways To Set Default Value In Javascript Samanthaming Com
 The 5 Best Ways To Learn Javascript Fast In 2021 For
The 5 Best Ways To Learn Javascript Fast In 2021 For
 Do Any Javascript Task Or Fix Any Bug In Javascript Code By
Do Any Javascript Task Or Fix Any Bug In Javascript Code By
 Why Won T My Code Work The Beginner S Guide To Fixing
Why Won T My Code Work The Beginner S Guide To Fixing
 A Perfect Guide For Cracking A Javascript Interview A
A Perfect Guide For Cracking A Javascript Interview A
 Get Url And Url Parts In Javascript Css Tricks
Get Url And Url Parts In Javascript Css Tricks
 Fix Javascript Void 0 Error Windows 10 Chrome Firefox
Fix Javascript Void 0 Error Windows 10 Chrome Firefox
How To Fix Javascript Errors Stackify
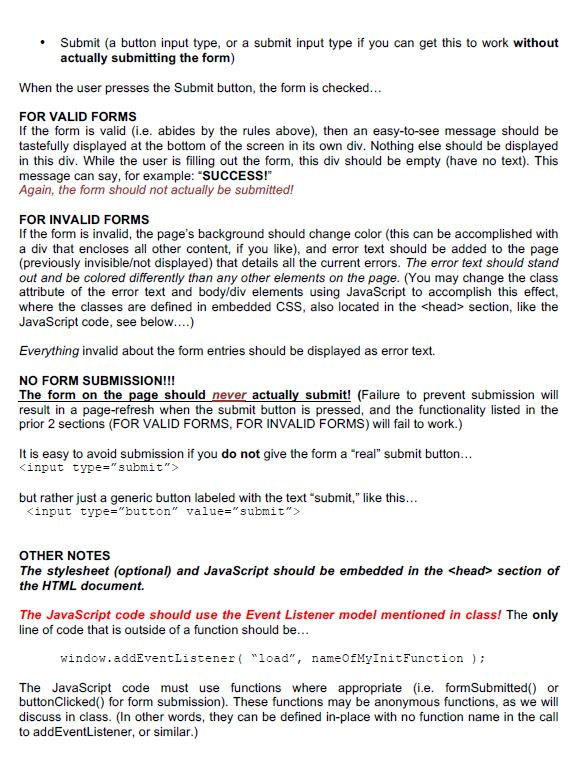
 Need Help With Html With Javascript Embedding For Chegg Com
Need Help With Html With Javascript Embedding For Chegg Com
 The Best Vs Code Extensions For Javascript Developers For 2021
The Best Vs Code Extensions For Javascript Developers For 2021
Why Is Javascript Not Working With My Html Quora
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers

0 Response to "27 Fix My Code Javascript"
Post a Comment