20 Is Empty Object Javascript
To check if an object is empty, we can use the keys () method available in the global Object object and then use the length property in the array returned from the method in JavaScript. Vanilla JavaScript is not a new framework or library. It's just regular, plain JavaScript without the use of a library like Lodash or jQuery. A. Empty Object Check in Newer Browsers We can use the built-in Object.keys method to check for an empty object.
 How To Check If An Object Is Empty In Javascript By Kelechi
How To Check If An Object Is Empty In Javascript By Kelechi
A plain and simple JavaScript object, initialized without any keys or values. Empty. There are multiple ways to check if the person object is empty, in JavaScript, depending on which version you are using. ES6 is the most common version of JavaScript today, so let's start there. ES6 provides us with the handy Object.keys function:

Is empty object javascript. In JS everything is an object, but you should be aware about the following thing with new Object(): It can receive a parameter, and depending on that parameter, it will create a string, a number, or just an empty object. Another simple and easy way to check if an object is empty is to use the _.isEmpty () method. It's part of the Lodash (and Underscore.js) utility library. It works with JavaScript primitives and data types as well, not only plain objects like the Object.keys () we discussed before. By combining the use of the length property and the logical "not" operator in JavaScript, the "!" symbol, we can check if an array is empty or not. The ! operator negates an expression. That is, we can use it to return true if an array is empty.
Jun 08, 2020 - Object.keys will return an Array, which contains the property names of the object. If the length of the array is 0, then we know that the object is empty. In the above code, we will loop through… Object.keys(obj).length is 10 times slower for empty objects; JSON.stringify(obj).length is always the slowest (not surprising) Object.getOwnPropertyNames(obj).length takes longer than Object.keys(obj).length can be much longer on some systems. Bottom line performance wise, use: With JavaScript, it can be difficult to check whether an object is empty. With Arrays, you can easily check with myArray.length, but on the other hand, objects do not work that way. The best way to check if an object is empty is by using a utility function like the one below.
JavaScript has no built-in.length or.isEmpty methods for objects to check if they are empty. So we have to create our own utility method or use 3rd-party libraries like jQuery or Lodash to check if an object has own properties. Here are some of the methods you can use to make sure that a given object does not have its own properties: To check for empty objects, JavaScript provides a method on objects called entries. It returns an array of entries an object contains. We can use it by calling object.entries and pass it as an argument users whose key value pairs are to be returned. A simple JavaScript Object which is initialized without any key or values is Empty. There are few ways to check if the person object is empty depending on which version of JavaScript you are using....
Method 1: Using the Object.keys(object) method: The required object could be passed to the Object.keys(object) method which will return the keys in the object. The length property is used to the result to check the number of keys. If the length property returns 0 keys, it means that the object is empty. Checks whether a string is empty. JavaScript and XPages reference. This reference describes the JavaScript™ language elements, Application Programming Interfaces (APIs), and other artifacts that you need to create scripts, plus the XPages simple actions. 1 week ago - The Object constructor creates an object wrapper for the given value. If the value is null or undefined, it will create and return an empty object.
Jul 15, 2020 - Here’s a Code Recipe to check if an object is empty or not. Apr 28, 2021 - This post will discuss how to check for an empty object in JavaScript... The idea is to use the `Object.entries()` method, which returns an array object's own [key, value] pairs. JavaScript provides the typeof operator to check the value data type. The operator returns a string of the value data type. For example, for an object, it will return "object". However, for arrays and null, "object" is returned, and for NaN/Infinity, "number" is returned.
As the title states req.body is printing out an empty object or {}. I have looked at a few other posts and can see this is a common problem but none of the posted solutions that I have found have fixed the problem. client side code. const myData = "hello world"; const options = { method: "POST", header: { "Content-Type": "application/json ... In JavaScript, one of the everyday tasks while validating data is to ensure that a variable, meant to be string, obtains a valid value. This snippet will guide you in finding the ways of checking whether the string is empty, undefined, or null. Here we go. If you want to check whether the string is empty/null/undefined, use the following code: To check if the Object is empty in JavaScript, use the Object.keys() method with an additional constructor. The Object.keys() is a built-in JavaScript function that returns an array of a given object's own enumerable property names.
There are multiple ways we can check if an object is empty in javascript which depends on the requirement and ease of use. But in my opinion Object.keys({}).length is the best approach to check the object is empty. Checking empty object before ES5. The Object.keys() method is only available for JavaScript version ES5 (2009) or above, so if you need to support older browsers like Internet Explorer, you can use the JSON.stringify() method and see if it returns an empty object. Here's an example: If it returns an empty array, it means the object does not have any enumerable property, which in turn means it is empty. Object. entries ( objectToCheck ). length === 0 You should also make sure the object is actually an object, by checking its constructor is the Object object:
how to set condition if object empty in javascript; if json node empty; display if object is not emplty react; replace if array of object has empty data js; set function to empty object javascript; javascript how to check object with empty value in array; nodeje jsson object empty; The JSON.stringify method is used to convert a JavaScript object to a JSON string. So we can use it to convert an object to a string, and we can compare the result with {} to check if the given object is empty. Let's go through the following example. Previous value: 'ngIf: [object Object]'. Current value: 'ngIf: true'. ... Element implicitly has an 'any' type because expression of type '0' can't be used to index type 'Validator<unknown[]>'. Property '0' does not exist on type 'Validator<unknown[]>' ... Which is not an example of a JavaScript ...
6 days ago - The object literal notation is not the same as the JavaScript Object Notation (JSON). Although they look similar, there are differences between them: Jul 20, 2021 - The value null represents the intentional absence of any object value. It is one of JavaScript's primitive values and is treated as falsy for boolean operations. const obj = {} Object. keys (obj). length === 0 && obj. constructor === Object It's important to add the second check, to avoid false positives. Download my free JavaScript Beginner's Handbook and check out my JavaScript Masterclass !
Use Object.key() to Check if an Object Is Empty in JavaScript Use the Underscore.js Library to Check if an Object Is Empty in JavaScript Objects play a significant role in JavaScript as they allow us to structure, maintain, and transfer data; however, there are times when the objects we get are empty. May 13, 2020 - Sometimes it’s the basics that get you, so here are 10 ways to check if an object is empty in Javascript. The empty object is not undefined, only objects of type undefined 1 are undefined: [timwolla@~]node > undefined == {} false > typeof {} 'object' > typeof undefined 'undefined' 1 It is possible to redefine undefined, when not using strict mode. Checking with typeof or against void 0 is safer.
Empty object check is really vital for writing clean code. We may run into unexpected issues in many cases if we dont have a proper empty object check. Following is the code to check empty objects in JavaScript: // ES5 based solution function isEmptyObject(obj) { return obj && Object.keys(obj).length === 0 && obj.constructor === Object; } In ES3, we could do the following to check an empty ... Read this tutorial and find methods of checking whether a JavaScript object is empty or not. Choose the best one for you and get the code immediately. In javascript, we can check if an object is empty or not by using. JSON.stringify. Object.keys (ECMA 5+) Object.entries (ECMA 7+) And if you are using any third party libraries like jquery, lodash, Underscore etc you can use their existing methods for checking javascript empty object.
Sep 18, 2020 - Checking if the Object is empty or not is quite a simple & common task but there are many ways to... Tagged with javascript, beginners. Object.is () determines whether two values are the same value. Two values are the same if one of the following holds: both undefined. both null. both true or both false. both strings of the same length with the same characters in the same order. both the same object (meaning both values reference the same object in memory) Jan 19, 2021 - In this short blog post, we'll learn to check if a specific JavaScript object is empty.
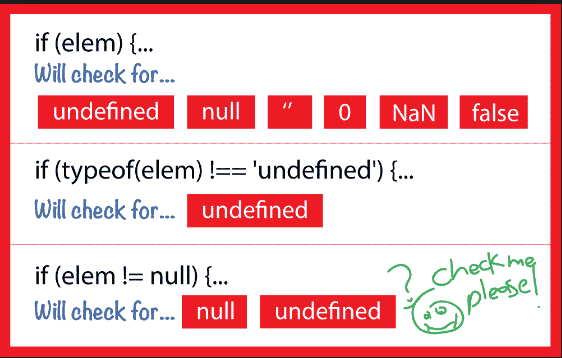
null !== undefined because one is an object while the other is undefined. The empty string is the "odd one" that will not match with null and undefined. ... NULL vs UNDEFINED vs EMPTY in Javascript (Click to Enlarge) ...
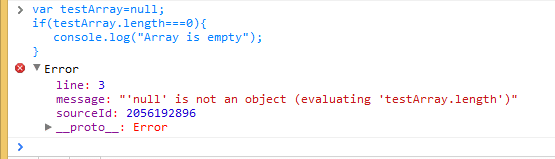
 Top 10 Javascript Errors From 1000 Projects And How To
Top 10 Javascript Errors From 1000 Projects And How To
 Doc Data Return Empty Object Attribute But It Is Here On
Doc Data Return Empty Object Attribute But It Is Here On
 Javascript Object Have Keys But Object Keys Returns Empty
Javascript Object Have Keys But Object Keys Returns Empty
 How Do I Test For An Empty Javascript Object Stack Overflow
How Do I Test For An Empty Javascript Object Stack Overflow
 8 Ways To Check If An Object Is Empty Or Not In Javascript
8 Ways To Check If An Object Is Empty Or Not In Javascript
 How To Check If An Object Is Empty Or Not In Javascript
How To Check If An Object Is Empty Or Not In Javascript
 Javascript Check If Object Is Empty Pakainfo
Javascript Check If Object Is Empty Pakainfo
 How To Check If Object Is Empty In Javascript Samanthaming Com
How To Check If Object Is Empty In Javascript Samanthaming Com
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 What Is Function Empty In Javascript Stack Overflow
What Is Function Empty In Javascript Stack Overflow
 Cach Kiểm Tra Empty Object Trong Javascript
Cach Kiểm Tra Empty Object Trong Javascript
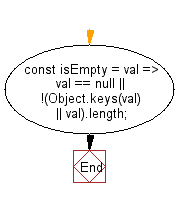
 Javascript Fundamental Es6 Syntax Return True If A Value
Javascript Fundamental Es6 Syntax Return True If A Value
 How To Check For An Object In Javascript Object Null Check
How To Check For An Object In Javascript Object Null Check
 How To Create An Object From The Given Key Value Pairs Using
How To Create An Object From The Given Key Value Pairs Using
 How To Check An Object Is Empty An Javascript
How To Check An Object Is Empty An Javascript
 Add Key Value Pair To Empty Object Js Code Example
Add Key Value Pair To Empty Object Js Code Example
 How To Test For An Empty Object In Javascript
How To Test For An Empty Object In Javascript
 How To Check Object Is Empty Or Not In Jquery Javascript
How To Check Object Is Empty Or Not In Jquery Javascript
0 Response to "20 Is Empty Object Javascript"
Post a Comment