20 How To Call Css Class Using Javascript
Mar 22, 2021 - Create a JS function to easily manage CSS class changes. Hi All, I am having javascript code for printing this is working fine but i want to call .css file in to the javascript to change the styles but i am not able to know how to call the class file in...
 Hide And Show Dom Elements Using A Css Class In Javascript
Hide And Show Dom Elements Using A Css Class In Javascript
Modify CSS classes using Javascript. Ask Question Asked 7 years, 4 months ago. Active 2 years, 10 months ago. Viewed 64k times 26 5. I was wondering if there is an easy way to change the CSS classes in JavaScript. I have gone through all other similar questions here and I couldn't find an straight-forward and simple solution.

How to call css class using javascript. Jun 03, 2005 - Instead of having bgColor="#aaaaaa" I am trying to call a class (yellowfade) in a css. If you are already using the jQuery library in your application, then you can simply use the following example: //Remove a CSS class using jQuery's removeClass () method. $ ('#example').removeClass ('admin'); As you can see, removing a class with jQuery is pretty straightforward. All we had to do was reference the element and then call the ... 15/7/2021 · 32 How To Create Form In Javascript And Submit. Install The submit event triggers when the form is submitted, it is usually used to validate the form before sending it to the server or t... 34 Google Analytics Javascript Send Event. This event object is then digested by the Universal Analytics tag, which will be able to take these items and compile ...
In CSS, selectors are patterns used to select the element(s) you want to style, but as you can tell from the title above, selectors are also useful in javascript and below are some examples on how to use them. Basics Using a selector in javascript Use the .querySelector method To get inline styles, you can use the style property. const element = document.querySelector('.element') const fontSize = element. style. fontSize console.log(fontSize) const color = element. style. color console.log(color) Dec 01, 2019 - I have tried to use the plugin for select, but the css plugin class not working when i'm insert the class inside javascript : plugin i want use using javascript : $('.search-test').SumoSelect({ ...
To select elements with a specific class, write a period (.) character, followed by the name of the class. You can also specify that only specific HTML elements should be affected by a class. To do this, start with the element name, then write the period (.) character, followed by the name of the class (look at Example 1 below). The jQuery CSS methods allow you to manipulate CSS class or style properties of DOM elements. Use the selector to get the reference of an element (s) and then call jQuery css methods to edit it. Important DOM manipulation methods: css (), addClass (), hasClass (), removeClass (), toggleClass () etc. This post will discuss how to remove a specific CSS class from an HTML element using JavaScript and jQuery. 1. Using jQuery. With jQuery, you can use the .removeClass () method for removing the specific class from an element. This is demonstrated below, where removeClass () is used to remove the color class from the div container. JS. CSS.
Nov 08, 2011 - Is there any way that I can call my JavaScript function from css? For ex here is style: .first-nav li a:hover, .first-nav li.hover a { margin:-3px 0 -1px; height:30px; position:relat... The querySelector () is a method of the Element interface. The querySelector () allows you to find the first element that matches one or more CSS selectors. You can call the querySelector () method on the document or any HTML element. The following illustrates the syntax of the querySelector () method: In this syntax, the selector is a CSS ... May 03, 2014 - I want to have different background images for different conditions (JS,HTML,CSS). For E.g: if(n=1),then image 1 else if(n=2),then image 2 etc.
Many 3rd party JavaScript libraries allow you to select all elements that have a CSS class of a particular name applied to them. Then you can iterate those elements and dynamically attach the handler. There is no CSS-specific manner to do this. In JQuery, you can do: Approach: Use document.getElementsByTagName () method to get HTML head element. Create new link element using createElement ('link') method. Initialize the attributes of link element. Append link element to the head. Example 1: This example uses JavaScript to add CSS file in HTML document. Create CSS file using name style.css: The solution is actually quite simple using JavaScript. To trigger an element's transition, toggle a class name on that element that triggers it. To pause an element's transition, use getComputedStyle and getPropertyValue at the point in the transition you want to pause it.
2/5/2014 · Try creating a Css class..After that you can set it to your control from javascript.. document.getElementById("MyControl").className = "MyClass"; In the css class MyClass you can set the background image..You can create another css class with different background image and set it according to the conditions.. Please enable Javascript and press the Reload/Refresh button on your browser. ... I don't quite understand exactly what you mean, but I'd have to say that the answer to your question will be that you can't. While it's possible to manipulate the DOM and CSS styling of DOM elements with Javascript, ... 5/12/2014 · I am having javascript code for printing this is working fine but i want to call .css file in to the javascript to change the styles but i am not able to know how to call the class file in my code here is my code below and i want to call class file is "<link href="../CSS/FAACT1.css" rel="stylesheet" type="text/css" />" function PrintPanel()
In a nutshell, to style elements directly using JavaScript, the first step is to access the element. Our handy querySelector method from earlier is quite helpful here. The second step is just to find the CSS property you care about and give it a value. Remember, many values in CSS are actually strings. Inline Styles The easiest and straightforward way to change CSS styles of an element with JavaScript is by using the DOM style property. All you need to do is just fetch the element from DOM and change its inline styles: The classList property stores each additional class in an array. If you console out myText.classList, an array with your CSS classes will output. To check on the specified index of each CSS class in the array, call on the classList.item() method:
Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... Function Definitions Function Parameters Function Invocation Function Call Function Apply Function Closures JS Classes Class Intro Class Inheritance Class Static ... Using a Class. When you have a class, you can use the class to create objects: Example. Feb 22, 2014 - Click on that element and any addEventListener callback you've placed on the element will not fire. A perfect property, really -- you don't need to do a className check before you decide whether or not to fire something based on class presence. Those are just five ways that CSS and JavaScript ...
Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro". For the purpose of this example, I have added a delay using the setTimeout() method so that you can see the style changing: //Delay the JS execution by 5 seconds //by using setTimeout setTimeout(function(){ //Add the ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. We recently came across Lea Verou's slider polyfill which expresses an interesting use of CSS Variables to communicate between JavaScript and CSS. Historically, if you wanted to control CSS with a variable or function in JavaScript, your only option was to essentially write the CSS in JavaScript: myElement. style. height = height + 'px'
Aug 30, 2014 - Yes you can call a CSS link. Just put it in there in place of what I put. ... In your document you can write document.writeln("<tr><td class=“sml”>" + Display + “</td></tr>”); and the text in Display will be 12px, red when the page renders. Powered by Discourse, best viewed with JavaScript ... Nov 30, 2013 - The risk of a malicious website visitor injecting JavaScript into your page. But the risk doesn't end with user generated strings that are going to be displayed into our pages visibly. Sometimes just references to things you might normally think are safe can enable just as much attack surface. CSS ... Specifically, though, we can use JavaScript with custom properties in a few ways. We can set the value of a custom property using setProperty: document.documentElement.style.setProperty("--padding", 124 + "px"); // 124px. We can also retrieve CSS variables using getComputedStyle in JavaScript. The logic behind this is fairly simple: custom ...
There is even a better way to manipulate CSS classes in JavaScript, thanks to the classList property. It is a read-only property that returns a live DOMTokenList collection of all the classes applied to the element. The classList property works in all modern browsers, and IE10 and above. You can use the classList property to easily add, remove ... Creating a CSS Class Using a Class Selector. Let's begin exploring CSS classes in practice. Erase everything in your styles.css file and add the following code snippet to specify a rule for the class red-text: styles.css.red-text { color: red; } Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
May 06, 2021 - Learn more about How to Add/Remove CSS Classes Using JavaScript from DevelopIntelligence. Your trusted developer training partner. Get a customized quote today: (877) 629-5631. The style property operates only on the value of the "style" attribute, without any CSS cascade. So we can't read anything that comes from CSS classes using elem.style. For instance, here style doesn't see the margin: The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial.
Inline CSS. An inline style may be used to apply a unique style for a single element. To use inline styles, add the style attribute to the relevant element. The style attribute can contain any CSS property. Change Variables With JavaScript. CSS variables have access to the DOM, which means that you can change them with JavaScript. Here is an example of how you can create a script to display and change the --blue variable from the example used in the previous pages. For now, do not worry if you are not familiar with JavaScript. And then, simply add the class to the element using JavaScript: const btn = document. querySelector ('.btn'); // add CSS class btn. classList. add ('btn'); Take a look at this guide to learn more about setting CSS styles using vanilla JavaScript. The purpose of these tutorials is not to discourage the use of CSS classes.
Jul 09, 2015 - If you set the text to red and then call setAttribute with the smaller text button, you will notice that our change gets overwritten. Check out the changing element styles example live. ... Another way to alter the style of an element is by changing its class attribute. class is a reserved word in JavaScript... Because CSS-in-JS is a fairly #hotdrama topic, I realized that there are a lot of different ways that folks are trying to go about this. Now, I share the feelings of many other people who hold CSS in high regard, especially when it comes to leveraging JavaScript to write CSS. My initial reactions to this approach were fairly negative. With JavaScript, you can modify all properties of an HTML element, including the CSS classes or the individual CSS properties. Take a look at the following examples: Extend the task1_save function. After saving the dialog, we change the CSS class btn-success to btn-secondary for the button. This indicates that the task is already completed:
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 2 Different Ways To Add Css Class Using Javascript
2 Different Ways To Add Css Class Using Javascript
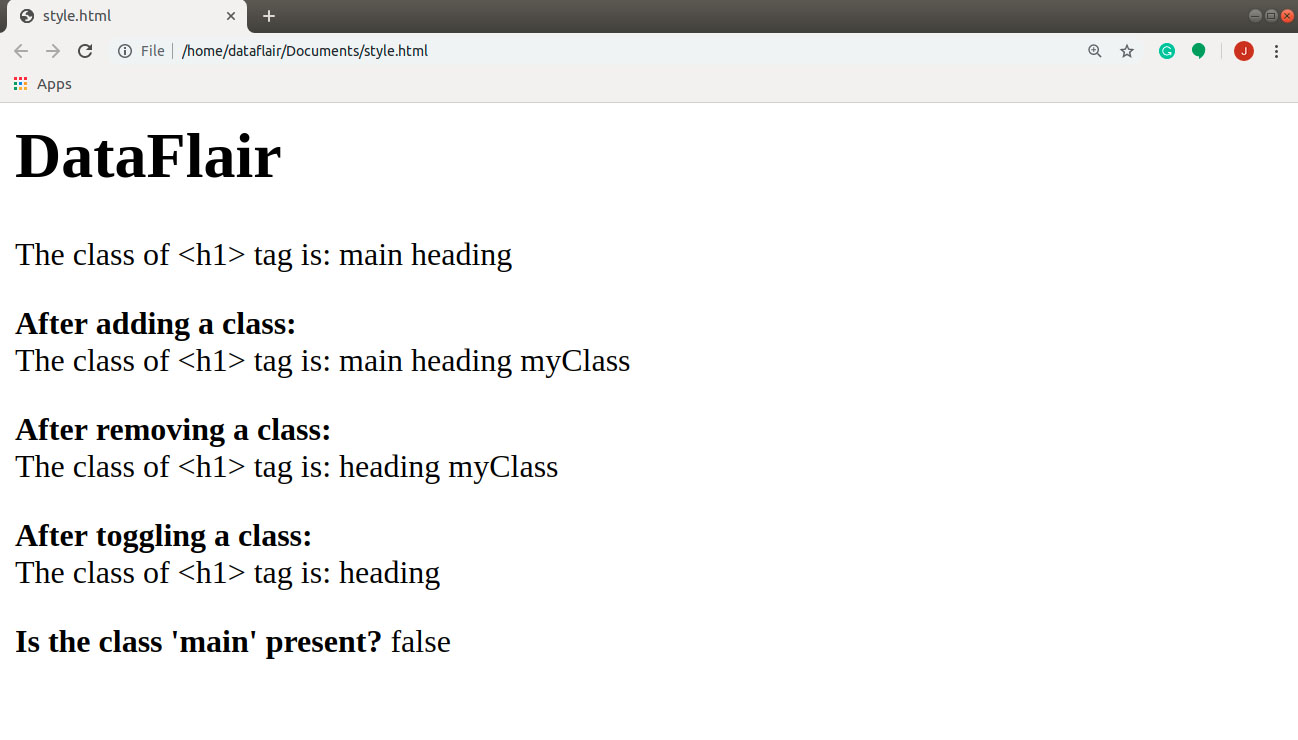
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
 A Simple Bootstrap Tutorial Toptal
A Simple Bootstrap Tutorial Toptal
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
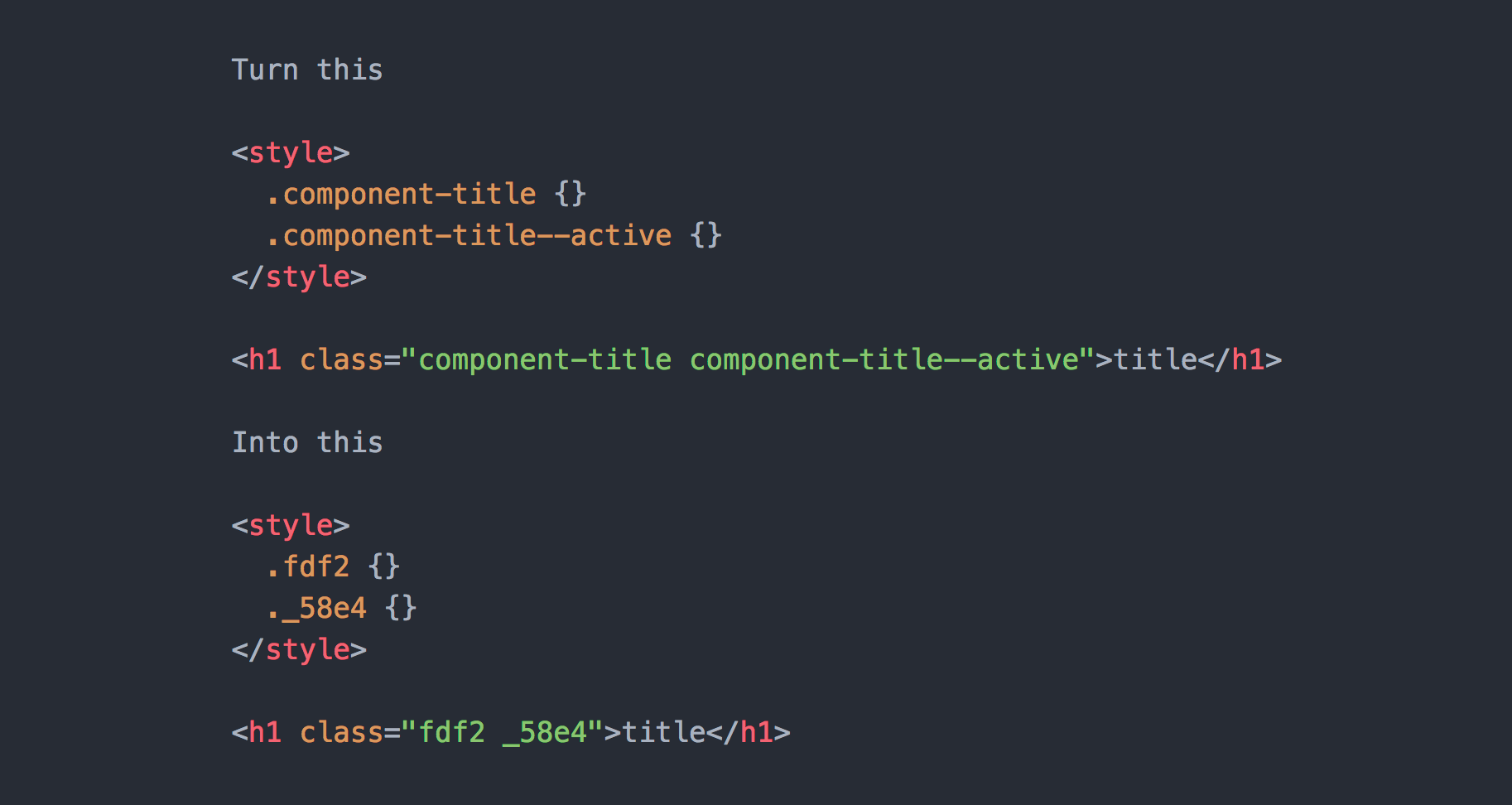
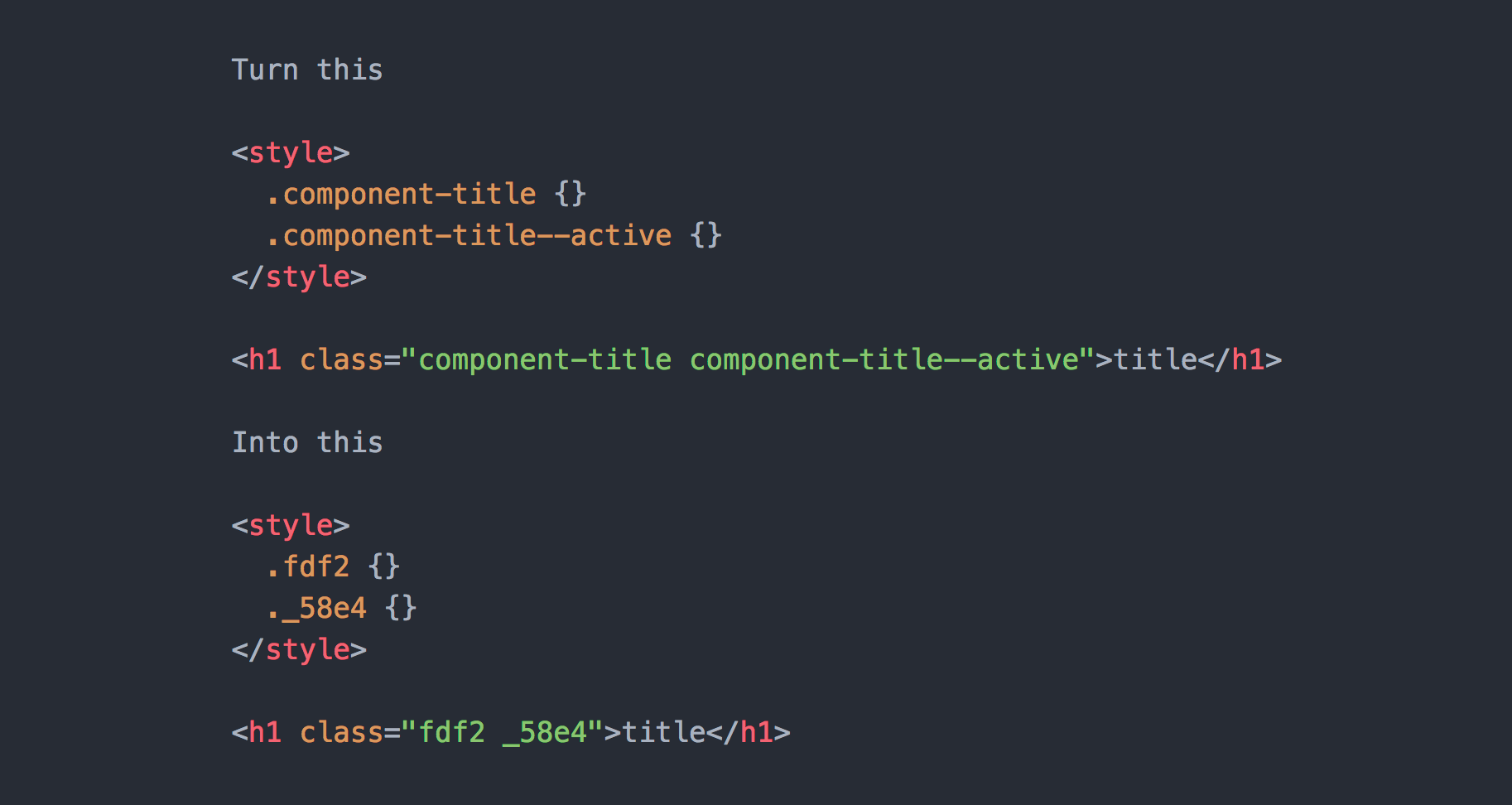
 How To Obfuscate Css Class Names With React And Webpack By
How To Obfuscate Css Class Names With React And Webpack By
 Get Started With Viewing And Changing Css Microsoft Edge
Get Started With Viewing And Changing Css Microsoft Edge
 Css On A Class In Sql Call Stack Overflow
Css On A Class In Sql Call Stack Overflow
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
 Css Selector Guide For Google Tag Manager Simo Ahava S Blog
Css Selector Guide For Google Tag Manager Simo Ahava S Blog
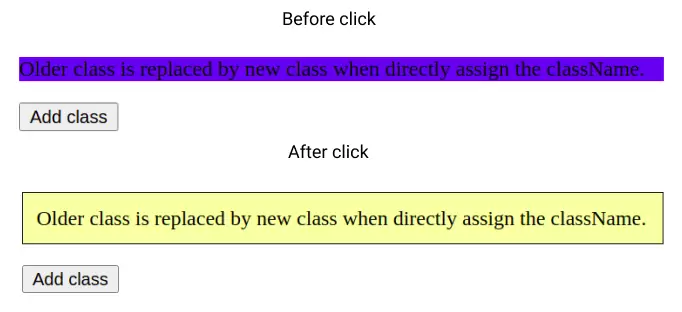
 Adding Css Class With Javascript
Adding Css Class With Javascript
 How To Add Event Listener To Class In Javascript Code Example
How To Add Event Listener To Class In Javascript Code Example
 Intellisense For Css Class Names In Html Visual Studio
Intellisense For Css Class Names In Html Visual Studio
Adding Css Animations To Wordpress Wp Engine
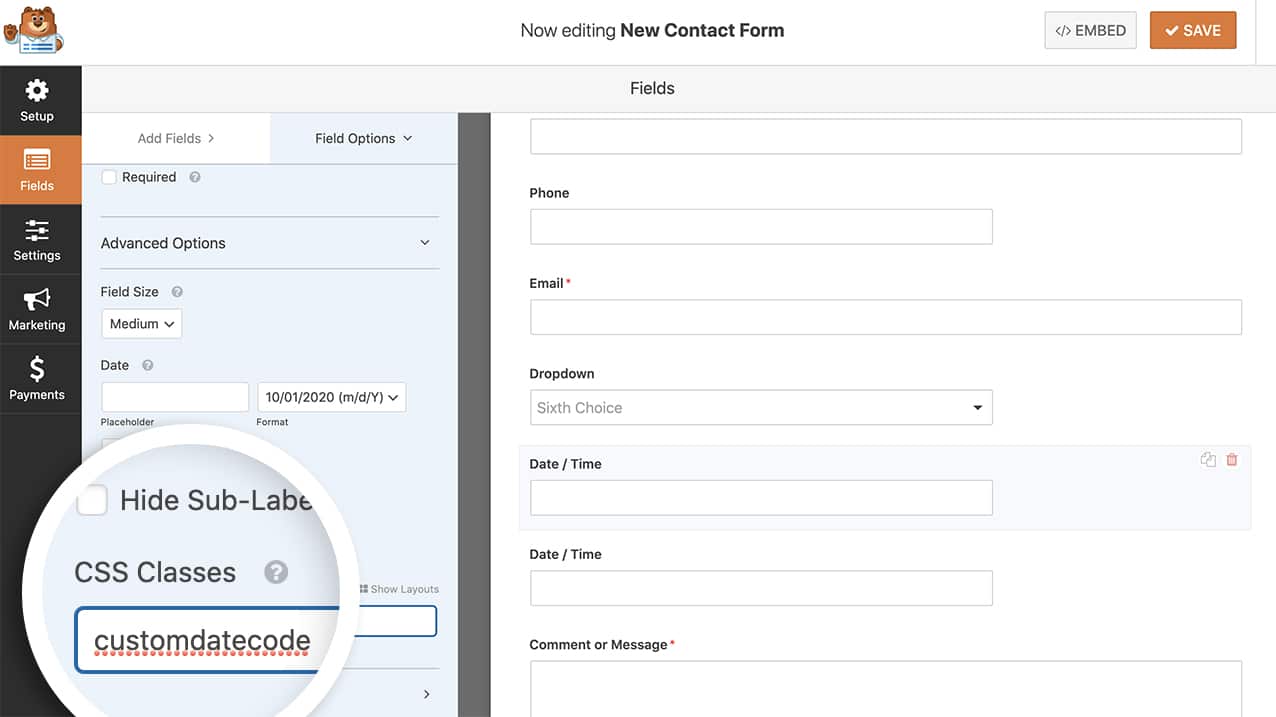
 How To Set A Default Date For Your Date Picker Form Field
How To Set A Default Date For Your Date Picker Form Field
 Devtools For Beginners Get Started With Css Microsoft Edge
Devtools For Beginners Get Started With Css Microsoft Edge
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 Angular Global Css Styles Tektutorialshub
Angular Global Css Styles Tektutorialshub

0 Response to "20 How To Call Css Class Using Javascript"
Post a Comment