20 Convert Input File To Base64 Javascript
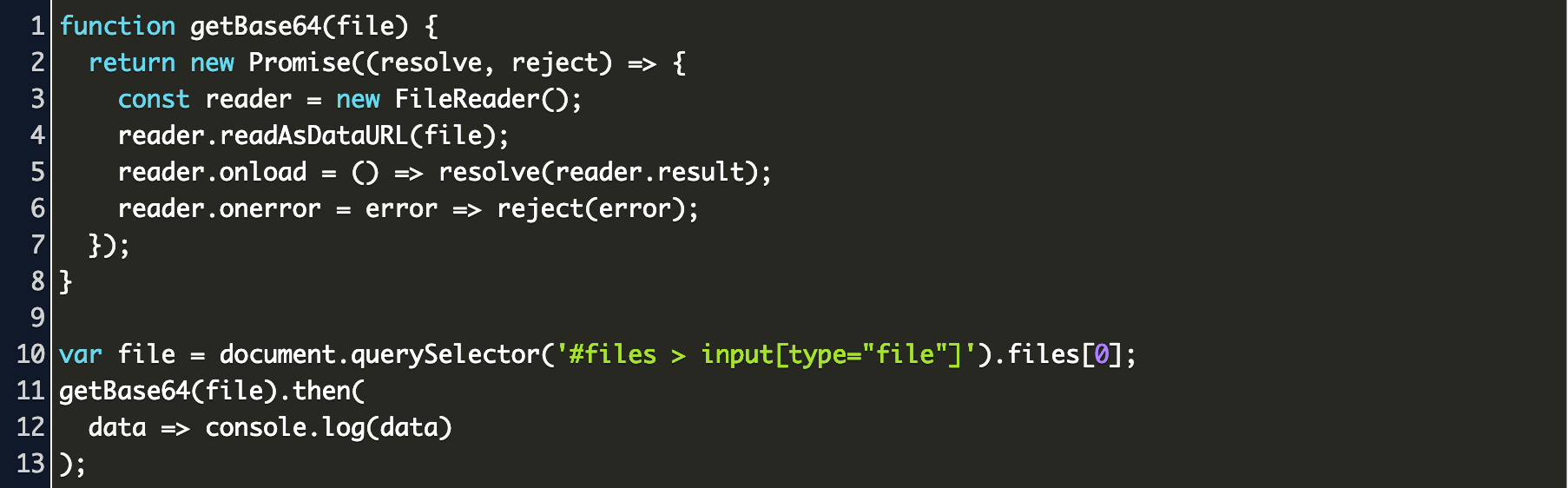
How to convert file to base64 in JavaScript? - Stack Overflow. 7 जवाब31 मई 2016 - Modern ES6 way (async/await) const toBase64 = file => new Promise((resolve, reject) => { const reader = new FileReader(); reader.readAsDataURL(file); Get Base64 encode file-data from Input Form5 जवाब7 मार्च 2017How to convert image into base64 string using 12 जवाब7 नव ... This approach will be equivalent to the action that an user does when he drags and drop a file into a file input. Implementation. To get started, we need to convert a base64 string into a "file" using Javascript, to do that, we are going to convert a Base64 string to a Blob and that will be interpreted as a File in our server.
 Ttf To Base64 Javascript Code Example
Ttf To Base64 Javascript Code Example
In the above example, the btoa() method is used to convert the string to Base64. The atob() method is used to convert the Base64 to a string. Example 2: Encode a String to Base64 Using Base64 Object

Convert input file to base64 javascript. A data URI is a base64 encoded string that represents a file (i.e., instead of specifying the URL of the file, you can insert the content of the file in a webpage). When a browser encounters a URI, it decodes and constructs the original file. DataURIs are most commonly used on the web for images. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. If the stylesheet you link to has the file extension of a preprocessor, we'll attempt to process it before applying. You can also link to another Pen here, and we'll pull the CSS from that Pen and include it. 10/9/2015 · Firstly pick the file which you want to convert from the system’s HDD using HTML5 file browser. Once the file is selected, read the file as binary string using the FileReader API. At last convert the binary string to base64 using JavaScript. Attach a file browser to your html using the HTML5 input tag as type file.
I lately realized that people who are using my technique to convert a file to a base64 string in javascript are searching out for a solution to convert base64 to a file. This article mainly concentrates on converting the base64 back to the respective file with their respective formats. There are many ways to achieve it. "convert local file to base64 javascript" Code Answer's convert file into base64 in javascript javascript by Horrible Hornet on May 24 2020 Comment Encode file to Base64 online and embed it into any text document such as HTML, JSON, or XML. The fact is that if you do not convert binary to Base64, you won't be able to insert such data into text files, because binary characters will corrupt text data. It is important to remember that the size of Base64 encoded files increases by 33%.
Get Base64 encode file-data from Input Form5 जवाब7 मार्च 2017How to convert image into base64 string using 12 जवाब7 नव॰ 2011How to convert Base64 String to javascript file object 4 जवाब26 नव॰ 2017ReadFile in Base64 Nodejs3 जवाब9 जन॰ 2019stackoverflow से ज़्यादा ... The goal is to transform a base64 string into a sendable jpg file, I cant use the html input type file but i have to serve in the same format. I am bit lost with file generation. (I am on a client side mobile app). Get code examples like"javascript base64 encode file input". Write more code and save time using our ready-made code examples.
How to convert blob to base64 encoding using JavaScript ? 02, Jun 20. JavaScript | Encode/Decode a string to Base64. ... Convert user input string into regular expression using JavaScript. 04, Jun 20 ... File uploading in React.js. Most visited in Web Technologies. The btoa () function (stands for binary-to-ASCII) is used to create a Base64 encoded ASCII string from the binary data. It accepts the binary string as an argument and returns a Base64 encoded ASCII string. The following example shows that how you can use btoa () to Base64 encode a string in JavaScript: OTOH, if the image is supposed to be on the file system of the user, the only way to access those files is via direct user interaction, i.e. a file input (which doesn't require you to upload the ...
how to convert file to base64 string in javascript. convert base64 to file in node js. javascript convert html input file to base64. get base 64 from input file. work with file 64 reactjs typescript. convert input type=file to base64 javascript. html input file get base64. change input field to base64 javascript. 24/5/2020 · How to convert Base64 String to javascript file object like as from file input form? javascript save base64 as file; javascript convert input file to base64; javascript get file content to base64; get file in base64 js; javscript transform base64 to file send from; change file to base64 javascript; convert base64 string to file javascript Converting JavaScript file objects or blobs to Base64 strings can be useful, for example when we can only send string based data to the server. In this blog post, we'll explore how to use JavaScript to generate a Base64 string and a DataURL from a file object. Blob: Blob is a fundamental data type in JavaScript.
While having the values in v-model I get the path of file but I need to have a base64 element. currently in my console I'm getting following error: Failed to execute 'readAsDataURL' on 'FileReader': parameter 1 is not of type 'Blob' Convert a File to a Base64 string or DataURL using JavaScript • PQINA Convert a File to a Base64 string or DataURL using JavaScript Converting JavaScript file objects or blobs to Base64 strings can be useful. For example when we can only send string based data to the server. Get Base64 encode file-data from Input Form7 मार्च 2017How to convert Base64 String to javascript file object like as 26 नव॰ 2017How to convert image into base64 string using javascript7 नव॰ 2011getting base64 string from html file upload element1 अप्रैल 2015stackoverflow से ज़्यादा ...
26/6/2018 · This javascript function takes in a file name and file path and uses a promise to resolve to a base64 encoded string. // Convert file to base64 string. export const fileToBase64 = (filename ... Convert any file to base64 in javascript . GitHub Gist: instantly share code, notes, and snippets. 3/7/2013 · JavaScript btoa() function can be used to convert data into base64 encoded Get Base64 encode file-data from Input Form7 मार्च 2017How to convert image into base64 string using javascript7 नव॰ 2011How to convert Base64 String to javascript file object like as 26 नव॰ 2017getting base64 string from html file upload element1 अप्रैल 2015stackoverflow से ...
Another way to convert form file to Base64 is to call reader.readAsBinaryString (blob) and use btoa (reader.result) to get the Base64 string. However, this method will most likely work slower and is not supported by Internet Explorer at all. Home. /. Developers. /. JavaScript. /. Examples. JavaScript HTML CSS Result Visual: Light Dark Embed snippet Prefer iframe?: No autoresizing to fit the code. Render blocking of the parent page. eliseosoto Fiddle meta Private fiddle Extra. Groups Extra. Resources URL cdnjs 0. Paste a direct CSS/JS URL; Type a library name to fetch from CDNJS; Async requests ... Base64 Converter Encode Decode To Base64 In Browser Time. Javascript Input Type File To Base64 Code Example. Python 3 Script To Encode A Pdf File To Base64 String Using. Base64 Decode And Encode Online. Convert Image To Base64 String Using Jquery Shouts. A Solution For Base64 Image Storage Over 2m Programmer Sought.
28/3/2016 · I tried to use return reader.result from the getBase64() function (rather than using console.log(reader.result)) because i want to capture the base64 as a variable (and then send it to Google Apps Script).I called the function with: var my_file_as_base64 = getBase64(file) and then tried to print to console with console.log(my_file_as_base64 ) and just got undefined. Base64 encoding is used so that we do not have to rely on external files and scripts in web browsers. Example: Convert Blob to Base64 Encoded String using FileReader API. The FileReader.readAsDataURL() reads the contents of the specified Blob data type and will return a Base64 Encoded String with data: attribute. 3/7/2013 · Converting a File to a Base64 DataURL in JavaScript. The code included below prompts the user to select a file, loads that file, and displays its contents in a text box as a DataURL encoded in Base64 characters. To see it in action, copy it into an .html file and open that file in a web browser that runs JavaScript.
The readAsDataURL method is used to read the contents of the specified Blob or File. When the read operation is finished, the readyState becomes DONE, and the loadend is triggered. At that time, the result attribute contains the data as a data: URL representing the file's data as a base64 encoded string.
 Converting Image To Base64 Dev Community
Converting Image To Base64 Dev Community
 5 Online Pdf To Base64 Converter Websites Free
5 Online Pdf To Base64 Converter Websites Free
 Convert Image To Base64 String Using Jquery
Convert Image To Base64 String Using Jquery
 Handle Base64 And Binary File Content Types In Power Automate
Handle Base64 And Binary File Content Types In Power Automate
 How To Convert A File File To String Base 64 With Javascript
How To Convert A File File To String Base 64 With Javascript
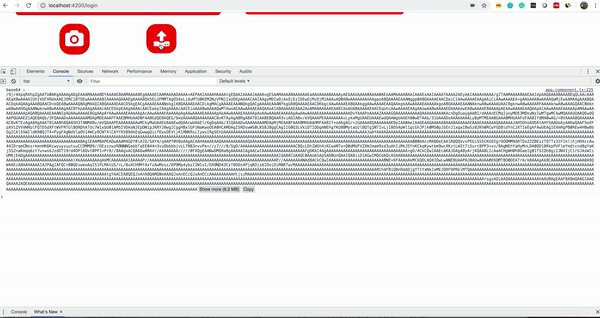
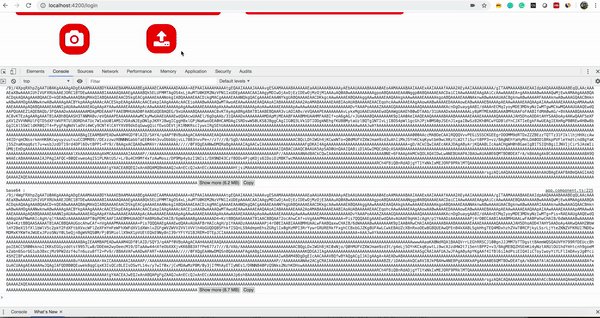
 How To Send Html Input Type As File In Base 64 In Angular Js
How To Send Html Input Type As File In Base 64 In Angular Js
 Base64 Converter Encode Decode To Base64 In Browser Time
Base64 Converter Encode Decode To Base64 In Browser Time
 Convert File To Base64 String Js Code Example
Convert File To Base64 String Js Code Example
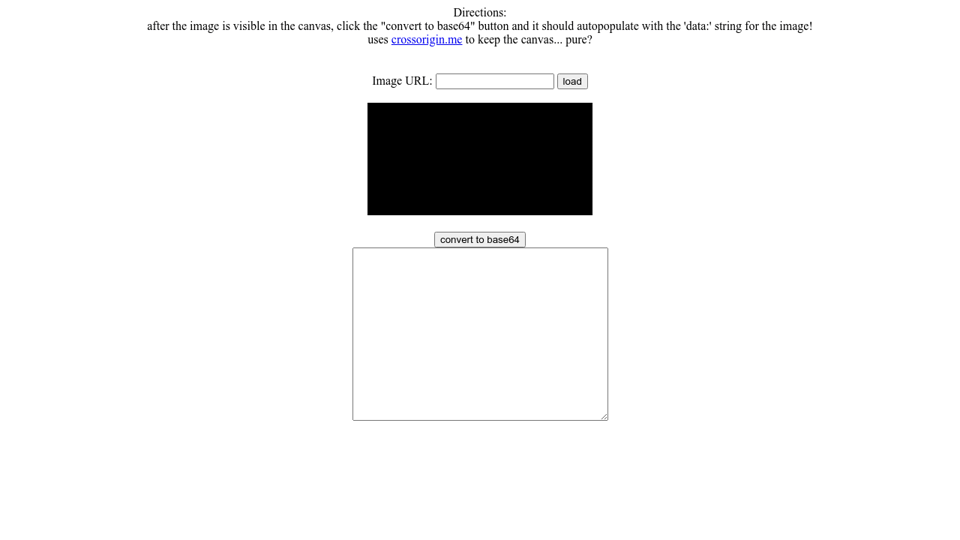
 Image File Url Gt Base64 String Converter
Image File Url Gt Base64 String Converter
 Convert Base64 To File Javascript Outputs A Weird Structure
Convert Base64 To File Javascript Outputs A Weird Structure
 Decoding Malicious Powershell Activity A Case Study Blog
Decoding Malicious Powershell Activity A Case Study Blog

 Pdf Base 64 String To Sap Fbl1n Sap Blogs
Pdf Base 64 String To Sap Fbl1n Sap Blogs
 5 Online Pdf To Base64 Converter Websites Free
5 Online Pdf To Base64 Converter Websites Free
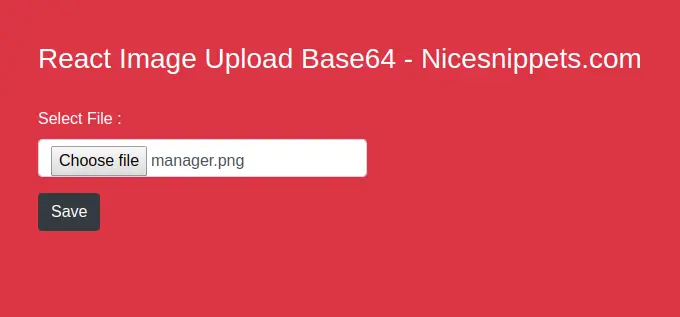
 How To Save React Base64 Image In Php
How To Save React Base64 Image In Php
 Base64 Decode And Encode Online
Base64 Decode And Encode Online
 Convert Image Into Base64 In Javascript By Shubham Verma
Convert Image Into Base64 In Javascript By Shubham Verma
 Jquery Base64 Plugins Jquery Script
Jquery Base64 Plugins Jquery Script

0 Response to "20 Convert Input File To Base64 Javascript"
Post a Comment