32 Best Coding Practices In Javascript
Jun 01, 2018 - The best practice in modern JavaScript is paying attention to what the language is actually doing. Depending on what you’re used to, it may not always be obvious. But think about what the code you’re writing is trying to accomplish, where you’re going to need to deploy it, and who will ... In this article, we will look at how to comment JavaScript code, as which types of comments exist, and some best practices. Single-Line Comments. Single-line comments are generally used to comment a part of the line or full line of code. Single-line comments in JavaScript start with //. The interpreter will ignore everything to the right of ...
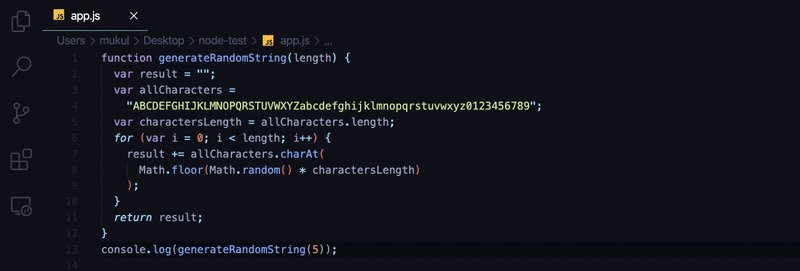
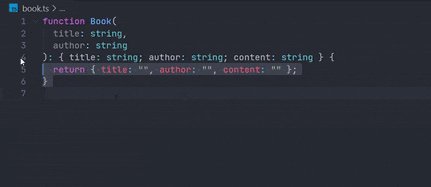
 Javascript Best Practices Function Javascript Coding
Javascript Best Practices Function Javascript Coding
Core JavaScript can be extended for a variety of purposes by supplementing it with additional objects. The best way we learn anything is by practice and exercise questions. We have started this section for those (beginner to intermediate) who are familiar with JavaScript. Hope, these exercises help you to improve your JavaScript coding skills.

Best coding practices in javascript. Best Practices for Coding in JavaScript. Organizing and Formatting Code • Write code logic at the top and helper functions at the end. • Declare global variables at the top. • If you have more than 150 lines in your service, divide your code into functions or multiple services. For learning or practicing coding, complete basic challenges and improving your coding programming skills we recommend these 3 free websites, Code School, Codecademy or freeCodeCamp. You can find plenty of tutorials, videos, challenges to complete or practice for creating a website in HTML and CSS . Simple and best way to practice JavaScript. ... But sometimes while practicing, we get exhausted because every time we make some changes into the code, we have to go back to browser and reload it ...
Summary - JavaScript Tips & Best Practices. We attempted to bring you a canny set of top JavaScript tips and coding best practices. Hoping that you would love them all, use a few we are ending this post. However, you too can showcase your skills here by sharing a few of cool JavaScript tips from your toolbox. When testing equality, a lot of languages with syntax similar to JavaScript use the double equals operator (==). However, in JavaScript you should always use triple equals (===). The difference is in how equality is determined. A triple equals operator evaluates the two items based upon their type and value. JavaScript Performance Best Practices ; Google Code JavaScript tips; StackOverFlow tips and tricks; TimeOut for XHR; Saad Mousliki. Saad Mousliki is a telecom and computer science engineer. He is ITIL-v3 and 70-480 : Microsoft programming in HTML5 with JavaScript and CSS3 certified, who has more than 4 years experience programming for desktop ...
Put style sheets at the top (CSS). Combine multiple cascading style sheets (CSS) into a single style sheet. If you want to apply a CSS class to only one HTML control then go with "#controlID", on the other hand, if you want to apply CSS class for multiple controls then go for ".class". Don't use the "style" attribute on an element to set its style. Jun 29, 2021 - It is considered best practice to always use strict equality when comparing. "If two operands are of the same type and value, then === produces true and !== produces false." - JavaScript: The Good Parts · However, when working with == and !=, you'll run into issues when working with different ... In daily coding many times we wrote a long lines of code, read this article I am going to cover best javascript practices, tips & tricks to reduce lines of code and minimize your works using JavaScript in-built functions. I will cover array of JavaScript function along with example right away, So Let's Start! Key Points - Replace All
The first 18 JavaScript projects above focuses only on coding the JavaScript functionality for front-end projects. In other words, the HTML and CSS assets are given to you in a starter file but you'd have to build the app.js file. Consider these 'warm up' projects. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this tutorial, I will point out a few important JavaScript best practices so you don't have to learn it the hard way. Get ready to level to your code! 1. Avoid polluting the global scope. Declaring variables is a lot of fun. Sometimes, you may declare global variables even if you don't want to. In today's browsers, the global variables are ...
This program reformats JavaScript source code into Google Style, and also follows a number of non-required but frequently readability-enhancing formatting practices. The output produced by clang-format is compliant with the style guide. Coding conventions can be documented rules for teams to follow, or just be your individual coding practice. This page describes the general JavaScript code conventions used by W3Schools. You should also read the next chapter "Best Practices", and learn how to avoid coding pitfalls. 8. On Reddit. Although it doesn't offer 'JavaScript exercises' as such, Reddit is a great place to find a wide range of problems to solve, projects to practice with, and other ways to reinforce your JavaScript knowledge. One of the best places to find useful JavaScript information is via the Learn JavaScript Subreddit.
Apr 07, 2021 - JavaScript is constantly evolving and adding new features. Here's a primer on how you can use them to improve your code's quality and maintainability. Declaring global scope variables in JavaScript is a bad practice, and is often referred to as global scope pollution. One of the solutions to avoid global scope pollution is to use Immediately Invoked Function Expression, or IIFE for short. IIFE basic code example looks like this: Jul 07, 2020 - Everyone loves clean code! Learning how to make JavaScript as painless as possible is an invaluable skill sure to make you an office favorite. Today, we’ll go over 15 best practice tips to help simplify your JavaScript and make it easily understandable by other developers.
4 weeks ago - But if the code isn’t clean, it can bring a development organization to its knees.” — Robert C. Martin (Uncle Bob) In this blog post, we will cover general clean coding principles for naming and using variables & functions, as well as some JavaScript specific clean coding best practices. 2 weeks ago - Examine some of the best practices that can help you deliver solid code with reduced effort and maintenance costs. ... The latest Javascript specification introduced useful syntax. It is recommended to use the default syntax over the previous unpure methods. Today you do not need Lodash, Underscore ... 3: JavaScript calculator. Coding a good old calculator is excellent practice for your JavaScript skills. Create a clean interface with HTML and CSS and then add different features with JavaScript. Start with just a few basic operators and buttons for: Additions.
Many of the examples below have ... into the examples on this page. Any of the below standards and examples should be considered best practice for WordPress code, unless explicitly noted as anti-patterns. ... Many parts of the WordPress code structure for JavaScript are inconsistent ... This post presents 4 best practices on how to organize better your JavaScript modules. 1. Prefer named exports. When I started using JavaScript modules, I had used the default syntax to export the single piece that my module defines, either a class or a function. For example, here's a module greeter that exports the class Greeter as a default ... JavaScript exercises and projects with solutions PDF. Compilation of free resources to practice JavaScript. Exercises for basic, intermediate and advanced level developers. JavaScript university assignments. JavaScript arrays, strings, operators, functions objects practice.
In JavaScript, we have some set of standards and best coding practices to follow, which will help your code keep clean and very proficient. Here are some basic coding practices to follow while development. Use === Instead of == JavaScript allows us to use two type of comparison operators `===` and `==`, This is a general programming best practice — making sure that you create functions that fulfill one job at a time makes it easy for other developers to debug and change your code without having to scan through all the code to work out what code block performs what function. This also applies to creating helper functions for common tasks. Consequently, poorly written JavaScript can make it difficult to ensure a consistent experience for all users. This guide will explore the causes of JavaScript performance issues and provide a list of best practices for optimizing JavaScript code. Common JavaScript performance problems
While other languages have some sort of Stopwatch class, JavaScript has several different APIs that vary in accuracy and browser implementations. In this article, you'll see the best ways to measure time, the pros and cons of each approach, as well as some best practices. 1. Using Date.now() Learn modern JavaScript (ES2015+) from scratch, and practice in an intuitive environment. The challenges are inspired by real-world projects to make sure that you're learning the best practices, one step at a time. Try the first 77 lessons, challenges, projects (first 7 chapters) & flashcards for free. I'm doing a JQuery plugin to display messages like growl.To manage these messages have created a class. Because it is a plugin, there is some problem in creating a global variable to store an insta...
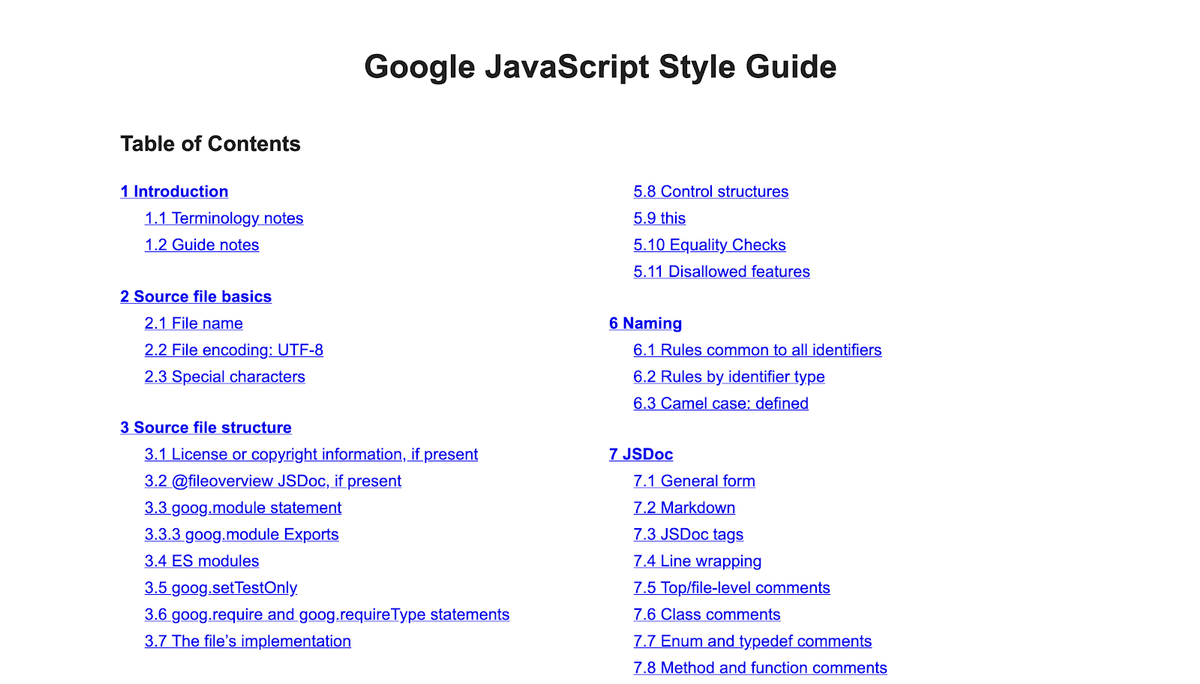
As every language, JavaScript has many code style guides. Maybe the most used and recommended is the Google Code Style Guide for JavaScript, but we recommend you read Idiomatic.js. May 19, 2019 - In this article, the focus will be on JavaScript, but the principles can be applied to other programming languages. The actual part you came here to read - Clean Code Best Practices Aug 13, 2020 - Even bad code can function, but if the code isn’t clean, it can bring a development organization to its knees. In this article, the focus will be on JavaScript, but the principles can be applied to other programming languages.
Jun 25, 2021 - Make sure you follow their guidelines since these tools already guard against common mistakes and employ best practices. Add semicolons, always! You may be surprised to find out that you can get away with not putting a semicolon in the JavaScript code. Know that the compiler adds them and tools ... Best way to practice JavaScript is to work on the project. You can write javascript at server end also practice it more. Node.js will help you in this. Some sample projects that can be done be any set of stack in Front-end are: Javascript. This guide, the first in a two part series, was adapted from a popular slideshow by Christian Heilmann, a Web Evangelist at Mozilla. Though JavaScript has a few notoriously tricky features, it's more important than ever in software development. This list of best practices uses code samples and side-by-side examples to help you write ...
This article will share some best practices and examples for using the popular Javascript framework to create unobtrusive, accessible DOM scripting effects. The article will explore what constitutes best practices with regard to Javascript and, furthermore, why jQuery is a good choice of a framework to implement best practices. Jul 03, 2020 - Javascript has its perks and best practices. Some things are tricky and are best to avoid. And some practices make you a better coder. In this article, we look closer to 50 tips, from making code…
 List Of Do S And Don Ts In Javascript For Best Practices
List Of Do S And Don Ts In Javascript For Best Practices

 Best Practices For Writing Good Clean Javascript Code
Best Practices For Writing Good Clean Javascript Code
 Coding Standards Amp Best Practices In Net Javascript Html Etc
Coding Standards Amp Best Practices In Net Javascript Html Etc

 Javascript Clean Code Quick Best Practices By Denis
Javascript Clean Code Quick Best Practices By Denis
 Javascript Development Best Practices Thecodebuzz
Javascript Development Best Practices Thecodebuzz
 Coding Standards And Best Practices To Follow Browserstack
Coding Standards And Best Practices To Follow Browserstack
 Best Practices Javascript Basic By Telkom Developer
Best Practices Javascript Basic By Telkom Developer
 Best Easy Practices Of Javascript By Sarthak Aggarwal
Best Easy Practices Of Javascript By Sarthak Aggarwal
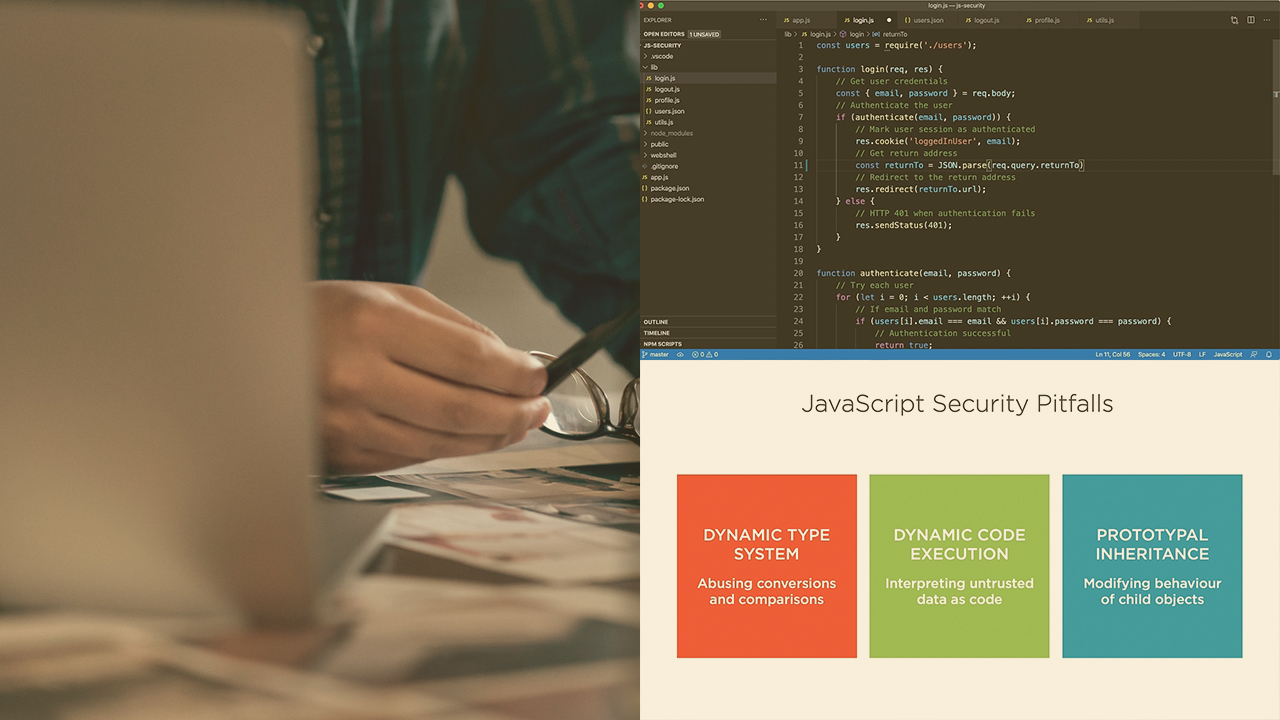
 Javascript Course Security Best Practices Pluralsight
Javascript Course Security Best Practices Pluralsight
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
 The 5 Best Ways To Learn Javascript Fast In 2021 For
The 5 Best Ways To Learn Javascript Fast In 2021 For
 7 Best Coding Challenge Websites In 2020 Geeksforgeeks
7 Best Coding Challenge Websites In 2020 Geeksforgeeks
 Javascript And Jquery Best Practices
Javascript And Jquery Best Practices
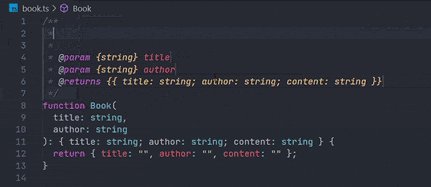
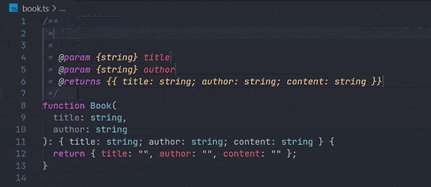
 Best Easy Javascript Practices Writing Comments By Sarthak
Best Easy Javascript Practices Writing Comments By Sarthak

 5 Best Practices For Clean Coding In Javascript Dev Community
5 Best Practices For Clean Coding In Javascript Dev Community
Javascript Best Practices Useless Code Comparisons And

 Best Node Js Coding Practices For Beginners Eduonix Blog
Best Node Js Coding Practices For Beginners Eduonix Blog
 Javascript Coding With Microsoft Dynamics 365 Best Practices
Javascript Coding With Microsoft Dynamics 365 Best Practices
 Five Best Practices For Increasing Code Readability In
Five Best Practices For Increasing Code Readability In
 Comments Usage And Best Practices In Javascript
Comments Usage And Best Practices In Javascript
Javascript Best Practices For Writing More Robust Code

 Javascript Coding Best Practices For Microsoft Dynamics 365
Javascript Coding Best Practices For Microsoft Dynamics 365
 Javascript 2 Books In 1 Tips And Tricks Best Practices To
Javascript 2 Books In 1 Tips And Tricks Best Practices To
Best Coding Practices For Jquery And Javascript With Examples

0 Response to "32 Best Coding Practices In Javascript"
Post a Comment